页面元素搜索显示方法及装置与流程

本申请涉及信息处理技术领域,尤指一种页面元素搜索显示方法及装置。
背景技术:
在目前的电子商务网站中,用户输入一个关键词,经搜索匹配后,在页面中显示商品展示信息时,页面展示结果中出现的商品展示信息很可能仅涉及某种商品的同一个品牌,甚至同一款或几款样式;导致展示的页面商品大量雷同,相似度极高,限制了其他有特色的商品的展示;如果用户恰好喜欢这一品牌或样式的可能性较小,也不能及时获取到其他商品的展示信息。如果返回给用户的商品展示信息中包含更多的品牌、更多的样式,则可以为用户提供更多样化的可选择的页面展示商品信息,这样用户喜欢页面展示商品中某一款商品的概率将大大提高,更容易提供满意的商品展示信息给用户。目前,在页面商品展示信息的搜索展示时,对单一条件的限制已有所应用。比如:为了能够在同一页面上展示出更多卖家的商品展示信息,页面商品展现时一般会限制一个页面中同一卖家的商品数量,从而防止某一个卖家的商品展示信息过多,而且他卖家的商品展示信息无法获得展示的机会,尤其是某些大卖家的商品展示信息过多,挤压其他小卖家的生存空间。同时在一些具有流行趋势的类目下,如女装,不同消费者对不同的款式具有不同的喜好,因此需要在一页中尽可能的展现尽量多的款式,以保证商品展示的多样性,进而提高成交的概率。也就是说,现有技术都是对于页面商品信息的搜索展示,一般是从一个维度(如卖家、款式)对商品展示信息打散并在页面上展示的,在其他维度上仍然会造成大量相似性的商品展示信息的堆砌出现,如查询关键词为手机,对同一卖家出现的商品数量做了限制,但可能搜索的结果出现的均为同一品牌、型号的手机;对女装类目的查询尽管做了款式合并,但有可能出现的均是同一卖家的商品,无法保证页面展示商品的多样性,也会导致用户体验以及成交的效果较差,用户通常需要通过翻页或重新输入关键词进行检索,以寻找满足需求的商品信息,这不但增加了服务器的访问负担,而且占用了大量的网络带宽。
技术实现要素:
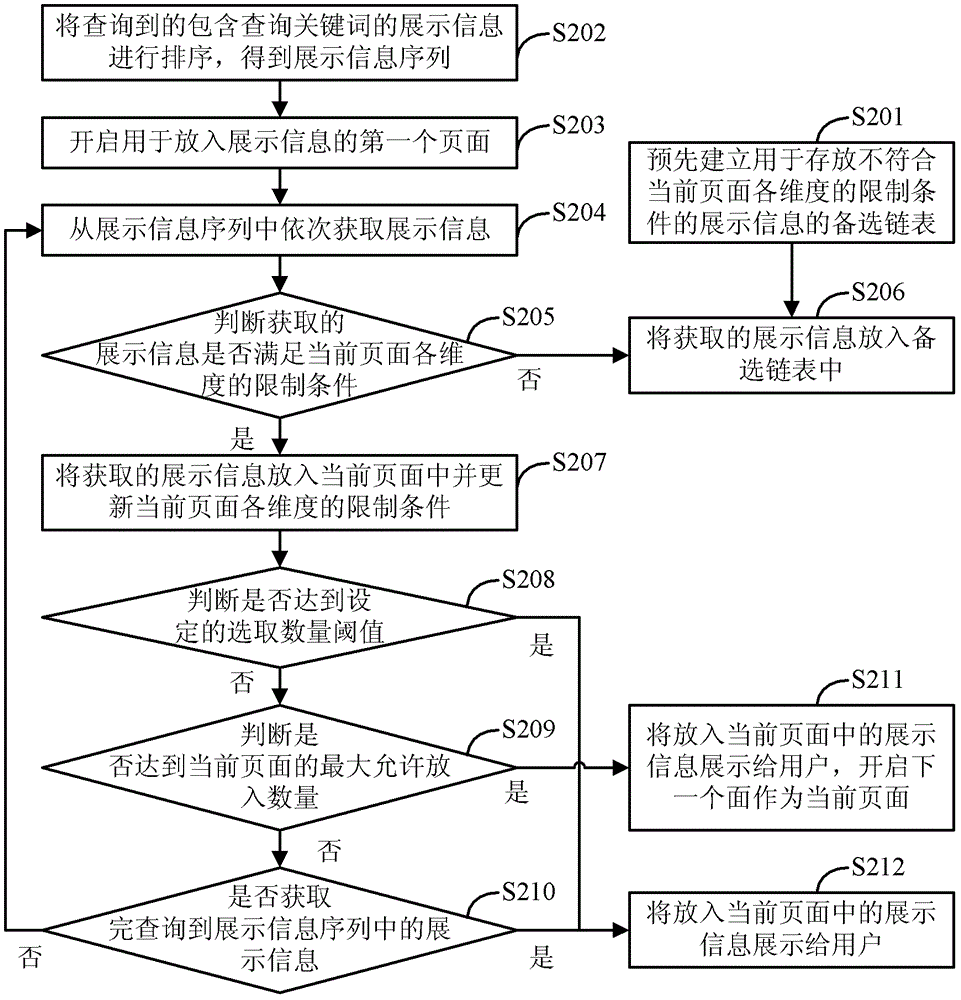
本申请实施例提供一种页面元素搜索显示方法及装置,用以解决现有技术中页面元素搜索显示时存在的页面中相似的展示信息堆砌出现,不能保证展示信息多样化,而导致的服务器的访问负担重及网络带宽浪费的问题。一种页面元素搜索显示方法,包括:从查询到展示信息序列中依次获取展示信息,针对获取的展示信息,执行下列步骤:判断所述展示信息是否满足当前页面各维度的限制条件,当不满足时,将获取的展示信息放入备选链表中;当满足时,将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件;所述备选链表用于暂存不符合当前页面各维度的限制条件的展示信息;将放入当前页面中的展示信息展示给用户。一种页面元素搜索显示装置,包括:信息获取模块,用于从查询到展示信息序列中依次获取展示信息,将获取的展示信息提供给判断模块;搜索判断模块,用于判断所述展示信息是否满足当前页面各维度的限制条件,当不满足时,将获取的展示信息放入备选链表中;当满足时,将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件;所述备选链表用于暂存不符合当前页面各维度的限制条件的展示信息;信息展示模块,用于将放入当前页面中的展示信息展示给用户。本申请有益效果如下:本申请实施例提供的页面元素搜索显示方法及装置,从查询到展示信息序列中依次获取展示信息,判断获取的展示信息是否满足当前页面各维度的限制条件,当不满足时,将获取的展示信息放入用于暂存不符合当前页面各维度的限制条件的展示信息的备选链表中;当满足时,将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件;将放入当前页面中的展示信息展示给用户,在向页面中放入展示信息时,考虑多维度的限制条件,在多维度的限制条件均符合时,才放入页面中,放入后更新各维度的限制条件,使得在选择下一个商品时仍然考滤到多维度的限制条件,保证每个页面中放入的展示信息的多样性,不会出现都是同一类型、同一卖家的展示信息大量展示的问题,这降低了服务器的访问负担,节省了网络带宽。