量子云平台系统量子纠缠操作方法与流程

本发明涉及web前端和量子纠缠技术领域,具体涉及一种量子云平台系统量子纠缠操作方法。
背景技术:
量子计算思想最早由费曼在20世纪80年代提出,其被认为是一种对未来具有颠覆性影响的新型计算模式。量子计算机是由量子芯片和外部测控系统构成的计算系统,对量子的操作就需要前端和后端通过数据的交互使每次实验的结果更加直观的展示给用户并对可以实现对数据的操作,而其中部分重点功能就是量子的跨线纠缠编辑等一系列对跨线量子存放到量子寄存器的操作,但是到现在还没有实现该方法的组件可供使用,由此,此方法的编写就显得尤为重要。
技术实现要素:
本发明为了克服以上技术的不足,提供了一种解决量子云平台中对跨线量子元素拖拽到量子寄存器上时的操作和拖拽到寄存器上后对其编辑跨线的特有需求的方法
本发明克服其技术问题所采用的技术方案是:
一种量子云平台系统量子纠缠操作方法,包括如下步骤:
a)开始拖拽跨线量子元素;
b)将拽跨线量子元素加到量子寄存器数组;
c)通过点击跨线量子添加编辑跨线量子的事件;
d)当跨线量子跨多条跨线缩短为小于此时所跨的跨线的条数时,用数组splice的方法对该跨线量子元素进行删除和添加,将原占位的填充元素全部删除后,重新遍历数组渲染界面,将跨线上的站位填充元素加入到该跨线量子元素中。
进一步的,步骤b)中将拽跨线量子元素加到量子寄存器数组后动态用javascript语句创建跨线量子,使该建跨线量子位于两条跨线上。
进一步的,步骤c)中通过elementui组件中的弹窗添加可编辑跨线量子的事件。
进一步的,步骤c)中通过elementui组件中的弹窗添加可填写的起始和结束位置后通过起始位置和结束位置的差计算出跨线的长度,在结束的量子上添加代表结束位置的属性,跨线的位置使用空白的站位元素。
本发明的有益效果是:通过在前端页面对量子纠缠展示以及编辑改变跨线和删除并可以按要求传给后台数据的方法,该方法使用javascript编程语言完成,此方法针对那些对给后台传的数据有特殊要求不能用现有组件完成的,要求自己用原生javascript进行编程实现。电路编程中需要量子纠缠时,我们把展示图标代表跨线纠缠量子拖放到代表量子寄存器在前端页面用横线的表示的横线上面,此时我们可以对量子纠缠进行编辑操作,可以通过javascript语言编程动态实现对此跨线量子的跨线位置和跨线条数的编辑更改操作,此方法针对以上所描述情况使用javascript语言进行开发,实现以上无法用组件实现需求。
附图说明
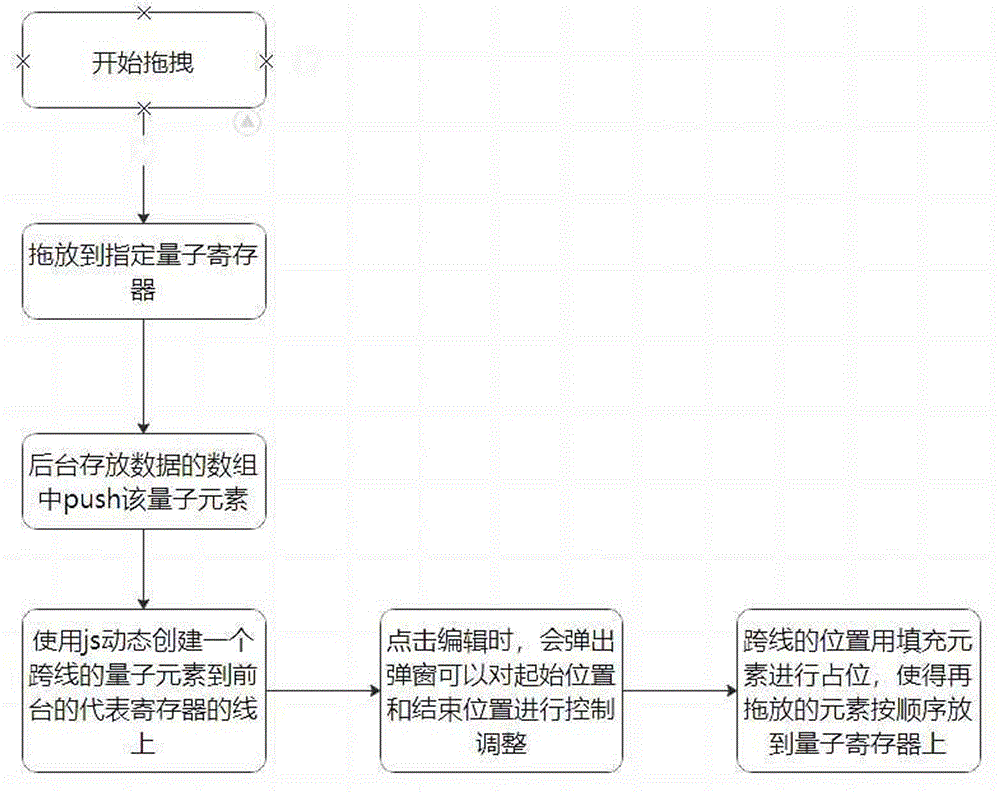
图1为本发明的方法流程图。
具体实施方式
下面结合附图1对本发明做进一步说明。
一种量子云平台系统量子纠缠操作方法,包括如下步骤:
a)开始拖拽跨线量子元素。
b)但是此时展示的跨线量子拖拽到量子寄存器上时不是直接clone此展示的元素,而是将拽跨线量子元素加到量子寄存器数组。
c)通过点击跨线量子添加编辑跨线量子的事件。
d)当跨线量子跨多条跨线缩短为小于此时所跨的跨线的条数时,用数组splice的方法对该跨线量子元素进行删除和添加,将原占位的填充元素全部删除后,重新遍历数组渲染界面,将跨线上的站位填充元素加入到该跨线量子元素中。
