网页动态特效的设置方法、装置、设备及存储介质与流程

1.本发明涉及计算机技术领域,尤其是涉及网页动态特效的设置方法、装置、设备及存储介质。
背景技术:
2.现有的网页开发过程是:网页开发者根据网页的各页面内容的布局,来考虑应该在网页的哪个位置设置哪种对应的动态特效,再应用相关的脚本语言编辑得到与页面内容对应的动态特效的相关文件。
3.然而,网页开发者在开发网页的页面的过程中,会根据实际需要对已经编辑过的网页进行页面内容的重新编辑,这样会需要网页开发者不断根据网页上重新编辑的页面内容来重新手动编辑对应的页面动效,导致网页的动效的编辑效率低下。
技术实现要素:
4.本发明提供一种网页动态特效的设置方法、装置、设备及存储介质,其能够自动对网页重新编辑的页面内容进行分析,生成与之对应的动态特效的配置文件包,从而提高网页的动效的编辑效率。
5.为了解决上述技术问题,本发明实施例提供了一种网页动态特效的设置方法,包括:
6.获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;
7.对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;
8.获取已确定网页动效类型的页面内容的显示优先级及加载位置;
9.根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置;
10.根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。
11.作为其中一种优选方案,所述获取已确定网页动效类型的页面内容的显示优先级及加载位置,具体包括:
12.解析所述网页的源文件的配置信息,获取已确定网页动效类型的页面内容的显示优先级及加载位置。
13.作为其中一种优选方案,所述对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型,具体包括:
14.对所述页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的页面内容;
15.分析具有内容对应关系的页面内容的内容对应关系类型,根据内容对应关系类型从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;页面内容对应类型包括:文字内容对应文字内容、文字内容对应图片内容、图片内容对应图片内容。
16.作为其中一种优选方案,所述对所述页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的页面内容,包括:
17.对各个所述页面内容进行特征提取,得到各个所述页面内容的特征关键字;
18.计算各个页面内容的特征关键字相互之间的匹配度;
19.将特征关键字之间的匹配度大于预设匹配度阈值所对应的页面内容,确定为具有内容对应关系的页面内容。
20.作为其中一种优选方案,所述对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型,具体包括:
21.对所述设定的网页动效类型进行分类,得到图片设定动效类型和文字设定动效类型;
22.分别对各所述文字内容和各所述图片内容进行内容分析,并根据内容分析结果,分别得到与每一所述文字内容相匹配的文字设定动效类型、与每一所述图片内容相匹配的图片设定动效类型。
23.本发明另一实施例提供了一种网页动态特效的设置装置,包括:
24.动效类型获取模块,用于获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;
25.页面内容分析模块,用于对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;
26.优先级及位置获取模块,用于获取已确定网页动效类型的页面内容的显示优先级及加载位置;
27.显示时机及位置确定模块,用于根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置;
28.配置文件生成模块,用于根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。
29.作为其中一种优选方案,所述页面内容分析模块,具体用于:
30.对所述页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的页面内容;
31.分析具有内容对应关系的页面内容的内容对应关系类型,根据内容对应关系类型从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;页面内容对应类型包括:文字内容对应文字内容、文字内容对应图片内容、图片内容对应图片内容。
32.作为其中一种优选方案,所述页面内容分析模块,具体用于:
33.对所述设定的网页动效类型进行分类,得到图片设定动效类型和文字设定动效类型;
34.分别对各所述文字内容和各所述图片内容进行内容分析,并根据内容分析结果,分别得到与每一所述文字内容相匹配的文字设定动效类型、与每一所述图片内容相匹配的
图片设定动效类型。
35.本发明再一实施例提供了一种网页动态特效的设置设备,包括处理器、存储器以及存储在所述存储器中且被配置为由所述处理器执行的计算机程序,所述处理器执行所述计算机程序时实现如上所述的网页动态特效的设置方法。
36.本发明再一实施例提供了一种计算机可读存储介质,所述计算机可读存储介质包括存储的计算机程序,其中,在所述计算机程序运行时控制所述计算机可读存储介质所在设备执行如上所述的网页动态特效的设置方法。
37.相比于现有技术,本发明实施例的有益效果在于以下所述中的至少一点,首先获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;然后对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型,从而使得重新编辑的页面内容得到与之相匹配的设定的网页动效类型;接着对不同的网页动效类型的具体参数进行设置(参数主要指显示时机和显示位置),通过获取已确定网页动效类型的页面内容的显示优先级及加载位置,对其进行分析,根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置,从而得到了不同网页动效类型的具体参数;最后根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。由此可见,整个过程是自动针对已经编辑过的网页内容的动态特效进行设置,无需网页开发者不断根据网页上重新编辑的页面内容来重新手动编辑对应的页面动效,通过配置特定的动态特效的设置策略,实现了针对已经编辑过的网页动态特效的设置,简化了对网页动态特效的设置过程,降低了网页动态特效的编辑的工作量,提高了对网页的动态特效的编辑效率。相应地,本发明实施例还提供一种网页的动态特效的设置装置、设备及存储介质。
附图说明
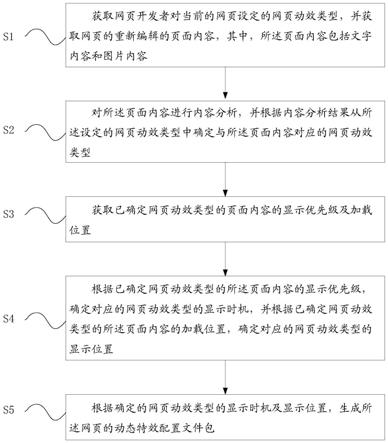
38.图1是本发明其中一种实施例中的网页动态特效的设置方法的流程示意图;
39.图2是本发明其中一种实施例中的文字对应文字的示意图;
40.图3是本发明其中一种实施例中的文字对应图片的示意图;
41.图4是本发明其中一种实施例中的图片对应图片的示意图;
42.图5是本发明其中一种实施例中的网页动态特效的设置装置的结构示意图;
43.图6是本发明其中一种实施例中的网页动态特效的设置设备的结构框图;
44.附图标记:
45.其中,11、动效类型获取模块;12、页面内容分析模块;13、优先级及位置获取模块;14、显示时机及位置确定模块;15、配置文件生成模块;a、诸神之黄昏的预兆启示录;b、雷神索尔带领阿斯加德人民渡过诸神之黄昏的征程;c、瑞雯、德莱文、瑞兹等英雄的形象展示图;d、2021英雄联盟lpl赛事介绍d;e、漫威宇宙英雄合照;f、dc宇宙英雄合照f;21、处理器;22、存储器。
具体实施方式
46.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
47.在本技术描述中,术语“第一”、“第二”、“第三”等仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”、“第三”等的特征可以明示或者隐含地包括一个或者更多个该特征。在本技术的描述中,除非另有说明,“多个”的含义是两个或两个以上。
48.在本技术的描述中,需要说明的是,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或一体地连接;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本技术中的具体含义。
49.在本技术的描述中,需要说明的是,除非另有定义,本发明所使用的所有的技术和科学术语与属于本的技术领域的技术人员通常理解的含义相同。本发明中说明书中所使用的术语只是为了描述具体的实施例的目的,不是旨在于限制本发明,对于本领域的普通技术人员而言,可以具体情况理解上述术语在本技术中的具体含义。
50.本发明一实施例提供了一种网页动态特效的设置方法,具体的,请参见图1,图1示出为本发明其中一种实施例中的网页动态特效的设置方法的流程示意图,其中包括下述步骤s1到步骤s5:
51.s1、获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;
52.s2、对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;
53.s3、获取已确定网页动效类型的页面内容的显示优先级及加载位置;
