页面渲染方法、装置、设备及介质与流程

1.本发明实施例涉及计算机技术领域,尤其涉及一种页面渲染方法、装置、设备及介质。
背景技术:
2.在用户通过用户端访问页面时,用户端可以通过页面渲染将用户需要的页面呈现给用户。
3.现有技术中,主要通过人工编码的方式进行页面开发。上述方案,存在效率低,编码规范性差,后期维护困难,以及人工成本高的问题。
技术实现要素:
4.本发明提供一种页面渲染方法、装置、设备及介质,以实现固化编码框架,提高编码的效率和规范性,便于后期维护,降低人工成本。
5.根据本发明的一方面,提供了一种页面渲染方法,应用于用户端,包括:
6.响应于对待展示页面的展示操作,确定所述待展示页面的目标页面模板;
7.向服务端发送所述目标页面模板,并接收所述服务端反馈的所述目标页面模板的待展示报文;其中,所述待展示报文包括页面要素信息;
8.解析所述页面要素信息,得到所述待展示页面的页面布局和所述待展示页面中各待展示页面要素的展示方式;
9.根据所述页面布局和各所述待展示页面要素的展示方式,渲染所述待展示页面。
10.根据本发明的另一方面,提供了一种页面渲染方法,应用于服务端,包括:
11.获取用户端响应于对待展示页面的展示操作所确定的目标页面模板;
12.确定所述目标页面模板的页面要素信息,并生成包括所述页面要素信息的待展示报文;
13.向所述用户端反馈所述待展示报文,以使所述用户端解析所述页面要素信息,得到所述待展示页面的页面布局和所述待展示页面中各待展示页面要素的展示方式,并根据所述页面布局和各所述待展示页面要素的展示方式,渲染所述待展示页面。
14.根据本发明的另一方面,提供了一种页面渲染装置,配置于用户端,包括:
15.目标页面模板确定模块,用于响应于对待展示页面的展示操作,确定所述待展示页面的目标页面模板;
16.待展示报文反馈模块,用于向服务端发送所述目标页面模板,并接收所述服务端反馈的所述目标页面模板的待展示报文;其中,所述待展示报文包括页面要素信息;
17.页面要素信息解析模块,用于解析所述页面要素信息,得到所述待展示页面的页面布局和所述待展示页面中各待展示页面要素的展示方式;
18.待展示页面渲染模块,用于根据所述页面布局和各所述待展示页面要素的展示方式,渲染所述待展示页面。
19.根据本发明的另一方面,提供了一种页面渲染装置,配置于服务端,包括:
20.目标页面模板获取模块,用于获取用户端响应于对待展示页面的展示操作所确定的目标页面模板;
21.待展示报文生成模块,用于确定所述目标页面模板的页面要素信息,并生成包括所述页面要素信息的待展示报文;
22.待展示页面确定模块,用于向所述用户端反馈所述待展示报文,以使所述用户端解析所述页面要素信息,得到所述待展示页面的页面布局和所述待展示页面中各待展示页面要素的展示方式,并根据所述页面布局和各所述待展示页面要素的展示方式,渲染所述待展示页面。
23.根据本发明的另一方面,提供了一种电子设备,所述电子设备包括:
24.至少一个处理器;以及
25.与所述至少一个处理器通信连接的存储器;其中,
26.所述存储器存储有可被所述至少一个处理器执行的计算机程序,所述计算机程序被所述至少一个处理器执行,以使所述至少一个处理器能够执行本发明任一实施例所述的页面渲染方法。
27.根据本发明的另一方面,提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机指令,所述计算机指令用于使处理器执行时实现本发明任一实施例所述的页面渲染方法。
28.本发明实施例提供的一种页面渲染方法,应用于用户端,通过响应于对待展示页面的展示操作,确定待展示页面的目标页面模板;向服务端发送目标页面模板,并接收服务端反馈的目标页面模板的待展示报文;其中,待展示报文包括页面要素信息;解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式;根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。上述方案,为不同的页面模板提供了统一的代码规范,无需人工硬编码的方式进行页面开发,减少了人力成本。同时,采用统一的代码规范进行不同页面的编写,提高了页面的编码效率和编码质量,便于进行页面维护。同时,用户端对待展示报文中的页面要素信息进行解析,得到页面布局和展示方式,避免了不同人员进行编码时,出现同一待展示页面的页面布局和展示方式不同的情况,提高了页面布局和展示方式的准确性。
