一种web前端项目编译速度优化方法、设备及介质与流程

本申请涉及计算机,尤其涉及一种web前端项目编译速度优化方法、设备及介质。
背景技术:
1、webpack是代码编译工具,有入口、出口、loader和插件。webpack是一个用于现代javascript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个bundle。
2、在前端项目开发过程中,通常使用webpack来构建前端项目,并使用编辑器编译、运行,随着项目的不断迭代,项目文件和体积会非常庞大,项目编译的时间也会随之增加。前端人员开发的时候每次修改文件都会等比较长的时间才能看到效果,过长的编译时间以致影开发人员的工作效率。
技术实现思路
1、本申请实施例提供了一种web前端项目编译速度优化方法、设备及介质,用于解决如下技术问题:前端人员开发的时候每次修改文件都会等比较长的时间才能看到效果,过长的编译时间以致影开发人员的工作效率。
2、本申请实施例采用下述技术方案:
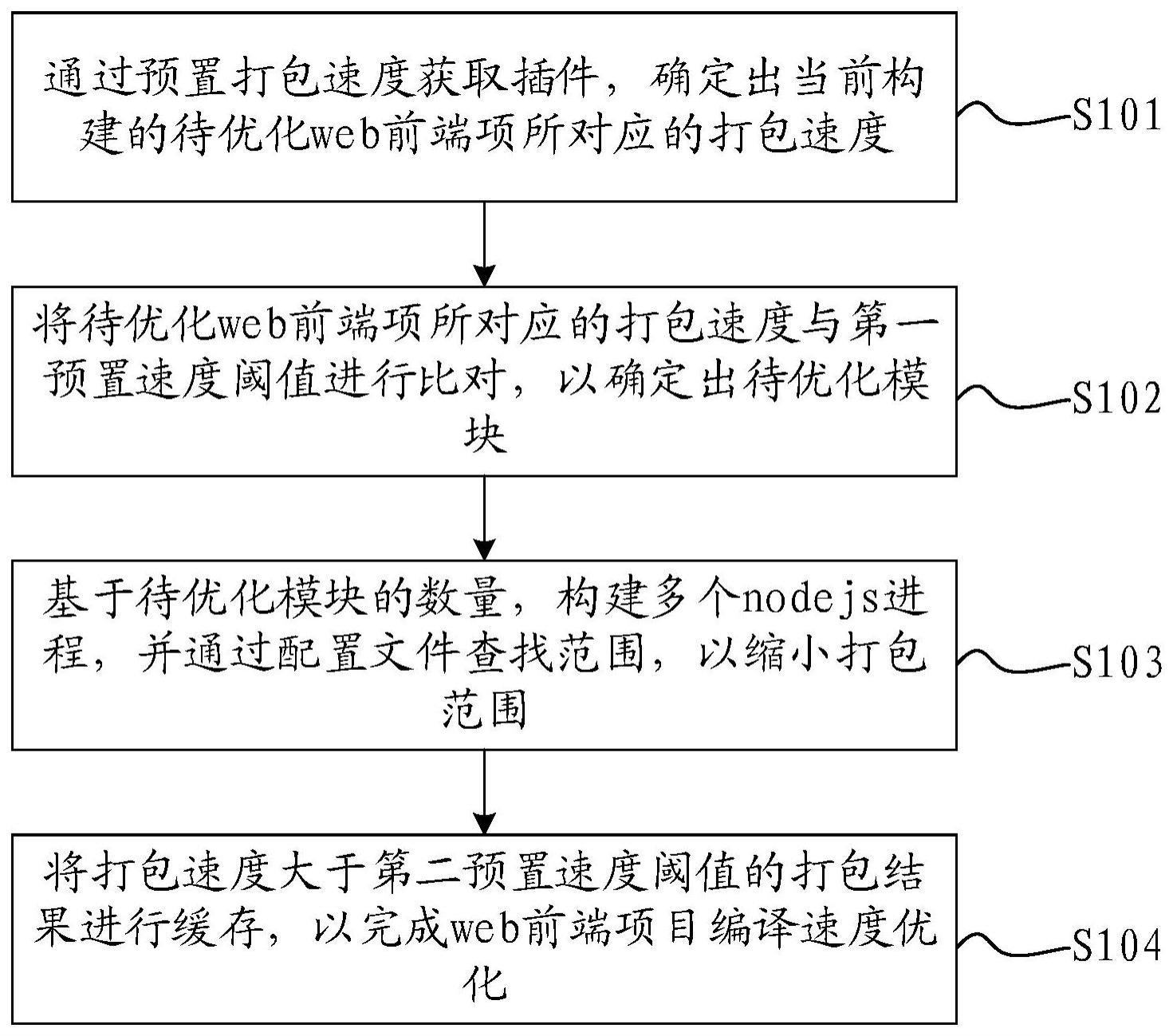
3、本申请实施例提供一种web前端项目编译速度优化方法。包括,通过预置打包速度获取插件,确定出当前构建的待优化web前端项所对应的打包速度。将待优化web前端项所对应的打包速度与第一预置速度阈值进行比对,以确定出待优化模块;基于待优化模块的数量,构建多个nodejs进程,并通过配置文件查找范围,以缩小打包范围;将打包速度大于第二预置速度阈值的打包结果进行缓存,以完成web前端项目编译速度优化。
4、本申请实施例通过确定出当前构建的待优化web前端项所对应的打包速度,并基于该打包速度确定出需要优化的模块,能够对打包速度进行初步分析,将打包速度符合要求的模块进行筛选,从而减少需要优化的模块的数量,降低工作量。其次,本申请实施例通过构建多个进程,能够提升构建速度,提高打包速度。此外,本申请实施例通过对打包结果进行缓存,无需重新多次进行转换,从而进一步提高打包速度。
5、在本申请的一种实现方式中,通过预置打包速度获取插件,确定出当前构建的待优化web前端项所对应的打包速度,具体包括:响应于插件安装命令,对预置打包速度获取插件进行安装;在预置webpack.config.js文件中进行配置,以使预置打包速度获取插件对当前构建的待优化web前端项所对应的打包速度进行获取;其中,获取到的打包速度至少包括webpack的总打包耗时、各plugin的打包耗时以及loader的打包耗时。
