一种界面显示处理方法、装置及设备与流程

本发明涉及移动互联网技术领域,具体涉及一种界面显示处理方法、装置及设备。
背景技术:
目前,随着智能移动终端技术的不断发展,用户愈加喜欢使用移动终端浏览各种网页内容,例如新闻、视频、图片等。移动终端一般通过各种浏览器显示各种网页内容。
相关的浏览器显示网页内容的页面,例如显示新闻资讯时,有一种方式是采用常见的瀑布流的方式展现内容,这些内容可以简称为信息流。由于终端屏幕的限制,这些信息流一般是部分内容显示在当前界面,部分内容未显示,如果检测到用户滑动屏幕,再将未显示的内容显示在当前界面。
但是,一般浏览器的显示界面中,显示的内容可能比较多,例如既有新闻资讯内容,又有导航栏和搜索入口等,因此对于这些不同功能的显示内容,在检测到用户使用手势操作浏览器界面时,需要提供一种处理方法使得能根据手势操作实现界面显示的自然过渡切换。
技术实现要素:
为解决上述技术问题,本发明提供一种界面显示处理方法、装置及设备,能根据手势操作实现界面显示的自然过渡切换。
根据本发明的一个方面,提供一种界面显示处理方法,包括:
检测当前界面的手势操作,所述当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域;
在所述手势操作符合预定手势时,切换进入包含所述第一区域的 内容的新界面。
优选的,所述第一区域包含导航区域及内容区域或仅包含内容区域,其中,所述内容区域为信息流。
优选的,所述信息流包含多个频道内容的集合,且在当前界面呈现至少一个频道内容的集合。
优选的,所述新界面为信息流的首页。
优选的,在所述手势操作符合预定手势时,切换进入包含所述第一区域的内容的新界面包括:在所述手势操作符合预定手势且所述手势位于所述第一区域时,切换进入包含所述第一区域的内容的新界面。
优选的,所述手势操作为上滑手势或下拉手势;及,
所述切换进入包含所述第一区域的内容的新界面包括:切换进入包含所述第一区域的内容及新加入的第三区域的内容的新界面。
优选的,所述切换进入包含所述第一区域的内容及新加入的第三区域的内容的新界面包括:在所述手势操作为下拉手势时,切换进入包含所述第一区域后台刷新后的内容及新加入的第三区域的内容的新界面。
优选的,所述切换进入包含所述第一区域的内容及新加入的第三区域的内容的新界面包括:
在所述手势操作为上滑手势时,所述第一区域的内容跟随所述手势向上移动,与在顶部位置显示的新加入的第三区域的内容拼接形成新界面;或,
在所述手势操作为下拉手势时,所述第一区域的内容跟随所述手势向下移动同时进行后台刷新,再反弹向上移动,所述后台刷新后的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
优选的,所述第三区域为信息流的标题栏区域。
优选的,所述方法还包括:
当检测到所述上滑手势的移动距离大于或等于设定距离阈值,或所述上滑手势的移动速度大于或等于设定速度阈值时,所述第一区域的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界 面;或,
当检测到所述下拉手势释放后,所述第一区域的内容再反弹向上移动与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
优选的,所述在顶部位置显示的新加入的第三区域的内容是在顶部位置自上而下、自左向右或自右向左滑入显示。
优选的,所述在所述手势操作为上滑手势时,所述第一区域的内容跟随所述手势向上移动包括:在所述手势操作为上滑手势时,将所述第一区域截图后的截图内容跟随所述手势向上移动。
优选的,所述方法还包括:在所述将所述第一区域截图后的截图内容跟随所述手势向上移动时,所述第二区域的内容显示蒙版效果并被所述第一区域的内容和所述第三区域的内容覆盖。
优选的,在所述上滑手势的移动速度大于或等于设定速度阈值时,所述第一区域的内容与所述第三区域的内容拼接时显示反向回弹动画。
优选的,在所述第一区域的内容与所述第三区域的内容拼接时,在连接的边缘区域显示逐渐淡入的外阴影。
优选的,所述在所述手势操作为下拉手势时,所述第一区域的内容跟随所述手势向下移动同时进行后台刷新包括:
在所述手势操作为下拉手势时,所述第一区域的内容跟随所述手势向下移动,所述第二区域的内容逐渐消失并在所述第二区域的位置显示刷新提示,后台对第一区域的内容进行内容刷新。
