一种基于移动端的三维医学模型GLB文件解析与展示方法与流程

一种基于移动端的三维医学模型glb文件解析与展示方法
技术领域
1.本发明属于三维模型展示领域,尤其涉及一种基于移动端的三维医学模型glb文件解析与展示方法。
背景技术:
2.在临床医学领域中,常常需要将医学影像处理为三维医学模型来直观地查看人体器官结构,极大地方便了医学诊断、手术设计等工作,例如,针对不同的临床需求,最常用的肺切除手术模块可以帮助医生直观地从增强ct图像中三维重建肺实质、肺动脉、肺静脉、气管以及周边区域。在此基础上,医生通过提取和分离肺部血管和气管的支配区域可以进行肺切除手术的术前模拟。
3.现阶段,基于b/s的网络式架构、与临床和放射联合开发的后处理系统可以将三维成像及丰富的高级临床应用工具移植至网络中。目前,国内外临床诊断主要利用商品化的三维医学软件系统作为实施平台,如mimics、synapse3d等,可视化效果虽好却无网络协同功能,且要求单机硬件高配置,限定了医生工作地域。为适应网络化发展趋势,一些医疗或研究机构利用可视化工具包(visualization toolkit,vtk)等可视化开发工具自主研发了一些协同可视化系统以应用于远程交流。但大多存在着医学断层影像集数据传输量大、客户端计算机硬件要求高、操作系统/硬件设备不兼容等问题。
4.随着智能手机、平板电脑、个人计算机的普及,人们可以随时随地连接互联网并能通过web便捷地访问各种网络资源。目前计算机和移动设备所使用的操作系统呈现出多样化趋势,如windows、linux、macos、android、ios、windows phone等,桌面软件设计必需充分考虑这些系统的差异,从而使开发能适应各种平台的桌面应用变得十分困难,也给使用者安装设置带来不便,而目前的三维医学软件系统都存在这个问题。因此,在web中进行医学影像三维重建及交互可以极大方便医生协同工作及教学研讨,降低应用成本。然而,由于异步通信、磁盘读写安全、网页承载能力的限制,基于web平台免安装任何软件或插件的三维医学影像交流系统还比较少,降低了用户在移动端获取以及查看三维医学模型的便利性。
技术实现要素:
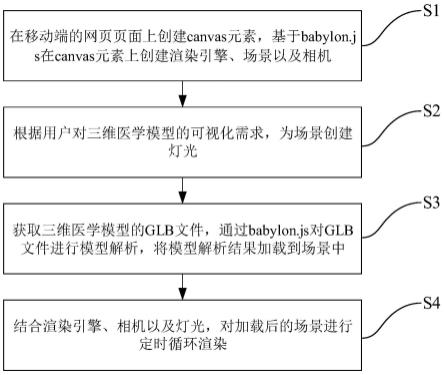
5.为了解决现有技术中存在的缺点和不足,本发明提出了一种基于移动端的三维医学模型glb文件解析与展示方法,包括:在移动端的网页页面上创建canvas元素,基于babylon.js在canvas元素上创建渲染引擎、场景以及相机;根据用户对三维医学模型的可视化需求,为场景创建灯光;获取三维医学模型的glb文件,通过babylon.js对glb文件进行模型解析,将模型解析结果加载到场景中;结合渲染引擎、相机以及灯光,对加载后的场景进行定时循环渲染。
6.可选的,所述在移动端的网页页面上创建canvas元素,包括:
基于html5技术,调用document.createelement('canvas')指令,在移动端的网页页面上创建canvas元素,调用elment.appendchild(canvas),将canvas元素显示在移动端的网页上。
7.可选的,所述基于babylon.js在canvas元素上创建渲染引擎、场景以及相机,包括:获取网页页面中的canvas元素,通过调用babylon.js的引擎创建指令,在canvas元素上创建渲染引擎;通过调用babylon.js的场景创建指令创建场景,并将所述渲染引擎作为场景对象加入到所述场景中;通过调用babylon.js的创建相机指令创建相机,并将所述相机作为场景对象加入到所述场景中。
8.可选的,所述创建相机指令中定义的相机属性包括相机名称、纵向旋转弧度、横向旋转弧度、目标观察点、相机到所述目标观察点的距离以及需要加入的场景。
9.可选的,所述根据用户对三维医学模型的可视化需求,为场景创建灯光,包括:通过调用babylon.js的创建灯光指令为场景生成球形光,根据用户的可视化需求对灯光属性进行自定义,所述灯光属性包括灯光的名称、所处场景以及在场景中的光源位置。
10.可选的,所述灯光属性还包括定义灯光的颜色以及镜面反光属性。
11.可选的,所述三维医学模型的glb文件通过js脚本调用云端接口获取。
12.可选的,所述通过babylon.js对glb文件进行模型解析,将模型解析结果加载到场景中,包括:通过babylon.js的模型加载指令,对glb文件解析为meshes对象;将meshes对象加载到场景中,定义meshes对象在所述场景中的模型属性,所述模型属性包括模型名称、模型透明度、模型体积、旋转控制参数、放大或缩小控制参数、模型位置控制参数以及模型材质。
13.可选的,所述结合渲染引擎、相机以及灯光,对加载后的场景进行定时循环渲染,包括:通过调用engine.runrenderloop指令,在当前创建的渲染引擎、相机以及灯光的属性定义,对加载的医学三维模型在场景中进行定期循环渲染。
14.本发明提供的技术方案带来的有益效果是:本发明提出的技术方案通过研究三维医学影像文件中的模型信息,对其模型glb文件进行解析,最后基于html5技术的三维模型展示技术将其展示在移动终端上,实现了三维医学模型在移动端的呈现,为移动影像学的发展提供了可靠的互联网解决方案,使三维医学模型能够更便捷的融合到多种移动端的应用媒介中,进而使得三维医学模型能够在更便携的移动设备上实现360
