一种移动端网页视频自动播放方法、系统、设备及介质与流程

本发明涉及计算机,具体涉及一种移动端网页视频自动播放方法、系统、设备及介质。
背景技术:
1、现有的web端浏览器视频播放的场景中,自动播放是pc端浏览器的一种常用功能,仅受限于浏览器的限制,然而在移动端浏览器视频播放的场景中,播放视频受限于网络速度和流量资费等,移动端浏览器将限制视频的自动播放,不同移动端浏览器的播放场景中,不同视频播放器的video元素的无法满足视频自动播放的规则。
2、移动端浏览器对于web标准实现并不统一,使用原生的video元素实现网页的视频自动播放会有很多规则限制和兼容性问题。
3、因此针对上述的现有技术存在的问题设计一种移动端网页视频自动播放方法、系统、设备及介质是本发明研究的目的。
技术实现思路
1、针对现有技术的不足,本发明提出一种移动端网页视频自动播放方法、系统、设备及介质。
2、本发明第一方面公开了一种移动端网页视频自动播放方法,包括:
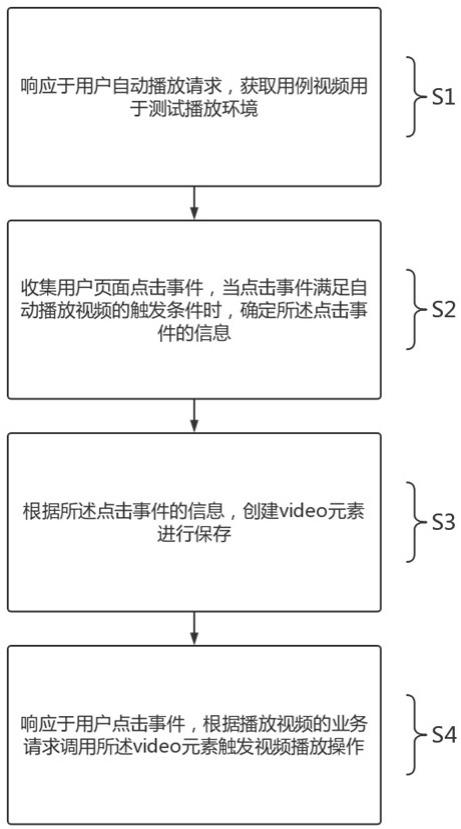
3、s1: 响应于用户自动播放请求,获取用例视频用于测试播放环境;
4、s2:收集用户页面点击事件,当点击事件满足自动播放视频的触发条件时,确定所述点击事件的信息;
5、s3:根据所述点击事件的信息,创建video元素进行保存;
6、s4:响应于用户点击事件,根据播放视频的业务请求调用所述video元素触发视频播放操作。
7、在一个可选的实施例中,所述响应于用户自动播放请求,获取用例视频用于测试播放环境包括:
8、调整所述播放环境为非静音状态;
9、调用所述用例视频测试所述播放环境是否支持自动播放有声视频;
10、若所述播放环境支持自动播放有声视频,则执行视频播放操作
11、若所述播放环境不支持自动播放有声视频,则继续执行所述收集用户页面点击事件。
12、在一个可选的实施例中,所述根据所述点击事件的信息,创建video元素进行保存包括:
13、将所述点击事件信息绑定于html文本中的body元素;
14、在所述点击事件内,通过api接口引用所述body元素创建一个html文本内的video元素;
15、调用所述video元素完成所述点击事件内的播放操作。
16、在一个可选的实施例中,所述通过api接口引用所述body元素创建一个html文本内的video元素包括:
17、在所述点击事件内,调用document.createelement命令在所述body元素中创建一个htmlvideo元素。
18、在一个可选的实施例中,所述在所述点击事件内,调用document.createelement命令在所述body元素中创建一个htmlvideo元素包括:
19、调用所述document.createelement命令联合使用appendchild命令和或/insertbefore命令,所述appendchild命令用于在节点的子节点列表末添加新的子节点,所述insertbefore命令用于在节点的子节点列表任意位置插入新的节点。
20、在一个可选的实施例中,所述创建video元素进行保存包括:
21、根据浏览器播放规则为所述video元素配置视频播放权限,所述视频播放权限包括有声播放视频以及静音播放视频。
22、在一个可选的实施例中,所述video元素表示为播放环境下满足用户已与域进行交互的浏览器规则,所述浏览器允许用户进行交互后自动播放视频,所述交互方式包括单击和多次点击。
23、本发明第二方面公开了一种移动端网页视频自动播放系统,所述系统包括:
24、测试模块,用于响应于用户自动播放请求,获取用例视频用于测试播放环境;
25、采集模块,用于收集用户页面点击事件,当点击事件满足自动播放视频的触发条件时,确定所述点击事件的信息;