附图说明此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:图1为本申请实施例一中页面元素搜索显示方法的流程图;图2为本申请实施例二中第一个页面的页面元素搜索显示流程图;图3为本申请实施例二中非第一个页面的页面元素搜索显示流程图;图4为本申请实施例中页面元素搜索显示装置的结构示意图。具体实施方式为了使本申请所要解决的技术问题、技术方案及有益效果更加清楚、明白,以下结合附图和实施例,对本申请进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本申请,并不用于限定本申请。为了解决现有技术中页面元素搜索显示时,存在的无法保证页面展示信息的多样性的问题,本申请实施例提供一种页面元素搜索匹配方法,该方法可以由一个页面元素搜索匹配系统实现,该系统包括搜索显示服务器等网络侧设备和客户端,网络侧设备中设置页面元素搜索匹配装置,用于实现根据用户通过客户端输入的查询关键词,搜索匹配展示信息,并根据页面各维度的限制条件确定放入页面中的展示信息,以保证页面中展示信息的多样性,防止如同一品牌、同一卖家、同一地域、同一款式(型号、颜色等)的展示信息大量堆砌,类似度高、重复性高等现象,以降低服务器的访问负担,节省网络带宽。下面通过具体的实施例进行详细说明。实施例一:本申请实施例一提供的页面元素搜索匹配方法,其流程如图1所示,包括如下步骤:步骤S11:从查询到展示信息序列中依次获取展示信息,针对获取的展示信息,执行下列步骤:从查询到展示信息序列中依次获取展示信息之前,接收用户输入的查询关键词,将查询到的包含查询关键词的展示信息按设定的排序逻辑进行排序,得到展示信息序列;以及建立用于存放不符合当前页面各维度的限制条件的展示信息的备选链表。用户输入查询关键词,搜索引擎按照设定的排序逻辑对商品排序,例如,可以根据展示信息之间的相关性排序,也可以根据价格、销量等排序,从排序后得到的展示信息序列中最前面的商品开始遍历,检查每一个商品是否满足当前页各个维度的限制条件。步骤S12:判断获取的展示信息是否满足当前页面各维度的限制条件。预先设置每个页面的至少两个维度的限制条件,所述维度包括卖家、品牌、款式、型号、颜色、地域等。例如:可以通过查询语句指定页面展示信息中,一个卖家的商品的展示信息出现的最大个数(MAX_SELLER),一个的款式的商品的展示信息出现的最大个数(MAX_STYLE),则“卖家”这个维度的限制条件就是指每个卖家可以在当前页放入的商品的展示信息数量,这里为MAX_SELLER;“款式”这个维度的限制条件就是指每个款式的商品的展示信息可以在当前页放入的数量,这里为MAX_STYLE-style。假设该页面已经放入的商品的展示信息中A卖家的商品展示信息数量为sell个,B款式的商品展示信息的数量为style个;“卖家”这个维度的限制条件就是指A卖家还可以在当前页放入的商品展示信息的数量,此时变为MAX_SELLER-sell;“款式”这个维度的限制条件就是指B款式的商品的展示信息还可以在当前页放入的数量,这里为MAX_STYLE-style。当获取到一个展示信息时,判断该展示信息放入当前页面后,当前页面各维度的限制条件是否变为负值,若没有变为负值,则认为该展示信息满足当前页面的各维度的限制条件;如果有任何一个维度的限制条件变为负值,则说明该维度已经饱和,不能再放入包含这一维度的信息的展示信息,即则认为该展示信息不满足当前页面的各维度的限制条件。