一种软件的开发方法及开发系统与流程

本发明涉及软件开发领域,尤其涉及一种软件的开发方法及开发系统。
背景技术:
随着移动互联网的蓬勃发展,各个商家(或作者)不断地把原先在pc端的商务、学习、娱乐、影音、游戏等软件或网站布局到移动端,但由于电脑厂商过于繁杂,又没有形成统一的开发生产规范,不同的厂商之间形成了不同的移动操作系统,同一个操作系统也形成了不同规格的电脑配置(各品牌电脑分辨率规格繁多),这就使得移动应用开发人员不得不为了在各电脑上形成统一的用户体验、而针对不同的操作系统和电脑配置开发多套应用,致使开发效率低下。
技术实现要素:
本发明的目的在于提供一种软件的开发方法及开发系统,从而解决现有技术中存在的前述问题。
为了实现上述目的,本发明采用的技术方案如下:
一种软件的开发方法,包括:
s1、使用软件开发工具新建应用,在应用中新建待设计文件,并使用html语言和css语言对待设计文件进行页面设计;
s2、套用bootstrap框架对待设计文件的页面进行前端设计,同时使用css语言编辑待设计文件的页面,使待设计文件的页面尺寸可随应用设备的屏幕宽度变化而变化;
s3、使用javascript语言编写脚本,将用户登录信息保存到本地存储器中,并且给待设计文件页面中需要用户点击操作的控件添加响应事件;
s4、用户点击相应的控件,令客户端向后端服务器发送用户请求;
s5、后端服务器接收并处理用户请求,并根据用户请求所属类型在数据库中查找对应的数据,将数据反馈给客户端;
s6、客户端接收数据,并将数据的不同部分展示在待设计文件页面的对应位置上,完成软件开发。
优选的,所述软件开发工具为wex5软件。
优选的,步骤s1中,使用html语言编辑待设计文件的页面内容,使用css语言编辑带设计文件的页面样式。
优选的,使用html语言编辑待设计文件的页面内容时,可在源码视图中编辑所有页面内容,或者是在设计视图中将相应的需要用户点击操作的控件拖拽到页面相应的位置。
优选的,使用javascript语言检测应用设备的屏幕宽度。
优选的,客户端利用ajax技术向后端服务器发送用户请求。
优选的,所述后端服务器使用php语言处理用户请求。
本发明的目的还在于提供一种开发系统,所述开发系统用于实现上述任一所述的开发方法,包括:
本地存储器,用于存储用户登录信息;
客户端,用于在用户操作响应控件时向后端服务器发送用户请求,并接收后端服务器反馈的数据,将数据的不同部分展示在待设计文件页面的对应位置上;
后端服务器,用于接收并处理客户端发送的用户请求,并在数据库中查找与用户请求对应的数据;
数据库,用于存储与用户请求对应的数据。
本发明的有益效果是:1、开发完成的软件可以在不同的系统、不同配置的移动设备上表现良好。2、只需要开发一套系统即可,更新或者是修复只需要在一个系统上完成,提高开发效率。
附图说明
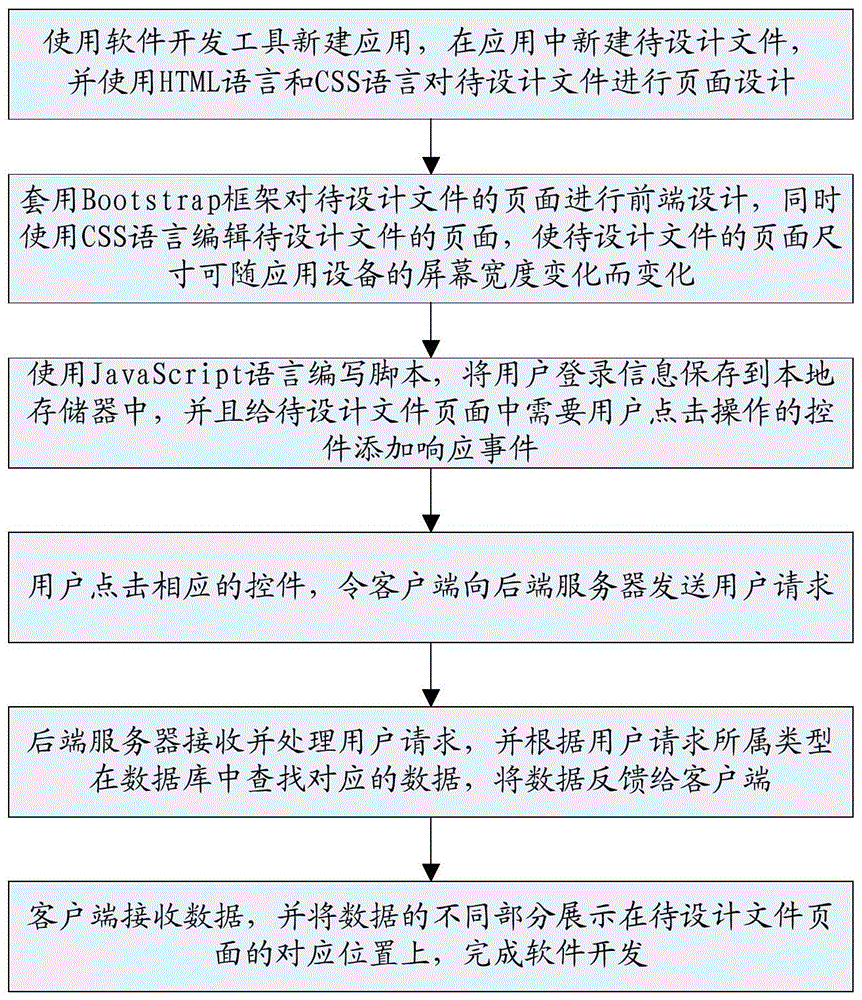
图1是本发明实施例中开发方法的流程图;
图2是本发明是实施例中考试软件的功能图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施方式仅仅用以解释本发明,并不用于限定本发明。
