即时通信方法及装置和服务器与流程

本发明涉及通信技术领域,具体而言,涉及一种即时通信方法及装置,还涉及一种服务器。
背景技术:
在当今移动互联网时代,智能手机普及率日趋提升,逐步改变着人们的生活,然而手机作为输入设备也存在一定的缺陷,尤其是载体较小,不便于用户输入大量文字。通常的即时通信产品,大都只提供移动端系统,用户只能在移动端使用。对于协同办公,由于其用户群体大都是工作用户,其使用移动端及pc端的用户占比都比较大,只移动端这一单一的方式,矛盾日趋突显,不再满足使用需求。
因此,如何提供一种即时通信产品,方便用户输入并能够满足移动端与web端消息互通,成为目前亟待解决的问题。
技术实现要素:
本发明旨在至少解决现有技术或相关技术中存在的技术问题之一。
为此,本发明的一个目的在于提出了一种即时通信方法。
本发明的另一个目的在于提出了一种即时通信装置。
本发明的又一个目的在于提出了一种服务器。
有鉴于此,本发明提出了一种即时通信方法,用于服务器,即时通信方法包括:采用非阻塞式io线程与发送端建立连接;接收并保存发送端的消息信息及连接信息;根据消息信息确认接收端,并将消息内容发送至接收端。
根据本发明的即时通信方法,由于每台服务器需要接受海量的用户连接,同时会有较大的并发请求,通过采用非阻塞式io线程与发送端建立连接,只需要一个线程即可接受所有通道连接,而每个连接对应的业务处理,由后续的处理线程来执行;每个发送端连接登录成功后,由服务器保存发送端的消息信息及连接信息;根据消息信息确认接收端,将消息内容推送至接收端。通过本发明的技术方案,大大节约了系统资源,增加消息的到达率及可靠性,并实现移动终端与web终端消息互通,从而满足协同工作的需求,提升办公效率和管理手段。
另外,根据本发明上述的即时通信方法,还可以具有如下附加的技术特征:
在上述技术方案中,优选地,保存发送端的消息信息及连接信息,具体包括:将消息信息保存至缓存数据库中;判断发送端的类型,根据发送端的类型保存发送端的连接信息;当发送端为移动终端时,将移动端的连接信息保存至第一内存中;当发送端为web终端时,将web端的连接信息保存至第二内存中。
在该技术方案中,通过将消息信息保存至缓存数据库中,可以依据实际情况对缓存内的消息信息进行定期清理,进一步节约系统资源,减轻系统的运行负担;通过将移动端的连接信息保存至第一内存中,将web端的连接信息保存至第二内存中,在将消息内容推送至接收端时,缩小接收端地址信息的查找范围,从而高效、快捷的推送消息内容至接收端,增加消息的到达率及可靠性。
在上述技术方案中,优选地,根据消息信息确认接收端,并将消息内容发送至接收端,具体包括:判断发送端的类型与接收端的类型是否一致;当判断结果为是时,直接将消息内容发送至接收端;当判断结果为否时,将消息内容进行格式转换,并将转换后的消息内容发送至接收端。
在该技术方案中,通过判断发送端与接收端的类型是否一致,当判断结果一致时,说明实现的是移动端与移动端或web端与web端直接的单一通信,此时直接将消息内容发送至接收端即可,无需对消息内容进行格式上的转换;判断结果不一致时,说明实现的是移动端与web端之间的消息互通,此时需要将发送端发送的消息内容进行格式转换,以适应接收端的内容格式协议。从而实现移动端的消息推送、web端的消息推送及移动端与web端之间的消息互通。
在上述技术方案中,优选地,将消息内容进行格式转换,具体包括:将json协议与自定义二进制协议相互转换。