优选的,所述第二区域的内容逐渐消失包括:将所述第二区域的下边缘向下进行拉伸变形,同时所述第二区域的内容逐渐消失。
优选的,所述将所述第二区域的下边缘向下进行拉伸变形包括:将所述第二区域的下边缘采用二次贝塞尔曲线方式向下进行拉伸变形。
优选的,所述第一区域的内容跟随所述手势向下移动包括:所述第一区域的内容跟随所述手势向下移动到设定距离阈值后停止移动。
优选的,所述切换进入包含所述第一区域的内容的新界面时还包 括:在新界面的工具栏区域中显示所述当前界面的工具栏的各个图标中的其中一个图标。
优选的,在检测到所进入的新界面的工具栏区域中的返回主页图标被触摸后,返回的主页中所述第一区域显示对应新界面显示频道的内容。
根据本发明的另一个方面,提供一种界面显示处理装置,包括:
检测模块,用于检测当前界面的手势操作,所述当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域;
切换模块,用于在所述检测模块检测到的所述手势操作符合预定手势时,切换进入包含所述第一区域的内容的新界面。
优选的,所述检测模块包括:
第一检测子模块,用于检测所述手势操作是否符合预定手势;
第二检测子模块,用于检测所述手势是否位于所述第一区域;
所述切换模块在所述第一检测子模块检测到所述手势操作符合预定手势,且所述第二检测子模块检测到所述手势位于所述第一区域时,切换进入包含所述第一区域的内容的新界面。
优选的,所述切换模块包括:
获知子模块,用于获知所述检测模块检测到的所述手势操作为上滑手势或下拉手势;
处理子模块,用于切换进入包含所述第一区域的内容及新加入的第三区域的内容的新界面。
优选的,所述切换模块还包括:
刷新子模块,用于对所述第一区域内容进行后台刷新;
所述处理子模块在所述获知子模块获知所述手势操作为下拉手势时,切换进入包含所述第一区域经所述刷新子模块后台刷新后的内容及新加入的第三区域的内容的新界面。
优选的,所述处理子模块包括:
第一处理模块,用于在所述获知子模块获知所述手势操作为上滑手势时,将所述第一区域的内容跟随所述手势向上移动,与在顶部位 置显示的新加入的第三区域的内容拼接形成新界面;或,
第二处理模块,用于在所述获知子模块获知所述手势操作为下拉手势时,将所述第一区域的内容跟随所述手势向下移动同时进行后台刷新,再反弹向上移动,将所述后台刷新后的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
优选的,所述第一处理模块在所述获知子模块获知所述检测模块检测到所述上滑手势的移动距离大于或等于设定距离阈值,或所述上滑手势的移动速度大于或等于设定速度阈值时,将所述第一区域的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面;或,
所述第二处理模块在所述获知子模块获知所述检测模块检测到所述下拉手势释放后,将所述第一区域的内容再反弹向上移动与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
优选的,所述第一处理模块在所述获知子模块获知所述手势操作为上滑手势时,将所述第一区域截图后的截图内容跟随所述手势向上移动。
优选的,所述第二处理模块在所述获知子模块获知在所述手势操作为下拉手势时,将所述第一区域的内容跟随所述手势向下移动,将所述第二区域的内容进行逐渐消失处理并在所述第二区域的位置显示刷新提示,由后台对第一区域的内容进行内容刷新。
优选的,所述切换模块还包括:
工具栏处理模块,用于在切换进入包含所述第一区域的内容的新界面时,在新界面的工具栏区域中显示所述当前界面的工具栏的各个图标中的其中一个图标;或,
在检测到所进入的新界面的工具栏区域中的返回主页图标被触摸后,在返回的主页中所述第一区域显示对应新界面显示频道的内容。
根据本发明的另一个方面,提供一种处理设备,包括:
存储器,用于存储程序,
处理器,用于执行所述存储器存储的以下程序:
检测当前界面的手势操作,所述当前界面预先划分为跟随手势移 动的第一区域和不随手势移动的第二区域;
在所述手势操作符合预定手势时,切换进入包含所述第一区域的内容的新界面。