29.应当理解,本部分所描述的内容并非旨在标识本发明的实施例的关键或重要特征,也不用于限制本发明的范围。本发明的其它特征将通过以下的说明书而变得容易理解。
附图说明
30.为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
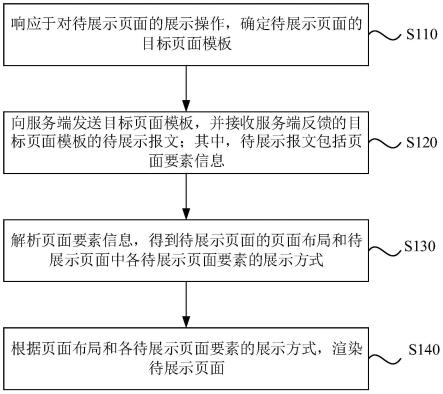
31.图1是本发明实施例一提供的一种页面渲染方法的流程图;
32.图2是本发明实施例二提供的一种页面渲染方法的流程图;
33.图3是本发明实施例三提供的一种页面渲染方法的流程图;
34.图4是本发明实施例四提供的一种页面渲染装置的结构示意图;
35.图5是本发明实施例五提供的一种页面渲染装置的结构示意图;
36.图6是本发明实施例六提供的一种实现页面渲染方法的电子设备的结构示意图。
具体实施方式
37.下面结合附图和实施例对本发明作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本发明,而非对本发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本发明相关的部分而非全部结构。
38.实施例一
39.图1是本发明实施例一提供的一种页面渲染方法的流程图,本实施例可适用于对待展示页面进行渲染的情况,该方法可以由页面渲染装置来执行,该装置可以采用硬件和/或软件的形式实现,该装置可配置于承载页面渲染功能的电子设备中,该电子设备可以是用户端的设备,如手机、电脑等。
40.参见图1所示的页面渲染方法,包括:
41.s110、响应于对待展示页面的展示操作,确定待展示页面的目标页面模板。
42.其中,待展示页面可以理解为用户所需要的页面。展示操作是指可以呈现待展示页面的触发操作,例如可以是对设定页面展示控件的触控操作。本发明实施例对展示操作的具体实现方式不作任何限定,可以是技术人员根据经验或需要进行设置。目标页面模板是指可以用于构建待展示页面的框架。
43.具体的,在需要任一待展示页面的情况下,用户可以基于用户端操作界面,进行相应的展示操作,用户端响应于待展示页面的展示操作,确定待展示页面相应的目标页面模板。
44.s120、向服务端发送目标页面模板,并接收服务端反馈的目标页面模板的待展示报文;其中,待展示报文包括页面要素信息。
45.其中,待展示报文是指含有构建待展示页面数据的数据单元的报文数据。页面要素信息是指构建待展示页面所需要的数据单元。
46.具体的,用户端向服务端发送目标页面模板,服务端根据接收到的目标页面模板,找到包括页面要素信息的数据,并将上述数据以报文的形式,反馈给用户端。
47.需要说明的是,用户端向服务端发送目标页面模板,或向服务端发送目标页面模板的模板标识,以减少数据传输量;服务端根据接收到的模板标识,并确定模板标识对应的目标页面模板进行页面构建时所需的数据;将上述数据按照预设报文格式要求转化为待展示报文后,反馈给用户端。其中,模板标识可以用来唯一表征目标页面模板身份的信息。
48.s130、解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式。
49.其中,页面布局是指对各待展示页面要素在待展示页面中的安排和规划。页面布局中可以包括待展示页面要素的要素标识、要素类型和展示顺序等中的至少一种。要素标识是指可以用来唯一表征待展示页面要素身份的信息。要素类型是指具有相同性质的待展示页面要素的类别。展示顺序是指各待展示页面要素的排列顺序。
50.其中,展示方式是指各待展示页面要素在待展示页面中的显示形式。展示方式中
可以包括显隐控制方式和可编辑属性等中的至少一种。显隐控制方式是指针对任一待展示页面要素,控制该待展示页面要素在待展示页面中显示或隐藏。可编辑属性可以理解为任一待展示页面要素是否可以更改。具体的,可编辑属性可以包括修改、添加和删除等中的至少一种。
51.其中,待展示页面要素是指构成待展示页面的组成部分。示例性的,待展示页面要素可以包括输入框、下拉框、标签和旋钮等中的至少一种,本发明实施例对此不作任何限定。
52.在一个可选实施例中,可以解析页面要素信息,确定待展示页面中各待展示页面要素的展示方式,并根据各待展示页面要素的展示方式,确定页面布局。
53.为了使确定的页面布局更加准确,在另一个可选实施例中,可以引入展示模块对各待展示页面要素进行模块划分,确定页面布局。
