页面布局方法和装置、计算机可读存储介质、电子设备与流程

本公开实施例涉及计算机技术领域,具体而言,涉及一种页面布局方法、页面布局装置、计算机可读存储介质以及电子设备。
背景技术:
直播应用的首页通常会采用视觉表现为参差不齐的多栏布局,随着页面滚动条的滚动不断加载数据块,这种布局方式称为瀑布流式数据布局。
瀑布流式数据布局有自定义的布局类来实现,采用自定义布局类有效的降低了界面复杂度,节省了空间,同时对触屏设备来说,交互方式更符合直觉。现有的瀑布流式数据布局方案为:当滑动列表加载列表数据时,需要对本地列表中的所有数据进行位置计算,随着用户的滑动,获取的数据不断增多,计算量也不断增大,花费大量的cpu资源,导致应用卡顿,降低了用户体验。
因此,需要提供一种新的页面布局方法。
需要说明的是,在上述背景技术部分发明的信息仅用于加强对本发明的背景的理解,因此可以包括不构成对本领域普通技术人员已知的现有技术的信息。
技术实现要素:
本发明的目的在于提供一种页面布局方法、页面布局装置、计算机可读存储介质以及电子设备,进而至少在一定程度上克服由于相关技术的限制和缺陷而导致的cpu资源消耗较大的问题。
根据本公开的一个方面,提供一种页面布局方法,包括:
响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度;
根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列;
根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置;
根据所述待布局位置,将所述第二单元格布局在所述当前页面中。
在本公开的一种示例性实施例中,在获取待布局数据之前,所述页面布局方法还包括:
当所述预设操作为下拉刷新操作时,获取所述当前页面所包括的数据,并将所述当前页面包括的数据设置为本地列表数据;
清空所述当前页面所包括的第一单元格的位置的缓存信息,并将所述当前页面中包括的瀑布流的累积高度以及标记变量的值设置为零,其中,所述标记变量用于标记所述当前页面中已布局的第一单元格的个数。
在本公开的一种示例性实施例中,在响应预设操作,获取待布局数据之后,所述页面布局方法还包括:
将所述待布局数据添加到本地列表数据中,其中,所述本地列表数据中数据标号大于标记变量的数据为所述待布局数据,所述数据标号为所述待布局数据在所述本地列表数据中的位置。
在本公开的一种示例性实施例中,根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列,包括:
获取所述当前页面中包括的瀑布流的列数以及所述瀑布流的累积高度,并对所述瀑布流的累积高度进行排序,得到排序结果;
将排序结果中包括的所述瀑布流的累积高度最小的瀑布流的列,作为所述瀑布流的目标列。
在本公开的一种示例性实施例中,在确定所述第二单元格在所述当前页面中的待布局位置之后,所述页面布局方法还包括:
根据所述第二单元格的高度,对所述当前页面包括的瀑布流的累积高度进行更新。
在本公开的一种示例性实施例中,所述页面布局方法还包括:
将所述第二单元格以及所述第二单元格在所述当前页面中的待布局位置缓存在数据流字典中,并对所述标记变量的值进行更新。
在本公开的一种示例性实施例中,所述页面布局方法还包括:
判断所述第二单元格是否存在于所述数据流字典中,当所述数据流字典中包括所述第二单元格时,获取所述第二单元格的待布局位置;
根据所述第二单元格的待布局位置,对与所述待布局数据对应的第二单元格进行布局。
根据本公开的一个方面,提供一种页面布局装置,包括:
单元格高度确定模块,用于响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度;
列确定模块,用于根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列;
待布局位置确定模块,用于根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置;
单元格布局模块,用于根据所述待布局位置,将所述第二单元格布局在所述当前页面中。