可以发现,本发明实施例的技术方案,预先定义了各种不同手势操作对应的含义,当前界面也预先划分为跟随手势移动的第一区域和不随手势移动的第二区域,那么通过检测当前界面的手势操作,在所述手势操作符合预定手势时,就可以切换进入包含所述第一区域的内容的新界面,从而根据手势操作实现界面显示的自然过渡切换,提高用户使用体验。
附图说明
通过结合附图对本公开示例性实施方式进行更详细的描述,本公开的上述以及其它目的、特征和优势将变得更加明显,其中,在本公开示例性实施方式中,相同的参考标号通常代表相同部件。
图1是根据本发明的一个实施例的界面显示处理方法的示意性流程图;
图2是根据本发明的一个实施例的界面显示处理方法中上滑操作处理的示意性流程图;
图3是根据本发明的一个实施例的界面区域显示示意图;
图4是根据本发明的一个实施例的界面显示处理方法中上滑操作处理的截图及蒙版示意图;
图5是根据本发明的一个实施例的界面显示处理方法中下拉操作处理的示意性流程图;
图6是根据本发明的一个实施例的下拉操作处理的界面变化示意图;
图7是根据本发明的一个实施例的下拉操作处理的另一界面变化示意图;
图8是本发明的一种界面显示处理装置的示意性方框图;
图9是本发明的一种界面显示处理装置中的检测模块的一个示意 性方框图;
图10是本发明的一种界面显示处理装置中的切换模块的一个示意性方框图;
图11是本发明的一种处理设备的示意性方框图。
具体实施方式
下面将参照附图更详细地描述本公开的优选实施方式。虽然附图中显示了本公开的优选实施方式,然而应该理解,可以以各种形式实现本公开而不应被这里阐述的实施方式所限制。相反,提供这些实施方式是为了使本公开更加透彻和完整,并且能够将本公开的范围完整地传达给本领域的技术人员。
本发明提供一种界面显示处理方法,能根据手势操作实现界面显示的自然过渡切换。
图1是根据本发明的一个实施例的界面显示处理方法的示意性流程图。
如图1所示,包括:
步骤101、检测当前界面的手势操作,当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域。
本发明预先定义各种不同手势操作对应的含义,如上滑操作与下拉操作等,因此该步骤中将检测用户在当前界面的手势操作。另外,当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域。
步骤102、在手势操作符合预定手势时,切换进入包含第一区域的内容的新界面。
其中,第一区域可以包含导航区域及内容区域或仅包含内容区域,其中内容区域可以为信息流。
其中,信息流包含多个频道内容的集合,且在当前界面呈现至少一个频道内容的集合;新界面可以为信息流的首页。
其中,在手势操作符合预定手势时,切换进入包含第一区域的内 容的新界面包括:在手势操作符合预定手势且手势位于第一区域时,切换进入包含第一区域的内容的新界面。
其中,手势操作可以为上滑手势或下拉手势;及,切换进入包含第一区域的内容的新界面可以包括:切换进入包含第一区域的内容及新加入的第三区域的内容的新界面。
其中,在手势操作为上滑手势时,第一区域的内容跟随手势向上移动,与在顶部位置显示的新加入的第三区域的内容拼接形成新界面;或,在手势操作为下拉手势时,第一区域的内容跟随手势向下移动同时进行后台刷新,再反弹向上移动,后台刷新后的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
可以发现,本发明实施例的技术方案,预先定义了各种不同手势操作对应的含义,当前界面也预先划分为跟随手势移动的第一区域和不随手势移动的第二区域,那么通过检测当前界面的手势操作,在所述手势操作符合预定手势时,就可以切换进入包含所述第一区域的内容的新界面,从而根据手势操作实现界面显示的自然过渡切换,提高用户使用体验。
以下进一步更具体介绍本发明的技术方案。
图2是根据本发明的一个实施例的界面显示处理方法中上滑操作处理的示意性流程图。
如图2所示,包括:
步骤201、检测当前界面的手势操作。
其中,当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域。
其中,第一区域可以包含导航区域及内容区域或仅包含内容区域,其中内容区域可以为信息流。
其中,信息流可以包含多个频道内容的集合,且在当前界面呈现至少一个频道内容的集合,例如是信息流的体育、科技等频道的内容的集合。