54.s4、根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置;
55.s5、根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。
56.网页的动态特效可以在视觉上给予用户以直观的体验,对于网页的开发而言具有重大的意义。在实际应用中,为合理地呈现网页动态特效的效果,本实施例中的网页动态特效的设置方法可以通过用户端执行,所述用户端可以为电脑、手机、平板等用户终端设备;其中,所述用户端上可以装载有各种应用程序,包括浏览器,并用于呈现网页画面。作为举例,所述用户端可以包括显示屏和处理器,该显示屏用于呈现网页界面,该网页界面用于呈现网页图片,以及与用户进行交互;该处理器用于获取网页、生成网页界面以及控制网页界面在显示屏上的显示。
57.当然,本实施例中的所述网页动态特效的设置方法也可以由服务器执行,所述服
务器可以为ia架构服务器、risc架构服务器等不同类型的服务器;其中,所述服务器端具有高速的cpu运算能力、长时间的可靠运行、强大的i/o外部数据吞吐能力以及更好的扩展性,可以为用户端提供网页的响应服务请求、承担服务、保障服务。
58.在本实施例中所说的网页动态特效的类型包括针对于图片内容的动效类型和针对于文字内容的动效类型,例如,以基于html5语言的网页为例,适用于图片内容的动效类型包括基于java script、css等语言实现的包括但不限于图片滚动、图片色彩变化、flash图片的展示等的动态特效,适用于文字内容的动效类型包括但不限于淡入淡出、向左弹出、滚动、闪烁等等,在此不做具体限定。
59.对于本实施例中的步骤s1:获取网页开发者对当前的网页设定的网页动效类型,示例性的,当前的网页设定的网页动效类型的数量包括数十种,具体数量和动效类型由实际的网页需求决定,但均为网页开发者预先设定,从而能够确定当前网页的动效类型的集合,方便后续对动效类型的分配。
60.对于本实施例中的步骤s1:获取网页的重新编辑的页面内容,示例性的,在实际开发过程中,由于市场的需求、用户的审美、以及服务器成本的变化,会使得对网页的需求在不断变化,网页开发者在开发网页的过程中,时常会根据需求的变化对网页的页面内容进行重新编辑,重新编辑就会需要对网页的动态特效重新设置,本发明实施例正是为了解决这一场景应运而生,减少网页开发者的手动编辑的工作量。当然,重新编辑只是针对于网页的内容而言,当前的网页设定的网页动效类型不会发生变化,在此不再赘述。
61.示例性的,在上述步骤s5中,对于能够反映重新编辑的网页动态特效的动态特效配置文件包,可以通过由java script+css等格式语言生成的能够被计算机软件所识别的网页动态特效的文件包,也可以通过由其他格式语言诸如html5+java script+css等格式语言生成的能够被计算机软件所识别的网页动态特效的文件包,需要结合实际的开发需求以及网站搭建框架所决定,或是由具体的网页动态特效框架诸如animista或swiper决定,在此不再赘述。
62.本发明实施例提供的网页动态特效的设置方法,针对网页上重新编辑的页面内容配置了完善的处理策略,优化了网页动效的设置流程,无需网页开发者再手动进行动态特效的编辑设置,自动生成对应的动态特效的文件包。首先获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;然后对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型,从而使得重新编辑的页面内容得到与之相匹配的设定的网页动效类型;接着对不同的网页动效类型的具体参数进行设置(参数主要指显示时机和显示位置),通过获取已确定网页动效类型的页面内容的显示优先级及加载位置,对其进行分析,根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置,从而得到了不同网页动效类型的具体参数;最后根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。整个过程针对已经编辑过的网页内容的动态特效进行设置,无需网页开发者不断根据网页上重新编辑的页面内容来重新手动编辑对应的页面动效,通过配置特定的动态特效的设置策略,实现了针对已经编辑过的网页动态特效的设置,简化了对网页动态特效的设置过程,
降低了网页动态特效的编辑的工作量,提高了对网页的动态特效的编辑效率。
63.进一步地,在上述实施例中,所述步骤s2中的“对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型”,具体包括:
64.对所述页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的页面内容;
