一种实时预览生成智能设备控制面板的方法及系统与流程

本申请涉及智能家居领域,具体而言,涉及一种实时预览生成智能设备控制面板的方法。
背景技术:
目前,智能设备基本上都是通过手机app进行控制,以下本申请统称为“控制面板”,而一个控制面板的生成需要经过非常繁琐的流程:b端客户输出ui及逻辑需求至项目经理、项目经理针对需求输出简单原型图、ui针对原型图绘制视觉稿、项目经理协同ui和app开发进行需求评审、app开发进行开发工作、b端客户验收控制面板。以上就是一个控制面板的形成过程,如果在以上流程中出现沟通不畅的情况,针对上面的流程甚至还会出现更多回归阶段的事情。
技术实现要素:
本申请的主要目的在于提供一种实时预览生成智能设备控制面板的方法,包括:
制定语义化的dsl描述web端至reactnative端的组件样式、组件控制功能以及组件联动逻辑的映射关系;
实时传输所述web端至所述reactnative端dsl描述信息;
所述reactnative端生成能够实时解析所述dsl描述信息的控制面板;
所述reactnative端在实时预览开发完毕后打包并最终输出上线。
可选地,实时传输所述web端至所述reactnative端dsl描述信息包括:
基于websocket双工通信协议,web客户端和rn客户端分别向服务端发起获取token的请求;
获取完毕后根据所述token以及websocket地址并连接上websocket;
搭建所述服务端、所述web客户端及所述rn客户端三方的桥梁。
可选地,所述reactnative端实现能够实时解析所述dsl描述信息的控制面板包括:
所述web客户端在实时编辑页面样式或功能后生成dsl后传输至所述服务端;
所述服务端将所述dsl转发给当前处于连接状态的rn客户端;
在rn客户端接受到dsl后,实时解析并渲染成最终展现在app中。
可选地,所述reactnative端在实时预览开发完毕后打包并最终输出上线包括:
在web端完成编辑后,将最后一次存储下来的dsl描述文件,通过reactnative官方提供的打包脚本最终输出一个可在线上运行的jsbundle文件。
根据本申请的另一方面,还提供了一种实时预览生成智能设备控制面板的系统,包括:
定制模块,用于制定语义化的dsl描述web端至reactnative端的组件样式、组件控制功能以及组件联动逻辑的映射关系;
传输模块,用于实时传输所述web端至所述reactnative端dsl描述信息;
生成模块,用于所述reactnative端生成能够实时解析所述dsl描述信息的控制面板;
打包模块,用于所述reactnative端在实时预览开发完毕后打包并最终输出上线。
可选地,实时预览生成智能设备控制面板的系统还包括:
组件控制模块,用于在web端拖拽第一按钮组件并绑定第一功能`,在app端通过点击所述按钮组件触发相应的控制命令至对应的设备。
可选地,实时预览生成智能设备控制面板的系统还包括:
组件功能联动模块,用于在所述web端拖拽第二按钮组件并绑定第二功能,在web端创建所述第一按钮组件和所述第二按钮组件的规则,所述第一功能与所述第二功能根据所述规则联动。
本申请还公开了一种计算机设备,包括存储器、处理器和存储在所述存储器内并能由所述处理器运行的计算机程序,所述处理器执行所述计算机程序时实现上述任一项所述的方法。
本申请还公开了一种计算机可读存储介质,非易失性可读存储介质,其内存储有计算机程序,所述计算机程序在由处理器执行时实现上述任一项所述的方法。
本申请还公开了一种计算机程序产品,包括计算机可读代码,当所述计算机可读代码由计算机设备执行时,导致所述计算机设备执行上述任一项所述的方法。
与现有技术相比,本申请具有如下有益效果:
