处理网页中子资源的方法、服务器、客户端和系统与流程

本发明涉及计算机网络通信技术领域,具体涉及一种处理网页中子资源的方法、服务器、客户端和系统。
背景技术:
现有技术中,与终端浏览器相关的架构为C/S(客户端/服务器,Client/Server)架构。在此种架构中,作为客户端的终端浏览器中带有渲染引擎,当客户端请求访问页面,并且服务器返回页面资源时,客户端的渲染引擎在本地进行页面渲染。在此架构中,服务器(也称为“云端”),通常为代理加缓存的处理模块。客户端的请求通过服务器发送到网站,而从网站返回的响应也通过服务器返回至客户端,客户端在收到服务器的返回的网页信息之后,会通过浏览器渲染引擎进行渲染,从而呈现渲染后的页面。网页中可以包括多种子资源,例如CSS(风格样式表,也称为级联样式表,CascadingStyleSheet)子资源和Javascript(脚本文件)子资源等。CSS是用来进行网页风格设置所用的数据。通过CSS可以统一地设置网页中各标志的显示属性。使用CSS能够更加有效地设置网页外观,具体地,可以精确指定网页元素位置,扩充外观以及创建特殊效果。JavaScript是一种轻量级的脚本语言,为可插入html(HypertextMarkupLanguage,超文本标记语言)页面的编程代码。JavaScript插入html页面后,可由浏览器执行。html页面中的脚本必须位于<script>与</script>标签之间。脚本可被放置在html页面的<body>和<head>部分中。网页中的子资源包括内部子资源和外部子资源两种形式。例如,网页中所使用的CSS的主要包括外部样式,将网页链接到外部样式表;内部样式,将样式表嵌入网页中。其中,内部样式具体又包括内页样式,在网页中创建嵌入的样式表,以及行内样式,应用内嵌样式到各个网页元素。html网页中使用Javascript的方法主要有两种:(1)外部Javascript,将网页链接到外部Javacript。(2)内页Javascript,在网页中创建嵌入的Javascript。在现有技术中,客户端每次访问网页时,都需要从网站获得网页中的子资源,通过客户端与网站间的通信传输链路进行子资源传输,特别是当网页中外部子资源或内部子资源的大小不适合时,例如,当外部子资源的大小过小时,为其建立TCP连接的代价相对其数据传输而言过大;当网页内部包含的子资源的大小过大时,下载网页主资源时的数据传输失败后重传的概率增加,传输代价增加;由此,进一步导致子资源传输速度慢,网页展现速度慢。
技术实现要素:
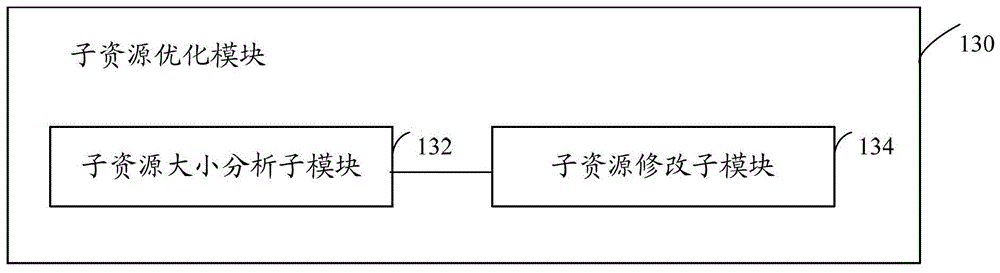
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的处理网页中子资源的方法、服务器、客户端和系统。依据本发明的一个方面,提供了一种处理网页中子资源的方法,所述方法包括:服务器将客户端进行网页访问所发送的请求转发给所述网页所属的网站,接收网站返回的响应信息,判断所述服务器中是否已缓存所述网页的子资源;如果所述服务器中未缓存所述网页的子资源,则服务器将所述网站返回的响应信息转发给所述客户端,并根据响应信息中网页的子资源的大小缓存所述子资源;如果所述服务器中已缓存所述网页的子资源,则服务器根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源。其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器根据响应信息中网页的子资源的大小判断是否缓存所述子资源;如果确定缓存所述子资源,则对所述子资源进行去冗余,在所述服务器中缓存去冗余后的子资源。其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器判断网站返回的响应信息中包含的网页的内部子资源的大小是否大于等于第一预设阀值,如果是,则提取该内部子资源进行缓存。其中,所述根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源包括:所述服务器将响应信息中的已缓存的内部子资源内容修改为与缓存的该内部子资源相对应的链接,将修改后的响应信息发送给客户端;所述服务器接收客户端发送的子资源请求,根据该子资源请求中的链接在所述服务器中查找缓存的内部子资源,将查找到的内部子资源返回给所述客户端。其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器判断网站返回的响应信息中包含的网页的外部子资源的大小是否小于等于第二预设阀值,如果是,则缓存该外部子资源。其中,所述根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源包括:所述服务器将响应信息中与已缓存的外部子资源相对应的链接修改为已缓存的该外部子资源内容,将修改后的响应信息发送给客户端。其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器在根据响应信息中网页的子资源的大小确定缓存所述子资源后,记录所述网页的URL与缓存的该子资源的对应关系。其中,所述根据已缓存的子资源对接收的响应信息进行修改包括:所述服务器根据记录的网页的URL与缓存的该子资源的对应关系,修改接收的响应信息。其中,所述子资源包括风格样式表CSS子资源和/或脚本文件子资源。