图形界面显示方法、电子设备、介质以及程序产品与流程

本公开总体上涉及信息,并且更特别地涉及一种图形界面显示方法、电子设备、计算机可读存储介质以及计算机程序产品。
背景技术:
1、随着信息技术的发展,各种类型的电子设备被配备有各种类型的屏幕。为此,屏幕上的用户界面(ui)的显示效果及风格成为影响用户体验的关键要素。动画已经成为ui中至关重要的一部分。随着智能电话等电子设备的性能提高,动画也随之发展。高刷新率、高渲染度、高复杂度的动画越来越多。因此,需要进一步改进动画的显示,以提高用户体验。
技术实现思路
1、根据本公开的一些实施例,提供了一种图形界面显示方法、电子设备、介质以及程序产品,能够加强不同ui元素的动画效果之间的联系,突出各个独立ui元素之间的关系,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
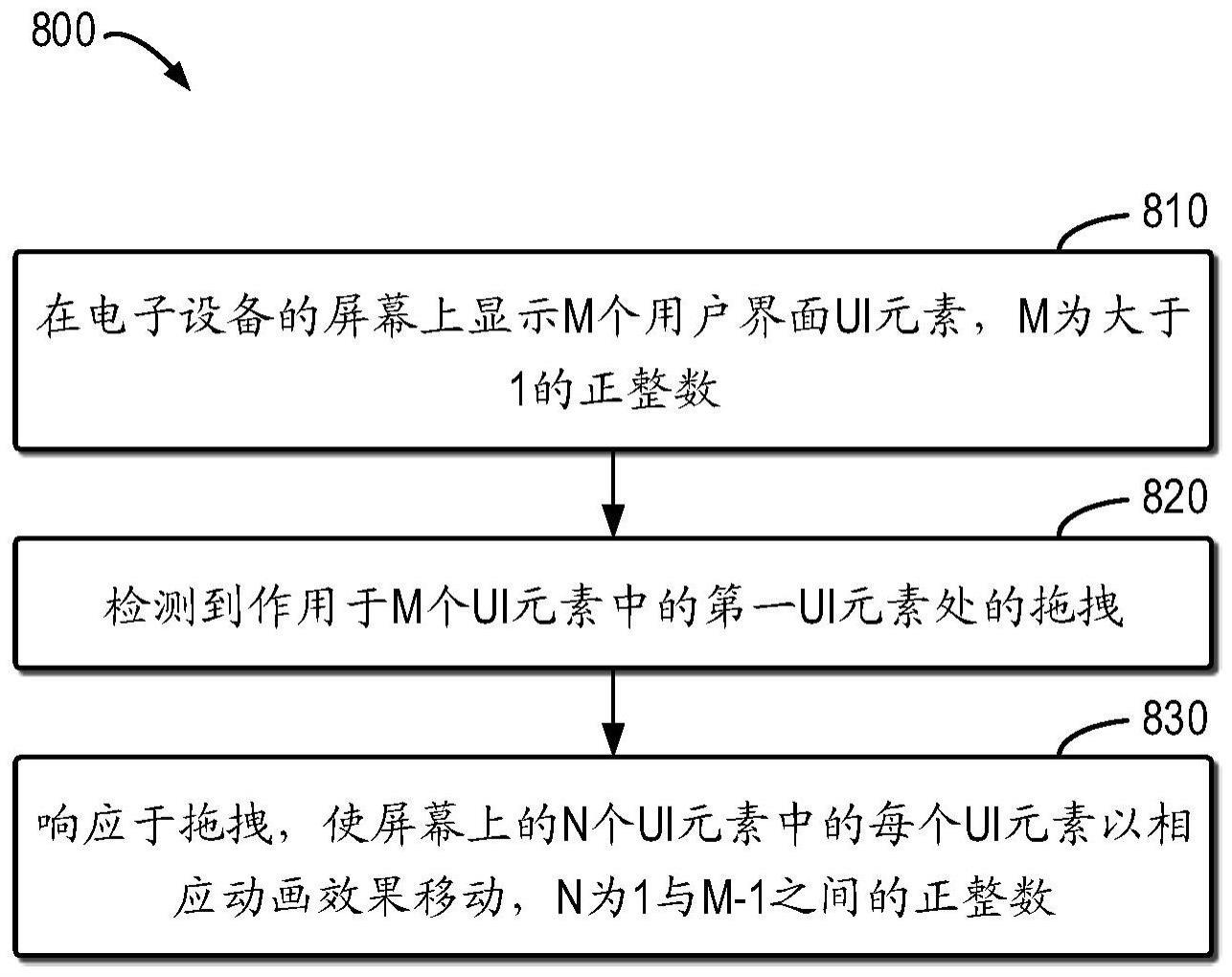
2、在本公开的第一方面,提供了一种图形界面显示方法。根据第一方面的图形界面显示方法,在电子设备的屏幕上显示m个用户界面ui元素,m为大于1的正整数。检测到作用于m个ui元素中的第一ui元素处的拖拽。响应于拖拽,使屏幕上的n个ui元素中的每个ui元素以相应动画效果移动,n为1与m-1之间的正整数。使n个ui元素以相应动画效果移动包括:确定第一ui元素与ui中的第二ui元素之间的距离;基于距离确定移动第二ui元素的动画效果;以及使第二ui元素以动画效果移动,以从视觉上指示第二ui元素随着第一ui元素移动。以此方式,能够加强不同ui元素的动画效果之间的联系,突出各个独立ui元素之间的关系,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
3、在一些实现方式中,为了确定距离,可以确定第一ui元素的第一基准点和第二ui元素的第二基准点;以及确定第一基准点与第二基准点之间的距离作为距离。以此方式,可以基于所确定的ui元素的基准点来确定距离,从而提高所确定的距离的准确性和距离确定方式的灵活性,由此提高用户体验。
4、在一些实现方式中,为了确定距离,可以确定第一ui元素的第一基准点;从以第一基准点为圆心的、具有各自半径的多个圆中,确定与第二ui元素相交并且半径最小的目标圆;以及将目标圆的半径确定为距离。以此方式,可以更简单和方便地确定ui元素之间的距离,从而提高距离确定方式的灵活性,由此提高用户体验。
5、在一些实现方式中,为了确定距离,可以确定第一ui元素与第二ui元素之间的横向间距;确定第一ui元素与第二ui元素之间的纵向间距;以及基于如下任一项来确定距离:横向间距和纵向间距中的至少一者,或横向间距和纵向间距中的至少一者、以及从第二ui元素的第二基准点指向第一ui元素的第一基准点的方向。以此方式,可以基于ui元素之间的间距来确定ui元素之间的距离,从而提高距离确定方式的灵活性,由此提高用户体验。