54.具体的,解析页面要素信息,确定待展示页面中各待展示页面要素的展示方式;根据目标页面模板对应的模块划分方式,确定各待展示页面要素所属的展示模块;根据目标页面模板中各展示模块的组装顺序和各待展示页面要素的展示顺序,确定页面布局。
55.其中,模块划分方式是指对各待展示页面要素进行划分的方式。本发明实施例对模块划分方式的具体内容不作任何限定,可以是技术人员根据经验进行设置。
56.可选的,可以按照各待展示页面要素的功能进行模块划分,如将具有可编辑属性的待展示页面要素划分到一个模块,将不具有可编辑属性的待展示页面要素划分到另一个模块。或者可选的,可以按照待展示页面要素所面向的服务对象的角度,对各待展示页面要素进行划分。如,在权限审批页面中,将待审批方需要操作的待展示页面要素划分为同一模块,将审批方需要操作的待展示页面要素划分为同一模块。
57.其中,展示模块是指包含至少部分待展示页面要素的组件。待展示页面中包括至少一个展示模块。组装顺序是指待展示页面中各展示模块之间的位置关系。本发明实施例对组装顺序不作任何限定,可以是技术人员根据需要进行设置。展示顺序是指各待展示页面要素之间的位置关系。
58.举例说明,对页面要素信息进行解析,确定待展示页面中包括待展示页面要素a、待展示页面要素b、待展示页面要素c和待展示页面要素d。其中,待展示页面要素a可编辑,待展示页面要素b、待展示页面要素c和待展示页面要素d不可编辑,根据目标页面模板对应的模块划分方式(待展示页面要素的可编辑属性),将待展示页面要素a划分至展示模块a中,待展示页面要素b、待展示页面要素c和待展示页面要素d划分至展示模块b中。根据目标页面模板中的组装顺序,确定展示模块a在展示模块b的左侧,以及根据目标页面模板中的展示顺序,确定展示模块b中的各待展示页面要素的顺序为待展示页面要素b在待展示页面要素d的左侧,待展示页面要素c在待展示页面要素d的右侧,基于上述,确定页面布局。
59.可以理解的是,通过引入展示模块,对各待展示页面要素进行模块划分,可以避免待展示页面要素较多时,直接根据展示顺序,对各待展示页面要素进行页面布局时,出现不准确的情况,提高了页面布局的准确度和页面布局的效率。
60.具体的,用户端对服务端反馈的页面要素信息进行解析,得到待展示页面的页面布局,以及待展示页面中各待展示页面要素的展示方式。
61.s140、根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。
62.具体的,用户端根据得到的页面布局和各待展示页面要素的展示方式,对待展示页面进行渲染。
63.本发明实施例提供的一种页面渲染方法,应用于用户端,通过响应于对待展示页面的展示操作,确定待展示页面的目标页面模板;向服务端发送目标页面模板,并接收服务端反馈的目标页面模板的待展示报文;其中,待展示报文包括页面要素信息;解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式;根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。上述方案,为不同的页面模板提供了统一的代码规范,无需人工硬编码的方式进行页面开发,减少了人力成本。同时,采用统一的代码规范进行不同页面的编写,提高了页面的编码效率和编码质量,便于进行页面维护。同时,用户端对待展示报文中的页面要素信息进行解析,得到页面布局和展示方式,避免了不同人员进行编码时,出现同一待展示页面的页面布局和展示方式不同的情况,提高了页面布局和展示方式的准确性。
64.在上述实施例的基础上,当用户端呈现渲染好的待展示页面后,用户会根据需要进行编辑操作,用户端响应于编辑操作,生成待处理业务事件。为确定待处理业务事件的可执行性,将业务校验逻辑添加至待展示报文中,服务端接收待展示报文后,根据待展示报文中的业务校验逻辑,进行执行前校验。具体的,响应于对待展示页面的编辑操作,生成待处理业务事件;根据业务校验逻辑,对待处理业务事件进行校验;根据校验结果,执行待处理业务事件。
65.其中,编辑操作是指可以实现待展示页面要素更改的操作。本发明实施例对编辑操作的具体实现方式不作任何限定,可以是技术人员根据经验或需要进行设置。待处理业务事件是指根据对待展示页面中待展示页面要素的编辑操作,确定的需要对待展示页面进行处理的任务。