根据本发明的一个方面,提供了一种在客户端加载访问网页的子资源的方法,所述方法包括:客户端向服务器发送进行网页访问的请求,并接收服务器返回的响应信息,所述响应信息为所述网页所属的网站返回的响应信息或所述服务器对其修改后的响应信息;客户端对响应信息进行解析,根据解析出的信息获得网页中子资源,并加载该子资源。根据本发明的另一个方面,提供了一种处理网页中子资源的服务器,所述服务器包括:代理模块、缓存模块和子资源优化模块,所述代理模块,适于将客户端进行网页访问所发送的请求转发给所述网页所属的网站,接收网站返回的响应信息,判断所述缓存模块中是否已缓存所述网页的子资源;所述代理模块,还适于在判断结果为所述缓存模块中未缓存所述网页的子资源时,将接收的响应信息转发给所述客户端;所述子资源优化模块包括:子资源大小分析子模块和子资源修改子模块,所述子资源大小分析子模块,适于在判断结果为所述缓存模块中未缓存所述网页的子资源时,根据响应信息中网页的子资源的大小在所述缓存模块中缓存所述子资源;所述子资源修改子模块,适于在判断结果为所述缓存模块中已缓存所述网页的子资源时,根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源;所述代理模块,还适于在判断结果为所述缓存模块中已缓存所述网页的子资源时,将所述子资源修改子模块修改后的响应信息发送给所述客户端;所述缓存模块,适于缓存网页所包含的子资源。其中,所述子资源优化模块还包括去冗余子模块,所述去冗余子模块,适于在确定缓存所述子资源后,对所述子资源进行去冗余,在所述缓存模块中缓存去冗余后的子资源。其中,所述子资源大小分析子模块,适于判断网站返回的响应信息中包含的网页的内部子资源的大小是否大于等于第一预设阀值,如果是,则提取该内部子资源在所述缓存模块中进行缓存。其中,所述子资源修改子模块,适于将响应信息中的已缓存的内部子资源内容修改为与缓存的该内部子资源相对应的链接;所述代理模块,适于将修改后的响应信息发送给客户端,接收客户端发送的子资源请求,根据该子资源请求中的链接在所述缓存模块中查找缓存的内部子资源,将查找到的内部子资源返回给所述客户端。其中,所述子资源大小分析子模块,适于判断网站返回的响应信息中包含的网页的外部子资源的大小是否小于等于第二预设阀值,如果是,则在所述缓存模块中缓存该外部子资源。其中,所述子资源修改子模块,适于将响应信息中与已缓存的外部子资源相对应的链接修改为已缓存的该外部子资源内容;所述代理模块,适于将修改后的响应信息发送给客户端。其中,所述子资源大小分析子模块,适于在根据响应信息中网页的子资源的大小确定缓存所述子资源后,记录所述网页的URL与缓存的该子资源的对应关系。其中,所述子资源修改子模块,适于根据记录的网页的URL与缓存的该子资源的对应关系,修改接收的响应信息。其中,所述子资源包括风格样式表CSS子资源和/或脚本文件子资源。根据本发明的另一个方面,提供了一种加载访问网页的子资源的客户端,所述客户端包括:通信模块,适于向服务器发送进行网页访问的请求,并接收服务器返回的响应信息,所述响应信息为所述网页所属的网站返回的响应信息或所述服务器对其修改后的响应信息;解析模块,适于对响应信息进行解析,根据解析出的信息获得网页中子资源;加载模块,适于加载获得的子资源。根据本发明的另一个方面,提供了一种加载访问网页的子资源的系统,所述系统包括:所述的服务器,以及所述的客户端。根据本发明的技术方案,服务器在客户端访问网页时,根据网站返回的响应信息中网页的子资源的大小缓存该子资源;之后当客户端再次访问该网页时,根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源。由此可以在客户端访问过一次网页后,服务器根据网站返回的响应信息中网页的子资源的大小缓存该子资源;当客户端再访问该网页时,从服务器缓存中获得子资源,避免了当网页中外部子资源或内部子资源的大小不适合时,通过客户端与网站间的通信传输链路进行子资源传输。由此解决了当网页中子资源的大小不适合时,通过客户端与网站间的通信传输链路进行子资源传输,导致子资源传输速度慢,网页展现速度慢的问题,取得了提高网页展现速度,节省网站的通信带宽资源的有益效果。上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。附图说明通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:图1示出了根据本发明一个实施例的处理网页中子资源的服务器的结构图;图2示出了根据本发明一个实施例的子资源优化模块的结构图;图3示出了根据本发明另一个实施例的子资源优化模块的结构图;图4示出了根据本发明一个实施例的加载访问网页的子资源的客户端的结构图;图5示出了根据本发明一个实施例的加载访问网页的子资源的系统的结构图;图6示出了根据本发明一个实施例的处理网页中子资源的方法的流程图;图7示出了根据本发明一个实施例的将网页中内部子资源转换为外部子资源的方法的流程图;图8示出了根据本发明一个实施例的将网页中外部子资源转换为内部子资源的方法的流程图;以及图9示出了根据本发明一个实施例的在客户端加载访问网页的子资源的方法的流程图。具体实施方式下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。参见图1,示出了根据本发明一个实施例的处理网页中子资源的服务器的结构图。服务器100包括:代理模块110、缓存模块120和子资源优化模块130。