信息流展示方法、装置、设备和介质与流程

本申请实施例涉及数据处理领域,尤其涉及信息流展示技术。具体地,本申请实施例提供了一种信息流展示方法、装置、设备和介质。
背景技术:
现在仅通过横向滑动屏幕的方式展示homefeed(家庭信息流)的无限信息流,也即用户可以实现左右切换信息内容。其中信息内容根据用户兴趣和信息热度确定,信息内容的主题不可控。
然而,上述信息流展示方式存在如下缺点:
1、因为信息内容的主题不可控,所以用户需要不断横滑切换,以实现对感兴趣主题的信息内容的查看,从而导致浏览效率低的问题。
2、每次横滑切换,用户不知道切换后显示界面的展示内容是什么,过于依赖推荐策略的好坏。
技术实现要素:
本申请实施例提供一种信息流展示方法、装置、设备和介质,以提高用户的信息浏览效率,减少对推荐策略的依赖。
本申请实施例提供了一种信息流展示方法,该方法包括:
响应信息流展示操作,基于第一方向的滑动操作对待展示信息流进行所述第一方向的展示,其中所述待展示信息流包括至少两个主题的信息;
在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则确定目标主题;
对所述目标主题的信息流进行所述第二方向的展示。
本申请实施例提供的技术方案可以实现如下效果:通过在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则对目标主题的信息流进行所述第二方向的展示,从而实现在基于第一方向进行信息浏览时,若看到感兴趣的目标主题,则通过第二方向的滑动,进入对目标主题信息的沉浸式浏览。
因为无需通过第一方向的滑动,实现从待展示信息流中对感兴趣主题信息的筛选阅读,所以本实施例的技术方案可以提高用户的信息浏览效率,减少对信息推荐策略的依赖。
进一步地,所述确定目标主题包括:
将所述第一方向的当前展示主题作为目标主题。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通过在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则将所述第一方向的当前展示主题作为目标主题;对目标主题的信息流进行所述第二方向的展示,从而实现从主题不可控的信息浏览状态到目标主题的信息浏览状态的快速切换,进而提高用户的信息浏览效率。
进一步地,所述对所述目标主题的信息流进行所述第二方向的展示之前,所述方法还包括:
从所述待展示信息流中提取所述目标主题的信息流。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通过从所述待展示信息流中提取所述目标主题的信息流,从而避免对已浏览的目标主题信息的重复展示,进而提高用户的信息浏览效率。
进一步地,对所述待展示信息流进行展示之后,所述方法还包括:
确定关联有用户滑动操作的展示页面;
将所述展示页面中的展示信息,作为已浏览信息;
从所述待展示信息流中滤除所述已浏览信息。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通常经过用户滑动操作的展示信息包括:经过用户滑动操作,但未点开观看的信息,以及,经过用户滑动操作,且点开观看的信息。因为未点开观看说明该信息用户不关注,已经点开观看过的信息用户同样也不再关注。所以将经过用户滑动操作的展示信息,从所述待展示信息流中滤除,从而避免对用户不关注信息的重复展示,进一步提高用户的浏览效率。
进一步地,对所述待展示信息流进行展示之后,所述方法还包括:
对在设定时长内未经操作触发切换的显示信息,进行显示权重的降低,并基于降低后的显示权重,将该显示信息放回至所述待展示信息流中。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:在设定时长内若未检测到用户操作,则触发切换至下一组信息的展示,从而实现对展示信息的自动切换。但是在该过程中很可能因为用户的暂时离开,导致对展示信息的遗漏。
据此,通过将在设定时长内未经操作触发切换的显示信息放回至所述待展示信息流中,从而提高用户对待展示信息的浏览全面性。
因为在设定时长内未经操作触发切换的显示信息,也可能已经被用户浏览。所以通过对在设定时长内未经操作触发切换的显示信息,进行显示权重的降低,并基于降低后的显示权重,将该显示信息放回至所述待展示信息流中,既可以避免信息的重复显示,又可以提高用户对待展示信息的浏览全面性。
进一步地,所述第一方向的展示页面中包括至少一张展示卡片,以及展示卡片的卡片标题;
其中所述展示卡片中包括至少一个主展示位和至少一个副展示位。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通过在第一方向的展示页面中展示至少一张展示卡片,以及展示卡片的卡片标题;其中所述展示卡片中包括至少一个主展示位和至少一个副展示位。从而实现对待展示信息的有效展示。
进一步地,在信息流进行所述第二方向的展示过程中,若在设定时长内未检测到用户操作,则返回所述第一方向的展示状态。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通过在信息流进行所述第二方向的展示过程中,若在设定时长内未检测到用户操作,则返回所述第一方向的展示状态,从而实现对第二方向展示状态的返回。
本申请实施例还提供了一种信息流展示装置,该装置包括:
第一展示模块,用于响应信息流展示操作,基于第一方向的滑动操作对待展示信息流进行所述第一方向的展示,其中所述待展示信息流包括至少两个主题的信息;
主题确定模块,用于在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则确定目标主题;
第二展示模块,用于对所述目标主题的信息流进行所述第二方向的展示。
进一步地,所述主题确定模块包括:
主题确定单元,用于将所述第一方向的当前展示主题作为目标主题。
进一步地,所述装置还包括:
信息流提取模块,用于所述对所述目标主题的信息流进行所述第二方向的展示之前,从所述待展示信息流中提取所述目标主题的信息流。
进一步地,所述装置还包括:
页面确定模块,用于对所述待展示信息流进行展示之后,确定关联有用户滑动操作的展示页面;
信息确定模块,用于将所述展示页面中的展示信息,作为已浏览信息;
信息过滤模块,用于从所述待展示信息流中滤除所述已浏览信息。
进一步地,所述装置还包括:
信息回放模块,用于对所述待展示信息流进行展示之后,对在设定时长内未经操作触发切换的显示信息,进行显示权重的降低,并基于降低后的显示权重,将该显示信息放回至所述待展示信息流中。
进一步地,所述第一方向的展示页面中包括至少一张展示卡片,以及展示卡片的卡片标题;
其中所述展示卡片中包括至少一个主展示位和至少一个副展示位。
进一步地,在信息流进行所述第二方向的展示过程中,若在设定时长内未检测到用户操作,则返回所述第一方向的展示状态。
本申请实施例还提供了一种电子设备,该设备包括:
至少一个处理器;以及
与所述至少一个处理器通信连接的存储器;其中,
所述存储器存储有可被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够执行本申请实施例中任一项所述的方法。
本申请实施例还提供了一种存储有计算机指令的非瞬时计算机可读存储介质,所述计算机指令用于使所述计算机执行本申请实施例任一所述的方法。
附图说明
附图用于更好地理解本方案,不构成对本申请的限定。其中:
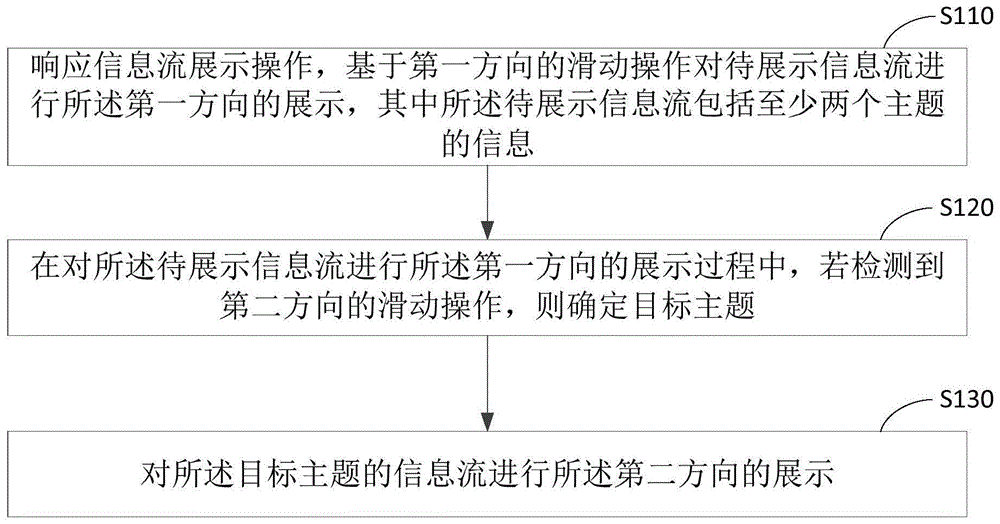
图1是本申请第一实施例提供的一种信息流展示方法的流程图;
图2是本申请第二实施例提供的一种横向展示的页面示意图;
图3是本申请第二实施例提供的一种主题切换示意图;
图4是本申请第二实施例提供的一种横向展示示意图;
图5是本申请第二实施例提供的一种纵向展示示意图;
图6是本申请第二实施例提供的一种主题切换示意图;
图7是本申请第三实施例提供的一种信息流展示装置的结构示意图;
图8是根据本申请实施例的信息流展示方法的电子设备的框图。
具体实施方式
以下结合附图对本申请的示范性实施例做出说明,其中包括本申请实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本申请的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
第一实施例
图1是本申请第一实施例提供的一种信息流展示方法的流程图。本实施例可适用于对信息流进行高效展示的情况。该方法可以由一种信息流展示装置来执行,该装置可以由软件和/或硬件的方式实现。参见图1,本实施例提供的信息流展示方法包括:
s110、响应信息流展示操作,基于第一方向的滑动操作对待展示信息流进行所述第一方向的展示,其中所述待展示信息流包括至少两个主题的信息。
其中,第一方向可以是任意方向。可选地,第一方向是横向或者纵向。
典型地,第一方向是横向。
待展示信息流可以是任意信息流,本实施例对此并不进行任何限制。
具体地,待展示信息流包括:个人助手、日程、收藏和历史浏览记录等。
在基于第一方向的滑动操作,对待展示信息流进行所述第一方向的展示中,待展示信息流的主题不可控。
用户需要通过第一方向的滑动操作,实现从待展示信息流中选择感兴趣信息进行阅读。
具体地,所述第一方向的展示页面包括顺序排列的至少一条展示信息。
典型地,所述第一方向的展示页面中包括至少一张展示卡片,以及展示卡片的卡片标题;
其中所述展示卡片中包括至少一个主展示位和至少一个副展示位。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通过在第一方向的展示页面中展示至少一张展示卡片,以及展示卡片的卡片标题;其中所述展示卡片中包括至少一个主展示位和至少一个副展示位。主展示位可以实现对重要信息的展示,副展示位可以实现对普通信息的展示,因此本实施例可以实现对待展示信息的有效展示。
s120、在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则确定目标主题。
其中,第二方向可以是任意方向。可选地,第二方向是横向或者纵向。
典型地,第二方向是横向。
目标主题是指用户感兴趣的主题。
具体地,目标主题的确定可以由用户输入。
典型地,所述确定目标主题包括:
将所述第一方向的当前展示主题作为目标主题。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通过在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则将所述第一方向的当前展示主题作为目标主题;对目标主题的信息流进行所述第二方向的展示,从而实现从主题不可控的信息浏览状态到目标主题的信息浏览状态的快速切换,进而提高用户的信息浏览效率。
s130、对所述目标主题的信息流进行所述第二方向的展示。
为避免对已浏览的目标主题信息的重复展示,提高用户的信息浏览效率,所述对所述目标主题的信息流进行所述第二方向的展示之前,所述方法还包括:
从所述待展示信息流中提取所述目标主题的信息流。
