一种贵金属产品展示交互设计方法及装置与流程

本发明属于金融服务软件应用技术领域,特别涉及一种贵金属产品展示交互设计方法及装置。
背景技术:
目前,我国银行业务除各种常规业务外,实物贵金属买卖业务最为重要。银行贵金属由于其特有的保值增值价值,越来越成为人们收藏、馈赠、投资理财的选择方式之一。但金条、银条、金银饰品等贵金属价格昂贵,发行量小,全国网点多,贵金属产品不能实现在每个网点内全部展示,因此用户在传统柜台寻找、选择和购买贵金属产品时,需要耗费不少时间和精力,局限很大、极其不便;此外由于传统柜台和贵金属产品自身的局限性(如布景差、灯光不足、细节看不清),贵金属产品的展示往往达不到预期效果,对用户的吸引力不强。
经申请人检索发现,目前没有人针对贵金属产品的线上交易做过深入研究。
公开于该背景技术部分的信息仅仅旨在增加对本发明的总体背景的理解,而不应当被视为承认或以任何形式暗示该信息构成已为本领域一般技术人员所公知的现有技术。
技术实现要素:
本发明的目的在于改变了传统的柜台经营模式,提供一种贵金属产品展示交互设计方法,能够帮助用户安全快捷的查找到所需贵金属产品并对其进行全面的了解及购买。
为实现上述目的,本发明提供了一种贵金属产品展示交互设计方法,包括:
至少有一个预装展示软件的触摸式终端显示设备;
至少有一个用户与触摸式终端显示设备接触得到的交互信息;
至少有一个数据库根据交互信息进行的搜索结果;
至少有一个界面将数据库将检索结果展现在触摸式终端显示设备上。
优选地,上述技术方案具体为,按照如下步骤进行:
步骤(1)第1次数据采集,触摸式终端显示设备根据其与用户的第一接触确定第1交互信息;
步骤(2)第1次数据检索,数据库根据第一交互信息进行资源搜索得到第1次检索结果;
步骤(3)第1次数据推送,根据第1次搜索结果以图形界面形式向触摸式终端显示设备推送第1次搜索结果;
步骤(x+1)第n+1次数据采集,触摸式终端显示设备根据用户与显示搜索结果图形界面的第n+1次接触确定第n+1交互信息;
步骤(x+2)第n+1次数据检索,数据库根据第n+1交互信息进行资源搜索得到第n+1次检索结果;
步骤(x+3)第n+1次数据推送,根据第n+1次搜索结果以图形界面形式向触摸式终端显示设备推送第n+1次搜索结果;
其中n为≥1的整数,x为≥3的整数。
优选地,上述技术方案中,触摸式终端显示设备的界面主要为两种分别为:首页和产品交互页;
所述首页对应于步骤(1),包括三个区域:背景图和置于背景图中的贵金属分类区、基本信息区;
所述交互页对应于步骤(2)至步骤(x+3),包括首界面、产品界面、购物车界面。
优选地,上述技术方案中,所述首界面包括产品分类信息区、基本信息区;
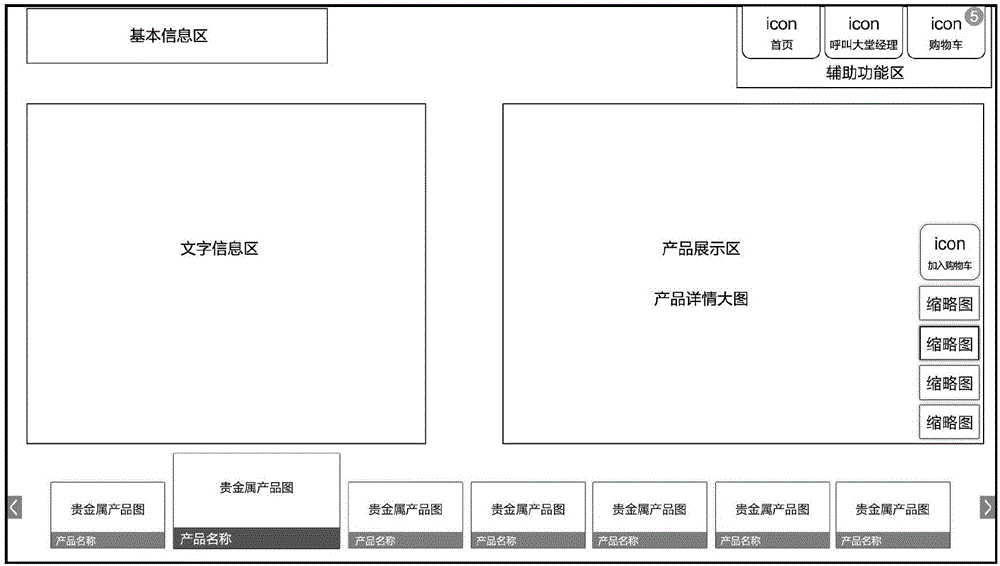
所述产品界面包括基本信息区、辅助功能区、主体产品文字详情区、产品展示区和产品类别区;
所述购物车界面包括:基本信息区、辅助功能区和主要操作区。
优选地,上述技术方案中,所述首界面的基本信息区包括服务提供商信息;
所述首界面的产品分类区在首页的右侧,包括分类按键,通过点击分类按键可实现向产品界面跳转。
优选地,上述技术方案中,所述产品界面的基本信息区包括服务提供商logo和logo辅助信息,该区域固定在除首页外其它所有产品界面的顶部;
所述产品界面的辅助功能区包括可操作按键,该区域固定在除首页外其它所有产品界面的顶部右侧;
所述产品界面的主体产品文字详情区包括选定产品的产品信息,位于产品界面的中间左侧;
所述产品界面的产品展示区包括产品缩略图和细节大图,位于产品界面的中间右侧,点击产品缩略图和细节大图可实现在主体产品文字详情区和产品展示区浏览;