6、在一些实现方式中,方法还可以包括:基于第一ui元素的尺寸来确定第一ui元素的影响区域;以及将m个ui元素中在影响区域内的ui元素确定为n个ui元素。以此方式,可以基于被拖拽的ui元素的尺寸来确定跟随该ui元素进行联动移动的ui元素,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
7、在一些实现方式中,方法还可以包括:将m个ui元素中除第一ui元素以外的m-1个ui元素确定为n个ui元素。以此方式,可以使得屏幕上除了被拖拽的ui元素都跟随该ui元素进行联动移动,从而更简单和方便地确定联动移动的ui元素,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
8、在一些实现方式中,为了确定移动的动画效果,可以确定第一ui元素响应于拖拽而移动的第一动画效果;以及基于如下任一项来确定第二ui元素响应于拖拽而移动的动画效果:第一动画效果和距离,或第一动画效果、距离以及第二ui元素的尺寸。以此方式,可以使得第一ui元素的动画效果被传导到第二ui元素,并且进一步使得第二ui元素的动画效果基于第一ui元素与第二ui元素之间的距离以及第二ui元素的尺寸来确定,由此可以使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
9、在一些实现方式中,第一ui元素的移动的第一动画效果可以基于位移随时间变化的预定义曲线来确定。以此方式,可以基于位移随时间变化的预定义曲线来方便地控制第一ui元素的移动,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
10、在一些实现方式中,预定义曲线可以为贝塞尔曲线或弹性力曲线。以此方式,可以基于贝塞尔曲线或弹性力曲线来方便地控制第一ui元素的移动,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
11、在一些实现方式中,使第二ui元素以动画效果移动可以包括:确定拖拽的方向;以及使第二ui元素与方向相关联地、以动画效果移动。以此方式,可以基于被拖拽的ui元素的移动方向来控制联动移动的ui元素的移动方向,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
12、在一些实现方式中,使第二ui元素以动画效果移动可以包括:基于距离确定一个延迟时间;以及响应于拖拽发生后经过了延迟时间,使第二ui元素以动画效果移动。以此方式,可以在视觉上呈现联动移动随距离进行传播,使得ui的动画效果更符合用户的使用习惯,从而显著提高用户体验。
13、在一些实现方式中,方法可以通过aar格式文件、jar格式文件和系统接口中的至少一者来实现。以此方式,可以简单和方便地实现具有联动移动的图形界面显示。
14、在本公开的第二方面,提供了一种电子设备。电子设备包括处理器以及存储有指令的存储器,其中指令在被处理器执行时使得电子设备执行根据第一方面及其实现方式的任一方法。