步骤202、在手势操作为上滑手势时,将第一区域截图后的截图 内容跟随手势向上移动。
本发明的第一区域包含导航区域及内容区域或仅包含内容区域,其中,所述内容区域为信息流,也即资讯信息流。本发明利用截图方式对当前界面的第一区域内容进行截图操作,那么可以将第一区域截图后的截图内容跟随手势向上移动,可以保持当前界面作为底层不需变化。
本发明在手势上滑时是用截图跟随手势移动来替换真实的信息流内容的移动,使用户从视觉上感觉实现无缝移动切换。也就是说,跟随用户手势上滑的其实是截图的信息流内容,在截图下方是实际的当前界面。
步骤203、在顶部位置显示新加入的第三区域内容。
本发明的第三区域为信息流的标题栏区域。该步骤将标题栏区域内容在顶部位置显示。需说明的是,在顶部位置显示的新加入的第三区域的内容可以是在顶部位置自上而下、自左向右或自右向左滑入显示,或者不做滑入动作直接显示,根据需要可以在不同平台进行设置。例如可以在安卓平台设置为自上而下滑入,在IOS(苹果公司开发的移动操作系统)平台设置为直接显示等,本发明不加以限定。
也就是说,随着上滑手势的移动,当前界面的顶部位置可以自动下落一排标题栏内容,其中设置有不同的资讯频道名称,例如推荐、体育、科技等频道,标题栏内容可以是蓝色背景。需说明的是,此处只是以标题栏内容为蓝色背景举例说明,也可以是其他颜色背景。下落的蓝色背景的信息流的标题栏内容和自下而上移动的信息流的内容形成相互辉映的视觉效果,使得用户在感知上感觉在高于底层界面的层次上,由上下两个区域部分合并成了一个新界面,很自然地切换进入了新界面浏览,该新界面为信息流的首页。
需说明的是,步骤202和203没有必然的顺序关系。
步骤204、在将第一区域截图后的截图内容跟随手势向上移动时,第二区域的内容显示蒙版效果并被第一区域的内容和第三区域的内容覆盖。
该步骤在第二区域的内容显示蒙版效果,使得视觉上让信息流内容和其它部分分开,并且形成信息流内容浮在底层之上一层的效果。
而且,该蒙版效果处理过程可以展示渐变动画,例如作为底层的第二区域的内容随手势微上滑而显示蒙版渐渐加深的效果,作为底层的界面作为整体背景区域,可以增加一层从0%~50%渐变的黑色遮罩模仿景深效果,该效果可以通过设置背景遮罩透明度实现,这样让整个手势上滑过程伴随滑动自然顺畅的效果。同时,伴随信息流内容的上移和标题栏内容的下落,第二区域的内容的面积不断缩小直到被覆盖而消失。
步骤205、切换进入由第一区域的内容与新加入的第三区域的内容拼接形成的新界面。
该步骤包括:当检测到上滑手势的移动距离大于或等于设定距离阈值,或上滑手势的移动速度大于或等于设定速度阈值时,第一区域的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
该步骤中,如果信息流内容跟随手势向上滑动距离超过或等于设定距离阈值,例如超过或等于总可滑动距离的1/5,则信息流内容向上吸附标题栏内容,切换进入新界面也即信息流多频道界面的首页。其中,总可滑动距离是指即初始的信息流区域内容与标题栏内容之间的间距,该间距主要根据当前信息流区域内容所在的位置决定。或者,信息流区域内容跟随手势向上快速滑动的速度超过或等于设定速度阈值,例如超过或等于2000像素/秒(Android内的速度单位),则信息流区域内容向上吸附标题栏内容,拼接成新界面。除上述两种情况外的其余情况,随着手势的释放,则界面展开恢复初始状态。
另外,在将第一区域内容与第三区域内容吸附拼接形成新界面时,若上滑手势的移动速度大于或等于设定速度阈值,将第一区域内容与第三区域内容吸附拼接时显示反向回弹动画,即在信息流区域内容与标题栏内容并拢后会展示反向的动画,模拟一种柔性回弹的效果,回弹初始速度与信息流区域内容刚接触标题栏内容的速度相同,回弹距 离可以为回弹速度的1/6但不局限于此。
本发明可以使用一个ValueAnimator类来实现反向动画,一般使用ValueAnimator类,是将其由一个值变化为另外一个值,然后根据值的变化,按照一定的规则,动态修改视图View的属性,例如View的位置、透明度、旋转角度、大小等,就可完成动画的效果。因此本发明只需在更新界面显示进度的时候修改信息流区域内容和标题栏内容的排版layout参数就可以实现回弹效果。
