一种提高浏览器端GIS点数据渲染效率的方法和装置与流程

本申请涉及gis点数据渲染
技术领域:
,特别地,涉及一种提高浏览器端gis点数据渲染效率的方法和装置。
背景技术:
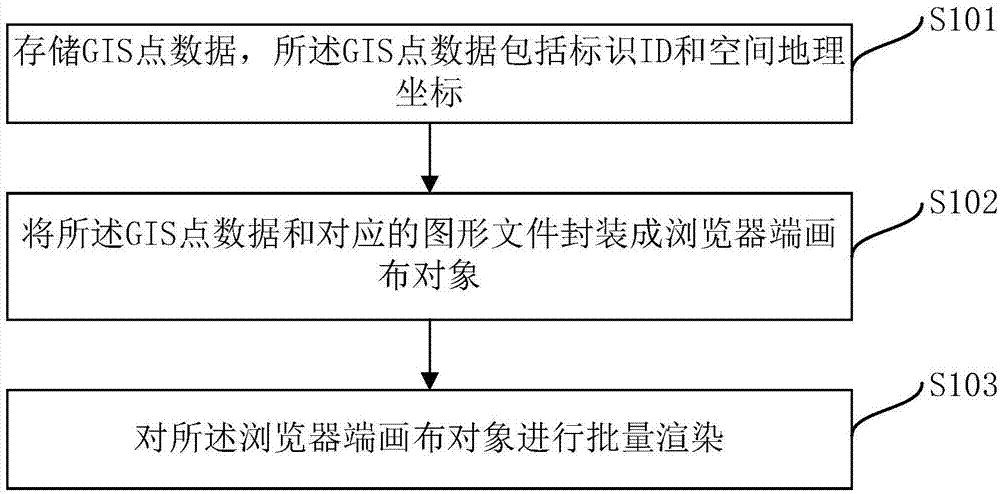
:地理信息系统(geographicinformationsystem,gis)是一种采集、存储、管理、处理、分析、显示和应用地理数据的计算机系统。浏览器端画布对象是一种通过脚本计算机语言绘制图形的html5元素,通常被称为画布对象,用于在浏览器端渲染图形。点数据是由一对或多对(x,y)坐标组成、带有地理坐标信息的离散空间点集合。现有的浏览器端gis点数据渲染如采用openlayers的技术方案:(1)按照数据组织方式录入具备坐标信息的gis点数据;(2)通过浏览器接口获取所有数据的坐标信息并保存到数据集合;(3)通过浏览器端口获取图形并设置样式,之后将图形和样式封装为画布对象待用;(4)依次为数据集合中的gis点对象指定渲染时使用的画布对象;(5)调用渲染器,批量在目标位置绘制画布对象,直到完成所有gis点对象的渲染。但是,现有的技术方案中需要使用特有的空间数据库技术存储数据,难以迁移,且不支持excel、csv和geojson等其他点数据格式。现有的技术方案在浏览器端渲染大量gis点数据时效率低,计算机性能严重下降,操作地图时出现明显卡顿。技术实现要素:本申请提供一种提高浏览器端gis点数据渲染效率的方法和装置,用于解决现有技术中需使用特有的空间数据库存储数据、难以迁移且不支持其他点数据格式和浏览器端渲染大量gis点数据时效率低的问题。本申请公开的一种提高浏览器端gis点数据渲染效率的方法,其特征在于,包括:存储gis点数据,所述gis点数据包括标识id和空间地理坐标;将所述gis点数据和对应的图形文件封装成浏览器端画布对象;对所述浏览器端画布对象进行批量渲染。优选地,所述将所述gis点数据和对应的图形文件封装成浏览器端画布对象,具体包括:获取所述gis点数据,对所述gis点数据排序并建立索引,暂存到浏览器内存中;调用浏览器图形接口从服务器计算机磁盘中读取图形文件,对所述图形文件的格式和大小进行筛选,将筛选出的图形文件创建为图形文件对象,将所述图形文件对象暂存到浏览器内存中;调用浏览器特定接口,将暂存到浏览器内存中的gis点数据和图形文件对象封装成浏览器端画布对象并暂存到浏览器内存中,其中,所述特定接口为html5画布对象接口。优选地,所述对所述浏览器端画布对象进行批量渲染,具体包括:确定待渲染对象步骤:获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标,判断所述坐标是否位于当前屏幕锁表示的地理坐标范围内,位于当前屏幕范围外的点数据不进行渲染;对在当前屏幕范围内的画布对象进行批量渲染。优选地,所述确定待渲染对象步骤具体包括:接收到渲染指令后,计算当前屏幕所表示的地理坐标范围;获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标;调用浏览器端地理位置筛选接口,判断所述坐标是否位于当前屏幕所表示的地理坐标范围内,筛选出位于当前屏幕地理坐标范围内的所有画布对象,将筛选出的画布对象设定为待渲染对象。优选地,所述对在当前屏幕范围内的画布对象进行批量渲染,具体包括:通过渲染器渲染第一个画布对象,将完成的第一次渲染的画布对象保存在浏览器内存中;在新的位置复用所述第一次渲染的画布对象,批量执行剩余待渲染对象的gis点数据渲染。