6、在本申请的一种实现方式中,将待优化web前端项所对应的打包速度与第一预置速度阈值进行比对,以确定出待优化模块,具体包括:将webpack的总打包耗时与预置总打包耗时阈值进行比对;以及将各plugin的打包耗时分与相应的各plugin的预置打包耗时阈值进行比对;以及将loader的打包耗时与相应的预置loader打包耗时阈值进行比对;将打包耗时大于打包耗时阈值的模块,作为待优化模块。
7、在本申请的一种实现方式中,基于待优化模块的数量,构建多个nodejs进程,具体包括:确定出待优化模块的数量,并基于待优化模块的数量确定出开启的进程的数量;响应于多进程构建命令,通过thread-loader进行多个nodejs进程构建,并在预置webpack.config.js文件中进行配置。
8、在本申请的一种实现方式中,通过配置文件查找范围,以缩小打包范围,具体包括:基于当前构建的待优化web前端项所对应数据信息,确定出相应的文件范围;在预置webpack.config.js文件中对文件范围进行设置,以缩小打包范围。
9、在本申请的一种实现方式中,将通过多线程构建多个nodejs进程,具体包括:将当前任务分解多个子任务,并将多个子任务分别分配至多个子进程并发执行;在多个子进程将相应的子任务执行完成后,将相应的子任务处理结果发送至主进程。
10、在本申请的一种实现方式中,将当前任务分解多个子任务之前,方法还包括:响应于子进程执行命令,在预置文件webpack.config.js,对happypack插件进行配置;其中,happypack插件用于构建多进程任务。
11、在本申请的一种实现方式中,将打包速度大于第二预置速度阈值的打包结果进行缓存,具体包括:确定出打包速度大于第二预置速度阈值的待处理文件加载器;响应于缓存安装命令,在待处理文件加载器之前添加cache-loader,基于预置缓存路径,对打包结果进行缓存。
12、本申请实施例提供一种web前端项目编译速度优化设备,包括:至少一个处理器;以及,与至少一个处理器通信连接的存储器;其中,存储器存储有可被至少一个处理器执行的指令,指令被至少一个处理器执行,以使至少一个处理器能够:通过预置打包速度获取插件,确定出当前构建的待优化web前端项所对应的打包速度;将待优化web前端项所对应的打包速度与第一预置速度阈值进行比对,以确定出待优化模块;基于待优化模块的数量,构建多个nodejs进程,并通过配置文件查找范围,以缩小打包范围;将打包速度大于第二预置速度阈值的打包结果进行缓存,以完成web前端项目编译速度优化。
13、本申请实施例提供的一种非易失性计算机存储介质,存储有计算机可执行指令,计算机可执行指令设置为:通过预置打包速度获取插件,确定出当前构建的待优化web前端项所对应的打包速度;将待优化web前端项所对应的打包速度与第一预置速度阈值进行比对,以确定出待优化模块;基于待优化模块的数量,构建多个nodejs进程,并通过配置文件查找范围,以缩小打包范围;将打包速度大于第二预置速度阈值的打包结果进行缓存,以完成web前端项目编译速度优化。
