操作方法、装置、电子设备和计算机可读存储介质与流程

1.本公开的实施例涉及一种操作方法、装置、电子设备和计算机可读存储介质。
背景技术:
2.随着电子技术和互联网技术的发展,电子设备提供的功能越来越丰富,使得人们的生活越来越智能化。
3.例如,智慧城市、智慧园区、智慧企业等技术是运用物联网、云计算、大数据、空间信息集成等新一代信息技术,促进城市、园区或者企业等进入智慧化的服务、管理、建设的模式。智慧城市、智慧园区、智慧企业等技术可以通过可视化管控平台向用户展示数据信息或者图像信息。
技术实现要素:
4.本公开至少一个实施例提供一种操作方法,应用于显示页面,显示页面包括显示区域,所述显示区域包括多个子显示区域,所述显示页面包括当前显示窗口,所述方法包括:响应于所述当前显示窗口分别与所述多个子显示区域中至少两个子显示区域中的至少部分区域重叠,获取对所述当前显示窗口执行的尺寸调整触发操作;响应于所述尺寸调整触发操作,确定所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域,其中,所述窗口区域至少包括所述至少两个子显示区域中的部分;以及在所述窗口区域生成第一显示窗口,由所述第一显示窗口替代所述当前显示窗口,以在视觉上调整所述当前显示窗口的尺寸。
5.例如,在本公开一实施例提供的操作方法中,尺寸调整触发操作包括对所述当前显示窗口进行的点击操作。
6.例如,在本公开一实施例提供的操作方法中,当前显示窗口包括至少一个元素,所述至少一个元素包括当前窗口显示区域,所述当前窗口显示区域用于显示来自与所述当前显示窗口绑定的信号源对象的图像。
7.例如,在本公开一实施例提供的操作方法中,至少一个元素还包括标题栏,所述标题栏位于所述当前窗口显示区域的一侧,所述方法还包括:在所述标题栏显示所述图像的图像信息。
8.例如,在本公开一实施例提供的操作方法中,至少一个元素还包括至少一个控制图标,所述至少一个控制图标位于所述标题栏。
9.例如,在本公开一实施例提供的操作方法中,第一显示窗口包括第一窗口显示区域,所述方法还包括:将所述信号源对象与所述第一显示窗口绑定;以及响应于接收来自所述信号源对象的图像,在所述第一窗口显示区域显示所述图像。
10.例如,在本公开一实施例提供的操作方法中,至少一个元素还包括视频显示窗口,视频显示窗口位于所述标题栏中,视频显示窗口用于显示来自与所述视频显示窗口绑定的另一信号源对象的视频。
11.例如,在本公开一实施例提供的操作方法中,还包括:响应于获取对所述当前显示窗口的缩放触发操作,根据所述缩放触发操作,生成第二显示窗口以在视觉上对所述当前显示窗口进行缩放。
12.例如,在本公开一实施例提供的操作方法中,所述当前显示窗口包括至少一个元素,所述至少一个元素还包括标题栏和至少一个控制图标,所述至少一个控制图标位于所述标题栏,响应于获取对所述当前显示窗口的缩放触发操作,根据所述缩放触发操作,生成第二显示窗口以在视觉上对所述当前显示窗口进行缩放,包括:在响应所述缩放触发操作控制所述当前显示窗口的尺寸缩小至小于尺寸阈值的情形中,从所述至少一个控制图标中选择在所述第二显示窗口中显示的部分控制图标;以及在所述标题栏显示所述部分控制图标,以生成所述第二显示窗口。
13.例如,在本公开一实施例提供的操作方法中,所述缩放触发操作包括对所述当前显示窗口的控制点进行的拉动操作,响应于获取对所述当前显示窗口的缩放触发操作,根据所述缩放触发操作,生成第二显示窗口以在视觉上对所述当前显示窗口进行缩放,包括:响应于所述拉动操作使所述当前显示窗口的第一边移动到第一边位置,将所述第一边位置作为所述第二显示窗口中与所述第一边对应的第二边的第二边位置;以及根据所述第二边位置生成所述第二显示窗口。
14.例如,在本公开一实施例提供的操作方法中,由多个网格线将所述显示区域划分为多个子显示区域,所述多个网格线包括沿第一方向延伸的网格线和沿第二方向延伸的网格线,所述缩放触发操作包括对所述当前显示窗口的第一边进行的拉动操作,其中,所述第一边沿所述第一方向延伸,响应于获取对所述当前显示窗口的缩放触发操作,根据所述缩放触发操作,生成第二显示窗口以在视觉上对所述当前显示窗口进行缩放,包括:响应于所述拉动操作使所述第一边沿所述第二方向移动到第一边位置,根据所述第一边位置,确定所述第二显示窗口中与所述第一边对应的第二边的第二边位置,其中,所述第二边位置为所述第一边位置最靠近的所述沿所述第一方向延伸的网格线。
15.例如,在本公开一实施例提供的操作方法中,除所述当前显示窗口中所述第一边被移动到所述第二边位置以由所述第二边替代所述第一边之外,所述当前显示窗口中除所述第一边之外的其他边的位置和尺寸在所述第二显示窗口中不变。
16.例如,在本公开一实施例提供的操作方法中,多个子显示区域的排布和与所述显示页面交互的多个子显示屏的排布相同。
17.例如,在本公开一实施例提供的操作方法中,显示页面包括多个信号源对象,方法还包括:获取对目标对象进行放置的放置触发操作,其中,所述目标对象是从所述多个信号源对象中选择的,响应于对所述目标对象的放置触发操作,在所述放置触发操作对应的子显示区域中创建对象显示窗口;以及将所述对象显示窗口与所述目标对象绑定,在所述对象显示窗口显示来自所述目标对象的图像。
18.例如,在本公开一实施例提供的操作方法中,还包括:响应于获取到对所述对象显示窗口进行的拖拽触发操作,在视觉上将所述对象显示窗口移动到所述拖拽触发操作对应的目标位置。
19.例如,在本公开一实施例提供的操作方法中,拖拽触发操作包括:在选中所述对象显示窗口的同时,对所述对象显示窗口进行拖拽直到所述对象显示窗口被拖拽到所述目标
位置;以及响应于所述对象显示窗口被拖拽到所述目标位置,释放对所述对象显示窗口的控制。
20.例如,在本公开一实施例提供的操作方法中,尺寸调整触发操作包括用于放大当前显示窗口的放大触发操作或者用于缩小所述当前显示窗口的缩小触发操作。
21.例如,在本公开一实施例提供的操作方法中,尺寸调整触发操作包括用于缩小所述当前显示窗口的缩小触发操作,根据所述位置关系,确定所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域,包括:获取所述当前显示窗口分别与多个子显示区域的重叠面积;以及确定所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域为所述重叠面积最大的子显示区域。
22.例如,在本公开一实施例提供的操作方法中,所述尺寸调整触发操作包括用于放大所述当前显示窗口的放大触发操作,根据所述位置关系,确定所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域,包括:获取所述当前显示窗口的特征点所在的各个子显示区域;以及将所述各个子显示区域形成的最大区域作为所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域。
23.本公开至少一个实施例提供一种操作装置,应用于显示页面,所述显示页面包括显示区域,所述显示区域包括多个子显示区域,所述显示页面包括当前显示窗口,所述装置包括:触发操作获取单元,配置为响应于所述当前显示窗口分别与所述多个子显示区域中至少两个子显示区域中的至少部分区域重叠,获取对所述当前显示窗口执行的尺寸调整触发操作;区域确定单元,配置为响应所述尺寸调整触发操作,确定所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域,窗口区域至少包括所述至少两个子显示区域中的部分;以及窗口生成单元,配置为在所述窗口区域生成第一显示窗口,由所述第一显示窗口替代所述当前显示窗口,以在视觉上调整所述当前显示窗口的尺寸。
24.本公开至少一个实施例提供一种电子设备,包括处理器;存储器,包括一个或多个计算机程序指令;一个或多个计算机程序指令被存储在所述存储器中,并由所述处理器执行时实现本公开任一实施例提供的操作方法的指令。
25.本公开至少一个实施例提供一种计算机可读存储介质,非暂时性存储有计算机可读指令,当所述计算机可读指令由处理器执行时可以实现本公开任一实施例提供的操作方法。
附图说明
26.为了更清楚地说明本公开实施例的技术方案,下面将对实施例的附图作简单地介绍,显而易见地,下面描述中的附图仅仅涉及本公开的一些实施例,而非对本公开的限制。
27.图1a示出了本公开至少一个实施例提供的一种操作方法的流程图;图1b示出了本公开至少一个实施例提供的当前显示窗口在显示页面中的位置满足预设条件的示意图;图1c示出了本公开至少一个实施例提供的另一种操作方法的流程图;图1d示出了本公开至少一个实施例提供的一种矩形窗口自适应放大的方法流程图;图1e示出了本公开至少一个实施例提供的对图1b中的当前显示窗口执行放大触
