图形的处理方法和装置与流程

本发明涉及图形处理领域,具体而言,涉及一种图形的处理方法和装置。
背景技术:
现有的技术在制作三维图形时,通常采用Webgl(一种3D绘图标准)的three.js(以webg1为基础的库,安装了3D渲染需求中重要的工具方法与渲染循环)或者css3 3D技术(基于层叠样式表的3D技术)。对于Webgl的three.js,直接在浏览器的网络页面用应用3D技术,但是由于需要手机加载较多的js代码和3d模型,因而需要较大的空间和网速带宽。并且,在模拟不规则曲面时,3d模型的构建过程复杂。对于css3 3D技术,通过在空间中绘制不同关键点的三维坐标来描述物体,但是模拟非矩形的物体时,当角度变化时,会暴露出边角。
针对上述的问题,目前尚未提出有效的解决方案。
技术实现要素:
本发明实施例提供了一种图形的处理方法和装置,以至少解决现有技术在制作三维图形时模型比较复杂的技术问题。
根据本发明实施例的一个方面,提供了一种图形的处理方法,包括:创建多个图层,其中,所述多个图层包括第一图层和图层集,所述第一图层包括用于表示目标对象的主视图,所述图层集包括多个第二图层,多个所述第二图层的边所构成的图形包括用于表示所述目标对象的侧面信息;对所述第一图层和多个所述第二图层进行层叠设置;将所述多个图层沿预设方向旋转预设角度;显示旋转后的所述多个图层。
根据本发明实施例的另一方面,还提供了一种图形的处理装置,包括:创建单元,用于创建多个图层,其中,所述多个图层包括第一图层和图层集,所述第一图层包括用于表示目标对象的主视图,所述图层集包括多个第二图层,多个所述第二图层的边所构成的图形包括用于表示所述目标对象的侧面信息;设置单元,用于对所述第一图层和多个所述第二图层进行层叠设置;旋转单元,用于将所述多个图层沿预设方向旋转预设角度;显示单元,用于显示旋转后的所述多个图层。
在本发明实施例中,采用多个层叠设置的图层来表达立体的目标对象,每个图层都是2D图形,每个图层都在x轴和y轴两个维度上表示目标对象,采用多个图层的层叠方式,表达目标对象在z轴维度上的特征,使得多个图层在三个维度上表达目标对象,从而实现了用多个2D图形表达3D图形,解决了现有技术在制作3D图形时建立三维模型比较复杂所导致的绘制3D图形的技术比较复杂的技术问题,达到了简化3D图形的制作过程的技术效果。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本申请的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
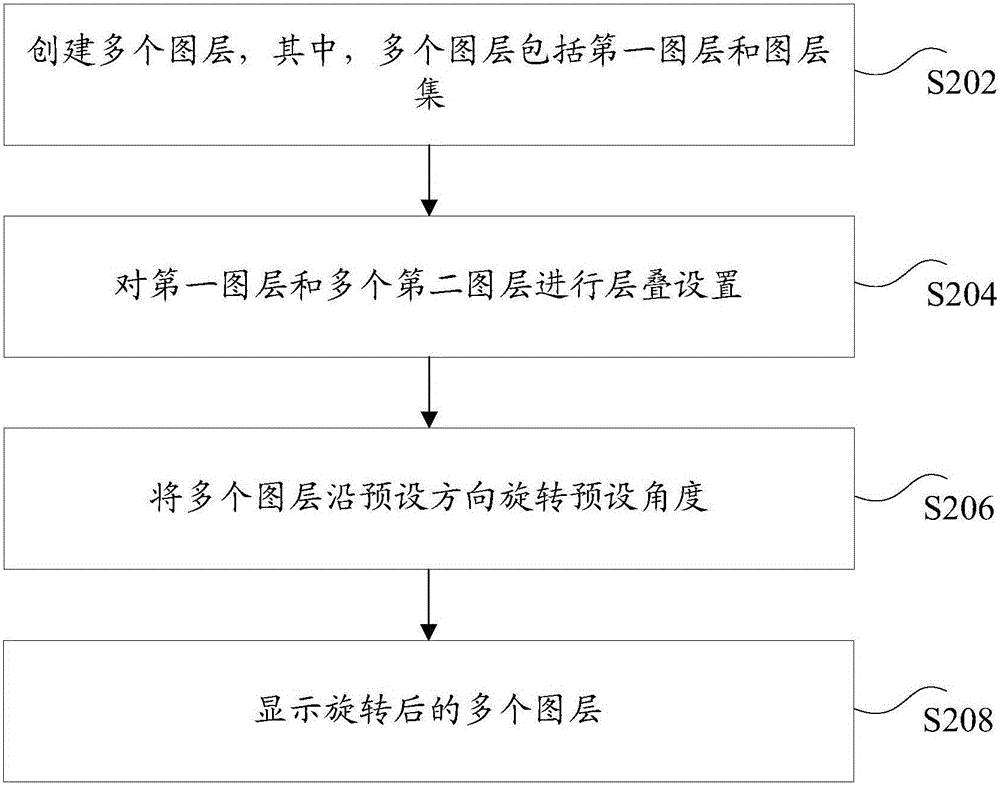
图1是根据本发明实施例的图形的处理方法的流程图;
图2是根据本发明实施例的多个图层层叠设置的示意图;
图3是根据本发明实施例的多个图层所表示的效果图;
图4是根据本发明实施例在x轴和y轴所表示的平面内的图层的示意图;
图5是根据本发明实施例的在z轴和y轴所表示的平面内的图层的示意图;
图6是现有技术中斜切后效果与目标效果的对比图;
图7是根据现有技术中斜切后效果的示意图;
图8是根据本发明实施例的多个图层旋转的示意图;
图9是根据本发明实施例的第二图层的示意图;
图10是根据本发明实施例的具有附加对象的第二图层的示意图;
图11根据本发明实施例的图形的处理装置的示意图;
图12是根据本发明实施例的终端的硬件结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
需要说明的是,本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
