一种WEB页面创建方法及可视化的软件设计器与流程

本发明涉及软件开发技术,特别涉及一种web页面创建方法及可视化的软件设计器。
背景技术:
1、随着互联网、大数据、人工智能、物联网、云计算等一系列新兴技术发展,以及“数字中国”国家战略的政策指引,越来越多的企业开始积极探寻数字化转型道路,进行数字化转型。
2、政务、企业对计算机软件的需求快速增长,传统的web软件开发方式需要对大量的代码进行操作,页面设计的复杂度高,降低了软件开发的效率,对技术人员要求高。
技术实现思路
1、本发明提供一种web页面创建方法及可视化的软件设计器,以表单元素作为组件的开发方式,可视化的设置组件的属性,解决了软件开发中以纯代码的开发方式中的出错率高,复杂度高,开发效率低的问题。
2、为实现上述目的,本发明提供如下技术方案:
3、一种web页面创建方法,所述方法包括:
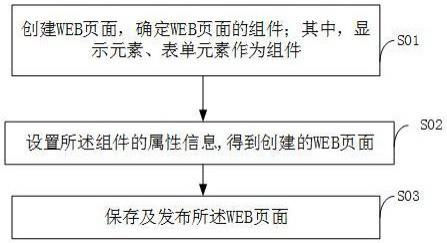
4、步骤一,创建web页面,确定web页面的组件;其中,显示元素、表单元素作为组件;
5、步骤二,设置所述组件的属性信息,得到创建的web页面;
6、步骤三,保存及发布所述web页面。
7、在一种可能的实现方式中,所述表单元素、显示元素是以json模式国际标准为架构基础,增加自定义的web展示效果及动作定义得到的。
8、在一种可能的实现方式中,所述设置所述组件的属性信息,得到创建的web页面,包括:
9、设置所述组件的通用配置及所述组件的专属配置,得到创建的web页面。
10、在一种可能的实现方式中,所述表单元素的集合设置为模型,不同的表单元素集合对应不同的模型。
11、在一种可能的实现方式中,表单作为软件开发中的业务基础模型,结合组件中子表单、关联表单,组合成新的模型。
12、在一种可能的实现方式中,其特征在于:所述通用配置,包括:组件名称、组件数据源、组件颜色风格、组件检验规则。
13、在一种可能的实现方式中,所述组件包括文本、数值、日期、开关、单选、多选、手机、金额、邮箱、百分数、附件、图片、地址、富文本、选部门、选人员、创建人、创建时间、更新人、更新时间、流水号、关联记录、关联属性、子表、树形关联、公式、布局辅助、标题备注、分隔线。
14、在一种可能的实现方式中,所述可视化的软件设计器用于执行所述web页面创建方法,所述软件设计器包括:
15、组件模块,用于显示待配置的组件;
16、设计模块,用于设计web网页;
17、组件属性设置模块,用于对选中的组件进行属性设置。
18、与现有技术相比,本发明的有益效果是:
19、本发明的一种web页面创建方法,以jsonchema国际标准为基础,增加自定义的web展示效果及动作定义作为扩展的组件,来定义web页面表单、显示元素,将表单元素、布局、企业级应用选择器(选择人员、组织等)作为组件,针对各类组件设置有属性、样式等通用配置,及组件专属配置,全面替代了专业代码开发过程的纯代码的开发形式,降低软件开发的复杂度,提高软件开发的效率。以表单元素的集合作为模型,以可视化方式开发web功能页,做到了设计即研发,需求即交付,降低了技术人员的要求,非专业技术人员也可设计复杂系统。
技术特征:
1.一种web页面创建方法,所述方法包括:
2.根据权利要求1所述的web页面创建方法,其特征在于,所述表单元素、显示元素是以json模式国际标准为架构基础,增加自定义的web展示效果及动作定义得到的。
3.根据权利要求1所述的web页面创建方法,其特征在于,所述设置所述组件的属性信息,得到创建的web页面,包括:
4.根据权利要求1所述的web页面创建方法,其特征在于,所述表单元素的集合设置为模型,不同的表单元素集合对应不同的模型。
5.根据权利要求1所述的web页面创建方法,其特征在于,表单作为软件开发中的业务基础模型,结合组件中子表单、关联表单,组合成新的模型。
6.根据权利要求3所述的web页面创建方法,其特征在于:所述通用配置,包括:组件名称、组件数据源、组件颜色风格、组件检验规则。
7.根据权利要求1所述的web页面创建方法,其特征在于:所述组件包括文本、数值、日期、开关、单选、多选、手机、金额、邮箱、百分数、附件、图片、地址、富文本、选部门、选人员、创建人、创建时间、更新人、更新时间、流水号、关联记录、关联属性、子表、树形关联、公式、布局辅助、标题备注、分隔线。
8.一种可视化的软件设计器,其特征在于,所述可视化的软件设计器用于执行如权利要求1-7任一项所述的web页面创建方法,所述软件设计器包括:
技术总结
本发明公开了一种WEB页面创建方法及可视化的软件设计器。所述WEB页面创建方法包括:步骤一,创建WEB页面,确定WEB页面的组件;其中,显示元素、表单元素作为组件;步骤二,设置所述组件的属性信息,得到创建的WEB页面;步骤三,保存及发布所述WEB页面。通过在可视化的对组件的属性进行设置,在软件开发或WEB页面更新的开发中,替代了专业代码开发过程的纯代码的开发形式,降低软件开发的复杂度,提高软件开发的效率。
技术研发人员:袁圆,田振,曹晓
受保护的技术使用者:合肥青谷信息科技有限公司
技术研发日:
技术公布日:2024/1/14
- 还没有人留言评论。精彩留言会获得点赞!