发操作之后的效果示意图;图1f和1g示出了本公开至少一个实施例提供的对当前显示窗口执行缩小触发操作的示意图;图2a示出了本公开至少一个实施例提供的一种图1a中步骤s30的方法流程图;图2b示出了本公开至少一个实施例提供的一种新创建的第一显示窗口的示意图;图2c示出了本公开至少一个实施例提供的一种第一显示窗口绑定信号源对象之后的示意图;图3示出了本公开至少一个实施例提供的对当前显示窗口进行缩放触发操作的示意图;图4a示出了本公开至少一个实施例提供的根据缩放触发操作生成第二显示窗口的方法流程图;图4b示出了本公开至少一个实施例提供的四种第二显示窗口的示意图;图4c示出了本公开至少一个实施例提供的图4a中步骤s401的示意图;图5a示出了本公开至少一个实施例提供的另一种操作方法的流程图;图5b示出了本公开至少一个实施例提供的一种图5a中步骤s40的方法流程图;图5c示出了本公开至少一个实施例提供的一种多个子显示区域的效果示意图;图6示出了本公开至少一个实施例提供的一种从信号源列表中选择信号源对象并且将信号源对象放置在某个子显示区域的示意图;图7a~图7d示出了本公开至少一个实施例提供的一种显示页面的示意图;图8示出了本公开至少一个实施例提供的一种操作装置的示意框图;图9示出了本公开至少一个实施例提供的一种电子设备的示意框图;图10示出了本公开至少一个实施例提供的另一种电子设备的示意框图;以及图11示出了本公开至少一个实施例提供的一种计算机可读存储介质的示意图。
具体实施方式
28.为使本公开实施例的目的、技术方案和优点更加清楚,下面将结合本公开实施例的附图,对本公开实施例的技术方案进行清楚、完整地描述。显然,所描述的实施例是本公开的一部分实施例,而不是全部的实施例。基于所描述的本公开的实施例,本领域普通技术人员在无需创造性劳动的前提下所获得的所有其他实施例,都属于本公开保护的范围。
29.除非另外定义,本公开使用的技术术语或者科学术语应当为本公开所属领域内具有一般技能的人士所理解的通常意义。本公开中使用的“第一”、“第二”以及类似的词语并不表示任何顺序、数量或者重要性,而只是用来区分不同的组成部分。同样,“一个”、“一”或者“该”等类似词语也不表示数量限制,而是表示存在至少一个。“包括”或者“包含”等类似的词语意指出现该词前面的元件或者物件涵盖出现在该词后面列举的元件或者物件及其等同,而不排除其他元件或者物件。“连接”或者“相连”等类似的词语并非限定于物理的或者机械的连接,而是可以包括电性的连接,不管是直接的还是间接的。“上”、“下”、“左”、“右”等仅用于表示相对位置关系,当被描述对象的绝对位置改变后,则该相对位置关系也可能相应地改变。
30.随着电子设备提供的功能越来越丰富,电子设备与用户的交互也越来越多。例如,
可视化管控平台可以包括场景编辑器,用户可以在场景编辑器中进行各种图形的可视化操作。例如,用户可以在场景编辑器提供的网页上进行各种窗口操作,如移动窗口、改变尺寸窗口的尺寸等;每一种窗口操作完成后会发送相应的指令给后台服务器,从而根据用户在场景编辑器中执行各种窗口操作生成场景,用户在场景编辑器中所创建的场景可以保存为一张缩略图,以便随时调用显示。
31.例如,在场景编辑器中,如果让用户手动来调整窗口尺寸,由于例如手部的遮挡导致难以精确地调整窗口尺寸。
32.本公开至少一个实施例提供一种操作方法、装置、电子设备和计算机可读存储介质。该操作方法应用于显示页面,显示页面包括显示区域,显示区域包括多个子显示区域,显示页面包括当前显示窗口,当前显示窗口在显示页面中的位置满足预设条件,该方法包括:响应于获取对当前显示窗口执行的尺寸调整触发操作,获取当前显示窗口与所述多个子显示区域的位置关系;根据位置关系,确定当前显示窗口尺寸调整后在显示页面中占据的窗口区域,窗口区域包括所述多个子显示区域中的至少部分子显示区域;以及在窗口区域生成第一显示窗口,由第一显示窗口替代当前显示窗口,以在视觉上调整当前显示窗口的尺寸。该方法能够精确地控制当前显示窗口调整尺寸后的第一显示窗口的边缘的位置,缓解由于肢体遮挡等外因导致的第一显示窗口的边缘无法被精确地控制的技术问题。
33.本公开至少一个实施例提供一种应用于显示页面的操作装置。显示页面包括显示区域,所述显示区域包括多个子显示区域,显示页面包括当前显示窗口。该装置包括:触发操作获取单元、区域确定单元和窗口生成单元。触发操作获取单元配置为响应于所述当前显示窗口分别与所述多个子显示区域中至少两个子显示区域中的至少部分区域重叠,获取对所述当前显示窗口执行的尺寸调整触发操作。区域确定单元配置为响应所述尺寸调整触发操作,确定所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域,其中,所述窗口区域至少包括所述至少两个子显示区域中的部分。窗口生成单元配置为在所述窗口区域生成第一显示窗口,由所述第一显示窗口替代所述当前显示窗口,以在视觉上调整所述当前显示窗口的尺寸。该装置能够精确地控制当前显示窗口调整尺寸后的第一显示窗口的边缘的位置,缓解由于肢体遮挡等外因导致的第一显示窗口的边缘无法被精确地控制的技术问题。
34.需要说明的是,虽然本公开以在场景编辑器中调整窗口尺寸为例来说明本公开要解决的技术问题,但是这对本公开提供的操作方法不具有限定作用,本公开的操作方法可以应用于任何情景。
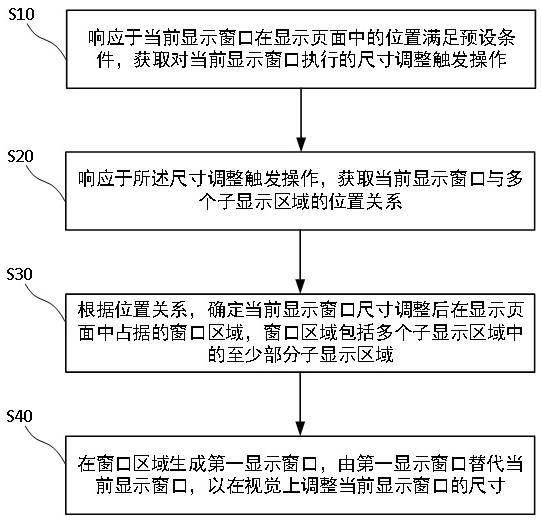
35.图1a示出了本公开至少一个实施例提供的一种操作方法的流程图。
36.如图1a所示,该方法可以包括步骤s10~s40。该操作方法应用于显示页面,显示页面包括显示区域,显示区域包括多个子显示区域,显示页面包括当前显示窗口。
37.步骤s10:响应于当前显示窗口在显示页面中的位置满足预设条件,获取对当前显示窗口执行的尺寸调整触发操作。
38.步骤s20:响应于所述尺寸调整触发操作,获取当前显示窗口与多个子显示区域的位置关系。
39.步骤s30:根据位置关系,确定当前显示窗口尺寸调整后在显示页面中占据的窗口区域,窗口区域包括多个子显示区域中的至少部分子显示区域。
40.步骤s40:在窗口区域生成第一显示窗口,由第一显示窗口替代当前显示窗口,以在视觉上调整当前显示窗口的尺寸。
41.在本公开的一些实施例中,预设条件例如为当前显示窗口分别与多个子显示区域中至少两个子显示区域中的至少部分区域重叠。例如,多个子显示区域包括第一子显示区域和第二子显示区域,当前显示窗口的第一部分位于第一子显示区域,当前显示窗口的第二部分位于第二子显示区域。
42.又例如,预设条件可以是当前显示窗口的一个顶点与显示页面中页面容器的顶点对齐等等。本公开对预设条件不做限定,本领域技术人员可以根据实际需求设置预设条件。在下文中以预设条件为当前显示窗口分别与多个子显示区域中至少两个子显示区域中的至少部分区域重叠为例来说明本公开提供的操作方法。
43.在本公开的一些实施例中,步骤s10可以是响应于当前显示窗口分别与多个子显示区域中至少两个子显示区域中的至少部分区域重叠,获取对当前显示窗口执行的尺寸调整触发操作。
44.图1b示出了本公开至少一个实施例提供的当前显示窗口在显示页面中的位置满足预设条件的示意图。
45.在图1b的示例中,预设条件为当前显示窗口分别与多个子显示区域中至少两个子显示区域中的至少部分区域重叠。
46.如图1b所示,显示页面100包括显示区域1000,显示区域1000包括当前显示窗口11。显示区域1000包括多个子显示区域,例如,子显示区域9、子显示区域1、子显示区域2、子显示区域3、子显示区域4、子显示区域5、子显示区域6、子显示区域7和子显示区域8。
47.如图1b所示,当前显示窗口11分别与子显示区域4、子显示区域5、子显示区域7和子显示区域8中的至少部分区域重叠,因此,当前显示窗口满足预设条件。
48.对于步骤s10,在本公开的一些实施例中,尺寸调整触发操作可以包括用于放大当前显示窗口的放大触发操作,尺寸调整触发操作可以包括用于缩小当前显示窗口的缩小触发操作。
49.在本公开的一些实施例中,尺寸调整触发操作包括对所述当前显示窗口进行的点击操作。例如,对当前显示窗口进行双击操作即为对当前显示窗口进行放大触发操作,对当前显示窗口进行三连击操作即为对当前显示窗口进行缩小触发操作。例如,该显示页面显示于触摸屏上,若对当前显示窗口执行两次点击操作之间的时间长度小于预设时长(例如,1s),则该操作为双击操作。类似地,例如,三次连续点击操作的总时长小于预设时长(例如,2s),则该操作为三连击操作。尺寸调整触发操作也可以是其他的操作,例如滑动操作等,本公开对尺寸调整触发操作不做限定,本领域技术人员可以自行设置尺寸调整触发操作。
50.在下文中除非特别说明均以尺寸调整触发操作为放大触发操作为例说明本公开的实施例。
51.对于步骤s20:例如,响应于对当前显示窗口执行的双击操作,获取当前显示窗口与多个子显示区域的位置关系。
52.在本公开的一些实施例中,位置关系包括当前显示窗口中至少部分特征点所在的子显示区域。
53.例如,当前显示窗口为矩形,至少部分特征点可以是矩形的三个或者四个顶点,步
骤s10可以是获取当前显示窗口的三个或者四个顶点所在的子显示区域。
54.例如,如图1b所示,遍历每个子显示区域,找出当前显示窗口(矩形)的左上角、右上角、左下角三个顶点a、b、c所在的三个子显示区域。
55.以图1b中的顶点a为例说明判断子显示区域是否包括当前显示窗口的顶点的方法。假设多个子显示区域也是矩形,某个子显示区域的左上角顶点坐标为(gridx, gridy)、宽为gridw,高为gridh,当前显示窗口的左上角顶点a的坐标为(left, top),则满足以下条件(1)~条件(4)之一即说明顶点a落在该子显示区域内:(1)left == gridx 且top == gridy;(2)left 》 gridx 且 left 《 gridx + gridw且top 》 gridy且 top 《 gridy + gridh;(3)top == gridy且left 》 gridx且 left 《 gridx + gridw;(4)left == gridx且 top 》 gridy且 top 《 gridy + gridh。
56.需要说明的是,上述条件(1)~条件(4)考虑了顶点落在子显示区域的边上的情况。判断当前显示窗口的右上顶点b和左下顶点c的方法与上述顶点a的判断方法类似。