名词解释:
2D图形:又叫平面图形。2D图形内容只有水平的X轴向与垂直的Y轴向,传统手工漫画、插画等都属于2D图形。
3D图形:3D是英文“3Dimensions”的简称,中文是指三维、三个维度、三个坐标,即有长、宽、高。换句话说,就是立体的,3D就是由X、Y、Z三个轴组成的空间,是相对于只有长和宽的平面(2D)而言。
实施例1
根据本发明实施例,提供了一种可以通过本申请装置实施例执行的方法实施例,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
根据本发明实施例,提供了一种图形的处理方法。
图1是根据本发明实施例的图形的处理方法的流程图,以下结合图1对本发明实施例所提供的图形的处理方法做具体介绍,如图1所示,该图形的处理方法主要包括如下步骤:
步骤S202,创建多个图层,其中,多个图层包括第一图层和图层集,第一图层包括用于表示目标对象的主视图,图层集包括多个第二图层,多个第二图层的边所构成的图形包括用于表示目标对象的侧面信息。
步骤S204,对第一图层和多个第二图层进行层叠设置。
步骤S206,将多个图层沿预设方向旋转预设角度。
步骤S208,显示旋转后的多个图层。
本实施例采用多个层叠设置的图层来表达立体的目标对象,每个图层都是2D图形,每个图层都在x轴和y轴两个维度上表示目标对象,同时,每个图层都处于z轴的某个坐标上,采用多个图层的层叠方式表达目标对象在z轴维度上的特征,使得多个图层在三个维度上表达目标对象,从而实现了用多个2D图形表达3D图形,解决了现有技术在制作3D图形时建立三维模型比较复杂所导致的绘制3D图形的技术比较复杂的技术问题,达到了简化3D图形的制作过程的技术效果。
如图2所示,在x轴、y轴和z轴所构成的三维空间中,利用多个图层来表示目标对象。第一图层为图2中的第一个面,图层集为图2中的多个第二个面的集合,第二个面就是第二图层,第一个面和多个第二个面在z轴方向上表示目标对象在z轴方向上的信息,比如厚度信息等。由图2可知,多个图层表现出的视觉效果是一个长方体,如图3所示。
进一步地,图2所示的多个图层是采用绝对定位层叠设置的,依次叠加第一图层和多个第二图层,其中,第一图层和相邻的第二图层之间具有预设距离,相邻两个第二图层之间具有预设距离。也就是说,第一个面层叠在第二个面上,沿z轴方向只能显示第一个面,多个第二个面都被第一个面遮挡。图2层叠的多个图层在z轴方向上显示出的效果如图4所示,即在x轴和y轴上显示表示目标对象的主视图的长方形。
图层可以是没有厚度的2D图形,通过多个图层之间的距离表现出目标对象在z轴方向上的厚度信息,由于多个第二图层的层叠结构,在多个图层沿着x轴、y轴或者z轴旋转的角度小于90度时,每个图层的边缘都显示一部分,从而表现出目标对象侧面的形状和颜色等信息。例如,沿在y轴和z轴所构成的平面内显示的多个图层如图5所示。
在创建了多个图层后,可以按照所需要显示的角度旋转这多个图层。在旋转多个图层时,将多个图层作为一个图层组,对图层组中的每个图层同时沿预设方向旋转预设角度。也就是说将多个图层作为一个整体进行旋转,每个图层旋转的角度相同,在旋转的过程不改变多个图层的层叠结构,保持图层之间的距离不变。旋转时可以沿着三维空间中x轴、y轴和z轴中任意一个旋转。
由于本实施例在x轴、y轴和z轴三个维度上表达目标对象,因此,在旋转多个图层时能够表现出三维的效果。而现有技术为了避免建立复杂的3D模型,会简单的将2D图形进行拉伸处理来表现目标对象的不同角度,然而这种方式不能表现出3D图形的透视效果。