本申请则提供了一种实时预览生成智能设备控制面板的能力,从而生成一个无需技术人员介入的智能设备控制面板。帮助b端客户甚至c端消费者能够自行搭建出自己心目中最终想要达成的一个智能设备控制面板。本发明针对现有的可在网页端搭建智能设备ui界面,但无法做到在实际运用的移动端实时查看搭建过程中的智能设备ui界面的缺陷,采用了定制结构化的json数据结构配合websocket双工通信协议,连接了网页端和移动端,从而使得能够在网页端更新搭建的ui界面的同时能够实时在移动端呈现并控制智能设备。
附图说明
构成本申请的一部分的附图用来提供对本申请的进一步理解,使得本申请的其它特征、目的和有益效果变得更明显。本申请的示意性实施例附图及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
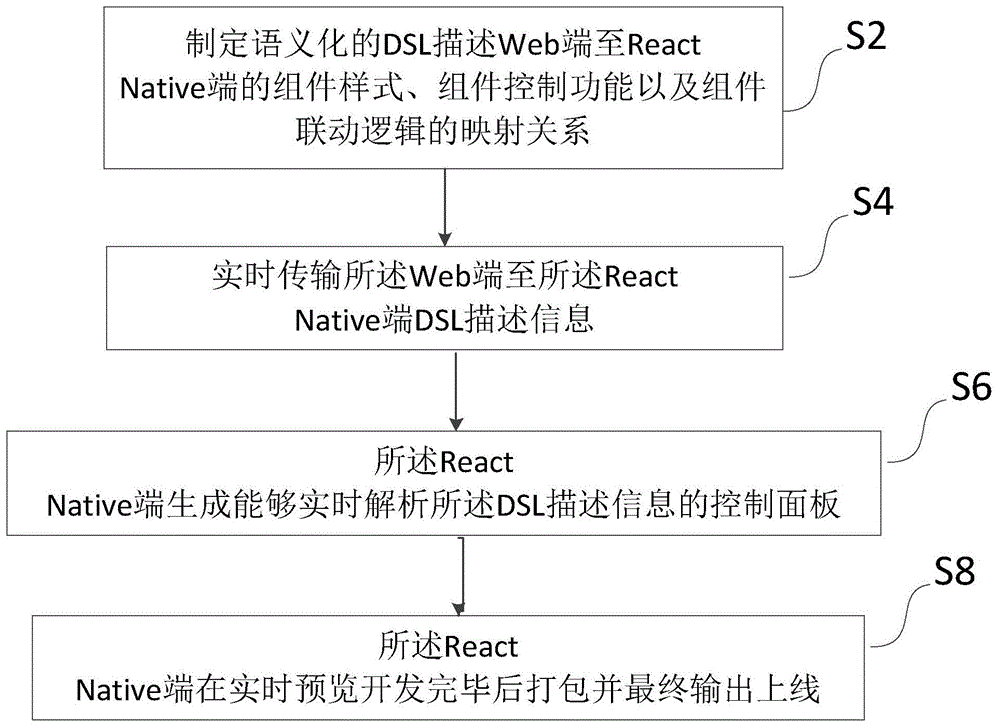
图1是根据本申请一个实施例的实时预览生成智能设备控制面板的方法的流程示意图;
图2是根据本申请一个实施例的实时预览生成智能设备控制面板的方法的流程示意图;
图3是根据本申请一个实施例的计算机设备的示意图;以及
图4是根据本申请一个实施例的计算机可读存储介质的示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请。
请参照图1-2,本申请一实施例提供了一种实时预览生成智能设备控制面板的方法,其特征在于,包括:
s2:制定语义化的dsl描述web端至reactnative端的组件样式、组件控制功能以及组件联动逻辑的映射关系;
s4:实时传输所述web端至所述reactnative端dsl描述信息;
s6:所述reactnative端生成能够实时解析所述dsl描述信息的控制面板;
s8:所述reactnative端在实时预览开发完毕后打包并最终输出上线。
针对步骤s2,本实施例制定了以下dsl用于描述组件样式、功能以及联动逻辑:
本申请一实施例中,实时传输所述web端至所述reactnative端dsl描述信息包括:
基于websocket双工通信协议,web客户端和rn客户端分别向服务端发起获取token的请求;
获取完毕后根据所述token以及websocket地址并连接上websocket;
搭建所述服务端、所述web客户端及所述rn客户端三方的桥梁。
而针对步骤s4,本实施例基于websocket双工通信协议,web客户端和rn客户
端分别向服务端发起获取token的请求,获取完毕后根据token以及websocket地址并连接上websocket,最终搭建了服务端、web客户端、rn客户端三方的桥梁。
本申请一实施例中,所述reactnative端实现能够实时解析所述dsl描述信息的控制面板包括:
所述web客户端在实时编辑页面样式或功能后生成dsl后传输至所述服务端;
所述服务端将所述dsl转发给当前处于连接状态的rn客户端;
在rn客户端接受到dsl后,实时解析并渲染成最终展现在app中。
针对步骤s6,web客户端在实时编辑页面样式或功能后生成dsl后传输至服务端,服务端再将这段dsl转发给当前处于连接状态的rn客户端,在rn客户端接受到dsl后,实时解析并渲染成最终展现在app中,具体的关键解析片段如下所示:
本申请一实施例中,所述reactnative端在实时预览开发完毕后打包并最终输出上线包括:
在web端完成编辑后,将最后一次存储下来的dsl描述文件,通过reactnative官方提供的打包脚本最终输出一个可在线上运行的jsbundle文件。
最后针对步骤s8,相对来说较为简单,用户在web端完成编辑后,本实施例可以将最后一次存储下来的dsl描述文件,通过reactnative官方提供的打包脚本最终输出一个可在线上运行的jsbundle文件即可完成并上线。
本申请还提供一种实时预览生成智能设备控制面板的系统,包括:
定制模块,用于制定语义化的dsl描述web端至reactnative端的组件样式、组件控制功能以及组件联动逻辑的映射关系;