66.其中,业务校验逻辑是指针对任一待处理业务事件,预先设定好的处理逻辑。本发明实施例对业务校验逻辑的具体内容不作任何限定,可以是技术人员根据经验进行设置。示例性的,业务校验逻辑中可以包括用户权限信息、待处理业务事件的处理流程信息、待处理业务事件中各待展示页面要素的类型和可编辑属性等中的至少一种。校验结果是指根据业务校验逻辑,对待处理业务事件进行校验的结果。校验结果可以是校验成功或校验失败。校验成功是指待处理业务事件符合业务校验逻辑。校验失败是指待处理业务事件存在至少部分不符合业务校验逻辑。
67.具体的,用户根据需要对待展示页面进行编辑操作,用户端响应于编辑操作,生成待处理业务事件,并根据接收到的待展示报文中的业务校验逻辑,对待处理业务事件进行校验,得到校验结果,根据校验结果,执行待处理业务事件。可选的,若校验结果为校验成功,则执行待处理业务事件;若校验失败,则不再执行待处理业务事件。需要说明的是,本发明实施例对执行待处理业务事件的方式不作任何限定,可以是技术人员根据经验进行设置。
68.本发明实施例中,为了使用户及时了解到校验结果,以便用户在校验失败的情况下,及时进行信息的更改,提高用户的使用感受,在校验失败时,用户端可以向用户显示校验失败的界面,用户可以根据界面上的提示信息,进行信息的修改。提示信息可以通过文字和图像等中的至少一种方式加以呈现,本发明实施例对此不作任何限定。
69.可以理解的是,通过引入业务校验逻辑,对待处理业务事件进行校验,可以避免执行未校验的待处理业务事件时,出现执行错误的情况,提高了执行待处理业务事件的准确性,减少了资源的不必要浪费。
70.实施例二
71.图2是本发明实施例二提供的一种页面渲染方法的流程图,本实施例可适用于对待展示页面进行渲染的情况,该方法可以由页面渲染装置来执行,该装置可采用软件和/或硬件的形式实现,该装置可配置于承载页面渲染功能的电子设备中,该电子设备可以是服务端的设备。需要说明的是,在本发明实施例中未详述的部分,可参见其他实施例的表述。
72.参见图2所示的页面渲染方法,包括:
73.s210、获取用户端响应于对待展示页面的展示操作所确定的目标页面模板。
74.具体的,用户端在确定待展示页面的目标页面模板后,可以向服务端发送待展示页面的目标页面模板;相应的,服务端可以获取用户端响应于对待展示页面的展示操作所确定的目标页面模板。
75.s220、确定目标页面模板的页面要素信息,并生成包括页面要素信息的待展示报文。
76.具体的,服务端在接收到用户端发送的目标页面模板后,可以根据目标页面模板,找到目标页面模板中的页面要素信息,并生成包括页面要素信息的待展示报文。
77.本发明实施例对存储页面要素信息的方式不作任何限定,可以是服务端自身存储页面要素信息,还可以是与服务端之间存在通信连接的数据库存储页面要素信息。
78.在一个具体实现方式中,当页面要素信息存储在数据库中时,可以从数据库中查找目标页面模板的模板标识对应的预先配置的页面要素信息;其中,页面要素信息可以包括待展示页面要素的要素标识、要素类型、显隐控制方式、展示顺序和可编辑属性等中的至少一种。
79.具体的,服务端根据接收到的目标页面模板,向数据库发送目标页面模板中的页面要素信息的查找请求,数据库响应于查找请求,从存储的预先设置的页面要素信息中,找到目标页面模板中的页面要素信息。其中,查找请求是指可以用来查询目标页面模板的页面要素信息的指令。
80.可以理解的是,通过从数据库中查找页面要素信息,可以降低服务端的运行压力,同时,根据目标页面模板查找页面要素信息,提高了查找到的页面要素信息的准确度。
81.本发明实施例中,为了避免后续用户端执行无效的待处理业务事件,需要对待处理业务事件进行执行前的校验,即在服务端生成的待展示报文中,还可以包括目标页面模板的业务校验逻辑。具体的,确定目标页面模板的业务校验逻辑;其中,业务校验逻辑用于指示用户端对响应于对待展示页面的编辑操作所生成的待处理业务事件的执行前校验;生成包括页面要素信息和业务校验逻辑的待展示报文。
82.需要说明的是,本发明实施例对业务校验逻辑的存储方式不作任何限定,可以是服务端自身存储业务校验逻辑,还可以是与服务端之间进行通信连接的数据库中存储业务校验逻辑。
83.具体的,服务端根据接收到的目标页面模板,向数据库发送业务校验逻辑的查询请求;数据库响应于查询请求,从存储的业务校验逻辑中,找到目标页面模板的业务校验逻
辑,并将查询到的业务校验逻辑反馈给服务端,服务端会生成包括业务校验逻辑和页面要素信息的待展示报文。其中,查询请求是指可以用来查找目标页面模板的业务校验逻辑的指令。