如图6所示,源图表现的是一个手机的2D图形,对该2D图形用x轴斜切后,得到斜切后效果图。斜切后效果图所显示的透视效果与源图相同,是2D的源图被斜着拉伸显示出来的效果,相比源图有倾斜。对比图2示出的目标效果图可知,斜切后效果图没有表现出手机底部,不应该表现的手机顶部反而显示出来,因此,并无法表现出不同角度下的3D效果。
从图6中源图到图6中斜切后效果图的变化过程,可以如图7所示,在x轴和y轴所表示的二维空间中展示手机的正面图,在二维空间中用矩形表示手机的正面图。在二维空间中在x轴方向上进行拉伸,得到倾斜的矩形,倾斜的矩形对应倾斜的手机,并没有表现出手机的立体效果。
本实施例创建多个图层之后,可以按照图8所示的方式进行旋转。例如,将多个图层作为一个整体沿着x轴旋转。相比图7所示的斜切效果,可以显示图层组的底部和右侧,并且不显示图层的上侧。对应的手机显示出机身的透视效果,而不是图片被拉伸的效果。
通过本实施例,采用2D图形实现3D图形的显示,建立2D图形的过程要比建立3D模型简单,因此,简化了3D图形的构建过程。同时,由于处理2D图形所需要的中央处理器的资源要小于处理3D图形所需要的中央处理器的资源,采用2D图形来实现3D图形的显示,也节约了中央处理器的资源消耗,提高中央处理器的处理性能和速度。
需要说明的是,在上述附图中用长方形表示三维坐标空间中图层,应该理解到,附图中的长方形可以与目标对象的轮廓相同。
进一步地,第一图层用来表示目标对象的主视图,第二图层所构成的图形表示目标对象的侧面信息,还可以创建第三图层,用来表示目标对象的后视图。在多个图层旋转180度时,可以展示目标对象的后视图,即可以实现360度展示目标对象的立体图。
需要说明的是,每个图层上所展示的图形与目标对象的图形相同。可以理解为将目标对象沿某个方向切成无数个切片,每个切片看成一个图层,这个切片的外表面所表现出的信息都在图层的相应位置或者区域展示。
对于侧面具有附加对象的目标对象,附加对象可以与表示目标对象的侧面信息的图层处于同一个图层上进行表达,也可以在一个附加图层上表达附加对象,在附加图层上不表达目标对象的侧面信息,该附加图层与表示目标对象的侧面信息的图层不是同一个图层。对上述两种情况进行说明:
可选地,目标对象的侧面包括附加对象,创建多个图层包括创建多个第二图层,其中,创建多个第二图层包括:获取目标对象的侧面信息和附加对象的附加信息;根据目标对象的侧面信息和附加对象的附加信息创建至少一个具有附加信息和侧面信息的图层;将具有附加信息和侧面信息的图层作为第二图层。
例如,手机的侧面有音量键等按键,按键作为手机的附加对象。可以在创建第二图层时,创建的图层不仅表示手机侧面的颜色信息,还表示手机侧面的按键的形状和颜色。
可选地,目标对象的侧面包括附加对象,创建多个图层包括创建多个第二图层,其中,创建多个第二图层包括:获取附加对象的附加信息;根据附加信息创建至少一个具有附加信息的附加图层;将附加图层作为第二图层。
例如,在创建第二图层时,分别创建表示手机按键的图层和表示手机侧面的颜色的图层,按照一定的顺序叠加这些第二图层,形成图层集。
创建的第二图层的个数可以根据目标对象的厚度确定,通常可以用多个第二图层表示目标对象纯色的侧面。第二图层在表示目标对象的侧面的颜色可以采用图9或者图10所示的图形,其中,斜线部分表示目标对象的侧面的颜色。图10示出了在同一图层上同时显示附加对象和目标对象的侧面信息。
本实施例可以采用层叠样式表实现,即创建多个图层包括:在层叠样式表中创建多个图层,并且在层叠样式表中对第一图层和多个第二图层进行层叠设置;将多个图层沿预设方向旋转预设角度包括:对层叠样式表中的父容器进行旋转设置,其中,父容器中包括多个图层,旋转设置用于指示父容器中的所有图层沿预设方向旋转预设角度。
采用层叠样式表的代码如下:
Transform变换(包括x轴&y轴旋转、缩放、y轴位移)
