一种基于rgb三原色的调色板代码实现方法与流程

本发明涉及互联网前端领域,尤其涉及一种基于rgb三原色的调色板代码实现方法。主要应用于web端颜色选择,通过设置rgb三原色、录入颜色的16进制、输入颜色名称以及屏幕拖拽选择等多种手段都可实现自定义颜色的选择和微调
背景技术:
1、在互联网技术蓬勃发展的今天,用户体验对于产品的升级迭代显得越来越重要,对于用户可以自定义颜色的功能,颜色选取方式快捷、方便、智能是提升用户体验的关键。常见的技术方案是系统内置一些颜色供用户选择,但是内置颜色并不能很好的满足用户个性化的需求,而且有限的选择也不能满足用户对大量颜色的需求。所以自定义颜色选择才是更好的方案,也就是所谓的调色板,现有的web端插件并不能满足当前需求。
技术实现思路
1、为了解决以上技术问题,本发明提供了一种基于rgb三原色的调色板代码实现方法。为用户提供一种颜色设置的方案,内置颜色并不能满足用户需求,提供一个调色板才是最好的方案,支持用户可以通过多种方式来设置自定义颜色,不论是设置rgb、录入16进制、输入颜色名称还是屏幕拖拽式的选择,都应该支持用户使用。
2、本发明的技术方案是:
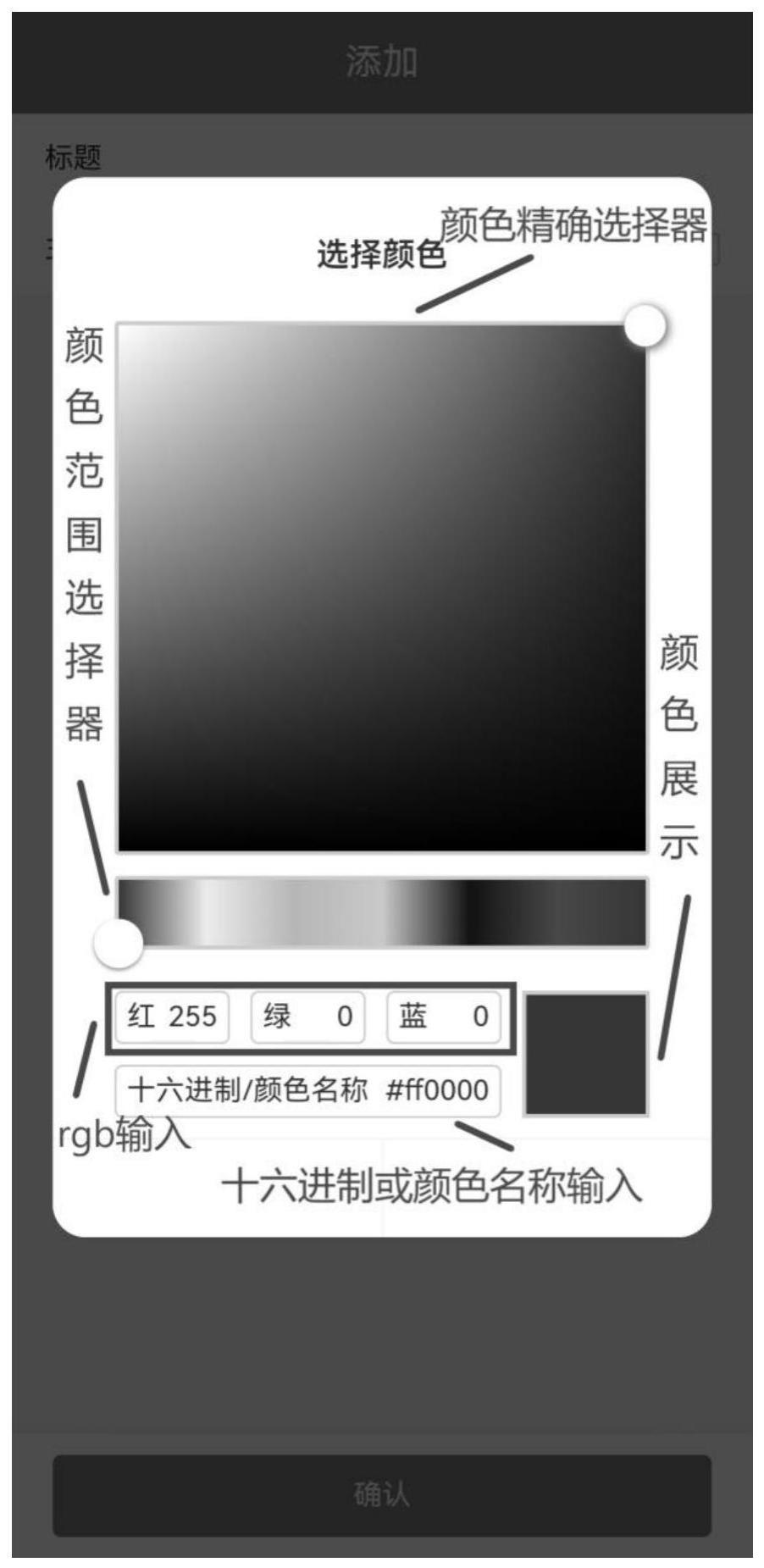
3、一种基于rgb三原色的调色板代码实现方法,主要应用于web端颜色选择,通过设置rgb三原色、录入颜色的16进制、输入颜色名称以及屏幕拖拽选择等多种手段都可实现自定义颜色的选择和微调。
4、进一步的,
5、拖拽选择首先是颜色范围选择,主要表示形式是长条式的一维颜色选择器,自左向右为rgb(255,0,0)、rgb(255,255,0)、rgb(0,255,0)、rgb(0,255,255)、rgb(0,0,255)、rgb(255,0,255)、rgb(255,0,0)共7个颜色的等距渐变。
6、其次是精确颜色选择,颜色范围选择也将决定了拖拽选择的精确颜色选择的范围上限。
7、精确颜色选择的表现形式是方形的二维颜色选择器,左上角、左下角、右下角、右上角依次为rgb(255,255,255)、rgb(0,0,0)、rgb(0,0,0)以及第一部分的范围选择器选出的颜色,选择器中间的颜色即为四个角颜色的等距渐变;然后通过拖动选取点来选择颜色。