65.分析具有内容对应关系的页面内容的内容对应关系类型,根据内容对应关系类型从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;页面内容对应类型包括:文字内容对应文字内容、文字内容对应图片内容、图片内容对应图片内容。
66.为便于理解,上述实施例中的所述页面内容包括文字内容和图片内容,也即,在当前网页的重新编辑的页面内容中,包括诸多内容模块,每一内容模块以文字或者图片的形式呈现给用户,但单单的文字和图片形式只是静态效果,为布局相应的动态效果,上述实施例会对网页中的页面内容进行分析,获取具有内容对应关系的页面内容,示例性的,网页的内容包括位于页面左侧部分的图片内容和位于右侧页面部分的文字内容,文字内容是对图片内容的进一步解释、宣传或介绍,因此当用户通过相关的浏览器访问网页时,页面左侧部分的图片内容首先弹出(弹出方式不做限定),给用户以直观的视觉体验,然后位于右侧页面部分的文字内容逐渐淡入(淡入的时间不做限定),让用户清楚地进一步了解相关的产品介绍,由此可见,位于页面左侧部分的图片内容和位于右侧页面部分的文字内容都对应有不同的动态特效,本实施例首先会将其分类,将页面左侧部分的图片内容划分至图片类型,将页面右侧部分的文字内容划分至文字类型。
67.当然,对于文字内容和图片内容的内容对应关系类型包括三种,具体的,请参见图2~图4,其中图2示出为本发明其中一种实施例中的文字对应文字的示意图,图3示出为本发明其中一种实施例中的文字对应图片的示意图,图4示出为本发明其中一种实施例中的图片对应图片的示意图。具体的,第一,文字内容对应文字内容,例如,网页中的第一文字内容部分为“诸神之黄昏的预兆启示录a”,网页中的第二文字内容部分为“雷神索尔带领阿斯加德人民渡过诸神之黄昏的征程b”,这两部分内容具有一定的匹配关系,因此被归类为文字内容对应文字内容的内容对应类型;第二,文字内容对应图片内容,例如,网页中的第三文字部分为“2021英雄联盟lpl赛事介绍d”,网页中的第一图片部分为“瑞雯、德莱文、瑞兹等英雄的形象展示图c”这两部分内容具有一定的匹配关系,因此被归类为文字内容对应图片内容的内容对应类型;第三,图片内容对应图片内容,例如,网页中的第二图片部分为“漫威宇宙英雄合照e”,网页中的第三图片部分为“dc宇宙英雄合照f”这两部分内容具有一定的匹配关系,因此被归类为图片内容对应图片内容的内容对应类型。由此可见,由于网页中具有内容对应关系的模块,其动态特效往往以一对的形式出现,例如第一文字内容部分相对于第二文字内容部分缓慢淡入,采用本实施例中的内容分析方法,能够得到更为精准的内容分类,从而为后续动态特效的设置提供了准确的内容支撑。
68.优选地,在上述实施例中,对于如何确定具有内容对应关系的页面内容,本发明实施例可以采用如下步骤实现:
69.s211、对各个所述页面内容进行特征提取,得到各个所述页面内容的特征关键字;
70.s212、计算各个页面内容的特征关键字相互之间的匹配度;
71.s213、将特征关键字之间的匹配度大于预设匹配度阈值所对应的页面内容,确定为具有内容对应关系的页面内容。
72.需要说明的是,由于页面内容包括文字内容和图片内容,因此需要对文字内容和图片内容进行特征提取来得到能够进行对比评判的特征关键字,进而根据特征关键字之间的匹配度,确定最终的具有内容对应关系的页面内容。
73.对于上述第一文字内容部分和第二文字内容部分而言,可以采用现有技术中的相关文本分析模型,文本分析模型的作用是为了提取文本中的每一“字”,并记录每一“字”的象形辨识度,再逐一进行比对,判断待比对的两个“字”的象形辨识度是否落入预设的范围区间,来确定两者是否具有内容对应关系,例如,网页中的第一文字内容部分“诸神之黄昏的预兆启示录”中的“诸神之黄昏”,与第二文字内容部分“雷神索尔带领阿斯加德人民渡过诸神之黄昏的征程”中的“诸神之黄昏”的象形辨识度落入相同的阈值范围,二者具有明显的内容对应关系,因此被归类为文字内容对应文字内容的内容对应类型。
74.对于上述第三文字内容部分和第一图片内容部分而言,可以采用现有技术中的相关文本分析模型对文字部分进行分析,采用现有技术中的相关图像处理模型对图片部分进行分析,文字部分的分析如上所述,对于图片部分,可以采用基于卷积神经网络的训练分析模型,卷积神经网络的训练分析模型预先通过海量的数据训练集进行训练,训练样本为海量的图片(在本实施例中为英雄联盟的相关图片),对每一图片进行训练,从而得到具有高准确率的图片分析结果,在将上述第一图片部分的“瑞雯、德莱文、瑞兹等英雄的形象展示图”放入卷积神经网络的训练分析模型后,模型能够得到第一图片部分所展示的内容为英雄联盟的相关英雄形象图的处理结果;对于第三文字部分的“2021英雄联盟lpl赛事介绍”,其通过相关的文本分析模型也能够得到“英雄联盟”的分析结果,从而得到第三文字内容部分和第一图片内容部分具有内容对应关系,因此被归类为文字内容对应图片内容的内容对应类型。