14、本申请实施例采用的上述至少一个技术方案能够达到以下有益效果:本申请实施例通过确定出当前构建的待优化web前端项所对应的打包速度,并基于该打包速度确定出需要优化的模块,能够对打包速度进行初步分析,将打包速度符合要求的模块进行筛选,从而减少需要优化的模块的数量,降低工作量。其次,本申请实施例通过构建多个进程,能够提升构建速度,提高打包速度。此外,本申请实施例通过对打包结果进行缓存,无需重新多次进行转换,从而进一步提高打包速度。
技术特征:
1.一种web前端项目编译速度优化方法,其特征在于,所述方法包括:
2.根据权利要求1所述的一种web前端项目编译速度优化方法,其特征在于,所述通过预置打包速度获取插件,确定出当前构建的待优化web前端项所对应的打包速度,具体包括:
3.根据权利要求2所述的一种web前端项目编译速度优化方法,其特征在于,所述将所述待优化web前端项所对应的打包速度与第一预置速度阈值进行比对,以确定出待优化模块,具体包括:
4.根据权利要求1所述的一种web前端项目编译速度优化方法,其特征在于,所述基于所述待优化模块的数量,构建多个nodejs进程,具体包括:
5.根据权利要求1所述的一种web前端项目编译速度优化方法,其特征在于,所述通过配置文件查找范围,以缩小打包范围,具体包括:
6.根据权利要求1所述的一种web前端项目编译速度优化方法,其特征在于,所述将通过多线程构建多个nodejs进程,具体包括:
7.根据权利要求6所述的一种web前端项目编译速度优化方法,其特征在于,所述将当前任务分解为多个子任务之前,所述方法还包括:
8.根据权利要求1所述的一种web前端项目编译速度优化方法,其特征在于,所述将打包速度大于第二预置速度阈值的打包结果进行缓存,具体包括:
9.一种web前端项目编译速度优化设备,包括:
10.一种非易失性计算机存储介质,存储有计算机可执行指令,所述计算机可执行指令设置为:
技术总结
本申请实施例公开了一种web前端项目编译速度优化方法、设备及介质。通过预置打包速度获取插件,确定出当前构建的待优化web前端项所对应的打包速度;将待优化web前端项所对应的打包速度与第一预置速度阈值进行比对,以确定出待优化模块;基于待优化模块的数量,通过多线程构建多个nodejs进程,并通过配置文件查找范围,以缩小打包范围;将打包速度大于第二预置速度阈值的打包结果进行缓存,以完成web前端项目编译速度优化。通过上述方法,提高开发效率。
技术研发人员:朱敏
受保护的技术使用者:浪潮思科网络科技有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!