根据本公开的一个方面,提供一种计算机可读存储介质,其上存储有计算机程序,其特征在于,所述计算机程序被处理器执行时实现上述任一项所述的页面布局方法。
根据本公开的一个方面,提供一种电子设备,包括:
处理器;以及
存储器,用于存储所述处理器的可执行指令;
其中,所述处理器配置为经由执行所述可执行指令来上述任一项所述的页面布局方法。
本发明实施例提供的一种游戏数据处理方法,一方面,响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度;根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列;根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置;根据所述待布局位置,将所述第二单元格布局在所述当前页面中,由于只需要对获取的待布局数据计算与该待布局数据对应的单元格在页面中的位置,解决了现有技术中需要对包括新数据以及历史数据所在的单元格的位置进行计算而导致的中央处理器资源消耗较大的问题,进而降低了因处理器计算压力大而导致的应用卡顿的几率;另一方面,由于需要进行位置计算的数据量减少,因此提高了页面数据布局的速度。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本发明。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本发明的实施例,并与说明书一起用于解释本发明的原理。显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
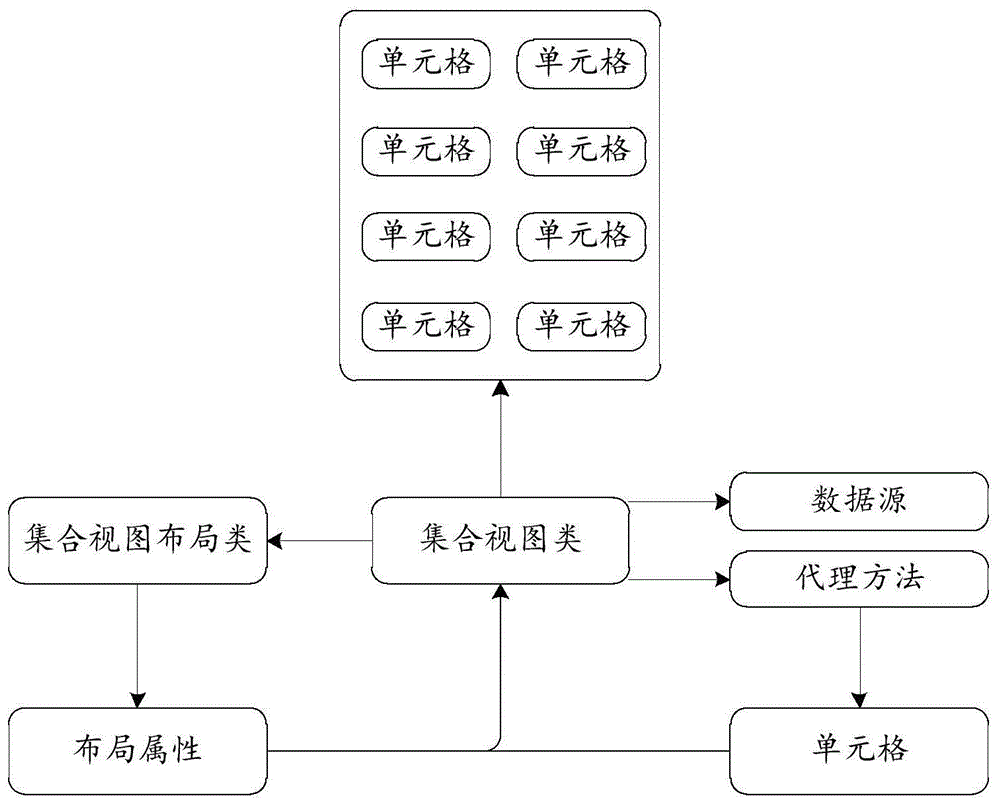
图1示意性示出根据本发明示例实施例的一种集合视图类与集合视图布局类之间的关系框图。
图2示意性示出根据本发明示例实施例的一种单元格对齐的页面布局场景图。
图3示意性示出根据本发明示例实施例的一种单元格不对齐的页面布局场景图。
图4示意性示出根据本发明示例实施例的一种页面布局方法的流程图。
图5示意性示出根据本发明示例实施例的一种页面布局系统的框图。
图6示意性示出根据本发明示例实施例的一种确定单元格所在列的场景图。
图7示意性示出根据本发明示例实施例的一种页面布局方法的流程图。
图8示意性示出根据本发明示例实施例的一种页面布局装置的框图。
图9示意性示出根据本发明示例实施例的用于实现上述页面布局方法的电子设备。
具体实施方式
现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施方式使得本发明将更加全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施方式中。在下面的描述中,提供许多具体细节从而给出对本发明的实施方式的充分理解。然而,本领域技术人员将意识到,可以实践本发明的技术方案而省略所述特定细节中的一个或更多,或者可以采用其它的方法、组元、装置、步骤等。在其它情况下,不详细示出或描述公知技术方案以避免喧宾夺主而使得本发明的各方面变得模糊。
此外,附图仅为本发明的示意性图解,并非一定是按比例绘制。图中相同的附图标记表示相同或类似的部分,因而将省略对它们的重复描述。附图中所示的一些方框图是功能实体,不一定必须与物理或逻辑上独立的实体相对应。可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
在瀑布流式页面布局中,经常会用到滑动列表控件,由系统的集合视图类实现,页面布局的样式则是由流式布局类(一个子类,继承于集合视图布局类)决定的。其中,参考图1所示,集合视图类和集合视图布局类之间的关系为:集合视图类用来将数据和布局信息合并后呈现到页面上,集合视图布局类用来提供视图布局信息,数据源用来提供用于呈现数据的视图对象,通过代理方法来实现用户交互。当需要显示页面内容时,首先,从数据源获取单元格,并将获取到的单元格发送到集合视图类;其次,集合视图类再从集合视图布局类中获取对应的布局属性;最后,根据每个单元格对应的布局属性对单元格进行布局,生成最终的显示页面。通过使用页面视图类可以得到图2所示的单元格横向或者竖向对齐的页面布局。参考图3所示,当需要呈现出参差不齐的多栏布局时,则需要自定义布局类(一个子类,继承于集合视图布局类)。在大部分的实际应用场景中,滑动列表都会设计成分页数据请求,即,下拉刷新第一页:从服务端获取分页数据的第一页和触底加载下一页:滚动到页面底部时从服务端获取下一页数据,将获取到的数据添加到本地列表的尾部,并将本地列表的数据加载到页面中,但是在现有技术中,每次将本地数据列表中的数据加载到页面时,需要对所有的数据的单元格的位置进行计算,导致消耗大量的中央处理器的资源。