75.需要说明的是,本实施例中的卷积神经网络的训练分析模型为预先训练好的模型,也可采用诸如深度神经网络的其他模型,由多个神经元连接在一起构成多层网络,多层网络包括卷积层、池化层和全连接层,卷积层用于提取特征向量,池化层对特征向量进一步筛选,全连接层进行最后的分类,各层之间通过激活函数连接在一起,并通过训练算法不断改进网络参数,从而提高模型的识别准确率,在训练过程中,首先需要提供海量的训练样本,样本可根据实际的网页类型进行缩小,例如针对游戏领域,只提供海量的游戏图片,通过对每一游戏图片进行逐像素分析,获取每一游戏图片对应的内容结果,从而能够针对不同的图片,得到准确的图片内容,方便与其他模型的结果进行比对,确定是否具有内容对应关系。
76.对于上述第二图片内容部分和第三图片内容部分而言,可以采用上述的基于卷积神经网络的训练分析模型进行处理,分别将第二图片内容部分和第三图片内容部分代入模型中,通过模型的识别分析,对于第二图片内容部分“漫威宇宙英雄合照”,能够得到“英雄”的内容分析结果,而对于第三图片内容部分“dc宇宙英雄合照”,亦能够得到“英雄”的内容分析结果,从而得到第二图片内容部分和第三图片内容部分具有内容对应关系,因此被归类为图片内容对应图片内容的内容对应类型。
77.上述实施例是对具有内容对应关系的网页内容部分进行分析,考虑到动态特效除
了会针对具有内容对应关系的相对两部分进行设置,还可能会针对独立的内容模块进行设置,因此,在本发明另一实施例中,对于上述步骤s2:对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型,具体包括:
78.对所述设定的网页动效类型进行分类,得到图片设定动效类型和文字设定动效类型;
79.分别对各所述文字内容和各所述图片内容进行内容分析,并根据内容分析结果,分别得到与每一所述文字内容相匹配的文字设定动效类型、与每一所述图片内容相匹配的图片设定动效类型。
80.为了便于理解,例如,网页内设有第四文字部分为“原神游戏世界的相关介绍”,网页内还设有第四图片部分“东野圭吾的回廊亭杀人事件海报”,这两部分明显不具有内容对应关系,因此不适用于上述内容分类方法,但是,在对预先设定的网页动效类型进行分类时,能够确定图片设定动效类型包括向左淡入和向上淡出,文字设定动效类型包括向右淡入和向下淡出。经过计算机对上述第四文字部分和第四图片部分进行内容分析,能够得到与第四文字部分对应的文字设定动效类型为向右淡入,与第四图片部分对应的图片设定动效类型为向左淡入,从而确定里网页内独立的内容模块的动态特效的类型。
81.在上述实施例中,可以预先设置网页内容和动态特效类型之间的映射关系,从而能够根据网页内容和动态特效类型之间的一一对应关系,确定网页的不同内容对应的动态特效类型。其中,预设的网页内容和动态特效类型之间的映射关系可以预先存储在本地,当需要时直接调用,也可以存储在云端,当需要时通过无线网络或者有线网络等从云端下载,在此不作限定,同理,也可通过神经网络模型,通过提供海量的训练样本,来得到不同的网页内容对应的不同的动态特效的类型,上述模型为预先训练好的分析模型,当需要时直接调用,也可以存储在云端,当需要时通过无线网络或者有线网络等从云端下载,在此不作限定。
82.进一步地,对于上述步骤s3:获取已确定网页动效类型的页面内容的显示优先级及加载位置,具体包括:
83.解析所述网页的源文件的配置信息,获取已确定网页动效类型的页面内容的显示优先级及加载位置。
84.考虑到动态特效的参数除了类型外,还包括显示时机和显示位置,因此,在本实施例中,在确定好网页重新编辑的页面内容对应的动效类型后,还会调用网页的源文件的配置信息,获取相关页面内容的显示优先级和加载位置,具体的,页面内容的显示优先级指的是页面内容在网页中的加载的优先等级,页面内容的加载位置指的是页面内容在网页中的加载的位置,在网页的动态特效的实现过程中,页面内容的显示优先级对应着动态特效的显示时机,页面内容的加载位置坐标对应着动态特效的显示位置。动态特效的显示时机指的是动态特效在网页的页面内容的加载过程中,需要在哪一加载时刻进行当前的动态特效的展示,而动态特效的显示位置指的是动态特效在网页的页面内容的加载过程中,需要在哪一坐标进行当前的动态特效的展示。本实施例中先获得已确定网页动效类型的页面内容的显示优先级及加载位置,进而能够为后续动态特效的显示时机和显示位置的确定提供准确的依据。优选地,通过调用网页的源文件的配置信息,能够获得网页动态特效类型的显示
时机和显示位置,从而方便后续计算机软件根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。当然,除了网页的源文件的配置信息,还可以通过预先设置的设计框架(设计框架由产品经理根据客户需求提供)来确定网页内容的显示优先级和加载位置,在此不再赘述。
85.本发明另一实施例提供了一种网页动态特效的设置装置10,具体的,请参见图5,图5示出为本发明其中一种实施例中的网页动态特效的设置装置的结构示意图,包括:
86.动效类型获取模块11,用于获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;
87.页面内容分析模块12,用于对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;
88.优先级及位置获取模块13,用于获取已确定网页动效类型的页面内容的显示优先级及加载位置;
89.显示时机及位置确定模块14,用于根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置;
90.配置文件生成模块15,用于根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。
91.本发明实施例提供的网页动态特效的设置装置10,通过动效类型获取模块11获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;然后通过页面内容分析模块12对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型,从而使得重新编辑的页面内容得到与之相匹配的设定的网页动效类型;接着通过显示时机及位置确定模块14对不同的网页动效类型的具体参数进行设置(参数主要指显示时机和显示位置),主要通过优先级及位置获取模块13获取已确定网页动效类型的页面内容的显示优先级及加载位置,对其进行分析,根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置,从而由显示时机及位置确定模块14得到了不同网页动效类型的具体参数;最后通过配置文件生成模块15根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。整个过程针对已经编辑过的网页内容的动态特效进行设置,无需网页开发者不断根据网页上重新编辑的页面内容来重新手动编辑对应的页面动效,通过配置特定的动态特效的设置策略,实现了针对已经编辑过的网页动态特效的设置,简化了对网页动态特效的设置过程,降低了网页动态特效的编辑的工作量,提高了对网页的动态特效的编辑效率。
92.优选地,在上述实施例中,所述页面内容分析模块12,具体用于:
93.对所述页面内容进行内容分析,并根据内容分析结果,确定具有内容对应关系的页面内容;
94.分析具有内容对应关系的页面内容的内容对应关系类型,根据内容对应关系类型从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;页面内容对应类型包括:文字内容对应文字内容、文字内容对应图片内容、图片内容对应图片内容。
95.优选地,在上述实施例中,所述页面内容分析模块12,具体还用于:
96.对各个所述页面内容进行特征提取,得到各个所述页面内容的特征关键字;
97.计算各个页面内容的特征关键字相互之间的匹配度;
98.将特征关键字之间的匹配度大于预设匹配度阈值所对应的页面内容,确定为具有内容对应关系的页面内容。
99.优选地,在上述实施例中,所述页面内容分析模块12,具体还用于:
100.对所述设定的网页动效类型进行分类,得到图片设定动效类型和文字设定动效类型;
101.分别对各所述文字内容和各所述图片内容进行内容分析,并根据内容分析结果,分别得到与每一所述文字内容相匹配的文字设定动效类型、与每一所述图片内容相匹配的图片设定动效类型。
102.优选地,在上述实施例中,所述优先级及位置获取模块13,具体用于:
103.解析所述网页的源文件的配置信息,获取已确定网页动效类型的页面内容的显示优先级及加载位置。
104.参见图6,其是本发明实施例提供的网页动态特效的设置设备的结构框图,本发明实施例提供的网页动态特效的设置设备20,包括处理器21、存储器22以及存储在所述存储器22中且被配置为由所述处理器21执行的计算机程序,所述处理器21执行所述计算机程序时实现如上述网页动态特效的设置方法实施例中的步骤,例如图1中所述的步骤s1~s5;或者,所述处理器21执行所述计算机程序时实现上述各装置实施例中各模块的功能,例如动效类型获取模块11。
105.示例性的,所述计算机程序可以被分割成一个或多个模块,所述一个或者多个模块被存储在所述存储器22中,并由所述处理器21执行,以完成本发明。所述一个或多个模块可以是能够完成特定功能的一系列计算机程序指令段,该指令段用于描述所述计算机程序在所述网页动态特效的设置设备20中的执行过程。例如,所述计算机程序可以被分割成动效类型获取模块11、页面内容分析模块12、优先级及位置获取模块13、显示时机及位置确定模块14和配置文件生成模块15,各模块具体功能如下:
106.动效类型获取模块11,用于获取网页开发者对当前的网页设定的网页动效类型,并获取网页的重新编辑的页面内容,其中,所述页面内容包括文字内容和图片内容;
