基于Vue的动态表单渲染系统及方法与流程

本发明涉及软件程序开发领域,尤其涉及一种基于vue的动态表单渲染系统及方法。
背景技术:
1、在现代web应用程序开发中,表单是用户与应用程序交互的主要方式之一,传统的表单通常由静态的html元素组成,这些元素的结构和样式在开发时就已经确定。然而,随着web应用程序的复杂性增加,静态表单的局限性变得更加显著。
2、目前,已经存在一些技术方案用于实现动态表单的渲染,这些方案包括但不限于基于javascript的动态表单库、基于react的动态表单组件等,这些方案通常依赖于手动编写javascript代码来动态生成表单元素,并与后端进行通信以获取表单结构和数,虽然这些方案在一定程度上实现了动态表单的渲染,但它们存在一些缺陷:一、 复杂性: 现有的基于javascript的动态表单解决方案通常需要大量的手动编码来管理表单的状态、验证输入、处理事件等。这增加了开发人员的工作量,并增加了出错的可能性;二、性能: 在大型表单应用程序中,由于dom操作频繁和复杂,基于javascript的动态表单可能会导致性能问题,如页面加载速度慢、用户体验下降等;三、灵活性: 现有方案在处理动态表单结构变化时存在一定的限制。例如,当表单结构需要根据用户输入或特定条件动态改变时,现有方案可能无法提供足够的灵活性和扩展性。
3、综上所述,需要一种基于vue的动态表单渲染系统及方法来解决现有技术中所存在的不足之处。
技术实现思路
1、针对现有技术的不足,本发明提供了一种基于vue的动态表单渲染系统及方法,旨在解决上述问题。
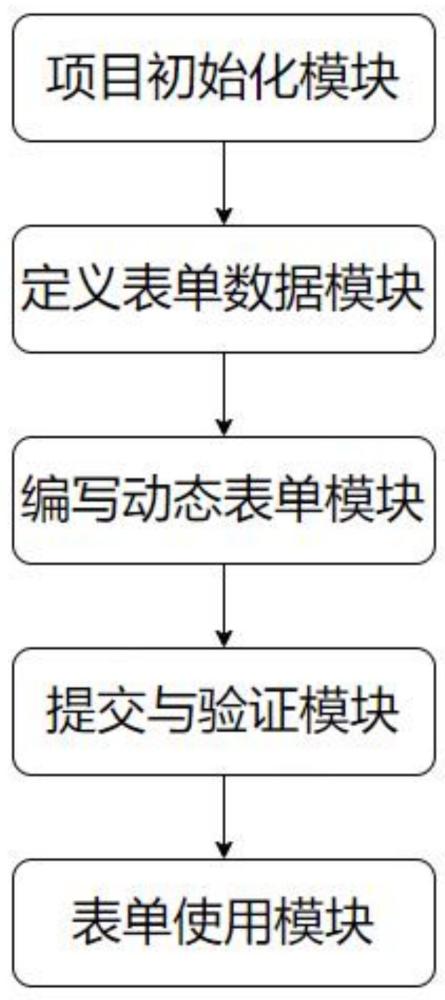
2、为实现上述目的,本发明提供如下技术方案:一种基于vue的动态表单渲染系统,包括项目初始化模块,定义表单数据模块、编写动态表单模块、提交与验证模块和表单使用模块,
3、项目初始化模块,用于创建vue项目,并搭建项目结构,安装了验证表单库及相关依赖;
4、定义表单数据模块,用于通过可视化界面或编程方式对表单结构、字段类型、验证规则及字段间关联关系进行配置;
5、编写动态表单模块,用于创建一个vue组件,使用v-for指令遍历表单数据结构,利用vue的计算属性特性,为每个需要验证的表单项创建一个计算属性,并根据当前表单数据和验证规则自动运行,检查数据是否符合规则,并绑定vue属性;
6、提交与验证模块,用于利用vue计算属性实现表单动态验证,采用异步组件处理大数据量或不常用表单部分,通过组件拆分实现按需加载,并运用节流与防抖策略优化高频事件处理;
7、表单使用模块,用于在需要使用动态表单中,引入实例化组件,传入所需的表单数据结构,完成动态表单渲染。
8、一种基于vue的动态表单渲染方法,包括以下步骤:
9、步骤s1:项目初始化,创建一个vue项目,并搭建项目结构;
10、步骤s2:准备表单数据,在vue实例的data函数中初始化表单数据模型,表单数据结构和验证规则对象,对表单进行配置,并描述表单包含的字段及其属性;
11、步骤s3:编写动态表单组件,创建一个vue组件,使用v-for指令遍历表单数据结构,根据每个字段的类型生成对应的表单控件,并绑定vue属性;
12、利用vue的计算属性特性,为每个需要验证的表单项创建一个计算属性,并根据当前表单数据和验证规则自动运行,检查数据是否符合规则;
13、步骤s4:处理表单提交与验证,在动态表单组件中,监听表单的submit事件,触发表单验证并处理提交逻辑;
14、步骤s5:使用动态表单组件,在需要使用动态表单中,引入实例化组件,传入所需的表单数据结构,完成动态表单渲染。
15、可选的,所述步骤s3中编写动态表单组件是依据表单配置信息动态生成对应的vue组件,并采用vue框架的响应式数据绑定技术,通过v-for指令遍历配置数组的形式,根据配置信息动态渲染表单界面,使得表单结构随配置变更而自动更新。
16、可选的,所述步骤s4中利用vue计算属性实现表单动态验证,采用异步组件处理大数据量或不常用表单部分,通过组件拆分实现按需加载,并运用节流与防抖策略优化高频事件处理。
17、可选的,所述步骤s4中异步组件处理为:
18、将大型表单拆分成多个小的、可独立加载的组件或页面部分,对于频繁触发的事件处理器,应用节流或防抖技术减少事件处理函数的执行频率;
19、一个函数在特定的时间间隔内只执行一次,即一段时间内事件被触发多次,函数只会被执行一次,
20、在指定时间内被再次触发,则清除之前的计时器并重新计时,当最后一次触发后的延迟时间到达,则函数执行。
21、可选的,所述步骤s4中表单的提交与验证通过以下方式进行:
22、获取、提交表单数据的过程以及数据有效性验证,包括实时监听用户输入,根据预先设定的验证规则执行验证操作,并在用户提交表单时将经过验证的数据提交至后台服务器。
23、可选的,所述步骤s5中动态表单渲染是通过表单渲染器加载并呈现所述vue组件,根据用户输入动态生成不同的表单结构。
24、可选的,所述步骤s2中表单配置信息包括字段名、字段类型、字段标题、是否必填项、默认值、字段最大最小长度限制、正则表达式验证规则以及与其他字段的联动展示逻辑。
25、可选的,所述vue的动态表单渲染采用vue框架特征,通过简单方式创建复杂的动态表单。
26、可选的,所述表单验证的第三方库选用vuelidate或vee-validate第三方库。
27、本发明的有益效果:
28、1、本发明中,使用基于vue的动态表单渲染组件可以大大提高开发效率;开发人员无需手动编写大量的javascript代码来管理表单的状态和验证规则,而是可以通过简单的配置方式快速创建复杂的表单结构,vue框架提供了强大的数据绑定和组件化机制,使得表单的开发变得更加简单和高效,提供了更高的灵活性和可扩展性,开发人员可以根据业务需求轻松地调整表单结构,添加或删除字段,而无需修改大量的代码,vue框架的响应式数据绑定和组件化机制使得表单的结构可以动态地根据数据变化而变化;
29、2、本发明中,基于vue的动态表单渲染组件能够优化性能表现。vue框架通过虚拟dom技术实现了高效的页面更新,只更新实际发生变化的部分,而不是重新渲染整个页面,可以减少不必要的dom操作,提高页面的渲染效率,从而改善了用户在使用表单时的交互体验;
30、3、本发明中,动态表单渲染组件减少了手动编写大量javascript代码的需求,降低了开发过程中出错的可能性,由于开发人员只需关注表单的配置和业务逻辑,而不必操心底层的dom操作和数据管理,因此减少了出错的机会,提高了代码的可维护性和稳定性。
技术特征:
1.一种基于vue的动态表单渲染系统,其特征在于,包括项目初始化模块,定义表单数据模块、编写动态表单模块、提交与验证模块和表单使用模块,
2.一种基于vue的动态表单渲染方法,其特征在于,包括以下步骤:
3.根据权利要求2所述基于vue的动态表单渲染方法,其特征在于,所述步骤s3中编写动态表单组件是依据表单配置信息动态生成对应的vue组件,并采用vue框架的响应式数据绑定技术,通过v-for指令遍历配置数组的形式,根据配置信息动态渲染表单界面,使得表单结构随配置变更而自动更新。
4.根据权利要求2所述基于vue的动态表单渲染方法,其特征在于,所述步骤s4中利用vue计算属性实现表单动态验证,采用异步组件处理大数据量或不常用表单部分,通过组件拆分实现按需加载,并运用节流与防抖策略优化高频事件处理。
5.根据权利要求4所述基于vue的动态表单渲染方法,其特征在于,所述步骤s4中异步组件处理为:
6.根据权利要求2所述基于vue的动态表单渲染方法,其特征在于,所述步骤s4中表单的提交与验证通过以下方式进行:
7.根据权利要求2所述基于vue的动态表单渲染方法,其特征在于,所述步骤s5中动态表单渲染是通过表单渲染器加载并呈现所述vue组件,根据用户输入动态生成不同的表单结构。
8.根据权利要求2所述基于vue的动态表单渲染方法,其特征在于,所述步骤s2中表单配置信息包括字段名、字段类型、字段标题、是否必填项、默认值、字段最大最小长度限制、正则表达式验证规则以及与其他字段的联动展示逻辑。
9.根据权利要求3所述基于vue的动态表单渲染方法,其特征在于,所述vue的动态表单渲染采用vue框架特征,通过简单方式创建复杂的动态表单。
10.根据权利要求3所述基于vue的动态表单渲染方法,其特征在于,所述表单验证的第三方库选用vuelidate或vee-validate第三方库。
技术总结
本发明公开了一种基于Vue的动态表单渲染系统及方法,基于Vue的动态表单渲染组件可以大大提高开发效率;开发人员无需手动编写大量的JavaScript代码来管理表单的状态和验证规则,而是可以通过简单的配置方式快速创建复杂的表单结构,Vue框架提供了强大的数据绑定和组件化机制,使得表单的开发变得更加简单和高效,提供了更高的灵活性和可扩展性,开发人员可以根据业务需求轻松地调整表单结构,添加或删除字段,而无需修改大量的代码,Vue框架的响应式数据绑定和组件化机制使得表单的结构可以动态地根据数据变化而变化。
技术研发人员:范建杭,冯峰,曹杰杰,胡央赞
受保护的技术使用者:杭州全速网络技术有限公司
技术研发日:
技术公布日:2024/7/23
- 还没有人留言评论。精彩留言会获得点赞!