视频展示方法及装置与流程

本发明涉及互联网技术领域,尤其涉及一种视频展示方法及装置。
背景技术:
如今的网页设计都越来越重视网页的美观性以及网页中所包含的信息量,因此,现有网页中通常会同时存在多种类型的内容,例如文字、图片、视频等。
为了丰富网页中包含的信息量,通常会将多个视频排列到同一页面中。而在实际应用中往往会出现如下情况:在某一时刻下,网页中只能播放其包含的多个视频中的一个,并不能满足用户的观看需求,降低了用户体验。
技术实现要素:
有鉴于此,本发明实施例提供一种视频展示方法及装置,将视频元素独立展示于对应的播放窗口中,达到同时观看多个视频的效果,满足用户观看需求。
本发明实施例提供一种视频展示方法,包括:
响应于对页面中包含的至少一个视频元素的展示操作,提取所述页面中包含的所述至少一个视频元素;
将所述页面调整为预设尺寸,其中,所述页面中包含的非视频元素被隐藏;
将调整后的页面加载到至少一个播放窗口中,并将所述至少一个视频元素分别加载到所述至少一个播放窗口中,所述预设尺寸与所述播放窗口的尺寸匹配,所述至少一个播放窗口与所述至少一个视频元素一一对应。
可选地,所述提取所述页面中包含的所述至少一个视频元素之前,还包括:
记录所述至少一个视频元素和所述非视频元素各自对应的页面状态信息;
所述方法还包括:
响应于对所述至少一个播放窗口的收起操作,根据所述页面状态信息还原展示所述页面。
可选地,所述提取所述页面中包含的所述至少一个视频元素,包括:
识别所述页面中包含的各flash标签;
向服务器发送所述各flash标签各自关联的数据源信息,以使所述服务器根据所述数据源信息确定对应于视频元素的flash标签;
根据所述服务器反馈的对应于视频元素的flash标签,提取出所述至少一个视频元素。
可选地,所述方法还包括:
获取所述至少一个视频元素的播放热度;
根据所述至少一个视频元素的播放热度,确定所述至少一个播放窗口的界面展示位置。
可选地,所述方法还包括:
响应于对所述至少一个播放窗口的编辑指令,执行所述编辑指令。
本发明实施例提供一种视频展示装置,包括:
提取模块,用于响应于对页面中包含的至少一个视频元素的展示操作,提取所述页面中包含的所述至少一个视频元素;
调整模块,用于将所述页面调整为预设尺寸,其中,所述页面中包含的非视频元素被隐藏;
加载模块,用于将调整后的页面加载到至少一个播放窗口中,并将所述至少一个视频元素分别加载到所述至少一个播放窗口中,所述预设尺寸与所述播放窗口的尺寸匹配,所述至少一个播放窗口与所述至少一个视频元素一一对应。
可选地,所述装置还包括:
记录模块,用于记录所述至少一个视频元素和所述非视频元素各自对应的页面状态信息;
还原模块,用于响应于对所述至少一个播放窗口的收起操作,根据所述页面状态信息还原展示所述页面。
可选地,所述提取模块具体包括:
识别单元,用于识别所述页面中包含的各flash标签;
发送单元,用于向服务器发送所述各flash标签各自关联的数据源信息,以使所述服务器根据所述数据源信息确定对应于视频元素的flash标签;
提取单元,用于根据所述服务器反馈的对应于视频元素的flash标签,提取出所述至少一个视频元素。
可选地,所述装置还包括:
获取模块,用于获取所述至少一个视频元素的播放热度;
确定模块,用于根据所述至少一个视频元素的播放热度,确定所述至少一个播放窗口的界面展示位置。
可选地,所述装置还包括:
编辑模块,用于响应于对所述至少一个播放窗口的编辑指令,执行所述编辑指令。
本发明实施例提供的视频展示方法及装置,对于当前某包含至少一个视频元素的页面来说,当触发了视频元素的页面中的至少一个视频元素的展示操作时,观看客户端从页面中提取至少一个视频元素,并且将该页面的尺寸调整为与用于播放视频元素的播放窗口尺寸相匹配的尺寸,同时隐藏页面中的非视频元素。通过前述调整和隐藏操作,实现在不影响用户观看视频的同时建立起网页与视频元素之间的关联关系,以满足用户同时观看多个视频的观看需求。将此页面与至少一个视频元素加载到与其存在一一对应关系的至少一个播放窗口中,并在观看客户端中显示此至少一个播放窗口。基于此,观看用户可以实现同时观看页面中的多个视频,提高了用户的观看体验。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