若是,执行步骤S13,否则执行步骤S14。步骤S13:将获取的展示信息放入备选链表中。当不满足时,可以将获取的展示信息暂存在备选链表,供后续选择使用。备选链表是预先建立的用于暂存不符合当前页面各维度的限制条件的展示信息一个链表。当某件商品的展示信息尝试放入当前页面失败时,即不满足维度的限制条件时,该商品的展示信息临时放入的一个链表即备选链表中;当当前页面商品展示信息放入结束,所有维度的限制条件恢复初始值,开始下一页面时,首先从备选链表里面选择商品展示信息,这些商品展示信息理应排在展示信息序列的最前面,只是由于上一页面的维度限制条件不满足而放入备选链表,当限制条件恢复的时候,自然优先选择备选链表中的商品展示信息。步骤S14:将获取的展示信息放入当前页面中,更新当前页面各维度的限制条件。当获取的展示信息满足当前页面各维度的限制条件时,例如:卖家和款式的限制条件,在放入该展示信息后均不为负值,则可以讲展示信息放入当前页面并相应更新卖家和款式这两个维度的限制条件,将其限制条件所限制的数量减1。步骤S15:将放入当前页面中的展示信息展示给用户。通过上述方式筛选后,放入当前页面的展示信息将能够达到多样化的效果。例如,同一卖家的商品展示信息的数量不会过多,同一款式的商品展示信息的熟练也不会过多,当限制了其它维度时,其它各维度的商品展示信息在当前页面中都会得到体现,从而达到展示信息多样化的目的,避免某一种商品展示信息在当前页面过渡集中。针对每个需要放入展示信息的当前页面都执行上述过程,从而过滤筛选放入当前页面的展示信息,若当前页面对放入的展示信息没有数量限制,也没有预先设定一共需要选取的展示信息的总数量,则直至获取完查询到展示信息序列中所有展示信息为止。若当前页面对放入的展示信息没有数量限制,则需要进一步判断放入当前页面的展示信息是否已经达到限制的数量,当达到时开启下一个页面;如果对要获取的展示信息的总数量有设定,则也需要判断已选取的展示信息的数量是否已经满足要求。下面实施例二的实现流程具体描述了上述对要获取的展示信息的总数量有要求以及每个页面有数量限制的情况。实施例二:本申请实施例二提供的页面元素搜索匹配方法,针对第一个页面和非第一个页面的展示信息选取流程分别进行描述,其中,第一个页面的展示信息选取流程如图2所示,包括如下步骤:步骤S201:预先建立用于存放不符合当前页面各维度的限制条件的展示信息的备选链表。该步骤为预处理步骤,供后续暂存确定出的不符合当前页面各维度的限制条件的展示信息。该步骤不限于在步骤S202之前执行,只要在需要用到备选链表之前完成备选链表的建立即可。备选链表可采用其他数据结构实现,如堆、栈、队列、数组,遍历展示信息队列不满足当前页面各维度的限制条件的时候,可生成一个新的链表用来存储无法放入当前页面的商品,该链表即为备选链表。步骤S202:接收用户输入的查询关键词,将查询到的包含查询关键词的展示信息按设定的排序逻辑进行排序,得到展示信息序列。步骤S203:开启用于放入展示信息的第一个页面。当页面对放入的展示信息数量没有限制时,可以在一个页面中展示多有的展示信息,当有限制时,则需要分页展示。步骤S204:从查询到展示信息序列中依次获取展示信息。步骤S205:判断获取的展示信息是否满足当前页面各维度的限制条件。若是,执行步骤S206,否则执行步骤S207。步骤S206:将获取的展示信息放入备选链表中。当不满足时,将获取的展示信息暂存在备选链表中,供下一个页面选取展示信息时使用。步骤S207:将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件。当满足时,将展示信息放入当前页面中,并根据展示信息各维度的属性信息,更新当前页面各维度的限制条件。步骤S208:判断已选取的展示信息的数量是否达到设定的选取数量阈值。