57.在本公开的一些实施例中,例如子显示区域是利用fabric.js提供的api绘制的,则顶点坐标(gridx, gridy)、宽gridw、高gridh可以根据fabric.js提供的api获取。fabric.js是一个开源的基于canvas的绘图库,提供的jsapi简化了原生canvas操作,canvas是html5提供的在网页上利用脚本绘制图形的方法。
58.当然,本领域技术人员也可以采用其他的判断方法来判断子显示区域是否包括当前显示窗口的顶点,本公开对此不做限定。
59.对于步骤s30,例如,根据当前显示窗口中至少部分特征点所在的子显示区域,确定窗口区域的尺寸;以及根据窗口区域的尺寸,确定窗口区域。
60.在本公开的一些实施例中,窗口区域至少包括至少两个子显示区域中的部分。例如,窗口区域包括至少两个子显示区域中的一个或者多个。
61.例如,在上述窗口区域为矩形,至少部分特征点包括矩形的至少部分顶点的情形中,根据至少部分顶点所在的子显示区域,确定窗口区域的宽和高。
62.例如,根据当前显示窗口的宽度方向上的两个宽度顶点所在的至少一个子显示区域,确定窗口区域的宽;以及根据当前显示窗口的高度方向上的两个高度顶点所在的至少一个子显示区域,确定窗口区域的高。
63.两个宽度顶点和两个高度顶点可以存在重复的顶点。例如,图1b中的顶点a既可以作为宽度顶点中的一个,也可以作为高度顶点中的一个。
64.在本公开的一些实施例中,根据当前显示窗口的宽度方向上的两个宽度顶点分别所在的子显示区域,确定窗口区域的宽,包括:当前显示窗口的宽度方向上的两个宽度顶点所在的至少一个子显示区域的边缘在宽度方向上的最大距离作为窗口区域的宽,根据当前显示窗口的高度方向上的两个高度顶点所在的至少一个子显示区域,确定窗口区域的高,包括:当前显示窗口的高度方向上的两个高度顶点所在的至少一个子显示区域的边缘在高度方向上的最大距离作为窗口区域的高。
65.例如,如图1b所示,至少部分顶点包括当前显示窗口的左上角的顶点a、当前显示窗口的右上角的顶点b和当前显示窗口的左下角的顶点c,则可以根据左上角的顶点a所在
的子显示区域4、右上角的顶点b所在的子显示区域5,确定窗口区域的宽,并且根据左上角的顶点a所在的子显示区域4、当前显示窗口的左下角的顶点c所在的子显示区域7,确定窗口区域的高。
66.例如,在放大触发操作中,当前显示窗口的宽度方向上的两个宽度顶点包括当前显示窗口11的左上角的顶点a和右上角的顶点b。左上角的顶点a所在的子显示区域4的左上角顶点o和右上角的顶点b所在的子显示区域的右上角顶点p之间的距离为至少一个子显示区域的边缘在宽度方向上的最大距离,从而窗口区域的宽为顶点o和顶点p之间的距离。例如,当前显示窗口的高度方向上的两个高度顶点包括当前显示窗口11的左上角的顶点a和左下角的顶点c。左上角的顶点a所在的子显示区域4的左上角顶点o和左下角的顶点c所在的子显示区域的左下角顶点m之间的距离为至少一个子显示区域的边缘在高度方向上的最大距离,从而窗口区域的高为顶点o和顶点m之间的距离。
67.对于步骤s30,在确定窗口区域的宽和高之后,根据窗口区域的宽和高,确定窗口区域。例如,在图1b的示例中,根据窗口区域的宽为顶点o和顶点p之间的距离,窗口区域的高为顶点o和顶点m之间的距离,则窗口区域为顶点o、顶点p、顶点n和顶点m形成的矩形区域(以下简称“窗口区域opnm”)。
68.当然,当前显示窗口也可以是其他的形状,例如五边形、六边形等,本公开不限定当前显示窗口和子显示区域的形状。根据当前显示窗口和子显示区域的形状,本领域技术人员可以设计适当的确定窗口区域的尺寸的方法,在此不一一列出。
69.例如,步骤s20中的尺寸调整触发操作包括用于放大当前显示窗口的放大触发操作,步骤s30包括:获取当前显示窗口的特征点所在的各个子显示区域;以及将各个子显示区域形成的最大区域作为当前显示窗口尺寸调整后在显示页面中占据的窗口区域。
70.例如,如图1b所示,当前显示窗口的特征点左上角的顶点a、右上角的顶点b、左下角的顶点c和右下角的顶点d所在的各个子显示区域为子显示区域4、子显示区域5、子显示区域7和子显示区域8。子显示区域4、子显示区域5、子显示区域7和子显示区域8形成的最大区域为opnm,因此,当前显示窗口尺寸调整后在显示页面中占据的窗口区域为opnm。
71.又例如,步骤s20中的尺寸调整触发操作包括用于缩小当前显示窗口的缩小触发操作,步骤s30包括:响应尺寸调整触发操作,获取当前显示窗口分别与多个子显示区域的重叠面积;以及确定当前显示窗口尺寸调整后在显示页面中占据的窗口区域为重叠面积最大的子显示区域。下文图1g和1f示例性描述了缩小触发操作。
72.对于步骤s40,例如,在窗口区域opnm中重新绘制显示窗口得到第一显示窗口,并且将原来的当前显示窗口11删除,由第一显示窗口显示与当前显示窗口11相同的内容,从而由第一显示窗口替代当前显示窗口11,以在视觉上放大当前显示窗口11。
73.图1c示出了本公开至少一个实施例提供的另一种操作方法的流程图。
74.如图1c所示,该方法可以包括步骤s110~s130。该操作方法应用于显示页面,显示页面包括显示区域,显示区域包括多个子显示区域,显示页面包括当前显示窗口。
75.图1c所示的操作方法为图1a所示的操作方法的一个具体实施例。
76.步骤s110:响应于当前显示窗口分别与多个子显示区域中至少两个子显示区域中的至少部分区域重叠,获取对当前显示窗口执行的尺寸调整触发操作。该步骤s110类似于上文图1a描述的步骤s10,请参考上文的相关描述。
77.步骤s120:响应于尺寸调整触发操作,确定当前显示窗口尺寸调整后在显示页面中占据的窗口区域,窗口区域至少包括至少两个子显示区域中的部分。
78.该步骤s120类似于上文图1a描述的步骤s20和s30,请参考上文的相关描述。
79.例如,尺寸调整触发操作包括用于放大当前显示窗口的放大触发操作,步骤s120可以包括:获取当前显示窗口的特征点所在的各个子显示区域;以及将各个子显示区域形成的最大区域作为当前显示窗口尺寸调整后在显示页面中占据的窗口区域。
80.又例如,尺寸调整触发操作包括用于缩小当前显示窗口的缩小触发操作,步骤s120包括:响应尺寸调整触发操作,获取当前显示窗口分别与多个子显示区域的重叠面积;以及确定当前显示窗口尺寸调整后在显示页面中占据的窗口区域为所述重叠面积最大的子显示区域。下文图1g和1f示例性描述了缩小触发操作。
81.步骤s130:在窗口区域生成第一显示窗口,由第一显示窗口替代当前显示窗口,以在视觉上调整当前显示窗口的尺寸。该步骤s130类似于上文图1a描述的步骤s40,请参考上文的相关描述。
82.图1d示出了本公开至少一个实施例提供的一种矩形窗口自适应放大的方法流程图。
83.如图1d所示,该方法可以包括步骤s101~步骤s111。
84.步骤s101:获取放大触发操作。例如可以是获取对触摸屏中显示页面中呈矩形的当前显示窗口进行的双击操作。
85.步骤s102:遍历显示区域中的多个子显示区域。
86.步骤s103:判断该子显示区域是否包含当前显示窗口的左上顶点a。例如,可以根据上文描述的条件(1)~(4)来判断顶点a是否落在该子显示区域内。若顶点a落在该子显示区域内,则执行步骤s104;若顶点a未落在该子显示区域内,则执行步骤s105。
87.步骤s104:记录该子显示区域。例如,记录该子显示区域的名称、位置坐标以及包含的顶点a等信息。
88.步骤s105:判断该子显示区域是否包含当前显示窗口的右上顶点b。例如,可以根据上文描述的条件(1)~(4)来判断顶点b是否落在该子显示区域内。若顶点b落在该子显示区域内,则执行步骤s106;若顶点b未落在该子显示区域内,则执行步骤s107。
89.步骤s106:记录该子显示区域。例如,记录该子显示区域的名称、位置坐标以及包含的顶点b等信息。
90.步骤s107:判断该子显示区域是否包含当前显示窗口的左下顶点c。例如,可以根据上文描述的条件(1)~(4)来判断顶点c是否落在该子显示区域内。若顶点c落在该子显示区域内,则执行步骤s108;若顶点c未落在该子显示区域内,则执行步骤s109。
91.步骤s108:记录该子显示区域。例如,记录该子显示区域的名称、位置坐标以及包含的顶点c等信息。
92.步骤s109:判断是否找到三个顶点分别所在的子显示区域。若找到三个顶点分别所在的子显示区域,则执行步骤s110和步骤s111;若未找到三个顶点分别所在的子显示区域,则执行步骤s102,以继续遍历下一个子显示区域。
93.步骤s110:根据三个顶点分别所在的子显示区域计算窗口区域的尺寸。例如可以根据步骤s30中描述的方法确定计算窗口的尺寸。
94.步骤s111:根据窗口区域的尺寸,绘制第一显示窗口并且删除当前显示窗口。
95.图1e示出了本公开至少一个实施例提供的对图1b中的当前显示窗口执行放大触发操作之后的效果示意图。
96.如图1b和1e所示,当前显示窗口11的显示内容由放大后的第一显示窗口显示,第一显示窗口填满子显示区域4、子显示区域5、子显示区域7和子显示区域8,达到了在视觉上放大当前显示窗口11的效果。
97.本公开的提供的操作方法,将显示区域划分为多个子显示区域,响应于尺寸调整触发操作,根据当前显示窗口的特征点所在的子显示区域自适应地调整当前显示窗口尺寸,缓解了通过手指拖拽当前显示窗口的边缘等方法调整当前显示窗口的尺寸导致的无法精确地控制尺寸调整后边缘所在的位置的问题,从而实现了精确地调整当前显示窗口的尺寸的技术效果。
