一种滑屏显示方法和装置与流程

本发明属于滑屏处理技术领域,特别是一种滑屏显示方法和装置。
背景技术:
瀑布流又称瀑布流式布局,是比较流行的一种页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流还避免了用户鼠标点击的翻页操作。传统瀑布流的主要特性是错落有致,定宽而不定高的设计,从而让页面区别于传统的矩阵式图片布局模式,利用视觉层级,视线的任意流动又缓解了视觉疲劳,同时给人以不拘一格的感觉。
瀑布流有效地降低了界面复杂度,节省了空间。对触屏设备来说,交互方式更符合直觉。在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为基本的用户习惯,而且所需要的操作精准程度远低于点击链接或按钮。以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
从显示效果上看,在传统ktv系统或目前显示的多媒体系统中,绝大多数界面显示内容都是固定的,同时也有部分结合通过滑屏操作来显示更多内容,但目前的滑屏是固定的内容和按固定规则的翻页设计的滑屏,无法实现任意大小或动态变化内容的滑屏,同时滑屏内容无法支持多种多媒体对象的内容。
另外,在拥有丰富的运营资源和运营内容时,如果将这些资源都埋没在二级页面,用户难以感知。
在现有技术中,为了方便控制图片以规定的大小进行排版(例如同行等高度、同列等宽)进行排版,滑屏对象通常只有图片,并不涉及视频、动态图片等资源,而且这种技术还需要限制滑屏对象的大小。
技术实现要素:
本发明实施方式提出一种滑屏显示方法和装置,从而实现多样化显示。
本发明实施方式的技术方案如下:获取滑屏资源,所述滑屏资源包括滑屏内容、滑屏内容类型和滑屏内容相对位置;
根据滑屏资源创建滑屏对象,并保存滑屏对象到滑屏对象操作队列中;
创建滑屏接口,通过调用滑屏对象操作队列,将滑屏对象以瀑布流布局方式显示。
在一个实施方式中,所述滑屏内容包括静止图片、动态图片或视频文件;所述动态图片包括滚动图片或gif图片;所述滑屏内容相对位置为相对第一个滑屏内容的位置。
在一个实施方式中,所述滑屏内容为滚动图片时,所述滑屏资源还包括用于指示是否包含滚动按钮的字段。
在一个实施方式中,该方法还包括:当检测到用户的滑屏操作指令时,将滑屏操作指令发送给滑屏接口,滑屏接口响应滑屏操作指令更新界面显示。
在一个实施方式中,所述滑屏接口响应滑屏操作指令更新界面显示包括:
执行触摸轨迹跟随处理,并且在触摸轨迹跟随处理之后,执行惯性滑动处理和边距调整操作,再更新界面显示。
在一个实施方式中,所述执行惯性滑动处理包括:
(a)、执行惯性滑动前处理,包括删除滑屏对象接收到的消息、清空滑屏回调函数、滑屏对象间距调节以及滑屏区域边距调节:
(b)、执行惯性距离计算,包括:当触摸结束瞬间的滑动速度小于预定值时,判定为仅执行触摸轨迹跟随处理;当触摸结束瞬间的滑动速度大于预定值时,基于滑动距离与触摸结束瞬间的滑动速度计算惯性距离;
(c)、执行惯性滑动,更新界面显示。
在一个实施方式中,所述执行触摸轨迹跟随处理包括:
删除滑屏对象接收到的消息及清空滑屏回调函数;
当触摸轨迹跟随的对象都在滑屏区域内时,手滑距离等于手滑动的距离;
当触摸轨迹跟随的对象超过滑屏区域时,设置超出滑屏区域的距离,其中当跟手滑对象与边界越远时,超出滑屏区域的距离越大。
在一个实施方式中,所述执行边距调整操作包括:满屏左边距调节;满屏右边距调节;满屏上边距调节;满屏下边距调节;不满屏向上调节左边距;不满屏向下调节左边距;不满屏向左调节左边距;不满屏向右调节左边距。
在一个实施方式中,滑屏内容为视频文件,所述视频文件的每一帧在其相对位置处被展示;或,滑屏内容为gif图片,所述gif图片的每一帧在其相对位置处被展示;或,滑屏内容为滚动图片,当滚动按钮被触发时,所述滚动图片的每张图片在其相对位置处被滚动展示。
一种滑屏显示装置,包括:
获取模块,用于获取滑屏资源,所述滑屏资源包括滑屏内容、滑屏内容类型和滑屏内容相对位置;
对象创建模块,用于根据滑屏资源创建滑屏对象,并保存滑屏对象到滑屏对象操作队列中;
显示模块,用于创建滑屏接口,通过调用滑屏对象操作队列,将滑屏对象以瀑布流布局方式显示。
在一个实施方式中,所述滑屏内容包括静止图片、动态图片或视频文件;所述动态图片包括滚动图片或gif图片;所述滑屏内容相对位置为相对第一个滑屏内容的位置。
在一个实施方式中,所述滑屏内容为滚动图片时,所述滑屏资源还包括用于指示是否包含滚动按钮的字段。
在一个实施方式中,还包括:更新显示模块,用于当检测到用户的滑屏操作指令时,将滑屏操作指令发送给滑屏接口,滑屏接口响应滑屏操作指令更新界面显示。
在一个实施方式中,其特征在于,更新显示模块,用于执行触摸轨迹跟随处理,并且在触摸轨迹跟随处理之后,执行惯性滑动处理和边距调整操作,再更新界面显示。
