web应用前端数据存储与处理方法、设备和可读存储介质与流程

本申请涉及前端开发,具体而言,涉及一种web应用前端数据存储与处理方法、设备和可读存储介质。
背景技术:
1、随着环球信息网(world wide web,简称web)技术的不断进步,为网页浏览器提供了强大的本地数据存储能力。其中,indexeddb作为一种高性能的浏览器数据库,为web应用提供了一种高效且安全的本地数据存储方案。然而,如何高效利用indexeddb优化web应用的前端数据存储与处理,仍有待深入研究。
2、相关技术中,web应用的前端数据存储与处理方式主要有cookie、localstorage、sessionstorage以及indexeddb api。然而,cookie存在数据存储容量小,且数据存储安全性较差的问题;localstorage存在仅支持简单的键值对数据存储,无法兼容复杂的数据结构和查询操作;sessionstorage存储的前端数据具有一定的时效性,只能在同一窗口关闭前数据有效;indexeddb api存在学习周期长以及学习难度大,进而导致web应用的前端开发难度增大的问题。因此,亟需一种提高web应用的数据存储与处理效率、并降低前端开发难度的方法。
技术实现思路
1、本申请的目的在于提供一种web应用前端数据存储与处理方法、设备和可读存储介质,可以达到提高web应用的数据存储与处理效率,并降低web应用的前端开发难度的效果。
2、本申请的实施例是这样实现的:
3、本申请实施例的第一方面,提供一种web应用前端数据存储与处理方法,该方法包括:
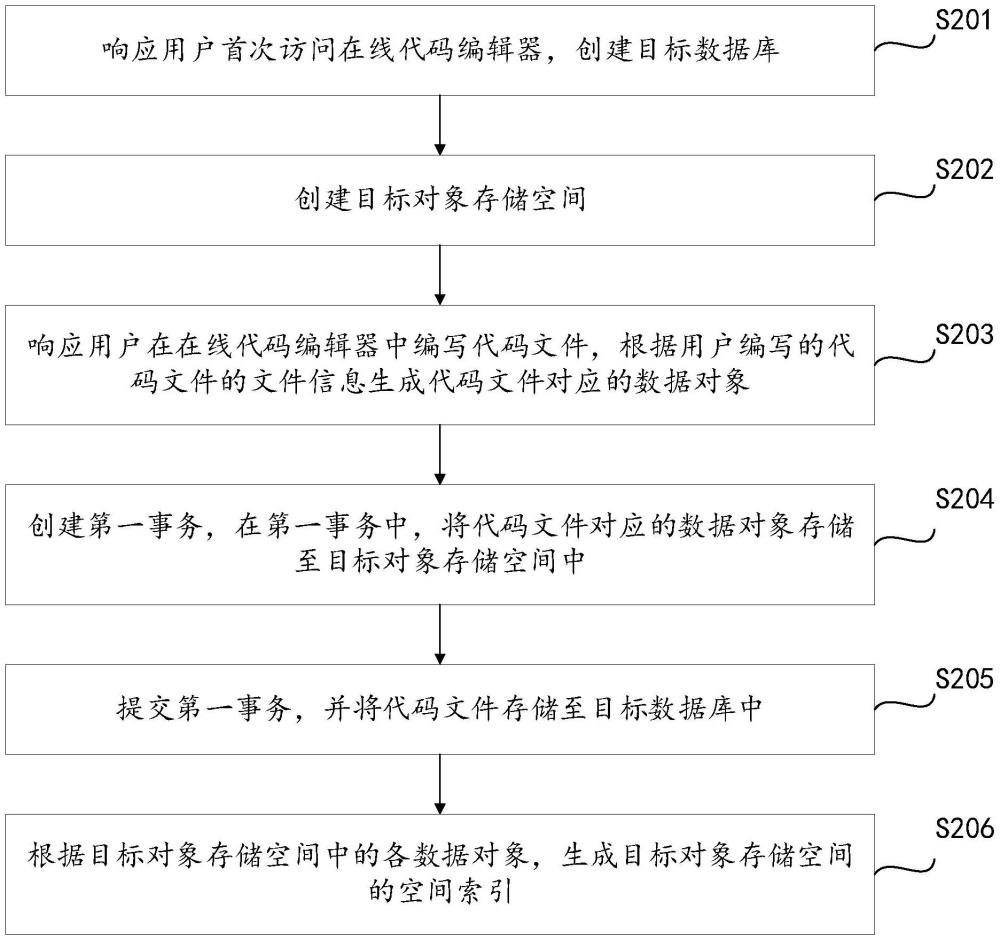
4、响应用户首次访问在线代码编辑器,创建目标数据库;
5、创建目标对象存储空间;
6、响应用户在在线代码编辑器中编写代码文件,根据用户编写的代码文件的文件信息生成代码文件对应的数据对象;
7、创建第一事务,在第一事务中,将代码文件对应的数据对象存储至目标对象存储空间中;
8、提交第一事务,并将代码文件存储至目标数据库中;
9、根据目标对象存储空间中的各数据对象,生成目标对象存储空间的空间索引。
10、作为一种可能的实现方式,上述web应用前端数据存储与处理方法还包括:
11、若监测到数据库版本变化事件,获取期望数据库版本号以及目标数据库的当前数据库版本号;
12、对期望数据库版本号以及当前数据库版本号进行比对;
13、若期望数据库版本号与当前数据库版本号不一致,则根据期望数据库版本号对目标数据库进行升级。
14、作为一种可能的实现方式,上述web应用前端数据存储与处理方法,还包括:
15、响应用户的读取操作,获取待读取文件的文件标识或查询条件;
16、创建第二事务,在第二事务中,根据文件标识或查询条件,从多个对象存储空间中确定待读取对象存储空间,并根据文件标识或查询条件,从待读取对象存储空间中读取待读取文件的数据对象;
17、根据待读取文件的数据对象,读取待读取文件。
18、作为一种可能的实现方式,上述web应用前端数据存储与处理方法,还包括:
19、获取用户输入的目标空间索引;
20、根据目标空间索引以及各对象存储空间的空间索引,确定待查询对象存储空间;
21、获取并输出待查询对象存储空间中的各数据对象对应的代码文件。
22、作为一种可能的实现方式,上述web应用前端数据存储与处理方法,还包括:
23、获取用户输入的索引范围;
24、根据索引范围以及各对象存储空间的空间索引,确定待查询对象存储空间;
25、获取并输出待查询对象存储空间中的各数据对象对应的代码文件。
26、作为一种可能的实现方式,目标对象存储空间中包括游标,游标指向目标对象存储空间中的数据对象,上述web应用前端数据存储与处理方法还包括:
27、响应用户针对游标的操作,获取用户输入的查询条件;
28、根据查询条件以及游标,获取并输出目标对象存储空间中满足查询条件的各数据对象对应的代码文件。
29、作为一种可能的实现方式,上述web应用前端数据存储与处理方法还包括:
30、响应用户在在线代码编辑器中更新目标代码文件的操作,获取更新后的目标代码文件对应的目标数据对象,创建第三事务,在第三事务中,更新目标数据对象,并将更新后的目标数据对象存储至目标数据对象所在的对象存储空间;