本申请公开的一种提高浏览器端gis点数据渲染效率的装置,其特征在于,包括:数据存储模块,用于存储gis点数据,所述gis点数据包括标识id和空间地理坐标;数据封装模块,用于将所述gis点数据和对应的图形文件封装成浏览器端画布对象;数据渲染模块,用于对所述画布对象进行批量渲染。优选的,所述数据封装模块,具体包括:数据准备单元,用于从数据存储模块获取所述gis点数据,对所述gis点数据排序并建立索引,暂存到浏览器内存中;图形准备单元,用于调用浏览器图形接口从服务器计算机磁盘中读取图形文件,对所述图形文件的格式和大小进行筛选以满足数据渲染模块的要求,将筛选出的图形文件创建为图形文件对象,将所述图形文件对象暂存到浏览器内存中;渲染准备单元,用于调用浏览器特定接口,将暂存到浏览器内存中的gis点数据和图形文件对象封装成浏览器端画布对象并暂存到浏览器内存中,其中,所述特定接口为html5画布对象接口。优选的,所述数据渲染模块,具体包括:判断子模块,用于获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标,判断所述坐标是否位于当前屏幕所表示的地理坐标范围内,位于当前屏幕范围外的点数据不参与渲染;批量渲染子模块,用于对在当前屏幕范围内的画布对象进行批量渲染。优选的,所述判断子模块,具体包括:计算单元,用于接收到渲染指令后,计算当前屏幕所表示的地理坐标范围;获取单元,用于获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标;判断筛选单元,用于调用地理位置筛选接口,判断所述坐标是否位于当前屏幕所表示的地理坐标范围内,筛选出位于当前屏幕地理坐标范围内的所有画布对象,将筛选出的画布对象设定为待渲染对象。优选的,所述批量渲染子模块,具体包括:首次渲染单元,用于通过渲染器渲染第一个画布对象,将完成的第一次渲染的画布对象保存在浏览器内存中;批量渲染单元,用于在新的位置复用所述第一次渲染的画布对象,批量执行剩余待渲染对象的gis点数据渲染。与现有技术相比,本申请具有以下优点:支持常用sqlserver、oracle、达梦、金仓等数据库,geopackage和udb数据库文件,以及excel和csv等文件存储的gis点数据,同时可实现大量gis点数据在浏览器端的实时渲染。附图说明附图仅用于示出优选实施方式的目的,而并不认为是对本申请的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:图1为本申请实施例一种提高浏览器端gis点数据渲染效率的方法流程图;图2为本申请实施例一种提高浏览器端gis点数据渲染效率装置的结构示意图;图3为本申请实施例gis点数据存储方式示意图;图4为本申请实施例gis点数据存储方式示意图;图5为本申请实施例画布对象封装示意图;图6为画布对象渲染示意图;图7为画布对象gis点数据渲染必要性判断示意图;图8为画布对象批量渲染示意图。具体实施方式为使本申请的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实施方式对本申请作进一步详细的说明。在本申请的描述中,需要理解的是,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。“多个”的含义是两个或两个以上,除非另有明确具体的限定。术语“包括”、“包含”及类似术语应该被理解为是开放性的术语,即“包括/包含但不限于”。术语“基于”是“至少部分地基于”。术语“一实施例”表示“至少一个实施例”;术语“另一实施例”表示“至少一个另外的实施例”。其他术语的相关定义将在下文描述中给出。