基于上述问题,本公开示例实施方式首先提供了一种页面布局方法,该方法可以运行于设备终端,该设备终端可以包括pc端、移动端等,当然,本领域技术人员也可以根据需求在其他平台运行本发明的方法,本示例实施例对此不做具体限定。参考4所示,该数据布局方法可以包括以下步骤:
步骤s410.响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度;
步骤s420.根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列;
步骤s430.根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置;
步骤s440.根据所述待布局位置,将所述第二单元格布局在所述当前页面中。
上述页面布局方法,一方面,响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度;根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列;根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置;根据所述待布局位置,将所述第二单元格布局在所述当前页面中,由于只需要对获取的待布局数据计算与该待布局数据对应的单元格在页面中的位置,解决了现有技术中需要对包括新数据以及历史数据所在的单元格的位置进行计算而导致的中央处理器资源消耗较大的问题,进而降低了因处理器计算压力大而导致的应用卡顿的几率;另一方面,由于需要进行位置计算的数据量减少,因此提高了页面数据布局的速度。
以下,对本公开示例实施例的页面布局方法中涉及的各步骤进行详细的解释以及说明。
首先,对本公开示例实施例的应用场景以及发明目的进行解释以及说明。
具体的,本公开示例实施例可以用于ios的滑动页面中,主要用于根据用户的滑动操作加载新一页的数据。
本公开示例实施例中用户的滑动操作可以为触底加载数据,也可以为下拉刷新数据,通过对待布局数据所在单元格的位置进行计算并且缓存,使得在获取下一页新数据之后不需要对已经计算过位置的单元格的位置进行再次计算,降低了中央处理器的计算压力以及资源消耗。一方面,在触底加载数据时,首先,加载待布局的数据;其次,对待布局数据所在的单元格的位置进行计算;最后,对单元格的位置进行缓存,并根据单元格的位置将待加载数据布局到页面中。在下拉刷新数据时,首先,清空之前的单元格的位置缓存;其次,加载待布局的数据,并对待布局数据所在的单元格进行位置计算;最后,对单元格的位置继续缓存,并根据单元格的位置,将待布局数据布局到页面中。
其次,对本发明示例实施例中涉及的页面布局系统进行解释以及说明。参考图5所示,该页面布局系统可以包括应用系统510、计算系统520以及显示界面530。其中,应用系统510,用于响应并识别用户的滑动操作;计算系统520,与应用系统510网络连接,用于根据应用系统510的响应获取待布局数据,并对待布局数据所在的单元格的位置进行计算;显示界面530,与计算系统520网络连接,用于将待布局数据和待布局数据所在的单元格的位置信息合并后呈现到页面上。
以下,将结合图5对步骤s410-步骤s440进行解释以及说明。
在步骤s410中,响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度。
其中,第一单元格为当前页面中已经进行布局的单元格,第二单元格为与待布局数据对应的单元格,且未布局在当前页面中。
在本示例实施例中,所述预设操作可以为触底加载操作,也可以为下拉刷新操作;