该步骤中,将第一区域内容与第三区域内容吸附拼接形成新界面时,还可以将第一区域内容与第三区域内容的边缘区域显示逐渐淡入的外阴影,即滑动过程中,将信息流区域内容与标题栏内容的上下边缘按0%~100%显示淡入的外阴影效果,从而可以丰富整体立体感。
另外,该步骤中,还可以将当前界面的工具栏区域的各个图标向中间收拢并显示为一个图标。具体的,在手势上滑的滑动过程中,将当前界面的底部工具栏的图标逐渐收拢,例如底部工具栏为5个图标时,5个图标都往中间移动,显示100%~0%的淡出效果,并显示100%~95%的缩放效果,最终将5个图标合并只显示其中1个图标,例如只显示返回主页图标,展示在形成的新界面的底部,也即融合到信息流多频道界面中。
需说明的是,上述是以工具栏区域变化为只显示1个图标举例说明但不局限于此,也可以根据需要设置显示2个图标或不显示图标等,也可以不改变工具栏区域的变化。本发明可以根据不同平台进行上述设置,例如在安卓平台将工具栏的5个图标合并为只显示一个返回主页图标,在IOS平台不改变工具栏区域图标等。
还需说明的是,本发明还可以在检测到所进入的新界面的工具栏区域中的返回主页图标被触摸后,返回的主页中第一区域显示对应新界面显示频道的内容。例如,切换进入新界面后,如果用户在查看新界面的娱乐频道的内容,在点击返回主页图标后,在返回的主页中,第一区域即信息流区域显示的也是刚才显示的娱乐频道中的内容,从而也可以提高用户体验。
可以发现,该发明实施例检测到用户的上滑手势操作时,将当前界面的信息流内容进行截图,将截图跟随手势向上移动,并在顶部位置显示标题栏内容,由信息流内容和标题栏内容自然衔接形成新界面,从而根据上滑手势操作实现界面显示的自然过渡切换,提高用户使用体验。
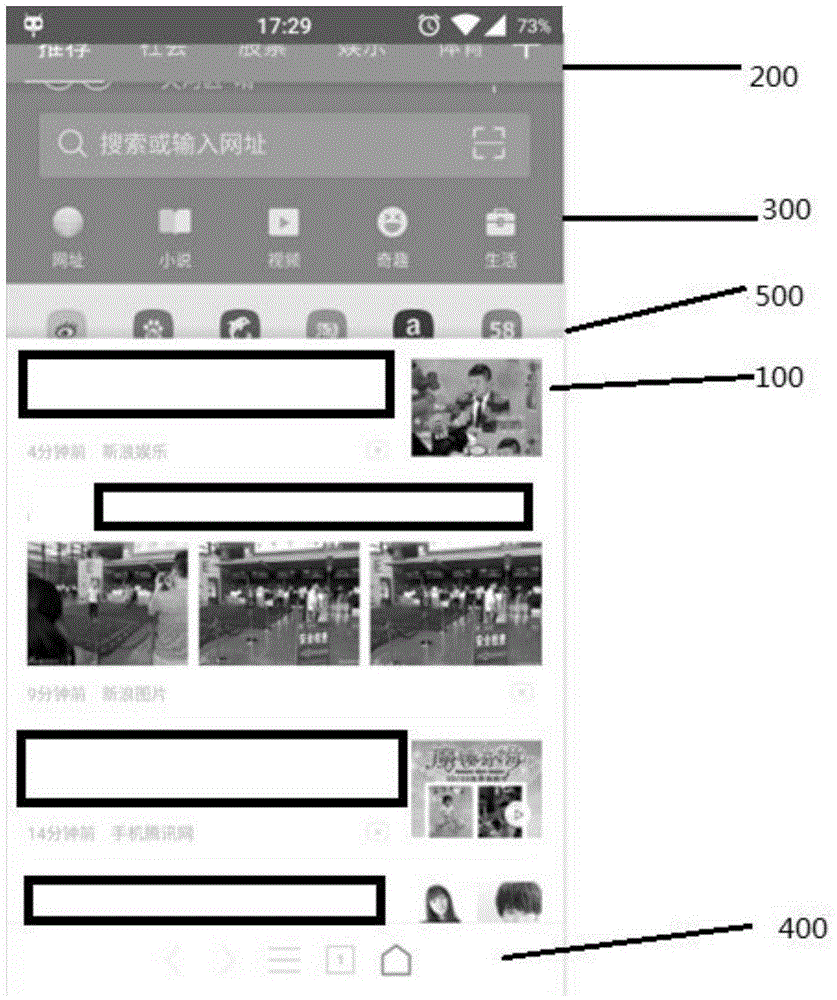
图3是根据本发明的一个实施例的界面区域显示示意图。
如图3所示,显示界面包括4个区域(也称为视图View):信息流区域100、标题栏区域200、底层背景区域300、工具栏区域400。另外信息流区域100设有边缘阴影500。
在手势上滑的过程中,假设手指的移动距离为Δy,速度为Δv。根据手指的移动距离Δy,信息流区域100跟随手指向上移动,标题栏区域200同步从界面顶部下滑,最后信息流区域100与标题栏区域200吸附拼接形成新界面。
上述4个区域中,工具栏的区域可以保持不变即不向上移动,信息流区域100、标题栏区域200、底层背景区域300这3个区域的移动可以按照以下方式处理:
可以通过手指的移动距离Δy与信息流区域100到标题栏区域200之间距离(即前述的总可滑动距离)的比例计算出移动百分比,再根据移动百分比计算出信息流区域100、标题栏区域200、底层背景区域300这3个区域也即3个视图View需移动的距离。
其中,对于底层背景区域300,可以设置为以1/2手指移动速度Δv/2向上移动并缩小但不局限于此,也可以设置为以其他速度移动和缩小。
移动时,可以通过直接设置各个视图View的排版layout参数来实现移动的效果。
例如,对标题栏区域mTitleView可以设置其左右及上下的坐标位置实现移动:mTitleView.layout(left,top,right,bottom)。
而对于边缘阴影500,可以在滑动过程中将信息流区域内容与标题栏内容的上下边缘按0%~100%渐变显示淡入的外阴影效果。
图4是根据本发明的一个实施例的界面显示处理方法中上滑操作处理的截图及蒙版示意图。
如图4所示,最底下的一层是实际的当前界面,上层移动的是信息流区域内容的截图部分,标题栏区域在上层的顶部滑入,信息流区域内容与标题栏区域的中间区域所对应的底层界面,显示蒙版效果。
图5是根据本发明的一个实施例的界面显示处理方法中下拉操作处理的示意性流程图;
如图5所示,包括:
步骤501、检测当前界面的手势操作。
其中,当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域。
其中,第一区域可以包含导航区域及内容区域或仅包含内容区域,其中内容区域可以为信息流。
其中,信息流可以包含多个频道内容的集合,且在当前界面呈现至少一个频道内容的集合,例如是信息流的体育、科技等频道的内容的集合。
步骤502、在手势操作为下拉手势时,第一区域的内容跟随所述手势向下移动同时进行后台刷新。
一般用户在首页界面看到有资讯内容时,如果想刷新内容,一般会采用下拉手势希望可以刷新资讯。因此,该步骤在所述手势操作符合下拉手势时,将当前界面的第一区域内容向下移动并触发第一区域内容的后台刷新操作。
