图片展示方法、装置、电子设备及存储介质与流程

本申请涉及图片展示领域,尤其涉及一种图片展示方法、装置、电子设备及存储介质。
背景技术:
1、在图片展示领域,通常需要将待展示的图片上传至某一应用的服务器端,这样才能在该应用的客户端展示这些图片。然而,在现有技术中,在上传图片至服务器端时,通常需要人工对待展示图片的相关属性进行验证,只有验证该图片符合客户端展示条件时才能上传至服务器,这使得整个图片的展示过程需要耗费的时间较长,效率较低。
2、因此,如何提高图片展示效率,成为亟待解决的技术问题。
技术实现思路
1、本申请提供了一种图片展示方法、装置、电子设备及存储介质,以解决现有技术中图片的展示过程需要人工对待展示图片的相关属性进行验证,导致效率较低的问题。
2、第一方面,本申请实施例提供了一种图片展示方法,所述方法包括:
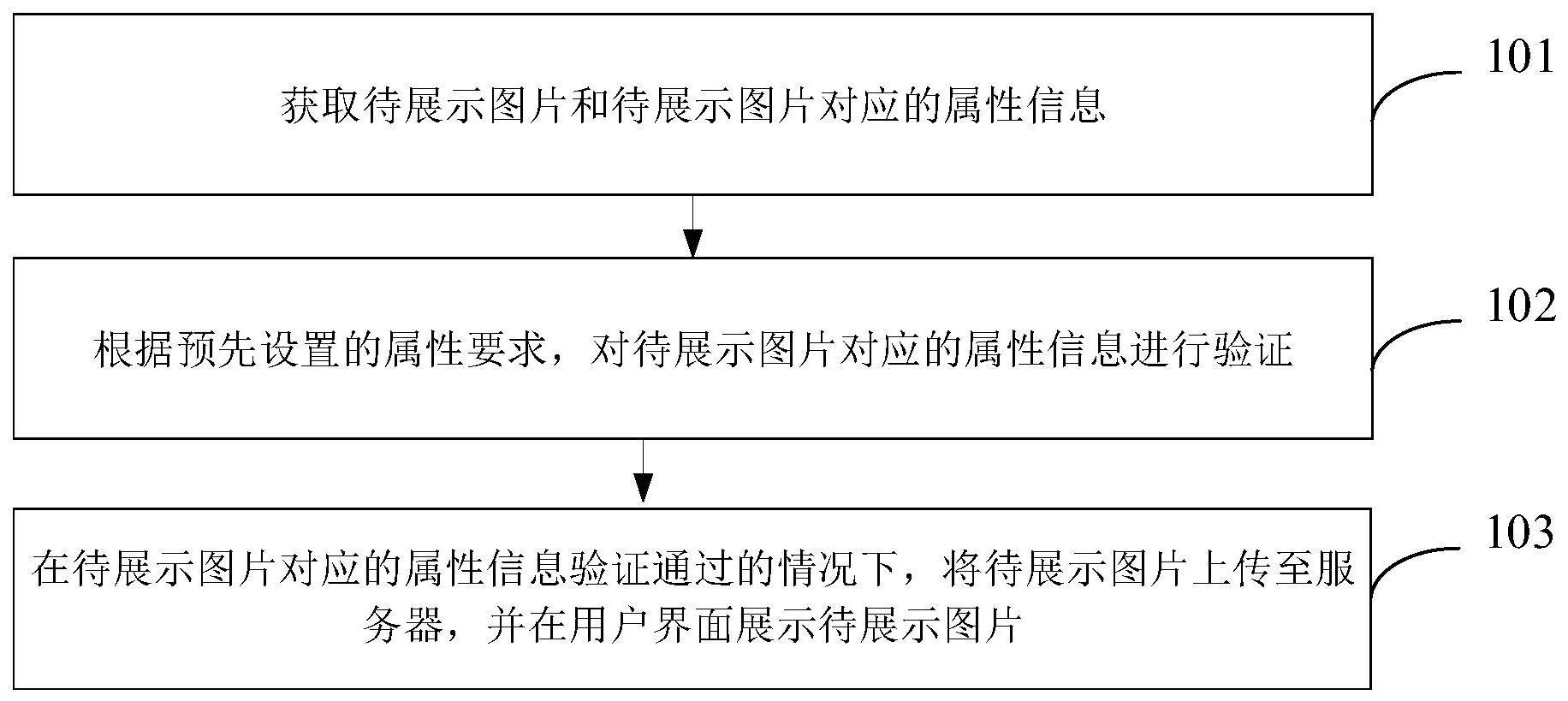
3、获取待展示图片和所述待展示图片对应的属性信息;
4、根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证;
5、在所述待展示图片对应的属性信息验证通过的情况下,将所述待展示图片上传至服务器,并在用户界面展示所述待展示图片。
6、可选地,所述待展示图片对应的属性信息包括所述待展示图片的图片类型、所述待展示图片的图片尺寸和/或所述待展示图片的图片容量大小;
7、所述根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证,包括:
8、判断所述待展示图片的图片类型、所述待展示图片的图片尺寸和/或所述待展示图片的图片容量大小是否均满足所述属性要求,其中,所述属性要求为预先设置的满足所述用户界面的图片展示要求的相关属性信息;
9、在所述待展示图片的图片类型、所述待展示图片的图片尺寸和/或所述待展示图片的图片容量大小均满足所述属性要求的情况下,确定所述待展示图片验证通过;
10、在所述待展示图片的图片类型、所述待展示图片的图片尺寸和/或所述待展示图片的图片容量大小未均满足所述属性要求的情况下,确定所述待展示图片验证失败。
11、可选地,所述属性要求包括所述用户界面指定的图片列表模式,所述用户界面的图片列表模式为单图片模式或者多图片模式;
12、在所述待展示图片的图片类型、所述待展示图片的图片尺寸和/或所述待展示图片的图片容量大小均满足所述属性要求的情况下,确定所述待展示图片对应的属性信息验证通过,包括:
13、在所述待展示图片的图片类型、所述待展示图片的图片尺寸和/或所述待展示图片的图片容量大小均满足所述属性要求的情况下,获取所述用户界面的图片列表模式和所述用户界面已展示的图片数量;
14、根据所述用户界面的图片列表模式和所述用户界面已展示的图片数量,判断所述待展示图片是否超出设置上限;
15、在所述待展示图片对应的属性信息验证失败的情况下,生成并展示提示信息,其中,所述提示信息用于提示不满足所述属性要求的原因。