如图1所示,本发明提供了一种软件的开发方法和开发系统,所述开发方法包括如下步骤:s1、使用软件开发工具新建应用,在应用中新建待设计文件,并使用html语言和css语言对待设计文件进行页面设计;s2、套用bootstrap框架对待设计文件的页面进行前端设计,同时使用css语言编辑待设计文件的页面,使待设计文件的页面尺寸可随应用设备的屏幕宽度变化而变化;s3、使用javascript语言编写脚本,将用户登录信息保存到本地存储器中,并且给待设计文件页面中需要用户点击操作的控件添加响应事件;s4、用户点击相应的控件,令客户端向后端服务器发送用户请求;s5、后端服务器接收并处理用户请求,并根据用户请求所属类型在数据库中查找对应的数据,将数据反馈给客户端;s6、客户端接收数据,并将数据的不同部分展示在待设计文件页面的对应位置上。所述开发系统包括:本地存储器,用于存储用户登录信息;客户端,用于在用户操作响应控件时向后端服务器发送用户请求,并接收后端服务器反馈的数据,将数据的不同部分展示在待设计文件页面的对应位置上;后端服务器,用于接收并处理客户端发送的用户请求,并在数据库中查找与用户请求对应的数据;数据库,用于存储与用户请求对应的数据。通过使用该开发方法进行软件的开发,使开发完成的软件能够满足不同应用设备的屏幕宽度,所述软件在应用设备上进行显示时,可以自适应的根据应用设备的屏幕宽度进行显示。
本实施例中,所述软件开发工具为wex5软件,该软件能够提高开发效率,支持多种后台开发语言。
本实施例中,所述步骤s1中,使用html语言编辑待设计文件的页面内容,使用css语言编辑带设计文件的页面样式,html语和css语言对页面进行设计美化,使页面能够呈现出更美观的视觉效果。
本实施例中,使用html语言编辑待设计文件的页面内容时,可在源码视图中编辑所有页面内容,或者是在设计视图中将相应的需要用户点击操作的控件拖拽到页面相应的位置。
本实施例中,使用javascript语言检测应用设备的屏幕宽度,以便使开发完成后的软件页面能够与应用设备的屏幕宽度呈一定比例,能够随应用设备的屏幕宽度变化而变化,更好的适应不同的应用设备,无需开发人员针对不同的应用设备开发多套软件,仅开发此一套软件,就可以实现在不同的应用设备上自适应的调整页面宽度,满足不同应用设备的屏幕宽度,在不同应用设备上呈现相同的效果。
本实施例中,客户端利用ajax技术向后端服务器发送用户请求。
本实施例中,后端服务器在数据库中查询数据时,采用的是asp.netmvc框架,具体点说,在asp.netmvc应用程序的运行过程中,用户请求会发送到controllers中,这样就对应了asp.netmvc应用程序中的controllers文件夹,controllers只负责数据的读取和页面逻辑的处理。在controllers读取数据时,需要通过ef从数据库中读取相应的信息,读取数据完毕后,对应的将数据封装到models的实体对象中,controllers再将数据和controller整合并提交到views视图中,整合后的页面将通过浏览器呈现在用户面前。
本实施例中,后端服务器使用php语言处理用户请求。
本实施例中,当把该开发方法应用在考试软件的开发上,开发完成的考试软件中的功能图如图2所示,使考试软件能够应用在不同的操作系统,不同品牌的电脑上,实现学生和教师的在线考试或成绩查询。
通过采用本发明公开的上述技术方案,得到了如下有益的效果:
本发明通过提供一种软件的开发方法及开发系统,开发人员可以使用该开发方法进行软件的开发,使开发完成后的软件,不同的操作系统、不同的应用设备上能够形成统一的用户体验,无需针对不同的操作系统、不同的应用设备,开发几种不同的软件,大大提高开发效率,节省开发时间,同时在后期维修的时候也更加的快捷方便。
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!