其中,当所述预设操作为下拉刷新操作时,在获取待布局数据之前,所述页面布局方法还包括:
获取所述当前页面所包括的数据,并将所述当前页面包括的数据设置为本地列表数据;
清空所述当前页面所包括的第一单元格的位置的缓存信息,并将所述当前页面中包括的瀑布流的累积高度以及标记变量的值设置为零,其中,所述标记变量用于标记所述当前页面中已布局的第一单元格的个数。
其中,本地列表数据中的数据为布局显示在页面的数据;当前页面所包括的单元格的位置的缓存信息缓存在数据流字典中,其中,字典的键为与待布局数据对应的单元格在页面中的标号,值为与该单元格在页面中标号对应的单元格对象;瀑布流的累积高度保存在数据流数组中,其中,累积高度在数据中的下标表示该瀑布流在页面中的列数,举例而言,瀑布流数组为{20,56,76,80},其中,累积高度为80的瀑布流在页面中的位置是第4列。
具体的,当应用系统510识别到用户的操作为下拉刷新操作时,会重新获取新的第一页的数据,缓存中包括的历史数据所在的单元格在页面中的位置信息都会失效,因此,需要在下拉刷新时将已经计算过位置的单元格的位置信息缓存全部清空,将页面中各列瀑布流的累积高度清零,将已经完成位置计算的单元格的下标置零,通过该方法,当装载数据时,会重新根据与新的第一页数据对应的单元格的属性来计算单元格在页面中的位置。
进一步的,当所述预设操作为下拉刷新操作时,在获取待布局数据之前,所述页面布局方法还包括:
获取所述当前页面所包括的数据,并将所述当前页面包括的数据设置为本地列表数据;
清空所述当前页面所包括的第一单元格的位置的缓存信息,并将所述当前页面中包括的瀑布流的累积高度以及标记变量的值设置为零,其中,所述标记变量用于标记所述当前页面中已布局的第一单元格的个数。
具体的,当用户的操作为下拉刷新操作时,计算系统520,首先,对当前页面包括的数据流字典、数据流数组以及标记变量进行预处理,其中,数据流字典用于对当前页面已经存在的第一单元格的位置进行缓存,数据流数组用于记录当前页面中包括的瀑布流的列数以及瀑布流的累积高度,标记变量用于标记当前页面中已经布局的第一单元格的个数;其次,加载待布局数据,并对与待布局数据对应的第二单元格进行位置计算;最后,根据计算得到的第二单元格的位置,将待布局数据布局在页面中。需要补充说明的是,下拉刷新操作与触底加载操作的不同点在于,当应用系统510响应下拉刷新操作后,计算系统520需要先对数据流字典、数据流数组、以及标记变量进行预处理。以下,将对下拉刷新操作和触底加载操作共同的数据布局方法进行解释以及说明。
在本示例实施例中,在响应预设操作,获取待布局数据之后,所述页面布局方法还包括:
将所述待布局数据添加到本地列表数据中,其中,所述本地列表数据中数据标号大于标记变量的数据为所述待布局数据,所述数据标号为所述待布局数据在所述本地列表数据中的位置。
其中,当前页面布局的单元格对应的数据为本地列表数据,因此,当需要将获取到的待布局数据显示在页面中,则首先需要将待布局数据添加到本地列表数据中。在本地列表数据中,只有数据标号大于标记变量的数据为新获得的待布局数据。标记变量的值与页面中最后一个数据对应的第一单元格的下标保持一致。
进一步的,当获取到待布局数据后,可以根据当前页面包括的第一单元格的属性信息,确定与该待布局数据对应的第二单元格的高度。其中,第一单元格的属性信息包括:单元格宽度、单元格封面宽高比以及单元格标题行数。
在步骤s420中,根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列。
其中,瀑布流的目标列为将第二单元格布局在当前页面时,第二单元格在当前页面包括的瀑布流的列数。
在本示例实施例中,根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列,包括:
获取所述当前页面中包括的瀑布流的列数以及所述瀑布流的累积高度,并对所述瀑布流的累积高度进行排序,得到排序结果;
将排序结果中包括的所述瀑布流的累积高度最小的瀑布流的列,作为所述瀑布流的目标列。