代理模块110,适于将客户端200进行网页访问所发送的请求转发给该网页所属的网站,接收网站返回的响应信息,判断缓存模块120中是否已缓存网页的子资源,将判断结果通知给子资源优化模块130。代理模块110,还适于在判断结果为缓存模块120中未缓存网页的子资源时,将接收的响应信息转发给客户端200。具体而言,由服务器100在客户端200和网站间进行信息的转发,在缓存模块120中没有缓存网页的子资源时,客户端200接收到网站返回的响应信息后,按常规方式获得子资源。即当子资源为内部子资源时,网站返回的响应信息中包含该内部子资源,客户端200解析该响应信息,获得呈现网页所需的子资源。当子资源为外部子资源时,网站返回的响应信息中包含该外部子资源的链接,客户端200解析该响应信息,获得链接后发送获取子资源的请求,服务器100的代理模块110将该请求转发给网站,网站根据该请求返回子资源,服务器100的代理模块110将网站返回的子资源转发给客户端200。参见图2,示出了根据本发明一个实施例的子资源优化模块的结构图。子资源优化模块130包括:子资源大小分析子模块132和子资源修改子模块134。子资源大小分析子模块132,适于在判断结果为缓存模块120中未缓存网页的子资源时,根据响应信息中网页的子资源的大小在缓存模块120中缓存该子资源。子资源修改子模块134,适于在判断结果为缓存模块120中已缓存网页的子资源时,根据已缓存的子资源对接收的响应信息进行修改,使客户端200通过修改后的响应信息获得子资源。在一具体实施例中,子资源大小分析子模块132在根据响应信息中网页的子资源的大小确定缓存该子资源后,记录网页的URL与缓存的该子资源的对应关系。子资源修改子模块134根据记录的网页的URL与缓存的该子资源的对应关系,修改接收的响应信息。代理模块110,还适于将子资源修改子模块134修改后的响应信息发送给客户端200。缓存模块120,适于缓存网页所包含的子资源。参见图3,示出了根据本发明另一个实施例的子资源优化模块的结构图。子资源优化模块130还包括去冗余子模块136。去冗余子模块136,适于在确定缓存子资源后,对该子资源进行去冗余,在缓存模块120中缓存去冗余后的子资源。举例而言,可以将CSS子资源和Javascript子资源中空白字符去除掉,也可以将CSS子资源和Javascript子资源中注释去除掉。由此,能够在CSS子资源和Javascript子资源无损的情况下,达到对CSS子资源和Javascript子资源进行优化,节省网页流量,对网页访问加速的效果。在一具体实施例中,当网站所返回的响应信息中的html页面内部包含的子资源的大小过大时,将该内部子资源转换为外部子资源。在本实施例中,代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,将网站返回的响应信息转发给该客户端200。子资源大小分析子模块132判断网站返回的响应信息中包含的网页的内部子资源的大小是否大于等于第一预设阀值,如果是,则提取该内部子资源在缓存模块120中进行缓存。子资源修改子模块134将代理模块110接收的响应信息中的已缓存的内部子资源内容修改为与缓存的该内部子资源相对应的链接。代理模块110将修改后的响应信息发送给客户端200,接收客户端200发送的子资源请求,根据该子资源请求中的链接在缓存模块120中查找缓存的内部子资源,将查找到的内部子资源返回给客户端200。举例而言,当客户端200首次访问网页时,代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,将网站返回的响应信息转发给该客户端200。此外,代理模块110接收到网站返回的响应信息后,子资源大小分析子模块132判断网站返回的响应信息中包含的网页内部的CSS子资源的大小是否大于等于预设阀值CSSOutlineMinBytes,如果是,则提取该CSS子资源在缓存模块120中进行缓存。或者,代理模块110接收到网站返回的响应信息后,子资源大小分析子模块132判断网站返回的响应信息中包含的网页内部的JavaScript子资源的大小是否大于等于预设阀值JsOutlineMinBytes,如果是,则提取该JavaScript子资源,在缓存模块120中进行缓存。也可以同时对CSS子资源和JavaScript子资源作上述处理。当客户端200再次访问网页时,代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,接收到网站返回的响应信息后,指示子资源修改子模块134修改响应信息。子资源修改子模块134将响应信息中的已缓存的CSS子资源和/或Javascript子资源内容修改为与缓存的该CSS子资源和/或Javascript子资源相对应的链接。代理模块110将修改后的响应信息发送给客户端200,接收客户端200发送的子资源请求,根据该子资源请求中的链接在缓存模块120中查找缓存的CSS子资源和/或Javascript子资源,将查找到的CSS子资源和/或Javascript子资源返回给客户端200。这样,通过上述实施例,解决了当网页内部包含的子资源的大小过大时,下载网页主资源时的数据传输失败后重传的概率增加,传输代价增加的问题。因此,能够取得在子资源的应用效果没有损伤的情况下,增加网页访问速度,减少服务器后端的网站压力的有益效果。在一具体实施例中,当网站所返回的响应信息中的html页面的外部子资源的大小过小时,将该外部子资源转换为内部子资源。