8、再进一步的,
9、选择方式是联动的,通过一种方式选择之后,其余方式都会计算出该颜色对应表现形式的结果,当用户对当前选择颜色不满意时,依然可以通过其他方式微调。
10、第一个办法就是存储一个变量,这个变量允许用小数存储颜色,这个变量不对用户展示;对于用户展示的方式,采用整数,而所有计算可以基于小数存储计算的都一律按小数存储的颜色计算,而不是取整后的。
11、第二个办法就是对于必须取整计算的,采用向下取整。
12、第三个办法就是在用户拖动选取点的时候利用节流手段减少计算次数来减轻计算负担。
13、在web端实现了复杂的颜色选择,结合了四种颜色选择方式,多种方式动态联动,同时可以结合多种选择方式来共同进行选择;另外,拖拽选择器分为两部分,通过结合两个选择器来实现所有颜色的选择;同时,还利用了多种方式来减轻运行负担,优化了系统效率。
14、本发明的有益效果是
15、对于简单的颜色,用户可以直接输入颜色名称进行选择,例如white、black、red、green、blue、yellow、orange等,对于复杂的颜色,用户就可以输入16进制或者输入rgb三原色,而对于模糊不确定的颜色,用户就可以通过选择器不停的拖拽调整来找到心仪的颜色,基本满足了用户的所有需求。
技术特征:
1.一种基于rgb三原色的调色板代码实现方法,其特征在于,
2.根据权利要求1所述的方法,其特征在于,
3.根据权利要求2所述的方法,其特征在于,
4.根据权利要求3所述的方法,其特征在于,
5.根据权利要求1所述的方法,其特征在于,
6.根据权利要求5所述的方法,其特征在于,
7.根据权利要求5所述的方法,其特征在于,
8.根据权利要求5所述的方法,其特征在于,
技术总结
本发明提供一种基于rgb三原色的调色板代码实现方法,属于互联网前端领域,本发明主要应用于web端颜色选择,通过设置rgb三原色、录入颜色的16进制、输入颜色名称以及屏幕拖拽选择等多种手段都可实现自定义颜色的选择和微调。以实现web端的调色板。
技术研发人员:陈文昊
受保护的技术使用者:山东浪潮数字商业科技有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!