跨域请求数据的方法及系统与流程

本发明涉及数据请求技术领域,尤其涉及一种跨域请求数据的方法及系统。
背景技术:
目前解决跨域请求问题的方法主要有两种,一种是采用JSONP回调函数解决主流浏览器的跨域访问数据的问题,但是JSONP只能实现GET请求不能支持POST等其他类型的HTTP请求。如公开号为CN 102043832A的专利文件公开了一种网页上实现跨域请求回调的方法,包括以下步骤:1)源用户打开本站网页,本站网页通过网页框架加载外站网页;2)所加载的外站网页自动生成网页框架,并在框架上加载本站的回调处理页面;3)当外站网页进行处理需要改变本站网页内容时,通过更改内嵌的框架链接地址和参数告知所嵌入本站网页回调处理页面需要进行处理的内容;4)本站网页回调处理页面在接收到处理指令后,调用自己父级的父级网页即本站原网页的处理函数,对本站网页进行操作,即实现网页上跨域请求回调。
还有一种是采用跨域资源共享(CORS)的方案,通过服务端设置Access-Control-Allow-Origin响应头参数,当浏览器检测到相应的设置时,就允许进行跨域数据的访问,但是该方法不支持IE10以下的浏览器版本,无法兼容市面上所有的浏览器版本。
技术实现要素:
本发明所要解决的技术问题是:提供一种跨域请求数据的方法及系统,能够有效解决跨域问题,且能兼容市面上所有的浏览器版本。
为了解决上述技术问题,本发明采用的技术方案为:
一种跨域请求数据的方法,包括:
部署Web端的服务至Nginx服务器中;
在Nginx服务器建立URL请求规则,所述URL请求规则为在Web端发送到Nginx服务器的请求的URL中添加预设标识;
依据URL请求规则配置Nginx服务器;
将Nginx服务器中带有预设标识的URL进行重写处理;
将重写处理后的请求转发至其他服务器;
Nginx服务器将其他服务器传回的数据发送至Web端。
本发明提供的另一个技术方案为:
一种跨域请求数据的系统,包括:Web端、Nginx服务器和其他服务器,所述Nginx服务器包括:
部署模块,用于部署Web端的服务至Nginx服务器中;
请求规则建立模块,用于在Nginx服务器建立URL请求规则,所述URL请求规则为在Web端发送到Nginx服务器的请求的URL中添加预设标识;
配置模块,用于依据URL请求规则配置Nginx服务器;
重写模块,用于将Nginx服务器中带有预设标识的URL进行重写处理;
转发模块,用于将重写处理后的请求转发至其他服务器;以及将其他服务器传回的数据发送至Web端。
本发明的有益效果在于:通过在Nginx服务器中部署Web项目并建立URL请求规则,提供重写功能,进行反向代理,将Web端的请求转发到其他服务器,该其他服务器即用于处理Web端的请求的服务器,使Web端的请求对接不同服务器的不同API接口,最终进行前后端正常的数据交互请求流程,有效解决跨域问题,支持所有浏览器,用于处理请求的服务器接口不需要改造,减少了开发需求而又能保证前后端架构完全分离,降低了耦合度,提高开发效率。
附图说明
图1为本发明实施例的跨域请求数据的方法的流程示意图;
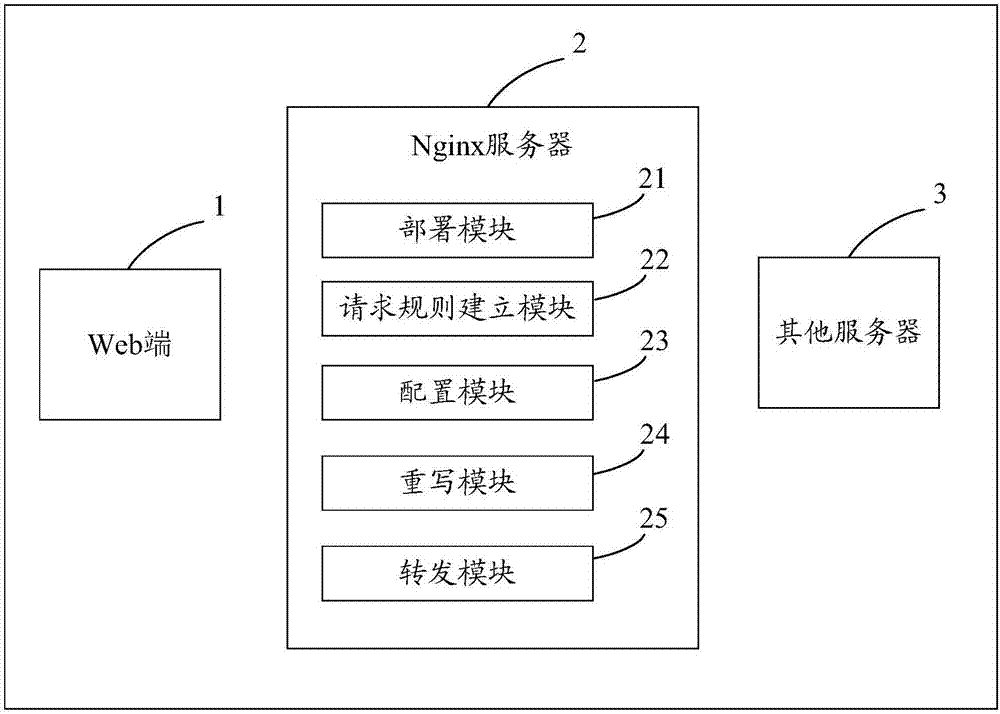
图2为本发明实施例的跨域请求数据的系统的结构示意图;
图3为本发明实施例一的跨域请求数据的方法的流程示意图。
标号说明:
1、Web端;2、Nginx服务器;21、部署模块;22、请求规则建立模块;
23、配置模块;24、重写模块;25、转发模块;3、其他服务器。
具体实施方式
为详细说明本发明的技术内容、所实现目的及效果,以下结合实施方式并配合附图予以说明。
本发明最关键的构思在于:在Nginx服务器建立URL请求规则,依据依据URL请求规则配置Nginx服务器,Web端发起请求时,依据建立的URL请求规则将请求转发至其他服务器进行处理。
请参照图1,本发明提供:
一种跨域请求数据的方法,包括:
部署Web端的服务至Nginx服务器中;
在Nginx服务器建立URL请求规则,所述URL请求规则为在Web端发送到Nginx服务器的请求的URL中添加预设标识;
依据URL请求规则配置Nginx服务器;
将Nginx服务器中带有预设标识的URL进行重写处理;
将重写处理后的请求转发至其他服务器;
Nginx服务器将其他服务器传回的数据发送至Web端。
从上述描述可知,本发明的有益效果在于:有效解决跨域问题,支持所有浏览器,用于处理请求的服务器接口不需要改造,减少了开发需求而又能保证前后端架构完全分离,降低了耦合度,提高开发效率。
进一步的,部署Web端的服务至Nginx服务器中,具体为:
部署Web端的服务至Nginx服务器的html根目录下。
从上述描述可知,部署Web端的服务可采用上述将Web端的服务部署至Nginx服务器的html根目录下的方式,也可以采用其他现有能实现相同效果的方法。