在一个实施方式中,所述执行惯性滑动处理包括:(a)、执行惯性滑动前处理,包括删除滑屏对象接收到的消息、清空滑屏回调函数、滑屏对象间距调节以及滑屏区域边距调节:(b)、执行惯性距离计算,包括:当触摸结束瞬间的滑动速度小于预定值时,判定为仅执行触摸轨迹跟随处理;当触摸结束瞬间的滑动速度大于预定值时,基于滑动距离与触摸结束瞬间的滑动速度计算惯性距离;(c)、执行惯性滑动,更新界面显示;或,所述执行触摸轨迹跟随处理包括:删除滑屏对象接收到的消息及清空滑屏回调函数;当触摸轨迹跟随的对象都在滑屏区域内时,手滑距离等于手滑动的距离;当触摸轨迹跟随的对象超过滑屏区域时,设置超出滑屏区域的距离,其中当跟手滑对象与边界越远时,超出滑屏区域的距离越大;或,所述执行边距调整操作包括:满屏左边距调节;满屏右边距调节;满屏上边距调节;满屏下边距调节;不满屏向上调节左边距;不满屏向下调节左边距;不满屏向左调节左边距;不满屏向右调节左边距。
在一个实施方式中,滑屏内容为视频文件,所述视频文件的每一帧在其相对位置处被展示;或,滑屏内容为gif图片,所述gif图片的每一帧在其相对位置处被展示;或,滑屏内容为滚动图片,当滚动按钮被触发时,所述滚动图片的每张图片在其相对位置处被滚动展示。
从上述技术方案可以看出,获取滑屏资源,所述滑屏资源包括滑屏内容、滑屏内容类型和滑屏内容相对位置;根据滑屏资源创建滑屏对象,并保存滑屏对象到滑屏对象操作队列中;创建滑屏接口,通过调用滑屏对象操作队列,将滑屏对象以瀑布流布局方式显示。因此,每个滑屏对象的滑屏内容都在各自的相对位置处被显示。可见,本发明实施方式的滑屏内容具有各自的相对位置处,实现了多样化显示。而且,本发明实施方式支持不同对象大小和不同多媒体对象的瀑布流滑屏。
另外,本发明实施方式还创建新瀑布流滑屏类,实现瀑布流滑屏动作包括跟手滑和惯性滑动,实现瀑布流滑屏裁剪,对象位置可以任意配置。
还有,与滑屏对象只有图片,并不涉及视频、动态图片等资源的现有技术相比,本发明实施方式的滑屏资源还包括动态图片或视频文件。现有技术难以将视频文件或动态图片以设定高度或宽带进行排版(若以设定高度或宽带进行排版,当视频文件中的图片中不符合设定高度或宽带时,则修改工作量非常大)。本发明的瀑布流则不限制滑屏资源的大小,只需根据滑屏对象的大小及位置进行排版,显著提高了页面排布的效率。而且,本发明的滑屏资源还可以按不同大小来区分主次,显示于界面上,便于突出商家需要运营的资源内容重要性,来达到商家利益更大化,用户体验也更好。
附图说明
图1为根据本发明实施方式滑屏显示方法流程图。
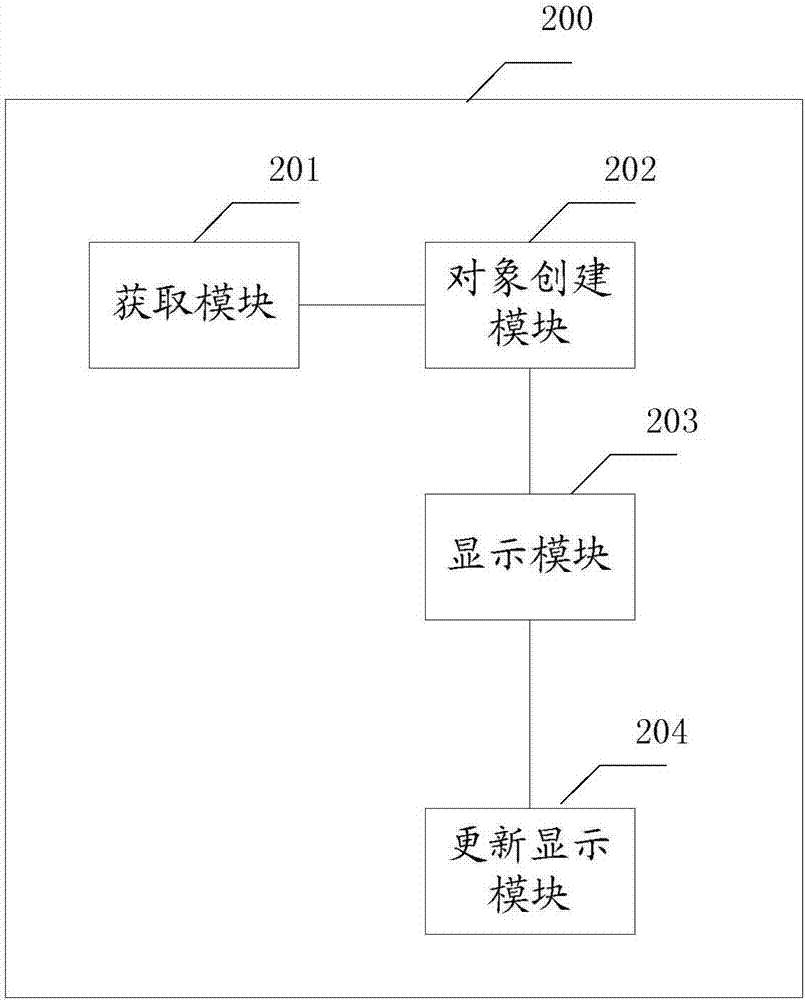
图2为根据本发明实施方式滑屏显示装置的结构图。
图3为根据本发明实施方式滑屏显示效果的示意图。
图4为根据本发明实施方式瀑布流滑屏显示方法流程图。
图5为根据本发明实施方式瀑布流滑屏接口层次示意图。
图6为根据本发明实施方式滑屏操作处理流程示意图。
图7为根据本发明实施方式跟手滑前处理示意图。
图8a为根据本发明实施方式滑屏边距调节第一示意图。
图8b为根据本发明实施方式滑屏边距调节第二示意图。
图8c为根据本发明实施方式滑屏边距调节第三示意图。
图8d为根据本发明实施方式滑屏边距调节第四示意图。
图9为根据本发明实施方式惯性滑动距离示意图。
图10为根据本发明实施方式瀑布流滑屏显示装置结构图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面结合附图对本发明作进一步的详细描述。
为了描述上的简洁和直观,下文通过描述若干代表性的实施方式来对本发明的方案进行阐述。实施方式中大量的细节仅用于帮助理解本发明的方案。但是很明显,本发明的技术方案实现时可以不局限于这些细节。为了避免不必要地模糊了本发明的方案,一些实施方式没有进行细致地描述,而是仅给出了框架。下文中,“包括”是指“包括但不限于”,“根据……”是指“至少根据……,但不限于仅根据……”。由于汉语的语言习惯,下文中没有特别指出一个成分的数量时,意味着该成分可以是一个也可以是多个,或可理解为至少一个。
图1为根据本发明实施方式滑屏显示方法流程图。如图1所示,该方法包括:
步骤101:获取滑屏资源,所述滑屏资源包括滑屏内容、滑屏内容类型和滑屏内容相对位置。
比如,机顶盒从服务器下载html配置文件。在html配置文件中包含多个滑屏内容的各自配置信息。机顶盒解析html配置文件,将各个滑屏内容的相应配置项信息保存下来。单个配置项分别包含滑屏内容、滑屏内容类型、滑屏内容相对位置(比如,滑屏内容距第一个滑屏内容的位置、滑屏内容的宽度、滑屏内容的高度)。滑屏内容包括视频文件、动态图片(gif图)、静态图片,其中,静态图片又包括单张图片和多张图片。
步骤102:根据滑屏资源创建滑屏对象,并保存滑屏对象到滑屏对象操作队列中。
在这里,根据保存的配置项,即滑屏资源的相对位置、类型等信息,创建滑屏对象,用来渲染滑屏资源并显示,并将创建的滑屏对象保存到滑屏对象操作队列中。每个滑屏对象的位置、大小为滑屏资源预先配置的位置和宽高。在步骤102中,无需对滑屏内容的大小进行调整,只需根据滑屏资源的相对位置进行排布,无需再次对图片的大小及位置进行调整。
步骤103:创建滑屏接口,通过调用滑屏对象操作队列,将滑屏对象以瀑布流布局方式显示。
在这里,调用滑屏接口,用创建的滑屏对象来渲染每个配置项的滑屏内容,并根据配置好的位置在界面上显示,最终显示瀑布流布局的界面。关于每种类型的渲染流程上有所区别,分别描述如下:
(1)单张图片:直接将图片纹理内容渲染到滑屏对象中。(2)多张图片:这里用两个对象来达到循环滚动的效果,即先在一个对象中渲染一张图片的纹理,然后在另一个对象中渲染下一张图片的纹理。一定时间后将当前对象滑动裁剪出去,另一个对象滑入并恢复裁剪,以达到动态循环滚动显示多长图片。也可以点击左右按钮手动滚动。(3)gif图片:将gif图片的每一帧纹理保存到一个队列中,定时循环将队列中保存的纹理渲染到滑屏对象中,形成动画效果。(4)视频:滑屏对象支持视频的播放,可以直接将播放器播放的视频流每帧内容渲染到滑屏对象中,以达到播放视频的效果。
以上示范性描述了不同滑屏内容类型的相应处理方式,本领域技术人员可以意识到,这种描述仅是示范性的,并不用于限定本发明实施方式的保护范围。
在本发明实施方式中,滑屏资源不仅可以包括静止图片,还可以包括动态图片或视频文件,等等。因此,本发明的瀑布流不限制滑屏资源的大小,只需根据滑屏对象的大小及位置进行排版,大大提高页面排布的效率。另外,本发明的滑屏资源还可以按不同大小来区分主次,显示于界面上,便于突出商家需要运营的资源内容重要性,来达到商家利益更大化,用户体验更好。
在一个实施方式中,滑屏内容包括静止图片、动态图片或视频文件;所述动态图片包括滚动图片或gif图片;所述滑屏内容相对位置为相对第一个滑屏内容的位置。在一个实施方式中,滑屏内容为滚动图片时,所述滑屏资源还包括用于指示是否包含滚动按钮的字段。在一个实施方式中,该方法还包括:当检测到用户的滑屏操作指令时,将滑屏操作指令发送给滑屏接口,滑屏接口响应滑屏操作指令更新界面显示。以水平滑动为例:1.用户拖动滑动时实时检测水平方向的移动距离并驱动对象移动相应的距离。2.用户停止拖动滑动时,根据对象当前的滑动速度并根据公式计算对象应该继续滑动多少距离可以停下来。停止滑动后需要适当调整对象的距离,保证最终停止的位置合适,不至于滑过界。3、对象需要在有效的矩形区域内显示。因此在滑动过程中滑出有效区域的对象部分需要进行裁剪,滑入有效区域的对象需要恢复被裁剪的部分。由于滑屏对象的大小不一样,在滑动时又需要考虑裁剪,即对象在滑出有效区域时滑出多少像素,就需要将该部分裁剪掉,滑动和裁剪是同时进行的,滑入时同样原理,因此这种滑屏滑动动作都是按帧来完成的,即一帧滑动一像素,方便处理裁剪。其中对象被裁剪的部分是不进行渲染的,即在界面上是看不到的。
在一个实施方式中,滑屏接口响应滑屏操作指令更新界面显示包括:执行触摸轨迹跟随处理,并且在触摸轨迹跟随处理之后,执行惯性滑动处理和边距调整操作,再更新界面显示。具体地,执行惯性滑动处理包括:(a)、执行惯性滑动前处理,包括删除滑屏对象接收到的消息、清空滑屏回调函数、滑屏对象间距调节以及滑屏区域边距调节:(b)、执行惯性距离计算,包括:当触摸结束瞬间的滑动速度小于预定值时,判定为仅执行触摸轨迹跟随处理;当触摸结束瞬间的滑动速度大于预定值时,基于滑动距离与触摸结束瞬间的滑动速度计算惯性距离;(c)、执行惯性滑动,更新界面显示。执行触摸轨迹跟随处理包括:删除滑屏对象接收到的消息及清空滑屏回调函数;当触摸轨迹跟随的对象都在滑屏区域内时,手滑距离等于手滑动的距离;当触摸轨迹跟随的对象超过滑屏区域时,设置超出滑屏区域的距离,其中当跟手滑对象与边界越远时,超出滑屏区域的距离越大。执行边距调整操作包括:满屏左边距调节;满屏右边距调节;满屏上边距调节;满屏下边距调节;不满屏向上调节左边距;不满屏向下调节左边距;不满屏向左调节左边距;不满屏向右调节左边距。
在一个实施方式中,滑屏内容为视频文件,所述视频文件的每一帧在其相对位置处被展示;或,滑屏内容为gif图片,所述gif图片的每一帧在其相对位置处被展示;或,滑屏内容为滚动图片,当滚动按钮被触发时,所述滚动图片的每张图片在其相对位置处被滚动展示。
图2为根据本发明实施方式滑屏显示装置的结构图。如图2所示,滑屏显示装置200包括:获取模块201,用于获取滑屏资源,所述滑屏资源包括滑屏内容、滑屏内容类型和滑屏内容相对位置;对象创建模块202,用于根据滑屏资源创建滑屏对象,并保存滑屏对象到滑屏对象操作队列中;显示模块203,用于创建滑屏接口,通过调用滑屏对象操作队列,将滑屏对象以瀑布流布局方式显示。
在一个实施方式中,滑屏内容包括静止图片、动态图片或视频文件;所述动态图片包括滚动图片或gif图片;所述滑屏内容相对位置为相对第一个滑屏内容的位置。当屏内容为滚动图片时,所述滑屏资源还包括用于指示是否包含滚动按钮的字段。在一个实施方式中,还包括:更新显示模块204,用于当检测到用户的滑屏操作指令时,将滑屏操作指令发送给滑屏接口,滑屏接口响应滑屏操作指令更新界面显示。在一个实施方式中,更新显示模块204,用于执行触摸轨迹跟随处理,并且在触摸轨迹跟随处理之后,执行惯性滑动处理和边距调整操作,再更新界面显示。其中:执行惯性滑动处理包括:(a)、执行惯性滑动前处理,包括删除滑屏对象接收到的消息、清空滑屏回调函数、滑屏对象间距调节以及滑屏区域边距调节:(b)、执行惯性距离计算,包括:当触摸结束瞬间的滑动速度小于预定值时,判定为仅执行触摸轨迹跟随处理;当触摸结束瞬间的滑动速度大于预定值时,基于滑动距离与触摸结束瞬间的滑动速度计算惯性距离;(c)、执行惯性滑动,更新界面显示。
