图片压缩方法和图片压缩装置与流程

本发明涉及图片处理技术领域,具体而言,涉及一种图片压缩方法和一种图片压缩装置。
背景技术:
目前,bufferedimage(缓冲图像)是image(显示图像)的一个子类,image是一个抽象列,bufferedimage是image的实现,image和bufferedimage的主要作用是将一副图片加载到内存中,即bufferedimage生成的图片在内存里有一个图像缓冲区,利用这个缓冲区可以很方便的操作这个图片,比如用来对图片进行包括大小变换、图片变灰、设置图片透明或不透明等在内的修改操作。
在网站的建设过程中,存在大量的图片资源,而在不同的终端或位置需要展示不同规格的图片,而传统的css(cascadingstylesheets,层叠样式表)控制图片技术容易造成图片失真变形以及客户端加载缓慢,尤其在手机端传输时,而且每次在手机端传输原始大图对网络流量的消耗也较大,造成资源浪费。
因此,如何将图片压缩成具有适配于不同客户端设备的规格的图片,且同时能保证压缩后的图片具有较好的显示效果和传输速率,提升用户体验成为目前亟待解决的问题。
技术实现要素:
本发明正是基于上述问题,提出了一种新的技术方案,通过预先设置适配于不同客户端设备的压缩配置信息,以基于该压缩配置信息将图片压缩成具有适配于不同客户端设备的规格的图片,且同时能保证压缩后的图片具有较好的显示效果和传输速率,从而提升用户体验。
有鉴于此,根据本发明的第一方面,提出了一种图片压缩方法,包括:获取待压缩图片的第一图片实体信息;设置所述待压缩图片的压缩配置信息;根据所述第一图片实体信息和所述压缩配置信息将所述待压缩图片压缩为目标图片;将所述目标图片缓存至静态资源服务器中,以供与所述目标图片匹配的客户端设备获取。
在该技术方案中,当需要对待压缩图片进行图片压缩处理时,基于该待压缩图片的原始的第一图片实体信息和设置的压缩配置信息将其压缩为目标图片,并将压缩后得到的目标图片缓存在静态资源服务器中供适配的客户端设备获取,即通过预先设置适配于不同客户端设备的压缩配置信息,以基于该压缩配置信息将图片压缩成具有适配于不同客户端设备的规格的图片进行缓存,如此,可以避免压缩后的图片失真变形以及导致客户端设备加载缓慢、浪费网络流量等,即确保了压缩后的图片具有较好的显示效果和传输速率,从而提升用户体验。
其中,可以采用bufferedimage组件执行上述图片压缩的操作;而且,通过将压缩后的目标图片缓存在静态资源服务器中,可以避免对同一待压缩图片频繁地进行相同的压缩操作,即可以使不同的具有相同需求的客户端设备快速高效地获取到经压缩处理的图片,也就是说,客户端设备在获取压缩后的图片时首先查找静态资源服务器中是否已缓存了相应的目标图片,若已缓存则直接从静态资源服务器中获取,否则执行上述技术方案中记载的图片压缩操作;进一步地,为了使静态资源服务器始终可以缓存成功新生成的目标图片,则可以对其进行定期清除缓存的操作。
在上述技术方案中,优选地,所述设置所述待压缩图片的压缩配置信息的步骤包括:根据所述第一图片实体信息确定所述待压缩图片所属的图片类别;根据所述图片类别设置所述压缩配置信息。
在该技术方案中,当获取到待压缩图片的第一图片实体信息之后、设置其压缩配置信息之前,可以先根据其第一图片实体信息确定其所属的图片类别,比如依照图片大小和/或清晰度进行图片类别划分,继而设置与其所属的图片类别匹配的压缩配置信息,以确保根据该压缩配置信息进行压缩后的目标图片的清晰度,从而确保显示效果。
