移动应用混合开发的原生端资源池管理系统及方法与流程

本发明涉及计算机软件开发领域,具体涉及一种移动应用混合开发的原生端资源池管理系统及方法。
背景技术:
随着移动互联网技术的进步,智能移动设备在人们生活中日渐普及,人们的生活方式因之发生了极大的变化,日常活动变得越来越依赖于移动互联网所提供的便捷服务。所以,移动应用开发工作呈现极大的重要性。
混合应用开发(hybridapp),是介于原生系统应用开发和网页应用开发之间的一种中间方式,具备了原生系统应用的良好用户体验优势和网页应用跨平台的开发便利,成为了近年来移动应用主流开发模式。其优点主要在于:开发成本低,后期维护简单,用户体验良好,跨平台的灵活便捷性。
常规的混合开发模式中,移动应用主要由html+js来实现,功能代码既可以在android系统上运行,也可以在ios系统上运行。目前,混合应用开发面临着两种开发模式融合问题。例如,当原生应用的页面与html页面之间发生跳转时,存在返回逻辑不统一的问题:原生系统的页面转场是由系统内部导航控制器来完成转场,而html的跳转主要由加载当前网页的系统webview来实现网页间的跳转以模拟原生系统应用。这两种不同的转场方式的存在就造成了混合开发中页面逻辑管理复杂、开发效率低问题。
技术实现要素:
本发明所要解决的技术问题是:提出一种移动应用混合开发的原生端资源池管理系统及方法,解决传统移动应用混合开发中存在的页面逻辑管理复杂和网页端网页加载缓慢的问题。
本发明解决上述技术问题所采用的技术方案是:
移动应用混合开发的原生端资源池管理系统,包括:原生端资源池模块、网页端转场模块和网页业务逻辑模块;
所述原生端资源池模块,用于接受网页内的转场请求,控制原生应用的页面跳转以及实现网页应用在原生系统的等价转场管理;其包括控制器管理模块,资源池管理模块以及js中继模块;
所述控制器管理模块用于控制资源池管理模块查询指定路径的网络资源页,将控制器与网络资源页配对,在原生端发生转场后,记录页面每次跳转的路径信息并存储当前显示的控制器的路径;所述资源池管理模块用于接受并响应所述控制器管理模块的指令,对网页资源池进行管理;所述js中继模块通过在原生端加载网页时,将其注入到原生端已加载好的jscontext内,用于网络资源页与网页视图中的方法交互行为,它是网页端转场逻辑向原生端发送转场指令的中介;
所述网页端转场模块,用于控制移动应用的转场功能,其包括网页视图及转场逻辑模块;所述网页视图,提供了移动应用中的界面及交互功能;所述转场逻辑模块,用于响应用户的转场交互行为,然后再通过js中继模块来控制原生端发生对应的转场操作;
所述网页业务逻辑模块,为由网页开发的移动应用的所有业务功能的集合,支撑移动应用的所有业务功能。
作为进一步优化,所述资源池管理模块包括网页资源池和网页生产模块;所述网页生产模块,用于生产加载指定路径信息的本地网页资源包中或者网络上的网络资源页;所述网页资源池,用于存储针对设定好的路径已经预加载或者缓存的网络资源页。
本方案中,对资源池管理模块的具体构成进行了记载,通过网页生产模块来生产网络资源页,通过网页资源池来预加载或缓存网络资源页,从而提高原生端的页面加载速度。
作为进一步优化,所述资源池管理模块对网页资源池进行管理包括:持有、查询、获取和释放网络资源页,以及创建新的网页资源页和管理本地网页包的路径信息。
本方案中对资源池管理模块的具体管理项进行了记载,通过对这些信息的有效管理能够方便查找预载或缓存的网络资源页,提高网页加载速度。
作为进一步优化,所述控制器管理模块包括路径栈和显示记录模块;所述路径栈用于记录移动应用整个生命周期中页面跳转发生时的路径;所述显示记录模块,用于记录从当前页面内容获得的控制器的路径并显示。
本方案中对控制器管理模块的具体构成进行了记载,通过路径栈记录移动应用生命周期当中页面跳转发生时的路径,通过显示记录模块记录从当前页面内容获得的控制器的路径并显示,从而实现网页应用在原生系统的等价转场。
此外,本发明还提供了一种移动应用混合开发的原生端资源池管理方法,其包括:
a.移动应用启动时,启动原生端资源池模块;
b.控制器管理模块根据路径向资源池管理模块获取对应网络资源页;
c.网络资源页加载网页成功后,初始化网页端转场模块,并向控制器管理模块注册js中继模块;
d.当在网页端上操作产生转场交互时,由网页视图触发转场逻辑模块向js中继模块发出转场请求;
e.js中继模块将转场逻辑模块的请求命令转换为原生端的转场请求,并发送至控制器管理模块;
f.控制器管理模块向资源池管理模块查询得到对应路径的网络资源页,加载到控制器视图内以展示转场后的网页内容,返回步骤c。
作为进一步优化,步骤b中,所述资源池管理模块中创建并存储了针对当前页面预建的下一级页面,具体包括:
网页端业务逻辑模块根据业务需要,向网页端转场模块发出预建网页请求;网页端转场逻辑模块在接收到对应请求后,向js中继模块发出预建对应路径的网络资源页命令;js中继模块直接请求资源池管理模块生成网页,资源池管理模块中的网页生产模块生成相应路径资源页后,资源池管理模块将新建的下一级资源页存入到网页资源池中,等待转场时使用。
采用本方案在涉及到业务较为复杂的网页时,通过预先创建下一级的网页缓存资源,可以保证向前转场的顺畅程度,并且提高下级页面的加载速度。
本发明的有益效果是:
(1)通过将网页端页面的转场逻辑与业务逻辑完全分离开来,用户操作发生时,如有转场需要,则不再是常规混合开发中的网页端在网络资源页上跳转,而是由转场逻辑通过js中继模块来控制原生应用中的资源池管理系统实现转场操作。对于网页端而言,开发人员只需要开发业务逻辑和页面视图即可,从而简化了页面逻辑管理,提高工作效率;
(2)通过建立包含网络资源页缓存池,对于业务复杂的网页内容预先通过资源池加载或者缓存,使得原生系统内的页面加载速度得到了提高,从而提升了用户的操作体验。
附图说明
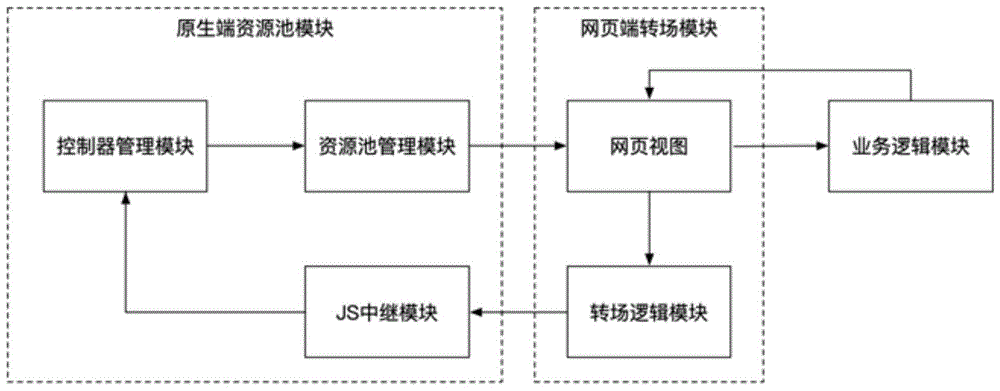
图1是本发明中的移动端混合开发的资源池管理系统框架示意图;
图2为控制器管理模块的框架示意图;
图3为资源池管理模块的框架示意图;
图4是预建网络资源页流程图;
图5是实施例1的转场前跳流程图;
图6是实施例2的转场后转流程图。
具体实施方式
本发明旨在提出一种移动应用混合开发的原生端资源池管理系统及方法,解决传统移动应用混合开发中存在的页面逻辑管理复杂和网页端网页加载缓慢的问题。
本发明将移动应用中网页端内的业务逻辑及转场逻辑完全分离,由转场逻辑通过js中继模块来控制原生应用中的资源池管理系统实现转场操作。而在网页端,开发人员只需要开发业务逻辑和页面视图即可,这种系统非常适合业务复杂,开发时间短的项目。此外,本发明通过建立一定数量的网络资源页缓存池,通过预加载或缓存网页内容,使得原生系统内的页面加载速度得到了提高,从而提高了用户的操作体验。
在具体实施上,如图1所示,本发明中的移动应用混合开发的原生端资源池的管理系统包括:原生端资源池模块、网页端转场模块和网页业务逻辑模块。
其中,所述原生端资源池模块,主要用于接受网页内的转场请求,控制原生应用的页面跳转,实现网页应用在原生系统的等价转场管理,其包含控制器管理模块,资源池管理模块以及js中继模块;
其中,所述资源池管理模块,用于接受并响应所述控制器管理模块的指令,完成管理网页资源池,管理主要包括持有,查询,获取,释放网络资源页等功能,同时肩负创建新的网页资源页的功能和管理本地网页包的路径信息。资源池管理模块包含网页资源池和网页生产模块如图3所示;其中,所述网页生产模块,用于生产加载指定路径信息的本地网页资源包中或者网络上的网络资源页;所述网页资源池,用于存储对设定好路径已经预加载或者缓存的网络资源页。这里的“网络资源页”,主要指移动原生端提供的网页加载控件(不特指webview);这里的“路径”主要指网页(包括但不限定于本地网页)中的页面关键字及url等信息和与拥有该关键字的控制器;所述“控制器”是指移动原生应用中的视图交互容器,持有网络资源页,并原生端中响应网页转场模块的转场请求。