执行触摸轨迹跟随处理包括:删除滑屏对象接收到的消息及清空滑屏回调函数;当触摸轨迹跟随的对象都在滑屏区域内时,手滑距离等于手滑动的距离;当触摸轨迹跟随的对象超过滑屏区域时,设置超出滑屏区域的距离,其中当跟手滑对象与边界越远时,超出滑屏区域的距离越大。
执行边距调整操作包括:满屏左边距调节;满屏右边距调节;满屏上边距调节;满屏下边距调节;不满屏向上调节左边距;不满屏向下调节左边距;不满屏向左调节左边距;不满屏向右调节左边距。
在一个实施方式中,滑屏内容为视频文件,所述视频文件的每一帧在其相对位置处被展示;或,滑屏内容为gif图片,所述gif图片的每一帧在其相对位置处被展示;或,滑屏内容为滚动图片,当滚动按钮被触发时,所述滚动图片的每张图片在其相对位置处被滚动展示。
图3为根据本发明实施方式滑屏显示效果的示意图。在图3中,呈现了基于嵌入式的滑屏方法中实现的瀑布流滑屏效果。滑屏对象同时支持视频、gif、多图片,而且对象大小可不同、对象显示可配置。具体效果包括:1、滑屏中支持视频对象的播放,并且滑屏的时候视频也同时播放;2、滑屏中支持gif图片的播放,并且滑屏的时候gif也同时播放;3、滑屏中支持多图片滚动;图片可以自动滚动,多图片上还有两个按钮,可以点击左右按钮滚动;4、滑屏中对象大小可以任意配置,之前已有一个不同对象大小滑屏但不可任意配置;5、滑屏中对象位置可以任意配置;6、滑屏中跟手滑在边距时采用力度调整,滑的距边距越远,越难滑动;7、滑屏惯性滑动采用减速滑动,即从快速滑动到慢慢滑动最后停止;8、滑屏对象可设置倒影,倒影跟着滑屏滑动。
综上,基于现有滑屏设计的基本框架思路,申请人提出支持不同对象大小、不同多媒体对象的瀑布流滑屏。同时为了减少滑屏线程和对象一直占用系统cpu、内存等系统资源,进行改进为动态创建销毁的方法优化。总体的思路为:1、创建新瀑布流滑屏类。2、实现瀑布流滑屏动作包括跟手滑和惯性滑动。3、实现瀑布流滑屏裁剪问题。4、实现瀑布滑屏中界面显示的多样化,支持非常多不同大小的对象,并且位置可以任意配置,对象包括视频对象、gif图片、多图片;滑屏中偏下方的对象设置倒影,等等。下面对本发明实施方式的具体实现过程进行更细致的详细说明。图4为根据本发明实施方式瀑布流滑屏显示方法流程图。如图4所示,该方法包括:
步骤401:在滑屏操作队列类中创建包含滑屏对象文件(即滑屏内容)和滑屏对象相对位置的瀑布流滑屏结构体。
步骤402:创建用于实现瀑布流滑屏操作的瀑布流滑屏类,通过传入符合瀑布流滑屏结构体类型的滑屏对象,重载滑屏创建函数以创建瀑布流滑屏函数。
步骤403:通过调用瀑布流滑屏函数,利用应用层窗口创建瀑布流滑屏,其中每个滑屏对象的滑屏对象文件都在各自的滑屏对象相对位置处被显示。
可见,本发明实施方式实现了创建新瀑布流滑屏类。在一个实施方式中,滑屏对象文件包括:静止图片文件、多图片文件、图像互换格式图片文件、视频文件或滚动图片文件;所述滑屏对象相对位置为滑屏对象相对第一个滑屏对象的位置。可见,本发明实施方式实现了瀑布滑屏中界面显示的多样化,支持非常多不同大小的对象,并且位置可以任意配置,对象包括视频对象、gif图片、多图片等等。
在一个实施方式中,瀑布流滑屏结构体还包括:用于指示是否包含滚动按钮的字段。在一个实施方式中,该方法还包括:当应用层窗口检测到滑屏操作信息时,将滑屏操作信息传递到瀑布流滑屏类;瀑布流滑屏类响应于滑屏操作信息执行更新操作。
优选地,执行更新操作包括:执行滑屏跟手滑处理,并且在滑屏跟手滑处理之后,执行惯性滑动处理和边距调整操作。
在一个实施方式中,执行惯性滑动处理包括:
(a)、执行惯性滑动前处理,包括删除滑屏全局转动消息、清空滑屏回调函数、滑屏对象间距调节以及滑屏边距调节:(b)、执行惯性距离计算,包括:当松手瞬间的滑动速度小于预定值时,判定为仅执行跟手滑处理;当松手瞬间的滑动速度小于预定值时,基于滑动距离与松手瞬间的滑动速度计算惯性距离;(c)、执行惯性滑动,其中每一次滑动一帧。
在一个实施方式中,执行滑屏跟手滑处理包括:删除滑屏全局转动消息及清空滑屏回调函数;当跟手滑对象都在滑屏区域内时,手滑距离等于手滑动的距离;当跟手滑对象超过滑屏区域时,设置标记量boundarydis,其中当跟手滑对象与边界越远时,boundarydis越大。在一个实施方式中,执行边距调整操作包括:满屏左边距调节;满屏右边距调节;不满屏向左调节左边距;不满屏向右调节左边距,等等。可见,本发明实施方式实现了瀑布流滑屏动作包括跟手滑和惯性滑动。以及实现瀑布流滑屏裁剪。在一个实施方式中,滑屏对象文件为视频文件,视频文件的每一帧在其相对位置处被展示;或,滑屏对象文件为图像互换格式图片文件,图像互换格式图片文件的每一帧在其相对位置处被展示;或,滑屏对象文件为多图片文件,当滚动按钮被触发时,多图片文件的每张图片在其相对位置处被滚动展示;或,为滑屏对象设置倒影。在一个实施方式中,瀑布流滑屏结构体还包括对象区域范围;每个滑屏对象的滑屏对象文件都基于各自的滑屏对象相对位置被显示包括:每个滑屏对象的滑屏对象文件在各自的滑屏对象相对位置处的、各自对象区域范围内被显示。