在上述任一技术方案中,优选地,所述第一图片实体信息包括:图片标识码、图片类型、图片标题、图片链接、图片应用标识、第一图片规格参数;所述压缩配置信息包括:客户端设备类型、图片显示场景、图片显示类型、第二图片规格参数。
在该技术方案中,待压缩图片的第一图片实体信息至少可以包括:图片标识码,即唯一的用于后台操作识别的id(identification,身份)标识号;图片类型,比如具有较丰富的色彩且占用空间大的bmp(bitmap,图像文件格式)、具有较丰富的色彩且占用空间小的jpg(全称jpeg,jointphotographicexpertsgroup,联合图像专家组)、色彩较弱的gif(动态图)等;图片标题,即图片名称,用于呈现给用户供其辨认区分不同的图片;图片链接,比如图片的url(uniformresourcelocator,资源定位符)等;图片应用标识,即表示该待压缩图片的应用业务场景;第一图片规格参数,比如图片的长度、宽度、大小、占用空间等;以基于上述第一图片实体信息准确定位到该待压缩图片,并基于其进行有效的图片压缩;进一步地,可以根据该待压缩图片的图片类型、图片应用标识和第一图片规格参数确定其所属的图片类别。
而用于结合待压缩图片的第一图片实体信息将其压缩为目标图片的压缩配置信息可以至少包括:客户端设备类型,比如将压缩后的图片应用于pc(personalcomputer,个人电脑)端或移动终端;图片显示场景,比如对图片清晰度要求不高的普通显示,一般用于pc端的显示,或者以小图标的形式用于标注,一般用于移动终端的显示;图片显示类型,比如以打开的大图标、中等图标、小图标或者列表等的形式显示;第二图片规格参数,比如图片的长度、宽度、大小、占用空间等。
进一步地,在基于上述压缩配置信息进行图片压缩操作时,可以首先设置其客户端设备类型,然后根据该客户端设备类型设置图片显示场景、图片显示类型、图片规格参数,以使压缩后的图片更好地适配于相应的客户端设备。
在上述任一技术方案中,优选地,所述根据所述第一图片实体信息和所述压缩配置信息将所述待压缩图片压缩为目标图片的步骤,包括:根据所述第一图片规格参数和所述第二图片规格参数确定所述待压缩图片的压缩比例;按照所述压缩比例将所述待压缩图片压缩为所述目标图片。
在该技术方案中,根据待压缩图片的第一图片实体信息和设置的压缩配置信息压缩图片时,可以根据待压缩图片的原始的图片规格参数和用户想要的目标图片的图片规格参数确定从第一图片规格参数变为第二图片规格参数的压缩比例,继而按照该压缩比例进行准确的压缩,以得到与客户端设备匹配的图片规格,进一步地,在设置压缩配置信息时,可以将第二图片规格参数直接设置为适配的压缩比例;另外,在进行图片压缩时,具体可以采用等比压缩的形式。
在上述任一技术方案中,优选地,所述将所述目标图标缓存至静态资源服务器的步骤还包括:获取所述目标图片的第二图片实体信息;根据所述第一图片实体信息和所述第二图片实体信息将所述待压缩图片和所述目标图片进行关联存储。
在该技术方案中,为了便于在一段时间内可以快速响应针对将同一待压缩图片压缩为同一目标图片的请求,则可以在生成目标图片后获取其第二图片实体信息,并基于该第一图片实体信息和第二图片实体信息将待压缩图片和与其匹配的目标图片进行关联存储,其中,第二图片实体信息应至少包括目标图片的图片标识码、图片类型、图片标题、图片链接、图片应用标识和图片规格参数,进一步地,可以基于唯一图片标识码建立待压缩图片和目标图片之间准确的关联关系。
根据本发明的第二方面,提出了一种图片压缩装置,包括:获取模块,用于获取待压缩图片的第一图片实体信息;设置模块,用于设置所述待压缩图片的压缩配置信息;压缩模块,用于根据所述获取模块获取的所述第一图片实体信息和所述设置模块设置的所述压缩配置信息将所述待压缩图片压缩为目标图片;存储模块,用于将所述目标图片缓存至静态资源服务器中,以供与所述目标图片匹配的客户端设备获取。