传输模块,用于实时传输所述web端至所述reactnative端dsl描述信息;
生成模块,用于所述reactnative端生成能够实时解析所述dsl描述信息的控制面板;
打包模块,用于所述reactnative端在实时预览开发完毕后打包并最终输出上线。
本申请一实施例中,实时预览生成智能设备控制面板的系统还包括:
组件控制模块,用于在web端拖拽第一按钮组件并绑定第一功能`,在app端通过点击所述按钮组件触发相应的控制命令至对应的设备。
本申请一实施例中,实时预览生成智能设备控制面板的系统还包括:
组件功能联动模块,用于在所述web端拖拽第二按钮组件并绑定第二功能,在web端创建所述第一按钮组件和所述第二按钮组件的规则,所述第一功能与所述第二功能根据所述规则联动。
为了解决目前存在的开发智能设备流程长,效率低的问题,本申请配合上层的web端界面拖拽系统,生成了一种可实时生成并预览控制面板效果的方法,而实时生成并预览的能力主要集中在以下三大层面以助力非技术人员快速创建一个控制面板:
组件ui样式:最基础的功能,用户在web端勾选特定的ui组件及其样式就会即刻反馈到app的智能设备控制页面上;
组件控制功能:指的是在功能1的基础上,比如用户在web端拖拽了一个按钮组件进来并绑定了具体某个功能如`空调开关`,那么在app端点击这个按钮本实施例就能针对设备进行空调开关的控制;
组件功能联动:指的是在功能2的基础上,本实施例又拖拽了一个其他组件进来并绑定了一个`空调模式`的功能,后续如果本实施例在web端创建了一条语义化的规则,比如在`空调开关关闭的情况下,空调模式不可用`,并且将这条规则绑定到了`空调模式`这个组件上,那么在app端本实施例就可以实时发现在本实施例点击并成功控制`空调开关`关闭后,绑定了`空调模式`的组件就会置灰并不可用,从而实现了一个功能联动逻;
因此,基于以上三种实时生成的功能,本实施例可以实现具体需求方根据自己的需求自行搭建一个控制面板,并实时生成,减少了大量的常规流程,缩短人力物力。
与现有技术相比,本申请具有如下有益效果:
本申请则提供了一种实时预览生成智能设备控制面板的能力,从而生成一个无需技术人员介入的智能设备控制面板。帮助b端客户甚至c端消费者能够自行搭建出自己心目中最终想要达成的一个智能设备控制面板。本发明针对现有的可在网页端搭建智能设备ui界面,但无法做到在实际运用的移动端实时查看搭建过程中的智能设备ui界面的缺陷,采用了定制结构化的json数据结构配合websocket双工通信协议,连接了网页端和移动端,从而使得能够在网页端更新搭建的ui界面的同时能够实时在移动端呈现并控制智能设备。
请参照图3,本申请还提供了一种计算机设备,包括存储器、处理器和存储在所述存储器内并能由所述处理器运行的计算机程序,所述处理器执行所述计算机程序时实现上述任一项所述的方法。
请参照图4,一种计算机可读存储介质,非易失性可读存储介质,其内存储有计算机程序,所述计算机程序在由处理器执行时实现上述任一项所述的方法。
一种计算机程序产品,包括计算机可读代码,当所述计算机可读代码由计算机设备执行时,导致所述计算机设备执行上述任一项所述的方法。
显然,本领域的技术人员应该明白,上述的本发明的各模块或各步骤可以用通用的计算装置来实现,它们可以集中在单个的计算装置上,或者分布在多个计算装置所组成的网络上,可选地,它们可以用计算装置可执行的程序代码来实现,从而,可以将它们存储在存储装置中由计算装置来执行,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本发明不限制于任何特定的硬件和软件结合。
以上所述仅为本申请的优选实施例而已,并不用于限制本申请,对于本领域的技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!