98.在本公开的一些实施例中,当前显示窗口包括至少一个元素。至少一个元素例如可以包括用于显示图像的显示区域和/或标题栏等。如图1b所示,当前显示窗口可以包括用于显示图像的当前窗口显示区域11-1和标题栏11-2。
99.例如,当前窗口显示区域显示来自与当前显示窗口绑定的信号源对象的图像。在本公开的一些实施例中,该方法还可以包括获取与当前窗口显示区域绑定的信号源对象;以及响应于接收来自信号源对象的图像,在当前窗口显示区域显示图像。例如,在步骤s10之前执行获取与当前窗口显示区域绑定的信号源对象;以及响应于接收来自信号源对象的图像,在当前窗口显示区域显示图像。该方法使得用户能够自主将当前窗口显示区域与信号源对象绑定,提高了用户体验和操作方法的灵活性。
100.在本公开的一些实施例中,例如标题栏位于当前窗口显示区域的一侧。例如,在图1b所示的示例中,标题栏11-2位于当前窗口显示区域11-1的上方。
101.在本公开的一些实施例中,标题栏中可以显示当前窗口显示区域显示的图像的图像信息。图像信息例如可以包括图像的名称、图像的分辨率等。
102.在本公开的一些实施例中,至少一个元素还可以包括控制图标,控制图标位于标题栏中。控制图标例如可以包括解锁图标、声音控制图标和关闭图标等。本领域技术人员可以根据实际需要在标题栏中设置多个控制图标。
103.图1f和1g示出了本公开至少一个实施例提供的对当前显示窗口执行缩小触发操作的示意图。
104.如图1f所示,当前显示窗口301与子显示区域4(请参考图1b,标号“4”被覆盖)全部区域重叠、与子显示区域5的部分区域重叠、与子显示区域7的部分区域重叠以及与子显示区域8的部分区域重叠。
105.例如,对当前显示窗口301进行缩小触发操作(例如,三连击),则从与当前显示窗口301至少部分区域重叠的子显示区域中选择重叠面积最大的子显示区域作为对当前显示窗口301进行缩小触发操作后的第一显示窗口。
106.如图1g所示,当前显示窗口301与子显示区域4重叠面积最大,因此,子显示区域4 作为对当前显示窗口301进行缩小触发操作后的第一显示窗口302所占据的区域。
107.该实施例根据当前显示窗口与子显示区域的重叠面积自适应地缩小当前显示窗口尺寸,缓解了通过手指拖拽当前显示窗口的边缘等方法缩小当前显示窗口的尺寸导致的
无法精确地控制尺寸缩小后边缘所在的位置的问题,从而实现了精确地缩小当前显示窗口的尺寸的技术效果。
108.图2a示出了本公开至少一个实施例提供的一种图1a中步骤s40的方法流程图。
109.如图2a所示,步骤s40可以包括步骤s41和步骤s42。
110.步骤s41:获取至少一个元素每个在窗口区域的位置。
111.步骤s42:根据至少一个元素每个在窗口区域的位置,在窗口区域绘制第一显示窗口。
112.对于步骤s41,例如获取第一显示窗口的矩形元素在窗口区域的位置,标题栏在窗口区域的位置,控制图标在窗口区域的位置等。
113.对于步骤s42,例如可以利用fabric.js提供的group相关api(例如,组合图形)来绘制,group的概念为能够同时方便地操作多个对象。fabric.js中创建一个组合图形对象的api为:var group = new fabric.group([shape1, shape2, shape3
…
]),其中每个shape就是组合图形中的各个图形。在上述实施例中,组合图形里可以包含解锁按钮的图标lockimg、声音控制按钮的图标soundimg和关闭按钮的图标closeimg三个图形元素,以及标题栏的矩形元素header和第一显示窗口的矩形元素body。例如,先创建每一个独立的元素,每个元素的位置(x, y)均是相对于整个窗口区域的左上角顶点的坐标,即将窗口区域的左上角顶点作为原点。
[0114]
假设整个窗口区域的宽高分别为width和height,标题栏的高度为headerheight,解锁按钮图标lockimg相对于原点的坐标为(iconleft, icontop),每个图标的宽高均为iconwidth,两个图标之间距离为iconleft,由此可得其他元素的位置和尺寸。例如,各个元素的位置和尺寸如下表一所示。
[0115]
表一
元素横坐标(x)纵坐标(y)宽度高度解锁按钮lockimgiconlefticontopiconwidthiconwidth声音控制按钮soundimg2
×
iconleft+iconwidthicontopiconwidthiconwidth关闭按钮closeimgwidth
–
iconwidth
–
iconlefticontopiconwidthiconwidth标题栏的矩形元素header00widthheaderheight第一显示窗口body00widthheight
创建组合图形时需要注意元素在api中的排列顺序,必须把尺寸大的子元素放在前面。例如,第一显示窗口的矩形元素body的尺寸大于标题栏的矩形元素header的尺寸,因此将第一显示窗口的矩形元素body放在标题栏的矩形元素header的前面,以避免无法正确显示窗口的标题栏和图标,因此窗体的创建函数为(需要说明的是,如下仅为简化后的代码,实际还需要设置窗体对象的其他许多属性):var winshape = new group ([body, header, lockimg, soundimg, closeimg]);canvas.add(winshape)。
[0116]
图2b示出了本公开至少一个实施例提供的一种新创建的第一显示窗口的示意图。
[0117]
如图2b所示,新创建的第一显示窗口是一个空白窗体。新创建的第一显示窗口包括标题栏201和第一窗口显示区域202。在得到空白窗体之后,还需要为空白窗体绑定信号源,开启同步操作之后,才会在第一显示窗口的第一窗口显示区域202播放视频画面。
[0118]
例如,确定当前显示窗口绑定的信号源对象;以及响应于接收来自信号源对象的图像,在第一窗口显示区域显示该图像。在本公开的一些实施例中,例如信号源对象可以是视频,即多帧图像,则第一窗口显示区域可以依次显示多帧图像。
[0119]
如图2b所示,标题栏201上分布有控制图标,例如解锁图标211、声音控制图标221和关闭图标231等。例如,解锁图标211的横坐标为表一中的iconleft,纵坐标为表一中的icontop,第一显示窗口的宽为表一中的width,高为表一中的height。
[0120]
在为空白窗体绑定信号源,并且开启同步操作之后,例如可以在空白窗口增加元素,例如可以包括视频画面videoimg(图形元素)、第一显示窗口的标题title(文本元素)和图像信息(文本元素)等。例如,可以利用fabric.js提供的向已有的组合图形中添加元素的api:group.add(shape)来实现。动态添加元素时每个元素的坐标(x, y)均默认为相对于组合图形中心点的坐标,如图2c所示,标题title的横坐标title(x)和纵坐标title(y)为相对于组合图形中心点的坐标。因此第一显示窗口的标题和视频画面的坐标如下表二所示。
[0121]
表二
元素横坐标(x)纵坐标(y)宽度高度标题title0
–
(width/2
–4×
iconleft
–2×
iconwidth)0
–
(height/2
–
icontop)无需指定,由内容决定无需指定,由字体大小决定视频画面videoimg0
–
width/20
–
(height/2
–
headerheight)widthheight-headerheight
在本公开的一些实施例中,至少一个元素还包括视频显示窗口,视频显示窗口位于标题栏中,视频显示窗口用于显示来自与视频显示窗口绑定的另一信号源对象的视频。
[0122]
例如,在图1b的示例中,当前显示窗口11绑定信号源对象1,在第一显示窗口的第一显示窗口显示区域显示来自信号源对象1的视频(即,多帧图像),则位于标题栏中的视频显示窗口可以与另一信号源对象(例如,信号源对象2)绑定,从而在视频显示窗口中显示来自信号源对象2的视频。
[0123]
在该实施例中,另一信号源对象在标题栏中以缩略图的形式与当前显示窗口绑定的信号源对象同时展示,便于用户同时观察到两个信号源对象,从而便于用户比较两个信号源对象。
[0124]
图2c示出了本公开至少一个实施例提供的一种第一显示窗口绑定信号源对象之后的示意图。
[0125]
如图2c所示,在绑定信号源之后,第一显示窗口增加了视频画面videoimg 203和第一显示窗口的标题title 204,由第一窗口显示区域202显示该视频画面videoimg 203。
[0126]
可以理解的是,除第一显示窗口可以按照上文图2a~图2c描述的方法来创建之外,其他显示窗口(例如,当前显示窗口、第二显示窗口等)均可以按照上述图2a~图2c描述的方法来创建,不再赘述。
[0127]
在本公开的一些所示中,操作方法除包括图1a所示的步骤s10~步骤s40之外,还可以包括响应于获取对当前显示窗口的缩放触发操作,根据缩放触发操作,生成第二显示窗口以在视觉上对当前显示窗口进行缩放。该对当前显示窗口的缩放触发操作例如可以在步骤s10之前执行。
[0128]
该方法使得用户可以对当前显示窗口的尺寸进行手动调整,比如用鼠标或者手指按住当前显示窗口边缘的控制点拖动进行放大或缩小,当鼠标或者手指抬起后需要按照修改之后的尺寸对窗体重新绘制得到第二显示窗口。该方法提高了对显示窗口进行控制的灵活性和多样性,用户可以根据需求选择合适的操作,并且便于用户将不满足预设条件的当