在该技术方案中,当需要对待压缩图片进行图片压缩处理时,基于该待压缩图片的原始的第一图片实体信息和设置的压缩配置信息将其压缩为目标图片,并将压缩后得到的目标图片缓存在静态资源服务器中供适配的客户端设备获取,即通过预先设置适配于不同客户端设备的压缩配置信息,以基于该压缩配置信息将图片压缩成具有适配于不同客户端设备的规格的图片进行缓存,如此,可以避免压缩后的图片失真变形以及导致客户端设备加载缓慢、浪费网络流量等,即确保了压缩后的图片具有较好的显示效果和传输速率,从而提升用户体验。
其中,可以采用bufferedimage组件执行上述图片压缩的操作;而且,通过将压缩后的目标图片缓存在静态资源服务器中,可以避免对同一待压缩图片频繁地进行相同的压缩操作,即可以使不同的具有相同需求的客户端设备快速高效地获取到经压缩处理的图片,也就是说,客户端设备在获取压缩后的图片时首先查找静态资源服务器中是否已缓存了相应的目标图片,若已缓存则直接从静态资源服务器中获取,否则执行上述技术方案中记载的图片压缩操作;进一步地,为了使静态资源服务器始终可以缓存成功新生成的目标图片,则可以对其进行定期清除缓存的操作。
在上述技术方案中,优选地,所述设置模块包括:第一确定子模块,用于根据所述获取模块获取的所述第一图片实体信息确定所述待压缩图片所属的图片类别;设置子模块,用于根据所述确定子模块确定的所述图片类别设置所述压缩配置信息。
在该技术方案中,当获取到待压缩图片的第一图片实体信息之后、设置其压缩配置信息之前,可以先根据其第一图片实体信息确定其所属的图片类别,比如依照图片大小和/或清晰度进行图片类别划分,继而设置与其所属的图片类别匹配的压缩配置信息,以确保根据该压缩配置信息进行压缩后的目标图片的清晰度,从而确保显示效果。
在上述任一技术方案中,优选地,所述第一图片实体信息包括:图片标识码、图片类型、图片标题、图片链接、图片应用标识、第一图片规格参数;所述压缩配置信息包括:客户端设备类型、图片显示场景、图片显示类型、第二图片规格参数。
在该技术方案中,待压缩图片的第一图片实体信息至少可以包括:图片标识码,即唯一的用于后台操作识别的id标识号;图片类型,比如具有较丰富的色彩且占用空间大的bmp、具有较丰富的色彩且占用空间小的jpg、色彩较弱的gif等;图片标题,即图片名称,用于呈现给用户供其辨认区分不同的图片;图片链接,比如图片的url等;图片应用标识,即表示该待压缩图片的应用业务场景;第一图片规格参数,比如图片的长度、宽度、大小、占用空间等;以基于上述第一图片实体信息准确定位到该待压缩图片,并基于其进行有效的图片压缩;进一步地,可以根据该待压缩图片的图片类型、图片应用标识和第一图片规格参数确定其所属的图片类别。
而用于结合待压缩图片的第一图片实体信息将其压缩为目标图片的压缩配置信息可以至少包括:客户端设备类型,比如将压缩后的图片应用于pc端或移动终端;图片显示场景,比如对图片清晰度要求不高的普通显示,一般用于pc端的显示,或者以小图标的形式用于标注,一般用于移动终端的显示;图片显示类型,比如以打开的大图标、中等图标、小图标或者列表等的形式显示;第二图片规格参数,比如图片的长度、宽度、大小、占用空间等。
进一步地,在基于上述压缩配置信息进行图片压缩操作时,可以首先设置其客户端设备类型,然后根据该客户端设备类型设置图片显示场景、图片显示类型、图片规格参数,以使压缩后的图片更好地适配于相应的客户端设备。