在本实施例中,代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,将网站返回的响应信息转发给该客户端200。子资源大小分析子模块132判断网站返回的响应信息中包含的网页的外部子资源的大小是否小于等于第二预设阀值,如果是,则在缓存模块120中缓存该外部子资源。子资源修改子模块134将代理模块110接收的响应信息中与已缓存的外部子资源相对应的链接修改为已缓存的该外部子资源内容。代理模块110将修改后的响应信息发送给客户端200。举例而言,当客户端200首次访问网页时,服务器100的代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,接收网站返回的响应信息,判断出服务器100的缓存模块120中没有缓存该响应信息中的子资源,将网站返回的响应信息转发给该客户端200。客户端200从响应信息中解析出外部子资源的链接,将包括该链接的子资源请求发送给服务器100,服务器100的代理模块110将请求转发给网站,网站返回包含外部子资源内容的响应信息,代理模块110将该相应信息返回给客户端200。此外,代理模块110接收到网站返回的响应信息后,子资源优化模块130中的子资源大小分析子模块132判断网站返回的响应信息中包含的网页外部的CSS子资源的大小是否小于等于预设阀值CSSInlineMaxBytes,如果是,则提取该CSS子资源在缓存模块120中进行缓存。或者,代理模块110接收到网站返回的响应信息后,子资源大小分析子模块132判断网站返回的响应信息中包含的网页外部的JavaScript子资源的大小是否小于等于预设阀值JsInlineMaxBytes,如果是,则提取该JavaScript子资源在缓存模块120中进行缓存。也可以同时对CSS子资源和JavaScript子资源作上述处理。当客户端200再次访问网页时,服务器100的代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,接收到网站返回的响应信息后,子资源优化模块130中的子资源修改子模块134修改响应信息。子资源修改子模块134将响应信息中与已缓存的外部的CSS子资源和/或Javascript子资源相对应的链接修改为已缓存的该外部的CSS子资源和/或Javascript子资源的内容。代理模块110将修改后的响应信息发送给客户端200。由此,客户端200接收到该修改后的响应信息后从该响应信息中直接获得CSS子资源和/或Javascript子资源。这样,通过上述实施例,解决了当网页的外部子资源的大小过小时,为其建立TCP连接的代价相对其数据传输而言过大,使得传输数据的效率低下的问题。因此,能够取得在子资源的应用效果没有损伤的情况下,增加网页访问速度,减少服务器后端的网站压力的有益效果。以下以客户端访问URL为http://www.a.com的网页为例,对本发明的服务器进行举例说明。其中,所述客户端200可以为手机终端中浏览器,也可以为PC(个人电脑,PersonalComputer)终端中浏览器,或者其他网页访问请求方,在此没有特别限制。当客户端200请求访问http://www.a.com时,客户端200向服务器100发送网页访问请求。服务器100的代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站。当客户端200首次请求访问http://www.a.com时,网站返回该网页的响应信息到服务器100。服务器100的代理模块110判断出缓存模块120中没有缓存该响应信息的子资源后,将该响应信息转发给客户端200。然后,子资源优化模块130中的子资源大小分析子模块132开始分析页面中的<style>标签和<script>标签中的文本大小,若大于等于CssOutlineMinBytes或JsOutlineMinBytes的值,则将对应的子资源内容抽取出来,对抽取的内容先指示去冗余子模块136进行去冗余,然后在服务器100的缓存模块120中生成相应子资源缓存(比如xxx.b.css和xxx.c.js),并且记录此网页URL与相应子资源的对应关系。当客户端200再次请求网页http://www.a.com时,服务器100的代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,接收网站返回的响应信息。服务器100的代理模块110根据记录的网页URL判断出缓存模块120中记录有该响应信息中的子资源。服务器100的子资源优化模块130中的子资源修改子模块134根据记录的此网页URL与子资源的对应关系,得知对此响应信息中的相应内部子资源被转换成外部的形式,将对应的内部子资源改写为外部子资源链接的形式,指向之前在服务器100的缓存模块120生成的子资源缓存(比如xxx.b.css和xxx.c.js)。代理模块110将修改后的响应信息发送给客户端200。客户端200收到改写后的响应信息,向服务器100发送子资源请求,以获得相应的子资源。代理模块110接收客户端200发送的子资源请求,根据该子资源请求中的链接在缓存模块120中查找缓存的内部子资源,将查找到的内部子资源返回给客户端200。当客户端200请求访问http://www.d.com时,客户端200向服务器100发送网页访问请求。服务器100的代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,将网站返回的响应信息转发给该客户端200。