进一步的,依据URL请求规则配置Nginx服务器,具体为:
依据URL请求规则配置nginx.conf文件。
从上述描述可知,配置nginx.conf文件后,即可将URL中带有特定前缀的请求转发至相应的其他服务器。
进一步的,将Web前端中带有预设标识的URL进行重写处理,具体为:
通过配置nginx.conf文件的server配置的location中的rewrite属性重写带有预设标识的URL。
从上述描述可知,Nginx服务器进行反向代理,将Web前端请求转发给其他服务器时具体采用上述方法对URL进行重写,如localhost请求转发到http://dell-navigate.dev.web.nd,依据URL请求规则,Web端请求http:localhost/dell/getDellAPI,通过配置nginx.conf文件中的server配置中的location中rewrite属性进行重写URL,将URL重写成http://dell-navigate.dev.web.nd/getDellAPI,最终进行前后端正常的数据交互请求流程。
请参照图2,本发明的另一个技术方案为:
一种跨域请求数据的系统,包括:Web端1、Nginx服务器2和其他服务器3,所述Nginx服务器2包括:
部署模块21,用于部署Web端的服务至Nginx服务器中;
请求规则建立模块22,用于在Nginx服务器建立URL请求规则,所述URL请求规则为在Web端发送到Nginx服务器的请求的URL中添加预设标识;
配置模块23,用于依据URL请求规则配置Nginx服务器;
重写模块24,用于将Nginx服务器中带有预设标识的URL进行重写处理;
转发模块25,用于将重写处理后的请求转发至其他服务器;以及将其他服务器传回的数据发送至Web端。
进一步的,部署模块21具体用于部署Web端的服务至Nginx服务器的html根目录下。
进一步的,配置模块23具体用于依据URL请求规则配置nginx.conf文件。
进一步的,重写模块24具体用于通过配置nginx.conf文件的server配置的location中的rewrite属性重写带有预设标识的URL。
请参照图3,本发明的实施例一为:
一种跨域请求数据的方法,包括:
部署Web端的服务至Nginx服务器的html根目录下;
在Nginx服务器建立URL请求规则,所述URL请求规则为在Web端发送到Nginx服务器的请求的URL中添加预设标识;
依据URL请求规则配置nginx.conf文件;
通过配置nginx.conf文件的server配置的location中的rewrite属性重写带有预设标识的URL;
将重写处理后的请求转发至其他服务器;
Nginx服务器将其他服务器传回的数据发送至Web端。
下面以一个实例说明上述方案的数据请求过程:
1.Web端请求的URL为:http:localhost:8080;
2.Nginx服务器为Web端请求的URL设定特定请求前缀/dell_dev,则请求的URL变为http:localhost:8080/dell_dev;
3.配置nginx.conf文件;
4.将http:localhost:8080/dell_dev重写为http://dell-navigate.dev.web.nd,则配置完成后请求http:localhost:8080/dell_dev被转发到http://dell-navigate.dev.web.nd,对应的服务器进行请求响应。
请参照图2,本发明的实施例二为:
一种与上述实施例一的跨域请求数据的方法对应的系统,包括:Web端1、Nginx服务器2和其他服务器3,所述Nginx服务器2包括:
部署模块21,用于部署Web端的服务至Nginx服务器的html根目录下;
请求规则建立模块22,用于在Nginx服务器建立URL请求规则,所述URL请求规则为在Web端发送到Nginx服务器的请求的URL中添加预设标识;
配置模块23,用于依据URL请求规则配置nginx.conf文件;
重写模块24,用于通过配置nginx.conf文件的server配置的location中的rewrite属性重写带有预设标识的URL;
转发模块25,用于将重写处理后的请求转发至其他服务器;以及将其他服务器传回的数据发送至Web端。
综上所述,本发明提供的跨域请求数据的方法及系统,既有效解决了跨域问题,用于处理请求的服务器接口不需要改造,同时可兼容目前市面上所有的浏览器版本,减少了开发需求。并且实现前后端架构完全分离,降低了耦合度,提高开发效率。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等同变换,或直接或间接运用在相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!