前显示窗口调整为满足预设条件的显示窗口,从而便于对满足预设条件的显示窗口进行尺寸调整触发操作。
[0129]
在本公开的一些实施例中,例如缩放触发操作包括对当前显示窗口的控制点进行的拉动操作。响应于获取对所述当前显示窗口的缩放触发操作,根据缩放触发操作,生成第二显示窗口以在视觉上对所述当前显示窗口进行缩放,包括:响应于拉动操作使当前显示窗口的第一边移动到第一边位置,将第一边位置作为第二显示窗口中与第一边对应的第二边的第二边位置;以及根据第二边位置生成第二显示窗口。下文图3对该实施例进行了示例性的描述。
[0130]
在本公开的另一些实施例中,显示区域由多个网格线划分为多个子显示区域,多个网格线包括沿第一方向延伸的网格线和沿第二方向延伸的网格线,缩放触发操作包括对当前显示窗口的第一边进行的拉动操作,第一边沿第一方向延伸。响应于获取对当前显示窗口的缩放触发操作,根据缩放触发操作,生成第二显示窗口以在视觉上对当前显示窗口进行缩放,包括:响应于拉动操作使第一边沿第二方向移动到第一边位置,根据第一边位置,确定第二显示窗口中与第一边对应的第二边的第二边位置,第二边位置为第一边位置最靠近的沿第一方向延伸的网格线;以及根据第二边位置和当前显示窗口除第一边之外的边,生成第二显示窗口。下文图4c示例性描述了响应于拉动操作使第一边沿第二方向移动到第一边位置,根据第一边位置,确定第二显示窗口中与第一边对应的第二边的第二边位置,第二边位置为第一边位置最靠近的沿第一方向延伸的网格线。关于该实施例请参考下文图4c的描述。
[0131]
图3示出了本公开至少一个实施例提供的对当前显示窗口进行缩放触发操作的示意图。
[0132]
如图3所示,在该示意图中包括当前显示窗口11。当前显示窗口11分别与子显示区域4、子显示区域5、子显示区域7和子显示区域8中的至少部分区域重叠。
[0133]
例如,手指可以按住当前显示窗口11的边缘的控制点(例如,顶点b)拖动,当前显示窗口11在视觉上随着手指的拖动而放大。若手指在点f处抬起,则按照修改之后的尺寸对窗体重新绘制,使得当前显示窗口11在视觉上被放大为第二显示窗口12。例如,若手指在点f处抬起,当前显示窗口11的位于上方的边被移动到位置fq(即,第一边位置),因此第二显示窗口与第一边对应的第二边所在的第二边位置即位置fq。当前显示窗口11的其他三条边与与该上方的边的移动方式类似,最终当前显示窗口11在视觉上被放大为第二显示窗口12。
[0134]
如上文所述,若直接对当前显示窗口11进行放大触发操作,在当前显示窗口11放大后的窗口区域为窗口区域opnm。若对当前显示窗口11先进行缩放触发操作,将当前显示窗口11放大为第二显示窗口12之后,再对第二显示窗口12进行放大触发操作,则第二显示窗口12被进一步放大后的窗口区域例如为uvnm,因此当前显示窗口11最终被放大至填满子显示区域1、子显示区域2、子显示区域4、子显示区域5、子显示区域7和子显示区域8。该方法使得用户可以根据需要先对当前显示窗口进行缩放触发操作至合适大小,在对第二显示窗口进行尺寸调整触发操作,使得当前显示窗口的尺寸最终被调整为用户所需要的尺寸。
[0135]
类似地,也可以先对当前显示窗口进行缩小操作,再对缩小后的窗口进行放大触发操作,以使得当前显示窗口最终填满的子显示区域符合要求。
[0136]
例如,另一显示窗口13分别与子显示区域9、子显示区域1、子显示区域3、子显示区域4、子显示区域6和子显示区域7中的至少部分区域重叠,若用户想要该显示窗口13填满子显示区域3、子显示区域4、子显示区域6和子显示区域7,则可以先对该显示窗口13进行缩放触发操作,将该显示窗口缩小为与子显示区域3、子显示区域4、子显示区域6和子显示区域7中的至少部分区域重叠的第二显示窗口14,之后,对缩小后的第二显示窗口14进行放大触发操作,使得缩小后的显示窗口14被放大至填满子显示区域3、子显示区域4、子显示区域6和子显示区域7。
[0137]
该操作方法使得用户不需要严格地拖动当前显示窗口的边缘到目标位置,只需要用户将当前显示窗口缩放到目标位置的大致位置,再对缩放后的显示窗口进行尺寸调整触发操作,便可以精确地控制当前显示窗口的边缘到目标位置。
[0138]
图4a示出了本公开至少一个实施例提供的根据缩放触发操作生成第二显示窗口的方法流程图。
[0139]
如图4a所示,该方法可以包括步骤s401~步骤s403。该方法例如应用于当前显示窗口包括至少一个元素,至少一个元素包括标题栏和至少一个控制图标,至少一个控制图标位于标题栏的情形中。
[0140]
步骤s401:响应于获取对当前显示窗口的缩放触发操作,根据缩放操作,确定第二显示窗口的尺寸。
[0141]
步骤s402:根据第二显示窗口的尺寸,从至少一个控制图标中选择在第二显示窗口中显示的至少部分控制图标。
[0142]
步骤s403:根据第二显示窗口的尺寸和至少部分控制图标,生成第二显示窗口。
[0143]
例如,对当前显示窗口进行缩小操作时,由于当前显示窗口被缩小,需要根据调整之后的第二显示窗口的尺寸对标题栏中的条目进行隐藏或显示,避免第二显示窗口过小导致的多个图标重叠在一起的问题。
[0144]
例如,对于步骤s401,第二显示窗口的尺寸例如可以是第二显示窗口的高度和宽度。
[0145]
对于步骤s402,例如,在响应缩放触发操作控制当前显示窗口的尺寸缩小至小于尺寸阈值的情形中,从至少一个控制图标中选择在第二显示窗口中显示的部分控制图标。例如,在响应缩放触发操作控制当前显示窗口的尺寸大于等于尺寸阈值的情形中,至少一个控制图标均在第二显示窗口中显示。
[0146]
例如,若第二显示窗口的标题栏沿宽度方向延伸,即多个图标沿宽度方向依次排列,则可以根据第二显示窗口的宽度从至少一个元素中选择位于第二显示窗口的至少部分元素。又例如,若第二显示窗口的标题栏沿高度方向延伸,即多个图标沿高度方向依次排列,则可以根据第二显示窗口的高度从至少一个元素中选择位于第二显示窗口的至少部分元素。
[0147]
在本公开的一些实施例中,可以按照多个元素的优先级选择位于第二显示窗口的至少部分元素。例如,关闭图标的优先级大于解锁图标,解锁图标的优先级大于声音控制图标。
[0148]
例如,按照关闭图标的优先级大于解锁图标,解锁图标的优先级大于声音控制图标从至少一个元素中选择位于第二显示窗口的至少部分元素,以实现窗口的自适应缩放。
在如下的示例中,多个图标沿第二显示窗口的宽度方向依次排列,iconleft是指图标距离第二显示窗口的边框的水平距离,iconwidth是指图标的宽度)。
[0149]
可缩放的最小宽度为2
×
iconleft+iconwidth,也即显示窗口的最小宽度为2
×
iconleft+iconwidth。若第二显示窗口的宽度大于或者等于2
×
iconleft+iconwidth,并且小于3
×
iconleft+2
×
iconwidth,则第二显示窗口仅包含1个图标,该图标例如可以是关闭图标。若第二显示窗口的宽度大于等于3
×
iconleft+2
×
iconwidth,并且小于4
×
iconleft+3
×
iconwidth,则第二显示窗口可以包括两个图标,例如解锁图标和关闭图标。若第二显示窗口的宽度大于等于4
×
iconleft+3
×
iconwidth,并且小于6
×
iconleft+3
×
iconwidth+titlewidth,则第二显示窗口可以包括三个图标,例如分别为解锁图标、声音控制图标和关闭图标。若第二显示窗口的宽度大于等于6
×
iconleft+3
×
iconwidth+titlewidth,则可以包含至少4个图标。
[0150]
在缩放结束重新绘制窗口时,需要根据第二显示窗口的宽度和上述2
×
iconleft+iconwidth、3
×
iconleft+2
×
iconwidth、4
×
iconleft+3
×
iconwidth以及6
×
iconleft+3
×
iconwidth+titlewidth去比较,来决定标题栏显示哪些图标。在该实施例中,尺寸阈值例如可以是6
×
iconleft+3
×
iconwidth+titlewidth,当第二显示窗口的宽度大于等于6
×
iconleft+3
×
iconwidth+titlewidth时,每个控制图标均在第二显示窗口中显示,当第二显示窗口的宽度小于6
×
iconleft+3
×
iconwidth+titlewidth时,按照上文描述的优先级选择在第二显示窗口中显示的控制图标。
[0151]
对于步骤s403,根据第二显示窗口的尺寸和至少部分元素每个的位置,绘制第二显示窗口。例如,在标题栏显示选择出的部分控制图标,以生成第二显示窗口。
[0152]
图4b示出了本公开至少一个实施例提供的四种第二显示窗口的示意图。
[0153]
如图4b中的图(1)所示,第二显示窗口410的宽度大于或者等于2
×
iconleft+iconwidth,并且小于3
×
iconleft+2
×
iconwidth,第二显示窗口410中标题栏仅显示关闭图标。
[0154]
如图4b中的图(2)所示,第二显示窗口420的宽度大于或者等于3
×
iconleft+2
×
iconwidth,并且小于4
×
iconleft+3
×
iconwidth,第二显示窗口420中标题栏显示关闭图标和解锁图标。
[0155]
如图4b中的图(3)所示,第二显示窗口430的宽度大于或者等于4
×
iconleft+3
×
iconwidth,并且小于6
×
iconleft+3
×
iconwidth+titlewidth,第二显示窗口430中标题栏显示关闭图标、解锁图标和声音控制图标。