所述产品界面的产品种类区位于产品界面的底部。
优选地,上述技术方案中,所述所述产品界面的辅助功能区的可操作按键为首页、呼叫大堂和购物车。
优选地,上述技术方案中,所述购物车界面的主要操作区,包括选定加入购物车的产品、加入购物车产品的基本信息,以及购买和返回按键。
优选地,上述技术方案中,所述首界面的产品分类区根据该用户使用频率由高到低从上向下竖向排放;选中产品分类区分类信息文字后,选中的样式发生变化即文字变大,色彩明显区别与其它同级别文字,颜色由灰色变成橙色。
优选地,上述技术方案中,还包括与展示软件相适配的移动客户端,在购物车界面设有用于记载客户所选产品信息的二维码,所述移动客户端通过移动设备摄像头扫描二维码即可在移动客户端显示购物车界面中的产品信息。
一种贵金属产品展示交互设计装置,包括:
触摸式终端显示设备,用于预装展示软件和供客户操作和产看产品信息;
数据库服务器,与触摸式终端显示设备通讯连接,用于存储所有贵金属产品信息;
呼叫系统,安装在工作人员附近与触摸式终端显示设备通讯连接,用于向工作人员发出帮助信号;
移动客户端,具有扫描二维码功能,并且与数据库服务器无线通讯连接,用于客户自动获得所选择产品信息。
与现有技术相比,本发明具有如下有益效果:
本发明提供的一种贵金属产品展示交互设计方法及装置,视觉呈现清晰明确、舒适,操作简单易用。从界面格局上看,科学的利用空间,使用户全方位、多角度地体验各种贵金属产品,拉近用户与银行产品的距离,同时降低了银行的运营成本,缓解了银行职员的工作压力,促进银行贵金属交易的业务量增长;软件系统后台同时可以提供用户喜好数据统计,使银行能准确有效的了解用户的贵金属购买力,从而为银行下一步调整销售策略提供数据支持。
附图说明
为了更清楚地说明本发明实施案例或现有技术中的技术方案,下面将对实施案例或现有技术描述中所需要使用的附图作简单的介绍。
附图1是本发明应用交互界面中首页面的示意图。
附图2是本发明应用交互界面中产品页面示意图。
附图3是本发明应用交互界面中购物车页面示意图。
具体实施方式
下面对本发明的具体实施方式进行详细描述,但应当理解本发明的保护范围并不受具体实施方式的限制。
除非另有其它明确表示,否则在整个说明书和权利要求书中,术语“包 括”或其变换如“包含”或“包括有”等等将被理解为包括所陈述的元件或组成部分,而并未排除其它元件或其它组成部分。
本发明提出的一种贵金属产品展示交互设计方法及装置包括:搭配16:9的显示器,以清新高雅的淡绿色背景颜色的首页吸引用户使用,首页有贵金属分类,轻触显示屏即可进入应用交互界面。
应用交互界面包括:首界面、产品界面、购物车界面。
如图1所示,交互首界面包括分类信息区、基本信息区。用户根据所需产品点击分类信息查看,选择后页面自动跳转到对应的产品类信息页面。
分类区还可根据用户使用频率由高到低从上向下竖向排放,更符合用户的购买习惯。
点击选中分类信息文字后,样式发生变化即文字变大,色彩明显区别与其它同级别文字,颜色由灰色变成橙色。
基本信息区固定显示在当前位置,包括银行logo、该装置名称等信息。
如图2所示,当用户点击需要的分类信息后,交互应用界面跳转进入到产品页面,包括:基本信息区、文字信息区、辅助功能区、产品展示区、底部功能区。其中基本信息区包括银行logo,该装置名称。左侧的文字信息区展示所选贵金属产品的详细介绍。辅助功能区在页面的右上角,包括首页按键、呼叫大堂经理按键和购物车产品数量显示等辅助功能,每个按键上都有清晰的文字及图标说明,用户可以迅速找到自己想要寻求的帮助。
