一种页面颜色切换方法、系统、计算机设备及介质与流程

本发明涉及计算机及数字医疗领域,特别涉及一种页面颜色切换方法、系统、计算机设备及介质。
背景技术:
1、随着网络技术的迅速发展,用户对页面内容浏览的个性化需求也越来越高,最直接的体现之一就是页面颜色切换需求。例如,有些用户喜欢黑白灰等单一色调的颜色主题,有些用户却喜欢彩色的主题,此时会遇到同一套页面给不同的公司用户或个人用户使用时,就要求我们适配不同公司或个人对页面主题颜色的需求。
2、在现有技术中,开发者依赖层叠样式表(cascading style sheets,css)预处理语言,在代码中针对主题色设置多个样式变量,最后通过解析器编译生成对应的css文件。由于该方式需要设计师根据主题色进行二次设计,设计出和主题色对应的相近颜色供不同的交互者使用,该过程需要花费大量时间采用硬编码对代码进行二次编码改造,从而降低了系统平台的服务效率。
技术实现思路
1、基于此,有必要针对系统平台的服务效率低的问题,提供一种页面颜色切换方法、系统、计算机设备及介质。
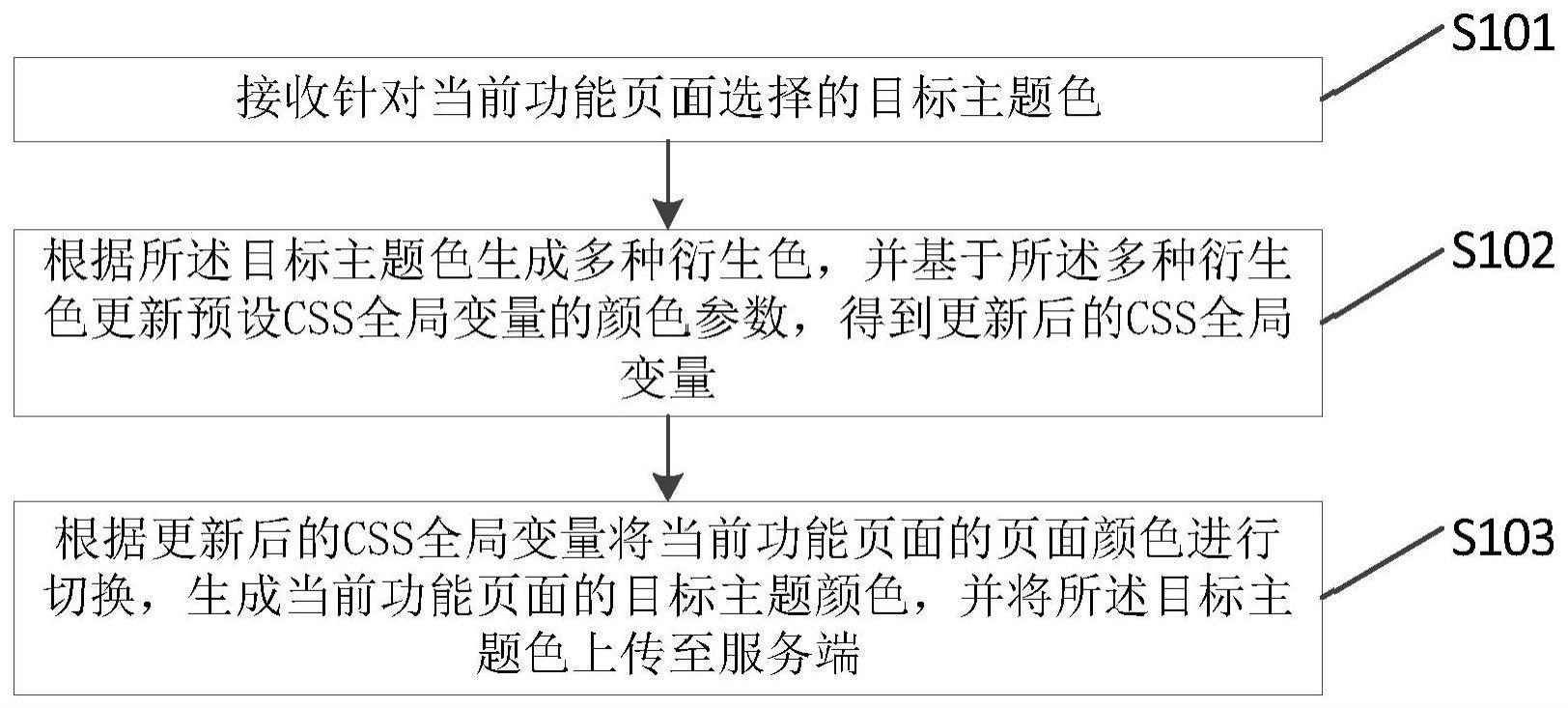
2、一种页面颜色切换方法,方法包括:接收针对当前功能页面选择的目标主题色;根据目标主题色生成多种衍生色,并基于多种衍生色更新预设css全局变量的颜色参数,得到更新后的css全局变量;根据更新后的css全局变量将当前功能页面的页面颜色进行切换,生成当前功能页面的目标主题颜色,并将目标主题色上传至服务端。
3、在其中一个实施例中,接收针对当前功能页面选择的目标主题色,包括:在接收到针对当前功能页面的启动指令时,从服务端读取目标主题色;或者,在生成颜色面板启动指令时,根据颜色面板启动指令启动颜色面板;在生成对颜色面板的颜色选择指令时,根据颜色选择指令在颜色面板中确定目标主题色。
4、在其中一个实施例中,方法还包括:在接收到针对主题切换图标的点击指令时,生成颜色面板启动指令;或者在检测到颜色面板启动命令执行时,生成颜色面板启动指令;在接收到针对颜色面板中任意一个颜色图标的点击指令时,生成对颜色面板的颜色选择指令;或者在接收到颜色代码时,基于颜色代码生成对颜色面板的颜色选择指令。
5、在其中一个实施例中,根据目标主题色生成多种衍生色,包括:分析并确定目标主题色的颜色参数;按照预设步长和预设次数将目标主题色的颜色参数多次调低,得到第一衍生色序列;按照预设步长和预设次数将目标主题色的颜色参数多次调高,得到第二衍生色序列;在第一衍生色序列中多个预设位置分别提取衍生色,并在第二衍生色序列中多个预设位置分别提取衍生色,得到多种衍生色。