31、提交第三事务,并将更新后的目标代码文件存储至目标数据库中。
32、作为一种可能的实现方式,上述web应用前端数据存储与处理方法还包括:
33、响应用户在在线代码编辑器中删除目标代码文件,删除目标代码文件对应的目标数据对象。
34、本申请实施例的第二方面,提供了一种计算机设备,该计算机设备包括存储器、处理器以及存储在存储器中并可在处理器上运行的计算机程序,当计算机程序被处理器执行时实现上述第一方面所述的web应用前端数据存储与处理方法。
35、本申请实施例的第三方面,提供了一种计算机可读存储介质,该计算机可读存储介质存储有计算机程序,当计算机程序被处理器执行时实现上述第一方面所述的web应用前端数据存储与处理方法。
36、本申请实施例的有益效果包括:
37、本申请实施例提供的一种web应用前端数据存储与处理方法,在用户首次通过浏览器访问在线代码编辑器时,创建目标数据库,并根据用户的代码编写操作创建目标对象存储空间,用于存储用户编写的代码文件;当用户在在线代码编辑器上编写代码文件时,根据用户编写后的代码文件的文件信息构建该代码文件对应的数据对象;根据用户在在线代码编辑器上编写代码文件的操作自动生成第一事务,并在第一事务中将编写后的代码文件对应的数据对象存储至目标对象存储空间;当编写后的代码文件对应的数据对象成功存储至目标对象存储空间后,自动提交第一事务后,持久化将编写后的代码文件存储至目标数据库中;根据目标对象存储空间中的各数据对象,设置目标对象存储空间的空间索引。其中,代码文件的文件信息包括:代码文件的唯一标识符、代码文件名称、代码文件内容、代码文件创建时间等关键属性信息,并将代码文件的文件信息作为一整条数据对象存储至目标对象存储空间中,并根据目标对象存储空间中各数据对象对应的属性信息为目标对象存储空间创建合适的空间索引,这样可以提高web前端数据的查询与读取效率。如此,可以达到提高web应用的数据存储与处理效率,并降低web应用的前端开发难度的效果。
技术特征:
1.一种web应用前端数据存储与处理方法,其特征在于,所述方法包括:
2.根据权利要求1所述的web应用前端数据存储与处理方法,其特征在于,所述方法还包括:
3.根据权利要求1所述的web应用前端数据存储与处理方法,其特征在于,所述方法还包括:
4.根据权利要求1所述的web应用前端数据存储与处理方法,其特征在于,所述方法还包括:
5.根据权利要求1所述的web应用前端数据存储与处理方法,其特征在于,所述方法还包括:
6.根据权利要求1所述的web应用前端数据存储与处理方法,其特征在于,所述目标对象存储空间中包括游标,所述游标指向所述目标对象存储空间中的数据对象,所述方法还包括:
7.根据权利要求1所述的web应用前端数据存储与处理方法,其特征在于,所述方法还包括:
8.根据权利要求1所述的web应用前端数据存储与处理方法,其特征在于,所述方法还包括:
9.一种计算机设备,其特征在于,包括:存储器、处理器,所述存储器中存储有可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时,实现上述权利要求1至8任一项所述的方法的步骤。
10.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时,实现权利要求1至8中任一项所述方法的步骤。
技术总结
本申请提供一种web应用前端数据存储与处理方法、设备和可读存储介质,属于前端开发技术领域。该方法包括:响应用户首次访问在线代码编辑器,创建目标数据库;创建目标对象存储空间;响应用户在在线代码编辑器中编写代码文件,根据用户编写的代码文件的文件信息生成代码文件对应的数据对象;创建第一事务,在第一事务中,将代码文件对应的数据对象存储至目标对象存储空间中;提交第一事务,并将代码文件存储至目标数据库中;根据目标对象存储空间中的各数据对象,生成目标对象存储空间的空间索引。本申请可以达到提高web应用的数据存储与处理效率,并降低web应用的前端开发难度的效果。
技术研发人员:姜雪明,李跃辉,吴炎彪,米振清
受保护的技术使用者:浙江中控信息产业股份有限公司
技术研发日:
技术公布日:2025/4/14
- 还没有人留言评论。精彩留言会获得点赞!