[0156]
如图4b中的图(4)所示,第二显示窗口440的宽度大于或者等于6
×
iconleft+3
×
iconwidth+titlewidth,第二显示窗口440中标题栏显示关闭图标、解锁图标和声音控制图标,还显示标题camera1。
[0157]
可以理解的是,若尺寸调整触发操作为缩小触发操作,则响应缩小触发操作生成第一显示窗口的方法与上述图4a和图4b所描述的根据缩放触发操作生成第二显示窗口的方法类似,也可以根据图标的优先级选择在第一显示窗口中显示的图标,对此本公开不再赘述。
[0158]
在本公开的一些实施例中,由多个网格线将显示区域划分为多个子显示区域,多个网格线包括沿第一方向延伸的网格线和沿第二方向延伸的网格线。缩放触发操作包括对
当前显示窗口的第一边进行的拉动操作,第一边沿第一方向延伸。步骤s401包括:响应于拉动操作使第一边沿第二方向移动到第一边位置,根据第一边位置,确定第二显示窗口中与第一边对应的第二边的第二边位置,第二边位置为第一边位置最靠近的沿第一方向延伸的网格线。
[0159]
如图1b和下文图4c所示,多个网格线将显示区域1000划分为子显示区域1~9。多个网格线包括沿op方向延伸的网格线和沿mo方向延伸的网格线。
[0160]
图4c示出了本公开至少一个实施例提供的图4a中步骤s401的示意图。
[0161]
如图4c所示,例如,缩放触发操作为对当前显示窗口11的上方的边s进行的拉动操作,边s沿op方向延伸。边s为第一边的示例。
[0162]
响应于拉动操作使第一边s沿第二方向(即,mo方向)移动到第一边位置,根据第一边位置(例如,s’位置),则确定第二显示窗口中与第一边对应的第二边(即,第二显示窗口的上边)位于s’位置最靠近的沿第一方向延伸的网格线,即网格线r1r2。即,响应于缩放操作对当前显示窗口11的上方的边s进行的拉动操作使得第一边s移动到s’位置,则第二显示窗口为图4c中斜线填充的区域。
[0163]
在该实施例中,除当前显示窗口中第一边被移动到第二边位置以由第二边替代第一边之外,当前显示窗口中除第一边之外的其他边的位置和尺寸在第二显示窗口中不变。如图4c所示,除当前显示窗口11的上方的边s之外,当前显示窗口11的其他三条边在第二显示窗口中的尺寸和位置保持不变。即,第二显示窗口与第一显示窗口相比,除第二显示窗口的位于上方的边s’与第一显示窗口11位于上方的边s的位置不同之外,第二显示窗口的其他三条边与第一显示窗口11的其他三条边一致。
[0164]
该实施例实现了对单条边的精确控制,用户只需要将想要拉动的单条边拉动到大致位置,该实施例便能够自适应地将单条边与网格线对齐,从而实现了精确控制,并且使得用户对显示窗口的控制更加自由和多样化。
[0165]
图5a示出了本公开至少一个实施例提供的另一种操作方法的流程图。
[0166]
如图5a所示,该操作方法在包括图1a所示的步骤s10~步骤s40的基础上,还可以进一步包括步骤s50和步骤s60。
[0167]
步骤s50:在显示页面的页面容器中生成画布。
[0168]
步骤s60:对画布进行划分,以得到多个子显示区域。
[0169]
对于步骤s50,在本公开的一些实施例中,例如利用canvas技术在显示页面的页面容器中生成画布。
[0170]
对于步骤s60,在画布上绘制网格线,以得到多个子显示区域。例如,画布用于模拟终端设备的显示屏,终端设备的显示屏包括多个子显示屏,则可以按照多个子显示屏的排布在画布上绘制网格线,得到多个子显示区域。
[0171]
因此,在本公开的一些实施例中,步骤s50可以包括获取多个子显示屏的排布信息;按照多个子显示屏的排布信息,对画布进行划分,以得到多个子显示区域,使得多个子显示区域的排布与多个子显示屏的排布相匹配。例如,多个子显示区域的排布和与显示页面交互的多个子显示屏的排布相同。
[0172]
例如,通过与终端设备通信来获取多个子显示屏的排布信息,或者接收输入的排布信息。例如,排布信息为8块屏幕排列为4
×
2的阵列,因此在画布中绘制4条网格线,一条
网格线沿画布的宽度方向,三条网格线沿画布的高度方向。
[0173]
例如,在将画布使用网格线划分为8个矩形之后,在8个矩形中绘制8个矩形对象,作为放置显示窗口的容器元素。
[0174]
例如,多个子显示屏的总宽度、高度分别是width、height,每个子显示屏位于的行列数分别为row、column,则画布上每个矩形的位置坐标(x,y)和宽高(w,h)(见图5c所示)可通过下面的公式计算得到,在下面的公式中index为每个矩形的索引,从0开始计数:x = (index % column)
ꢀ×ꢀ
(width / column)y = (index / column)
ꢀ×ꢀ
(height / row)w = width / columnh = height / row在得到每个矩形的位置坐标(x,y)和宽高(w,h)之后,可以利用fabric.js提供的api来绘制矩形对象:var rect = new fabric.rect({left, top, width, height, option})。例如,矩形对象的背景色设为透明,使得矩形对象对用户来说是不可见的,只是作为窗体放置的容器。
[0175]
图5b示出了本公开至少一个实施例提供的一种图5a中步骤s50的方法流程图。
[0176]
如图5b所示,步骤s50可以包括步骤s51~步骤s53。
[0177]
步骤s51:获取显示屏的尺寸。
[0178]
步骤s52:根据显示屏的尺寸,确定画布的尺寸。
[0179]
步骤s53:根据画布的尺寸,在页面容器中生成画布。
[0180]
对于步骤s51,例如,调用服务端接口得到终端设备的显示屏的尺寸。例如,显示屏的宽高分别为screenwidth和screenheight。
[0181]
对于步骤s52,例如响应于显示屏的宽大于或者等于显示屏的高,画布的宽等于页面容器的宽;画布的高根据显示屏的宽高比确定;以及响应于显示屏的宽小于显示屏的高,画布的高等于页面容器的高,画布的宽根据显示屏的宽高比确定。
[0182]
若终端设备的显示屏为多个子显示屏的组合,则显示屏的宽为多个子显示屏的组合后得到的宽,显示屏的高为多个子显示屏组合后得到的高。
[0183]
在本公开的一些实施例中,上述页面容器的宽和高可以通过浏览器提供的标准api getboundingclientrect得到。getboundingclientrect为用于获取浏览器视口的api。
[0184]
例如,画布所在的页面容器为container,页面容器container的宽containerwidth和高containerheight可以分别按照如下的方法得到。
[0185]
containerwidth=container.getboundingclientrect().width;containerheight=container.getboundingclientrect().height。
[0186]
例如,以显示屏的宽为screenwidth,显示屏的高为screenheight为例说明步骤s52。如果screenwidth/screenheight》=1,则:canvasw(即,画布的宽)=containerwidth;canvash(即,画布的高)=(canvasw
×
screenheight)/screenwidth。
[0187]
也即,画布的宽等于页面容器(即,浏览器视口)的宽,画布的高根据显示屏的宽高比确定。
[0188]
此时的画布的高canvash可能会大于页面容器containerheight的高度,需要再计
算缩放比例zoom。若canvash》containerheight,则zoom=(containerheight/canvash)
×
ratio。如果canvash《=containerheight,则zoom=ratio。ratio是在一个缩放系数(取值0.9),以保证画布的尺寸小于页面容器的尺寸。
[0189]
如果screenwidth/screenheight《1,则:canvash=containerheight;canvasw=(screenwidth
×
canvash)/screenheight。
[0190]
也即,画布的高等于页面容器(即,浏览器视口)的高,画布的宽根据显示屏的宽高比确定。
[0191]
此时canvasw可能会大于容器可视区域的宽度,需要再计算缩放比例zoom。
[0192]
如果canvasw》containerwidth,则:zoom=(containerwidth/canvasw)
×
ratio;如果canvasw《=containerwidth,则zoom= ratio。
[0193]
最终计算出画布的宽高分别为:canvaswidth=canvasw
×
zoom;canvasheight = canvash
×
zoom。
[0194]
在本公开的一些实施例中,操作方法还可以包括调整画布的位置,使得画布的中心位于页面容器的中心。
[0195]
例如,按照上述步骤s52计算出的画布位置位于页面容器的左上角,还需要对画布进行一定距离的水平方向和垂直方向的平移,以将画布放置于页面容器的中心位置。水平方向和垂直方向的移动距离可以按照如下的公式计算。
[0196]
movex=containerwidth/2
–
canvaswidth/2;movey=containerheight/2
–
canvasheight/2。