transform-origin:以某个点进行转换(上下左右中)
transform-style::preserve-3d(指定子元素定位在三维空间内)
一、手机厚度模拟
<div class="mobile">
<div class="cover-wrap"><!--封面--></div>,创建第一图层
<div class="side side-1"><!--侧面--></div>,创建第二图层
<div class="side side-2"><!--侧面--></div>,创建第二图层
<div class="side side-3"><!--侧面--></div>,创建第二图层
<div class="side side-4"><!--侧面--></div>,创建第二图层
<div class="side side-5"><!--侧面--></div>,创建第二图层
<div class="side side-6"><!--侧面--></div>,创建第二图层
<div class="side side-7"><!--侧面--></div>,创建第二图层
<div class="side side-8"><!--侧面--></div>,创建第二图层
<div class="side side-9"><!--侧面--></div>,创建第二图层
<div class="side side-10"><!--侧面--></div>,创建第二图层
<div class="side-switch"><!--开关按钮--></div>,创建附加图层
</div>
1)使用多个图层,绝对定位让多个图层层叠在一起。
2)各个图层在z轴形成前后距离,CSS关键代码:
实现逻辑:
如图2所示,把第一个面放在放在Z轴最上方。第二个面至最后一个面,依次叠在第一个面Z轴下面的位置。
代码:
.mobile.cover-wrap{left:0;z-index:1;-webkit-transform:translateZ(0.43rem);}
.mobile.side-1{left:0.19rem;-webkit-transform:translateZ(0.21rem);}
.mobile.side-2{left:0.38rem;-webkit-transform:translateZ(0);}
.mobile.side-3{left:0.58rem;-webkit-transform:translateZ(-0.21rem);}
.mobile.side-4{left:0.77rem;-webkit-transform:translateZ(-0.43rem);}
3)在多个图层打包成一个组,设置transform-style:preserve-3d,即设置每个图层在三维空间中的位置,图2所示的实施例中,多个图层的x轴的坐标和y轴的坐标相同,z轴坐标沿z轴变化,就可以实现3d效果了。
二、旋转
在父容器设置旋转动画即可。
.mobile{width:17.8rem;height:34.1rem;position:relative;-webkit-perspective:2000px;
perspective:2000px;-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;-webkit-transform:rotateY(0deg)translate(10rem,2rem);-webkit-animation:phoneTrans 1s 0s linear forwards;}