84.可以理解的是,通过引入业务校验逻辑,对待处理业务事件进行执行前校验,可以提高待处理业务事件的可执行性,避免执行错误的待处理业务事件,造成的资源浪费,以及用户的无效等待,提高了用户的使用感受。
85.本发明实施例对服务端从数据库中获取目标页面模板的页面要素信息,和业务校验逻辑的顺序不作任何限定,可以是同时获取,还可以是先后获取。
86.需要说明的是,用户端可以根据业务校验逻辑对待处理业务事件进行执行前的校验,并将校验结果反馈给服务端,服务端亦可以根据业务检验逻辑,对校验结果进行复验,极大的降低了校验结果出现错误的可能,提高了校验结果的准确度。
87.s230、向用户端反馈待展示报文,以使用户端解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式,并根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。
88.具体的,服务端在生成待展示报文后,会将待展示报文反馈给用户端;用户端接收待展示报文后,会对待展示报文中的页面要素信息进行解析,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式,用户端可以根据页面布局和各待展示页面要素的展示方式,对待展示页面进行渲染。
89.本发明实施例提供的页面渲染方案,通过获取用户端响应于对待展示页面的展示操作所确定的目标页面模板;确定目标页面模板的页面要素信息,并生成包括页面要素信息的待展示报文;向用户端反馈待展示报文,以使用户端解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式,并根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。上述方案,为不同的页面模板提供了统一的代码规范,无需人工硬编码的方式进行页面开发,减少了人力成本。同时,采用统一的代码规范进行不同页面的编写,提高了页面的编码效率和编码质量,便于进行页面维护。同时,服务端生成的待展示报文中包括页面要素信息,可以避免人工进行编码时,出现页面要素信息遗漏的情况,提高了页面要素信息的全面性,进而提高了页面渲染的准确度。
90.实施例三
91.图3是本发明实施例三提供的一种页面渲染方法的流程图,在上述各实施例的基础上,本发明还提供了一个优选实施例。需要说明的是,在本发明实施例中未详述的部分,可参见其他实施例的表述。
92.参见图3所示的页面渲染方法,包括:
93.s301、用户端响应于对待展示页面的展示操作,确定待展示页面的目标页面模板。
94.s302、用户端根据确定的待展示页面的目标页面模板,向服务端发送目标页面模板的模板标识。
95.其中,目标页面模板的模板标识是指可以用来唯一表征目标页面模板身份的信息。示例性的,目标页面模板的模板标识可以是目标页面模板的编号。
96.s303、服务端根据接收到的目标页面模板的模板标识,向数据库发送搜索请求。
97.其中,搜索请求是指可以用来查找页面要素信息和业务校验逻辑的指令。具体的,
搜索请求中包括目标页面模板的模板标识。
98.s304、数据库响应于搜索请求,查找目标页面模板的页面要素信息和业务校验逻辑。
99.s305、数据库将查找到的目标页面模板的页面要素信息和业务校验逻辑反馈给服务端。
100.s306、服务端生成包括目标页面模板的页面要素信息和业务校验逻辑的待展示报文。
101.s307、服务端将待展示报文反馈给用户端。
102.s308、用户端对待展示报文中的页面要素信息进行解析,得到待展示页面中各待展示页面要素的展示方式。
103.s309、用户端根据待展示报文中的模块划分方式,确定各待展示页面要素所属的展示模块。
104.s310、用户端根据目标页面模板中各展示模块的组装顺序和各待展示页面要素的展示顺序,确定页面布局。
105.s311、用户端根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。
106.s312、用户端响应于对待展示页面的编辑操作,生成待处理业务事件,并根据业务校验逻辑,对待处理业务事件进行执行前校验,得到校验结果。
107.s313、用户端根据校验结果,执行待处理业务事件。
108.可选的,若校验成功,则执行待处理业务事件;若校验失败,则不执行待处理业务事件,并向用户反馈执行失败界面。