步骤503、第二区域的内容逐渐消失并在第二区域的位置显示刷新提示。
需说明的是,步骤502和503没有必然的顺序关系。
该步骤中,可以让第二区域内容,例如有天气、搜索和导航入口的区域部分进行微弱的下移和显示渐渐消失效果,并显示设定颜色例如蓝色作为背景颜色,同时在该位置显示刷新提示,告诉用户刷新并会进入新界面。
其中,第二区域的内容逐渐消失处理包括:将第二区域内容的下边缘向下进行拉伸变形,同时第二区域内容逐渐消失。
其中,将第二区域内容的下边缘向下进行拉伸变形包括:将第二区域区域内容的的下边缘采用二次贝塞尔曲线方式向下进行拉伸变形。例如将界面中有天气、搜索和导航入口的区域部分向下拉伸进行变形过渡。
另外,将当前界面的第一区域内容向下移动到设定距离阈值后停止移动,此时可以设置只有左右滑动可以生效。
步骤504、在顶部位置显示新加入的第三区域内容。
本发明的第三区域为信息流的标题栏区域。该步骤将标题栏区域内容在顶部位置显示。需说明的是,在顶部位置显示的新加入的第三区域的内容可以是在顶部位置自上而下、自左向右或自右向左滑入显示,或者不做滑入动作直接显示,根据需要可以在不同平台进行设置。例如可以在安卓平台设置为自右向左滑入,在IOS平台设置为直接显示等,本发明不加以限定。
随着标题栏内容的各频道逐个出现,可以进一步让用户感知即将进入的新界面。
需说明的是,步骤502和504没有必然的顺序关系。
步骤505、在检测到下拉手势释放后,切换进入由第一区域的内容与新加入的第三区域的内容拼接形成的新界面。
该步骤中,检测到下拉手势松手后,信息流区域内容可以直接采用快速动画效果,反弹向上移动,顶走其它部分的内容后吸附到标题栏内容,形成新界面,从而切换进入新界面。
另外,该步骤还可以将当前界面的工具栏区域的各个图标向中间收拢并显示为一个图标。
具体的,在手势上滑的滑动过程中,将当前界面的底部工具栏的图标逐渐收拢,例如底部工具栏为5个图标时,5个图标都往中间移动,显示100%~0%的淡出效果,并显示100%~95%的缩放效果,最终将5个图标合并只显示其中1个图标,例如只显示返回主页图标, 展示在形成的新界面的底部,也即融合到信息流的多频道界面中。
需说明的是,上述是以工具栏区域变化为只显示1个图标举例说明但不局限于此,也可以根据需要设置显示2个图标或不显示图标等,也可以不改变工具栏区域的变化。本发明可以根据不同平台进行上述设置,例如在安卓平台将工具栏的5个图标合并为只显示一个返回主页图标,在IOS平台不改变工具栏区域图标等。
还需说明的是,本发明还可以在检测到所进入的新界面的工具栏区域中的返回主页图标被触摸后,返回的主页中第一区域显示对应新界面显示频道的内容。例如,切换进入新界面后,如果用户在查看新界面的娱乐频道的内容,在点击返回主页图标后,在返回的主页中,第一区域即信息流区域显示的也是刚才显示的娱乐频道中的内容,从而也可以提高用户体验。。
可以发现,该发明实施例检测到用户的下拉手势操作时,将当前界面的信息流区域内容跟随手势向下移动并刷新信息流区域内容,在顶部显示标题栏内容,由刷新后的信息流区域内容和标题栏内容自然衔接形成新界面,从而根据下拉手势操作实现界面显示的自然过渡切换,提高用户使用体验。
图6是根据本发明的一个实施例的下拉操作处理的界面变化示意图。
如图6所示,跟随手势下拉操作,先是将当前界面第二区域内容的下边缘向下进行拉伸变形的过程中对第二区域内容进行逐渐消失处理并显示蓝色作为背景颜色;然后在该位置显示刷新提示,告诉用户刷新并会进入新界面;最后,下拉手势释放后,信息流区域内容直接采用快速动画效果顶走其它部分的内容后吸附到标题栏内容,形成新界面。
图7是根据本发明的一个实施例的下拉操作处理的另一界面变化示意图。
如图7所示,主要显示下拉手势过程中,将当前界面第二区域内容的的下边缘采用二次贝塞尔曲线方式向下进行拉伸变形的过程。
对于下拉手势,可以分为以下阶段处理:
在第一阶段即均匀下拉阶段,根据手指的移动距离Δy,保持信息流区域内容随手势向下移动,并将第二区域内容的下边缘向下进行拉伸变形,在该拉伸变形过程中,该第二区域内容的中的元素例如文字和图标等在跟随向下移动的同时变小和淡出,最后过渡在该区域位置显示刷新提示和刷新图标。