具体的、当滑屏对象文件为视频,在播放视频时,对滑屏中的视频对象数据实时更新,即实时将视频中的每一帧替换到视频对象中。当滑屏对象文件为gif图片,在播放gif图片时,对滑屏中的gif对象数据实时更新,即实时将gif图片中的每一帧替换到视频对象中。而且,当滑屏对象文件为滚动图片,滑屏中滚动图片对象即为多张图片循环显示,创建四个对象,一个为当前显示对象,一个为待替换对象,另外两个为左右按钮,多图片会自动的滚动,单击左右按钮左右滚动。优选地,可以将所有滑屏对象大小传入到滑屏中,根据滑屏对象大小创建滑屏。还可以将所有滑屏对象相对起点位置传入到滑屏中,根据滑屏对象相对位置创建滑屏。当滑屏已到达最边距时,再要滑动就会产生一个阻碍的力使之感觉起来难以滑动,即跟手滑此时滑动距离与手滑动的距离有一个系数关系,该系数为0~1。惯性滑动有一个减速效果,松手后速度超过某个值的时候让速度从开始的值慢慢递减,这样产生一个慢慢滑动停止的效果。滑屏对象在偏底部的时候给其设置一个倒影,该倒影会跟着滑屏滑动。
也就是说,本发明实现界面显示的多样化,支持非常多不同大小的对象,并且位置可以任意配置,对象包括视频对象、gif图片、多图片;滑屏中偏下方的对象设置倒影;跟手滑采用力度调整,滑动距边距越远越难拉动;滑屏惯性滑动采用减速滑动,其中,滑屏支持视频对象;滑屏支持gif图片对象;滑屏支持多图片对象;滑屏对象大小任意配置;滑屏中相对起点位置可以任意配置;滑屏跟手滑边距采用力度调整;滑屏惯性滑动做减速运动;滑屏对象设置倒影。而且,针对传统滑屏的优化包括:1、优化滑屏中线程创建,本发明实施方式优选采用动态创建和销毁线程;2、滑屏对象采用动态创建,进入页面创建滑屏对象退出销毁滑屏对象。
可见,本申请的具体实现包含:1、在coperatedeque(滑屏操作队列类,见滑屏接口层次图第二层)中创建用于瀑布流滑屏队列操作管理的3d对象结构体。2、创建瀑布流滑屏类cslidepinterest(见滑屏接口层次图第三层,和其他方式滑屏类同级),用于实现瀑布流滑屏操作,重载基类的滑屏创建函数createslide,通过传入属于瀑布流滑屏对象结构体类型的对象进行创建瀑布流滑屏。3、使用到瀑布流滑屏的应用层窗口(见滑屏接口层次图第一层wnd页面),通过调用瀑布流滑屏进行创建滑屏,同时实现创建、解析、存储滑屏需要的图片、视频、位置、大小等资源信息,同时增加滑屏线程监听和对滑屏对象、滑屏evge场景、滑屏线程进行管理删除的控制,当该应用层窗口检测用户滑屏操作消息(一般为鼠标消息、触摸屏消息)传递消息给瀑布流滑屏类进行滑屏操作处理。4、瀑布流滑屏类对滑屏对象的操作对列进行左滑、右滑、快速滑、跟手滑等操作,同时进行更新对象位置、对象显示内容,当出发更新后回调应用层进行各类对象的更新(如:视频对象、gif对象、多图屏对象等)每类对象有对应的结构体进行创建响应。5、在用户滑屏动作时对跟手滑、惯性滑进行调整优化,以达到更自然更好效果的体验。
下面结合具体实例对本发明进行更详细的描述。
(1)、创建瀑布流滑屏
1、瀑布流滑屏结构体
每个对象都为不规则大小图片并且位置初始化都在首页中,为了创建对象、保证每次滑动结束后重置滑屏位置和设置滚动滑屏左右按钮对象显示优先级,需要传入一个结构体,该结构体包括图片,每个对象与第一个对象的相对位置,对象是否为按钮类型。定义结构体homepageparam定义如下:
2、滑屏创建函数重载
结构体用来创建滑屏,现有技术滑屏的创建函数已经不适合瀑布流滑屏,在这里以函数重载的方式创建瀑布流滑屏createslide(intnlayer,slide_modeslidemode,conststd::vector<homepageparam>&vechpparam,hwndhwnd,hdchdc)以创建滑屏对象。包括:(a)创建一个双端队列来管理所有对象,创建滑屏对象,每个对象都是根据图片内容、大小创建,当滑屏对象为左右按钮则时显示优先级加1;(b)创建一个瀑布流滑屏类,设置滑屏默认属性、计算对象与第一个对象相对位置等,算出相对位置是为了防止删除滑屏消息时对象位置混乱。当完成上述两部操作该滑屏创建基本完成,还有一些属性需要在应用目标中设置,例如滑屏有效区、鼠标有效区、滑屏对象数等。
3、滑屏接口层次
图5为根据本发明实施方式瀑布流滑屏接口层次示意图。滑屏接口分为三层,层次关系如下:第一层为页面接口层,包括cslidectrl类。cslidectrl类,滑屏操作控制类,包括滑屏数据获取和具体实现两部分。该类主要与页面交互,设置一些初始化属性。cslidectrl类是一个全局类。cslidectrl类主要功能是与页面交互,每个需要滑屏的wnd页面都要通过cslidectrl类来设置或获取滑屏当前信息。第二层为中间层,数据处理和滑屏鼠标操作层,包括coperatedeque类和coperateslide类。如图5所示,这两个类是1:1关系,分别作为cslidectrl类的类成员数组变量的元素。对于evge滑屏模式,coperatedeque类维护一个重要成员变量object_dequem_objectdeque双端队列,相当于从wnd页面获取到的纹理的evge对象的缓冲区。coperateslide是滑屏鼠标操作类,主要对鼠标手势的判断。