一种基于微前端架构与模块联邦的门户界面设计系统及方法与流程

本发明涉及门户界面设计,尤其涉及一种基于微前端架构与模块联邦的门户界面设计系统及方法。
背景技术:
1、中建五局智慧工地综合管理系统基于用友yonbip平台进行开发,该系统作为项目级业务办理的统一入口,可以处理经济活动、生产管理、数据应用等领域日常业务,将项目级重要业务组件在门户上直观展示。为实现以上功能,基于平台自定义磁贴开发了一系列业务组件,包括菜单组件、项目公告、项目新闻、以及各类业务图表等。
2、受制于自定义磁贴开发模式的限制,各业务组件为有效实现数据联动则必须全部处于同一个磁贴当中,随着业务组件数量的增加,一方面门户页面的有限空间无法容纳所有的业务组件,另一方面全量加载组件会对页面渲染性能造成巨大影响。同时不同用户关注的业务组件也可能不同,但磁贴中各组件位置由程序代码所固定,无法让用户在一定范围内再次设计页面布局,大大影响了信息的完整性和个性化需求的满足。
技术实现思路
1、针对现有技术的不足,本发明提供了一种基于微前端架构与模块联邦的门户界面设计系统及方法,解决了目前用友yonbip平台受制于自定义磁贴开发模式的限制,导致用户无法根据自己的需求自定义门户页面布局的技术问题。
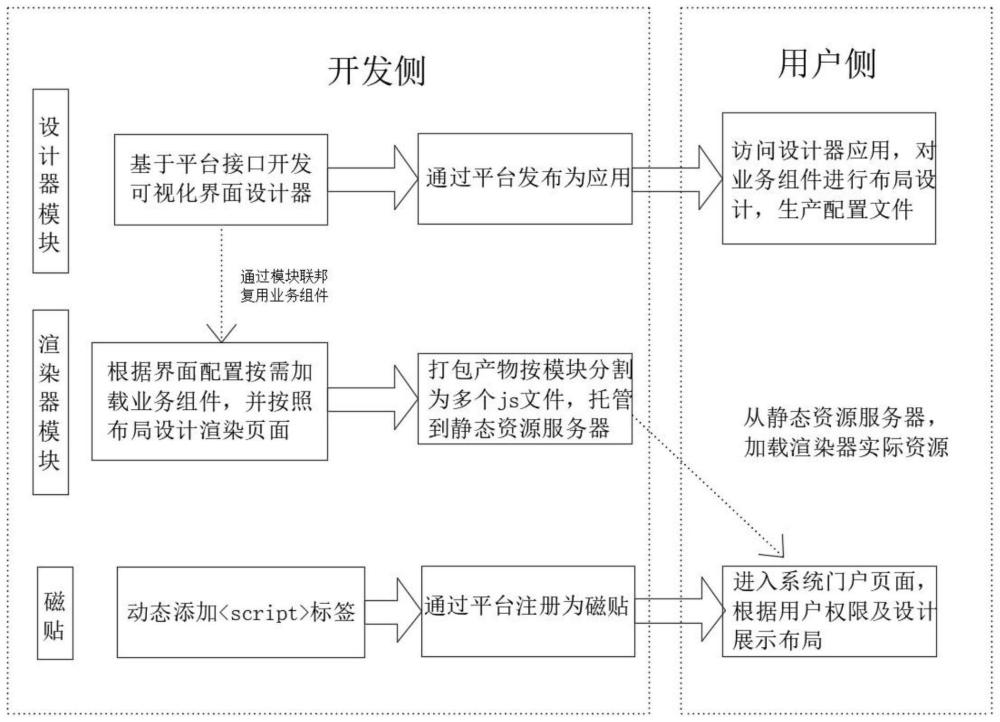
2、为解决上述技术问题,本发明提供了如下技术方案:一种基于微前端架构与模块联邦的门户界面设计系统,该门户界面设计系统基于用友yonbip平台原有的开发设计模式架构,该系统包括用于对门户界面的业务组件进行自定义设计的开发侧,
3、以及通过用友yonbip平台将设计器模块自定义开发的业务组件注册为磁贴,将所有业务组件统一封装到一个磁贴中,并对注册为磁贴的单个js文件动态添加script标签,用以加载实际位于静态资源服务器上的渲染器模块的实际资源;
4、所述渲染器模块通过模块联邦将设计器模块连接在一起,模块联邦用于直接使用设计器模块中已开发完成的可复用的业务组件并展示在门户界面不同的模板中;
5、以及用于对开发侧自定义开发所生成或直接异步按需加载的业务组件进行功能展示的用户侧。
6、进一步地,所述开发侧包含基于自定义风格架构的设计器模块,所述设计器模块响应于用户侧需求创建可视化的用户界面,用于自定义开发业务组件并实现对门户界面进行个性化调整。
7、进一步地,所述开发侧包含基于平台脚手架架构的渲染器模块,所述渲染器模块响应于用户侧请求,根据门户界面配置异步按需加载设计器模块中相应的业务组件,并按照门户界面的布局设计渲染页面。
8、进一步地,所述磁贴响应于用户侧请求,并通过用友yonbip平台的界面设计器对磁贴进行布局设计,以及根据用户权限进行展示门户界面的布局。
9、进一步地,所述开发侧还包括用于将渲染器模块的打包产物进行托管的静态资源服务器,所述用户侧通过动态添加script标签的形式,加载实际位于静态资源服务器上的渲染器模块的实际资源,用于实现相关加载的业务组件在门户界面上的展示。
10、进一步地,所述模块联邦采用webpack的module federation插件。
11、进一步地,所述异步按需加载采用webpack module federation提供的api加载设计器模块中相应的业务组件时保持异步进行。
12、进一步地,所述门户界面设计系统还包括,将渲染器模块的打包产物按模块分割为多个js文件并托管到静态资源服务器上,同时与打包好的设计器模块共同部署到线上的用友yonbip平台中。
13、该技术方案还提供了一种基于微前端架构与模块联邦的门户界面设计的方法,其特征在于,该方法包括以下过程:
14、基于用友yonbip平台接口的开发可视化界面设计器创建可视化的用户界面作为用户侧;
15、响应于用户侧访问设计器模块的请求,对业务组件进行布局设计生成配置文件,并在用户侧直接进行功能展示;
16、响应于用户侧请求,直接使用设计器模块中已开发完成的业务组件并展示在门户界面的不同模板中用以对门户界面进行个性化调整;
17、根据用户侧对门户界面的设计配置需求,基于用友yonbip平台的界面设计器对磁贴进行布局设计,随后从磁贴中按需动态加载业务组件,并依照设计门户界面的布局设计渲染页面;
18、根据用户权限以及门户界面的布局设计,通过模块联邦远程地址异步从静态资源服务器加载渲染器模块的实际资源;