在上述手机厚度的代码中,父容器是<div class="mobile">,<div class="cover-wrap"><!--封面--></div>是父容器中的子元素,设置符容器的旋转就可以同时旋转父容器中的所有子元素。
在浏览器中展示3D图形时,可以采用上述层叠样式表来实现,不需要建立复杂的3D模型,因此,使得实现3D图形的逻辑更加简单,并且运行2D图形节约中央处理器的运行成本,因此,减少了浏览器展示3D动画的运行成本,提高了展示速度。
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到根据上述实施例的方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如ROM/RAM、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
实施例2
根据本发明实施例,还提供了一种用于实施上述图形的处理方法的图形的处理装置,该图形的处理装置主要用于执行本发明实施例上述内容所提供的图形的处理方法,以下对本发明实施例所提供的图形的处理装置做具体介绍:
图11是根据本发明实施例的图形的处理装置的示意图,如图11所示,该图形的处理装置主要包括:
创建单元10用于创建多个图层,其中,多个图层包括第一图层和图层集,第一图层包括用于表示目标对象的主视图,图层集包括多个第二图层,多个第二图层的边所构成的图形包括用于表示目标对象的侧面信息。
设置单元20用于对第一图层和多个第二图层进行层叠设置。
旋转单元30用于将多个图层沿预设方向旋转预设角度。
显示单元40用于显示旋转后的多个图层。
本实施例采用创建单元10创建多个层叠设置的图层来表达立体的目标对象,每个图层都是2D图形,每个图层都在x轴和y轴两个维度上表示目标对象,同时,每个图层都处于z轴的某个坐标上,设置单元20对多个图层进行层叠设置来表达目标对象在z轴维度上的特征,旋转单元30使得多个图层在任意一个维度上进行旋转,使得多个图层在三个维度上表达目标对象,实现了用多个2D图形表达3D图形,显示单元40显示出3D图形,解决了现有技术在制作3D图形时建立三维模型比较复杂所导致的绘制3D图形的技术比较复杂的技术问题,达到了简化3D图形的制作过程的技术效果。
如图2所示,在x轴、y轴和z轴所构成的三维空间中,利用多个图层来表示目标对象。第一图层为图2中的第一个面,图层集为图2中的多个第二个面的集合,第二个面就是第二图层,第一个面和多个第二个面在z轴方向上表示目标对象在z轴方向上的信息,比如厚度信息等。由图2可知,多个图层表现出的视觉效果是一个长方体,如图3所示。
进一步地,图2所示的多个图层是采用绝对定位层叠设置的,设置单元中的叠加模块依次叠加第一图层和多个第二图层,其中,第一图层和相邻的第二图层之间具有预设距离,相邻两个第二图层之间具有预设距离。也就是说,第一个面层叠在第二个面上,沿z轴方向只能显示第一个面,多个第二个面都被第一个面遮挡。图2层叠的多个图层在z轴方向上显示出的效果如图4所示,即在x轴和y轴上显示表示目标对象的主视图的长方形。
图层可以是没有厚度的2D图形,通过多个图层之间的距离表现出目标对象在z轴方向上的厚度信息,由于多个第二图层的层叠结构,在多个图层沿着x轴、y轴或者z轴旋转的角度小于90度时,每个图层的边缘都显示一部分,从而表现出目标对象侧面的形状和颜色等信息。例如,沿在y轴和z轴所构成的平面内显示的多个图层如图5所示。
在创建了多个图层后,可以按照所需要显示的角度旋转这多个图层。在旋转多个图层时,旋转单元中的旋转模块将多个图层作为一个图层组,对图层组中的每个图层同时沿预设方向旋转预设角度。也就是说将多个图层作为一个整体进行旋转,每个图层旋转的角度相同,在旋转的过程不改变多个图层的层叠结构,保持图层之间的距离不变。旋转时可以沿着三维空间中x轴、y轴和z轴中任意一个旋转。