将获取的展示信息放入当前页面中之后,判断将获取的展示信息放入当前页面后,已选取的展示信息的数量是否达到设定的选取数量阈值;若是,执行步骤S212;否则执行步骤S209。该步骤针对要获取的展示信息的总数量有设定,根据设定的选取数量阈值判断已选取的商品展示信息的数量是否满足了查询要求,是的话则可以结束遍历,展示获取并放入页面中的商品展示信息给用户,在不满足时再继续执行下边的过程,继续遍历查询到展示信息序列中的展示信息。步骤S209:判断放入当前页面的展示信息数量是否达到当前页面的最大允许放入数量。当判断为是时,执行步骤S210;否则执行步骤S211。该步骤针对每个页面的最大允许放入数量有设定,根据设定的当前页面的最大允许放入数量,判断已选取的商品展示信息的数量是否满足了当前页面的限制要求,如果满足则说明该页面的展示信息选取完毕,需要开启下一页并展示获取并放入当前页面中的商品展示信息给用户,在不满足时再继续遍历查询到展示信息序列中的展示信息。需要说明的是,若只限制了要获取的展示信息的总数量,而没有限定每个页面的最大允许放入数量,则在执行完步骤S208并判断为否是,不执行步骤S209,而是直接转到执行步骤S210。步骤S210:是否获取完查询到展示信息序列中的展示信息。若是,执行步骤S212;否则,返回继续执行步骤S204,即继续从查询到展示信息序列中依次获取展示信息。当没有获取到足够的商品展示信息时,即获取的商品展示信息没达到设定的展示信息的总数量,或当前页面没有放满,但展示信息序列中已经没有展示信息了,也需要结束流程,并向用户展示放入页面中的展示信息。步骤S211:将放入当前页面中的展示信息展示给用户,开启下一个面作为当前页面。当一个页面放满后,还没有达到展示信息的选取数量要求,则继续往下一个页面中放入展示信息。开启下一个页面是初始化各维度的限制条件,将各维度的限制条件恢复为初始值。在开启下一个页面之前,可以将放入当前页面中的展示信息展示给用户,也可以在所有页面中放入的展示信息都选取完毕后在一起展示给用户。步骤S212:将放入当前页面中的展示信息展示给用户。由于已经达到选取数量要求或已经没有商品信息可选,因此不需要再开启下一页。开启下一个页面后的处理流程如图3所示,包括如下步骤:步骤S230:从备选链表中依次获取展示信息。针对获取的展示信息,执行下列步骤。也就是说,针对非第一个页面,从查询到展示信息序列中依次获取展示信息之前,先从备选链表中依次获取展示信息。由于备选链表中是上一个页面选取时不符合各维度设定条件暂存下来的,其在展示信息序列中排序相对当前展示信息序列中剩余的展示信息靠前,因此,在开启一个新页面时,若备选链表中有展示信息,优先遍历备选列表中的展示信息。步骤S231:判断获取的展示信息是否满足当前页面各个维度的限制条件,当不满足时,执行步骤S232;当满足时,执行步骤S233。步骤S232:将获取的展示信息留在备选链表中。对于不满足当前页面限制条件的展示信息,留在备选列表中。步骤S233:将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件。对于满足当前页面限制条件的展示信息放入当前页面中,并根据放入页面中的展示信息各维度的属性信息,更新当前页面各维度的限制条件。步骤S234:判断已选取的展示信息的数量是否达到设定的选取数量阈值。将获取的展示信息放入当前页面中之后,判断将获取的展示信息放入当前页面后,已选取的展示信息的数量是否达到设定的选取数量阈值;若是,执行步骤S249;否则执行步骤S235。具体参见步骤S208。步骤S235:判断放入当前页面的展示信息数量是否达到当前页面的最大允许放入数量。当判断为是时,执行步骤S236;否则执行步骤S237。具体参见步骤S209。