在上述任一技术方案中,优选地,所述压缩模块包括:第二确定子模块,用于根据所述第一图片规格参数和所述第二图片规格参数确定所述待压缩图片的压缩比例;压缩子模块,用于根据所述第二确定子模块确定的所述压缩比例将所述待压缩图片压缩为所述目标图片。
在该技术方案中,根据待压缩图片的第一图片实体信息和设置的压缩配置信息压缩图片时,可以根据待压缩图片的原始的图片规格参数和用户想要的目标图片的图片规格参数确定从第一图片规格参数变为第二图片规格参数的压缩比例,继而按照该压缩比例进行准确的压缩,以得到与客户端设备匹配的图片规格,进一步地,在设置压缩配置信息时,可以将第二图片规格参数直接设置为适配的压缩比例;另外,在进行图片压缩时,具体可以采用等比压缩的形式。
在上述任一技术方案中,优选地,所述存储模块包括:获取子模块,用于获取所述目标图片的第二图片实体信息;关联子模块,用于根据所述第一图片实体信息和所述第二图片实体信息将所述待压缩图片和所述目标图片进行关联存储。
在该技术方案中,为了便于在一段时间内可以快速响应针对将同一待压缩图片压缩为同一目标图片的请求,则可以在生成目标图片后获取其第二图片实体信息,并基于该第一图片实体信息和第二图片实体信息将待压缩图片和与其匹配的目标图片进行关联存储,其中,第二图片实体信息应至少包括目标图片的图片标识码、图片类型、图片标题、图片链接、图片应用标识和图片规格参数,进一步地,可以基于唯一图片标识码建立待压缩图片和目标图片之间准确的关联关系。
根据本发明的第三方面,提出了一种服务器,包括:如上第二方面技术方案中任一项所述的图片压缩装置,因此,该服务器具有如上第二方面技术方案中任一项所述的图片压缩装置的所有有益效果,在此不再赘述。
本发明的技术方案,通过预先设置适配于不同客户端设备的压缩配置信息,以基于该压缩配置信息将图片压缩成具有适配于不同客户端设备的规格的图片,且同时能保证压缩后的图片具有较好的显示效果和传输速率,从而提升用户体验。
附图说明
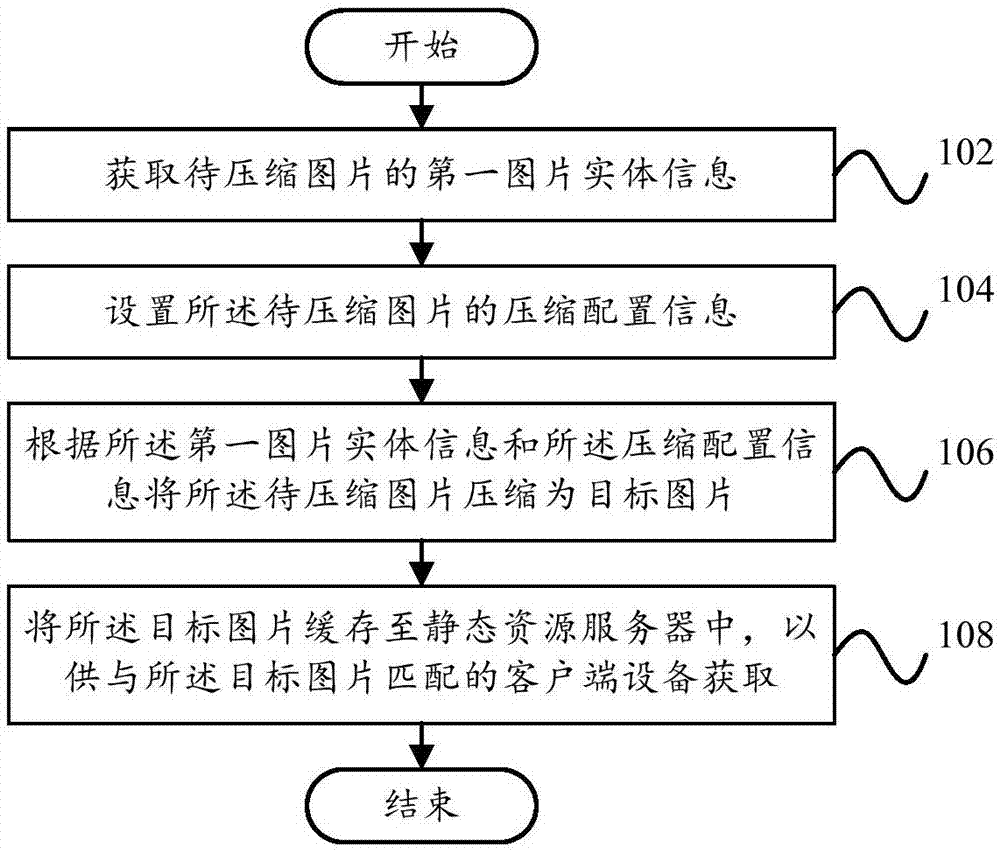
图1示出了本发明的实施例的图片压缩方法的流程示意图;
图2示出了本发明的实施例的设置压缩配置信息的方法流程示意图;
图3示出了本发明的实施例的将待压缩图片压缩为目标图片的方法流程示意图;
图4示出了本发明的实施例的缓存目标图片的方法流程示意图;
图5示出了本发明的实施例的图片压缩处理及其后的使用流程示意图;
图6示出了本发明的实施例的图片压缩装置的示意框图;
图7示出了图6所示的设置模块的示意框图;
图8示出了图6所示的压缩模块的示意框图;
图9示出了图6所示的存储模块的示意框图。
具体实施方式
为了能够更清楚地理解本发明的上述目的、特征和优点,下面结合附图和具体实施方式对本发明进行进一步的详细描述。需要说明的是,在不冲突的情况下,本申请的实施例及实施例中的特征可以相互组合。
在下面的描述中阐述了很多具体细节以便于充分理解本发明,但是,本发明还可以采用其他不同于在此描述的其他方式来实施,因此,本发明的保护范围并不受下面公开的具体实施例的限制。
图1示出了本发明的实施例的图片压缩方法的流程示意图。
如图1所示,根据本发明的实施例的图片压缩方法,具体可以包括以下流程步骤:
步骤102,获取待压缩图片的第一图片实体信息。
步骤104,设置所述待压缩图片的压缩配置信息。
对于该步骤,具体可以通过如图2所示的实施例设置该压缩配置信息,包括:
步骤s20,根据所述第一图片实体信息确定所述待压缩图片所属的图片类别。
步骤s22,根据所述图片类别设置所述压缩配置信息。