为实现对第二方向展示状态的返回,在信息流进行所述第二方向的展示过程中,若在设定时长内未检测到用户操作,则返回所述第一方向的展示状态。
本申请实施例提供的技术方案,通过在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则对目标主题的信息流进行所述第二方向的展示,从而实现在基于第一方向进行信息浏览时,若看到感兴趣的目标主题,则通过第二方向的滑动,进入对目标主题信息的沉浸式浏览。
因为无需通过第一方向的滑动,实现从待展示信息流中对感兴趣主题信息的筛选阅读,所以本实施例的技术方案可以提高用户的信息浏览效率,减少对信息推荐策略的依赖。
进一步地,对所述待展示信息流进行展示之后,所述方法还包括:
确定关联有用户滑动操作的展示页面;
将所述展示页面中的展示信息,作为已浏览信息;
从所述待展示信息流中滤除所述已浏览信息。
其中,关联有用户滑动操作的展示页面是指,发生有滑动操作的展示页面。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:通常经过用户滑动操作的展示信息包括:经过用户滑动操作,但未点开观看的信息,以及,经过用户滑动操作,且点开观看的信息。
因为未点开观看说明该信息用户不关注,已经点开观看过的信息用户同样也不再关注。所以将经过用户滑动操作的展示信息,从所述待展示信息流中滤除,从而避免对用户不关注信息的重复展示,进一步提高用户的浏览效率。
进一步地,对所述待展示信息流进行展示之后,所述方法还包括:
对在设定时长内未经操作触发切换的显示信息,进行显示权重的降低,并基于降低后的显示权重,将该显示信息放回至所述待展示信息流中。
基于该技术特征,本申请实施例提供的技术方案可以实现如下效果:在设定时长内若未检测到用户操作,则触发切换至下一组信息的展示,从而实现对展示信息的自动切换。但是在该过程中很可能因为用户的暂时离开,导致对展示信息的遗漏。
据此,通过将在设定时长内未经操作触发切换的显示信息放回至所述待展示信息流中,从而提高用户对待展示信息的浏览全面性。
因为在设定时长内未经操作触发切换的显示信息,也可能已经被用户浏览。所以通过对在设定时长内未经操作触发切换的显示信息,进行显示权重的降低,并基于降低后的显示权重,将该显示信息放回至所述待展示信息流中,既可以避免信息的重复显示,又可以提高用户对待展示信息的浏览全面性。
为实现对用户的个性推荐,所述待展示信息流的确定包括:
根据识别的用户身份确定用户兴趣;
根据用户兴趣确定所述推荐信息。
为实现对展示信息流的主题切换,在对目标主题的信息流进行所述第二方向的展示过程中,若检测到所述第一方向的滑动操作,则切换展示信息流的主题。
第二实施例
本实施例是在上述实施例的基础上,以展示信息流为家庭信息流,第一方向为横向,第二方向为纵向,以及展示设备为带屏的智能音箱为例,提出的一种可选方案。
发明人在实现本发明之前发现:1秒内约30%的活跃用户在家庭信息流的人均左右滑动约27张,说明用户主动探索的欲望强,所以需要更丰富的信息展示方式,以满足用户的阅读需求。
针对上述需求,本实施例提供了一种信息流的展示方法,该方法包括:
响应信息流展示操作,基于横向的滑动操作对待展示的家庭信息流进行横向展示;
在对待展示的家庭信息流进行横向展示的过程中,若检测到纵向的滑动操作,则将当前横向的展示主题作为目标主题;
从待展示的家庭信息流中提取目标主题的信息流;
对目标主题的信息流进行纵向展示。
参见图2,横向展示的页面中包括至少一张展示卡片,以及展示卡片的卡片标题;
其中所述展示卡片中包括一个主展示位201和两个副展示位202。
主展示位包括背景,该背景可以是动态的,也可以是静态的。
其中背景内容根据主展示位中的展示信息确定。
示例性的,卡片标题可以是新闻看点和热点新闻等。