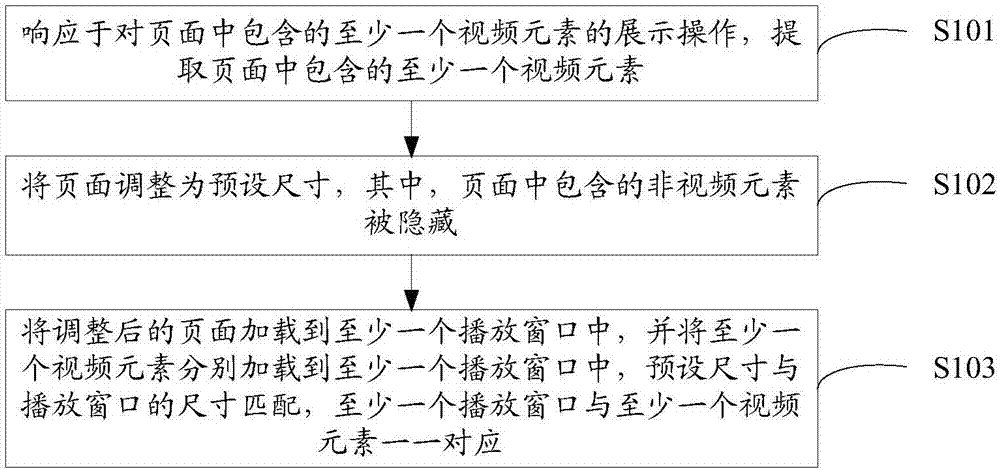
图1为本发明实施例提供的视频展示方法实施例一的流程图;
图2为本发明实施例提供的视频展示方法实施例二的流程图;
图3为本发明实施例提供的视频展示装置实施例一的结构示意图;
图4为本发明实施例提供的视频展示装置实施例二的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
在本发明实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本发明。在本发明实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义,“多种”一般包含至少两种,但是不排除包含至少一种的情况。
应当理解,本文中使用的术语“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
应当理解,尽管在本发明实施例中可能采用术语第一、第二、第三等来描述xxx,但这些xxx不应限于这些术语。这些术语仅用来将xxx彼此区分开。例如,在不脱离本发明实施例范围的情况下,第一xxx也可以被称为第二xxx,类似地,第二xxx也可以被称为第一xxx。
取决于语境,如在此所使用的词语“如果”、“若”可以被解释成为“在……时”或“当……时”或“响应于确定”或“响应于检测”。类似地,取决于语境,短语“如果确定”或“如果检测(陈述的条件或事件)”可以被解释成为“当确定时”或“响应于确定”或“当检测(陈述的条件或事件)时”或“响应于检测(陈述的条件或事件)”。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的商品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种商品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的商品或者系统中还存在另外的相同要素。
图1为本发明实施例提供的视频展示方法实施例一的流程图,本实施例提供的该视频展示方法的执行主体可以为观看客户端,如图1所示,该方法包括如下步骤:
s101,响应于对页面中包含的至少一个视频元素的展示操作,提取页面中包含的至少一个视频元素。
观看用户可以通过观看客户端进行页面内容的浏览,当观看用户正在浏览包含至少一个视频元素的页面时,可选地,可以通过观看用户手动点击该页面中至少一个视频元素对应的播放按钮来触发至少一个视频元素的展示操作;也可以当观看客户端当前显示的页面处于稳定状态,也即是观看用户并未对当前正在浏览的页面进行页面滑动操作时,观看客户端可以通过检测此页面稳定的状态,从而自动触发至少一个视频元素的展示操作。针对此这种情况,我们可以将触发了展示操作的视频元素统一称为目标视频元素,以便简化后续步骤的描述。此时,观看客户端响应于展示操作,从存在多种内容类型的页面中识别并提取出目标视频元素。
s102,将页面调整为预设尺寸,其中,页面中包含的非视频元素被隐藏。
s103,将调整后的页面加载到至少一个播放窗口中,并将至少一个视频元素分别加载到至少一个播放窗口中,预设尺寸与播放窗口的尺寸匹配,至少一个播放窗口与至少一个视频元素一一对应。
在触发了视频元素的展示操作后,观看客户端先将该目标视频元素所在的页面进行尺寸调整,并且调整后的页面尺寸是与用于播放视频元素的播放窗口的尺寸相匹配的。具体地,调整后的页面尺寸与播放窗口尺寸相匹配可以表现为调整后的页面尺寸与播放窗口具有相同的尺寸,也可以表现为调整后的页面尺寸与播放窗口尺寸具有相应的比例,例如二者具有相同的宽度或高度。
在调整页面尺寸的同时,观看客户端还会将页面中的非视频元素进行隐藏。可选地,可以通过技术人员在页面脚本中编写相应的功能语句,观看客户端在响应视频元素展示操作后,也即是满足了观看客户端执行隐藏除视频元素以外的非视频元素功能的条件,此时,观看客户端可以自动执行该功能语句,以实现将除视频元素以外的非视频元素隐藏。