109.本发明实施例中,通过用户端、服务端和数据库之间的三端交互,实现页面渲染方法,提高了页面渲染的效率;同时,通过对待处理业务事件进行执行前的校验,提高了待处理业务事件的可执行性,减少了资源的不必要使用。
110.实施例四
111.图4是本发明实施例四提供的一种页面渲染装置的结构示意图。本实施例可适用于对待展示页面进行渲染的情况,该方法可以由页面渲染装置来执行,该装置可以采用硬件和/或软件的形式实现,该装置可配置于承载页面渲染功能的电子设备中,该电子设备可以是用户端的设备,如手机、电脑等。
112.如图4所示,该装置包括:目标页面模板确定模块410、待展示报文反馈模块420、页面要素信息解析模块430和待展示页面渲染模块440。其中,
113.目标页面模板确定模块410,用于响应于对待展示页面的展示操作,确定待展示页面的目标页面模板;
114.待展示报文反馈模块420,用于向服务端发送目标页面模板,并接收服务端反馈的目标页面模板的待展示报文;其中,待展示报文包括页面要素信息;
115.页面要素信息解析模块430,用于解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式;
116.待展示页面渲染模块440,用于根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。
117.本发明实施例提供的一种页面渲染方法,应用于用户端,通过目标页面模板确定
模块响应于对待展示页面的展示操作,确定待展示页面的目标页面模板;通过待展示报文反馈模块向服务端发送目标页面模板,并接收服务端反馈的目标页面模板的待展示报文;其中,待展示报文包括页面要素信息;通过页面要素信息解析模块解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式;通过待展示页面渲染模块根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。上述方案,为不同的页面模板提供了统一的代码规范,无需人工硬编码的方式进行页面开发,减少了人力成本。同时,采用统一的代码规范进行不同页面的编写,提高了页面的编码效率和编码质量,便于进行页面维护。同时,用户端对待展示报文中的页面要素信息进行解析,得到页面布局和展示方式,避免了不同人员进行编码时,出现同一待展示页面的页面布局和展示方式不同的情况,提高了页面布局和展示方式的准确性。
118.可选的,页面要素信息解析模块430,包括:
119.展示方式确定单元,用于解析页面要素信息,确定待展示页面中各待展示页面要素的展示方式;
120.展示模块确定单元,用于根据目标页面模板对应的模块划分方式,确定各待展示页面要素所属的展示模块;
121.页面布局确定单元,用于根据目标页面模板中各展示模块的组装顺序和各待展示页面要素的展示顺序,确定页面布局。
122.可选的,待展示报文中还包括业务校验逻辑;相应的,该装置还包括:
123.业务事件生成模块,用于响应于对待展示页面的编辑操作,生成待处理业务事件;
124.校验模块,用于据业务校验逻辑,对待处理业务事件进行校验;
125.业务事件执行模块,用于根据校验结果,执行待处理业务事件。
126.本发明实施例所提供的页面渲染装置,可执行本发明任意实施例所提供的页面渲染方法,具备执行各页面渲染方法相应的功能模块和有益效果。
127.本发明的技术方案中,所涉及的目标页面模板、待展示报文、页面布局、展示方式和业务校验逻辑等的收集、存储、使用、加工、传输、提供和公开等处理,均符合相关法律法规的规定,且不违背公序良俗。
128.实施例五
129.图5是本发明实施例五提供的一种页面渲染装置的结构示意图,本实施例可适用于对待展示页面进行渲染的情况,该方法可以由页面渲染装置来执行,该装置可采用软件和/或硬件的形式实现,该装置可配置于承载页面渲染功能的电子设备中,该电子设备可以是服务端的设备。
130.如图5所示,该装置包括:目标页面模板获取模块510、待展示报文生成模块520和待展示页面确定模块530。其中,
131.目标页面模板获取模块510,用于获取用户端响应于对待展示页面的展示操作所确定的目标页面模板;
132.待展示报文生成模块520,用于确定目标页面模板的页面要素信息,并生成包括页面要素信息的待展示报文;