当客户端200首次请求访问http://www.d.com时,网站返回该网页的响应信息到服务器100。服务器100的代理模块110判断出缓存模块120中没有缓存该响应信息的子资源后,将该响应信息转发给客户端200。客户端200接收到响应信息后,发送获取子资源(比如xxx.e.css和xxx.f.js)的请求。代理模块110将该请求转发给网站,接收网站返回的子资源,并将该子资源返回给客户端200。同时,服务器100的子资源优化模块130中的子资源大小分析子模块132开始分析每个外部CSS子资源和Javascript子资源的大小,当发现某个CSS子资源的大小小于等于CssInlineMaxBytes值或发现某个Javascript子资源的大小小于等于JsInlineMaxBytes值时,指示去冗余子模块136将对应子资源内容去冗余,然后将去冗余后的结果缓存在服务器100的缓存模块120中,并且记录此网页URL和子资源的对应关系。当客户端200再次访问http://www.d.com时,服务器100的代理模块110将客户端200进行网页访问所发送的请求转发给该网页所属的网站,接收网站返回的响应信息。服务器100的代理模块110根据记录的网页URL判断出缓存模块120中记录有该响应信息中的子资源。服务器100的子资源优化模块130中的子资源修改子模块134根据记录的此网页URL与子资源的对应关系,得知对此html页面中的相应某个子资源应被转换成内部资源的形式,于是从缓存模块120中取出之前缓存的子资源(比如xxx.e.css和xxx.f.js),然后将响应信息中html页面中对应外部子资源的链接改写为从缓存中取出的子资源内容,并将改写后的响应信息返回给客户端200。由此,通过上述技术方案,解决了当网页中外部子资源或内部子资源的大小不适合时,通过客户端与网站间的通信传输链路进行子资源传输,导致子资源传输速度慢,网页展现速度慢的问题,取得了提高网页展现速度,节省网站的通信带宽资源的有益效果。参见图4,示出了本发明一个实施例的加载访问网页的子资源的客户端的结构图。客户端200包括:通信模块210、解析模块220和加载模块230。通信模块210,适于向服务器100发送进行网页访问的请求,并接收服务器100返回的响应信息,所述响应信息为网页所属的网站返回的响应信息或服务器100对其修改后的响应信息。解析模块220,适于对响应信息进行解析,根据解析出的信息获得网页中子资源。加载模块230,适于加载获得的子资源。参见图5,示出了根据本发明一个实施例的加载访问网页的子资源的系统的结构图。系统包括前述服务器100和多个前述客户端200。其中,服务器100和客户端200间可以直接连接,也可以通过网络连接,在此没有特别限制。参见图6,示出了根据本发明一个实施例的处理网页中子资源的方法的流程图。该方法包括如下步骤。步骤S610,服务器将客户端进行网页访问所发送的请求转发给网页所属的网站,接收网站返回的响应信息。具体而言,由服务器在客户端和网站间进行信息的转发。步骤S620,服务器判断该服务器中是否已缓存网页的子资源,如果该服务器中未缓存网页的子资源,则执行步骤S630,如果服务器中已缓存网页的子资源,则执行步骤S640。步骤S630,服务器将网站返回的响应信息转发给客户端,并根据响应信息中网页的子资源的大小缓存该子资源。具体而言,在服务器中没有缓存网页的子资源时,客户端接收到网站返回的响应信息后,按常规方式获得子资源。即当子资源为内部子资源时,网站返回的响应信息中包含该内部子资源,客户端解析该响应信息,获得呈现网页所需的子资源。当子资源为外部子资源时,网站返回的响应信息中包含该外部子资源的链接,客户端解析该响应信息,获得链接后发送获取子资源的请求,服务器将该请求转发给网站,网站根据该请求返回子资源,服务器将网站返回的子资源转发给客户端。步骤S640,服务器根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源。在一具体实施例中,步骤S630包括:服务器在根据响应信息中网页的子资源的大小确定缓存所述子资源后,记录所述网页的URL与缓存的该子资源的对应关系。步骤S640包括:服务器根据记录的网页的URL与缓存的该子资源的对应关系,修改接收的响应信息。在另一具体实施例中,步骤S630还包括:如果确定缓存所述子资源,则对该子资源进行去冗余,在服务器中缓存去冗余后的子资源。举例而言,可以将CSS子资源和Javascript子资源中空白字符去除掉,也可以将CSS子资源和Javascript子资源中注释去除掉。由此,能够在CSS子资源和Javascript子资源无损的情况下,达到对CSS子资源和Javascript子资源进行优化,节省网页流量,对网页访问加速的效果。在一具体实施例中,当网站所返回的响应信息中的html页面内部包含的子资源的大小过大时,将该内部子资源转换为外部子资源。参见图7示出了根据本发明一个实施例的将网页中内部子资源转换为外部子资源的方法的流程图。该方法包括如下步骤。步骤S710,服务器将客户端发送的访问网页的请求转发给网页所属的网站,接收网站返回的响应信息。步骤S720,服务器判断该服务器中是否已缓存网页的子资源,如果该服务器中未缓存网页的子资源,则执行步骤S730,如果服务器中已缓存网页的子资源,则执行步骤S770。步骤S730,服务器将网站返回的响应信息转发给客户端。步骤S740,服务器判断网站返回的响应信息中包含的网页的内部子资源的大小是否大于等于第一预设阀值,如果是,则执行步骤S750,否则,执行步骤S760。