第三层是滑屏实现层,包括cslideevgeobject类、cslidebitblt类、cslidecoverflow类和cslidecoverflowcircle类。这四个类分别继承coperateslide类,延续了coperateslide类的鼠标手势判断。cslideevgeobject是evge模式下的滑屏。滑屏的对象是evgeobject。利用evge的函数对其进行evgemove,evgeshow等操作。cslidebitblt是直接用minigui贴图操作来模拟滑动效果,主要用于不需要过炫效果的滑屏操作。cslidecoverflow是coverflow下的滑屏,滑屏的对象是evgeobject。利用evge的函数对其进行evgemove,evgerotate等操作。滑屏实现层还包括cslidehomepageparam类,cslidehomepageparam类继承coperateslide类,延续了coperateslide类的鼠标手势判断,用于实现瀑布流滑屏。
(2)、滑屏操作处理
整个滑屏操作是通过消息响应来完成的,判断是否为滑屏消息,如果为滑屏消息执行跟手滑,跟手滑结束之后都会调用惯性滑动,在惯性滑动中执行惯性滑动和边距调整操作,该滑屏与之前的滑屏最大的区别是,每一次只滑动一帧,该思路的好处有解决裁剪问题、实现减速操作。图6为根据本发明实施方式滑屏操作处理流程示意图。
滑屏操作处理包括滑屏跟手滑和惯性滑动。
对于滑屏跟手滑,包含:
1、跟手滑前处理
每次跟手滑之前删除滑屏全局转动消息以及滑屏回调函数清空,该操作是为了防止每次跟手滑的时候还有对象滚动消息在运动,它会导致许多的问题。跟手滑前处理处理要素包括:(a)在边距多次滑动之后不能滑回去,引起这个的原因是没有关闭上一次消息,当之前消息运动完之后会将消息状态置为state_stop_mu,这就导致了之后的跟手滑不能正常进行;还有就是这两个滑屏动作本就属于一次滑屏,所以不算一次滑屏结束。问题显示如图7所示,图7为根据本发明实施方式跟手滑前处理示意图。b)按设计思路是只要有滑动响应都应按照当前的滑动方向进行滑动,假如之前的消息没有被删除,跟手滑可能不会按照我们所需要的滑动进行。(c)在每次删除滑屏全局转动消息时如果不进行滑屏回调函数清空和对象位置调整,也可能造成对象显示错乱。
2、跟手滑处理
跟手滑分为两种情况,一种跟手滑过程中对象填充满滑屏区域,另一种是对象超过滑屏区域。跟手滑处理要素包括:(a)跟手滑对象都在滑屏区域内,跟手滑距离等于手滑动的距离。(b)当对象超过滑屏区域时,设置一个标记量boundarydis,当跟手滑与边界越远时,boundarydis越大,表示跟手滑越来滑动,知道最好已经滑不动;该过程表现为当我们拉弹弓时所需的力会越来越大,直到最后弹弓已经拉不动,该效果能给用户一个更好的感受。
每一次跟手滑之后都会调用惯性滑动,下面介绍惯性滑动。
对于惯性滑动处理,包含:
1、惯性滑动前处理
每次惯性滑动之前删除滑屏全局转动消息、清空滑屏回调函数、滑屏对象间距调节、滑屏边距调节。惯性滑动前处理要素包含:(a)删除滑屏全局转动消息和清空滑屏回调函数,按设计思路是只要有滑动响应都应按照当前的滑动方向进行滑动,假如之前的消息没有被删除,惯性滑动可能不会按照我们所需要的滑动进行,也可能造成对象显示紊乱的现象。(b)滑屏对象间距调节,对象左右滑动多次之后会出现间距变小的情况。解决方法:重置对象位置,可以采用如下三种方法传入每个对象与前一个对象的距离:在创建滑屏的时候传入;在窗口页面中设置;在滑屏中获取或者实时获取。最后选取了在创建窗口的时候传入参数值每一个对象初始矩形位置,然后计算每个对象与第一个对象的距离。在每次stopslide之后都调用重置对象位置函数。(c)滑屏边距调节,滑屏边距调节包含图8a-图8d所示的四种情况。图8a为根据本发明实施方式滑屏边距调节第一示意图。图8b为根据本发明实施方式滑屏边距调节第二示意图。图8c为根据本发明实施方式滑屏边距调节第三示意图。图8d为根据本发明实施方式滑屏边距调节第四示意图。
图8a、图8c、图8d三种情况都为左边距调整;三种情况中又有图8a、图8c两种可以视为一种情况。图8a和图8c都是nfirstx大于滑屏区域左边x坐标,该调整距离为ndistance=abs(nfirstx-m_slidevalidarea.left);方向为state_preview;图8b为满一屏时且nlastx+width小于滑屏区域右边x坐标,该调整距离为ndistance=abs(m_slidevalidarea.right-nlastx-objwidth);方向为state_nextview;图8d为不满一屏时且nfirstx小于或等于滑屏区域左边x坐标,该调整距离为ndistance=abs(m_slidevalidarea.left-nfirstx);方向为state_nextview。
为了实现慢慢减速的过程,每次只运动一帧数据,在每一帧运行完之后调用回调函数然后进行下一帧,直到最后到达终点。第一帧运行的距离为ndistance-nnum*nnum,后面每一帧运动的距离为2×nnum-1,最后总距离就是ndistance。
