一种便于手机网页开发的系统的制作方法

本发明涉及一种便于手机网页开发的系统,属于移动互联网开发领域。
背景技术:
随移动互联网获得大规模的应用,很多用户都会在手机上浏览网页,而为了让用户获得更好的浏览效果,需要为手机用户单独开发网页。在现在的实际开发过程中,通常都是开发人员在写好网页,然后在虚拟机(例如:安卓虚拟机,IOS虚拟机)中开发,由于虚拟机与实际的手机运行环境存在很大的差别,从而可能会造成在虚拟机中网页的显示效果与手机中实际显示的效果不一样,而且开发环境配置复杂。给开发人员造成困扰,浪费开发人员的时间。
技术实现要素:
为解决上述技术问题,本发明提供了一种便于手机网页开发的系统,在该网页开发系统中,开发人员可以直接在手机中修改正开发的网页的源代码和展示正开发的网页。从而在修改完开发的网页的源代码之后,立刻就可以看到正开发的网页的浏览效果,从而避免了在虚拟机中开发网页所带来的失真的问题;且在手机上开发网页可以随时随地进行代码编写,而不需要复杂的专业开发工具,不一定需要在PC电脑上开发。该网页开发系统具有简单、易用和实用的优点,具有广泛的应用前景。
为了达到上述目的,本发明的技术方案如下:
本发明提供了一种便于手机网页开发的系统,包括手机和服务器,其中:
所述手机连接到所述服务器;
所述手机上运行有浏览器;所述服务器包括总体Web页面服务模块和实际Web页面存储模块;所述总体Web页面服务模块包含开发Web页面服务模块和实际Web页面服务模块;
所述实际Web页面存储模块用于存储用户开发的实际Web网页,且每个实际Web页面都设置有唯一的标识符;
所述总体Web页面服务模块可执行以下动作,
动作一,当总体Web页面服务模块从浏览器接收到包括第一标识符的获取总体Web页面的指令时,调用所述开发Web页面服务模块从实际Web页面存储模块读取所述第一标识符所对应的第一实际Web页面,且生成包含第一实际Web页面的原始代码的第一开发Web页面;所述总体Web页面服务模块生成总体Web页面,所述总体Web页面包括两个子页面:第一开发Web页面和第一实际Web页面,且将所述总体Web页面发送给浏览器;
动作二,当总体Web页面服务模块从浏览器接收到包括第二标识符的获取实际Web页面的指令时,调用所述开发Web页面服务模块从实际Web页面存储模块读取所述第二标识符所对应的第二实际Web页面的原始代码并发送给浏览器;
动作三,当总体Web页面服务模块从浏览器接收到包括第三标识符和第三实际Web页面的源代码的存储指令时,调用所述开发Web页面服务模块将第三标识符和第三实际Web页面的源代码存储在所述实际Web页面存储模块中,且第三实际Web页面的唯一标识符为第三标识符。
作为优选,在动作三中,所述开发Web页面服务模块会将第三实际Web页面发送给浏览器。
作为优选,所述手机设置有无线键盘鼠标连接接口和视频接口;
所述无线键盘鼠标连接接口可连接无线鼠标和无线键盘;
所述视频接口会将所述手机的屏幕所显示的画面输出。
本发明的有益效果:本发明提供了一种便于手机网页开发的系统,在该网页开发系统中,开发人员可以直接在手机中修改正开发的网页的源代码和展示正开发的网页。从而在修改完正开发的网页的源代码之后,立刻就可以看到正开发的网页的浏览效果,从而避免了在虚拟机中开发网页所带来的失真的问题;且在手机上开发网页可以随时随地进行代码编写,而不需要复杂的专业开发工具,不一定需要在PC电脑上开发。该网页开发系统具有简单、易用和实用的优点,具有广泛的应用前景。
附图说明
图1为本发明所提供的一种便于手机网页开发的系统的架构图;
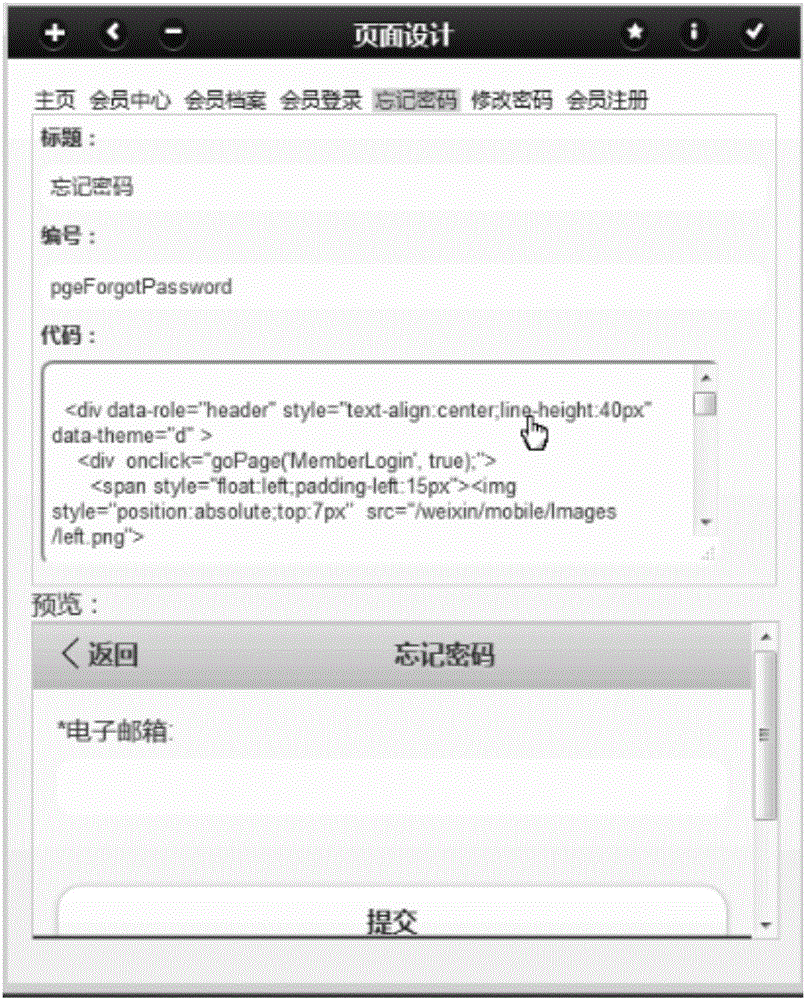
图2为本发明所提供的一种便于手机网页开发的系统的总体Web页面的实际效果图;
其中:1.手机,11.浏览器,12.无线键盘鼠标连接接口,13.视频接口,2.服务器,21.总体Web页面服务模块,211.开发Web页面服务模块,212.实际Web页面服务模块,24.实际Web页面存储模块;
具体实施方式
下面结合具体实施方式对本发明作进一步详细的说明。