15、在本公开的第三方面,提供了一种计算机可读存储介质。计算机可读存储介质存储有指令,其中指令在被处理器执行时使得电子设备执行根据第一方面及其实现方式的任一方法。
16、在本公开的第四方面,提供了一种计算机程序产品。计算机程序产品包括指令,其中指令在被处理器执行时使得电子设备执行根据第一方面及其实现方式的任一方法。
技术特征:
1.一种图形界面显示方法,包括:
2.根据权利要求1所述的方法,其中确定所述距离包括:
3.根据权利要求1所述的方法,其中确定所述距离包括:
4.根据权利要求1所述的方法,其中确定所述距离包括:
5.根据权利要求1至4中任一项所述的方法,还包括:
6.根据权利要求1至4中任一项所述的方法,还包括:
7.根据权利要求1所述的方法,其中确定所述移动的方式包括:
8.根据权利要求7所述的方法,其中所述第一ui元素的移动的第一方式基于位移随时间变化的预定义曲线来确定。
9.根据权利要求8所述的方法,其中所述预定义曲线为贝塞尔曲线或弹性力曲线。
10.根据权利要求1至9中任一项所述的方法,其中使所述第二ui元素以所述方式移动包括:
11.根据权利要求1至10中任一项所述的方法,其中使所述第二ui元素以所述方式移动包括:
12.根据权利要求1至11中任一项所述的方法,其中所述方法通过aar格式文件、jar格式文件和系统接口中的至少一者来实现。
13.一种电子设备,其特征在于,包括:处理器、以及存储有指令的存储器,所述指令在被所述处理器执行时使得所述电子设备执行根据权利要求1至12中任一项所述的方法。
14.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质存储有指令,所述指令在被电子设备执行时使得所述电子设备执行根据权利要求1至12中任一项所述的方法。
15.一种计算机程序产品,其特征在于,所述计算机程序产品包括指令,所述指令在被电子设备执行时使得所述电子设备执行根据权利要求1至12中任一项所述的方法。
技术总结
本公开涉及一种图形界面显示方法、电子设备、计算机可读存储介质以及计算机程序产品。根据在此描述的图形界面显示方法,在电子设备的屏幕上显示M个用户界面UI元素,M为大于1的正整数。检测到作用于M个UI元素中的第一UI元素处的拖拽。响应于拖拽,使屏幕上的N个UI元素中的每个UI元素以相应动画效果移动,N为1与M‑1之间的正整数。使N个UI元素以相应动画效果移动包括:确定第一UI元素与UI中的第二UI元素之间的距离;基于距离确定移动第二UI元素的动画效果;以及使第二UI元素以动画效果移动,以从视觉上指示第二UI元素随着第一UI元素移动。以此方式,能够加强不同UI元素的动画效果之间的联系,突出各个独立UI元素之间的关系,使得UI的动画效果更符合用户的使用习惯,从而显著提高用户体验。
技术研发人员:卞超
受保护的技术使用者:华为技术有限公司
技术研发日:
技术公布日:2024/1/13
- 还没有人留言评论。精彩留言会获得点赞!