由于本实施例在x轴、y轴和z轴三个维度上表达目标对象,因此,在旋转多个图层时能够表现出三维的效果。而现有技术为了避免建立复杂的3D模型,会简单的将2D图形进行拉伸处理来表现目标对象的不同角度,然而这种方式不能表现出3D图形的透视效果。
如图6所示,现有技术的源图表现的是一个手机的2D图形,对该2D图形用x轴斜切后,得到斜切后效果图。斜切后效果图所显示的透视效果与源图相同,是2D的源图被斜着拉伸显示出来的效果,相比源图有倾斜。对比图2示出的目标效果图可知,斜切后效果图没有表现出手机底部,不应该表现的手机顶部反而显示出来,因此,并无法表现出不同角度下的3D效果。
从图6中源图到图6中斜切后效果图的变化过程可以参考图7,在x轴和y轴所表示的二维空间中展示手机的正面图,在二维空间中用矩形表示手机的正面图。在二维空间中在x轴方向上进行拉伸,得到倾斜的矩形,倾斜的矩形对应倾斜的手机,并没有表现出手机的立体效果。
本实施例创建多个图层之后,可以按照图8所示的方式进行旋转。例如,将多个图层作为一个整体沿着x轴旋转。相比图7所示的斜切效果,可以显示图层组的底部和右侧,并且不显示图层的上侧。对应的手机显示出机身的透视效果,而不是图片被拉伸的效果。
通过本实施例,采用2D图形实现3D图形的显示,建立2D图形的过程要比建立3D模型简单,因此,简化了3D图形的构建过程。同时,由于处理2D图形所需要的中央处理器的资源要小于处理3D图形所需要的中央处理器的资源,采用2D图形来实现3D图形的显示,也节约了中央处理器的资源消耗,提高中央处理器的处理性能和速度。
需要说明的是,在上述附图中用长方形表示三维坐标空间中图层,应该理解到,附图中的长方形可以与目标对象的轮廓相同。
进一步地,创建单元中的第一创建模块根据目标对象的主视图创建第一图层,其中,第一图层的图形与主视图相同;创建单元中的第二创建模块根据目标对象的后视图创建第三图层,其中,第三图层的图形与后视图相同;创建单元中的第三创建模块根据目标对象的侧面创建多个第二图层得到图层集,其中,图层集的边所构成的图形用于表示目标对象的侧面信息。第一图层用来表示目标对象的主视图,第二图层所构成的图形表示目标对象的侧面信息,第三图层用来表示目标对象的后视图。在多个图层旋转180度时,可以展示目标对象的后视图,即可以实现360度展示目标对象的立体图。
需要说明的是,每个图层上所展示的图形与目标对象的图形相同。可以理解为将目标对象沿某个方向切成无数个切片,每个切片看成一个图层,这个切片的外表面所表现出的信息都在图层的相应位置或者区域展示。
对于侧面具有附加对象的目标对象,附加对象可以与表示目标对象的侧面信息的图层处于同一个图层上进行表达,也可以在一个附加图层上表达附加对象,在附加图层上不表达目标对象的侧面信息,该附加图层与表示目标对象的侧面信息的图层不是同一个图层。对上述两种情况进行说明:
可选地,目标对象的侧面包括附加对象,创建多个图层包括创建多个第二图层,其中,创建单元包括:第一获取模块,用于获取目标对象的侧面信息和附加对象的附加信息;第四创建模块,用于根据目标对象的侧面信息和附加对象的附加信息创建至少一个具有附加信息和侧面信息的图层;第一确定模块,用于将具有附加信息和侧面信息的图层作为第二图层。
例如,手机的侧面有音量键等按键,按键作为手机的附加对象。可以在创建第二图层时,创建的图层不仅表示手机侧面的颜色信息和形状信息,还表示手机侧面的按键的形状和颜色。
