一种基于Vue.js框架的动态路由配置方法与流程

本发明涉及计算机技术领域,尤其是涉及一种基于vue.js框架的动态路由配置方法。
背景技术:
在vue.js框架下开发的页面,都需要通过配置相关的路由信息才能访问到相关页面,但是路由信息都是保存在同一个文件中,随着开发内容不断扩大,与开发内容相关的页面数量也会随之增长,保存路由信息的配置文件也变得庞大臃肿导致页面反应速度减缓,不便于管理人员实行页面维护且容易引起配置文件与其他文件发生文件冲突等问题,影响正常开发工作的进行。
技术实现要素:
本发明的目的就是为了克服上述现有技术存在的路由配置文件储存过多影响页面正常维护、易引起文件冲突的缺陷而提供一种基于vue.js框架的动态路由配置方法。
本发明的目的可以通过以下技术方案来实现:
一种基于vue.js框架的动态路由配置方法,具体包括以下步骤:
步骤s1:获取路由信息,根据所述路由信息设置主路由配置文件;
步骤s2:添加多个分路由配置文件到所述主路由配置文件;
步骤s3:根据所述分路由配置文件设置分路由配置文件到主路由配置文件的访问路径;
步骤s4:通过所述访问路径将所述路由信息分配到所述分路由配置文件中,由所述分路由配置文件对所述路由信息进行编写。
所述主路由配置文件通过模块打包器的上下文模块,导入所述路由信息对应目录下的相关组件。
所述主路由配置文件内设有首页路由信息模块。
优选的,所述首页路由信息模块的数量为1个。
所述分路由配置文件包括当前路由地址、路由名称、父级地址、页面组件和路由元信息。
所述路由元信息包括标题和访问限制。
所述主路由配置文件通过理由节点与分路由配置文件连接,所述理由节点包括分路由配置文件的目录文件。
所述分路由配置文件中设有根对象,所述根对象的父属性的属性值与所述主路由配置文件的子属性的属性值对应。
所述步骤s4中根据对应的父属性的属性值与子属性的属性值,从所述主路由配置文件分配相关的路由信息到对应的分路由配置文件。
与现有技术相比,本发明具有以下有益效果:
1.本发明将原有的单个路由配置文件分割为主路由配置文件和分路由配置文件协作存储路由信息,减少单个配置文件的大小,便于开发人员管理。
2.本发明的主路由配置文件通过模块打包器导入所述路由信息对应目录下的相关组件,无需开发人员手动添加,减少开发人员的工作量。
3.本发明分路由配置文件中根对象的父属性的属性值与所述主路由配置文件的子属性的属性值对应,保证路由信息在主路由配置文件和分路由配置文件传递过程的准确性,避免路由信息进入错误的分路由配置文件。
附图说明
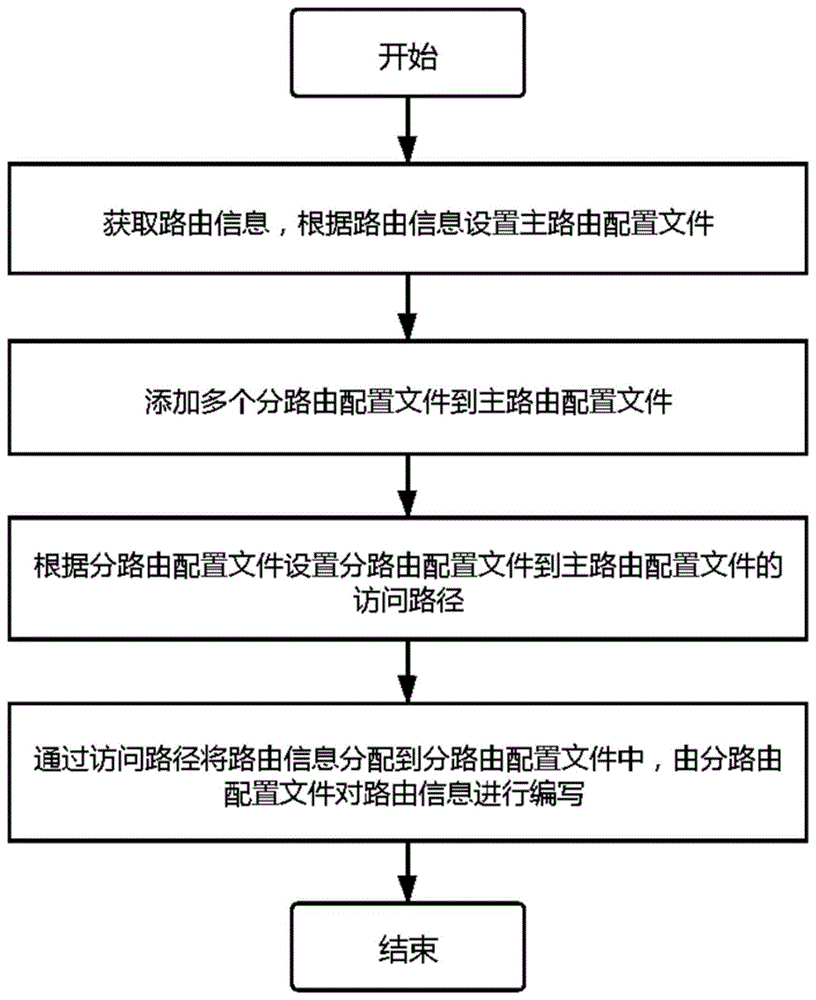
图1为本发明的流程示意图。
具体实施方式
下面结合附图和具体实施例对本发明进行详细说明。本实施例以本发明技术方案为前提进行实施,给出了详细的实施方式和具体的操作过程,但本发明的保护范围不限于下述的实施例。
如图1所示,一种基于vue.js框架的动态路由配置方法,具体包括以下步骤:
步骤s1:获取路由信息,根据路由信息设置主路由配置文件;
步骤s2:添加多个分路由配置文件到主路由配置文件;
步骤s3:根据分路由配置文件设置分路由配置文件到主路由配置文件的访问路径;
步骤s4:通过访问路径将路由信息分配到分路由配置文件中,由分路由配置文件对路由信息进行编写。
主路由配置文件通过模块打包器的上下文模块,导入路由信息对应目录下的相关组件。
主路由配置文件内设有首页路由信息模块,首页路由信息模块的数量为1个。
分路由配置文件包括当前路由地址、路由名称、父级地址、页面组件和路由元信息。
路由元信息包括标题和访问限制。
主路由配置文件通过理由节点与分路由配置文件连接,理由节点包括分路由配置文件的目录文件。