107.页面内容分析模块12,用于对所述页面内容进行内容分析,并根据内容分析结果从所述设定的网页动效类型中确定与所述页面内容对应的网页动效类型;
108.优先级及位置获取模块13,用于获取已确定网页动效类型的页面内容的显示优先级及加载位置;
109.显示时机及位置确定模块14,用于根据已确定网页动效类型的所述页面内容的显示优先级,确定对应的网页动效类型的显示时机,并根据已确定网页动效类型的所述页面内容的加载位置,确定对应的网页动效类型的显示位置;
110.配置文件生成模块15,用于根据确定的网页动效类型的显示时机及显示位置,生成所述网页的动态特效配置文件包。
111.各个模块具体的工作过程可参考上述实施例所述的网页动态特效的设置装置10的工作过程,在此不再赘述。
112.所述网页动态特效的设置设备20可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备。所述网页动态特效的设置设备20可包括,但不仅限于,处理器21、存储器22。本领域技术人员可以理解,所述示意图仅仅是网页动态特效的设置设备的示例,并不构成对网页动态特效的设置设备20的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件,例如所述网页动态特效的设置设备20还可以包括输入输出设备、网络接入设备、总线等。
113.所述处理器21可以是中央处理单元(central processing unit,cpu),还可以是其他通用处理器、数字信号处理器(digital signal processor,dsp)、专用集成电路(application specific integrated circuit,asic)、现成可编程门阵列(field
‑
programmable gate array,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等,所述处理器21是所述网页动态特效的设置设备20的控制中心,利用各种接口和线路连接整个网页动态特效的设置设备20的各个部分。
114.所述存储器22可用于存储所述计算机程序和/或模块,所述处理器21通过运行或执行存储在所述存储器22内的计算机程序和/或模块,以及调用存储在存储器22内的数据,实现所述网页动态特效的设置设备20的各种功能。所述存储器22可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器22可以包括高速随机存取存储器,还可以包括非易失性存储器,例如硬盘、内存、插接式硬盘,智能存储卡(smart media card,smc),安全数字(secure digital,sd)卡,闪存卡(flash card)、至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
115.其中,所述网页动态特效的设置设备20集成的模块如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明实现上述实施例方法中的全部或部分流程,也可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read
‑
only memory)、随机存取存储器(ram,random access memory)、电载波信号、电信信号以及软件分发介质等。
116.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于一计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(read
‑
only memory,rom)或随机存储记忆体(random access memory,ram)等。
117.相应地,本发明实施例提供一种计算机可读存储介质,所述计算机可读存储介质包括存储的计算机程序,其中,在所述计算机程序运行时控制所述计算机可读存储介质所
在设备执行如上述实施例的网页动态特效的设置方法中的步骤,例如图1中所述的步骤s1~s5。
118.本发明实施例提供的网页动态特效的设置方法、装置、设备及存储介质,有益效果在于以下所述中的至少一点:
119.整个过程是自动针对已经编辑过的网页内容的动态特效进行设置,无需网页开发者不断根据网页上重新编辑的页面内容来重新手动编辑对应的页面动效,通过配置特定的动态特效的设置策略,实现了针对已经编辑过的网页动态特效的设置,简化了对网页动态特效的设置过程,降低了网页动态特效的编辑的工作量,提高了对网页的动态特效的编辑效率。
120.以上所述是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也视为本发明的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1