网页的焦点处理方法及装置与流程

本申请涉及网页显示技术,尤其涉及一种网页的焦点处理方法及装置。
背景技术:
随着智能设备的发展,智能电视也越来越普及,现在的智能电视大都具备网络功能,可以通过机顶盒或智能电视本身连接网络,并在电视上显示网页。与手机、平板电脑等其他智能设备不同,用户如果要在智能电视上所显示的网页中选择内容,只能通过遥控器上下左右移动焦点来选择所需要的内容。
现有技术中,一般会在网页代码中包含焦点信息,在网页加载完成后,焦点会按照焦点信息显示在预设的初始位置,以便于用户移动。
但是,并不是所有网页代码中都有焦点信息,对于没有焦点信息的网页,加载完成后用户很难选择需要的内容。
技术实现要素:
本申请提供一种网页的焦点处理方法及装置,用于解决现有网页代码中不存在焦点信息时不便于用于在网页中进行选择的问题。
本申请第一方面提供一种网页的焦点处理方法,包括:
在待显示网页中不存在焦点信息时,在所述待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素;
标记所述焦点元素;
在显示所述待显示网页时,按照预设焦点样式显示所述焦点元素。
本申请第二方面提供一种网页的焦点处理装置,包括:
选择模块,用于在待显示网页中不存在焦点信息时,在所述待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素;
标记模块,用于标记所述焦点元素;
显示模块,用于在显示所述待显示网页时,按照预设焦点样式显示所述焦点元素。
本申请提供的网页的焦点处理方法及装置中,在待显示网页中不存在焦点信息时,在该待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素,标记该焦点元素,进而在显示上述待显示网页时,按照预设焦点样式显示焦点元素,实现了在待显示网页中不存在焦点信息时,可以选择待显示网页中的元素作为焦点元素,标记后按照预设焦点样式显示焦点元素,以便于用户可以在网页显示后确定焦点的位置,并根据自己的需要进行调整,也避免了有些网页显示出来后用户无法操作,提高了用户体验。
附图说明
图1为本申请一实施例提供的一种网页的焦点处理方法的流程示意图;
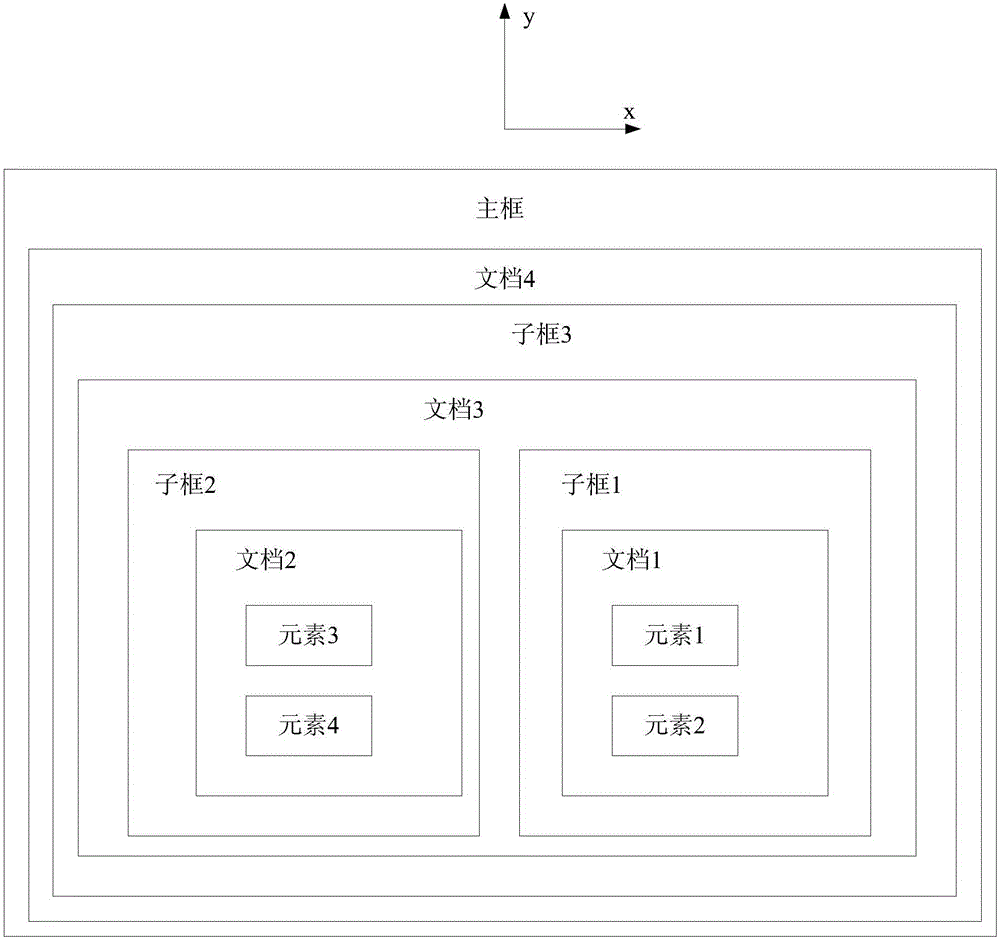
图2为本申请提供的一种网页的焦点处理方法中网页结构示意图;
图3为本申请提供的一种网页的焦点处理方法中另一网页结构示意图;
图4为本申请另一实施例提供的一种网页的焦点处理方法的流程示意图;
图5为本申请一实施例提供的一种网页的焦点处理装置的结构示意图;
图6为本申请另一实施例提供的一种网页的焦点处理装置的结构示意图。
具体实施方式
针对现有智能设备显示网页时,如果网页代码中不包含默认的焦点信息,就会导致显示出的网页上没有焦点。对于交互式网络电视(Internet Protocol Television,简称IPTV),用户要在网页上选择内容进行浏览时,只能通过遥控器上、下、左、右进行控制调整,如果没有默认的焦点,用户就没法进行操作,本申请中提供一种方法,在网页代码中没有默认的焦点时,临时确定一个初始焦点,以供用户操作。
图1为本申请一实施例提供的一种网页的焦点处理方法的流程示意图,该方法的执行主体可以是智能电视、也可以是机顶盒等,在此不作限制。
如图1所示,该方法包括:
S101、在待显示网页中不存在焦点信息时,在该待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素。
一个网页的结构中,一般会包含一个主框,主框下面包括一个或多个子框,每个子框中会包含一个或多个文档,文档中会包含一个或多个元素;也或者,子框下包含的文档中还可以包括子框等。元素可以是一个图片、一个链接、一个控件、一段文字等,在此不作限制。
网页中包含多个元素,并不是每个元素都可以设为焦点,一般能作为焦点的元素会有一个边界,以便于选择,如果是一整段文章则不适合作为焦点。可设为焦点的元素可以包括:链接、图片、控件、标题等,但不以此为限。
获取待显示网页后,一般的处理流程包括:网页数据的加载、页面解析、页面布局和渲染等,其中,在页面解析后会形成完整的树,这个树体现了网络中主框、子框以及元素之间的所属关系,进而可以确定网页中不存在焦点信息,那么可以在页面布局阶段,根据预设规则选择一个可设为焦点的元素作为焦点元素。如果网页代码中存在焦点信息,那么可以直接确定焦点元素,并在渲染阶段直接渲染焦点元素并显示。
预设规则可以是按照元素的位置确定指定位置的元素为焦点元素,也可以是某个符合条件的子框中排序第一的元素为焦点元素等。
S102、标记上述焦点元素。
可以是在选中作焦点元素的元素标识里添加一个焦点标记,例如“Y”标识选中作焦点,“N”标识非焦点元素,不以此为限,也可以是在页面代码中写明焦点元素的标识等。
S103、在显示上述待显示网页时,按照预设焦点样式显示焦点元素。
标记了焦点元素后,在页面渲染阶段就可以找到标记的焦点元素,按照预设焦点样式进行渲染,并显示。预设焦点样式可以是给焦点元素添加高亮的边框、改变焦点元素的颜色、给焦点元素添加预设颜色的背景等,本实施例中不作限制。
本实施例中,在待显示网页中不存在焦点信息时,在该待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素,标记该焦点元素,进而在显示上述待显示网页时,按照预设焦点样式显示焦点元素,实现了在待显示网页中不存在焦点信息时,可以选择待显示网页中的元素作为焦点元素,标记后按照预设焦点样式显示焦点元素,以便于用户可以在网页显示后确定焦点的位置,并根据自己的需要进行调整,也避免了有些网页显示出来后用户无法操作,提高了用户体验。
图2为本申请提供的一种网页的焦点处理方法中网页结构示意图,图3为本申请提供的一种网页的焦点处理方法中另一网页结构示意图。
以图2、图3为例,示出两种网页的结构图。
可见,主框下包含多个元素。
待显示网页不存在焦点信息时,可以包含预设焦点框信息,例如标记某个子框为预设焦点框,那么无需遍历所有元素,只需要在预设焦点框的元素中选择一个元素作为焦点元素即可。例如图3中“子框2”为预设焦点框,那么在元素1-4中选择一个可设为焦点的元素作为焦点元素,无需考虑元素5-8。
当然,待显示网页不存在焦点信息、也不存在预设焦点框信息时,就需要在待显示网页的所有元素中选择一个可设为焦点的元素作为焦点元素。
具体地,在判断待显示网页中是否包含焦点元素之前,可以先确定待显示网页中是否包含预设焦点框。
在待显示网页中存在预设焦点框时,在该待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素,可以为:遍历预设焦点框的元素,按照预设规则在预设焦点框的元素中选择一个可设为焦点的元素作为焦点元素。