°
的自由展示与缩放,为术前的手术方案实体化展示提供便利。
附图说明
15.为了更清楚地说明本发明的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
16.图1为本发明实施例提出的一种基于移动端的三维医学模型glb文件解析与展示
方法的流程示意图。
具体实施方式
17.为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
18.本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例能够以除了在这里图示或描述的那些以外的顺序实施。
19.应当理解,在本发明的各种实施例中,各过程的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本发明实施例的实施过程构成任何限定。
20.应当理解,在本发明中,“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
21.应当理解,在本发明中,“多个”是指两个或两个以上。“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。“包含a、b和c”、“包含a、b、c”是指a、b、c三者都包含,“包含a、b或c”是指包含a、b、c三者之一,“包含a、b和/或c”是指包含a、b、c三者中任1个或任2个或3个。
22.应当理解,在本发明中,“与a对应的b”、“与a相对应的b”、“a与b相对应”或者“b与a相对应”,表示b与a相关联,根据a可以确定b。根据a确定b并不意味着仅仅根据a确定b,还可以根据a和/或其他信息确定b。a与b的匹配,是a与b的相似度大于或等于预设的阈值。
23.取决于语境,如在此所使用的“若”可以被解释成为“在
……
时”或“当
……
时”或“响应于确定”或“响应于检测”。
24.下面以具体地实施例对本发明的技术方案进行详细说明。下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例不再赘述。
25.实施例:如图1所示,本实施例提出了一种基于移动端的三维医学模型glb文件解析与展示方法,包括:s1:在移动端的网页页面上创建canvas元素,基于babylon.js在canvas元素上创建渲染引擎、场景以及相机;s2:根据用户对三维医学模型的可视化需求,为场景创建灯光;s3:获取三维医学模型的glb文件,通过babylon.js对glb文件进行模型解析,将模型解析结果加载到场景中;s4:结合渲染引擎、相机以及灯光,对加载后的场景进行定时循环渲染。
26.babylon.js是一个基于webgl的开源3d图形引擎,多用于在游戏开发过程中对游戏3d模型的渲染。本实施例通过通过babylon.js引擎,实现对glb模型的解析与渲染,突破了html5的web页面上无法直接加载模型的限制,使得三维医学模型能够在手机、平板电脑等移动端实现展示,为术前的手术方案实体化展示提供便利。
27.本实施例在移动端的浏览器页面中创建并获取canvas元素,具体的:首先,基于html5技术,调用document.createelement('canvas')指令,在移动端的网页页面上创建canvas元素。其中,canvas为字符串,代表创建的元素标签为canvas。
28.再调用elment.appendchild(canvas),将canvas元素显示在移动端的网页上,这里的canvas为dom元素,源于刚刚创建出的canvas元素。
29.canvas是一个html元素,可以利用javascript脚本在canvas元素上绘图,起到图形容器的作用。
30.本实施例在s1中创建的canvas基础上,为了实现三维医学模型在移动端网页上的渲染,采用babylon.js创建渲染的三要素,分别为渲染引擎、相机和场景,包括:获取网页页面中的canvas元素,通过调用babylon.js的引擎创建指令,在canvas元素上创建渲染引擎。具体的,本实施例通过new babylon.engine(canvas,true)内置方法,在canvas元素上创建babylonjs渲染引擎。其中canvas为dom元素,代表画布,作为展示引擎渲染的结果的地方,第二个参数类型为boolean,为true时表示渲染的模型不会出现锯齿,为false时代表模型渲染不反锯齿。
31.通过调用babylon.js的场景创建指令创建场景,并将所述渲染引擎作为场景对象加入到所述场景中。具体的,当程序运行到初始化新的场景时,需要调用new babylon.scene(engin)创建新的基础场景对象,所述基础场景对象能够容纳其他所有对象,即创建的场景。把s3创建完成的渲染引擎engine作为新建的场景对象加入到场景中,创建完成后赋值到一个变量,engin类型为对象,代表s3所执行代码创建出的engine对象的赋值,后续的所有模型渲染创建相关信息都应存入该变量中。在本实施例中,场景scene相当于提供了一个舞台,场景固定后,可根据用户对三维医学模型的展示需求进行自定义,包括三维医学模型的360