通过在前端页面对量子纠缠展示以及编辑改变跨线和删除并可以按要求传给后台数据的方法,该方法使用javascript编程语言完成,此方法针对那些对给后台传的数据有特殊要求不能用现有组件完成的,要求自己用原生javascript进行编程实现。电路编程中需要量子纠缠时,我们把展示图标代表跨线纠缠量子拖放到代表量子寄存器在前端页面用横线的表示的横线上面,此时我们可以对量子纠缠进行编辑操作,可以通过javascript语言编程动态实现对此跨线量子的跨线位置和跨线条数的编辑更改操作,此方法针对以上所描述情况使用javascript语言进行开发,实现以上无法用组件实现需求。
实施例1:
优选的,步骤b)中将拽跨线量子元素加到量子寄存器数组后动态用javascript语句创建跨线量子,使该建跨线量子位于两条跨线上。
实施例2:
步骤c)中通过elementui组件中的弹窗添加可编辑跨线量子的事件。
实施例3:
步骤c)中通过elementui组件中的弹窗添加可填写的起始和结束位置后通过起始位置和结束位置的差计算出跨线的长度,在结束的量子上添加代表结束位置的属性,跨线的位置使用空白的站位元素,从而达到以后再拖拽的元素不会拖拽到线上。
最后应说明的是:以上所述仅为本发明的优选实施例而已,并不用于限制本发明,尽管参照前述实施例对本发明进行了详细的说明,对于本领域的技术人员来说,其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
技术特征:
1.一种量子云平台系统量子纠缠操作方法,其特征在于,包括如下步骤:
a)开始拖拽跨线量子元素;
b)将拽跨线量子元素加到量子寄存器数组;
c)通过点击跨线量子添加编辑跨线量子的事件;
d)当跨线量子跨多条跨线缩短为小于此时所跨的跨线的条数时,用数组splice的方法对该跨线量子元素进行删除和添加,将原占位的填充元素全部删除后,重新遍历数组渲染界面,将跨线上的站位填充元素加入到该跨线量子元素中。
2.根据权利要求1所述的量子云平台系统量子纠缠操作方法,其特征在于:步骤b)中将拽跨线量子元素加到量子寄存器数组后动态用javascript语句创建跨线量子,使该建跨线量子位于两条跨线上。
3.根据权利要求1所述的量子云平台系统量子纠缠操作方法,其特征在于:步骤c)中通过elementui组件中的弹窗添加可编辑跨线量子的事件。
4.根据权利要求1所述的量子云平台系统量子纠缠操作方法,其特征在于:步骤c)中通过elementui组件中的弹窗添加可填写的起始和结束位置后通过起始位置和结束位置的差计算出跨线的长度,在结束的量子上添加代表结束位置的属性,跨线的位置使用空白的站位元素。
技术总结
一种量子云平台系统量子纠缠操作方法,通过在前端页面对量子纠缠展示以及编辑改变跨线和删除并可以按要求传给后台数据的方法,该方法使用JavaScript编程语言完成,此方法针对那些对给后台传的数据有特殊要求不能用现有组件完成的,要求自己用原生JavaScript进行编程实现。电路编程中需要量子纠缠时,我们把展示图标代表跨线纠缠量子拖放到代表量子寄存器在前端页面用横线的表示的横线上面,此时我们可以对量子纠缠进行编辑操作,可以通过JavaScript语言编程动态实现对此跨线量子的跨线位置和跨线条数的编辑更改操作,此方法针对以上所描述情况使用JavaScript语言进行开发,实现以上无法用组件实现需求。
技术研发人员:于洪真
受保护的技术使用者:济南浪潮高新科技投资发展有限公司
技术研发日:2020.08.14
技术公布日:2020.11.20
- 还没有人留言评论。精彩留言会获得点赞!