参照图1,示出了本申请实施例一种提高浏览器端gis点数据渲染效率的方法流程图,本优选方法实施例包括以下步骤:步骤s101:存储gis点数据,所述gis点数据包括标识id和空间地理坐标;步骤s102:将所述gis点数据和对应的图形文件封装成浏览器端画布对象;其中,所有gis点数据对应同一个图形文件。步骤s103:对所述浏览器端画布对象进行批量渲染。优选地,所述步骤s102,具体包括:获取所述gis点数据,对所述gis点数据排序并建立索引,暂存到浏览器内存中;调用浏览器图形接口从服务器计算机磁盘中读取图形文件,对所述图形文件的格式和大小进行筛选,将筛选出的图形文件创建为图形文件对象,将所述图形文件对象暂存到浏览器内存中;调用浏览器特定接口,将暂存到浏览器内存中的gis点数据和图形文件对象封装成浏览器端画布对象并暂存到浏览器内存中。所述特定接口为html5画布对象接口。优选地,所述步骤s103,具体包括:步骤a(确定待渲染对象步骤:):获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标,判断所述坐标是否位于当前屏幕锁表示的地理坐标范围内,位于当前屏幕范围外的点数据不进行渲染;步骤b:对在当前屏幕范围内的画布对象进行批量渲染。所述步骤a,具体包括:接收到渲染指令后,计算当前屏幕所表示的地理坐标范围;获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标;调用浏览器端地理位置筛选接口,判断所述坐标是否位于当前屏幕所表示的地理坐标范围内,筛选出位于当前屏幕地理坐标范围内的所有画布对象,将筛选出的画布对象设定为待渲染对象。所述步骤b,具体包括:通过渲染器渲染第一个画布对象,将完成的第一次渲染的画布对象保存在浏览器内存中;在新的位置复用所述第一次渲染的画布对象,批量执行剩余待渲染对象的gis点数据渲染。对于前述的各方法实施例,为了描述简单,故将其都表述为一系列的动作组合,但是本领域的技术人员应该知悉,本申请并不受所描述的动作顺序的限制,因为根据本申请,某些步骤可以采用其他顺序或同时执行;其次,本领域技术人员也应该知悉,上述方法实施例均属于优选实施例,所涉及的动作和模块并不一定是本申请所必须的。参照图2,示出了本申请实施例一种提高浏览器端gis点数据渲染效率的装置的结构框图,包括:数据存储模块21,用于存储gis点数据,所述gis点数据包括标识id和空间地理坐标;数据封装模块22,用于将所述gis点数据和对应的图形文件封装成浏览器端画布对象;数据渲染模块23,用于对所述画布对象进行批量渲染。其中,数据存储模块21用于表达gis点数据存储方式,为浏览器端的渲染提供基础数据,有利于数据在不同产品、平台上的应用和迁移。参照图3,所述数据存储模块21在gis点数据存储方式上支持包括excel、csv、数据库、udb文件、geopackage和其他文本等在内的不同格式的数据,即不限定数据格式,按照用户的具体数据来源执行。在制作数据时,需要拥有正确的点数据地理坐标,且每一个点数据均唯一对应一个实物,所述实物具备唯一的标识id,且无法再分割(符合数据库第一范式),参照图4。所述数据存储模块21满足:唯一确定所述gis点数据的标识id和空间位置,所述空间位置为所述gis点数据的空间地理坐标(以(x,y)的形式表示)参照图4,第二个框内表示的是gis点数据的空间地理坐标,第一个框内表示的是标识id,可以看出标识id和空间地理坐标是一一对应的。优选的,所述数据封装模块22,具体包括:数据准备单元221,用于装载从数据存储模块21中获取的gis点数据,并对所述gis点数据排序并建立索引,暂存到浏览器内存中,以方便渲染准备单元223调用相应的数据。