步骤S750,服务器提取该内部子资源进行缓存。步骤S760,服务器对响应信息内部子资源不做缓存。步骤S770,服务器将响应信息中的已缓存的内部子资源内容修改为与缓存的该内部子资源相对应的链接,将修改后的响应信息发送给客户端。步骤S780,服务器接收客户端发送的子资源请求,根据该子资源请求中的链接在服务器中查找缓存的内部子资源,将查找到的内部子资源返回给客户端。举例而言,当客户端首次访问网页时,服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站,将网站返回的响应信息转发给该客户端。此外,服务器接收到网站返回的响应信息后,判断网站返回的响应信息中包含的网页内部的CSS子资源的大小是否大于等于预设阀值CSSOutlineMinBytes,如果是,则提取该CSS子资源在服务器中进行缓存。或者,判断网站返回的响应信息中包含的网页内部的JavaScript子资源的大小是否大于等于预设阀值JsOutlineMinBytes,如果是,则提取该JavaScript子资源,在服务器中进行缓存。也可以同时对CSS子资源和JavaScript子资源作上述处理。当客户端再次访问网页时,服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站,接收到网站返回的响应信息后,判断出缓存有该CSS子资源和/或Javascript子资源,则将响应信息中的已缓存的CSS子资源和/或Javascript子资源内容修改为与缓存的该CSS子资源和/或Javascript子资源相对应的链接。服务器将修改后的响应信息发送给客户端,接收客户端发送的子资源请求,根据该子资源请求中的链接在服务器中查找缓存的CSS子资源和/或Javascript子资源,将查找到的CSS子资源和/或Javascript子资源返回给客户端。这样,通过上述实施例,解决了当网页内部包含的子资源的大小过大时,下载网页主资源时的数据传输失败后重传的概率增加,传输代价增加的问题。因此,能够取得在子资源的应用效果没有损伤的情况下,增加网页访问速度,减少服务器后端的网站压力的有益效果。在一具体实施例中,当网站所返回的响应信息中的html页面的外部子资源的大小过小时,将该外部子资源转换为内部子资源。参见图8示出了根据本发明一个实施例的将网页中外部子资源转换为内部子资源的方法的流程图。该方法包括如下步骤。步骤S810,服务器将客户端发送的访问网页的请求转发给网页所属的网站,接收网站返回的响应信息。步骤S820,服务器判断该服务器中是否已缓存网页的子资源,如果该服务器中未缓存网页的子资源,则执行步骤S830,如果服务器中已缓存网页的子资源,则执行步骤S870。步骤S830,服务器将网站返回的响应信息转发给客户端。步骤S840,服务器判断网站返回的响应信息中包含的网页的外部子资源的大小是否小于等于第二预设阀值,如果是,则执行步骤S850,否则,执行步骤S860。步骤S850,服务器提取该外部子资源进行缓存。步骤S860,服务器对响应信息中外部子资源不做缓存。步骤S870,服务器将响应信息中与已缓存的外部子资源相对应的链接修改为已缓存的该外部子资源内容,将修改后的响应信息发送给客户端。举例而言,当客户端首次访问网页时,服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站。服务器接收网站返回的响应信息,判断出服务器中没有缓存该响应信息中的子资源,将网站返回的响应信息转发给该客户端。客户端从响应信息中解析出外部子资源的链接,将包括该链接的子资源请求发送给服务器,服务器将请求转发给网站,网站返回包含外部子资源内容的响应信息,服务器将该相应信息返回给客户端。此外,服务器接收到网站返回的响应信息后,网站返回的响应信息中包含的网页外部的CSS子资源的大小是否小于等于预设阀值CSSInlineMaxBytes,如果是,则提取该CSS子资源在服务器中进行缓存。或者,服务器接收到网站返回的响应信息后,判断网站返回的响应信息中包含的网页外部的JavaScript子资源的大小是否小于等于预设阀值JsInlineMaxBytes,如果是,则提取该JavaScript子资源在服务器中进行缓存。也可以同时对CSS子资源和JavaScript子资源作上述处理。当客户端再次访问网页时,服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站,接收到网站返回的响应信息。服务器将响应信息中与已缓存的外部的CSS子资源和/或Javascript子资源相对应的链接修改为已缓存的该外部的CSS子资源和/或Javascript子资源的内容。服务器将修改后的响应信息发送给客户端。由此,客户端接收到该修改后的响应信息后,从该响应信息中直接获得CSS子资源和/或Javascript子资源。这样,通过上述实施例,解决了当网页的外部子资源的大小过小时,为其建立TCP连接的代价相对其数据传输而言过大,使得传输数据的效率低下的问题。因此,能够取得在子资源的应用效果没有损伤的情况下,增加网页访问速度,减少服务器后端的网站压力的有益效果。以下以客户端访问URL为http://www.a.com的网页为例,对本发明的服务器进行举例说明。其中,所述客户端可以为手机终端中浏览器,也可以为PC(个人电脑,PersonalComputer)终端中浏览器,或者其他网页访问请求方,在此没有特别限制。当客户端请求访问http://www.a.com时,客户端向服务器发送网页访问请求。