一种网页截图的实现方法及相关产品与流程

本发明一般地涉及计算机软件。更具体地,本发明涉及一种网页截图的实现方法及相关产品。
背景技术:
1、现有网页截图的方法为读取浏览器端的已渲染好的dom节点,并将其转化为图片作为底图。以html2canvas为例,html2canvas是通过获取到dom,然后通过canvas将这个dom下的东西画出来转化成base64的方式来实现的。虽然兼容ie低版本,但也因此会导致效率低。html2canvas处理大批量的节点的时候,会重新加载所有的静态资源,且所有外部图片都会重新加载,导致效率很低,会有图片加载不全等现象。
技术实现思路
1、为解决上述一个或多个技术问题,本发明提出了一种网页截图的实现方法及相关产品。
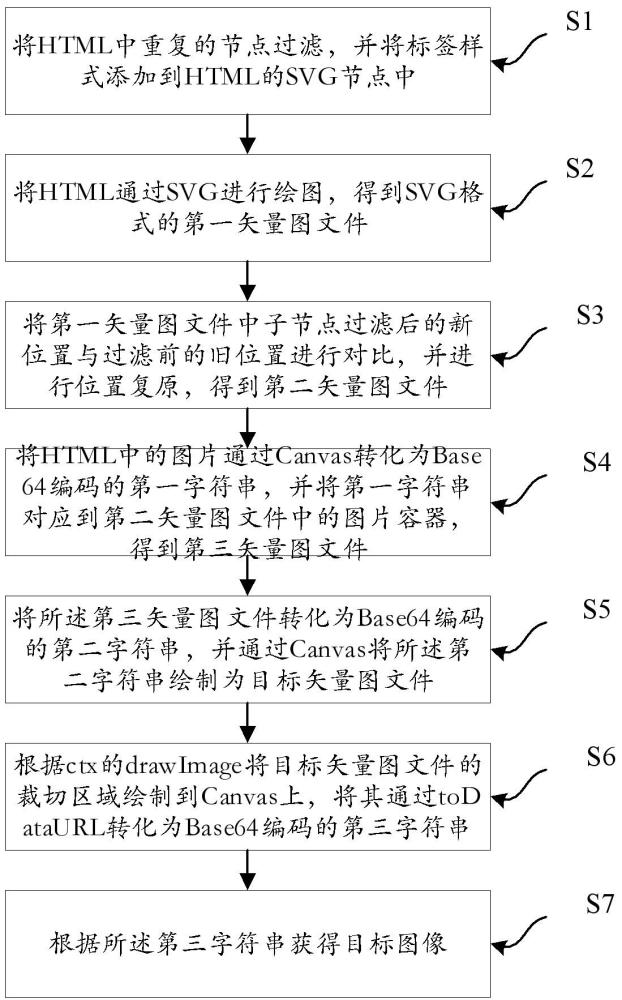
2、在本发明实施方式的第一方面中,提供了一种网页截图的实现方法,该方法包括:将html中重复的节点过滤,并将标签样式添加到html的svg节点;将html通过svg进行绘图,得到svg格式的第一矢量图文件;将第一矢量图文件中子节点过滤后的新位置与过滤前的旧位置进行对比,并进行位置复原,得到第二矢量图文件;将html中的图片通过canvas转化为base64编码的第一字符串,并将第一字符串对应到所述第二矢量图文件中的图片容器,得到第三矢量图文件;将所述第三矢量图文件转化为base64编码的第二字符串,并通过canvas将所述第二字符串绘制为目标矢量图文件,其中使用canvas在底图上绘制一层遮罩层,在遮罩层选择裁切区域;计算裁切区域与底图左顶点的相对位置,并根据ctx的drawimage将所述目标矢量图文件的裁切区域绘制到canvas上,将其通过todataurl转化为base64编码的第三字符串;根据所述第三字符串获得目标图像。
3、在一个实施例中,所述标签样式包括:style标签和link标签引入的css文件。
4、在一个实施例中,将标签样式添加到html的svg节点包括:获取所述第一矢量图文件中所有带有滚动条的节点;递归子节点,并记录其position属性,移除不在视野范围内的子节点;将所述第一矢量图文件容器的scrolltop值重置。
5、在一个实施例中,将html通过svg进行绘图,得到svg格式的第一矢量图文件包括:将html嵌入到svg中进行绘图;将当前视窗内的所有元素节点克隆,得到新的容器,隐藏添加在文档中。
6、在一个实施例中,根据所述第三字符串获得目标图像包括:创建一个image对象;将所述第三字符串赋值给所述image对象的src属性,得到目标图像。
7、在本发明实施方式的第二方面中,提供了一种网页截图的实现装置,该装置包括:处理器,其配置用于执行程序指令;以及存储器,其配置用于存储所述程序指令,当所述程序指令由所述处理器加载并执行时,使得所述处理器执行根据本发明实施方式的第一方面中任一项所述的网页截图的实现方法。
8、在本发明实施方式的第三方面中,提供了一种计算机可读存储介质,其中存储有程序指令,当所述程序指令由处理器加载并执行时,使得所述处理器执行根据本发明实施方式的第一方面中任一项所述网页截图的实现方法。
9、本发明先判断滚动条的位置,删除不在显示区域的dom节点。滚动条遮盖住的元素,根据scrolltop属性来删除被遮盖的元素,删除元素会改变原始布局,通过position来复原原本的位置,可以在不改变布局的情况下减少大量的无效的dom渲染。
10、进一步地,在层级中被隐藏的元素,有些元素会因为定位的原因被上层遮盖,这在绘制底图的时候也是无效的元素,通过z-index值或出现顺序等判断被隐藏在底层完全没有显示的元素进行删除。基于此,可以在不改变布局的情况下,减少大量无效的dom渲染,并删除那些被滚动条遮盖住和被隐藏在底层没有显示的元素。
技术特征:
1.一种网页截图的实现方法,其特征在于,包括:
2.根据权利要求1所述的网页截图的实现方法,其特征在于,所述标签样式包括:style标签和link标签引入的css文件。
3.根据权利要求2所述的网页截图的实现方法,其特征在于,并将标签样式添加到html的svg节点包括:
4.根据权利要求1所述的网页截图的实现方法,其特征在于,将html通过svg进行绘图,得到svg格式的第一矢量图文件包括:
5.根据权利要求1所述的网页截图的实现方法,其特征在于,根据所述第三字符串获得目标图像包括:
6.一种网页截图的实现装置,其特征在于,包括:
7.一种计算机可读存储介质,其特征在于,其中存储有程序指令,当所述程序指令由处理器加载并执行时,使得所述处理器执行根据权利要求1至5任一项所述网页截图的实现方法。
技术总结
本发明涉及计算机软件技术领域,更具体地,本发明涉及一种网页截图的实现方法及相关产品,本发明包括:克隆节点、删除多余节点并获取外部样式、创建SVG、将SVG转化为Base64、选择裁剪区域和通过Canvas绘制裁切区域。本发明先判断滚动条的位置,删除不在显示区域的DOM节点。滚动条会遮盖元素,则根据scrollTop属性来删除被遮盖的元素,删除元素会改变原始布局,通过position来复原原本的位置,可以在不改变布局的情况下减少大量的无效的DOM渲染。
技术研发人员:罗健锋,王俊峰,崔启旭,许晓峰,翟晓清,周东
受保护的技术使用者:广州润普网络科技有限公司
技术研发日:
技术公布日:2024/4/17
- 还没有人留言评论。精彩留言会获得点赞!