一种基于WebGL的元宇宙孵化器的方法与流程

本发明涉及webgl,threejs,ammo,3d建模等,尤其涉及一种基于webgl的元宇宙孵化器的方法。
背景技术:
1、搭建3d元宇宙是一个复杂而庞大的任务,需要掌握多种技术,包括3d建模与渲染、虚拟现实(vr)/增强现实(ar)技术、网络通信、数据库管理等等。对于非技术专业人员来说,学习和应用这些技术可能需要耗费大量的时间和精力。创建丰富、真实的3d场景和物体需要有高水平的3d设计和艺术创作能力。这需要具备扎实的美术、设计和动画等方面的知识,并且可能需要雇佣专业的3d艺术家和动画师来创建高质量的内容。还需要提供流畅、自然的交互体验,使用户能够与环境和其他用户进行有效的沟通和互动。这些方面的开发和实现可能需要大量的人力和时间投入。
技术实现思路
1、为了解决以上技术问题,本发明提供了一种方便快捷、快速的基于webgl的元宇宙孵化器的方法,力求使用户可以简单快速的上手搭建自己的元宇宙平台,规避原来的诸多技术细节,节省时间和开发成本。
2、本发明的技术方案是:
3、一种基于webgl的元宇宙孵化器的方法,webgl负责系统底层的图形渲染,threejs对webgl进行包装,供开发人员调用,ammo库处理虚拟世界的碰撞检测及物理模拟。
4、用户不需要有专业的技术能力,只需要在浏览器中打开服务页面即可上手操作,搭建自己喜欢的元宇宙场景。
5、进一步的,
6、包括:
7、1)打包生产代码:在命令行中导航到项目的根目录,并运行命令来生成生产使用的代码包;
8、2)配置服务器:将生成的静态文件“dist”目录上传到服务器上;可以使用ftp、scp将文件夹上传到服务器。
9、3)选择web服务器:在使用的服务器上选择一个适当的web服务器来托管应用程序。web服务器是apache、nginx、caddy,可以根据需求和配置选择适合的服务器。
10、再进一步的,
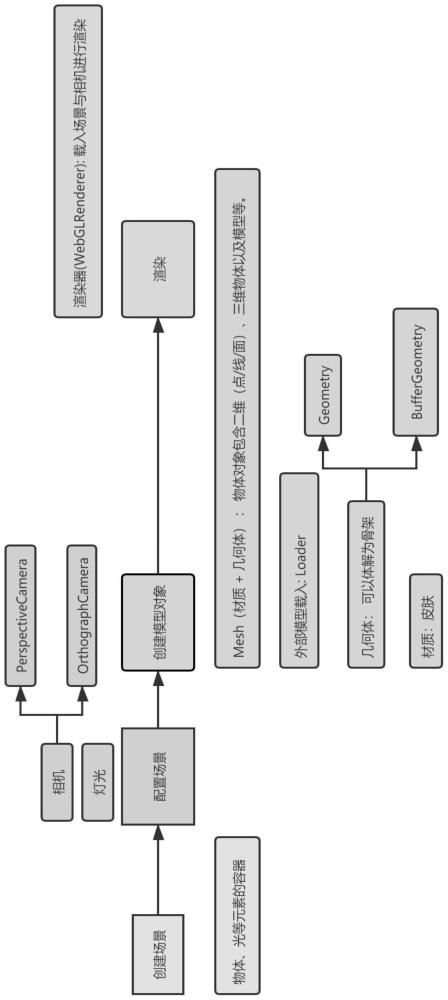
11、引入three.js库文件并创建3d场景,可以通过创建three.scene对象来实现;场景包含所有3d对象的容器,用于管理和显示场景中的物体、光照和相机元素。
12、创建摄像机,摄像机定义了场景中的视角和视野;可以创建不同类型的摄像机,如透视摄像机或正交摄像机,并设置其位置和投影属性。
13、创建渲染器,渲染器用于将3d场景渲染到html页面上,创建一个基于webgl的渲染器对象,然后,将渲染器的尺寸设置为与屏幕大小相匹配,并将其添加到文档中的一个元素中,加载外部场景模型文件进行模型创建。
14、再进一步的,
15、场景加载完毕后,通过上传用户自定义的模型,实现模型的缩放、旋转、平移操作,或者添加纹理、修改模型的外观操作;
16、包括:
17、允许用户通过拖动模型或使用平移工具来改变模型在场景中的位置,可以通过捕捉鼠标移动事件或触摸事件来实现。
18、允许用户通过鼠标拖动或触摸手势来旋转模型,可以通过获取鼠标或触摸事件的旋转增量,在模型的旋转属性上进行相应的更新来实现。
19、为了提供更直观的操作体验,可以考虑使用交互控制器。
20、允许用户通过鼠标滚轮、触摸手势或缩放工具来更改模型的比例;在操作过程中,可以调整模型的缩放属性,来实现模型的放大或缩小效果。
21、允许用户修改模型的外观,通过更新材质属性,可以实时呈现修改后的外观效果。
22、再进一步的,
23、用户交互
24、提供了数种不同的交互方式,包括图片、视频、超链接、文本、模型、音频的展示类型,可以实现用户多样化交互展示的需求。
25、而在触发方式上,点击场景中对象可以直观展示用户设置的展示的类型,还有区域方式,当用户靠近的时候不需要用户操作自动触发。
26、再进一步的,
27、加载漫游
28、场景编辑完成后即可进入场景真实的体验一下刚刚创建的元宇宙场景并进行交互;在此阶段,需要模拟真实世界中的物理规则和交互方式,使用户能够感知和操作虚拟环境中的物体;还可以控制角色进行多种动作的展示,体现一个人物角色所有的动作。
29、本发明的有益效果是
30、通过在线配置的方式,使元宇宙复杂的技术概念转变为容易上手的简单工具,充分发挥普通大众的想象力,激活数字空间营销场景,打造出可交互的元宇宙数字展厅,将自身产品融入当前潮流的元宇宙中,实现更具视觉冲击力的营销体验,强大的3d编辑能力,支持材质、动画、摄像机、光照等个性化配置,高效创作xr/3d/数字人/虚拟展厅等元宇宙内容,高速缓存加载技术,助力品牌/营销/服务数字化升级。
技术特征:
1.一种基于webgl的元宇宙孵化器的方法,其特征在于,
2.根据权利要求1所述的方法,其特征在于,
3.根据权利要求2所述的方法,其特征在于,
4.根据权利要求2所述的方法,其特征在于,
5.根据权利要求2所述的方法,其特征在于,
6.根据权利要求5所述的方法,其特征在于,
7.根据权利要求5或6所述的方法,其特征在于,
8.根据权利要求7所述的方法,其特征在于,
9.根据权利要求8所述的方法,其特征在于,
技术总结
本发明提供一种基于WebGL的元宇宙孵化器的方法,属于3D建模技术领域,本发明利用WbGL负责系统底层的图形渲染,ThreeJS对WebGL进行包装,供开发人员调用,Ammo库处理虚拟世界的碰撞检测及物理模拟。用户不需要有专业的技术能力,只需要在浏览器中打开服务页面即可上手操作,搭建自己喜欢的元宇宙场景。
技术研发人员:辛忠,林帅,张悦,常靓,李捷明
受保护的技术使用者:浪潮软件科技有限公司
技术研发日:
技术公布日:2024/3/31
- 还没有人留言评论。精彩留言会获得点赞!