用户界面展示方法和装置与流程

本发明涉及计算机,尤其涉及一种用户界面展示方法和装置。
背景技术:
1、在目前的移动端列表展示组件中,当列表具有大量的列表项(item)时,组件支持用户执行滑动操作、翻页操作以及关键字查询来找到感兴趣的列表项,同时支持用户点击进入列表项的详情页面来查看某一列表项的具体信息。以上滑动和翻页操作在具有大量列表项时需要用户频繁执行,效率较低,容易导致用户在寻找过程中主动放弃;以上关键字查询无法应用在用户不掌握关键字的场景,以上点击进入列表项详情页面的操作会造成页面跳转,影响用户查阅列表的连贯性。
技术实现思路
1、有鉴于此,本发明实施例提供一种用户界面展示方法和装置,通过支持用户界面布局对象的缩放功能便于用户查找感兴趣的页面内容。
2、为实现上述目的,根据本发明的一个方面,提供了一种用户界面展示方法。
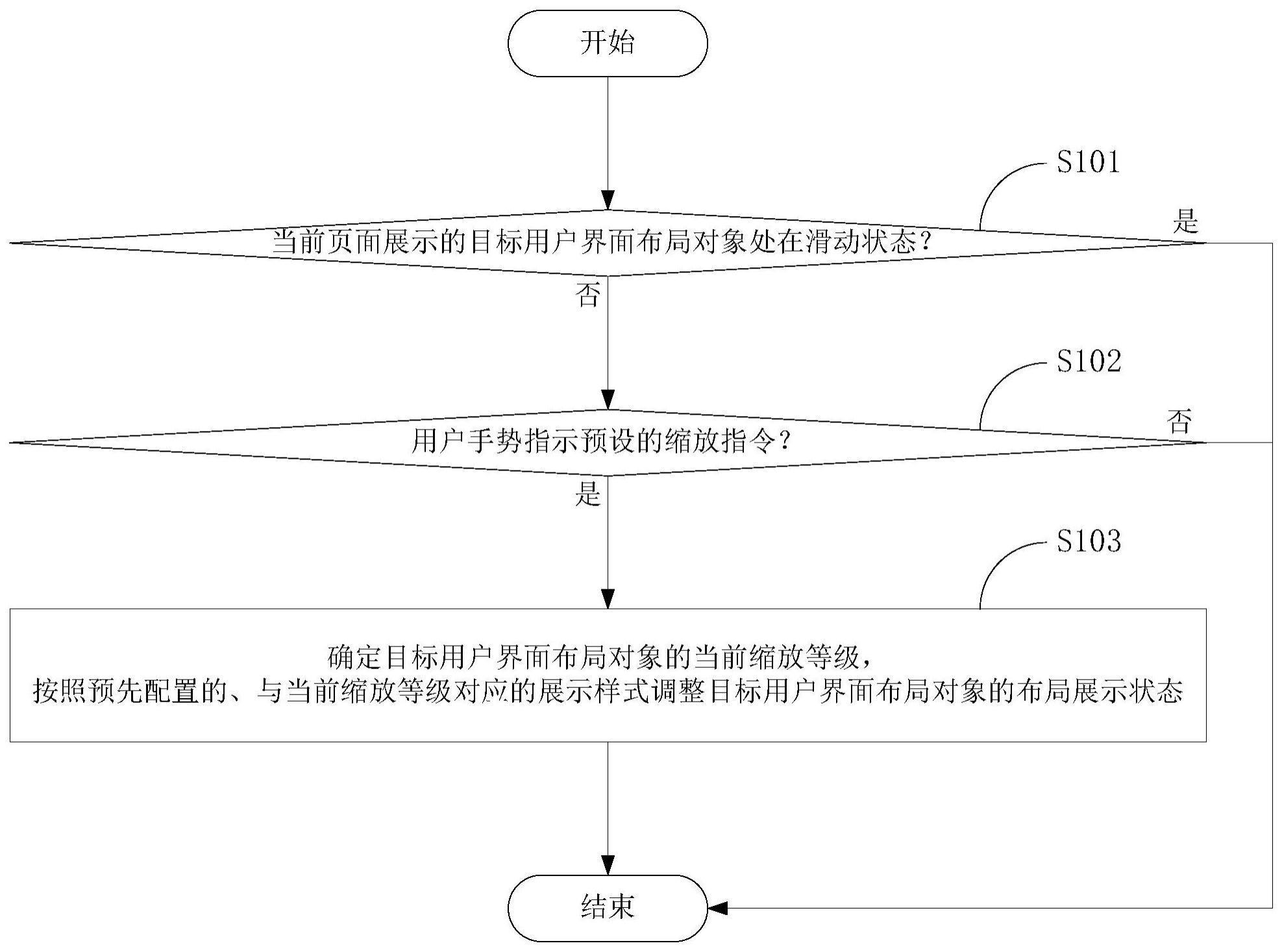
3、本发明实施例的用户界面展示方法包括:判断当前页面展示的目标用户界面布局对象是否处在滑动状态;在所述目标用户界面布局对象未处在滑动状态的情况下,检测用户手势是否指示预设的缩放指令;若是,确定所述目标用户界面布局对象的当前缩放等级,按照预先配置的、与所述当前缩放等级对应的展示样式调整所述目标用户界面布局对象的布局展示状态。
4、可选地,所述目标用户界面布局对象为目标列表;以及,所述按照预先配置的、与所述当前缩放等级对应的展示样式调整所述目标用户界面布局对象的布局展示状态,包括:按照预先配置的、与所述当前缩放等级对应的展示样式调整所述目标用户界面布局对象的展示尺度、或布局方式、或展示尺度及布局方式。
5、可选地,所述方法由客户端中预置的列表组件执行,所述方法进一步包括:在所述判断当前页面展示的目标列表是否处在滑动状态之前,执行所述列表组件的初始化,绑定所述目标列表的列表容器,利用所述列表容器加载所述目标列表内多个列表项的项目数据以展示所述目标列表。
6、可选地,所述检测用户手势是否指示预设的缩放指令,包括:在检测到所述用户手势存在两个触摸点、每一触摸点的移动角度处在所述缩放指令针对该触摸点的预置角度范围内、并且每一触摸点的移动距离大于预设的距离阈值时,确定所述用户手势触发该缩放指令。