在该技术方案中,移动端所推送的消息内容自定义了二进制协议,由于传统的即时通信系统大都采用xmpp协议,该协议为xml结构,其内容大都通过节点描述信息,整体协议60%为无用内容,导致移动互联网环境下,比较消耗用户的电量及流量,而自定义二进制协议,由于协议内容较小,且长度固定,减少了数据的冗余、传输速率得到了提高,相应的安全性也得到了加强;同时web端为了兼容不同厂商的浏览器,所推送的消息内容采用的协议是json格式,从而便于游览器的解析及扩展;通过将web端采用json协议定义的消息内容与移动端采用自定义二进制协议定义的消息内容相互转换,从而完成移动端与web端的即时通信。
在上述技术方案中,优选地,连接信息包括以下至少任一项或其组合:发送端的ip、端口信息;消息信息包括以下至少任一项或其组合:消息内容、接收端的ip。
在该技术方案中,根据消息信息从相应的缓存中获取到接收端的ip,在相应的内存中查找到与该ip对应的端口信息,进而完成消息内容的推送。本领域技术人员应该理解,发送端和接收端同为客户端,发送端与接收端是相对的;另外,连接信息包括发送端的ip、端口信息,但不限于此;消息信息包括消息内容、接收端的ip,但不限于此。
本发明还提出一种即时通信装置,用于服务器,即时通信装置包括:连接单元,用于采用非阻塞式io线程与发送端建立连接;存储单元,用于接收并保存发送端的消息信息及连接信息;发送单元,用于根据消息信息确认接收端,并将消息内容发送至接收端。
根据本发明的即时通信装置,由于每台服务器需要接受海量的用户连接,同时会有较大的并发请求,通过采用非阻塞式io线程与发送端建立连接,只需要一个线程即可接受所有通道连接,而每个连接对应的业务处理,由后续的处理线程来执行;每个发送端连接登录成功后,由服务器保存发送端的消息信息及连接信息;根据消息信息确认接收端,将消息内容推送至接收端。通过本发明的技术方案,大大节约了系统资源,增加消息的到达率及可靠性,并实现移动终端与web终端消息互通,从而满足协同工作的需求,提升办公效率和管理手段。
另外,根据本发明上述的即时通信装置,还可以具有如下附加的技术特征:
在上述技术方案中,优选地,存储单元,具体包括:缓存单元,用于将消息信息保存至缓存数据库中;第一判断单元,用于判断发送端的类型,根据发送端的类型保存发送端的连接信息;内存单元,用于当发送端为移动终端时,将移动端的连接信息保存至第一内存中;当发送端为web终端时,将web端的连接信息保存至第二内存中。
在该技术方案中,通过将消息信息保存至缓存数据库中,可以依据实际情况对缓存内的消息信息进行定期清理,进一步节约系统资源,减轻系统的运行负担;通过将移动端的连接信息保存至第一内存中,将web端的连接信息保存至第二内存中,在将消息内容推送至接收端时,缩小接收端地址信息的查找范围,从而高效、快捷的推送消息内容至接收端,增加消息的到达率及可靠性。
在上述技术方案中,优选地,发送单元,具体包括:第二判断单元,用于判断发送端的类型与接收端的类型是否一致;直接发送单元,用于当判断结果为是时,直接将消息内容发送至接收端;格式转换单元,用于当判断结果为否时,将消息内容进行格式转换,并将转换后的消息内容发送至接收端。
在该技术方案中,通过判断发送端与接收端的类型是否一致,当判断结果一致时,说明实现的是移动端与移动端或web端与web端直接的单一通信,此时直接将消息内容发送至接收端即可,无需对消息内容进行格式上的转换;判断结果不一致时,说明实现的是移动端与web端之间的消息互通,此时需要将发送端发送的消息内容进行格式转换,以适应接收端的内容格式协议。从而实现移动端的消息推送、web端的消息推送及移动端与web端之间的消息互通。
在上述技术方案中,优选地,格式转换单元,具体用于:将json协议与自定义二进制协议相互转换。