其中,瀑布流的累积高度由该列瀑布流中包括的单元格的高度以及瀑布流单元格之间的行间距决定,页面中包括的瀑布流的列数可以由页面布局属性确定,其中,页面布局属性可以包括:瀑布流的列数、瀑布流列间隔、瀑布流单元格之间的行间隔、滑动列表内容内边距。具体的可以为:获取页面中包括的每一列的瀑布流的累积高度,对每一列瀑布流的累积高度进行排序,其中累积高度最小的列为将第二单元格布局在当前页面时,第二单元格所在的瀑布流的列。
参考图6所示,瀑布流的列数为三列,页面中已经布局的单元格的数目为10,即,标记变量的值为10,当将待布局数据布局在该页面时,单元格在页面中的标号为11,单元格在页面中的列为单元格2、单元格4以及单元格8所在的列。
在步骤s430中,根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置。
具体的,当得到与待布局数据对应的第二单元格的高度以及该第二单元格在当前页面中所处的瀑布流的列之后,可以根据第二单元格的高度、与该第二单元格对应的瀑布流的列以及页面属性中包括的瀑布流列间隔、瀑布流单元格之间的行间隔,确定与待布局数据对应的第二单元格在当前页面中的具体位置。
进一步的,为了保证待布局数据在页面中布局位置的准确性,当计算得到与待布局数据对应的第二单元格在页面中的位置后,所述页面布局方法还包括:
根据所述第二单元格的高度,对所述当前页面包括的瀑布流的累积高度进行更新。
具体的,当得到与待布局数据对应的第二单元格在页面中的位置后,根据与待布局数据对应的第二单元格的高度对该第二单元格在页面中瀑布流的累积高度进行更新,即更新瀑布流数组中的值,更新的瀑布流数组中的值为原瀑布流的累积高度与待布局数据所在单元格的高度以及单元格之间的行间距之和,举例而言,在图6中,当得到待布局数据所在的第二单元格的高度后,需要对第二单元格所在的瀑布流列的累积高度进行更新,即第二列瀑布流的累积高度为单元格2、单元格4、单元格8的高度与单元格之间的行间距的和。
在步骤s440中,根据所述待布局位置,将所述第二单元格布局在所述当前页面中。
具体的,当得到第二单元格在页面中的位置之后,根据该位置将与待布局数据对应的第二单元格布局在页面的对应位置中。
进一步的,在得到与待布局数据对应的第二单元格在页面中的待布局位置后,为了降低计算机的计算压力,提高再次加载与该待布局数据对应的第二单元格时的加载效率,该页面布局方法还包括:
将所述第二单元格以及所述第二单元格在所述当前页面中的待布局位置缓存在数据流字典中,并对所述标记变量的值进行更新。
其中,数据流字典用于缓存已计算完位置的单元格,字典的键为当前页面包括的单元格在页面中的标号,值为与当前页面包括的单元格在当前页面中的标号对应的单元格对象;可以将与待布局数据对应的第二单元格在页面中的位置缓存在字典中,也可以将其缓存在其他缓存设备中,本示例实施例不做特殊限定。
具体的,当得到与待布局数据对应的第二单元格在页面中的位置后,计算系统520则需要将第二单元格的在页面中的位置缓存在数据里字典中,当应用系统510再次响应用户操作时,本次布局的待布局数据则为历史数据,当将本地列表数据中的数据显示在显示界面530中时,只需对新获取的数据所在的单元格在页面中的位置进行计算,对于历史数据所在单元格在页面中的位置只需从缓存中获取,降低了中央处理器的计算压力。
当将与待布局数据对应的单元格在页面中的待布局位置缓存在数据流字典以后,所述页面布局方法还包括:
判断所述第二单元格是否存在于所述数据流字典中,当所述数据流字典中包括所述第二单元格时,获取所述第二单元格的待布局位置;
根据所述第二单元格的待布局位置,对与所述待布局数据对应的第二单元格进行布局。
具体的,当用户的操作为下拉刷新操作,且已经将与待布局数据对应的第二单元格布局在当前页面中时,用户继续浏览显示界面530显示的单元格,将该当前页面中包括的历史数据再次显示在显示界面时,不需要再次计算与历史数据对应的单元格在页面中的待布局位置,只需要在数据流字典中进行查找,判断是否存在与历史数据对应的单元格的单元格对象,当存在时,获取与该单元格对象对应的数据流字典的键,即,与该历史数据对应的单元格在页面中的标号,并将该单元格按照从数据流中获取的该单元格在页面中的标号布局在页面中。
本发明示例实施例提供的页面布局方法以及页面布局系统至少具有以下优点:
一方面,对已经计算过位置的单元格进行缓存,以保证在获取新的待布局数据时,只需要对与新获取的待布局数据对应的单元格进行位置计算,而不需要对本地列表数据中与历史数据对应的单元格的位置进行计算,降低了中央处理器的计算压力,减少了中央处理器的资源消耗,进而降低了用户在滑动列表时设备终端卡顿的几率;另一方面,由于只对与最新的待布局数据对应的单元格的位置进行计算,计算量减少,进而提高了数据页面数据布局的速度。
以下,将结合图7对本发明示例实施例的页面布局方法进行进一步的解释以及说明。其中数据布局方法可以包括以下步骤:
s710.获取待布局数据;
s720.判断获取到的数据是否为第一页数据;
s7211.当获取到的数据为第一页数据时,将当前第一页数据设置为本地列表数据;
s7212.将数据流数组中各元素清零;
s7213.清空数据流字典;
s7214.将标记变量的值设置为零;
s7221.将待布局数据添加到本地列表数据的尾部;
s730.对本地列表数据进行装载;
s740.判断标记变量的值是否小于本地列表数据中末尾数据的下标;
s750.找出数据流数组中累积高度最小的列;
s760.计算本地列表数据中与标记变量对应的数据在页面中的位置;
s770.更新数据流数组中累积高度最小的列的累积高度;
s780.将待布局数据所在的单元格的位置缓存在数据流字典中;
s790.对标记变量的值进行更新。
综上所述,当应用系统510响应操作后,计算系统520获取待布局数据,首先判断待布局数据是否为第一页数据,即判断用户的操作为下拉刷新操作还是触底加载操作;其次,当待布局数据为第一页的数据,即用户的操作为下拉刷新,将当前第一页的数据设置为本地列表数据,将数据流数组中各元素的值设置为零,清空数据流字典,将标记变量的值置为零;再次,当待布局数据不是第一页数据时,即用户的操作为触底加载时,将待布局数据添加到本地列表数据的尾部;进一步的,无论待布局数据是否属于第一页数据,都需要对本地列表数据中的数据进行装载,即将本地列表数据布局在页面中,装载的具体过程为:首先判断标记变量的值是否小于本地列表数据中末尾数据的下标;其次,确定数据流数组中累积高度最小的列为待布局数据所在的列;再次,计算本地列表数据中待布局数据在页面中的位置;最后,更新数据流数组中累积高度最小的列的高度,将计算得到的待布局数据所在的单元格的位置缓存到数据流字典中,并对标记变量的值加一。
本发明示例实施例还提供了一种页面布局装置,参考图8所示,该页面布局装置可以包括:单元格高度确定模块810、列确定模块820、待布局位置确定模块830以及单元格布局模块840。其中:
单元格高度确定模块810,用于响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度;
列确定模块820,用于根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列;
待布局位置确定模块830,用于根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置;
单元格布局模块840,用于根据所述待布局位置,将所述第二单元格布局在所述当前页面中。
在本公开的一种示例性实施例中,在获取待布局数据之前,所述页面布局方法还包括:
当所述预设操作为下拉刷新操作时,获取所述当前页面所包括的数据,并将所述当前页面包括的数据设置为本地列表数据;
清空所述当前页面所包括的第一单元格的位置的缓存信息,并将所述当前页面中包括的瀑布流的累积高度以及标记变量的值设置为零,其中,所述标记变量用于标记所述当前页面中已布局的第一单元格的个数。
在本公开的一种示例性实施例中,在响应预设操作,获取待布局数据之后,所述页面布局方法还包括:
将所述待布局数据添加到本地列表数据中,其中,所述本地列表数据中数据标号大于标记变量的数据为所述待布局数据,所述数据标号为所述待布局数据在所述本地列表数据中的位置。
在本公开的一种示例性实施例中,根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列,包括:
获取所述当前页面中包括的瀑布流的列数以及所述瀑布流的累积高度,并对所述瀑布流的累积高度进行排序,得到排序结果;