在该实施例中,当获取到待压缩图片的第一图片实体信息之后、设置其压缩配置信息之前,可以先根据其第一图片实体信息确定其所属的图片类别,比如依照图片大小和/或清晰度进行图片类别划分,继而设置与其所属的图片类别匹配的压缩配置信息,以确保根据该压缩配置信息进行压缩后的目标图片的清晰度,从而确保显示效果。
进一步地,上述待压缩图片的第一图片实体信息至少可以包括:图片标识码,即唯一的用于后台操作识别的id标识号;图片类型,比如具有较丰富的色彩且占用空间大的bmp、具有较丰富的色彩且占用空间小的jpg、色彩较弱的gif等;图片标题,即图片名称,用于呈现给用户供其辨认区分不同的图片;图片链接,比如图片的url等;图片应用标识,即表示该待压缩图片的应用业务场景;第一图片规格参数,比如图片的长度、宽度、大小、占用空间等;以基于上述第一图片实体信息准确定位到该待压缩图片,并基于其进行有效的图片压缩;进一步地,可以根据该待压缩图片的图片类型、图片应用标识和第一图片规格参数确定其所属的图片类别。
而用于结合待压缩图片的第一图片实体信息将其压缩为目标图片的压缩配置信息可以至少包括:客户端设备类型,比如将压缩后的图片应用于pc端或移动终端;图片显示场景,比如对图片清晰度要求不高的普通显示,一般用于pc端的显示,或者以小图标的形式用于标注,一般用于移动终端的显示;图片显示类型,比如以打开的大图标、中等图标、小图标或者列表等的形式显示;第二图片规格参数,比如图片的长度、宽度、大小、占用空间等。
进一步地,在基于上述压缩配置信息进行图片压缩操作时,可以首先设置其客户端设备类型,然后根据该客户端设备类型设置图片显示场景、图片显示类型、图片规格参数,以使压缩后的图片更好地适配于相应的客户端设备。
步骤106,根据所述第一图片实体信息和所述压缩配置信息将所述待压缩图片压缩为目标图片。
进一步地,如图3所示,将待压缩图片压缩为目标图片的具体流程步骤包括:
步骤s30,根据所述第一图片规格参数和所述第二图片规格参数确定所述待压缩图片的压缩比例。
步骤s32,按照所述压缩比例将所述待压缩图片压缩为所述目标图片。
在该实施例中,根据待压缩图片的第一图片实体信息和设置的压缩配置信息压缩图片时,可以根据待压缩图片的原始的图片规格参数和用户想要的目标图片的图片规格参数确定从第一图片规格参数变为第二图片规格参数的压缩比例,继而按照该压缩比例进行准确的压缩,以得到与客户端设备匹配的图片规格,进一步地,在设置压缩配置信息时,可以将第二图片规格参数直接设置为适配的压缩比例;另外,在进行图片压缩时,具体可以采用等比压缩的形式。
步骤108,将所述目标图片缓存至静态资源服务器中,以供与所述目标图片匹配的客户端设备获取。
进一步地,如图4所示,缓存目标图片的过程还包括:
步骤s40,获取所述目标图片的第二图片实体信息。
步骤s42,根据所述第一图片实体信息和所述第二图片实体信息将所述待压缩图片和所述目标图片进行关联存储。
在该实施例中,为了便于在一段时间内可以快速响应针对将同一待压缩图片压缩为同一目标图片的请求,则可以在生成目标图片后获取其第二图片实体信息,并基于该第一图片实体信息和第二图片实体信息将待压缩图片和与其匹配的目标图片进行关联存储,其中,第二图片实体信息应至少包括目标图片的图片标识码、图片类型、图片标题、图片链接、图片应用标识和图片规格参数,进一步地,可以基于唯一图片标识码建立待压缩图片和目标图片之间准确的关联关系。