16、可选地,在所述根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证之后,所述方法还包括:
17、生成并展示提示信息,其中,所述提示信息用于提示不满足所述属性要求的原因。
18、可选地,在所述待展示图片对应的属性信息验证通过的情况下,将所述待展示图片上传至服务器,并在用户界面展示所述待展示图片之后,所述方法还包括:
19、在所述待展示图片对应的图片列表模式为多图片模式,且所述用户界面已展示的图片数量为多个的情况下,接收用户的拖拽操作;
20、响应于所述拖拽操作,对所述用户界面已展示的多张图片的顺序进行调整。
21、可选地,所述拖拽操作所触发的事件包括鼠标按下事件、鼠标拖动事件和鼠标松开事件;
22、所述响应于所述拖拽操作,对所述用户界面已展示的多张图片的顺序进行调整,包括:
23、响应于所述鼠标按下事件,获取第一图片的排序位置,并将目标变量的值设置为第一数值,其中,所述第一图片为所述用户界面已展示的多张图片中的位于所述鼠标按下事件的触发位置的图片,所述目标变量的值为所述第一数值时允许所述拖拽操作作用于当前图片;
24、响应于所述鼠标拖动事件,将所述目标变量的值设置为第二数值,其中,所述目标变量的值为所述第二数值时拒绝所述拖拽操作作用于当前图片;
25、响应于所述鼠标松开事件,获取第二图片的排序位置,并将所述目标变量的值设置为所述第一数值,其中,所述第二图片为所述用户界面已展示的多张图片中位于所述鼠标松开事件的触发位置的图片,所述第二图片与所述第一图片为不同图片;
26、根据所述第一图片的排序位置和所述第二图片的排序位置,对所述第一图片和所述第二图片的顺序进行调整。
27、可选地,在所述根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证之前,所述方法还包括:
28、接收用户的输入操作;
29、响应于所述输入操作,对所述属性要求进行更新。
30、第二方面,本申请实施例还提供了一种图片展示装置,所述装置包括:
31、获取模块,用于获取待展示图片和所述待展示图片对应的属性信息;
32、验证模块,用于根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证;
33、第一展示模块,用于在所述待展示图片对应的属性信息验证通过的情况下,将所述待展示图片上传至服务器,并在用户界面展示所述待展示图片。
34、第三方面,本申请实施例还提供了一种电子设备,包括处理器、通信接口、存储器和通信总线,其中,处理器,通信接口,存储器通过通信总线完成相互间的通信;
35、存储器,用于存放计算机程序;
36、处理器,用于执行存储器上所存放的程序时,实现第一方面任一项实施例所述的图片展示方法的步骤。