所述控制器管理模块,用于控制资源池管理模块查询指定路径的网络资源页,将控制器与网络资源页配对,在原生端发生转场后,记录页面每次跳转的路径信息,并存储当前显示的控制器的路径,由显示记录模块和路径栈构成如图2所示;
其中,所述显示记录模块,用于记录当前页面内容得到的控制器的路径并显示;
所述路径栈,用于记录移动应用整个生命周期当中,页面跳转发生时的路径的堆栈。
所述js中继模块,是移动端系统的桥接类,通过在原生端加载网页时,将其注入到原生端已加载好的jscontext内,主要用于原生网络资源页与网页视图中的方法交互行为,是网页端转场逻辑向控制原生端发送转场指令的中介。
所述网页端转场模块包含网页视图及转场逻辑模块,是网页端的主要组成部分,用于控制移动应用的转场功能;其中,所述网页视图,即以html所开发出来应用视图,提供了移动应用中的界面及交互功能;所述转场逻辑模块,用于响应用户的转场交互行为,然后再通过js中继模块来控制原生端发生对应的转场操作。
所述业务逻辑模块,是支撑移动应用所有的业务功能模块,本系统中,将移动应用的的所有业务功能都拆分于此,从而将业务与转场分离,减少了重复的开发工作。
基于上述系统,本发明实现的移动应用混合开发的原生端资源池管理方法,包括:
1.移动应用启动时,启动原生端资源池模块;
2.控制器管理模块根据路径向资源池管理模块获取对应网络资源页;
3.网络资源页加载网页成功后,初始化网页端转场模块,并向控制器管理模块注册js中继模块;
4.当在网页端上操作产生转场交互时,由网页视图触发转场逻辑模块向js中继模块发出转场请求;
5.js中继模块将转场逻辑模块的请求命令转换为原生端的转场请求,并发送至控制器管理模块;
6.控制器管理模块向资源池管理模块查询得到对应路径的网络资源页,加载到控制器视图内以展示转场后的网页内容,返回步骤3。
对于业务较为复杂的网页,为了保证向前一级转场的顺畅程度,并且提高下级页面的加载速度,开发人员可以在当前页面内,预先通过资源池管理模块创建下一级的网络页面缓存资源。具体流程如图4所示:
网页端业务逻辑模块根据业务需要,向网页端转场模块发出预建网页请求。网页端转场逻辑模块在接收到对应请求后,向中继模块发出预建对应路径的网络资源页命令。此时,js中继模块可以绕过控制器管理模块,直接请求资源池管理模块生成网页。资源池管理模块中的网页生产模块生成相应路径资源页后,资源池管理模块将新建的下一级资源页存入到网页资源池中,等待转场时使用。
实施例1:
本实施例为上述系统在实现转场前跳的应用,如图5所示,其包括:
网页端业务逻辑模块根据业务需要,向网页端转场模块发出指定路径的转场前跳请求。网页端转场模块向js中继模块发出转场向前跳转到指定路径的指令。控制器管理模块在接收到js中继模块的前跳请求后,根据路径信息,向资源池管理模块查询获取路径所对应的网络资源页。资源池管理模块首先从资源池中查找是否存在属于该前跳路径的页面,若有,则取出对应页面,否则,生产模块生成新的页面。控制器管理模块在获得查询到的路径对应资源页面后,载入到控制器视图当中,并将对应的路径信息压入路径栈中,同时待页面加载注册新的js中继模块成成功后,更新当前路径信息到显示记录模块。
实施例2:
本实施例为上述系统在实现转场后转的流程,如图6所示,其包括:
网页端业务逻辑模块根据业务需要,向网页端转场模块发出指定路径的转场后跳请求。网页端转场模块向js中继模块发出转场后跳转到指定路径或者层级的指令。网页端转场模块向js中继模块发出转场向后跳转到指定路径或层级的指令。控制器管理模块在接收到js中继模块的后跳请求后,首先将路径栈的首项弹出,然后检查路径栈新首项的路径信息与指定路径是否一致,或者是否弹出了到指定层次。若不是,控制器管理模块继续弹出路径栈中的元素。当满足判断条件后,控制器管理模块加载路径栈中首项资源页面,载入到控制器视图当中,待页面加载注册新的js中继模块成功后,更新当前路径信息到显示记录模块。
- 还没有人留言评论。精彩留言会获得点赞!