调整网页布局的方法、处理器、装置及存储介质与流程

本申请涉及计算机,具体涉及一种调整网页布局的方法、处理器、装置及存储介质。
背景技术:
1、随着互联网技术的发展,大量的承载着各种内容的网页被生成出来。静态页面对所有的访问者展示的都是相同的内容布局的页面。但是,不同的访问者优先关注的内容是不一样的,需要根据用户的不同喜好对网页的布局进行调整。
2、现有的拖拽式开发技术能够快捷的创建页面,但是该技术是针对网页的开发者而不是网页的浏览者,且现有的技术无法对网页的所有内容都进行布局调整。
技术实现思路
1、本申请实施例的目的是提供一种调整网页布局的方法、处理器、装置及存储介质。
2、为了实现上述目的,本申请第一方面提供一种调整网页布局的方法,包括:
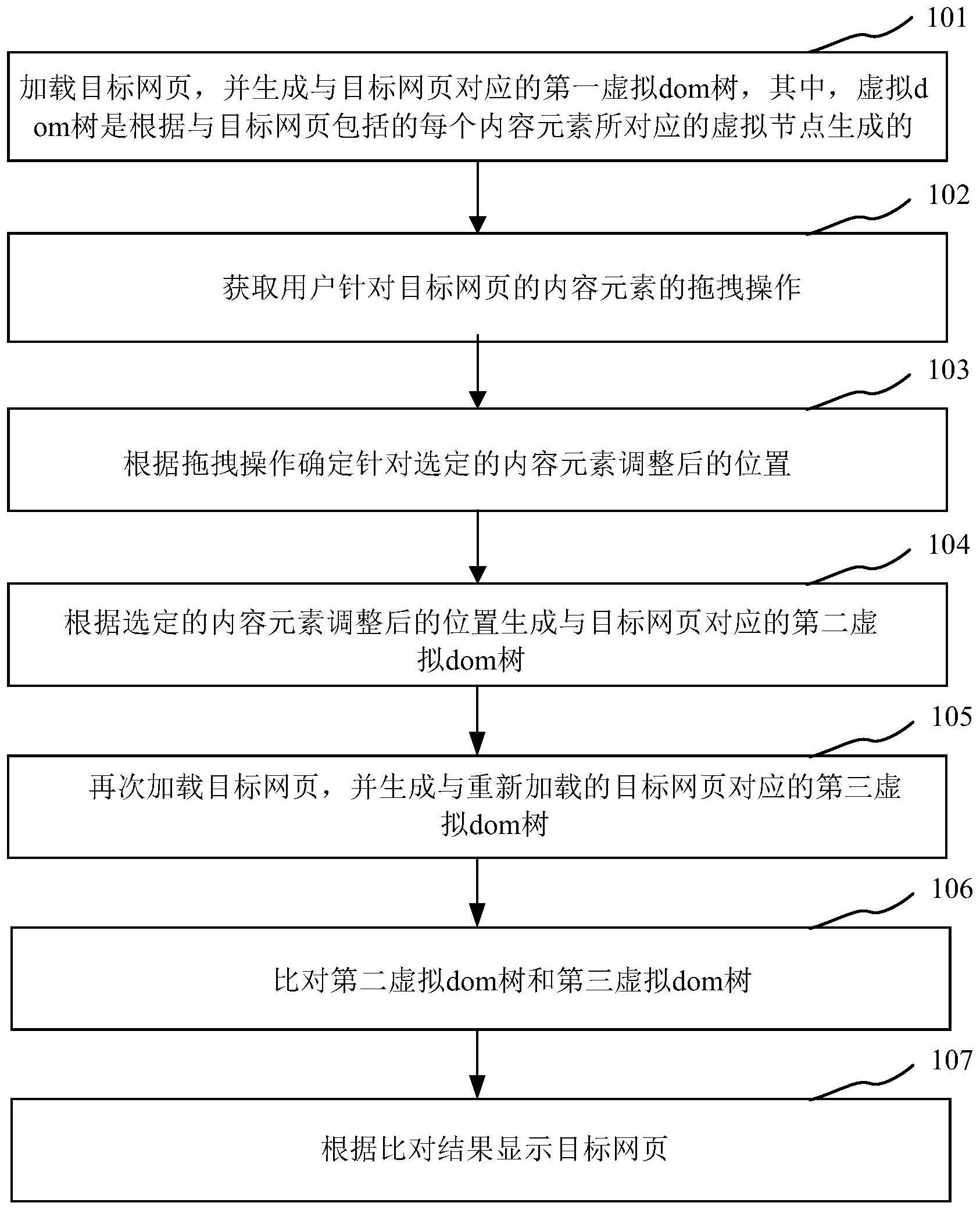
3、加载目标网页,并生成与目标网页对应的第一虚拟dom树,其中,虚拟dom树是根据与目标网页包括的每个内容元素所对应的虚拟节点生成的;
4、获取用户针对目标网页的内容元素的拖拽操作;
5、根据拖拽操作确定针对选定的内容元素调整后的位置;
6、根据选定的内容元素调整后的位置生成与目标网页对应的第二虚拟dom树;
7、再次加载目标网页,并生成与重新加载的目标网页对应的第三虚拟dom树;
8、比对第二虚拟dom树和第三虚拟dom树;
9、根据比对结果显示目标网页。
10、在本申请实施例中,每个虚拟节点有对应的节点标签,其中,节点标签是根据对应的内容元素的标签名确定的,第二虚拟dom树包括多个第二虚拟节点,第三虚拟dom树包括多个第三虚拟节点;比对第二虚拟dom树和第三虚拟dom树包括:分别获取每个第二虚拟节点和每个第三虚拟节点的节点标签;依次选定一个第三虚拟节点作为目标节点,比对目标节点的第一节点位置与第二节点位置,其中,第一节点位置是指目标节点在第三虚拟dom树中的节点位置,第二节点位置是与目标节点的节点标签相同的第二虚拟节点在第二虚拟dom树中的节点位置;在第一节点位置与第二节点位置不一致的情况下,将第二节点位置确定为目标节点的目标节点位置;根据比对结果显示目标网页包括:针对每个目标节点,根据目标节点的目标节点位置确定与目标节点对应的内容元素在目标网页中的目标显示位置;根据每个内容元素的目标显示位置调整内容元素在目标网页上的显示位置。