在该技术方案中,移动端所推送的消息内容自定义了二进制协议,由于传统的即时通信系统大都采用xmpp协议,该协议为xml结构,其内容大都通过节点描述信息,整体协议60%为无用内容,导致移动互联网环境下,比较消耗用户的电量及流量,而自定义二进制协议,由于协议内容较小,且长度固定,减少了数据的冗余、传输速率得到了提高,相应的安全性也得到了加强;同时web端为了兼容不同厂商的浏览器,所推送的消息内容采用的协议是json格式,从而便于游览器的解析及扩展;通过将web端采用json协议定义的消息内容与移动端采用自定义二进制协议定义的消息内容相互转换,从而完成移动端与web端的即时通信。
在上述技术方案中,优选地,连接信息包括以下至少一项或其组合:发送端的ip、端口信息;消息信息包括以下至少任一项或其组合:消息内容、接收端的ip。
在该技术方案中,根据消息信息从相应的缓存中获取到接收端的ip,在相应的内存中查找到与该ip对应的端口信息,进而完成消息内容的推送。本领域技术人员应该理解,发送端和接收端同为客户端,发送端与接收端是相对的;另外,连接信息包括发送端的ip、端口信息,但不限于此;消息信息包括消息内容、接收端的ip,但不限于此。
本发明还提出一种服务器,包括上述任一技术方案中的即时通信装置。该服务器具有与上述任一技术方案中的即时通信装置相同的技术效果,在此不再赘述。
本发明的附加方面和优点将在下面的描述部分中变得明显,或通过本发明的实践了解到。
附图说明
本发明的上述和/或附加的方面和优点从结合下面附图对实施例的描述中将变得明显和容易理解,其中:
图1示出了根据本发明一实施例的即时通信方法的流程示意图;
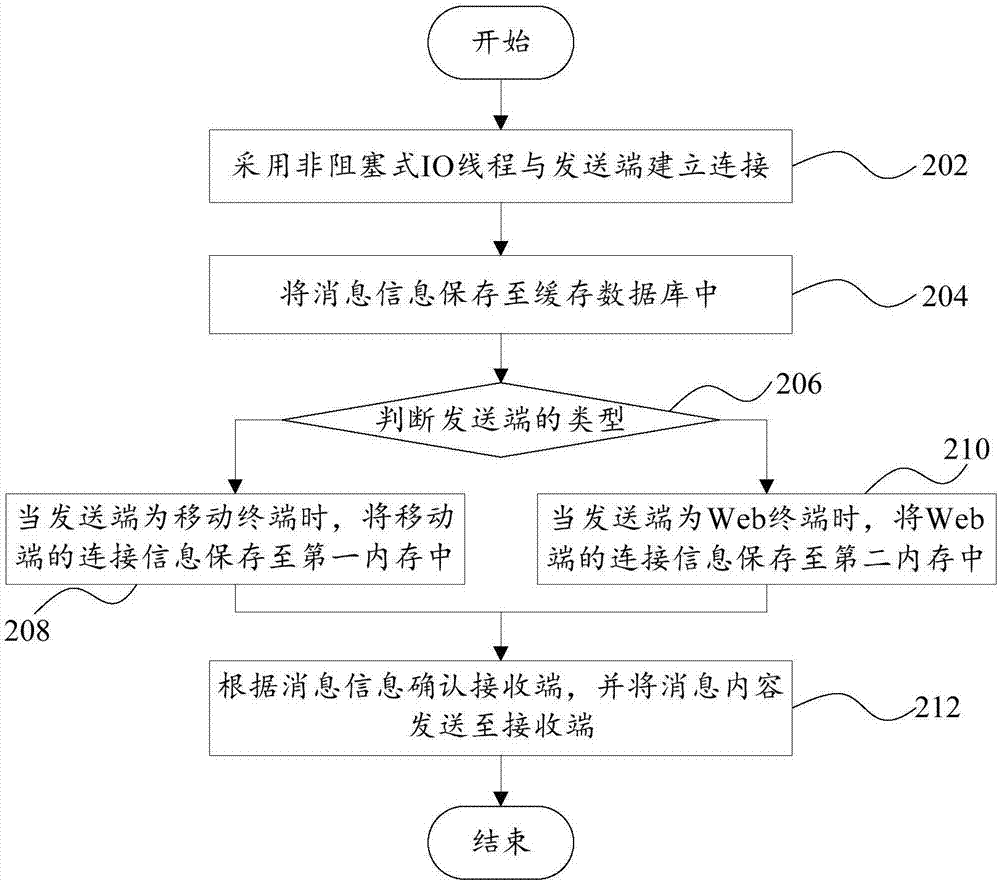
图2示出了根据本发明再一实施例的即时通信方法的流程示意图;
图3示出了根据本发明又一实施例的即时通信方法的流程示意图;
图4示出了根据本发明一实施例的即时通信装置的示意框图;
图5示出了根据本发明再一实施例的即时通信装置的示意框图;
图6示出了根据本发明又一实施例的即时通信装置的示意框图;
图7示出了根据本发明一实施例的服务器的示意框图;
图8示出了根据本发明一具体实施例的非阻塞式io线程的示意图;
图9示出了根据本发明一具体实施例的websocket协议的示意图。
具体实施方式
为了能够更清楚地理解本发明的上述目的、特征和优点,下面结合附图和具体实施方式对本发明进行进一步的详细描述。需要说明的是,在不冲突的情况下,本申请的实施例及实施例中的特征可以相互组合。
在下面的描述中阐述了很多具体细节以便于充分理解本发明,但是,本发明还可以采用其他不同于在此描述的其他方式来实施,因此,本发明的保护范围并不受下面公开的具体实施例的限制。
如图1所示,根据本发明一实施例的即时通信方法的流程示意图:
步骤102,采用非阻塞式io线程与发送端建立连接;
步骤104,接收并保存发送端的消息信息及连接信息;
步骤106,根据消息信息确认接收端,并将消息内容发送至接收端。
在该实施例中,由于每台服务器需要接受海量的用户连接,同时会有较大的并发请求,通过采用非阻塞式io线程与发送端建立连接,只需要一个线程即可接受所有通道连接,而每个连接对应的业务处理,由后续的处理线程来执行;每个发送端连接登录成功后,由服务器保存发送端的消息信息及连接信息;根据消息信息确认接收端,将消息内容推送至接收端。通过本发明的技术方案,大大节约了系统资源,增加消息的到达率及可靠性,并实现移动终端与web终端消息互通,从而满足协同工作的需求,提升办公效率和管理手段。
如图2所示,根据本发明再一实施例的即时通信方法的流程示意图:
步骤202,采用非阻塞式io线程与发送端建立连接;
保存发送端的消息信息及连接信息,具体包括:
步骤204,将消息信息保存至缓存数据库中;
步骤206,判断发送端的类型,根据发送端的类型保存发送端的连接信息;
步骤208,当发送端为移动终端时,将移动端的连接信息保存至第一内存中;