°
反转、缩放以及区域选择等自定义内容。
32.通过调用babylon.js的创建相机指令创建相机,并将所述相机作为场景对象加入到所述场景中,其中,所述创建相机指令中定义的相机属性包括相机名称、纵向旋转弧度、横向旋转弧度、目标观察点、相机到所述目标观察点的距离以及需要加入的场景。具体的,使用new babylon.arcrotatecamera(name,alpha,beta,radius,target,scene),参数说明如下:name为字符串,代表相机名称;alpha为浮点数,代表相机纵向旋转弧度;beta为浮点数,代表相机横向旋转弧度;radius为整数,代表相机到目标观察点距离;target为对象,代表定义相机目标观察点;scene为对象,代表相机需要加入的场景。由此可见,本实施例中创建的是弧度旋转相机,这种相机总是指向一个给定的目标位置为目标观察点,并且可以围绕目标观察点旋转,即目标观察点是旋转的中心。在本实施例中,旋转的中心即三维医学模型本体,用户可以用鼠标以及触摸事件来控制查看视角,从而使三维医学模型能够从多角度展示,方便用户全方位直观的查看三维医学影像,为术前的手术方案实体化提供便利。
33.在完成渲染三要素的创建后,本实施例根据用户对三维医学模型的可视化需求,为场景创建灯光,灯光用于在场景中为加载的三维医学模型提供光源,从而使三维医学模
型能够在场景中进行3d展示,具体包括:通过调用babylon.js的创建灯光指令为场景生成球形光,根据用户的可视化需求对灯光属性进行自定义,所述灯光属性包括灯光的名称、所处场景以及在场景中的光源位置。具体的,使用内置方法new babylon.hemisphericlight创建场景灯光,本实施例通过new babylo n.hemisphericlight(name,position,scene)创建了球形光,参数说明如下:name为字符串,代表灯光名称;position为对象,代表在场景中光源的位置;scene为对象,代表属于哪一个场景。此外本实施例还可设置其他灯光属性,例如:light.diffuse为对象,代表灯光颜色;light.specular为对象,代表设置镜面反光。
34.在本实施例中,所述通过babylon.js对glb文件进行模型解析,将模型解析结果加载到场景中,包括:通过babylon.js的模型加载指令,对glb文件解析为meshes对象;将meshes对象加载到场景中,定义meshes对象在所述场景中的模型属性,所述模型属性包括模型名称、模型透明度、模型体积、旋转控制参数、放大或缩小控制参数、模型位置控制参数以及模型材质。
35.具体的,本实施例使用内置方法new babylon.sceneloader.importmesh加载三维医学模型的glb文件,使用new babylon.sceneloader.importmesh(meshnames,rooturl,scenefilename,scene)指令,返回meshes对象,参数说明如下:meshnames为字符串,代表网格名称;rooturl为字符串,代表模型远程链接目录文件夹;scenefilename为字符串,代表模型文件名称;scene为对象,代表模型加载到哪一个场景中。
36.在3d模型展示中,各种图形形状由meshes组成,meshes是由许多三角形面连接在一起组成的网格,每个三角形面由三个顶点组成,是在场景中生成图形的基础。本实施例通过babylon.js对三维医学模型的glb文件进行解析,解析结果即为多个用于构建图形的meshes对象。
37.本实施例在上述meshes对象的基础上,还针对以下属性在babylon.js渲染引擎中定义的相应变量,以实现三维医学模型的个性化展示,包括:name为字符串,代表当前模型文件名称;visibility为整形或浮点数,代表控制模型透明度;volumesize为整形或浮点数,代表模型体积;rotate、rotation为对象,代表旋转控制;scalling为对象,代表放大或缩小控制模型;position为对象,代表模型位置控制;material为对象,代表模型材质对象。
38.最后,通过调用engine.runrenderloop指令,在当前创建的渲染引擎、相机以及灯光的属性定义,对加载的医学三维模型在场景中进行定期循环渲染。具体的,使用engine.runrenderloop定时循环渲染场景,runrenderloop方法为一个循环渲染,这样做是为了在场景中的一切改变都能实时渲染更新,尤其适用于一些动态变化的三维医学影响的展示。
39.上述实施例中的各个序号仅仅为了描述,不代表各部件的组装或使用过程中的先后顺序。
40.以上所述仅为本发明的实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有2条留言
-
 0158232... 来自[中国] 2023年03月09日 09:23haha
0158232... 来自[中国] 2023年03月09日 09:23haha -
 0访客 来自[中国] 2022年12月30日 17:57这尼玛也能专利,怕你不是傻吧
0访客 来自[中国] 2022年12月30日 17:57这尼玛也能专利,怕你不是傻吧
1