观看客户端为每个目标视频元素生成与其对应的播放窗口,,也即是生成的播放窗口与目标视频元素存在一一对应关系。在此基础上,观看客户端根据在页面中触发的视频元素展示操作的个数,将进行调整并隐藏后的页面以及触发展示操作的至少一个视频元素分别加载到至少一个播放窗口中。至少一个播放窗口全部显示于观看客户端的显示界面中,用户可以在同一观看界面中同时观看位于同一页面中的至少一个视频。
本实施例中,对于当前某包含至少一个视频元素的页面来说,当触发了视频元素的页面中的至少一个视频元素的展示操作时,观看客户端从页面中提取至少一个视频元素,并且将该页面的尺寸调整为与用于播放视频元素的播放窗口尺寸相匹配的尺寸,同时隐藏页面中的非视频元素。通过前述调整和隐藏操作,实现在不影响用户观看视频的同时建立起网页与视频元素之间的关联关系,以满足用户同时观看多个视频的观看需求。将此页面与至少一个视频元素加载到与其存在一一对应关系的至少一个播放窗口中,并在观看客户端中显示此至少一个播放窗口。基于此,观看用户可以实现同时观看页面中的多个视频,提高了用户的观看体验。
图2为本发明实施例提供的视频展示方法实施例二的流程图,如图2所示,该方法可以包括如下步骤:
s201,响应于对页面中包含的至少一个视频元素的展示操作,记录至少一个视频元素和非视频元素各自对应的页面状态信息。
当观看用户触发了页面中至少一个视频元素的展示操作后,观看客户端响应于此展示操作,记录页面中至少一个视频元素和非视频元素的页面状态信息。观看客户端之所以记录页面元素的状态信息是因为在一定条件下触发了播放窗口的收起操作后,观看客户端可以根据此记录的页面状态信息将页面进行完整、正确地恢复。
可选地,观看客户端可以通过向服务器获取与当前页面对应的布局文件来获取并记录至少一个视频元素和非视频元素各自对应的页面状态信息。其中,布局文件中已经存有页面中各视频元素和非视频元素的的页面状态信息,并且页面状态信息可以包括页面中各个页面元素的元素状态,所处位置以及显示形式等等,页面元素的元素状态具体可以为显示状态或隐藏状态。
s202,识别页面中包含的各flash标签。
在设计网页时,技术人员会对网页中各种类型的内容设置一个类型标签,例如,文字内容的标签为text,图片内容的标签为image,视频内容以及消息内容的标签均为flash标签。基于此,观看客户端响应于页面中针对至少一个视频元素的展示操作后,通过查找标签,识别出页面中的各flash标签,同时观看客户端能够根据flash标签获取页面中与flash标签对应的内容。
s203,向服务器发送各flash标签各自关联的数据源信息,以使服务器根据数据源信息确定对应于视频元素的flash标签。
s204,根据服务器反馈的对应于视频元素的flash标签,提取出至少一个视频元素。
在观看客户端识别出页面中的各flash标签后,从与每个flash标签对应的内容中分别提取出与每个flash标签关联的数据源信息,并将此数据源信息发送至服务器,根据服务器反馈的结果,从与视频元素对应的flash标签中提取出至少一个视频元素。
可选地,由于与flash标签对应的内容可以是视频内容也可以是消息内容,因此,flash标签中的数据源信息可以是视频元素对应的视频链接,也可以是与消息内容相关的信息,例如消息接收接口的接口标识等等。观看客户端在识别出页面中的各flash标签后,还会对与flash标签关联的数据源信息是否是链接进行判断。当观看客户端判断出与flash标签关联的数据源信息不是链接时,即判断出该flash标签对应的内容不是视频内容。而当观看客户端判断出与flash标签关联的数据源信息是链接时,也不能随即就判定该flash标签对应的内容为视频内容,因为,页面中除了视频内容外,还可能存在其他的元素所对应的数据源信息的表现形式为链接,此时,还需要再通过服务器进行进一步判断。