具体地,针对视频类信息,主展示位的背景显示动态背景;针对音频类信息,主展示位的背景显示静态背景。
主展示位和副展示位的展示内容中还包括:信息标题、信息来源和信息类型。若展示信息是视频,则展示内容中还包括:资源时长。
其中信息类型可以是热门或广告。
在对信息流进行展示的过程中,通过点击或语音输入确定播放信息,进入播放信息对应资源的播放页面。
具体地,纵向展示页面包括:以列表的形式展示信息内容。
单个信息内容字段包括:新闻标题、背景(支持动态、静态两种)、类型标签和资源时长中的至少一种。
对视频信息和音频信息进行显示区分。
纵向展示页面的交互包括:
页面可上下滑动浏览内容。
页面滑动静止时,可视区内,完整露出的第一个视频内容,背景循环播放。
页面右上角有关闭按钮,可返回到横向展示状态。
页面滚动超过设定数量页面后,有“返回顶部”按钮出现。
页面设定时长无用户操作,则自动关闭回到横向展示状态。
单击单个信息,直接进入信息的播放页面进行播放。同时支持语音进入。
横向展示页面的展示方法包括:
1)若没有检测到用户对展示页面的操作,则对该展示页面中的信息进行重复播放。
2)若检测到用户对展示页面的操作,则从待显示的家庭信息流中滤除该展示页面。
纵向展示页面的展示方法包括:
1)若检测到用户对展示页面的操作,则从待显示的家庭信息流中滤除该展示页面;
2)若没有检测到用户对展示页面的操作,则对该展示页面中的信息进行显示权重的降低,并基于降低后的显示权重,将该显示信息排列至待显示的家庭信息流的最后。
将纵向展示页面和横向展示页面中用户打开阅读的内容,从待显示的家庭信息流中滤除。
参见图3,为深度满足不同的浏览需求,在对目标主题的信息流进行纵向展示的过程中,若检测到横向的滑动操作,则切换展示信息流的主题。
本实施例的具体实现可以描述如下:
参见图4,响应信息流展示操作,基于横向滑动对待展示的家庭信息流进行横向展示;
参见图5,在横向展示的过程中,若检测到上滑操作,则进入目标主题的信息流展示页面,供用户纵向滑动该展示页面实现对目标主题信息流的浏览;
参见图6,在纵向展示的过程中,若检测到横向滑动操作,则切换展示信息流的主题。
本实施例的技术方案,解决了家庭信息流日益增长的用户浏览需求,除了横滑切换外,开辟了纵向信息流分发空间。
并且用户通过纵向进入同主题的内容浏览,实现沉浸式浏览,提升用户体验。
第三实施例
图7是本申请第三实施例提供的一种信息流展示装置的结构示意图。参见图7本实施例提供的信息流展示装置700包括:第一展示模块701、主题确定模块702和第二展示模块703。
其中,第一展示模块701,用于响应信息流展示操作,基于第一方向的滑动操作对待展示信息流进行所述第一方向的展示,其中所述待展示信息流包括至少两个主题的信息;
主题确定模块702,用于在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则确定目标主题;
第二展示模块703,用于对所述目标主题的信息流进行所述第二方向的展示。
本申请实施例提供的技术方案,通过在对所述待展示信息流进行所述第一方向的展示过程中,若检测到第二方向的滑动操作,则对目标主题的信息流进行所述第二方向的展示,从而实现在基于第一方向进行信息浏览时,若看到感兴趣的目标主题,则通过第二方向的滑动,进入对目标主题信息的沉浸式浏览。
因为无需通过第一方向的滑动,实现从待展示信息流中对感兴趣主题信息的筛选阅读,所以本实施例的技术方案可以提高用户的信息浏览效率,减少对信息推荐策略的依赖。
进一步地,所述主题确定模块包括:
主题确定单元,用于将所述第一方向的当前展示主题作为目标主题。
进一步地,所述装置还包括:
信息流提取模块,用于所述对所述目标主题的信息流进行所述第二方向的展示之前,从所述待展示信息流中提取所述目标主题的信息流。
