一种移动显示方法、介质、程序产品及电子设备与流程

本申请涉及通信,特别涉及一种移动显示方法、介质、程序产品及电子设备。
背景技术:
1、随着科技的发展,汽车成为人们生活和工作的重要的可移动空间,例如,人们可以在乘坐的汽车中浏览电子屏幕、临时办公等。而在汽车行驶过程中,颠簸、启动次数多、用户浏览电子屏幕等都可能会使用户易于产生晕车现象(“晕动病”),会影响用户的驾乘体验。晕车现象的一个重要原因在于:当汽车启动、加减速和刹车时,耳朵的内耳前庭器感受到了速度变化,而眼睛看车内物体并没有运动,例如,电子屏幕上显示的图片或视频等画面并没有运动,造成内耳和大脑信息不同步,进而出现头晕。
2、为了减轻驾乘时眩晕感,目前在车辆出现加减速或颠簸等情况下,可以通过屏幕、灯条或声音提醒司机或乘客不要阅读。此时,如果用户仍然继续浏览屏幕上的画面,那么由浏览屏幕引起的晕车症状将无法缓解。
技术实现思路
1、本申请实施例提供了一种移动显示方法、介质、程序产品及电子设备,可以缓解晕车症状,同时不影响屏幕上原本显示的内容。
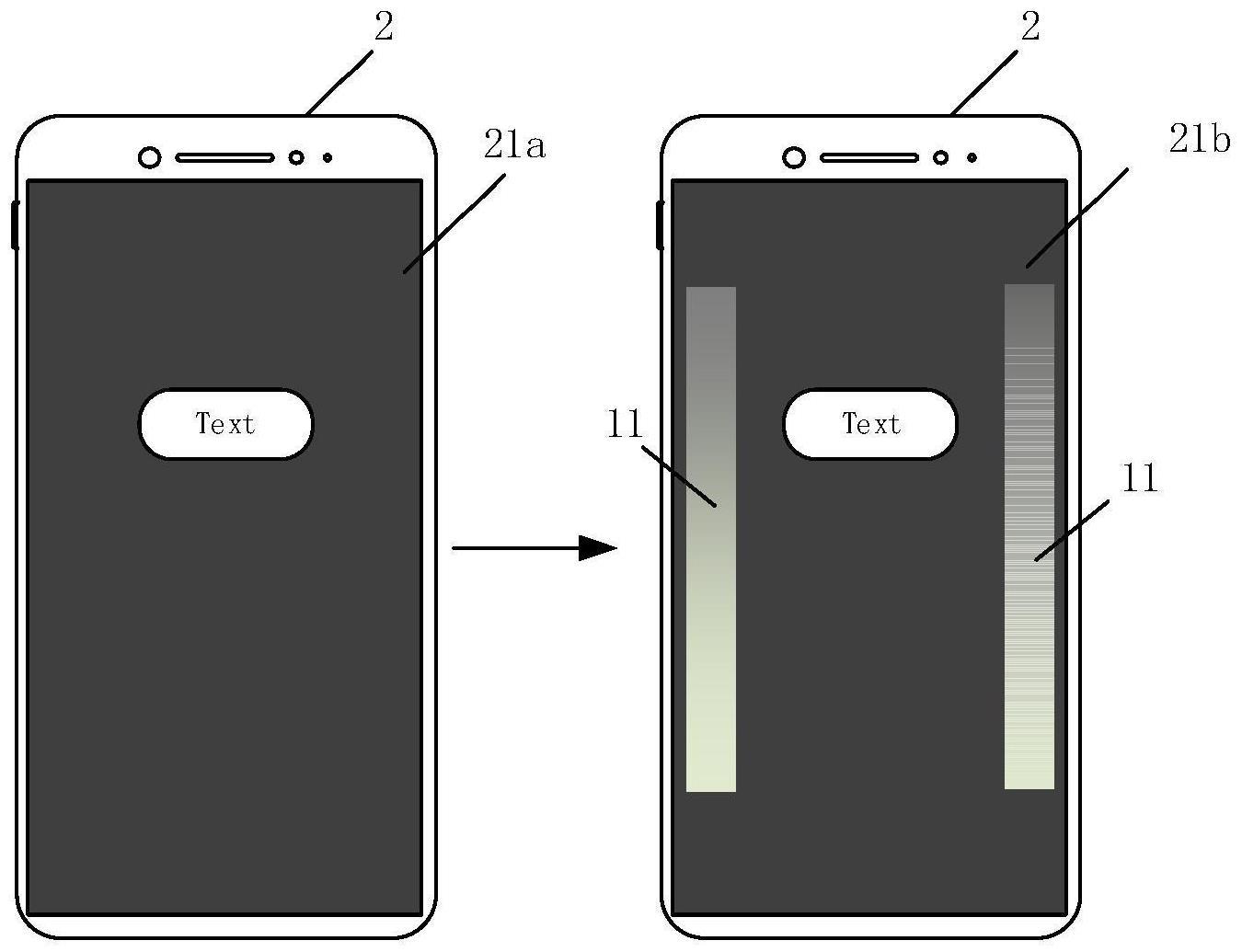
2、第一方面,本申请实施例提供了一种移动显示方法,应用于电子设备,包括:在所述电子设备的屏幕上显示第一页面;获取运动参数,所述运动参数为加速度和/或角速率;若所述运动参数满足第一条件,根据所述第一页面的颜色参数在所述第一页面上按照目标参数叠加显示目标对象;根据所述运动参数调整所述目标参数,控制所述目标对象动态显示。其中,目标对象可以为下文中的运动图像、运动人偶或车辆三维动画。作为一种示例,在移动场景中,电子设备可以在屏幕显示的页面上叠加渲染窗口,以通过该渲染窗口显示运动图像或动画等目标对象。并且,随着加减速、转弯,电子设备可以根据加速度或者角速率控制运动图像或动画等的动态显示。例如,在车辆加速过程中随着加速度的数值幅值的增大目标对象缩小,模拟远离用户的效果。在车辆减速过程中随着加速度幅值的增大而目标对象放大,模拟靠近用户的效果。如此,可以减轻视觉与内耳前庭对速度感知不匹配而产生的眩晕,同时可以不影响屏幕上原本显示的内容,使得用户可以正常查看屏幕上显内容。
3、在上述第一方面的一种可能的实现方式中,上述目标参数包括以下至少一项:颜色参数、形状参数、尺寸参数、位置参数、数量、透明度、指示动态效果的动态参数、指示移动速度和方向的移动参数。
4、在上述第一方面的一种可能的实现方式中,上述根据所述第一页面的颜色参数在所述第一页面上按照目标参数叠加显示目标对象之前,还包括:根据所述电子设备的屏幕的横竖屏状态,确定所述目标对象的位置参数。
5、在上述第一方面的一种可能的实现方式中,上述目标对象为预设图像,或者为根据所述页面中的内容生成的图像。
6、在上述第一方面的一种可能的实现方式中,上述根据所述第一页面的颜色参数在所述第一页面上按照目标参数叠加显示目标对象之前,还包括:对所述第一页面进行截屏操作得到第一图像;获取所述第一图像的颜色参数,作为所述第一页面的颜色参数。