11、在本申请实施例中,方法还包括:针对任意一个目标节点,在不存在与目标节点的节点标签相同的第二虚拟目标节点的情况下,确定目标节点不存在对应的第二节点位置;将目标节点的第一节点位置确定为目标节点的目标节点位置。
12、在本申请实施例中,根据拖拽操作确定针对选定的内容元素调整后的位置包括:针对目标网页加载特定的插件,以在目标网页上显示拖动按钮;在获取到针对拖动按钮的操作指令的情况下,确定启动针对目标网页的布局调整操作;获取移动光标选择操作的目标内容元素,监测确定移动光标的移动轨迹,以确定目标内容元素最终停留的位置。
13、在本申请实施例中,加载目标网页,并生成与目标网页对应的第一虚拟dom树包括:加载目标网页,遍历目标网页上的所有内容元素;确定与每个内容元素对应的第一虚拟节点,第一虚拟节点的节点标签为对应的内容元素的标签名,第一虚拟节点的节点标识是根据对应的内容元素的所有属性键值对生成的;根据内容元素的层级结构排列第一虚拟节点,以生成第一虚拟dom树。
14、在本申请实施例中,针对任意的第一虚拟节点,在第一虚拟节点对应的内容元素无任何属性的情况下,第一虚拟节点的节点标识是根据对应的内容元素的父节点的节点标识生成的;针对任意的第一虚拟节点,在第一虚拟节点的节点标识与其他虚拟节点的节点标识相同的情况下,第一虚拟节点的节点标识是根据第一虚拟节点的节点标识与对应的内容元素的父节点的节点标识生成的。
15、在本申请实施例中,方法还包括:在生成与重新加载的目标网页对应的第三虚拟dom树之后,在目标网页上显示还原按钮;在获取到针对还原按钮的选择指令的情况下,根据第三虚拟dom树显示目标网页。
16、本申请第二方面提供一种处理器,被配置成执行上述的调整网页布局的方法。
17、本申请第三方面提供一种调整网页布局的装置,包括上述处理器。
18、本申请第四方面提供一种机器可读存储介质,该机器可读存储介质上存储有指令,该指令在被处理器执行时使得所述处理器被配置成执行上述的调整网页布局的方法。
19、上述技术方案,通过加载目标网页,并生成与目标网页对应的第一虚拟dom树;然后,获取用户针对目标网页的内容元素的拖拽操作;根据拖拽操作确定针对选定的内容元素调整后的位置;并根据选定的内容元素调整后的位置生成与目标网页对应的第二虚拟dom树;最后,比对第二虚拟dom树和第三虚拟dom树;根据比对结果显示目标网页。采用该技术方案能够对整个网页的内容进行调整,且调整过的内容能够保持在调整后的位置处,不发生位置变化。该技术方案使用灵活,不受访问端的限制,降低了页面开发的难度和开发的成本。