具体地,观看客户端可以将对应的数据源信息为链接形式的flash标签发送给服务器,其中,客户端可以向服务器发送查询请求,该查询请求中包括flash标签以及其对应的链接。服务器接收该查询请求后,将此链接在服务器端的视频源数据库中进行查找,其中视频源数据库中存储有主流视频网站中视频所对应的视频链接。当在视频源数据库中查找到此视频链接时,则表明该flash标签对应的内容为视频元素,此时服务器确定该flash标签是对应于视频元素的flash标签,向观看客户端发送查询响应,该查询响应中可以包括该flash标签以及指示该flash标签对应于视频元素的指示符。观看客户端接收服务器反馈的与视频元素对应的flash标签,并根据此flash标签提取与该flash标签对应的视频元素。具体的提取方式可参见实施例一中的相关描述,在此不再赘述。
s205,将页面调整为预设尺寸,其中,页面中包含的非视频元素被隐藏。
上述步骤s205的执行过程与前述实施例一中相应的步骤相似,可以参见如图1所示实施例中的相关描述,在此不再赘述。
s206,将调整后的页面加载到至少一个播放窗口中,并将至少一个视频元素分别加载到至少一个播放窗口中,预设尺寸与播放窗口的尺寸匹配,至少一个播放窗口与至少一个视频元素一一对应。
观看客户端将提取出的至少一个视频元素加载到播放窗口中,以实现视频元素脱离于原始页面在播放窗口中进行播放。
可选地,观看客户端可以对至少一个视频元素所对应的播放窗口的展示位置进行设置,以使至少一个视频元素显示于与其对应的显示位置上,具体可以通过以下步骤实现。
首先,获取至少一个视频元素的播放热度。
其中,视频元素的播放热度可以单独通过视频元素的播放次数或者评论数量来获得,还可以通过将播放次数与评论次数结合来获得。
可选地,对于单独利用视频元素的播放次数或者评论数量来获得视频元素的播放热度的情况:观看用户使用观看客户端观看或评论视频元素时,观看客户端会向服务器发送相应的观看消息或评论消息。服务器则会接收此观看消息或评论消息,相对应的,观看消息中可以携带有观看此视频的观看用户的用户信息以及视频元素的视频标识,评论消息中可以携带有观看用户发送的评论消息的内容、用户信息以及视频元素的视频标识。服务器可以统计出在一定时间段内接收到的针对某一视频的观看消息或评论消息的数目即可获得该视频在一定时间段内被观看或被评论的次数。
观看客户端可以通过上述方式获取触发视频元素展示播放操作的至少一个视频元素对应的播放次数以及评论数目,也即是获取了至少一个视频元素的播放热度。
可选地,对于利用视频元素的播放次数结合评论数量来获得视频元素的播放热度的情况:观看客户端可以在通过上述方式获得视频元素的播放次数和评论数量的基础上,将视频元素的播放次数和评论数量进行简单叠加以获得视频元素的播放热度,也可以为播放次数或评论数量分别设置不同的权重参数,通过加权计算的方式获得热度得分,此热度得分表征视频元素的播放热度。
进而,根据至少一个视频元素的播放热度,确定至少一个播放窗口的界面展示位置。
可选地,当单独利用视频元素的播放次数或者评论数量来获得视频元素的播放热度后,观看客户端按照播放次数或者评论数量的多少,将不同视频元素对应的播放窗口展示于观看客户端显示界面中的对应位置。举例来说,可以将播放次数或评论数量最多的视频元素对应的播放窗口居中展示于观看客户端的显示界面中,对于其他的触发了展示操作的视频元素,则可以根据视频元素的播放次数或评论数量的多少依次将其对应的播放窗口环绕显示于居中显示在显示界面中的播放窗口。
可选地,当利用视频元素的播放次数结合评论数量来获得视频元素的播放热度后,观看客户端按照视频元素的热度得分将与其对应的播放窗口展示与观看客户端显示界面的对应位置。具体的展示方式与上述描述“居中-环绕”展示方式相似,在此不再赘述。
在此基础上,可选地,当触发了展示操作的至少一个视频元素在播放窗口中进行播放时,观看用还可以触发针对至少一个播放窗口的编辑指令,此时,观看客户端响应并执行此编辑指令,具体编辑指令可以包括调整播放窗口尺寸或者将播放窗口置顶于客户端播放界面。
当观看用户触发调整播放窗口尺寸的编辑指令时,观看客户端响应于此编辑指令,按照编辑指令中包含的目标播放窗口尺寸对播放窗口进行尺寸调整,使视频元素以更加合理的比例在播放窗口中播放,优化用户的观看体验。当观看用户触发置顶播放窗口尺寸的编辑指令时,观看客户端响应于此编辑指令,将至少一个播放窗口置顶于观看客户端的显示界面,观看用户可以在观看此视频的同时进行其他的操作,满足观看用户在不同情况下的观看需求。