在第二阶段即下拉阻尼阶段,随着手指继续下拉,此时信息流区域内容可以以1/3手指移动速度Δv/3向下移动,以此模拟拉扯的阻力效果。需说明的是,此处只是以移动速度Δv/3举例说明但不局限于此,也可以以其他速度移动。这个过程,界面中心的刷新提示和刷新图标,以及信息流区域内容均以低速缓慢下移。
在第三阶段即下拉边界阶段,手指下拉到达下拉阈值后,也即信息流区域内容向下移动到设定距离阈值后,手指向下再滑动将不再使信息流区域内容下移,此时可以设置只有左右滑动可以生效。
上述可以将当前界面第二区域内容的的下边缘采用现有的二次贝塞尔曲线方式向下进行拉伸变形。如图显示了起始点600、结束点700、控制点800。控制点800也就是手指触摸界面的触摸点,控制点800的坐标也即手指触摸位置的坐标。在下拉过程中,起始点和结束点以较慢的速度跟随手指Δy下移,控制点以较快的速度下移。当控制点与起始点和结束点的距离越大时,曲线的弧度就越明显。
本发明可以通过一个自定义视图View重写onDraw函数的方法,并通过一个路径Path对象实现曲线区域的绘制和填充,在手指下拉移动的过程触发这个View的重绘,从而保持曲线区域的跟手操作。
上述详细介绍了本发明的界面显示处理方法,相应的,本发明还提供一种界面显示处理装置。
图8是本发明的一种界面显示处理装置的示意性方框图。
如图8所示,装置包括:检测模块81、切换模块82。
检测模块81,用于检测当前界面的手势操作,当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域。
其中,第一区域包含导航区域及内容区域或仅包含内容区域,其中内容区域为信息流。其中,信息流可以包含多个频道内容的集合,且在当前界面呈现至少一个频道内容的集合;新界面可以为信息流的首页。
切换模块82,用于在检测模块81检测到的手势操作符合预定手势时,切换进入包含第一区域的内容的新界面。
其中,切换模块82在手势操作符合预定手势且手势位于第一区域时,切换进入包含第一区域的内容的新界面。
可以发现,本发明实施例的技术方案,预先定义了各种不同手势操作对应的含义,当前界面也预先划分为跟随手势移动的第一区域和不随手势移动的第二区域,那么通过检测当前界面的手势操作,在所述手势操作符合预定手势时,就可以切换进入包含所述第一区域的内容的新界面,从而根据手势操作实现界面显示的自然过渡切换,提高用户使用体验。
图9是本发明的一种界面显示处理装置中的检测模块的一个示意性方框图。
如图9所示,检测模块81包括:第一检测子模块811和第二检测子模块812。
第一检测子模块811,用于检测手势操作是否符合预定手势。
第二检测子模块812,用于检测手势是否位于所述第一区域。
切换模块82在第一检测子模块811检测到手势操作符合预定手势,且第二检测子模块812检测到手势位于第一区域时,切换进入包含第一区域的内容的新界面。
图10是本发明的一种界面显示处理装置中的切换模块的一个示意性方框图。
如图10所示,切换模块82包括:获知子模块821和处理子模块822。
获知子模块821,用于获知检测模块81检测到的手势操作为上滑手势或下拉手势。
处理子模块822,用于切换进入包含第一区域的内容及新加入的第三区域的内容的新界面。
优选的,切换模块82还包括:刷新子模块823。
刷新子模块823,用于对第一区域内容进行后台刷新。
处理子模块822在获知子模块821获知手势操作为下拉手势时,切换进入包含第一区域经刷新子模块823后台刷新后的内容及新加入的第三区域的内容的新界面。
进一步的,所述处理子模块822包括:第一处理模块8221和第二处理模块8222。
第一处理模块8221,用于在获知子模块821获知手势操作为上滑手势时,将第一区域的内容跟随手势向上移动,与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
第二处理模块8222,用于在获知子模块821获知手势操作为下拉手势时,将第一区域的内容跟随手势向下移动同时进行后台刷新,再反弹向上移动,将后台刷新后的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
其中,第三区域为信息流的标题栏区域。