37、第四方面,本申请实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现如第一方面任一项实施例所述的图片展示方法的步骤。
38、在本申请实施例中,通过获取待展示图片和所述待展示图片对应的属性信息;根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证;在所述待展示图片对应的属性信息验证通过的情况下,将所述待展示图片上传至服务器,并在用户界面展示所述待展示图片。通过上述方式,可以根据预先设置的属性要求,自动对待展示图片的属性信息进行验证,而无需人工一一验证,从而节省整个图片的展示过程需要耗费的时间,提高图片展示效率。
技术特征:
1.一种图片展示方法,其特征在于,所述方法包括:
2.根据权利要求1所述的方法,其特征在于,所述待展示图片对应的属性信息包括所述待展示图片的图片类型、所述待展示图片的图片尺寸和/或所述待展示图片的图片容量大小;
3.根据权利要求2所述的方法,其特征在于,所述属性要求包括所述用户界面指定的图片列表模式,所述用户界面的图片列表模式为单图片模式或者多图片模式;
4.根据权利要求1所述的方法,其特征在于,在所述根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证之后,所述方法还包括:
5.根据权利要求1所述的方法,其特征在于,在所述待展示图片对应的属性信息验证通过的情况下,将所述待展示图片上传至服务器,并在用户界面展示所述待展示图片之后,所述方法还包括:
6.根据权利要求5所述的方法,其特征在于,所述拖拽操作所触发的事件包括鼠标按下事件、鼠标拖动事件和鼠标松开事件;
7.根据权利要求1所述的方法,其特征在于,在所述根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证之前,所述方法还包括:
8.一种图片展示装置,其特征在于,所述装置包括:
9.一种电子设备,其特征在于,包括处理器、通信接口、存储器和通信总线,其中,处理器,通信接口,存储器通过通信总线完成相互间的通信;
10.一种计算机可读存储介质,其上存储有计算机程序,其特征在于,所述计算机程序被处理器执行时实现权利要求1-7任一项所述的图片展示方法的步骤。
技术总结
本申请涉及一种图片展示方法、装置、电子设备及存储介质,该方法包括:获取待展示图片和所述待展示图片对应的属性信息;根据预先设置的属性要求,对所述待展示图片对应的属性信息进行验证;在所述待展示图片对应的属性信息验证通过的情况下,将所述待展示图片上传至服务器,并在用户界面展示所述待展示图片。这样,可以根据预先设置的属性要求,自动对待展示图片的属性信息进行验证,而无需人工一一验证,从而节省整个图片的展示过程需要耗费的时间,提高图片展示效率。
技术研发人员:覃文林
受保护的技术使用者:深圳市酷开网络科技股份有限公司
技术研发日:
技术公布日:2024/1/14
- 还没有人留言评论。精彩留言会获得点赞!