可视化大屏流星特效背景插件方法及装置与流程

本申请属于背景特效,尤其涉及一种可视化大屏流星特效背景插件方法及装置。
背景技术:
1、随着互联网技术和大数据产业的蓬勃发展,用到可视化大屏需求的企业也越来越多,比如智慧城市、智慧交通、智慧医疗等行业等,都有了可视化数据展示的需求,可视化行业也随之迎来了快速的发展。数据可视化就是把一些相对复杂、抽象、难以看懂的数据通过可视化的方式,运用图形化、表格等手段,清晰有效地将数据信息进行分析和表达,帮助我们发现其中的规律和特征,挖掘数据背后的巨大价值。
2、目前可视化框架大多数都是基于web前端实现的。常见的可视化实现方式是二维、三维相结合,例如大屏中的可视化图表是可以用echarts等第三方图表控件和vue来实现的。
3、现在网上有各种各样的可视化大屏,有些一眼看上去就很美观、有的则平平无奇,毫无特点,那么怎么才能够吸引用户注意呢?很关键的一个元素就是背景,若是背景选择了颜色丰富或者是比较单调的图片,就会显得颜色过于丰富或者平淡,进而凸显不出重点,如果是选择了可以增加特效的视频同样又会带来浏览器性能问题。
技术实现思路
1、有鉴于此,本申请旨在提出一种可视化大屏流星特效背景插件方法及装置,以解决增加特效的视频导致浏览器性能较差的问题。
2、为达到上述目的,本申请的技术方案是这样实现的:
3、第一方面,本申请提供了一种可视化大屏流星特效背景插件方法,所述方法包括:
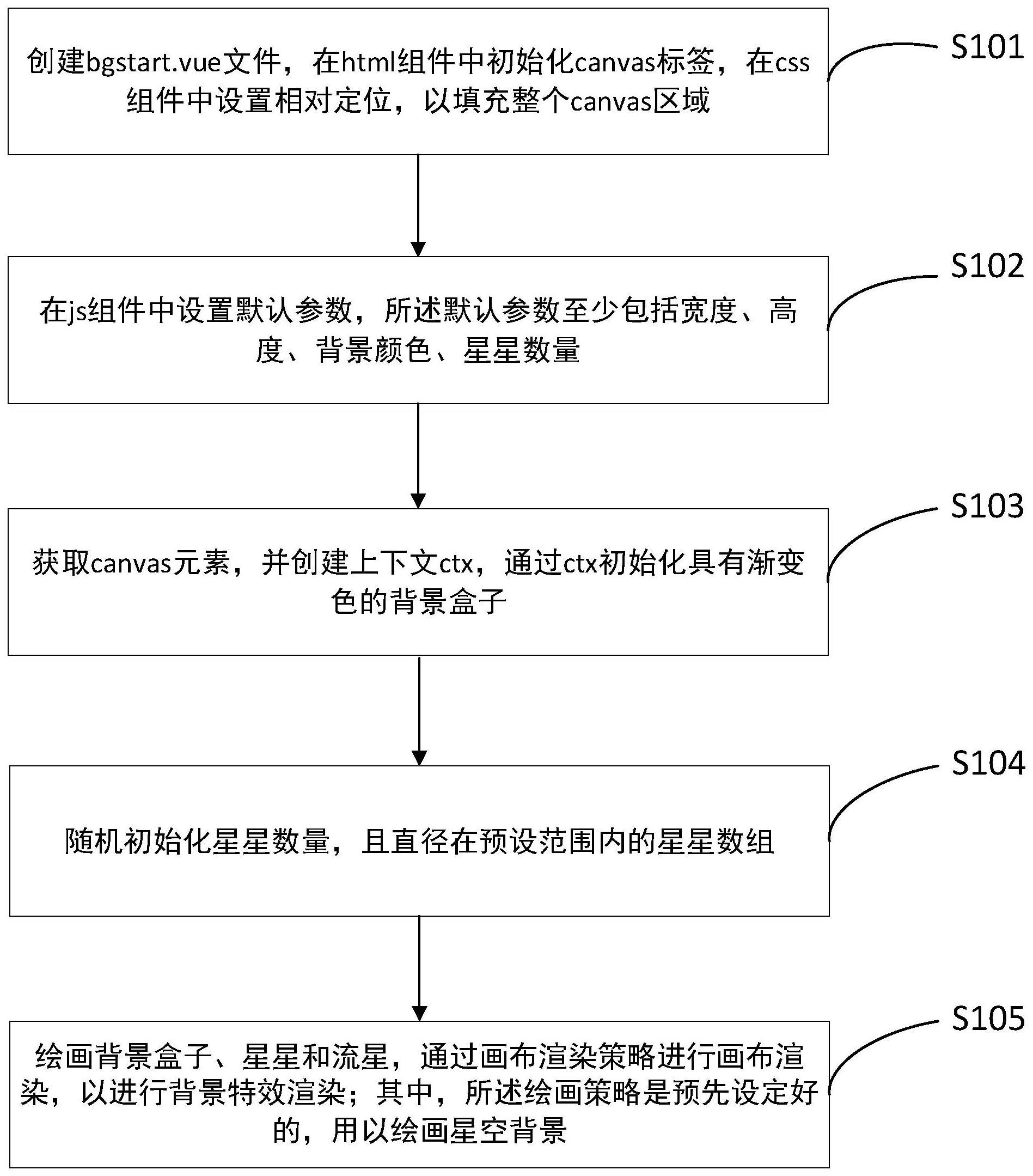
4、创建bgstart.vue文件,在html组件中初始化canvas标签,在css组件中设置相对定位,以填充整个canvas区域;
5、在js组件中设置默认参数,所述默认参数至少包括宽度、高度、背景颜色、星星数量;
6、获取canvas元素,并创建上下文ctx,通过ctx初始化具有渐变色的背景盒子;
7、随机初始化星星数量,且直径在预设范围内的星星数组;
8、绘画背景盒子、星星和流星,通过画布渲染策略进行画布渲染,以进行背景特效渲染;其中,所述绘画策略是预先设定好的,用以绘画星空背景。
9、进一步地,所述默认参数还包括星星闪烁频率、流星速度和星星闪烁大小。
10、进一步地,所述获取canvas元素,并创建上下文ctx,通过ctx初始化具有渐变色的背景盒子,包括:
11、获取canvas元素,使用canvas的getcontext方法来创建上下文对象ctx;
12、通过ctx初始化一个具有渐变色为背景颜色、宽度和高度的背景盒子。
13、进一步地,所述绘画背景盒子、星星和流星,通过画布渲染策略进行画布渲染,以进行背景特效渲染;其中,所述绘画策略是预先设定好的,用以绘画星空背景,包括:
14、绘画背景盒子、星星和流星,判断是否达到blink speed频率;
15、响应于达到blink speed频率,则将所有星星数组中的星星半径按照star radius的基础,通过random随机变大或变小,并绘制成一个圆型,并判断流星是否离开整个画布;
16、响应于流星未离开整个画布,按照x,y坐标逐渐偏移重新绘画该流星,并通过request animation frame方法执行绘画;
17、进行背景特效渲染。
18、进一步地,在所述判断是否达到blinkspeed频率之前,还包括:
19、判断是否达到meteor speed频率,响应于未达到meteor speed频率,则继续判断是否达到blinkspeed;
20、响应于达到达到meteor speed频率,则初始化一颗具有预设半径的圆形,并给圆形后加一个具有预设长度的长线作为尾巴,设置在预设长度之间的x,y坐标展示位置。
21、进一步地,还包括:
22、响应于未达到blink speed频率,则继续判断流星是否离开整个画布;
23、响应于流星离开整个画布,则销毁该流星。
24、第二方面,基于同一发明构思,本申请还提供了一种可视化大屏流星特效背景插件装置,所述装置包括:
25、文件创建模块,被配置为创建bgstart.vue文件,在html组件中初始化canvas标签,在css组件中设置相对定位,以填充整个canvas区域;
26、参数设置模块,被配置为在js组件中设置默认参数,所述默认参数至少包括宽度、高度、背景颜色、星星数量;
27、背景盒子初始化模块,被配置为获取canvas元素,并创建上下文ctx,通过ctx初始化具有渐变色的背景盒子;
28、星星数组初始化模块,被配置为随机初始化星星数量,且直径在预设范围内的星星数组;
29、绘画模块,被配置为绘画背景盒子、星星和流星,通过画布渲染策略进行画布渲染,以进行背景特效渲染;其中,所述绘画策略是预先设定好的,用以绘画星空背景。
30、基于同一发明构思,本申请还提供了一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现如第一方面所述的可视化大屏流星特效背景插件方法。
31、基于同一发明构思,本申请还提供了一种非暂态计算机可读存储介质,其中,所述非暂态计算机可读存储介质存储计算机指令,所述计算机指令用于使所述计算机执行如第一方面所述的可视化大屏流星特效背景插件方法。
32、相对于现有技术,本申请所述的可视化大屏流星特效背景插件方法及装置具有以下有益效果:
33、本申请所述的可视化大屏流星特效背景插件方法及装置通过创建bgstart.vue文件,在html组件中初始化canvas标签,在css组件中设置相对定位,以填充整个canvas区域;在js组件中设置默认参数,并初始化具有渐变色的背景盒子;随机初始化星星数量,且直径在预设范围内的星星数组;绘画背景盒子、星星和流星,通过画布渲染策略进行画布渲染,以进行背景特效渲染,该方法显示流星的大小和滑落速度控制,星星的大小和闪烁速度控制,可有效的控制浏览器渲染性能,提升了视觉效果,且有效的突出主次内容,并且可以有效的吸引用户注意。
技术特征:
1.一种可视化大屏流星特效背景插件方法,其特征在于,所述方法包括:
2.根据权利要求1所述的可视化大屏流星特效背景插件方法,其特征在于:
3.根据权利要求1所述的可视化大屏流星特效背景插件方法,其特征在于,所述获取canvas元素,并创建上下文ctx,通过ctx初始化具有渐变色的背景盒子,包括:
4.根据权利要求3所述的可视化大屏流星特效背景插件方法,其特征在于,所述绘画背景盒子、星星和流星,通过画布渲染策略进行画布渲染,以进行背景特效渲染;其中,所述绘画策略是预先设定好的,用以绘画星空背景,包括:
5.根据权利要求4所述的可视化大屏流星特效背景插件方法,其特征在于,在所述判断是否达到blinkspeed频率之前,还包括:
6.根据权利要求4所述的可视化大屏流星特效背景插件方法,其特征在于,还包括:
7.一种可视化大屏流星特效背景插件装置,其特征在于,所述装置包括:
8.一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,其特征在于,所述处理器执行所述程序时实现权利要求1-6任一项所述的可视化大屏流星特效背景插件方法方法。
9.一种非暂态计算机可读存储介质,其特征在于,其中,所述非暂态计算机可读存储介质存储计算机指令,所述计算机指令用于使所述计算机执行权利要求1-6任一项所述的可视化大屏流星特效背景插件方法方法。
技术总结
本申请提供了一种可视化大屏流星特效背景插件方法及装置,所述方法包括:创建bgstart.vue文件,在html组件中初始化canvas标签,在css组件中设置相对定位,以填充整个canvas区域;在js组件中设置默认参数;获取canvas元素,并创建上下文ctx,通过ctx初始化具有渐变色的背景盒子;随机初始化星星数量,且直径在预设范围内的星星数组;绘画背景盒子、星星和流星,通过画布渲染策略进行画布渲染,以进行背景特效渲染。本申请所述的可视化大屏流星特效背景插件方法提升了视觉效果,且有效的突出主次内容,并且可以有效的吸引用户注意。
技术研发人员:刘魏
受保护的技术使用者:紫光云技术有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!