步骤210,当发送端为web终端时,将web端的连接信息保存至第二内存中;
步骤212,根据消息信息确认接收端,并将消息内容发送至接收端。
在该实施例中,通过将消息信息保存至缓存数据库中,可以依据实际情况对缓存内的消息信息进行定期清理,进一步节约系统资源,减轻系统的运行负担;通过将移动端的连接信息保存至第一内存中,将web端的连接信息保存至第二内存中,在将消息内容推送至接收端时,缩小接收端地址信息的查找范围,从而高效、快捷的推送消息内容至接收端,增加消息的到达率及可靠性。
如图3所示,根据本发明又一实施例的即时通信方法的流程示意图:
步骤302,采用非阻塞式io线程与发送端建立连接;
保存发送端的消息信息及连接信息,具体包括:
步骤304,将消息信息保存至缓存数据库中;
步骤306,判断发送端的类型,根据发送端的类型保存发送端的连接信息;
步骤308,当发送端为移动终端时,将移动端的连接信息保存至第一内存中;
步骤310,当发送端为web终端时,将web端的连接信息保存至第二内存中;
根据消息信息确认接收端,并将消息内容发送至接收端,具体包括:
步骤312,判断发送端的类型与接收端的类型是否一致;
步骤314,当判断结果为是时,直接将消息内容发送至接收端;
步骤316,当判断结果为否时,将消息内容进行格式转换,并将转换后的消息内容发送至接收端。
在该实施例中,通过判断发送端与接收端的类型是否一致,当判断结果一致时,说明实现的是移动端与移动端或web端与web端直接的单一通信,此时直接将消息内容发送至接收端即可,无需对消息内容进行格式上的转换;判断结果不一致时,说明实现的是移动端与web端之间的消息互通,此时需要将发送端发送的消息内容进行格式转换,以适应接收端的内容格式协议。从而实现移动端的消息推送、web端的消息推送及移动端与web端之间的消息互通。
在上述实施例中,优选地,将消息内容进行格式转换,具体包括:将json协议与自定义二进制协议相互转换。
在该实施例中,移动端所推送的消息内容自定义了二进制协议,由于传统的即时通信系统大都采用xmpp协议,该协议为xml结构,其内容大都通过节点描述信息,整体协议60%为无用内容,导致移动互联网环境下,比较消耗用户的电量及流量,而自定义二进制协议,由于协议内容较小,且长度固定,减少了数据的冗余、传输速率得到了提高,相应的安全性也得到了加强;同时web端为了兼容不同厂商的浏览器,所推送的消息内容采用的协议是json格式,从而便于游览器的解析及扩展;通过将web端采用json协议定义的消息内容与移动端采用自定义二进制协议定义的消息内容相互转换,从而完成移动端与web端的即时通信。
在上述实施例中,优选地,连接信息包括以下至少一项或其组合:发送端的ip、端口信息;消息信息包括以下至少任一项或其组合:消息内容、接收端的ip。
在该实施例中,根据消息信息从相应的缓存中获取到接收端的ip,在相应的内存中查找到与该ip对应的端口信息,进而完成消息内容的推送。本领域技术人员应该理解,发送端和接收端同为客户端,发送端与接收端是相对的;另外,连接信息包括发送端的ip、端口信息,但不限于此;消息信息包括消息内容、接收端的ip,但不限于此。
如图4所示,根据本发明一实施例的即时通信装置的示意框图:
连接单元402,用于采用非阻塞式io线程与发送端建立连接;
存储单元404,用于接收并保存发送端的消息信息及连接信息;
发送单元406,用于根据消息信息确认接收端,并将消息内容发送至接收端。