需要说明的是,若只限制了要获取的展示信息的总数量,而没有限定每个页面的最大允许放入数量,则在执行完步骤S234并判断为否是,不执行步骤S235,而是直接转到执行步骤S237。步骤S236:将放入当前页面中的展示信息展示给用户,开启下一个面作为当前页面。步骤S237:是否获取完备选链表中的展示信息。若是,执行步骤S238;否则返回继续执行步骤S230,继续从备选链表中获取展示信息。直至获取完备选链表中的展示信息后,执行从查询到的展示信息序列中依次获取展示信息的步骤。步骤S238:从查询到展示信息序列中依次获取展示信息。遍历完备选链表中的展示信息后,继续便利展示信息序列中的展示信息。步骤S239:判断获取的展示信息是否满足当前页面各维度的限制条件。若是,执行步骤S241,否则执行步骤S240。步骤S240:将获取的展示信息放入备选链表中。当不满足时,将获取的展示信息暂存在备选链表中,供下一个页面选取展示信息时使用。步骤S241:将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件。当满足时,将展示信息放入当前页面中,并根据展示信息各维度的属性信息,更新各维度的限制条件。步骤S242:判断已选取的展示信息的数量是否达到设定的选取数量阈值。将获取的展示信息放入当前页面中之后,判断将获取的展示信息放入当前页面后,已选取的展示信息的数量是否达到设定的选取数量阈值;若是,执行步骤S249;否则执行步骤S243。步骤S243:判断放入当前页面的展示信息数量是否达到当前页面的最大允许放入数量。当判断为是时,执行步骤S244;否则执行步骤S245。需要说明的是,若只限制了要获取的展示信息的总数量,而没有限定每个页面的最大允许放入数量,则在执行完步骤S242并判断为否时,不执行步骤、S243,而是直接转到执行步骤S245。步骤S244:将放入当前页面中的展示信息展示给用户,开启下一个面作为当前页面。步骤S245:是否获取完查询到展示信息序列中的展示信息。若是,执行步骤S246;否则,返回继续执行步骤S238,继续从查询到展示信息序列中依次获取展示信息。步骤S246:判断已选取的展示信息的数量是否达到设定的选取数量阈值。该步骤判断遍历完备选链表和展示信息序列中的展示信息后,是否达到了要获取的展示信息的总数量即选取数量阈值,若是,则结束选取,向用户展示选取的展示信息;否则,可以考虑将备选链表中未被选中的展示信息添加到页面中。若是,执行步骤S249,否则执行步骤S247。步骤S247:判断备选链表中是否有暂存的展示信息。若是,执行步骤S248,否则,执行步骤S249。步骤S248:从备选链表中获取展示信息放入当前页面中,直至设定的达到选取数量阈值。即在展示信息数量没有选取够的情况下,若备选链表中尚有未被选中的展示信息,虽然其不符合当前页面各维度的限制条件,但依然可以将其放入页面中展示给用户。较佳的,此时,可将这些展示信息放在之前以选中的展示信息的后面。步骤S249:将放入当前页面中的展示信息展示给用户。由于备选链表中存放的是不符合上一个页面限制条件的展示信息,这些展示信息查询到的展示信息序列中的排序还是比较靠前的,因此,在备选链表中有展示信息时,优先获取备选链表中的展示信息。也就是说,在从查询到展示信息序列中依次获取展示信息之前,先从从备选链表中依次获取展示信息,针对获取的展示信息,判断展示信息是否满足当前页面各个维度的限制条件,当不满足时,将获取的展示信息留在备选链表中;当满足时,将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件;直至获取完备选链表中的展示信息后,执行从查询到的展示信息序列中依次获取展示信息的步骤。