图形准备单元222,通过调用文件读取接口,读取服务器计算机磁盘中的图形文件到浏览器端,浏览器端对所述图形文件的格式和大小进行筛选以满足数据渲染模块23的要求,浏览器端对筛选出的图形文件创建图形文件对象,将所述图形文件对象暂存到浏览器内存中。参见图5,渲染准备单元223,用于调用浏览器特定接口,依次将暂存到浏览器内存中的gis点数据和图形文件对象组合和封装,生成同时具备gis点数据和图形文件对象的浏览器端画布对象集合,并暂存到浏览器内存中,等待数据渲染模块23调用,参见表1为封装后的画布对象集合。所述浏览器特定接口为html5画布对象接口。表1封装后的画布对象集合canvasobject1canvasobject2canvasobject3…canvasobjectnididid…id(x,y)(x,y)(x,y)…(x,y)stylestylestyle…stylegis点数据经过封装后,生成一个画布对象集合,集合中每个元素均唯一包含标识所述gis点数据实物的标识id、空间地理坐标(x,y)值和渲染过程中使用的图形文件对象。优选的,数据渲染模块23,用于调用渲染准备单元223中的画布对象,并进行批量渲染,参照图6,具体包括:在渲染前,要对画布对象中的gis点数据进行渲染必要性判断的判断子模块231,用于获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标,判断所述坐标是否位于当前屏幕所表示的地理坐标范围内,位于当前屏幕范围外的点数据不参与渲染;批量渲染子模块232,用于对在当前屏幕范围内的画布对象进行批量渲染。使用批量渲染的方式,减少了渲染流程。优选的,所述判断子模块231,参照图7,具体包括:计算单元,用于在渲染器接收到渲染指令后,首先计算当前屏幕所代表的地理区域,即当前屏幕所表示的地理坐标范围;获取单元,用于获取即将渲染的浏览器端画布对象中的gis点数据的空间地理坐标;判断筛选单元,用于调用地理位置筛选接口,判断所述坐标是否位于当前屏幕所表示的地理坐标范围内,筛选出位于当前屏幕地理坐标范围内的所有画布对象,将筛选出的画布对象设定为待渲染对象。由于位于当前屏幕外的gis点数据不参与渲染,所以减少了渲染对象的个数和渲染次数,从而提高了渲染效率。参照图8,批量渲染子模232,具体包括:首次渲染单元,渲染器开始工作后,首先渲染第一个画布对象。由于限制所有gis点数据采用相同的图形文件对象,即相同的图片,在渲染器完成第一个画布对象的渲染绘制后,将完成的第一次渲染的画布对象保存在浏览器内存中。批量渲染单元,从绘制第二个画布对象开始,采用批量渲染的方式,直到完成所有待渲染对象中gis点数据的渲染。当渲染器执行剩余待渲染对象gis点数据的渲染时,仅在新的位置复用所述第一次渲染的画布对象,而无需重新创建,因此缩短了渲染流程,提高了渲染效率。需要说明的是,上述装置实施例属于优选实施例,所涉及的单元和模块并不一定是本申请所必须的。本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。对于本申请的方法实施例而言,由于其与装置实施例基本相似,所以描述的比较简单,相关之处参见装置实施例的部分说明即可。以上对本申请所提供的一种提高浏览器端gis点数据渲染效率的方法和装置,进行了详细介绍,本文中应用了具体个例对本申请的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本申请的方法及其核心思想;同时,对于本领域的一般技术人员,依据本申请的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本申请的限制。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1