在该实施例中,由于每台服务器需要接受海量的用户连接,同时会有较大的并发请求,通过采用非阻塞式io线程与发送端建立连接,只需要一个线程即可接受所有通道连接,而每个连接对应的业务处理,由后续的处理线程来执行;每个发送端连接登录成功后,由服务器保存发送端的消息信息及连接信息;根据消息信息确认接收端,将消息内容推送至接收端。通过本发明的技术方案,大大节约了系统资源,增加消息的到达率及可靠性,并实现移动终端与web终端消息互通,从而满足协同工作的需求,提升办公效率和管理手段。
如图5所示,根据本发明再一实施例的即时通信装置的示意框图:
连接单元502,用于采用非阻塞式io线程与发送端建立连接;
存储单元504,用于接收并保存发送端的消息信息及连接信息;
发送单元506,用于根据消息信息确认接收端,并将消息内容发送至接收端;
其中存储单元504具体包括:
缓存单元5042,用于将消息信息保存至缓存数据库中;
第一判断单元5044,用于判断发送端的类型,根据发送端的类型保存发送端的连接信息;
内存单元5046,用于当发送端为移动终端时,将移动端的连接信息保存至第一内存中;当发送端为web终端时,将web端的连接信息保存至第二内存中。
在该实施例中,通过将消息信息保存至缓存数据库中,可以依据实际情况对缓存内的消息信息进行定期清理,进一步节约系统资源,减轻系统的运行负担;通过将移动端的连接信息保存至第一内存中,将web端的连接信息保存至第二内存中,在将消息内容推送至接收端时,缩小接收端地址信息的查找范围,从而高效、快捷的推送消息内容至接收端,增加消息的到达率及可靠性。
如图6所示,根据本发明又一实施例的即时通信装置的示意框图:
连接单元602,用于采用非阻塞式io线程与发送端建立连接;
存储单元604,用于接收并保存发送端的消息信息及连接信息;
发送单元606,用于根据消息信息确认接收端,并将消息内容发送至接收端;
其中存储单元604具体包括:
缓存单元6042,用于将消息信息保存至缓存数据库中;
第一判断单元6044,用于判断发送端的类型,根据发送端的类型保存发送端的连接信息;
内存单元6046,用于当发送端为移动终端时,将移动端的连接信息保存至第一内存中;当发送端为web终端时,将web端的连接信息保存至第二内存中;
其中发送单元606具体包括:
第二判断单元6062,用于判断发送端的类型与接收端的类型是否一致;
直接发送单元6064,用于当判断结果为是时,直接将消息内容发送至接收端;
格式转换单元6066,用于当判断结果为否时,将消息内容进行格式转换,并将转换后的消息内容发送至接收端。
在该实施例中,通过判断发送端与接收端的类型是否一致,当判断结果一致时,说明实现的是移动端与移动端或web端与web端直接的单一通信,此时直接将消息内容发送至接收端即可,无需对消息内容进行格式上的转换;判断结果不一致时,说明实现的是移动端与web端之间的消息互通,此时需要将发送端发送的消息内容进行格式转换,以适应接收端的内容格式协议。从而实现移动端的消息推送、web端的消息推送及移动端与web端之间的消息互通。
在上述实施例中,优选地,格式转换单元,具体包括:将json协议与自定义二进制协议相互转换。
在该实施例中,移动端所推送的消息内容自定义了二进制协议,由于传统的即时通信系统大都采用xmpp协议,该协议为xml结构,其内容大都通过节点描述信息,整体协议60%为无用内容,导致移动互联网环境下,比较消耗用户的电量及流量,而自定义二进制协议,由于协议内容较小,且长度固定,减少了数据的冗余、传输速率得到了提高,相应的安全性也得到了加强;同时web端为了兼容不同厂商的浏览器,所推送的消息内容采用的协议是json格式,从而便于游览器的解析及扩展;通过将web端采用json协议定义的消息内容与移动端采用自定义二进制协议定义的消息内容相互转换,从而完成移动端与web端的即时通信。
在上述实施例中,优选地,连接信息包括以下至少一项或其组合:发送端的ip、端口信息;消息信息包括以下至少任一项或其组合:消息内容、接收端的ip。
