一种列表页面更新方法和装置与流程

本申请涉及网络技术,特别涉及一种列表页面更新方法和装置。
背景技术:
移动设备上的客户端应用在显示页面时,可以显示为列表页面,例如,在智能手机(Andriod或ios操作系统)上使用的支付客户端,在显示账单页面时可以采用listview(列表模式)类型的页面,这种类型的页面可以称为移动设备上的列表页面。当用户对列表页面中的其中一条记录项进行操作,使得该记录项的状态发生变化时,列表页面的显示也会进行更新。
相关技术中,为了实现对列表页面的更新,客户端将重新向服务端请求列表页面的信息,服务端也会将列表页面的全部信息重新传输至客户端加载,但是这样会造成资源浪费,比如,仅更新了列表页面的其中一条记录项却要重新加载所有记录项;并且,在客户端重新加载和显示列表页面后,上述被操作的记录项有可能并没有显示在第一屏,而是被排序在第二屏或以下,也不方便用户查看被操作记录项的更新状态,用户还要翻页查找。
技术实现要素:
有鉴于此,本申请提供一种列表页面更新方法和装置,以减少页面更新资源的浪费,并且方便用户查看更新内容。
具体地,本申请是通过如下技术方案实现的:
第一方面,提供一种列表页面更新方法,包括:
在接收到对于目标记录项的操作请求时,获取并存储所述目标记录项所在的当前列表页面的页面信息;
在接收到由操作目标记录项返回至列表页面的显示请求时,根据所述页面信息显示存储的所述当前列表页面,并且当前列表页面中包括更新后的所述目标记录项。
第二方面,提供一种列表页面更新装置,包括:
信息记录模块,用于在接收到对于目标记录项的操作请求时,获取并存储所述目标记录项所在的当前列表页面的页面信息;
页面更新模块,用于在接收到由操作目标记录项返回至列表页面的显示请求时,根据所述页面信息显示存储的所述当前列表页面,并且当前列表页面中包括更新后的所述目标记录项。
本申请提供的列表页面更新方法和装置,通过在操作记录项返回列表页面时,只更新页面中被操作的目标记录项,相对于传统方式中的对列表页面整体进行更新的方式,减少了页面更新资源的浪费。
附图说明
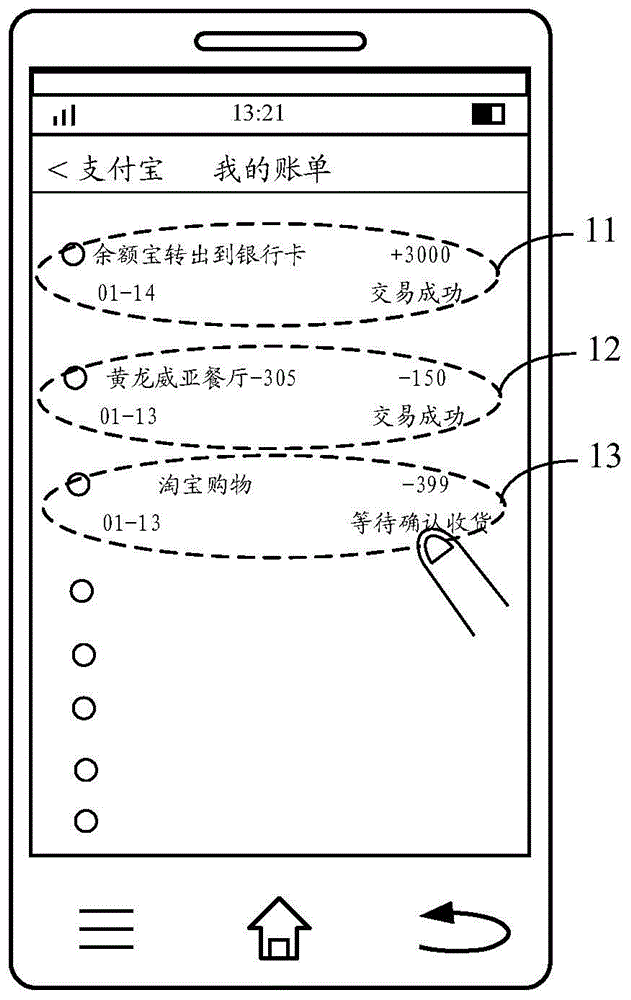
图1是本申请一示例性实施例示出的一种列表页面显示示意图;
图2是本申请一示例性实施例示出的一种列表页面更新方法的流程图;
图3是本申请一示例性实施例示出的操作状态示意图;
图4是本申请一示例性实施例示出的客户端处理示意图;
图5是本申请一示例性实施例示出的更新后的列表页面显示示意图;
图6是本申请一示例性实施例示出的客户端比较信息示意图;
图7是本申请一示例性实施例示出的一种列表页面更新装置示意图;
图8是本申请一示例性实施例示出的另一种列表页面更新装置示意图;
图9是本申请一示例性实施例示出的又一种列表页面更新装置示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
本申请实施例提供的列表页面更新方法,可以应用于移动设备上的列表页面的更新,例如是ios或者Andriod系统中的listview类型的页面,图1示例了一种列表页面的例子,在智能手机上的支付客户端,账单信息的显示即可以采用列表页面的形式显示给用户。
如图1所示,在列表页面中可以包括多条记录项,例如,记录项11显示:用户在1月14日进行了余额宝转出到银行卡的操作,转账金额为3000,当前状态为交易成功;这里的操作时间(1月14日)、操作信息(余额宝转出到银行卡)、操作金额(3000)以及操作状态(交易成功)等都可以称为显示的“记录项信息”。又例如,记录项12中的记录项信息包括:1月13日在黄龙威亚餐厅305房间消费支出150,状态为交易成功。其他记录项不再详述。