可选地,目标对象的侧面包括附加对象,创建多个图层包括创建多个第二图层,其中,创建单元包括:第二获取模块,用于获取附加对象的附加信息;第五创建模块,用于根据附加信息创建至少一个具有附加信息的附加图层;第二确定模块,用于将附加图层作为第二图层。
例如,在创建第二图层时,分别创建表示手机按键的图层和表示手机侧面的颜色的图层,按照一定的顺序叠加这些第二图层,形成图层集。
创建的第二图层的个数可以根据目标对象的厚度确定,通常可以用多个第二图层表示目标对象纯色的侧面。第二图层在表示目标对象的侧面的颜色可以采用图9或者图10所示的图形,其中,斜线部分表示目标对象的侧面的颜色。图10示出了在同一图层上同时显示附加对象和目标对象的侧面信息。
本实施例可以采用层叠样式表实现,即创建单元在层叠样式表中创建多个图层,并且在层叠样式表中对第一图层和多个第二图层进行层叠设置。旋转单元对层叠样式表中的父容器进行旋转设置,其中,父容器中包括多个图层,旋转设置用于指示父容器中的所有图层沿预设方向旋转预设角度。
在浏览器中展示3D图形时,可以采用上述层叠样式表来实现,不需要建立复杂的3D模型,因此,使得实现3D图形的逻辑更加简单,并且运行2D图形节约中央处理器的运行成本,因此,减少了浏览器展示3D动画的运行成本,提高了展示速度。
实施例3
根据本发明实施例,还提供了一种用于实施上述图形的处理方法的终端,如图12所示,该终端主要包括处理器1201、摄像头1202、显示器1203、数据接口1204、存储器1205和网络接口1206,其中:
摄像头1202主要用于拍摄目标对象的主视图和后视图等2D图形。
数据接口1204则主要通过数据传输的方式将第三方工具拍摄到的2D图形给处理器1201。
存储器1205主要用于存储创建的多个图层。
网络接口1206主要用于与服务器进行网络通信,用于上传创建的多个图层。
显示器1203主要用于显示多个图层旋转后所展示的3D图形。
处理器1201主要用于执行如下操作:
创建多个图层,其中,多个图层包括第一图层和图层集,第一图层用于表示目标对象的主视图,图层集包括多个第二图层,多个第二图层的边所构成的图形用于表示目标对象的侧面信息;对第一图层和多个第二图层进行层叠设置;将多个图层沿预设方向旋转预设角度;显示旋转后的多个图层,其中,旋转后的多个图层用于表示目标对象的立体图。
处理器1201还用于根据目标对象的主视图创建第一图层,其中,第一图层的图形与主视图相同;根据目标对象的后视图创建第三图层,其中,第三图层的图形与后视图相同;根据目标对象的侧面创建多个第二图层得到图层集,其中,图层集的边所构成的图形用于表示目标对象的侧面信息。
处理器1201还用于获取目标对象的侧面信息和附加对象的附加信息;根据目标对象的侧面信息和附加对象的附加信息创建至少一个具有附加信息和侧面信息的图层;将具有附加信息和侧面信息的图层作为第二图层。
处理器1201还用于获取附加对象的附加信息;根据附加信息创建至少一个具有附加信息的附加图层;将附加图层作为第二图层。
处理器1201还用于依次叠加第一图层和多个第二图层,其中,第一图层和相邻的第二图层之间具有预设距离,相邻两个第二图层之间具有预设距离。
处理器1201还用于将多个图层作为一个图层组,对图层组中的每个图层同时沿预设方向旋转预设角度。
可选地,本实施例中的具体示例可以参考上述实施例1和实施例2中所描述的示例,本实施例在此不再赘述。
实施例4
本发明的实施例还提供了一种存储介质。可选地,在本实施例中,上述存储介质可以用于存储本发明实施例的图形的处理方法的程序代码。
可选地,在本实施例中,上述存储介质可以位于移动通信网络、广域网、城域网或局域网的网络中的多个网络设备中的至少一个网络设备。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:
S1,创建多个图层,其中,多个图层包括第一图层和图层集,第一图层用于表示目标对象的主视图,图层集包括多个第二图层,多个第二图层的边所构成的图形用于表示目标对象的侧面信息;
S2,对第一图层和多个第二图层进行层叠设置;
S3,将多个图层沿预设方向旋转预设角度;
S4,显示旋转后的多个图层,其中,旋转后的多个图层用于表示目标对象的立体图。
可选地,在本实施例中,上述存储介质可以包括但不限于:U盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
可选地,在本实施例中,处理器根据存储介质中已存储的程序代码执行:多个图层还包括第三图层,其中,第三图层用于表示目标对象的后视图,创建多个图层包括:根据目标对象的主视图创建第一图层,其中,第一图层的图形与主视图相同;根据目标对象的后视图创建第三图层,其中,第三图层的图形与后视图相同;根据目标对象的侧面创建多个第二图层得到图层集,其中,图层集的边所构成的图形用于表示目标对象的侧面信息。
可选地,在本实施例中,处理器根据存储介质中已存储的程序代码执行:目标对象的侧面包括附加对象,创建多个图层包括创建多个第二图层,其中,创建多个第二图层包括:获取目标对象的侧面信息和附加对象的附加信息;根据目标对象的侧面信息和附加对象的附加信息创建至少一个具有附加信息和侧面信息的图层;将具有附加信息和侧面信息的图层作为第二图层。
可选地,在本实施例中,处理器根据存储介质中已存储的程序代码执行:目标对象的侧面包括附加对象,创建多个图层包括创建多个第二图层,其中,创建多个第二图层包括:获取附加对象的附加信息;根据附加信息创建至少一个具有附加信息的附加图层;将附加图层作为第二图层。
可选地,在本实施例中,处理器根据存储介质中已存储的程序代码执行:对第一图层和多个第二图层进行层叠设置包括:依次叠加第一图层和多个第二图层,其中,第一图层和相邻的第二图层之间具有预设距离,相邻两个第二图层之间具有预设距离。
可选地,在本实施例中,处理器根据存储介质中已存储的程序代码执行:将多个图层沿预设方向旋转预设角度包括:将多个图层作为一个图层组,对图层组中的每个图层同时沿预设方向旋转预设角度。
可选地,在本实施例中,处理器根据存储介质中已存储的程序代码执行:创建多个图层包括:在层叠样式表中创建多个图层,并且在层叠样式表中对第一图层和多个第二图层进行层叠设置;将多个图层沿预设方向旋转预设角度包括:对层叠样式表中的父容器进行旋转设置,其中,父容器中包括多个图层,旋转设置用于指示父容器中的所有图层沿预设方向旋转预设角度。
可选地,本实施例中的具体示例可以参考上述实施例1和实施例2中所描述的示例,本实施例在此不再赘述。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
上述实施例中的集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在上述计算机可读取的存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在存储介质中,包括若干指令用以使得一台或多台计算机设备(可为个人计算机、服务器或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。
在本发明的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
在本申请所提供的几个实施例中,应该理解到,所揭露的客户端,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!