进一步地,所述装置还包括:
页面确定模块,用于对所述待展示信息流进行展示之后,确定关联有用户滑动操作的展示页面;
信息确定模块,用于将所述展示页面中的展示信息,作为已浏览信息;
信息过滤模块,用于从所述待展示信息流中滤除所述已浏览信息。
进一步地,所述装置还包括:
信息回放模块,用于对所述待展示信息流进行展示之后,对在设定时长内未经操作触发切换的显示信息,进行显示权重的降低,并基于降低后的显示权重,将该显示信息放回至所述待展示信息流中。
进一步地,所述第一方向的展示页面中包括至少一张展示卡片,以及展示卡片的卡片标题;
其中所述展示卡片中包括至少一个主展示位和至少一个副展示位。
进一步地,在信息流进行所述第二方向的展示过程中,若在设定时长内未检测到用户操作,则返回所述第一方向的展示状态。
根据本申请的实施例,本申请还提供了一种电子设备和一种可读存储介质。
如图8所示,是根据本申请实施例的信息流展示方法的电子设备的框图。电子设备旨在表示各种形式的数字计算机,诸如,膝上型计算机、台式计算机、工作台、个人数字助理、服务器、刀片式服务器、大型计算机、和其它适合的计算机。电子设备还可以表示各种形式的移动装置,诸如,个人数字处理、蜂窝电话、智能电话、可穿戴设备和其它类似的计算装置。本文所示的部件、它们的连接和关系、以及它们的功能仅仅作为示例,并且不意在限制本文中描述的和/或者要求的本申请的实现。
如图8所示,该电子设备包括:一个或多个处理器801、存储器802,以及用于连接各部件的接口,包括高速接口和低速接口。各个部件利用不同的总线互相连接,并且可以被安装在公共主板上或者根据需要以其它方式安装。处理器可以对在电子设备内执行的指令进行处理,包括存储在存储器中或者存储器上以在外部输入/输出装置(诸如,耦合至接口的显示设备)上显示gui的图形信息的指令。在其它实施方式中,若需要,可以将多个处理器和/或多条总线与多个存储器和多个存储器一起使用。同样,可以连接多个电子设备,各个设备提供部分必要的操作(例如,作为服务器阵列、一组刀片式服务器、或者多处理器系统)。图8中以一个处理器801为例。
存储器802即为本申请所提供的非瞬时计算机可读存储介质。其中,所述存储器存储有可由至少一个处理器执行的指令,以使所述至少一个处理器执行本申请所提供的信息流展示方法。本申请的非瞬时计算机可读存储介质存储计算机指令,该计算机指令用于使计算机执行本申请所提供的信息流展示方法。
存储器802作为一种非瞬时计算机可读存储介质,可用于存储非瞬时软件程序、非瞬时计算机可执行程序以及模块,如本申请实施例中的信息流展示方法对应的程序指令/模块(例如,附图7所示的第一展示模块701、主题确定模块702和第二展示模块703)。处理器801通过运行存储在存储器802中的非瞬时软件程序、指令以及模块,从而执行服务器的各种功能应用以及数据处理,即实现上述方法实施例中的信息流展示方法。
存储器802可以包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需要的应用程序;存储数据区可存储根据信息流展示电子设备的使用所创建的数据等。此外,存储器802可以包括高速随机存取存储器,还可以包括非瞬时存储器,例如至少一个磁盘存储器件、闪存器件、或其他非瞬时固态存储器件。在一些实施例中,存储器802可选包括相对于处理器801远程设置的存储器,这些远程存储器可以通过网络连接至信息流展示电子设备。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
信息流展示方法的电子设备还可以包括:输入装置803和输出装置804。处理器801、存储器802、输入装置803和输出装置804可以通过总线或者其他方式连接,图8中以通过总线连接为例。