本发明提供了一种便于手机网页开发的系统,包括手机1和服务器2,其特征在于:
所述手机1连接到所述服务器2;
所述手机与服务器之间的连接方式各种无线或有线的方式,属于现有技术在此不再赘述。
所述手机1上运行有浏览器11;
可选地,如图2所示,浏览器会显示总体Web网页;总体Web网页为上下两个部分,下面部分为实际Web页面,上面部分为开发Web页面,在开发Web页面中展示有实际Web页面的原始代码,用户可以对实际Web页面的原始代码进行修改。在开发Weh页面的右上方设置有更新、提交等按钮。
所述服务器2包括总体Web页面服务模块21和实际Web页面存储模块22;所述总体Web页面服务模块21包含开发Web页面服务模块211和实际Web页面服务模块212;
可见,实际Web页面和开发Web页面为两个不同的子网页,利用Ajax等技术,可以让实际Web页面与实际Web页面服务模块进行数据交互,让开发页面与开发Web页面服务模块进行数据交互。
所述实际Web页面存储模块22用于存储用户开发的实际Web网页,且每个实际Web页面都设置有唯一的标识符;
所述标识符可以对每个实际Web页面进行唯一标识,即利用标识符可以唯一标识一个实际Weh页面。
所述总体Web页面服务模块21可执行以下动作,
动作一,当总体Web页面服务模块21从浏览器11接收到包括第一标识符的获取总体Web页面的指令时,调用所述开发Web页面服务模块211从实际Web页面存储模块22读取所述第一标识符所对应的第一实际Web页面,且生成包含第一实际Web页面的原始代码的第一开发Web页面;所述总体Web页面服务模块21生成总体Web页面,所述总体Web页面包括两个子页面:第一开发Web页面和第一实际Web页面,且将所述总体Web页面发送给浏览器11;
在实际使用中,当用户输入网址时,可以触发动作一。
动作二,当总体Web页面服务模块21从浏览器11接收到包括第二标识符的获取实际Web页面的指令时,调用所述开发Web页面服务模块211从实际Web页面存储模块22读取所述第二标识符所对应的第二实际Web页面的原始代码并发送给浏览器11;
当用户点击更新按钮时,会触发工作二。
优选地,此时浏览器在其所显示的总体Web网页的开发Web页面中显示第二实际Web页面的原始代码。
动作三,当总体Web页面服务模块21从浏览器11接收到包括第三标识符和第三实际Web页面的源代码的存储指令时,调用所述所述开发Web页面服务模块211将第三标识符和第三实际Web页面的源代码存储在所述实际Web页面存储模块22中,且第三实际Web页面的唯一标识符为第三标识符。
当用户点击提交按钮时,会触发工作三,即用户开发完网页时,可以向服务器提交代码。
优选地,在动作三中,所述开发Web页面服务模块211会将第三实际Web页面发送给浏览器。
此时,浏览器会在其所显示的其所显示的总体Web网页的实际Web页面中显示第三实际Web页面。
优选地,所述手机1设置有无线键盘鼠标连接接口12和视频接口13;
所述无线键盘鼠标连接接口12可连接无线鼠标和无线键盘;
所述视频接口13会将所述手机1的屏幕所显示的画面输出。
在实际开发时,利用无线键盘鼠标连接接口连接无线鼠标、无线键盘,利用视频接口连接显示器。从而可以利用无线鼠标和无线键盘修改网页数据,且将手机屏幕所显示的画面输出到显示器,从而比较方便开发人员开发。
本发明提供了一种便于手机网页开发的系统,在该网页开发系统中,开发人员可以直接在手机中修改正开发的网页的源代码和展示正开发的网页。从而在修改完正开发的网页的源代码之后,立刻就可以看到正开发的网页的浏览效果,从而避免了在虚拟机中开发网页所带来的失真的问题,该网页开发系统具有简单、易用和实用的优点,具有广泛的应用前景。
显然,上述实施例仅仅是为清楚地说明所作的举例,而并非对实施方式的限定。对于所属领域的普通技术人员来说,在上述说明的基础上还可以做出其它不同形式的变化或变动。这里无需也无法对所有的实施方式予以穷举。而由此所引伸出的显而易见的变化或变动仍处于本发明创造的保护范围之中。
- 还没有人留言评论。精彩留言会获得点赞!