20、本申请实施例的其它特征和优点将在随后的具体实施方式部分予以详细说明。
技术特征:
1.一种调整网页布局的方法,其特征在于,所述方法包括:
2.根据权利要求1所述的调整网页布局的方法,其特征在于,每个虚拟节点有对应的节点标签,其中,所述节点标签是根据对应的内容元素的标签名确定的,所述第二虚拟dom树包括多个第二虚拟节点,所述第三虚拟dom树包括多个第三虚拟节点;
3.根据权利要求2所述的调整网页布局的方法,其特征在于,所述方法还包括:
4.根据权利要求1所述的调整网页布局的方法,其特征在于,所述根据所述拖拽操作确定针对选定的内容元素调整后的位置包括:
5.根据权利要求1所述的调整网页布局的方法,其特征在于,所述加载目标网页,并生成与所述目标网页对应的第一虚拟dom树包括:
6.根据权利要求5所述的调整网页布局的方法,其特征在于,针对任意的第一虚拟节点,在所述第一虚拟节点对应的内容元素无任何属性的情况下,所述第一虚拟节点的节点标识是根据对应的内容元素的父节点的节点标识生成的;
7.根据权利要求1所述的调整网页布局的方法,其特征在于,所述方法还包括:
8.一种处理器,其特征在于,被配置成执行根据权利要求1至7中任意一项所述的调整网页布局的方法。
9.一种调整网页布局的装置,其特征在于,包括根据权利要求8所述的处理器。
10.一种机器可读存储介质,该机器可读存储介质上存储有指令,其特征在于,该指令在被处理器执行时使得所述处理器被配置成执行根据权利要求1至7中任一项所述的调整网页布局的方法。
技术总结
本申请实施例提供一种调整网页布局的方法、处理器、装置及存储介质。方法包括:加载目标网页,并生成与目标网页对应的第一虚拟dom树;获取用户针对目标网页的内容元素的拖拽操作;根据拖拽操作确定针对选定的内容元素调整后的位置;根据选定的内容元素调整后的位置生成与目标网页对应的第二虚拟dom树;再次加载目标网页,并生成与重新加载的目标网页对应的第三虚拟dom树;比对第二虚拟dom树和第三虚拟dom树;根据比对结果显示目标网页。采用该技术方案能够对整个网页的内容进行调整,且调整过的内容能够保持在调整后的位置处,不发生位置变化。该技术方案使用灵活,不受访问端的限制,降低了页面开发的难度和开发的成本。
技术研发人员:吴学斌,莫高勇,邓平
受保护的技术使用者:中科云谷科技有限公司
技术研发日:
技术公布日:2024/1/12
- 还没有人留言评论。精彩留言会获得点赞!