输入装置803可接收输入的数字或字符信息,以及产生与信息流展示电子设备的用户设置以及功能控制有关的键信号输入,例如触摸屏、小键盘、鼠标、轨迹板、触摸板、指示杆、一个或者多个鼠标按钮、轨迹球、操纵杆等输入装置。输出装置804可以包括显示设备、辅助照明装置(例如,led)和触觉反馈装置(例如,振动电机)等。该显示设备可以包括但不限于,液晶显示器(lcd)、发光二极管(led)显示器和等离子体显示器。在一些实施方式中,显示设备可以是触摸屏。
此处描述的系统和技术的各种实施方式可以在数字电子电路系统、集成电路系统、专用asic(专用集成电路)、计算机硬件、固件、软件、和/或它们的组合中实现。这些各种实施方式可以包括:实施在一个或者多个计算机程序中,该一个或者多个计算机程序可在包括至少一个可编程处理器的可编程系统上执行和/或解释,该可编程处理器可以是专用或者通用可编程处理器,可以从存储系统、至少一个输入装置、和至少一个输出装置接收数据和指令,并且将数据和指令传输至该存储系统、该至少一个输入装置、和该至少一个输出装置。
这些计算程序(也称作程序、软件、软件应用、或者代码)包括可编程处理器的机器指令,并且可以利用高级过程和/或面向对象的编程语言、和/或汇编/机器语言来实施这些计算程序。如本文使用的,术语“机器可读介质”和“计算机可读介质”指的是用于将机器指令和/或数据提供给可编程处理器的任何计算机程序产品、设备、和/或装置(例如,磁盘、光盘、存储器、可编程逻辑装置(pld)),包括,接收作为机器可读信号的机器指令的机器可读介质。术语“机器可读信号”指的是用于将机器指令和/或数据提供给可编程处理器的任何信号。
为了提供与用户的交互,可以在计算机上实施此处描述的系统和技术,该计算机具有:用于向用户显示信息的显示装置(例如,crt(阴极射线管)或者lcd(液晶显示器)监视器);以及键盘和指向装置(例如,鼠标或者轨迹球),用户可以通过该键盘和该指向装置来将输入提供给计算机。其它种类的装置还可以用于提供与用户的交互;例如,提供给用户的反馈可以是任何形式的传感反馈(例如,视觉反馈、听觉反馈、或者触觉反馈);并且可以用任何形式(包括声输入、语音输入或者、触觉输入)来接收来自用户的输入。
可以将此处描述的系统和技术实施在包括后台部件的计算系统(例如,作为数据服务器)、或者包括中间件部件的计算系统(例如,应用服务器)、或者包括前端部件的计算系统(例如,具有图形用户界面或者网络浏览器的用户计算机,用户可以通过该图形用户界面或者该网络浏览器来与此处描述的系统和技术的实施方式交互)、或者包括这种后台部件、中间件部件、或者前端部件的任何组合的计算系统中。可以通过任何形式或者介质的数字数据通信(例如,通信网络)来将系统的部件相互连接。通信网络的示例包括:局域网(lan)、广域网(wan)和互联网。
计算机系统可以包括客户端和服务器。客户端和服务器一般远离彼此并且通常通过通信网络进行交互。通过在相应的计算机上运行并且彼此具有客户端-服务器关系的计算机程序来产生客户端和服务器的关系。
应该理解,可以使用上面所示的各种形式的流程,重新排序、增加或删除步骤。例如,本发申请中记载的各步骤可以并行地执行也可以顺序地执行也可以不同的次序执行,只要能够实现本申请公开的技术方案所期望的结果,本文在此不进行限制。
上述具体实施方式,并不构成对本申请保护范围的限制。本领域技术人员应该明白的是,根据设计要求和其他因素,可以进行各种修改、组合、子组合和替代。任何在本申请的精神和原则之内所作的修改、等同替换和改进等,均应包含在本申请保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!