将排序结果中包括的所述瀑布流的累积高度最小的瀑布流的列,作为所述瀑布流的目标列。
在本公开的一种示例性实施例中,在确定所述第二单元格在所述当前页面中的待布局位置之后,所述页面布局方法还包括:
根据所述第二单元格的高度,对所述当前页面包括的瀑布流的累积高度进行更新。
在本公开的一种示例性实施例中,所述页面布局方法还包括:
将所述第二单元格以及所述第二单元格在所述当前页面中的待布局位置缓存在数据流字典中,并对所述标记变量的值进行更新。
在本公开的一种示例性实施例中,所述页面布局方法还包括:
判断所述第二单元格是否存在于所述数据流字典中,当所述数据流字典中包括所述第二单元格时,获取所述第二单元格的待布局位置;
根据所述第二单元格的待布局位置,对与所述待布局数据对应的第二单元格进行布局。
上述页面布局装置中各模块的具体细节已经在对应的页面布局方法中进行了详细的描述,因此此处不再赘述。
应当注意,尽管在上文详细描述中提及了用于动作执行的设备的若干模块或者单元,但是这种划分并非强制性的。实际上,根据本发明的实施方式,上文描述的两个或更多模块或者单元的特征和功能可以在一个模块或者单元中具体化。反之,上文描述的一个模块或者单元的特征和功能可以进一步划分为由多个模块或者单元来具体化。
此外,尽管在附图中以特定顺序描述了本发明中方法的各个步骤,但是,这并非要求或者暗示必须按照该特定顺序来执行这些步骤,或是必须执行全部所示的步骤才能实现期望的结果。附加的或备选的,可以省略某些步骤,将多个步骤合并为一个步骤执行,以及/或者将一个步骤分解为多个步骤执行等。
在本发明的示例性实施例中,还提供了一种能够实现上述方法的电子设备。
所属技术领域的技术人员能够理解,本发明的各个方面可以实现为系统、方法或程序产品。因此,本发明的各个方面可以具体实现为以下形式,即:完全的硬件实施方式、完全的软件实施方式(包括固件、微代码等),或硬件和软件方面结合的实施方式,这里可以统称为“电路”、“模块”或“系统”。
下面参照图9来描述根据本发明的这种实施方式的电子设备900。图9显示的电子设备900仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图9所示,电子设备900以通用计算设备的形式表现。电子设备900的组件可以包括但不限于:上述至少一个处理单元910、上述至少一个存储单元920、连接不同系统组件(包括存储单元920和处理单元910)的总线930以及显示单元940。
其中,所述存储单元存储有程序代码,所述程序代码可以被所述处理单元910执行,使得所述处理单元910执行本说明书上述“示例性方法”部分中描述的根据本发明各种示例性实施方式的步骤。例如,所述处理单元910可以执行如图4中所示的步骤s410:响应预设操作,获取待布局数据,根据当前页面中包括的第一单元格的属性信息,确定与所述待布局数据对应的第二单元格的高度;s420:根据所述当前页面中包括的瀑布流的累积高度,确定所述瀑布流的目标列;s430:根据所述目标列以及所述第二单元格的高度,确定所述第二单元格在所述当前页面中的待布局位置;s440:根据所述待布局位置,将所述第二单元格布局在所述当前页面中。
存储单元920可以包括易失性存储单元形式的可读介质,例如随机存取存储单元(ram)9201和/或高速缓存存储单元9202,还可以进一步包括只读存储单元(rom)9203。
存储单元920还可以包括具有一组(至少一个)程序模块9205的程序/实用工具9204,这样的程序模块9205包括但不限于:操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。
总线930可以为表示几类总线结构中的一种或多种,包括存储单元总线或者存储单元控制器、外围总线、图形加速端口、处理单元或者使用多种总线结构中的任意总线结构的局域总线。