进一步的,第一处理模块8221在获知子模块821获知检测模块81检测到上滑手势的移动距离大于或等于设定距离阈值,或上滑手势的移动速度大于或等于设定速度阈值时,将第一区域的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
第二处理模块8222在获知子模块821获知检测模块81检测到下拉手势释放后,将第一区域的内容再反弹向上移动与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
其中,在顶部位置显示的新加入的第三区域的内容是在顶部位置自上而下、自左向右或自右向左滑入显示。
进一步的,第一处理模块8221在获知子模块821获知手势操作为上滑手势时,将第一区域截图后的截图内容跟随手势向上移动。
其中,第一处理模块8221将第一区域截图后的截图内容跟随手势 向上移动时,第二区域的内容显示蒙版效果并被第一区域的内容和第三区域的内容覆盖。
进一步的,第二处理模块8222在获知子模块821获知在手势操作为下拉手势时,将第一区域的内容跟随手势向下移动,将第二区域的内容进行逐渐消失处理并在第二区域的位置显示刷新提示,由后台对第一区域的内容进行内容刷新。
其中,第二区域的内容逐渐消失包括:将第二区域的下边缘向下进行拉伸变形,同时第二区域的内容逐渐消失。
其中,将第二区域的下边缘向下进行拉伸变形包括:将第二区域的下边缘采用二次贝塞尔曲线方式向下进行拉伸变形。
进一步的,切换模块82还包括:工具栏处理模块824。
工具栏处理模块824,用于在切换进入包含第一区域的内容的新界面时,在新界面的工具栏区域中显示当前界面的工具栏的各个图标中的其中一个图标;或,
在检测到所进入的新界面的工具栏区域中的返回主页图标被触摸后,在返回的主页中第一区域显示对应新界面显示频道的内容。
进一步的,本发明还提供一种处理设备。
图11是本发明的一种处理设备的示意性方框图。
如图11所示,处理设备包括:存储器111和处理器112。
存储器111,用于存储程序,
处理器112,用于执行所述存储器111存储的以下程序:
检测当前界面的手势操作,所述当前界面预先划分为跟随手势移动的第一区域和不随手势移动的第二区域;
在所述手势操作符合预定手势时,切换进入包含所述第一区域的内容的新界面。
处理器112还用于执行所述存储器111存储的以下程序:
在所述手势操作为上滑手势时,所述第一区域的内容跟随所述手势向上移动,与在顶部位置显示的新加入的第三区域的内容拼接形成新界面;或,
在所述手势操作为下拉手势时,所述第一区域的内容跟随所述手势向下移动同时进行后台刷新,再反弹向上移动,所述后台刷新后的内容与在顶部位置显示的新加入的第三区域的内容拼接形成新界面。
需说明的是,存储器111存储的其他程序,具体参见前面方法流程中的描述,此处不再赘述,处理器112还用于执行存储器111存储的其他程序。
上文中已经参考附图详细描述了根据本发明的技术方案。
此外,根据本发明的方法还可以实现为一种计算机程序,该计算机程序包括用于执行本发明的上述方法中限定的上述各步骤的计算机程序代码指令。或者,根据本发明的方法还可以实现为一种计算机程序产品,该计算机程序产品包括计算机可读介质,在该计算机可读介质上存储有用于执行本发明的上述方法中限定的上述功能的计算机程序。本领域技术人员还将明白的是,结合这里的公开所描述的各种示例性逻辑块、模块、电路和算法步骤可以被实现为电子硬件、计算机软件或两者的组合。
附图中的流程图和框图显示了根据本发明的多个实施例的系统和方法的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或代码的一部分,所述模块、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标记的功能也可以以不同于附图中所标记的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
以上已经描述了本发明的各实施例,上述说明是示例性的,并非穷尽性的,并且也不限于所披露的各实施例。在不偏离所说明的各实施例的范围和精神的情况下,对于本技术领域的普通技术人员来说许 多修改和变更都是显而易见的。本文中所用术语的选择,旨在最好地解释各实施例的原理、实际应用或对市场中的技术的改进,或者使本技术领域的其它普通技术人员能理解本文披露的各实施例。
- 还没有人留言评论。精彩留言会获得点赞!