综上,在本发明的实施例中,当需要对待压缩图片进行图片压缩处理时,基于该待压缩图片的原始的第一图片实体信息和设置的压缩配置信息将其压缩为目标图片,并将压缩后得到的目标图片缓存在静态资源服务器中供适配的客户端设备获取,即通过预先设置适配于不同客户端设备的压缩配置信息,以基于该压缩配置信息将图片压缩成具有适配于不同客户端设备的规格的图片进行缓存,如此,可以避免压缩后的图片失真变形以及导致客户端设备加载缓慢、浪费网络流量等,即确保了压缩后的图片具有较好的显示效果和传输速率,从而提升用户体验。
其中,可以采用bufferedimage组件执行上述图片压缩的操作;而且,通过将压缩后的目标图片缓存在静态资源服务器中,可以避免对同一待压缩图片频繁地进行相同的压缩操作,即可以使不同的具有相同需求的客户端设备快速高效地获取到经压缩处理的图片,也就是说,客户端设备在获取压缩后的图片时首先查找静态资源服务器中是否已缓存了相应的目标图片,若已缓存则直接从静态资源服务器中获取,否则执行上述技术方案中记载的图片压缩操作;进一步地,为了使静态资源服务器始终可以缓存成功新生成的目标图片,则可以对其进行定期清除缓存的操作。
在本发明的其他实施例中,通过使用bufferedimage图片切图组件对网站中上传的原图进行切图,按照需要将原图压缩成不同规格的图片,即可以基于预定义的压缩配置信息,并按照该压缩配置信息动态等比压缩压缩图片成不同规格的图片以适配各种不同的客户端设备。
具体地,根据ui(userinterface,用户界面)端的来源不同,压缩配置信息可以灵活的进行设置。比如:若是pc端(即客户端设备)的浏览器,则压缩配置信息可以包括各种规格的高×宽信息,同时也支持按照比例进行缩放;若是手机端(即客户端设备)的浏览器,则因手机屏幕大小不同和分辨率的不同,可以统一预定义高度,根据自动获取的原图的比例依据配置的高度等比压缩生成不同规格的图片,并保存在自动生成的配置目录下。
实现步骤如下:
(1)创建图片配置实体并初始化相关压缩配置信息,具体地:
pc端的压缩配置信息为:
'manage','scene','big','1000×550';或者
'manage','scene','web_list','200×150'。
手机端的压缩配置信息为:
'mobile','notes','big',”;或者
'mobile','notes','mobile_mid','600';或者
'mobile','notes','mobile_small','250'。
压缩配置信息的说明如下表1所示:
表1
表1示出了压缩后的目标图片的基本信息。
图片配置信息实体的关键字段信息如下表2所示:
表2
表2示出了压缩后的图片在客户端设备中的相关的配置信息,即客户端设备显示图片的基本需求,比如实现将不同规格图片根据配置信息自动存放静态资源服务器不同目录。
(2)创建图片实体(即指待压缩图片)
图片实体的关键字段信息如下表3所示:
表3
表3示出了待压缩图片的基本信息,其中:图片唯一标识即指图片标识码;图片关联id即指图片应用标识,用于指示图标的业务应用场景;而图片规格类型即指待压缩图片的图片规格参数。
(3)根据配置图片配置信息,切图组件自动获取原图的高宽比例,运行java语言计算等比压缩关系,通过graphic(一种图形图像处理工具)的drawimage(在指定位置并且按原始大小绘制指定的图像)结合计算后的配置生成图片到静态资源服务器的对应目录,同时将原图和生成的图片信息记录到图片信息实体中。
(4)客户端ui访问静态资源图片,根据不同的ui客户端设备选择获取对应的图片绝对url链接,实现图片在不同客户端设备适应各种规格的展示。
综上,该实施例设计了图片实体信息和图片配置实体信息;设计了读取图片压缩配置信息方法;设计了根据原图和压缩配置信息自动压缩图片方法;不同规格图片根据配置信息自动存放静态资源服务器不同目录。