电子设备900也可以与一个或多个外部设备1000(例如键盘、指向设备、蓝牙设备等)通信,还可与一个或者多个使得用户能与该电子设备900交互的设备通信,和/或与使得该电子设备900能与一个或多个其它计算设备进行通信的任何设备(例如路由器、调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口950进行。并且,电子设备900还可以通过网络适配器960与一个或者多个网络(例如局域网(lan),广域网(wan)和/或公共网络,例如因特网)通信。如图所示,网络适配器960通过总线930与电子设备900的其它模块通信。应当明白,尽管图中未示出,可以结合电子设备900使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、raid系统、磁带驱动器以及数据备份存储系统等。
通过以上的实施方式的描述,本领域的技术人员易于理解,这里描述的示例实施方式可以通过软件实现,也可以通过软件结合必要的硬件的方式来实现。因此,根据本发明实施方式的技术方案可以以软件产品的形式体现出来,该软件产品可以存储在一个非易失性存储介质(可以是cd-rom,u盘,移动硬盘等)中或网络上,包括若干指令以使得一台计算设备(可以是个人计算机、服务器、终端装置、或者网络设备等)执行根据本发明实施方式的方法。
在本发明的示例性实施例中,还提供了一种计算机可读存储介质,其上存储有能够实现本说明书上述方法的程序产品。在一些可能的实施方式中,本发明的各个方面还可以实现为一种程序产品的形式,其包括程序代码,当所述程序产品在终端设备上运行时,所述程序代码用于使所述终端设备执行本说明书上述“示例性方法”部分中描述的根据本发明各种示例性实施方式的步骤。
根据本发明的实施方式的用于实现上述方法的程序产品,其可以采用便携式紧凑盘只读存储器(cd-rom)并包括程序代码,并可以在终端设备,例如个人电脑上运行。然而,本发明的程序产品不限于此,在本文件中,可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
所述程序产品可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以为但不限于电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。
计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了可读程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。可读信号介质还可以是可读存储介质以外的任何可读介质,该可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。
可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于无线、有线、光缆、rf等等,或者上述的任意合适的组合。
可以以一种或多种程序设计语言的任意组合来编写用于执行本发明操作的程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、c++等,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算设备上执行、部分地在用户设备上执行、作为一个独立的软件包执行、部分在用户计算设备上部分在远程计算设备上执行、或者完全在远程计算设备或服务器上执行。在涉及远程计算设备的情形中,远程计算设备可以通过任意种类的网络,包括局域网(lan)或广域网(wan),连接到用户计算设备,或者,可以连接到外部计算设备(例如利用因特网服务提供商来通过因特网连接)。
此外,上述附图仅是根据本发明示例性实施例的方法所包括的处理的示意性说明,而不是限制目的。易于理解,上述附图所示的处理并不表明或限制这些处理的时间顺序。另外,也易于理解,这些处理可以是例如在多个模块中同步或异步执行的。
本领域技术人员在考虑说明书及实践这里发明的发明后,将容易想到本发明的其他实施例。本申请旨在涵盖本发明的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本发明的一般性原理并包括本发明未发明的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本发明的真正范围和精神由权利要求指出。
- 还没有人留言评论。精彩留言会获得点赞!