分路由配置文件中设有根对象,根对象的父属性的属性值与主路由配置文件的子属性的属性值对应。
步骤s4中根据对应的父属性的属性值与子属性的属性值,从主路由配置文件分配相关的路由信息到对应的分路由配置文件。
此外,需要说明的是,本说明书中所描述的具体实施例,所取名称可以不同,本说明书中所描述的以上内容仅仅是对本发明结构所做的举例说明。凡依据本发明构思的构造、特征及原理所做的等小变化或者简单变化,均包括于本发明的保护范围内。本发明所属技术领域的技术人员可以对所描述的具体实例做各种各样的修改或补充或采用类似的方法,只要不偏离本发明的结构或者超越本权利要求书所定义的范围,均应属于本发明的保护范围。
技术特征:
1.一种基于vue.js框架的动态路由配置方法,其特征在于,具体包括以下步骤:
步骤s1:获取路由信息,根据所述路由信息设置主路由配置文件;
步骤s2:添加多个分路由配置文件到所述主路由配置文件;
步骤s3:根据所述分路由配置文件设置分路由配置文件到主路由配置文件的访问路径;
步骤s4:通过所述访问路径将所述路由信息分配到所述分路由配置文件中,由所述分路由配置文件对所述路由信息进行编写。
2.根据权利要求1所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述主路由配置文件通过模块打包器的上下文模块,导入所述路由信息对应目录下的相关组件。
3.根据权利要求1所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述主路由配置文件内设有首页路由信息模块。
4.根据权利要求3所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述首页路由信息模块的数量为1个。
5.根据权利要求1所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述分路由配置文件包括当前路由地址、路由名称、父级地址、页面组件和路由元信息。
6.根据权利要求5所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述路由元信息包括标题和访问限制。
7.根据权利要求1所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述主路由配置文件通过理由节点与分路由配置文件连接,所述理由节点包括分路由配置文件的目录文件。
8.根据权利要求1所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述分路由配置文件中设有根对象,所述根对象的父属性的属性值与所述主路由配置文件的子属性的属性值对应。
9.根据权利要求8所述的一种基于vue.js框架的动态路由配置方法,其特征在于,所述步骤s4中根据对应的父属性的属性值与子属性的属性值,从所述主路由配置文件分配相关的路由信息到对应的分路由配置文件。
技术总结
本发明涉及一种基于Vue.js框架的动态路由配置方法,具体包括以下步骤:步骤S1:获取路由信息,根据所述路由信息设置主路由配置文件;步骤S2:添加多个分路由配置文件到所述主路由配置文件;步骤S3:根据所述分路由配置文件设置分路由配置文件到主路由配置文件的访问路径;步骤S4:通过所述访问路径将所述路由信息分配到所述分路由配置文件中,由所述分路由配置文件对所述路由信息进行编写。与现有技术相比,本发明具有避免单个路由配置文件存储量过大造成影响、便于开发人员管理等优点。
技术研发人员:葛俊;蒋秋明
受保护的技术使用者:上海上实龙创智慧能源科技股份有限公司
技术研发日:2020.03.04
技术公布日:2020.07.03
- 还没有人留言评论。精彩留言会获得点赞!