26、video创建模块,用于根据所述点击事件的信息,创建video元素进行保存;
27、自动播放模块,用于响应于用户点击事件,根据播放视频的业务请求调用所述video元素触发视频播放操作。
28、本发明第三方面公开了一种移动端网页视频自动播放设备,包括:
29、至少一个处理器,以及,
30、与所述至少一个处理器通信连接的存储器;其中,
31、所述存储器存储有可被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够执行如本发明第一方面公开的任一项所述的移动端网页视频自动播放方法。
32、本发明第四方面公开了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机可执行指令,所述计算机可执行指令用于使计算机执行如本发明第一方面公开的任一项所述的移动端网页视频自动播放方法。
33、与现有技术相比,本发明具有以下优点:
34、本发明通过检测移动端的播放环境确定视频可播放方式,再采集用户点击事件信息,创建可调用的带有视频自动播放权限的htmlvideo元素,解决了移动端视频自动播放受到规则限制和兼容性的问题,在执行业务需求播放视频时可以直接调用video元素完成视频播放操作,其中video元素的创建对于用户使用的影响较小,方便后续的业务流程中有声视频自动播放。
技术特征:
1.一种移动端网页视频自动播放方法,其特征在于,所述方法包括:
2.根据权利要求1所述的移动端网页视频自动播放方法,其特征在于,所述响应于用户自动播放请求,获取用例视频用于测试播放环境包括:
3.根据权利要求1所述的移动端网页视频自动播放方法,其特征在于,所述根据所述点击事件的信息,创建video元素进行保存包括:
4.根据权利要求3所述的移动端网页视频自动播放方法,其特征在于,所述通过api接口引用所述body元素创建一个html文本内的video元素包括:
5.根据权利要求4所述的移动端网页视频自动播放方法,其特征在于,所述在所述点击事件内,调用document.createelement命令在所述body元素中创建一个htmlvideo元素包括:
6.根据权利要求1所述的移动端网页视频自动播放方法,其特征在于,所述创建video元素进行保存包括:
7.根据权利要求1所述的移动端网页视频自动播放方法,其特征在于,所述video元素表示为播放环境下满足用户已与域进行交互的浏览器规则,所述浏览器允许用户进行交互后自动播放视频,所述交互方式包括单击和多次点击。
8.一种移动端网页视频自动播放系统,其特征在于,所述系统包括:
9.一种移动端网页视频自动播放设备,其特征在于,包括:
10.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质存储有计算机可执行指令,所述计算机可执行指令用于使计算机执行如权利要求1至7任一项所述的移动端网页视频自动播放方法。
技术总结
本发明提出了一种移动端网页视频自动播放方法、系统、设备及介质,方法包括:响应于用户自动播放请求,获取用例视频用于测试播放环境;收集用户页面点击事件,当点击事件满足自动播放视频的触发条件时,确定所述点击事件的信息;根据所述点击事件的信息,创建video元素进行保存;响应于用户点击事件,根据播放视频的业务请求调用所述video元素触发视频播放操作。本发明通过收集用户的点击事件获得浏览器允许用户已与域进行交互规则的video元素,解决了移动端视频自动播放受到规则限制和兼容性的问题。
技术研发人员:周展鸿,白剑,黄海亮,梁瑛玮,张海林,鲁和平,李长杰,陈焕然,李乐,王浩,洪行健,冷冬,丁一
受保护的技术使用者:易方信息科技股份有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!