右侧的产品展示区,又分为产品详情大图、加入购物车按键和多角度产品缩略图。点击加入购物车功能按键,此页面上显示的产品所有信息即加入了统计清单表中,同时辅助功能区的购物车图标显示用醒目的红色圆形底图做衬托,上面的白色数字会变化。加入购物车按键的下方为产品缩略图,用户可以便捷的点击进行切换,点击后左侧区域产品详情图会显示放大后的产品图片,两个手指向外扩张即可实现图片的放大查看。
底部功能区,增加交互信息展示模块显示此类产品的其他贵金属图片信息,供选择和切换,增加互动性,减少了返回首页的频率节约了用户的时间。选中的贵金属产品缩略图是放大的状态,整个页面信息对应替换为此贵金属产品的信息,logo等信息不动。两端还设有向左右方向提示的翻页按键图标,用户还可以通过滑动指令或者点击翻页按键切换应用交互页面,来浏览或阅读更多的其他贵金属产品信息。
产品页通过手势单击、上下滑动改变要查看的交互信息内容。阅读产品文字描述信息,并且多角度的查看细节及特征。手势点击贵金属产品主图右侧的缩略图,查看贵金属多角度的细节图,两个手指向外扩张即可实现图片的放大查看。页面底部功能区,增加交互信息展示模块支持多个贵金属产品信息的交替查看,手势左右滑动便捷的进行自由切换,增加互动性提升用户体验感受,打破传统页面需返回首页选择后才能继续浏览其他产品的交互模式,节约了用户的时间。同时可将最新的产品资讯和图片进行更新替换,实现贵金属添加、删除等动态管理功能。
如图3所示,当用户把心仪的贵金属产品点击加入购物车后,可点击辅助功能区的“购物车”图标按键,进入购物车一览表交互界面。页面信息包括:基本信息区、辅助功能区、表单信息区、功能按键区。基本信息区包括银行logo,该装置名称。辅助功能区包括首页按键、呼叫大堂经理按键。当用户需要帮助时,只需点击贵金属桌面机具屏幕右上角辅助功能区的“呼叫大堂经理”按钮,工作人员就会来到用户身旁。
表单信息区,用表格的形式来展示选中的所有贵金属基本信息,横向排列依次为序号、名称、类别、材质、规格、产品介绍、二维码和选择项供用户使用。用户可以使用移动智能终端轻松便捷的把需要的交互信息内容扫二维码带走,随时随地进行关注。右侧增加滑动条按钮,标题栏显示在当前位置不动,滑动指令将表格内交互信息向上、向下滑动以此来浏览阅读更多的交互信息,让用户能充分的对比了解,确定需要完成购买的贵金属产品。
功能按键区在表单信息区的下面,从左到右依次为购买按键、返回按键。当用户点击“购买”按键可实现贵金属产品购买功能。按下“返回”按键,即可返回上一步应用产品展示界面,继续浏览或者进行其他操作。当用户离开该贵金属桌面数秒后自动关闭,页面恢复到首界面。
本发明提供的贵金属产品展示交互设计方法及装置,利用图文的编排,色彩的搭配等视觉元素准确地将交互信息在贵金属桌面上呈现给用户。用户通过单击、左右滑动、上下滑动等不同手势操作,更好、更快、更全面地了解对应的银行贵金属分类及产品相关特征等信息。用户通过触控屏来查看和分析信息,完成了系统与用户之间的交互信息传递过程。软件系统后台同时可以提供用户喜好数据统计,使银行能准确有效的了解用户的贵金属购买力,从而为银行下一步调整销售策略提供数据支持。
前述对本发明的具体示例性实施方案的描述是为了说明和例证的目的。 这些描述并非想将本发明限定为所公开的精确形式,并且很显然,根据上述 教导,可以进行很多改变和变化。对示例性实施例进行选择和描述的目的在 于解释本发明的特定原理及其实际应用,从而使得本领域的技术人员能够实 现并利用本发明的各种不同的示例性实施方案以及各种不同的选择和改变。 本发明的范围意在由权利要求书及其等同形式所限定。
- 还没有人留言评论。精彩留言会获得点赞!