133.待展示页面确定模块530,用于向用户端反馈待展示报文,以使用户端解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式,并根
据页面布局和各待展示页面要素的展示方式,渲染待展示页面。
134.本发明实施例提供的页面渲染方案,通过目标页面模板获取模块获取用户端响应于对待展示页面的展示操作所确定的目标页面模板;通过待展示报文生成模块确定目标页面模板的页面要素信息,并生成包括页面要素信息的待展示报文;通过待展示页面确定模块向用户端反馈待展示报文,以使用户端解析页面要素信息,得到待展示页面的页面布局和待展示页面中各待展示页面要素的展示方式,并根据页面布局和各待展示页面要素的展示方式,渲染待展示页面。上述方案,为不同的页面模板提供了统一的代码规范,无需人工硬编码的方式进行页面开发,减少了人力成本。同时,采用统一的代码规范进行不同页面的编写,提高了页面的编码效率和编码质量,便于进行页面维护。同时,服务端生成的待展示报文中包括页面要素信息,可以避免人工进行编码时,出现页面要素信息遗漏的情况,提高了页面要素信息的全面性,进而提高了页面渲染的准确度。
135.可选的,待展示报文生成模块520,包括:
136.页面要素信息查找单元,用于从数据库中查找目标页面模板的模板标识对应的预先配置的页面要素信息;
137.其中,页面要素信息包括待展示页面要素的要素标识、要素类型、显隐控制方式、展示顺序和可编辑属性中的至少一种。
138.可选的,待展示报文生成模块520,包括:
139.校验单元,用于确定目标页面模板的业务校验逻辑;其中,业务校验逻辑用于指示用户端对响应于对待展示页面的编辑操作所生成的待处理业务事件的执行前校验;
140.待展示报文生成单元,用于生成包括页面要素信息和业务校验逻辑的待展示报文。
141.本发明实施例所提供的页面渲染装置,可执行本发明任意实施例所提供的页面渲染方法,具备执行各页面渲染方法相应的功能模块和有益效果。
142.本发明的技术方案中,所涉及的目标页面模板、待展示报文、页面布局、展示方式和业务校验逻辑等的收集、存储、使用、加工、传输、提供和公开等处理,均符合相关法律法规的规定,且不违背公序良俗。
143.实施例六
144.图6是本发明实施例六提供的一种实现页面渲染方法的电子设备的结构示意图。电子设备610旨在表示各种形式的数字计算机,诸如,膝上型计算机、台式计算机、工作台、个人数字助理、服务器、刀片式服务器、大型计算机、和其它适合的计算机。电子设备还可以表示各种形式的移动装置,诸如,个人数字处理、蜂窝电话、智能电话、可穿戴设备(如头盔、眼镜、手表等)和其它类似的计算装置。本文所示的部件、它们的连接和关系、以及它们的功能仅仅作为示例,并且不意在限制本文中描述的和/或者要求的本发明的实现。
145.如图6所示,电子设备610包括至少一个处理器611,以及与至少一个处理器611通信连接的存储器,如只读存储器(rom)612、随机访问存储器(ram)613等,其中,存储器存储有可被至少一个处理器执行的计算机程序,处理器611可以根据存储在只读存储器(rom)612中的计算机程序或者从存储单元618加载到随机访问存储器(ram)613中的计算机程序,来执行各种适当的动作和处理。在ram 613中,还可存储电子设备610操作所需的各种程序和数据。处理器611、rom 612以及ram 613通过总线614彼此相连。输入/输出(i/o)接口615
也连接至总线614。
146.电子设备610中的多个部件连接至i/o接口615,包括:输入单元616,例如键盘、鼠标等;输出单元617,例如各种类型的显示器、扬声器等;存储单元618,例如磁盘、光盘等;以及通信单元619,例如网卡、调制解调器、无线通信收发机等。通信单元619允许电子设备610通过诸如因特网的计算机网络和/或各种电信网络与其他设备交换信息/数据。
147.处理器611可以是各种具有处理和计算能力的通用和/或专用处理组件。处理器611的一些示例包括但不限于中央处理单元(cpu)、图形处理单元(gpu)、各种专用的人工智能(ai)计算芯片、各种运行机器学习模型算法的处理器、数字信号处理器(dsp)、以及任何适当的处理器、控制器、微控制器等。处理器611执行上文所描述的各个方法和处理,例如页面渲染方法。
