一种基于国产CPU的VUE框架下的tab页缓存插件的制作方法

本发明涉及数据处理领域,尤其涉及一种基于国产cpu的vue框架下的tab页缓存插件。
背景技术:
1、
2、
3、
4、目前很多使用vue框架的前端项目,在面对tab页刷新操作时,往往会出现tab页间传递参数无法在刷新时保存的问题。现存的vue框架前端项目,往往通过禁用tab页刷新或其他方式来规避这个问题,但这并没有从根本上解决问题,用户无法进行tab页刷新操作。
技术实现思路
1、为了解决以上技术问题,本发明提供了一种基于国产cpu的vue框架下的tab页缓存插件。对于vue框架的前端项目,根据提示引入此插件,项目启动时自动开启插件。在执行tab页跳转、刷新操作时,tab页通过调用插件中的传递参数方法和获取参数方法,插件会根据缓存模块来完成对tab页数据的缓存和赋值,提供了统一的tab页刷新时缓存丢失问题的解决方案,加快了开发速度,便于后期维护
2、本发明的技术方案是:
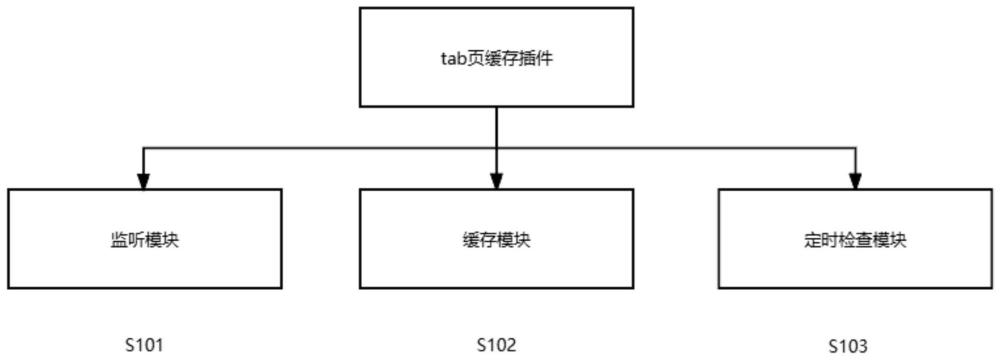
3、一种基于国产cpu的vue框架下的tab页缓存插件,包括如下模块:
4、1)监听模块,负责对用户进行的tab页操作进行监听;
5、2)缓存模块,负责接收用户具体的tab页操作信息,并生成指定格式的缓存数据;
6、3)定时检查模块,负责定时检查当前存在的tab页和缓存模块中与其对应的数据,定时清除异常失效的缓存数据。
7、进一步的
8、所述监听模块具体监听的操作包括,监听tab页新建操作,tab页跳转操作,tab页刷新操作,tab页关闭操作。
9、所述缓存模块中每条缓存信息都需要包括起始tab页路由名,目标tab页路由名,传递的数据,操作时间,随机生成的唯一操作id;在缓存模块中,目标tab页路由名是唯一的,如果目标tab页路由名在缓存中已存在,则覆盖原缓存数据,保证缓存模块中目标tab页路由名的唯一性。
10、所述定时检查模块负责检查并清理缓存数据中是否存在由于tab页异常关闭而产生的垃圾数据。
11、再进一步的,工作步骤如下:
12、s1:项目启动时,自动运行tab页缓存插件;
13、s2:监听到tab页跳转或者新建操作时,判断是否调用插件中传递参数的方法,若调用,则启动缓存模块,生成并记录此次tab页的操作数据;若没调用,则继续监听tab页操作;
14、s3:监听到tab页刷新时,判断是否调用插件中获取参数的方法,若调用,则查询缓存模块中目标tab页为该tab页的缓存数据,传给tab页;若没调用,则继续监听tab页操作;
15、s4:监听到tab页关闭时,若缓存模块中包含目标tab页为当前tab页的数据,则删除缓存模块中目标tab页为该tab页的缓存数据,并继续监听tab页操作。
16、其中,
17、所述步骤s1中,插件自动启动时,缓存模块自动检查并清空历史缓存,监听模块和定时检查模块同时开启。
18、所述步骤s2中,插件中传递参数的方法,包含的参数有起始tab页路由名,目标tab页路由名,传递的参数。
19、所述步骤s3中,插件中获取参数的方法,包含的参数有目标tab页路由名。
20、本发明的有益效果是
21、(1)本发明可以简化vue前端框架中tab页缓存数据的处理步骤,使项目中对tab页的代码操作具有统一性,减少了人为的代码处理,加快了开发速度,便于后期维护,降低了开发成本。
22、(2)本发明具有的定时检查模块,具有自动清理异常缓存数据的功能,能够使插件运行更加稳定。
23、(3)本发明充分考虑了全国产环境下,不同操作系统、数据库的兼容性。
技术特征:
1.一种基于国产cpu的vue框架下的tab页缓存插件,其特征在于,
2.根据权利要求1所述的插件,其特征在于,
3.根据权利要求1所述的插件,其特征在于,
4.根据权利要求1所述的插件,其特征在于,
5.根据权利要求1所述的插件,其特征在于,
6.根据权利要求2所述的插件,其特征在于,
7.根据权利要求2所述的插件,其特征在于,
8.根据权利要求2所述的插件,其特征在于,
技术总结
本发明提供一种基于国产CPU的VUE框架下的tab页缓存插件,属于数据处理领域,本发明包括如下模块:1)监听模块,负责对用户进行的tab页操作进行监听;2)缓存模块,负责接收用户具体的tab页操作信息,并生成指定格式的缓存数据;3)定时检查模块,负责定时检查当前存在的tab页和缓存模块中与其对应的数据,定时清除异常失效的缓存数据。提供了统一的tab页刷新时缓存丢失问题的解决方案,加快了开发速度,便于后期维护。
技术研发人员:朱炎培,张海伦
受保护的技术使用者:浪潮软件集团有限公司
技术研发日:
技术公布日:2024/2/6
- 还没有人留言评论。精彩留言会获得点赞!