在触发了视频元素的展示操作后,观看客户端将视频元素在播放窗口中进行播放,容易想到的与此展示操作相对应的,还会触发针对视频元素所属播放窗口的收起操作,此时该视频展示方法还可以包括以下步骤:
s207,响应于对至少一个播放窗口的收起操作,根据页面状态信息还原展示页面。
当观看用户不再观看播放窗口中的视频或者视频播放完毕时,可选地,观看用户可以通过点击播放窗口中的某一按钮来手动触发至少一个播放窗口的收起操作。当播放窗口中的视频播放完毕后,可选地,还可以由观看客户端自动触发至少一个播放窗口的收起操作。观看客户端响应于此收起操作,根据上述步骤中记录的页面中各页面元素的页面状态信息对页面进行准确还原。
可选地,当观看客户端显示界面中存在多个播放窗口时,在其中任意一个播放窗口中的视频播放完毕后,观看客户端可以自动收起该播放窗口,其余视频未播放完毕的视频元素对应的播放窗口依旧按照原来的展示位置进行展示。
本实施例中,当触发了至少一个视频元素的展示操作后,观看客户端记录此页面中各个页面元素的页面状态信息,以使观看客户端可以在响应于至少一个播放窗口的收起操作时,根据此记录的页面状态信息将页面还原。同时观看客户端响应于展示操作,通过识别页面中包含的flash标签以及与flash标签关联的数据源信息,提取出页面中包含的至少一个视频元素。观看客户端将提取出的至少一个视频元素按照视频元素的播放热度将与至少一个视频元素一一对应的播放窗口显示于显示界面中的相应位置,使观看用户可以在显示界面中同时观看位于同一页面中的多个视频。并且,观看客户端还能够响应并执行满足观看用户不同观看需求的播放窗口的编辑操作,对播放窗口进行调整,达到满足观看用户不同需求的效果。
图3为本发明实施例提供的视频展示装置实施例一的结构示意图,如图3所示,该视频展示装置包括:提取模块11、调整模块12、加载模块13。
提取模块11,用于响应于对页面中包含的至少一个视频元素的展示操作,提取页面中包含的至少一个视频元素。
调整模块12,用于将页面调整为预设尺寸,其中,页面中包含的非视频元素被隐藏。
加载模块13,用于将调整后的页面加载到至少一个播放窗口中,并将至少一个视频元素分别加载到至少一个播放窗口中,预设尺寸与播放窗口的尺寸匹配,至少一个播放窗口与至少一个视频元素一一对应。
图3所示装置可以执行图1所示实施例的方法,本实施例未详细描述的部分,可参考对图1所示实施例的相关说明。该技术方案的执行过程和技术效果参见图1所示实施例中的描述,在此不再赘述。
图4为本发明实施例提供的视频展示装置实施例二的结构示意图,如图4所示,在图3所示实施例基础上,该视频展示装置还包括:记录模块21、还原模块22。
记录模块21,用于记录至少一个视频元素和非视频元素各自对应的页面状态信息。
还原模块22,用于响应于对至少一个播放窗口的收起操作,根据页面状态信息还原展示页面。
可选地,提取模块11具体包括:
识别单元111,用于识别页面中包含的各flash标签。
发送单元112,用于向服务器发送各flash标签各自关联的数据源信息,以使服务器根据数据源信息确定对应于视频元素的flash标签。
提取单元113,用于根据服务器反馈的对应于视频元素的flash标签,提取出至少一个视频元素。
可选地,该视频展示装置还包括:
获取模块23,用于获取至少一个视频元素的播放热度。
确定模块24,用于根据至少一个视频元素的播放热度,确定至少一个播放窗口的界面展示位置。
编辑模块25,用于响应于对至少一个播放窗口的编辑指令,执行编辑指令。
图4所示装置可以执行图2所示实施例的方法,本实施例未详细描述的部分,可参考对图2所示实施例的相关说明。该技术方案的执行过程和技术效果参见图2所示实施例中的描述,在此不再赘述。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以产品的形式体现出来,该计算机产品可以存储在计算机可读存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机装置(可以是个人计算机,服务器,或者网络装置等)执行各个实施例或者实施例的某些部分所述的方法。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!