在待显示网页中不存在预设焦点框时,在该待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素,可以为:遍历该待显示网页的元素,按照预设规则在待显示网页的元素中选择一个可设为焦点的元素作为焦点元素。
不管在预设焦点框的元素中选择焦点元素,还是在整个待显示网页中选择焦点元素,都可以根据每个元素的坐标信息进行选择,或者也可以随机选择一个焦点元素,在此不作限制。
可选地,遍历预设焦点框的元素,按照预设规则在预设焦点框的元素中选择一个可设为焦点的元素作为焦点元素,包括:遍历预设焦点框的元素,获取该预设焦点框内各元素的布局坐标,比较预设焦点框内可设为焦点的元素的布局坐标,按照预设规则确定符合预设条件的可设为焦点的元素作为焦点元素。
类似地,遍历该待显示网页的元素,按照预设规则在待显示网页的元素中选择一个可设为焦点的元素作为焦点元素,包括:确定待显示网页中的主框,遍历主框的元素,获取主框内各元素的布局坐标,比较主框内可设为焦点的元素的布局坐标,按照预设规则确定符合预设条件的可设为焦点的元素作为焦点元素。
按照预设规则确定符合预设条件的可设为焦点的元素作为焦点元素,一般是确定元素的位置符合预设条件。举例说明,按照用户操作习惯,一般将网页中左上方第一个元素作为默认焦点,那么比较可设为焦点的元素的布局坐标,可以选出可设为焦点的元素中位于左上方的第一个元素作为焦点元素。
如图2、3所示,可以用(x,y)坐标系标识每个元素的坐标,可以以网页的左下角端点为坐标的O点。那么比较可设为焦点的元素的布局坐标后,选择其中x最小、且y最大的坐标所对应元素,这个元素显示出来就是网页中左上方的第一个元素,当然不以此为限。
其中,遍历主框的元素,获取主框内各元素的布局坐标,可以是:依次遍历主框下各子框的元素,获取主框内各元素的布局坐标。
图4为本申请另一实施例提供的一种网页的焦点处理方法的流程示意图,如图4所示,举例示出该方法的一个完整执行流程,但不以此为限,可以按照前述多个实施例调整具体地执行顺序。
该方法包括:
S401、确定待显示网页中是否存在预设焦点框。
若是,则执行S4021-4023,若否则执行S4031-。
S4021、判断预设焦点框中是否存在焦点信息。
若是,则执行S404;若否则执行S4022。
S4022、遍历预设焦点框的元素,获取该预设焦点框内各元素的布局坐标。
S4023、比较预设焦点框内可设为焦点的元素的布局坐标,按照预设规则确定符合预设条件的可设为焦点的元素作为焦点元素。
S4031、确定待显示网页的主框,以及该主框所包含的N个子框。
其中N为大于0的正整数。
S4032、遍历第n个子框内元素,确定第n个子框内是否存在焦点信息。
可以对N个子框进行编号1-N,从n等于1开始遍历,其中n为属于[0,N]的正整数。
若否,则n+1后继续执行S4032,直到n等于N后,若依然没有焦点信息则执行S4033。若第n个子框内存在焦点信息,则执行S404。
S4033、遍历N个子框内元素,获取N个子框各元素的布局坐标。
S4034、比较N个子框各元素的布局坐标,按照预设规则确定符合预设条件的可设为焦点的元素作为焦点元素。
具体确定方式可以参照前述实施例,在此不再赘述。
S404、按照预设焦点样式渲染并显示焦点元素。
图5为本申请一实施例提供的一种网页的焦点处理装置的结构示意图,该装置可以集成于智能电视或机顶盒等设备,在此不作限制。
如图5所示,该装置包括:选择模块501、标记模块502以及显示模块503,其中:
选择模块501,用于在待显示网页中不存在焦点信息时,在所述待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素。
标记模块502,用于标记所述焦点元素。
显示模块503,用于在显示所述待显示网页时,按照预设焦点样式显示所述焦点元素。
本实施例中,在待显示网页中不存在焦点信息时,在该待显示网页的元素中,按照预设规则选择一个可设为焦点的元素作为焦点元素,标记该焦点元素,进而在显示上述待显示网页时,按照预设焦点样式显示焦点元素,实现了在待显示网页中不存在焦点信息时,可以选择待显示网页中的元素作为焦点元素,标记后按照预设焦点样式显示焦点元素,以便于用户可以在网页显示后确定焦点的位置,并根据自己的需要进行调整,也避免了有些网页显示出来后用户无法操作,提高了用户体验。
图6为本申请另一实施例提供的一种网页的焦点处理装置的结构示意图,如图6所示,在图5的基础上,该装置还可以包括:确定模块601,用于在所述待显示网页中确定是否存在预设焦点框。
可选地,选择模块501,具体用于在确定模块601确定所述待显示网页中存在所述预设焦点框时,遍历所述预设焦点框的元素,按照预设规则在所述预设焦点框的元素中选择一个可设为焦点的元素作为所述焦点元素。
或者,选择模块501,具体用于在确定模块601确定所述待显示网页中不存在所述预设焦点框时,遍历所述待显示网页的元素,按照预设规则在所述待显示网页的元素中选择一个可设为焦点的元素作为所述焦点元素。
进一步地,选择模块501,具体用于在确定模块601确定所述待显示网页中存在所述预设焦点框时,遍历所述预设焦点框的元素,获取所述预设焦点框内各所述元素的布局坐标;比较所述预设焦点框内可设为焦点的所述元素的布局坐标,按照预设规则确定符合预设条件的可设为焦点的所述元素作为所述焦点元素。
或者,选择模块501,具体用于在确定模块601确定所述待显示网页中不存在所述预设焦点框时,确定所述待显示网页中的主框;遍历所述主框的元素,获取所述主框内各所述元素的布局坐标;比较所述主框内可设为焦点的所述元素的布局坐标,按照预设规则确定符合预设条件的可设为焦点的所述元素作为所述焦点元素。
可选地,选择模块501,具体用于依次遍历所述主框下各子框的元素,获取所述主框内各所述元素的布局坐标。
该装置用于执行前述方法实施例,其实现原理和技术效果类似,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能单元的形式实现。
上述以软件功能单元的形式实现的集成的单元,可以存储在一个计算机可读取存储介质中。上述软件功能单元存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)或处理器(英文:processor)执行本申请各个实施例所述方法的部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(英文:Read-Only Memory,简称:ROM)、随机存取存储器(英文:Random Access Memory,简称:RAM)、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上各实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述各实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!