如图5所示,分两个流程:一是消费流程,由具体的访问用户发起;二是生产流程由图片管理员发起。分别对应如下两点:
(1)图片消费流程:客户端设备(移动端或pc端)的客户浏览界面→经过静态资源服务器→资源服务器对接图片压缩组件→获取内存中压缩过的图片。
(2)使用场景流程:管理员发起上传图片请求→选择图片将要在pc和是移动端显示→图片压缩组件利用java的bufferedimage(图片矢量缓存技术)+graphic→把图片压缩成指定规格的大小缓存到内存中。
图6示出了本发明的实施例的图片压缩装置的示意框图。
如图6所示,根据本发明的实施例的图片压缩装置600,包括:获取模块602、设置模块604、压缩模块606和存储模块608。
其中,所述获取模块602用于获取待压缩图片的第一图片实体信息;所述设置模块604用于设置所述待压缩图片的压缩配置信息;所述压缩模块606用于根据所述获取模块602获取的所述第一图片实体信息和所述设置模块604设置的所述压缩配置信息将所述待压缩图片压缩为目标图片;所述存储模块608用于将所述目标图片缓存至静态资源服务器中,以供与所述目标图片匹配的客户端设备获取。
在该实施例中,当需要对待压缩图片进行图片压缩处理时,基于该待压缩图片的原始的第一图片实体信息和设置的压缩配置信息将其压缩为目标图片,并将压缩后得到的目标图片缓存在静态资源服务器中供适配的客户端设备获取,即通过预先设置适配于不同客户端设备的压缩配置信息,以基于该压缩配置信息将图片压缩成具有适配于不同客户端设备的规格的图片进行缓存,如此,可以避免压缩后的图片失真变形以及导致客户端设备加载缓慢、浪费网络流量等,即确保了压缩后的图片具有较好的显示效果和传输速率,从而提升用户体验。
其中,可以采用bufferedimage组件执行上述图片压缩的操作;而且,通过将压缩后的目标图片缓存在静态资源服务器中,可以避免对同一待压缩图片频繁地进行相同的压缩操作,即可以使不同的具有相同需求的客户端设备快速高效地获取到经压缩处理的图片,也就是说,客户端设备在获取压缩后的图片时首先查找静态资源服务器中是否已缓存了相应的目标图片,若已缓存则直接从静态资源服务器中获取,否则执行上述技术方案中记载的图片压缩操作;进一步地,为了使静态资源服务器始终可以缓存成功新生成的目标图片,则可以对其进行定期清除缓存的操作。
进一步地,在上述实施例中,如图7所示,所述设置模块604包括:第一确定子模块6042和设置子模块6044。
其中,所述第一确定子模块6042用于根据所述获取模块602获取的所述第一图片实体信息确定所述待压缩图片所属的图片类别;所述设置子模块6044用于根据所述确定子模块确定的所述图片类别设置所述压缩配置信息。
在该实施例中,当获取到待压缩图片的第一图片实体信息之后、设置其压缩配置信息之前,可以先根据其第一图片实体信息确定其所属的图片类别,比如依照图片大小和/或清晰度进行图片类别划分,继而设置与其所属的图片类别匹配的压缩配置信息,以确保根据该压缩配置信息进行压缩后的目标图片的清晰度,从而确保显示效果。
进一步地,在上述任一实施例中,待压缩图片的第一图片实体信息至少可以包括:图片标识码,即唯一的用于后台操作识别的id(identification,身份)标识号;图片类型,比如具有较丰富的色彩且占用空间大的bmp、具有较丰富的色彩且占用空间小的jpg、色彩较弱的gif等;图片标题,即图片名称,用于呈现给用户供其辨认区分不同的图片;图片链接,比如图片的url(uniformresourcelocator,资源定位符)等;图片应用标识,即表示该待压缩图片的应用业务场景;第一图片规格参数,比如图片的长度、宽度、大小、占用空间等;以基于上述第一图片实体信息准确定位到该待压缩图片,并基于其进行有效的图片压缩;进一步地,可以根据该待压缩图片的图片类型、图片应用标识和第一图片规格参数确定其所属的图片类别。