此外,在“我的账单”中例如可以包括共30条记录项,而在图1中示例的页面中只显示了8条记录项,本实施例中,可以将该8条记录项所在的当前显示屏称为“当前列表页面”,是“我的账单”列表页面(共30条记录项)中的其中一部分。当用户对其中一条记录项进行操作时,将触发列表页面的更新,比如,图1中示例的记录项13中的状态仍为“等待确认收货”,用户可以点击该记录项13,去执行对该记录项的确认收货的操作,操作完成后该记录项13的状态将变更为“交易成功”。这种记录项的更新将触发记录项所在的列表页面的更新,本实施例的列表页面更新方法将用于说明在上述情况下,如何更新列表页面,该更新方法可以由客户端执行,比如图1示例的支付客户端。
图2示例了本实施例的列表页面更新方法的流程,可以包括:
201、在接收到对于目标记录项的操作请求时,获取并存储所述目标记录项所在的当前列表页面的页面信息;
202、在接收到由操作目标记录项返回至列表页面的显示请求时,根据所述页面信息显示存储的所述当前列表页面,当前列表页面中包括更新后的目标记录项。
以图1中示例的记录项13的状态改变为例,用户将对该记录项13进行操作以完成确认收货。在步骤201中,用户点击记录项13,该记录项13可以称为“目标记录项”,目标记录项用于表示被用户操作的记录项。此时支付客户端将接收到对于该目标记录项的操作请求,这个操作请求是由用户点击选择记录项13触发的,表示用户要请求对该记录项进行操作。
客户端据此将向服务器(例如,支付宝服务器)发送记录项操作请求,请求服务器反馈目标记录项对应的记录项详情页面,比如图3中所示例的“账单详情”页面,该页面是服务器传输至客户端,并由客户端显示给用户。用户可以点击“确认收货”,客户端向服务器反馈确认收货信息,服务器对记录项的状态进行更改后,再次反馈给客户端显示最新状态“交易成功”,如图3示例。上述对于记录项状态更新过程中的客户端与服务器的交互,可以使用常规技术,不再详述,只是在该过程中客户端可以接收到服务器反馈的对于目标记录项的更新状态信息,比如上述的记录项13的状态变更为“交易成功”。
本实施例中,在用户对一条记录项进行操作时,客户端在执行上述的记录项信息的更新交互之外,还将执行如下操作:在接收到对于目标记录项的操作请求时,还将获取并存储目标记录项所在的当前列表页面的页面信息。
结合图1的示例,当用户点击记录项13时,客户端将获取该记录项13所在的当前列表页面的页面信息,当前列表页面即为图1所示的智能手机上显示的列表页面,该列表页面上包括八条记录项,所述的页面信息包括:当前页面上包括哪几条记录项,比如包括第九条记录项至第十六条记录项(总共30条,列表中可以按照生成时间排序,本页面包括第9至16条),以及每条记录项的记录项信息(比如,操作时间、操作金额、操作状态等),有了这些信息就可以显示图1的列表页面。客户端将存储该页面信息,以备后续根据该页面信息重新显示该列表页面。
参见图4的示例,对于上述的当前列表页面的页面信息,也是服务器传输至客户端的,比如在用户执行图1的点击记录项操作之前,客户端就接收到该页面信息,并且将这些页面信息通过一种列表的方式(例如,listview控件)将信息显示成图1所示的列表界面形式。上述的本实施例中,例如可以是由负责显示页面信息的模块,记录下其所显示的记录项13所在的当前列表页面包括的各条记录项的记录项标识,比如,记录项11的标识是a1,记录项13的标识是a2(该标识可以是客户端和服务器都知道的统一记录项标识,服务器端存储记录项信息时也用该标识来唯一表示记录项);并且,负责显示页面信息的模块可以获取在哪个当前列表页面用户操作了其中的记录项,则通知接收页面信息的模块存储该当前列表页面的页面信息,比如是将页面中包括的各条记录项的记录项信息存储在缓存中。