6、在其中一个实施例中,基于多种衍生色更新预设css全局变量的颜色参数,得到更新后的css全局变量,包括:分析并获取多种衍生色的颜色参数;定位预设css全局变量中的颜色参数标识符;将颜色参数标识符上关联的历史颜色参数进行剔除,将多种衍生色的颜色参数映射关联至预设css全局变量中,得到映射后的css全局变量;将映射后的css全局变量确定为更新后的css全局变量。
7、在其中一个实施例中,根据更新后的css全局变量将当前功能页面的页面颜色进行切换,生成当前功能页面的目标主题颜色,包括:调用css颜色读取函数;确定当前页面中待渲染的每个子区域;通过调用的css颜色读取函数在更新后的css全局变量中读取每个子区域的目标颜色参数;根据每个子区域的目标颜色参数对与其对应的子区域进行渲染,生成当前功能页面的目标主题颜色。
8、在其中一个实施例中,根据每个子区域的目标颜色参数对与其对应的子区域进行渲染,包括:获取当前功能页面的前端代码脚本;在前端代码脚本中确定出用来控制每个子区域的代码片段的起始行,得到每个子区域的起始行;将每个子区域的起始行进行升序排列,并基于排列后的顺序确定每个子区域的优先级;根据每个子区域的优先级逐一采用与其对应的每个子区域的目标颜色参数进行渲染。
9、一种页面颜色切换系统,系统包括:目标主题色接收模块,用于接收针对当前功能页面选择的目标主题色;css全局变量更新模块,用于根据目标主题色生成多种衍生色,并基于多种衍生色更新预设css全局变量的颜色参数,得到更新后的css全局变量;目标主题颜色切换模块,用于根据更新后的css全局变量将当前功能页面的页面颜色进行切换,生成当前功能页面的目标主题颜色,并将目标主题色上传至服务端。
10、一种计算机设备,包括存储器和处理器,存储器中存储有计算机可读指令,计算机可读指令被处理器执行时,使得处理器执行上述页面颜色切换方法的步骤。
11、一种存储有计算机可读指令的介质,计算机可读指令被一个或多个处理器执行时,使得一个或多个处理器执行上述页面颜色切换方法的步骤。
12、上述页面颜色切换方法、系统、设备和介质,页面颜色切换系统首先接收针对当前功能页面选择的目标主题色,然后根据目标主题色生成多种衍生色,并基于多种衍生色更新预设css全局变量的颜色参数,得到更新后的css全局变量,最后根据更新后的css全局变量将当前功能页面的页面颜色进行切换,生成当前功能页面的目标主题颜色,并将目标主题色上传至服务端。由于本申请在接收到用户针对当前功能页面选择的目标主题色后,可通过生成多种衍生色的方式自动对css全局变量完成更新,以使将当前功能页面的页面颜色切换,避免了研发端采用硬编码的方式花费大量时间编码多种主题供用户选择使用,从而提升了系统平台的服务效率。