7、可选地,所述缩放指令包括缩小指令和放大指令;所述当前缩放等级为预置的多个缩放等级之一,所述缩放等级包括:相对于原始显示状态的多个缩小等级和多个放大等级;以及,所述确定所述目标列表的当前缩放等级,包括:在所述缩放指令为缩小指令的情况下:若所述目标列表当前处在所述原始显示状态,将所述当前缩放等级确定为最小缩小等级;若所述目标列表当前处在除最大缩小等级之外的缩小等级,将所述当前缩放等级确定为大一级的缩小等级;若所述目标列表当前处在最小放大等级,将所述当前缩放等级确定为所述原始显示状态;若所述目标列表当前处在除最小放大等级之外的放大等级,将所述当前缩放等级确定为小一级的放大等级;在所述缩放指令为放大指令的情况下:若所述目标列表当前处在所述原始显示状态,将所述当前缩放等级确定为最小放大等级;若所述目标列表当前处在除最大放大等级之外的放大等级,将所述当前缩放等级确定为大一级的放大等级;若所述目标列表当前处在最小缩小等级,将所述当前缩放等级确定为所述原始显示状态;若所述目标列表当前处在除最小缩小等级之外的缩小等级,将所述当前缩放等级确定为小一级的缩小等级。
8、可选地,所述展示样式包括:列表全局尺度数据和列表项尺度数据;以及,按照所述展示样式调整所述目标列表的展示尺度,包括:按照所述列表全局尺度数据调整所述目标列表的全局展示尺度,按照所述列表项尺度数据调整所述目标列表内各列表项的展示尺度。
9、可选地,所述展示样式包括:列表全局布局数据和列表项布局数据;以及,按照所述展示样式调整所述目标列表的布局方式,包括:按照所述列表全局布局数据调整所述目标列表的全局布局方式,按照所述列表项布局数据调整所述目标列表内各列表项的布局方式。
10、可选地,所述方法进一步包括:在检测到所述用户手势指示所述缩放指令、并且所述展示样式中不含有所述列表全局尺度数据和所述列表项尺度数据的情况下,根据所述用户手势的动作特征确定跟随所述用户手势变化的缩放比例,按照所述缩放比例对所述目标列表动态执行缩放处理。
11、可选地,所述方法进一步包括:在所述缩放指令为缩小指令、并且所述目标列表当前处在最大缩小等级的情况下,根据所述用户手势的动作特征确定跟随所述用户手势变化的缩小比例,按照所述缩小比例对所述目标列表动态执行缩小处理;在所述缩放指令为放大指令、并且所述目标列表当前处在最大放大等级的情况下,根据所述用户手势的动作特征确定跟随所述用户手势变化的放大比例,按照所述放大比例对所述目标列表动态执行放大处理。
12、可选地,所述方法进一步包括:在所述绑定所述目标列表的列表容器之后,将所述列表容器的位置数据、生命周期数据以及列表项样式数据缓存在本地;根据预先缓存的所述列表容器的位置数据判断所述目标列表是否脱离屏幕显示范围,根据预先缓存的所述列表容器的生命周期数据判断所述目标列表当前是否处在交互状态;在所述目标列表未脱离所述屏幕显示范围以及所述目标列表当前处在所述交互状态的情况下,执行所述判断当前页面展示的目标列表是否处在滑动状态的步骤。