148.在一些实施例中,页面渲染方法可被实现为计算机程序,其被有形地包含于计算机可读存储介质,例如存储单元618。在一些实施例中,计算机程序的部分或者全部可以经由rom 612和/或通信单元619而被载入和/或安装到电子设备610上。当计算机程序加载到ram 613并由处理器611执行时,可以执行上文描述的页面渲染方法的一个或多个步骤。备选地,在其他实施例中,处理器611可以通过其他任何适当的方式(例如,借助于固件)而被配置为执行页面渲染方法。
149.本文中以上描述的系统和技术的各种实施方式可以在数字电子电路系统、集成电路系统、场可编程门阵列(fpga)、专用集成电路(asic)、专用标准产品(assp)、芯片上系统的系统(soc)、负载可编程逻辑设备(cpld)、计算机硬件、固件、软件、和/或它们的组合中实现。这些各种实施方式可以包括:实施在一个或者多个计算机程序中,该一个或者多个计算机程序可在包括至少一个可编程处理器的可编程系统上执行和/或解释,该可编程处理器可以是专用或者通用可编程处理器,可以从存储系统、至少一个输入装置、和至少一个输出装置接收数据和指令,并且将数据和指令传输至该存储系统、该至少一个输入装置、和该至少一个输出装置。
150.用于实施本发明的方法的计算机程序可以采用一个或多个编程语言的任何组合来编写。这些计算机程序可以提供给通用计算机、专用计算机或其他可编程数据处理装置的处理器,使得计算机程序当由处理器执行时使流程图和/或框图中所规定的功能/操作被实施。计算机程序可以完全在机器上执行、部分地在机器上执行,作为独立软件包部分地在机器上执行且部分地在远程机器上执行或完全在远程机器或服务器上执行。
151.在本发明的上下文中,计算机可读存储介质可以是有形的介质,其可以包含或存储以供指令执行系统、装置或设备使用或与指令执行系统、装置或设备结合地使用的计算机程序。计算机可读存储介质可以包括但不限于电子的、磁性的、光学的、电磁的、红外的、或半导体系统、装置或设备,或者上述内容的任何合适组合。备选地,计算机可读存储介质可以是机器可读信号介质。机器可读存储介质的更具体示例会包括基于一个或多个线的电气连接、便携式计算机盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦除可编程只读存储器(eprom或快闪存储器)、光纤、便捷式紧凑盘只读存储器(cd-rom)、光学储存设备、磁储存设备、或上述内容的任何合适组合。
152.为了提供与用户的交互,可以在电子设备上实施此处描述的系统和技术,该电子设备具有:用于向用户显示信息的显示装置(例如,crt(阴极射线管)或者lcd(液晶显示器)
监视器);以及键盘和指向装置(例如,鼠标或者轨迹球),用户可以通过该键盘和该指向装置来将输入提供给电子设备。其它种类的装置还可以用于提供与用户的交互;例如,提供给用户的反馈可以是任何形式的传感反馈(例如,视觉反馈、听觉反馈、或者触觉反馈);并且可以用任何形式(包括声输入、语音输入或者、触觉输入)来接收来自用户的输入。
153.可以将此处描述的系统和技术实施在包括后台部件的计算系统(例如,作为数据服务器)、或者包括中间件部件的计算系统(例如,应用服务器)、或者包括前端部件的计算系统(例如,具有图形用户界面或者网络浏览器的用户计算机,用户可以通过该图形用户界面或者该网络浏览器来与此处描述的系统和技术的实施方式交互)、或者包括这种后台部件、中间件部件、或者前端部件的任何组合的计算系统中。可以通过任何形式或者介质的数字数据通信(例如,通信网络)来将系统的部件相互连接。通信网络的示例包括:局域网(lan)、广域网(wan)、区块链网络和互联网。
154.计算系统可以包括客户端和服务器。客户端和服务器一般远离彼此并且通常通过通信网络进行交互。通过在相应的计算机上运行并且彼此具有客户端-服务器关系的计算机程序来产生客户端和服务器的关系。服务器可以是云服务器,又称为云计算服务器或云主机,是云计算服务体系中的一项主机产品,以解决了传统物理主机与vps服务中,存在的管理难度大,业务扩展性弱的缺陷。
155.应该理解,可以使用上面所示的各种形式的流程,重新排序、增加或删除步骤。例如,本发明中记载的各步骤可以并行地执行也可以顺序地执行也可以不同的次序执行,只要能够实现本发明的技术方案所期望的结果,本文在此不进行限制。
156.上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,根据设计要求和其他因素,可以进行各种修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1