而用于结合待压缩图片的第一图片实体信息将其压缩为目标图片的压缩配置信息可以至少包括:客户端设备类型,比如将压缩后的图片应用于pc(personalcomputer,个人电脑)端或移动终端;图片显示场景,比如对图片清晰度要求不高的普通显示,一般用于pc端的显示,或者以小图标的形式用于标注,一般用于移动终端的显示;图片显示类型,比如以打开的大图标、中等图标、小图标或者列表等的形式显示;第二图片规格参数,比如图片的长度、宽度、大小、占用空间等。
进一步地,在基于上述压缩配置信息进行图片压缩操作时,可以首先设置其客户端设备类型,然后根据该客户端设备类型设置图片显示场景、图片显示类型、图片规格参数,以使压缩后的图片更好地适配于相应的客户端设备。
进一步地,在上述任一实施例中,如图8所示,所述压缩模块606包括第二确定子模块6062和压缩子模块6064。
其中,所述第二确定子模块6062用于根据所述第一图片规格参数和所述第二图片规格参数确定所述待压缩图片的压缩比例;所述压缩子模块6064用于根据所述第二确定子模块6062确定的所述压缩比例将所述待压缩图片压缩为所述目标图片。
在该实施例中,根据待压缩图片的第一图片实体信息和设置的压缩配置信息压缩图片时,可以根据待压缩图片的原始的图片规格参数和用户想要的目标图片的图片规格参数确定从第一图片规格参数变为第二图片规格参数的压缩比例,继而按照该压缩比例进行准确的压缩,以得到与客户端设备匹配的图片规格,进一步地,在设置压缩配置信息时,可以将第二图片规格参数直接设置为适配的压缩比例;另外,在进行图片压缩时,具体可以采用等比压缩的形式。
进一步地,在上述任一实施例中,如图9所示,所述存储模块608包括:获取子模块6082和关联子模块6084。
其中,所述获取子模块6082用于获取所述目标图片的第二图片实体信息;所述关联子模块6084用于根据所述第一图片实体信息和所述第二图片实体信息将所述待压缩图片和所述目标图片进行关联存储。
在该实施例中,为了便于在一段时间内可以快速响应针对将同一待压缩图片压缩为同一目标图片的请求,则可以在生成目标图片后获取其第二图片实体信息,并基于该第一图片实体信息和第二图片实体信息将待压缩图片和与其匹配的目标图片进行关联存储,其中,第二图片实体信息应至少包括目标图片的图片标识码、图片类型、图片标题、图片链接、图片应用标识和图片规格参数,进一步地,可以基于唯一图片标识码建立待压缩图片和目标图片之间准确的关联关系。
在上述任一实施例中,获取模块602、设置模块604、压缩模块606和存储模块608可以是中央处理单元(centralprocessingunit,cpu)、微处理器或数字信号处理器(digitalsignalprocessor,dsp)等。
作为本发明的一个实施例,可以将上述实施例中任一项所述的图片压缩装置600用于服务器,因此,该服务器具有如上述实施例中任一项所述的图片压缩装置600的所有有益效果,在此不再赘述。
以上结合附图详细说明了本发明的技术方案,通过预先设置适配于不同客户端设备的压缩配置信息,以基于该压缩配置信息将图片压缩成具有适配于不同客户端设备的规格的图片,且同时能保证压缩后的图片具有较好的显示效果和传输速率,从而提升用户体验。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!