[0197]
图5c示出了本公开至少一个实施例提供的一种多个子显示区域的效果示意图。
[0198]
如图5c所示,显示页面中页面容器510,页面容器510绘制有画布521。该画布521的尺寸可以是根据图5b中步骤s52得到的,画布521的中心位于页面容器510的中心位置。画布521被网格线划分为8个矩形,在每个矩形中添加矩形对象得到8个子显示区域。
[0199]
如图5a所示,该操作方法在包括步骤s10~步骤s60的基础上,还可以进一步包括步骤s70。
[0200]
步骤s70:为画布绑定触发事件,触发事件至少包括尺寸调整触发操作。
[0201]
fabric.js提供了丰富的事件系统,从而可以利用fabric.js为画布或者画布上的对象绑定各类事件和相关的事件处理函数handler。例如:按下事件的事件处理函数handler为canvas.on('mouse:down', handler);双击事件的事件处理函数handler为canvas.on('mouse:dblclick', handler);抬起事件的事件处理函数handler为canvas.on('mouse:up handler);画布中对象的放置事件的事件处理函数handler为canvas.on('drop', handler)等。例如,在本公开的一些实施例中,放大触发操作即为对画布执行的双击事件。
[0202]
在本公开的一些实施例中,显示页面包括多个信号源对象,触发事件还包括:将从多个信号源对象中选择的目标对象进行放置的放置触发操作,该操作方法还包括:响应于对目标对象进行放置的放置触发操作,在放置触发操作对应的子显示区域中创建对象显示
窗口;以及将对象显示窗口与目标对象绑定,以在对象显示窗口显示来自目标对象的图像。例如,放置触发操作可以在图1a的步骤s10之前执行,或者也可以在步骤s40之后执行。
[0203]
如图1b、图1e和图3所示,显示页面100除包括页面容器形成的显示区域1000之外,还可以包括信号源列表2000,信号源列表2000依次排列多个信号源对象。例如每个信号源对象为视频源。如图1b所示,信号源列表2000可以位于显示区域1000的一侧,例如右侧。触发事件还包括将从多个信号源对象中选择的目标对象进行放置的放置触发操作。例如,从多个信号源对象中选择目标对象,并且将目标对象放置于显示区域的某个位置。
[0204]
例如,用户在右侧的信号源列表2000中选择一个视频源,拖拽至画布中的某个子显示区域内,会自动在该网格内添加一个对象显示窗口。每个对象显示窗口例如包括标题栏、控制图标(包含解锁、声音、关闭)、窗口显示区域等组成,可以用fabric.js提供的组合图形的api来绘制。例如,按照上文图2a所描述的方法进行对象显示窗口的绘制。对象显示窗口的位置参数由拖拽放置时所在的网格决定。由于前面已经在每个网格内绘制了一个矩形区域,在画布的放置触发操作中,根据放置触发操作的参数可以确定当前所属矩形的位置参数(x, y, w, h),从而根据位置参数在子显示区域中绘制对象窗口图形。
[0205]
图6示出了本公开至少一个实施例提供的一种从信号源列表2000中选择信号源对象并且将信号源对象放置在某个子显示区域的示意图。
[0206]
如图6所示,用户从信号源列表2000中选择了信号源对象2,并且将信号源对象2移动到子显示区域9所在的位置处释放,也即用户对信号源对象2进行了放置触发操作。本公开的一些实施例提供的操作方法,响应于该放置触发操作,在子显示区域9中添加对象显示窗口61,并且在该对象显示窗口61中显示信号源对象2的画面。
[0207]
在本公开的一些实施例中,触发事件还包括:对显示页面中的显示窗口进行拖拽的拖拽触发操作。拖拽触发操作包括:在选中对象显示窗口的同时,对对象显示窗口进行拖拽直到对象显示窗口被拖拽到目标位置;以及响应于对象显示窗口被拖拽到目标位置,释放对对象显示窗口的控制。
[0208]
操作方法还包括:响应于获取到对对象显示窗口的拖拽触发操作,在视觉上将对象显示窗口移动到拖拽触发操作对应的目标位置。
[0209]
例如,响应于对象显示窗口在目标位置满足预设条件,对象显示窗口可以作为当前显示窗口。
[0210]
对象显示窗口为显示页面中显示窗口的示例,用户可以对显示页面中的任何显示窗口进行拖拽触发操作。
[0211]
例如,拖拽触发操作包括:在选中所述对象显示窗口的同时,对所述对象显示窗口进行拖拽直到所述对象显示窗口被拖拽到所述目标位置;以及响应于所述对象显示窗口被拖拽到所述目标位置,释放对所述对象显示窗口的控制。
[0212]
例如,在上述图6所示的示例中,用户可以对对象显示窗口61进行拖拽触发操作,例如将对象显示窗口61拖拽到目标位置t。例如,在目标位置t重新绘制显示窗口,该重新绘制的显示窗口与对象显示窗口61的内容相同,从而在视觉上使得对象显示窗口61被拖拽到目标位置t。例如,重新绘制的在目标位置t的显示窗口分别覆盖子显示区域3、子显示区域4、子显示区域6和子显示区域7。由于重新绘制的在目标位置t的显示窗口满足预设条件(例如,所述当前显示窗口分别与所述多个子显示区域中至少两个子显示区域中的至少部分区
域重叠),则重新绘制的在目标位置t的显示窗口可以作为当前显示窗口,也即,用户可以对在目标位置t的显示窗口进行上文图1a描述的尺寸调整触发操作。
[0213]
图7a~图7d示出了本公开至少一个实施例提供的一种显示页面的示意图。下面结合图7a~图7d对本公开提供的操作方法做进一步说明。
[0214]
如图7a所示,该显示页面为指挥中心可视化控制平台。例如,该指挥中心可视化控制平台用于对智慧城市进行监测和管理。
[0215]
该指挥中心可视化控制平台的显示页面700中包括4个页面区域,分别为页面区域a1~a4。如图7a所示,页面区域a1为显示区域,该显示区域划分为8个子显示区域(子显示区域701~708)以模拟8个显示屏的拼接(图7a中用较粗的线条标识每个单独的显示屏)。页面区域a2为用户选择区域,用户可以选择再次对显示屏进行分割,将单个显示屏分割成1、4、9、16个子显示单元进行显示。例如,若用户选择4,则将单个显示屏再次分割为4个子显示单元(如图7a中虚线所示)。页面区域a3信号源对象列表,用户可以看到所有的信号源对象,以及实时的预览画面。页面区域a4为用户对页面区域a1进行编辑完成之后保存的场景列表,支持一键调取。
[0216]
在本公开的另一些实施例中,显示区域中多个子显示区域的排布策略可以根据实际中多个子显示屏的排布确定,以模拟真实的拼接显示屏以对拼接屏的显示画面在触摸屏上还原,避免图像画面溢出显示区域。例如,真实的拼接显示屏包括11个子显示屏,11个子显示屏包括位于1个尺寸最大的子显示屏、8个最小的子显示屏和两个中等尺寸的子显示屏;两个中等尺寸的子显示屏上下排布成“日”字型,8个最小的子显示屏每四个组成一个“田”字型显示屏组,两个子显示屏组上下排布;尺寸最大的子显示屏和组“日”字型的两个子显示屏分别位于8个最小的子显示屏这个整体的两侧,则图7a中的子显示区域701~704形成的整体对应的显示区域可以用于创建尺寸最大的显示窗口以与尺寸最大的子显示屏对应,子显示区域705和706可以分别被划分为4个子显示单元,以分别与8个最小的子显示屏对应,子显示区域707和子显示区域708可以分别与两个中等尺寸的子显示屏对应。
[0217]
本领域技术人员可以根据真实拼接屏的排布对显示区域进行划分,这样能够避免图像画面溢出显示,或者图像画面较小导致显示区域未充分利用,从而满足用户各种显示需求。
[0218]
如图7b所示,页面区域a3中的某个信号源对象列表中的视频源71被拖拽并且放置到页面区域a1。在本公开的一些实施例中,可以直接在该视频源71在页面区域a1中的释放的位置创建显示窗口72用于显示该视频源71的画面。在本公开的另一些实施例中,可以根据释放的位置在页面区域a1的某个子显示区域内创建显示窗口,实现在大屏幕对应的子显示区域内显示拖拽的信号源。以下将上述在页面区域a1中创建显示窗口的操作简称为“开窗”。
[0219]
在一些不同于上述本公开描述的实施例中,如果需要在更大的区域显示例如信号源对象71的视频源时,可以点击页面区域a1“开窗”的区域边缘,例如以拖拽的方式将显示窗口72放大缩小,如果需要将显示窗口72对齐辅助线(即,画面中的网格线),可以将显示窗口72拖拽到各个辅助线边缘,由显示窗口72自动吸附辅助线。但是,这种边缘吸附的方式操作不便,尤其是在pad上操作时,由于触摸操作手指的遮挡,以及小屏幕上操作精细度的限制,往往较难精确的控制显示窗口边缘的准确位置,这样开窗操作较不准确。
[0220]
本公开提供的例如图1a所示的操作方法不需要拖拽显示窗口边缘,而是先移动显示窗口到想要占满的区域,将显示窗口压住辅助线,之后双击显示窗口,则将显示窗口自动填满辅助线所在区域。这种交互方式在pad上操作更加方便,不易出错。
[0221]
例如,对图7b所示的显示窗口72进行拖拽触发操作,以使显示窗口72在视觉上移动到显示窗口需要占满的区域。拖拽触发操作例如可以是先点击显示窗口72然后拖拽显示窗口72。
[0222]
如图7c所示,在视觉上,显示窗口72被由区域721(即,子显示单元s4、s5、s7和s8形成的区域)移动到区域722,在显示窗口72被移动到区域722之后分别覆盖子显示单元s1~s9每个的至少部分区域。之后,可以对位于区域722的显示窗口执行放大触发操作。
[0223]
如图7d和图7c所示,在对位于区域722的显示窗口执行放大触发操作之后,重新得到的第一显示窗口填满子显示单元s1~s9。