2、惯性距离计算
惯性距离计算的考虑要素包含:(a)当速度小于某个值时,视为仅仅只做跟手滑。(b)滑动距离与速度的3/2次方成正比,与距离的1/2次方成正比,距离dis=fabs((round(fspeed*sqrt(fabs(fspeed))*sqrt(fabs(fdis)))))。(c)总帧数为惯性距离的1/2次方,总帧数为nframe=(int)sqrt(ndistance)。(d)如果惯性滑动的距离会超过滑屏边距时,需要设置两个标记量g_sumdistance和g_curdistance,g_curdistance表示惯性滑动的距离,g_sumdistance为允许惯性滑动的最大距离,当g_curdistance大于g_sumdistance时进行边距调整。
3、执行惯性滑动
执行惯性滑动的要素包括:
(a)速度由快变慢,在这里采用匀减速运行;实际实现是每次只滑一帧的距离,除第一帧为总惯性距离减去总帧数的平方,其余每一帧滑动的像素为2×nframe-1,最后刚好是惯性距离。(b)第一个消息在runslidebyobject中调用,第一帧运行的距离为ndistance-nnum*nnum,并设置一个回调函数,传入参照对象方向、句柄、滑屏指针和剩余帧数,当消息执行完之后就会调用回调函数,在回调函数中重复操作第一次操作,但是距离为2×nnum-1,如图9所示,图9为根据本发明实施方式惯性滑动距离示意图,并重新设置回调。每次总帧数自减1,直到帧数为0或者滑屏对象都已超过边界时停止回调,然后调用滑屏边界函数处理。(c)消息回调函数。i.判断滑动距离是否超过滑屏区域,该判断为每一帧后都进行,确保超过滑屏区域最多一帧的距离,当超过滑屏区域时,数据重置、回调函数清空、调用边距调整函数。ii.判断是否为最后一帧消息回调,如果为最后一帧将状态置为state_stop_mu,并清空消息回调函数。iii.当不为最后一帧消息回调时,总帧数自减1,设置回调函数,调用对象运动函数,当前滑动距离加2×nnum-1。(d)之前分析速度都是采用按住滑屏和松开滑屏这一段距离的最大速度,现在采用的是松手瞬间的速度,然后对该速度进行处理。这样做的效果明显好于之前取最大速度的效果。
下面分别对滑屏显示视频对象、gif图片对象和滚动图片对象进行示范性说明。虽然gif图片和滚动图片显示是在首页实现的,但由于是对滑屏对象进行处理,暂且把它归为滑屏。
1、显示gif图片
1.1定义gif结构体
gif结构体:存储gif图片信息和该gif图片在总对象中的位置(0开始)
1.2获取gif图片信息和创建gif图片
(1)定义一个gif结构体容器,从html文件中解析出gif图片信息,结构体中的nobjectlocation表示该gif图片为所有图片对象中的位置。(2)创建动态图片对象函数createanimationfromgif89afile。(3)获取gif图第一帧信息,将animationframe指针指向gif图片序列的第一帧。tempgifelement.animationframe=tempgifelement.animation->frames;(4)设置背景颜色、通过第一帧gif图信息创建gifdc面板,将第一帧图片信息传入滑屏中
1.3播放gif图片
gif图片其实是一组图片序列,显示gif图片即为对着一图片依顺序进行播放,此处是在程序的ontimer中实现。(1)获取显示gif图片的evge对象id。(2)将dc中的矩形区域图片填充到bitmap中、然后用bitmap替换该evge对象纹理。(3)指向下一帧动态图片,如果没有下一帧返回第一张图片,依次循环。
2、显示滚动图片
2.1定义三个结构体:
第一个单图片结构体;第二个多图片结构体,由一张图片或多张图片组成;第三个瀑布流滑屏结构体,该结构体已经在滑屏创建中了解,这里描述单图片结构体和多图片结构体
(1)单图片结构体:该结构体存储单个图片对象的图片信息、响应信息。
(2)多图片结构体:该结构体包括一个或多个单图片结构体、图片是否为多图片、图片运动类型、图片当前显示为第几张,图片待替代对象句柄等。
2.2获取多图片并创建图片evge对象
(1)定义一个多图片结构体容器,用来存储每一个对象的所有图片信息。(2)对于多图片而言,需要三个多图片对象,第一个为多图片,另外两个为左右按钮。(3)获取每一张图片,并将第一张图片设为初始图片传给滑屏,其它图片保存下来。(4)创建左右按钮对象,这两个对象中都只有一张图片,该左右按钮图片现在是从皮肤包中获取的,并且创建的滑屏对象显示优先级加1。
2.3滚动图片实现
(1)获取滚动图片的evge对象id。(2)滚动图片包括向前和向后两种情况,当向前滚动时,该对象显示的图片第几张标记减1,向后滚动加1。(3)获取该对象的位置,计算该对象终点位置、待替代对象初始位置和终点位置。(4)重置待替代对象的裁剪状态、初始位置、初始大小等,设置该对象消息处理回调函数,在该回调函数中将m_banifinish置为true,表示本次图片滚动结束。(5)执行图片滚动和裁剪操作,交换待替代对象和原对象的句柄值。(6)滑屏时禁止图片滚动,dobeginslide:m_banifinish=false,如果正在滚动,直接重置滚动图片位置;doafterslide:m_banifinish=true。