19、用户侧根据加载的实际资源进行功能展示并用以对门户界面进行个性化调整。
20、10.根据权利要求9所述的门户界面设计方法,其特征在于,所述从磁贴中按需动态加载业务组件,具体包括以下过程:
21、基于用户角色、组织权限信息生成与门户界面设计相应的页面模板的配置信息,配置信息为json格式,用于描述页面模板的结构、业务组件以及行为的关键信息;
22、根据配置信息在磁贴中定位与之匹配的页面配置文件,并解析出页面模板所需加载的组件信息,包括其名称、路径;
23、使用webpack module federation提供的api根据组件信息动态加载业务组件。
24、借由上述技术方案,本发明提供了一种基于微前端架构与模块联邦的门户界面设计系统及方法,至少具备以下有益效果:
25、1、本发明能够打破平台开发模式的限制,允许用户根据自己的需求自定义门户页面的布局,展示所需的业务组件,以提高系统的灵活性和适应性。
26、2、本发明将全部业务组件统一封装到一个磁贴中,用于在用友yonbip平台统一架构的门户界面中,对用户自定义设计的布局与部分组件进行展示。这样就既解决了独立磁贴信息孤立的问题,又解决了单个磁贴无法进行页面布局设计的问题。
27、3、本发明采用异步按需加载业务组件的方式,能够大大提升页面渲染效率,为后续海量业务组件的开发与接入提供性能保障。
技术特征:
1.一种基于微前端架构与模块联邦的门户界面设计系统,该门户界面设计系统基于用友yonbip平台原有的开发设计模式架构,其特征在于,该系统包括用于对门户界面的业务组件进行自定义设计的开发侧,
2.根据权利要求1所述的门户界面设计系统,其特征在于,所述开发侧包含基于自定义风格架构的设计器模块,所述设计器模块响应于用户侧需求创建可视化的用户界面,用于自定义开发业务组件并实现对门户界面进行个性化调整。
3.根据权利要求1所述的门户界面设计系统,其特征在于,所述开发侧包含基于平台脚手架架构的渲染器模块,所述渲染器模块响应于用户侧请求,根据门户界面配置异步按需加载设计器模块中相应的业务组件,并按照门户界面的布局设计渲染页面。
4.根据权利要求1所述的门户界面设计系统,其特征在于,所述磁贴响应于用户侧请求,并通过用友yonbip平台的界面设计器对磁贴进行布局设计,以及根据用户权限进行展示门户界面的布局。
5.根据权利要求1所述的门户界面设计系统,其特征在于,所述开发侧还包括用于将渲染器模块的打包产物进行托管的静态资源服务器,所述用户侧通过动态添加script标签的形式,加载实际位于静态资源服务器上的渲染器模块的实际资源,用于实现相关加载的业务组件在门户界面上的展示。
6.根据权利要求1所述的门户界面设计系统,其特征在于,所述模块联邦采用webpack的module federation插件。
7.根据权利要求1所述的门户界面设计系统,其特征在于,所述异步按需加载采用webpack module federation提供的api加载设计器模块中相应的业务组件时保持异步进行。
8.根据权利要求1所述的门户界面设计系统,其特征在于,所述门户界面设计系统还包括,将渲染器模块的打包产物按模块分割为多个js文件并托管到静态资源服务器上,同时与打包好的设计器模块共同部署到线上的用友yonbip平台中。
9.一种基于微前端架构与模块联邦的门户界面设计的方法,该方法包括以下过程:
技术总结
本发明涉及门户界面设计技术领域,解决了目前用友YonBIP平台受制于自定义磁贴开发模式的限制,导致用户无法根据自己的需求自定义门户页面布局的技术问题,尤其涉及一种基于微前端架构与模块联邦的门户界面设计系统及方法,该门户界面设计系统基于用友YonBIP平台原有的开发设计模式架构,该系统包括用于对门户界面的业务组件进行自定义设计的开发侧,以及通过用友YonBIP平台将设计器模块自定义开发的业务组件注册为磁贴,将所有业务组件统一封装到一个磁贴中。本发明能够打破平台开发模式的限制,允许用户根据自己的需求自定义门户页面的布局,展示所需的业务组件,以提高系统的灵活性和适应性。
技术研发人员:肖子沐,谷明辉,姚琅权,易志忠,刘骁,肖波彦,李启宇,罗跃剑,金浩,胡泽栋
受保护的技术使用者:中国建筑第五工程局有限公司
技术研发日:
技术公布日:2024/2/19
- 还没有人留言评论。精彩留言会获得点赞!