将获取的展示信息放入当前页面中之后,还包括:判断将获取的展示信息放入当前页面后,已选取的展示信息的数量是否达到设定的选取数量阈值;当判断为是时,将放入当前页面中的展示信息展示给用户;否则,继续从查询到展示信息序列中依次获取展示信息。获取完查询到展示信息序列中的展示信息之后,若已选取的展示信息的数量未达到设定的选取数量阈值时,还包括:判断备选链表中是否有暂存的不符合当前页面各维度的限制条件的展示信息,若是,依次从备选链表中获取暂存的展示信息放入当前页面中,直至达到所述选取数量阈值。将获取的展示信息放入当前页面中之后,还包括:判断放入当前页面的展示信息数量是否达到当前页面的最大允许放入数量,当判断为是时,开启下一个面作为当前页面;否则,继续从查询到展示信息序列中依次获取展示信息。基于统一申请构思,本申请实施例还提供一种页面元素搜索显示装置,该装置可以设置在搜索显示服务器等网络侧设备中,如图4所示,该装置包括:信息获取模块10、搜索判断模块20和信息展示模块30。信息获取模块10,用于从查询到展示信息序列中依次获取展示信息,将获取的展示信息提供给搜索判断模块20。搜索判断模块20,用于判断所述展示信息是否满足当前页面各维度的限制条件,当不满足时,将获取的展示信息放入备选链表中;当满足时,将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件;其中,备选链表用于暂存不符合当前页面各维度的限制条件的展示信息。信息展示模块30,用于将放入当前页面中的展示信息展示给用户。优选的,上述信息获取模块10,还用于:从查询到展示信息序列中依次获取展示信息之前,从备选链表中依次获取展示信息,将获取的展示信息提供给搜索判断模块20;直至获取完备选链表中的展示信息后,执行从查询到的展示信息序列中依次获取展示信息的步骤。相应的,搜索搜索判断模块20判断从备选链表中获取的展示信息是否满足当前页面各个维度的限制条件,当不满足时,将获取的展示信息留在备选链表中;当满足时,将获取的展示信息放入当前页面中并更新当前页面各维度的限制条件。优选的,上述页面元素搜索显示装置,还包括:预处理模块40,用于接收用户输入的查询关键词,将查询到的包含查询关键词的展示信息按设定的排序逻辑进行排序,得到展示信息序列;以及建立用于存放不符合当前页面各维度的限制条件的展示信息的备选链表。优选的,上述页面元素搜索显示装置,还包括:搜索控制模块50,用于搜索判断模块20将获取的展示信息放入当前页面中之后,判断将获取的展示信息放入当前页面后,已选取的展示信息的数量是否达到设定的选取数量阈值;当判断为是时,将放入当前页面中的展示信息展示给用户;否则通知信息获取模块10继续从查询到展示信息序列中依次获取展示信息。上述搜索控制模块50,还用于信息获取模块10获取完查询到展示信息序列中的展示信息之后,若已选取的展示信息的数量未达到设定的选取数量阈值时,判断备选链表中是否有暂存的不符合当前页面各维度的限制条件的展示信息,若是,依次从备选链表中获取暂存的展示信息放入当前页面中,直至达到选取数量阈值。上述搜索控制模块50,还用于搜索判断模块10将获取的展示信息放入当前页面中之后,判断放入当前页面的展示信息数量是否达到当前页面的最大允许放入数量,当判断为是时,开启下一个面作为当前页面,否则通知信息获取模块10继续从查询到展示信息序列中依次获取展示信息。上述方法在选择页面展示信息时,从多个维度进行打散,例如:卖家、品牌、款式、型号、颜色、地域等,对同一页面中出现的商品展示信息通过多个维度的限制条件过滤选择,以最大限度的为用户提供差异性的展示信息,改善信息展示的多样化程度,提高展示商品展示信息的多样性;可以为不愿多花时间去选择品牌,经常变换商品品种的用户提供较多样化的展示信息,以满足其选购需求,改进用户体验和提高成交率。显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1