3、视频对象实现
a)在滑屏中把视频对象同样看为一个类似图片对象,滑屏中统一处理。
b)不同于图片对象,视频对象显示的内容是视频,是需要播放视频的,所以通过调播放解码库,进行播放视频,这里就创建一个视频解码线程:staticvoid*evgevideodecodethread(void*pparam)。
c)通过播放视频后得到视频每一帧数据,其实每一帧数据就是一张图像内存,如:intevge_native_decodergetpicture(intichannel,evge_native_surfacesurface,intistartx,intistarty,intisurfacewidth,intisurfaceheight)
d)得到每一帧图像内存后,即可更新到视频对象纹理中,如:intevgesetsubvideoteximage(pevge_p_displayhdisplay,pevge_p_textureinfoptexture,unsignedint*addr)
e)这样视频对象就实时在滑屏函数线程的各种处理中实现播放。
现有的cslidectrl::createslide函数只创建一个滑屏,滑屏中对象暂时没有被创建,之后会调用cslidectrl::createslideoperate函数创建滑屏对象,创建对象采用evge场景创建,当前页面退出时,需要调用cslidectrl::deleteslideoperate删除滑屏对象和清空evge场景。与瀑布流滑屏对比,调用cslidectrl::createslideoperate函数创建滑屏对象时增加一个滑屏线程监听(现有技术为滑屏存在就有线程,本申请只是存在当前滑屏线程);另调用cslidectrl::deleteslideoperate删除滑屏对象、情况evge场景、删除滑屏线程。
综上,本发明实施方式的滑屏中支持视频对象的播放,并且滑屏的时候视频也同时播放。滑屏中支持gif图片的播放,并且滑屏的时候gif也同时播放。滑屏中支持多图片滚动;图片可以自动滚动,多图片上还有两个按钮,可以点击左右按钮滚动。滑屏中对象大小可以任意配置。滑屏中对象位置可以任意配置。滑屏中跟手滑在边距时采用力度调整,滑的距边距越远,越难滑动。滑屏惯性滑动采用减速滑动,即从快速滑动到慢慢滑动最后停止。滑屏对象可设置倒影,倒影跟着滑屏滑动。
图10为根据本发明实施方式瀑布流滑屏显示装置结构图。如图10所示,瀑布流滑屏显示装置1000包括:结构体创建模块1001,用于在滑屏操作队列类中创建包含滑屏对象文件和滑屏对象相对位置的瀑布流滑屏结构体;函数创建模块1002,用于创建用于实现瀑布流滑屏操作的瀑布流滑屏类,通过传入符合瀑布流滑屏结构体类型的滑屏对象,重载滑屏创建函数以创建瀑布流滑屏函数;显示模块1003,用于通过调用瀑布流滑屏函数,利用应用层窗口创建瀑布流滑屏,其中每个滑屏对象的滑屏对象文件都在各自的滑屏对象相对位置处被显示。在一个实施方式中,滑屏对象文件包括:静止图片文件、多图片文件、图像互换格式图片文件、视频文件或滚动图片文件;所述滑屏对象相对位置为滑屏对象与第一个滑屏对象的相对位置。在一个实施方式中,还包括:更新模块,用于当应用层窗口检测到滑屏操作信息时,将滑屏操作信息传递到瀑布流滑屏类;瀑布流滑屏类响应于滑屏操作信息执行更新操作。在一个实施方式中,执行更新操作包括:执行滑屏跟手滑处理,并且在滑屏跟手滑处理之后,执行惯性滑动处理和边距调整操作。在一个实施方式中,所述执行惯性滑动处理包括:(a)、执行惯性滑动前处理,包括删除滑屏全局转动消息、清空滑屏回调函数、滑屏对象间距调节以及滑屏边距调节:(b)、执行惯性距离计算,包括:当松手瞬间的滑动速度小于预定值时,判定为仅执行跟手滑处理;当松手瞬间的滑动速度小于预定值时,基于滑动距离与松手瞬间的滑动速度计算惯性距离;(c)、执行惯性滑动,其中每一次滑动一帧;或,所述执行滑屏跟手滑处理包括:删除滑屏全局转动消息及清空滑屏回调函数;当跟手滑对象都在滑屏区域内时,手滑距离等于手滑动的距离;当跟手滑对象超过滑屏区域时,设置标记量boundarydis,其中当跟手滑对象与边界越远时,boundarydis越大;或,所述执行边距调整操作包括:满屏左边距调节;满屏右边距调节;不满屏向左调节左边距;不满屏向右调节左边距。在一个实施方式中,滑屏对象文件为视频文件,视频文件的每一帧在其相对位置处被展示;或,滑屏对象文件为图像互换格式图片文件,图像互换格式图片文件的每一帧在其相对位置处被展示;或,滑屏对象文件为多图片文件,当滚动按钮被触发时,多图片文件的每张图片在其相对位置处被滚动展示;或,为滑屏对象设置倒影。在一个实施方式中,瀑布流滑屏结构体还包括对象区域范围;显示模块,用于利用应用层窗口通过调用瀑布流滑屏类以创建瀑布流滑屏,其中每个滑屏对象的滑屏对象文件在各自的滑屏对象相对位置处的、各自对象区域范围内被显示。
以上所述,仅为本发明的较佳实施例而已,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!