7、在上述第一方面的一种可能的实现方式中,上述将所述第一图像的颜色参数作为所述第一页面的颜色参数之后,还包括:在所述目标对象为所述预设图像的情况下,获取所述目标对象的颜色参数;所述根据所述第一页面的颜色参数在所述第一页面上按照目标参数叠加显示目标对象,包括:将所述目标对象的颜色参数调整为所述第一页面的颜色参数;在所述第一页面上按照所述目标参数叠加显示所述目标对象。例如,颜色参数可以包括背景色、主题色和辅助色。将所述目标对象的颜色参数调整为所述第一页面的颜色参数,可以为将目标对象的背景色、主题色和辅助色依次调整为所述第一页面的背景色、主题色和辅助色。
8、在上述第一方面的一种可能的实现方式中,上述对所述第一页面进行截屏操作得到第一图像之后,还包括:截取所述第一图像中的目标区域中的图像内容,得到第二图像;将所述第二图像作为所述目标对象。
9、在上述第一方面的一种可能的实现方式中,上述目标对象为三维动画。
10、在上述第一方面的一种可能的实现方式中,上述所述第一页面的颜色参数运动参数中还包括:方向信息、位置信息、路网信息中的至少一项。
11、在上述第一方面的一种可能的实现方式中,上述运动参数为所述电子设备检测到的运动参数,或者所述电子设备从所述车辆获取的运动参数。
12、在上述第一方面的一种可能的实现方式中,上述根据所述运动参数调整所述目标参数,控制所述目标对象动态显示之后,还包括:若所述运动参数不满足所述第一条件,取消显示所述目标对象。
13、在上述第一方面的一种可能的实现方式中,上述第一条件为获取的加速度的数值大于或等于第一预设阈值。
14、在上述第一方面的一种可能的实现方式中,上述运动参数中包括加速度,所述目标对象的尺寸参数是根据所述加速度调整的。
15、在上述第一方面的一种可能的实现方式中,随着用户在所述电子设备屏幕上的视线焦点的变化,所述第一页面的尺寸参数是根据所述电子设备平移的距离确定的,所述第一页面的旋转方向与所述电子设备的屏幕的旋转方向相反,且所述第一页面的旋转角度与所述电子设备的屏幕的旋转角度相同。
16、在上述第一方面的一种可能的实现方式中,上述获取运动参数之前,还包括:与所述车辆建立通信连接;确定所述电子设备为亮屏状态;确定所述电子设备的姿态为预设姿态;获取位置信息和速度信息,所述位置信息和所述速度信息为所述电子设备检测得到,或者所述电子设备从所述车辆获取的;确定所述位置信息和所述速度信息满足第三条件。
17、第二方面,本申请实施例提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有指令,该指令在电子设备上执行时使电子设备执行如第一方面所述的移动显示方法。
18、第三方面,本申请实施例提供了一种计算机程序产品,所述计算机程序产品包括指令,所述指令用于实现如第一方面所述的移动显示方法。
19、第四方面,本申请实施例提供了一种电子设备,包括:存储器,用于存储由电子设备的一个或多个处理器执行的指令,以及处理器,当所述指令被一个或多个处理器执行时,所述处理器用于执行如第一方面所述的移动显示方法。
技术特征:
1.一种移动显示方法,应用于电子设备,其特征在于,包括:
2.根据权利要求1所述的方法,其特征在于,所述目标参数包括以下至少一项:颜色参数、形状参数、尺寸参数、位置参数、数量、透明度、指示动态效果的动态参数、指示移动速度和方向的移动参数。
3.根据权利要求2所述的方法,其特征在于,所述根据所述第一页面的颜色参数在所述第一页面上按照目标参数叠加显示目标对象之前,还包括:
4.根据权利要求3所述的方法,其特征在于,所述目标对象为预设图像,或者为根据所述页面中的内容生成的图像。
5.根据权利要求4所述的方法,其特征在于,所述根据所述第一页面的颜色参数在所述第一页面上按照目标参数叠加显示目标对象之前,还包括:
6.根据权利要求5所述的方法,其特征在于,所述获取所述第一图像的颜色参数,得到所述第一页面的颜色参数之后,还包括:
7.根据权利要求5所述的方法,其特征在于,所述对所述第一页面进行截屏操作得到第一图像之后,还包括:
8.根据权利要求2所述的方法,其特征在于,所述目标对象为三维动画。
9.根据权利要求8所述的方法,其特征在于,所述运动参数中还包括:方向信息、位置信息、路网信息中的至少一项。
10.根据权利要求1至9中任一项所述的方法,其特征在于,所述运动参数为所述电子设备检测到的运动参数,或者所述电子设备从车辆获取的运动参数。
11.根据权利要求10所述的方法,其特征在于,所述根据所述运动参数调整所述目标参数,控制所述目标对象动态显示之后,还包括:
12.根据权利要求11所述的方法,其特征在于,所述第一条件为获取的加速度的数值大于或等于第一预设阈值。
13.根据权利要求2所述的方法,其特征在于,所述运动参数中包括加速度,所述目标对象的尺寸参数是根据所述加速度调整的。
14.根据权利要求12所述的方法,其特征在于,随着用户在所述电子设备屏幕上的视线焦点的变化,所述第一页面的尺寸参数是根据所述电子设备平移的距离确定的,所述第一页面的旋转方向与所述电子设备的屏幕的旋转方向相反,且所述第一页面的旋转角度与所述电子设备的屏幕的旋转角度相同。
15.根据权利要求2所述的方法,其特征在于,所述获取运动参数之前,还包括:
16.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质上存储有指令,该指令在电子设备上执行时使电子设备执行如权利要求1-15所述的移动显示方法。
17.一种计算机程序产品,其特征在于,所述计算机程序产品包括指令,所述指令用于实现如权利要求1-15所述的移动显示方法。
18.一种电子设备,其特征在于,包括:
技术总结
本申请涉及通信技术领域,公开了一种移动显示方法、介质、程序产品及电子设备,可以缓解晕车症状,同时不影响屏幕上原本显示的内容。该方法包括:在电子设备的屏幕上显示第一页面;获取运动参数,运动参数为加速度和/或角速率;若运动参数满足第一条件,根据第一页面的颜色参数在第一页面上按照目标参数叠加显示目标对象;根据运动参数调整目标参数,控制目标对象动态显示。该方法可以应用于用户驾乘车辆时浏览电子设备的屏幕上显示的内容的场景中。
技术研发人员:邢海峰,龙水平,孙瑞,郜文美
受保护的技术使用者:华为技术有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!