13、可选地,所述方法进一步包括:在所述按照预先配置的、与所述当前缩放等级对应的展示样式调整所述目标列表的展示尺度、或布局方式、或展示尺度及布局方式的过程中,在屏幕展示预先配置的、与所述当前缩放等级对应的缩放效果动画;所述用户手势的动作特征包括所述用户手势中各触摸点的移动距离和移动速度。
14、为实现上述目的,根据本发明的另一方面,提供了一种用户界面展示装置。
15、本发明实施例的用户界面展示装置可以包括:滑动判断单元,用于判断当前页面展示的目标用户界面布局对象是否处在滑动状态;样式调整单元,用于:在所述目标用户界面布局对象未处在滑动状态的情况下,检测用户手势是否指示预设的缩放指令;若是,确定所述目标用户界面布局对象的当前缩放等级,按照预先配置的、与所述当前缩放等级对应的展示样式调整所述目标用户界面布局对象的布局展示状态。
16、为实现上述目的,根据本发明的又一方面,提供了一种电子设备。
17、本发明的一种电子设备包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本发明所提供的用户界面展示方法。
18、为实现上述目的,根据本发明的再一方面,提供了一种计算机可读存储介质。
19、本发明的一种计算机可读存储介质,其上存储有计算机程序,所述程序被处理器执行时实现本发明所提供的用户界面展示方法。
20、根据本发明的技术方案,上述发明中的实施例具有如下优点或有益效果:
21、当目标列表展示在当前页面之后,本发明提供的列表组件判断当前页面展示的目标列表是否处在滑动状态,若判断未处在滑动状态,则在检测到用户手势指示预设的缩放指令之后,按照预先配置的、与当前缩放等级对应的展示样式调整目标列表的展示尺度、或布局方式、或展示尺度及布局方式,从而使用户能够使用特定手势对列表执行不同程度、可配置的缩小或放大效果。当用户寻找感兴趣的列表项时,缩小列表可以使屏幕上同时显示大量的列表项以便于寻找,减少滑动和翻页操作的次数,不需记忆关键字,提高列表项定位效率;当用户想要查看某一列表项的具体信息时,放大列表可以通过用户自定义的展示尺度和布局方式直接显示该列表项的相关信息,避免了现有技术中的页面跳转,保证了列表查阅过程的顺畅性。
22、上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
- 还没有人留言评论。精彩留言会获得点赞!