技术特征:
1.一种页面颜色切换方法,其特征在于,所述方法包括:
2.根据权利要求1所述的方法,其特征在于,所述接收针对当前功能页面选择的目标主题色,包括:
3.根据权利要求2所述的方法,其特征在于,所述方法还包括:
4.根据权利要求1所述的方法,其特征在于,所述根据所述目标主题色生成多种衍生色,包括:
5.根据权利要求1所述的方法,其特征在于,所述基于所述多种衍生色更新预设css全局变量的颜色参数,得到更新后的css全局变量,包括:
6.根据权利要求1所述的方法,其特征在于,所述根据更新后的css全局变量将当前功能页面的页面颜色进行切换,生成当前功能页面的目标主题颜色,包括:
7.根据权利要求6所述的方法,其特征在于,所述根据每个子区域的目标颜色参数对与其对应的子区域进行渲染,包括:
8.一种页面颜色切换系统,其特征在于,所述系统包括:
9.一种计算机设备,其特征在于,包括存储器和处理器,所述存储器中存储有计算机可读指令,所述计算机可读指令被所述处理器执行时,使得所述处理器执行如权利要求1至7中任一项权利要求所述页面颜色切换方法的步骤。
10.一种存储有计算机可读指令的介质,其特征在于,所述计算机可读指令被一个或多个处理器执行时,使得一个或多个处理器执行如权利要求1至7中任一项权利要求所述页面颜色切换的步骤。
技术总结
本发明涉及计算机技术领域及数字医疗领域,公开了一种页面颜色切换方法、系统、计算机设备及介质,方法包括:接收针对当前功能页面选择的目标主题色;根据目标主题色生成多种衍生色,并基于多种衍生色更新预设CSS全局变量的颜色参数,得到更新后的CSS全局变量;根据更新后的CSS全局变量将当前功能页面的页面颜色进行切换,生成当前功能页面的目标主题颜色,并将目标主题色上传至服务端。由于本申请在接收到用户针对当前功能页面选择的目标主题色后,可通过生成多种衍生色的方式自动对CSS全局变量完成更新,以使将当前功能页面的页面颜色切换,避免了研发端采用硬编码的方式花费大量时间编码多种主题供用户选择使用,从而提升了系统平台的服务效率。
技术研发人员:朱军
受保护的技术使用者:平安壹钱包电子商务有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!