[0224]
在上述的实施例中,均使用了fabric.js这个开源的基于canvas的绘图库,来实现对显示窗口的各种操作。本领域技术人员也可以采用其他的方式来实现显示窗口的绘制、控制等交互操作。例如,也可以使用原生的canvas和可缩放矢量图形(scalable vector graphics,svg)技术在网页上实现2d平面图形的绘制和交互。
[0225]
原生的canvas也提供了各种绘图的api,比如绘制一个矩形、多边形、圆形等。但是其不支持事件处理的功能。若要实现对例如一个矩形的改变位置、缩放等操作,并获取操作之后的尺寸位置,需要用户自己去实现相关的逻辑和计算,另外原生的canvas也没有提供对图形组合操作的支持。
[0226]
svg是一种使用xml描述2d图形的语言,它相比canvas最大的优势是:每个被绘制的图形都被视为对象,可以为其添加相关的事件处理器;svg图像在放大或改变尺寸的情况下其图形质量不会有所损失。但是若想以.png或.jpg等格式保存画布上的图像不如canvas方便,并且对于拖拽、平移等可视化操作,会仍需要编写大量的实现逻辑和计算以及对于图形组合的整体操作也不如fabric.js方便。
[0227]
对于尺寸调整触发操作为缩小触发操作的情形,操作方法类似于上文描述的放大触发操作。例如,当前显示窗口覆盖多个子显示区域中的四个子显示区域,响应于缩小触发操作,确定当前显示窗口尺寸调整后在显示页面中占据的窗口区域为该四个子显示区域中的三个子显示区域,从而在三个子显示区域中生成第一显示窗口,由第一显示窗口替代当前显示窗口,以在视觉上缩小当前显示窗口的尺寸。
[0228]
图8示出了本公开至少一个实施例提供的一种操作装置800的示意框图。
[0229]
例如,如图8所示,该操作装置800包括触发操作获取单元810、区域确定单元820和窗口生成单元830。
[0230]
触发操作获取单元810配置为响应于所述当前显示窗口分别与所述多个子显示区域中至少两个子显示区域中的至少部分区域重叠,获取对所述当前显示窗口执行的尺寸调整触发操作。
[0231]
触发操作获取单元810例如可以执行图1c描述的步骤s110。
[0232]
区域确定单元820配置为响应所述尺寸调整触发操作,确定所述当前显示窗口尺寸调整后在所述显示页面中占据的窗口区域,其中,所述窗口区域至少包括所述至少两个子显示区域中的部分。
[0233]
区域确定单元820例如可以执行图1c描述的步骤s120。
[0234]
窗口生成单元830配置为在所述窗口区域生成第一显示窗口,由所述第一显示窗口替代所述当前显示窗口,以在视觉上调整所述当前显示窗口。
[0235]
窗口生成单元830例如可以执行图1c描述的步骤s130。
[0236]
例如,触发操作获取单元810、区域确定单元820和窗口生成单元830可以为硬件、软件、固件以及它们的任意可行的组合。例如触发操作获取单元810、区域确定单元820和窗口生成单元830可以为专用或通用的电路、芯片或装置等,也可以为处理器和存储器的结合。关于上述各个单元的具体实现形式,本公开的实施例对此不作限制。
[0237]
该装置能够精确地控制当前显示窗口调整尺寸后的第一显示窗口的边缘的位置,缓解由于肢体遮挡等外因导致的第一显示窗口的边缘无法被精确地控制的技术问题。
[0238]
需要说明的是,本公开的实施例中,操作装置800的各个单元与前述的操作方法的各个步骤对应,关于操作装置800的具体功能可以参考关于操作方法的相关描述,此处不再赘述。图8所示的操作装置800的组件和结构只是示例性的,而非限制性的,根据需要,该操作装置800还可以包括其他组件和结构。
[0239]
本公开的至少一个实施例还提供了一种电子设备,该电子设备包括处理器和存储器,存储器包括一个或多个计算机程序指令。一个或多个计算机程序指令被存储在存储器中并被配置为由处理器执行,一个或多个计算机程序指令包括用于实现上述的操作方法的指令。该电子设备能够精确地控制当前显示窗口调整尺寸后的第一显示窗口的边缘的位置,缓解由于肢体遮挡等外因导致的第一显示窗口的边缘无法被精确地控制的技术问题。
[0240]
图9为本公开一些实施例提供的一种电子设备的示意框图。如图9所示,该电子设备900包括处理器910和存储器920。存储器920用于存储非暂时性计算机可读指令(例如一个或多个计算机程序模块)。处理器910用于运行非暂时性计算机可读指令,非暂时性计算机可读指令被处理器910运行时可以执行上文所述的操作方法中的一个或多个步骤。存储器920和处理器910可以通过总线系统和/或其它形式的连接机构(未示出)互连。
[0241]
例如,处理器910可以是中央处理单元(cpu)、图形处理单元(gpu)或者具有数据处理能力和/或程序执行能力的其它形式的处理单元。例如,中央处理单元(cpu)可以为x86或arm架构等。处理器910可以为通用处理器或专用处理器,可以控制电子设备900中的其它组件以执行期望的功能。
[0242]
例如,存储器920可以包括一个或多个计算机程序产品的任意组合,计算机程序产品可以包括各种形式的计算机可读存储介质,例如易失性存储器和/或非易失性存储器。易失性存储器例如可以包括随机存取存储器(ram)和/或高速缓冲存储器(cache)等。非易失性存储器例如可以包括只读存储器(rom)、硬盘、可擦除可编程只读存储器(eprom)、便携式紧致盘只读存储器(cd-rom)、usb存储器、闪存等。在计算机可读存储介质上可以存储一个或多个计算机程序模块,处理器910可以运行一个或多个计算机程序模块,以实现电子设备900的各种功能。在计算机可读存储介质中还可以存储各种应用程序和各种数据以及应用程序使用和/或产生的各种数据等。
[0243]
需要说明的是,本公开的实施例中,电子设备900的具体功能和技术效果可以参考上文中关于操作方法的描述,此处不再赘述。
[0244]
图10为本公开一些实施例提供的另一种电子设备的示意框图。该电子设备1000例
如适于用来实施本公开实施例提供的操作方法。电子设备1000可以是终端设备等。需要注意的是,图10示出的电子设备1000仅仅是一个示例,其不会对本公开实施例的功能和使用范围带来任何限制。
[0245]
如图10所示,电子设备1000可以包括处理装置(例如中央处理器、图形处理器等)1010,其可以根据存储在只读存储器(rom)1020中的程序或者从存储装置1080加载到随机访问存储器(ram)1030中的程序而执行各种适当的动作和处理。在ram 1030中,还存储有电子设备1000操作所需的各种程序和数据。处理装置1010、rom 1020以及ram1030通过总线1040彼此相连。输入/输出(i/o)接口1050也连接至总线1040。
[0246]
通常,以下装置可以连接至i/o接口1050:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置1060;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置1070;包括例如磁带、硬盘等的存储装置1080;以及通信装置1090。通信装置1090可以允许电子设备1000与其他电子设备进行无线或有线通信以交换数据。虽然图10示出了具有各种装置的电子设备1000,但应理解的是,并不要求实施或具备所有示出的装置,电子设备1000可以替代地实施或具备更多或更少的装置。
[0247]
例如,根据本公开的实施例,上述操作方法可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在非暂态计算机可读介质上的计算机程序,该计算机程序包括用于执行上述操作方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置1090从网络上被下载和安装,或者从存储装置1080安装,或者从rom 1020安装。在该计算机程序被处理装置1010执行时,可以实现本公开实施例提供的操作方法中限定的功能。
[0248]
本公开的至少一个实施例还提供了一种计算机可读存储介质,该计算机可读存储介质用于非暂时性存储有计算机可读指令,当计算机可读指令由计算机执行时可以实现上述的操作方法。利用该计算机可读存储介质,能够精确地控制当前显示窗口调整尺寸后的第一显示窗口的边缘的位置,缓解由于肢体遮挡等外因导致的第一显示窗口的边缘无法被精确地控制的技术问题。
[0249]
图11为本公开一些实施例提供的一种存储介质的示意图。如图11所示,存储介质1100用于存储非暂时性计算机可读指令1110。例如,当非暂时性计算机可读指令1110由计算机执行时可以执行根据上文所述的操作方法中的一个或多个步骤。
[0250]
例如,该存储介质1100可以应用于上述电子设备900中。例如,存储介质1100可以为图9所示的电子设备900中的存储器920。例如,关于存储介质1100的相关说明可以参考图9所示的电子设备900中的存储器920的相应描述,此处不再赘述。
[0251]
有以下几点需要说明:(1)本公开实施例附图只涉及到本公开实施例涉及到的结构,其他结构可参考通常设计。
[0252]
(2)在不冲突的情况下,本公开的实施例及实施例中的特征可以相互组合以得到新的实施例。
[0253]
以上所述,仅为本公开的具体实施方式,但本公开的保护范围并不局限于此,本公开的保护范围应以所述权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1