服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站。当客户端向服务器端首次请求访问http://www.a.com时,网站返回该网页的响应信息到服务器。服务器判断出该服务器中没有缓存该响应信息中子资源后,将该响应信息转发给客户端,然后,服务器开始分析页面中的<style>标签和<script>标签中的文本大小。若大于等于CssOutlineMinBytes或JsOutlineMinBytes的值,则将对应的子资源内容抽取出来,对抽取的内容先进行去冗余,然后在服务器中生成相应子资源缓存(比如xxx.b.css和xxx.c.js),并且记录此网页URL与相应子资源的对应关系。当客户端再次请求网页http://www.a.com时,服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站,接收网站返回的响应信息。服务器根据记录的网页URL判断出该服务器中缓存有该响应信息中的子资源,根据记录的网页URL与子资源的对应关系,得知对此响应信息中的相应内部子资源被转换成外部的形式。服务器将对应的内部子资源改写为外部子资源链接的形式,指向之前在服务器生成的子资源缓存(比如xxx.b.css和xxx.c.js)。服务器将修改后的响应信息发送给客户端。客户端收到改写后的响应信息后,向服务器发送子资源请求,以获取相应的子资源。服务器接收客户端发送的子资源请求,根据该子资源请求中的链接在服务器中查找缓存的内部子资源,将查找到的内部子资源返回给客户端。当客户端请求访问http://www.d.com时,客户端向服务器发送网页访问请求。服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站,将网站返回的响应信息转发给该客户端。当客户端向服务器端首次请求访问http://www.d.com时,网站返回该网页的响应信息到服务器。服务器判断出该服务器中没有缓存该响应信息中的子资源,服务器将响应信息转发给客户端。客户端接收到响应信息后,发送获取子资源(比如xxx.e.css和xxx.f.js)的请求。服务器将该请求转发给网站,接收网站返回的子资源,并将该子资源返回给客户端。同时,服务器开始分析每个外部CSS子资源和Javascript子资源的大小,当发现某个CSS子资源的大小小于等于CssInlineMaxBytes值或发现某个Javascript子资源的大小小于等于JsInlineMaxBytes值时,将对应子资源内容去冗余,然后将去冗余后的结果缓存在服务器中,并且记录此网页URL和子资源的对应关系。当客户端再次访问http://www.d.com时,服务器将客户端进行网页访问所发送的请求转发给该网页所属的网站,接收网站返回的响应信息。服务器根据记录的网页URL判断出该服务器中缓存有该响应信息中的子资源,根据记录的此网页URL与子资源的对应关系,得知对此html页面中的相应某个子资源应被转换成内部资源的形式,于是取出之前缓存的子资源(比如xxx.e.css和xxx.f.js),将响应信息中html页面中对应外部子资源的链接改写为从缓存中取出的子资源内容,并将改写后的响应信息返回给客户端。由此,通过上述技术方案,解决了当网页中外部子资源或内部子资源的大小不适合时,通过客户端与网站间的通信传输链路进行子资源传输,导致子资源传输速度慢,网页展现速度慢的问题,取得了提高网页展现速度,节省网站的通信带宽资源的有益效果。参见图9,示出了根据本发明一个实施例的在客户端加载访问网页的子资源的方法的流程图。所述方法包括如下步骤。步骤S910,客户端向服务器发送进行网页访问的请求,并接收服务器返回的响应信息。所述响应信息为所述网页所属的网站返回的响应信息或所述服务器对其修改后的响应信息。步骤S920,客户端对响应信息进行解析,根据解析出的信息获得网页中子资源,并加载该子资源。在此提供的算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的处理网页中子资源的服务器、客户端和系统中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。本发明实施例公开了A1、一种处理网页中子资源的方法,所述方法包括:服务器将客户端进行网页访问所发送的请求转发给所述网页所属的网站,接收所述网站返回的响应信息,判断所述服务器中是否已缓存所述网页的子资源;如果所述服务器中未缓存所述网页的子资源,则服务器将所述网站返回的响应信息转发给所述客户端,并根据响应信息中网页的子资源的大小缓存所述子资源;如果所述服务器中已缓存所述网页的子资源,则服务器根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源。A2、根据A1所述的方法,其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器根据响应信息中网页的子资源的大小判断是否缓存所述子资源;如果确定缓存所述子资源,则对所述子资源进行去冗余,在所述服务器中缓存去冗余后的子资源。A3、根据A1或A2所述的方法,其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器判断网站返回的响应信息中包含的网页的内部子资源的大小是否大于等于第一预设阀值,如果是,则提取该内部子资源进行缓存。