在该实施例中,根据消息信息从相应的缓存中获取到接收端的ip,在相应的内存中查找到与该ip对应的端口信息,进而完成消息内容的推送。本领域技术人员应该理解,发送端和接收端同为客户端,发送端与接收端是相对的;另外,连接信息包括发送端的ip、端口信息,但不限于此;消息信息包括消息内容、接收端的ip,但不限于此。
如图7所示,根据本发明一实施例的服务器的示意框图:服务器700,包括上述任一实施例中的即时通信装置702。该服务器700具有与上述任一技术方案中的即时通信装置702相同的技术效果,在此不再赘述。
具体实施例,工作圈移动端与web端即时通信系统,包括移动端即时通信系统和web端即时通信系统。
其中,移动端即时通信系统采用非阻塞式io,结合自定义的二进制协议进行了系统的架构。所设计非阻塞式io线程模型如图8所示,采用非阻塞式io,只需要一个线程即可接受所有通道连接,而每个连接对应的业务处理,由后续的处理线程来执行,该线程模型大大节约了系统资源。每个客户端连接登录成功后,由服务器保存连接状态,包括客户端ip及端口等信息。应用之间的消息推送,即为连接与连接之间的内容推送。举例来说,当用户a与用户b之间发消息时,只需将用户a的消息发送至服务器端,由服务器找到用户b所在的机器,继而可以找到用户b的实际连接,将消息内容推送至用户b的连接即可。所自定义的二进制协议,如表1所示:
表1自定义二进制协议
其中,content为实际推送的消息内容,length为包长,由于是二进制协议,协议内容较小,且长度固定,减少了数据的冗余,传输速率得到了提高,相应的安全性也得到了加强。
web端即时通信系统与移动端即时通信系统的区别在于,web端采用了websocket协议,从而维持html页面的长连接,如图9所示,websocket协议主要通过前两个字节来描述数据包的情况,最高位用于描述消息内容是否结束,消息的第二个字节主要用于描述掩码和消息长度。具体的,fin:1位用于描述消息是否结束;rsv1、rsv2、rsv3各1位,用于扩展定义;opcode:4位,用于表示消息接收类型,如果接收到未知的opcode,接收端必须关闭连接;mask:1位,用于标识payloaddata是否经过掩码处理,客户端发出的数据帧需要进行掩码处理,所以此位是1;后面的字节是消息体。
通过web页面建立的连接,在服务器端采用单独的内存对象来存储;向页面推送消息,也即是从内存中找到连接对象实体,将消息内容推送至其连接客户端;为了兼容不同厂商的浏览器,所推送的消息内容采用的协议的是json格式,从而便于游览器的解析及扩展。移动端所有的连接,存储对象位于map<mobile>中,web端所有的连接,存储对象位于map<web>中,两端间的消息互通,主要做的是将移动端的二进制协议,与web页面所需要的json格式的内容转换,转换完成后,从相应连接对象缓存中,查找到具体连接,将消息内容推送至通道即可,即完成移动端与web端的消息即时通信。
在该实施例中,工作圈移动端与web端即时通信系统,分别处理移动端及web端请求的业务处理工作。本架构与之前的xml架构相比,由原来的单机支撑200人同时在线,提升至了单机支撑1000000万人同时在线。采用新的二进制协议,消息内容与之前xmpp内容相比,基本减少了6倍左右,同时消息的到达率及可靠性得到了较大的增加。
在本说明书的描述中,术语“第一”、“第二”仅用于描述的目的,而不能理解为指示或暗示相对重要性。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本发明中的具体含义。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!