在202中,客户端还会接收到由操作目标记录项返回至列表页面的显示请求,比如图3中示例的,当用户操作记录项进行确认收货,完成交易之后,记录项的状态已经变更为“交易成功”,此时用户可以点击该记录项详情页面顶部的“返回”选项,点击该返回项就表示用户要返回至最初的列表页面(即进入该记录项详情时所在的图1示例的列表页面)。客户端据此将根据在201中存储的列表页面的页面信息,显示图1示例的当前列表页面,比如包括第九条记录项至第十六条记录项的记录项信息。
如图5的示例,在返回显示的列表页面中,记录项13的记录项信息中,状态已经由图1中的“等待确认收货”变更为“交易成功”,其他记录项未做改变。其中,对于记录项13的状态更新,如下列举两种可选的目标记录项13的更新方式,可以是按照如下方式进行:
在一个例子中,在201中存储目标记录项所在的当前列表页面的页面信息时,客户端在存储该当前列表页面中各条记录项的记录项信息之外,还可以对用户操作的目标记录项进行标记,该标记指的是设置“被操作标识”,比如,被操作标识可以为“01”(仅为举例,实际实施中可以灵活设定),设置了被操作标识的记录项,表示用户对该记录项进行操作。
如图6所示,客户端存储了图1中所示的当前列表页面的页面信息,其中的记录项13的记录项信息中,状态信息为“等待确认收货”,并且该记录项13已经被标记了被操作标识。在经过图3示例的用户确认收货的操作后,客户端还将接收到服务器传输的记录项13的最新状态信息“交易成功”,并且也已经将该状态页面显示给用户(如图3)。
本实施例中,客户端可以将服务器发送的上述被操作记录项的记录项信息,与存储的当前列表页面中被操作标识对应的目标记录项进行比较,判断目标记录项是否发生信息更新。具体的,比如,客户端可以查看存储的页面信息中,记录项标识为“a2”的记录项13被标记了被操作标识“01”,服务器传送的记录项信息的记录项标识也为“a2”,这两个记录项信息对应的是同一记录项,客户端比较两者的信息,发现记录项信息中的状态信息不同,一个是“等待确认收货”,另一个是“交易成功”,当然也可以存在其他不同的信息,比如操作时间。客户端据此可以确定目标记录项发生了信息更新,则可以将其记录项信息更新为服务器发送的记录项信息,在显示列表页面时,也根据该更新后的信息显示目标记录项。如图5示例,在这个列表页面中,与图1的列表页面比较,只有记录项13的信息发生了更新,其他记录项都未发生变化。
在另一个例子中,客户端还可以在接收到返回至列表页面的显示请求时,比如检测到用户点击了“返回”,此时,客户端可以向服务器发送信息获取请求,请求获取目标记录项例如记录项13的信息,该信息例如是该记录项13中的操作状态等。其中,客户端可以根据上述记录的被操作标识,获知在列表页面中操作了哪条记录项,设置了被操作标识的记录项,表示用户对该记录项进行了操作,客户端只向服务器请求被标记了被操作标识的记录项信息,其他的记录项由于用户并没有操作,信息不会更新所以可以不用再向服务器请求。基于上述,客户端可以在信息获取请求中携带被操作标识对应的目标记录项的记录项标识,以使得服务器了解客户端请求的是哪条记录项信息,并向客户端返回该记录项标识对应的记录项信息,客户端将该目标记录项信息显示在列表页面中。这种方式下,由于客户端由服务器获取的只有被用户操作的目标记录项信息,而不是列表页面的全部信息,因此也能够提高信息获取和页面更新的效率。
将本实施例的列表页面更新方法与传统方式中的列表页面更新比较如下:
一方面,在传统方式中,客户端在接收到返回列表页面的显示请求时(比如图3中用户点击“返回”),此时客户端将重新向服务器请求列表页面,服务器也将包括30条记录项的整个列表页面的页面信息都传输至客户端,客户端通过列表页面方式显示,即列表页面更新时每次都要重新传输页面信息;而本实施例中,客户端已经预先存储了目标记录项所在的列表页面的页面信息,当接收到返回显示请求时,可以不用向服务器请求,而是根据存储的页面信息仍然显示之前的列表页面即可,即使有部分记录项发生了信息更新,服务器也是仅向客户端传输该目标记录项的信息,不用将全部的记录项的信息都传输至客户端,从而减少了客户端与服务器之间的交互传输,减少了对网络资源的浪费,也可以加快列表页面的显示效率。或者,也可以是在接收到返回显示请求时,由客户端仅向服务器获取被操作的目标记录项信息,而不是获取全部的列表页面信息,从而也可以减少对网络资源的浪费,加快页面的显示效率。
另一方面,这种方式可以使得在返回至列表页面时,用户仍然能够看到自己之前操作的目标记录项,比如,图1中用户点击操作记录项13,在操作完成返回列表页面时,如图5所示,用户仍然能够看到记录项13,而且看到记录项13的变更后的信息(如,交易成功);而在传统方式中,如上所述的,客户端要重新加载整个列表页面,比如,用户操作的记录项13是整个列表页面(共30条记录项)中位于第二屏(用户滑动屏幕翻到第二屏才能看到,每一屏假设只能看到八条),而当客户端重新加载整个列表页面时,用户在返回列表页面后首先看到的是第一条至第八条记录项(即,又从头开始显示),用户需要手动翻页后才能看到操作过的记录项13,非常不方便。因此,本实施例的方式能够使得用户及时看到记录项的更新状态,方便用户查看更新。
此外,假设用户对目标记录项操作后,记录项的信息并没有发生更新,比如图6中,客户端比较服务器发送的记录项信息与存储的页面信息中被操作标识对应的记录项信息,发现两者相同,则表示经过操作后,可能记录信息并没有发生变化,则客户端可以仍然按照存储的页面信息显示列表页面。
为了实现上述的列表页面更新方法,本实施例还提供了一种列表页面更新装置,该装置设置在客户端。如图7所示,该装置可以包括:信息记录模块71和页面更新模块72;其中,
信息记录模块71,用于在接收到对于目标记录项的操作请求时,获取并存储所述目标记录项所在的当前列表页面的页面信息;
页面更新模块72,用于在接收到由操作目标记录项返回至列表页面的显示请求时,根据所述页面信息显示存储的所述当前列表页面,并且当前列表页面中包括更新后的所述目标记录项。
进一步的,所述当前列表页面的页面信息,包括:所述当前列表页面包括的各条记录项的记录项信息。
进一步的,信息记录模块71,具体用于获取所述目标记录项所在的当前列表页面的各条记录项的记录项标识,根据所述记录项标识,存储对应所述标识的记录项信息。
如图8所示,该装置还可以包括:记录标记模块73,用于在接收到对于目标记录项的操作请求时,将所述当前列表页面中包括的所述目标记录项,设置被操作标识。
此外,页面更新模块72可以包括:比较单元721和更新单元722;其中,
比较单元721,用于将服务器发送的目标记录项的记录项信息,与存储的当前列表页面中被操作标识对应的目标记录项进行比较,判断目标记录项是否发生信息更新;
更新单元722,用于在目标记录项发生信息更新时,将当前列表页面中被操作标识对应的目标记录项更新为服务器发送的目标记录项的记录项信息。
如图9所示,在另一个例子中,该装置的页面更新模块72还可以包括:信息请求单元723和信息显示单元724;其中,
信息请求单元723,用于向服务器发送用于请求获取目标记录项信息的信息获取请求,所述信息获取请求中包括所述被操作标识对应的目标记录项的记录项标识;
信息显示单元724,用于接收所述服务器根据所述记录项标识返回的目标记录项信息,并将所述目标记录项信息显示在所述当前列表页面中。
上述装置的各个模块的具体工作原理,可以结合参见方法实施例,不再详述。通过在客户端设置该列表页面更新装置,使得在列表页面更新时减少了网络资源的浪费,节省成本,并且方便了用户对更新内容的查看。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!