A4、根据A3所述的方法,其中,所述根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源包括:所述服务器将响应信息中的已缓存的内部子资源内容修改为与缓存的该内部子资源相对应的链接,将修改后的响应信息发送给客户端;所述服务器接收客户端发送的子资源请求,根据该子资源请求中的链接在所述服务器中查找缓存的内部子资源,将查找到的内部子资源返回给所述客户端。A5、根据A1或A2所述的方法,其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器判断网站返回的响应信息中包含的网页的外部子资源的大小是否小于等于第二预设阀值,如果是,则缓存该外部子资源。A6、根据A5所述的方法,其中,所述根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源包括:所述服务器将响应信息中与已缓存的外部子资源相对应的链接修改为已缓存的该外部子资源内容,将修改后的响应信息发送给客户端。A7、根据A1所述的方法,其中,所述根据响应信息中网页的子资源的大小缓存所述子资源包括:所述服务器在根据响应信息中网页的子资源的大小确定缓存所述子资源后,记录所述网页的URL与缓存的该子资源的对应关系。A8、根据A7所述的方法,其中,所述根据已缓存的子资源对接收的响应信息进行修改包括:所述服务器根据记录的网页的URL与缓存的该子资源的对应关系,修改接收的响应信息。A9、根据A1-A8任一项所述的方法,其中,所述子资源包括风格样式表CSS子资源和/或脚本文件子资源。本发明的实施例还公开了B10、一种在客户端加载访问网页的子资源的方法,所述方法包括:客户端向服务器发送进行网页访问的请求,并接收服务器返回的响应信息,所述响应信息为所述网页所属的网站返回的响应信息或所述服务器对其修改后的响应信息;客户端对响应信息进行解析,根据解析出的信息获得网页中子资源,并加载该子资源。本发明的实施例还公开了C11、一种处理网页中子资源的服务器,所述服务器包括:代理模块、缓存模块和子资源优化模块,所述代理模块,适于将客户端进行网页访问所发送的请求转发给所述网页所属的网站,接收所述网站返回的响应信息,判断所述缓存模块中是否已缓存所述网页的子资源;所述代理模块,还适于在判断结果为所述缓存模块中未缓存所述网页的子资源时,将接收的响应信息转发给所述客户端;所述子资源优化模块包括:子资源大小分析子模块和子资源修改子模块,所述子资源大小分析子模块,适于在判断结果为所述缓存模块中未缓存所述网页的子资源时,根据响应信息中网页的子资源的大小在所述缓存模块中缓存所述子资源;所述子资源修改子模块,适于在判断结果为所述缓存模块中已缓存所述网页的子资源时,根据已缓存的子资源对接收的响应信息进行修改,使客户端通过修改后的响应信息获得子资源;所述代理模块,还适于在判断结果为所述缓存模块中已缓存所述网页的子资源时,将所述子资源修改子模块修改后的响应信息发送给所述客户端;所述缓存模块,适于缓存网页所包含的子资源。C12、根据C11所述的服务器,其中,所述子资源优化模块还包括去冗余子模块,所述去冗余子模块,适于在确定缓存所述子资源后,对所述子资源进行去冗余,在所述缓存模块中缓存去冗余后的子资源。C13、根据C11或C12所述的服务器,其中,所述子资源大小分析子模块,适于判断网站返回的响应信息中包含的网页的内部子资源的大小是否大于等于第一预设阀值,如果是,则提取该内部子资源在所述缓存模块中进行缓存。C14、根据C13所述的服务器,其中,所述子资源修改子模块,适于将响应信息中的已缓存的内部子资源内容修改为与缓存的该内部子资源相对应的链接;所述代理模块,适于将修改后的响应信息发送给客户端,接收客户端发送的子资源请求,根据该子资源请求中的链接在所述缓存模块中查找缓存的内部子资源,将查找到的内部子资源返回给所述客户端。C15、根据C11或C12所述的服务器,其中,所述子资源大小分析子模块,适于判断网站返回的响应信息中包含的网页的外部子资源的大小是否小于等于第二预设阀值,如果是,则在所述缓存模块中缓存该外部子资源。C16、根据C15所述的服务器,其中,所述子资源修改子模块,适于将响应信息中与已缓存的外部子资源相对应的链接修改为已缓存的该外部子资源内容;所述代理模块,适于将修改后的响应信息发送给客户端。C17、根据C11所述的服务器,其中,所述子资源大小分析子模块,适于在根据响应信息中网页的子资源的大小确定缓存所述子资源后,记录所述网页的URL与缓存的该子资源的对应关系。C18、根据C17所述的服务器,其中,所述子资源修改子模块,适于根据记录的网页的URL与缓存的该子资源的对应关系,修改接收的响应信息。C19、根据C11-C18任一项所述的服务器,其中,所述子资源包括风格样式表CSS子资源和/或脚本文件子资源。本发明的实施例还公开了D20、一种加载访问网页的子资源的客户端,所述客户端包括:通信模块,适于向服务器发送进行网页访问的请求,并接收服务器返回的响应信息,所述响应信息为所述网页所属的网站返回的响应信息或所述服务器对其修改后的响应信息;解析模块,适于对响应信息进行解析,根据解析出的信息获得网页中子资源;加载模块,适于加载获得的子资源。本发明的实施例还公开了E21、一种加载访问网页的子资源的系统,所述系统包括:如C11至C19任一项所述的服务器,以及如D20所述的客户端。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1