一种向Web页面高效传输及推送报警数据方法与流程

本发明属于计算机通讯技术领域,特别涉及一种向web页面高效传输及推送报警数据方法。
背景技术:
在能源、化工等生产自动化及信息系统等行业,分布着大量的传感器及其信息处理模块,这些模块往往会产生大量的报警数据,这些报警数据要求秒级或毫秒级发送给运行监控人员,以前这些报警数据的处理和展示都由下位机来实现,所以只有在生产现场能收到报警信息。但是随着信息技术的不断发展,要求能够在装有浏览器的任意一台电脑上收到所有下位机的报警数据。要解决多个下位机报警数据到任意web页面的实时通讯问题,需要引入web服务器作为中转,这样就要解决报警数据从下位机到web服务器再到web页面的实时通讯问题。
下位机到web服务器的数据传输有两种基础通讯协议即tcp和udp,tcp是面向连接的可靠的数据通讯技术,udp是非连接的不可靠的数据通讯技术(局域网稳定性好的特点的决定了udp在局域网内同样相对可靠),因为不需要在传输前建立连接所以udp比tcp传输效率高,尤其是针对突发的小数据量传输,报警数据的突发性、数据量小及实时性要求高的特点决定了用udp协议最合适,本发明在udp协议的基础上增加了确认机制克服了udp的缺点。
web服务器到web页面的数据传输是通过http协议,其本质上是构建在tcp协议之上的应用层协议,http协议的基本模式是web页面发送请求然后web服务器响应并传输数据,这种模式显然不适合报警数据发生时实时推送给web页面,因为web页面不知道报警数据什么时候发生,但是可以采用一种变通的方式,即web页面发送请求后web服务器暂时不响应,只有报警数据发生时才响应,如果web服务器一直不响应则web页面会在超时后重新发送请求建立连接,这种方式web页面一直跟web服务器保持连接所以叫长连接技术。dwr就是支持这种长连接技术的开源框架,该框架能够在服务器端获得web页面连接会话,并能调用会话页面中的javascript脚本。
json是一种轻量级的数据交换格式,本质是一个字符串,可以直接被javascript解析成数据对象,广泛应用于jsp页面(一种web页面)与java服务器(一种web服务器如tomcat服务器)的交互。
技术实现要素:
本发明的目的是
提出一种向web页面高效传输及推送报警数据方法,
其特征在于,包含如下步骤:
步骤1:下位机把报警数据封装成udp数据包,包中包含版本号、报警时间、系统号、分组号、报警点编号和报警类型和报警值,然后与发送时间、发送计数作为一个对象放入发送队列,准备发送;其中udp数据包格式为:(1)版本号为1字节,用于系统升级时能兼容不同版本的数据包;(2)报警时间,年月日时分秒各1字节共6字节,年份2000算第0年;(3)系统号为1字节,下位机唯一标识;(4)分组号为1字节,用于区分同一时间报警的多个数据包,因为udp数据包不宜过大所以一个数据包最多含64个报警数据(实际很少超过64个);(5)报警数量为1字节;(6)报警点编号为2字节;(7)报警类型为1字节,包括越上限、越下限和变化率过快3种,分别用0、1、2代表;(8)报警值,浮点型4个字节。数据包中的报警点编号、报警类型和报警值根据报警数量可循环多次;
步骤2:下位机使用独立的发送线程依次取出发送队列中对象,向web服务器发送其中的udp数据包,同时记录发送时间,发送计数加1;
步骤3:web服务器接收和解析下位机发过来的报警数据udp数据包;
步骤4:web服务器解析成功后给下位机发送确认信号,确认信号仍然使用udp数据包的形式,包中含报警时间、系统号、分组号;
步骤5:下位机使用独立的接收线程接收确认数据包,包中的报警时间、系统号和分组号能唯一定位报警数据对象,下位机会从发送队列中删除该对象以避免重复发送;
步骤6:下位机会定时检测发送队列,如不为空则会判断发送对象的上次发送时间是否超时,如超时且发送计数少于3次则再次发送该数据包,如发送计数达到3次应将该对象从发送队列中删除;
步骤7:web服务器接收并正确解析数据包后,会把同一时间的报警数据组合成一个json格式数据对象,对象中包含了报警时间、系统号,报警对象数组,报警对象中包含报警点编号、报警类型和报警值;
步骤8:web页面向web服务器发送一次长连接请求;
步骤9:web服务器和web页面建立连接并获取web页面会话,并采用直接web远程通信技术向web页面会话推送json格式数据对象;
步骤10:web页面内的脚本负责解析json数据对象并展示到web页面上。
本发明的有益效果是本发明包括下位机到web服务器的高效数据传输技术和web服务器到web页面的实时数据推送技术两部分。把报警数据自下位机经由web服务器高效实时推送到web页面上。明显加快下位机经由web服务器到web页面的通讯效率,传统数据通讯时间最少需要2秒,而本发明只需要0.5秒,并且支持多个下位机和多个web页面同时应用。
附图说明
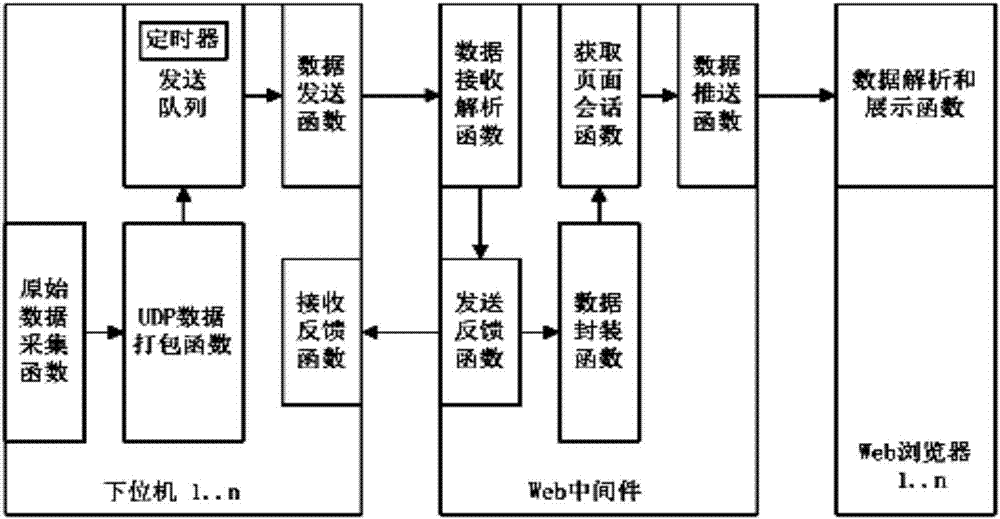
图1为报警数据传输及推送系统数据流转示意图;
图2为报警数据传输及推送系统流程图。
具体实施方式
本发明提供一种向web页面高效传输及推送报警数据方法,下面结合附图和实施例予以说明。
本发明中包含有下位机、web服务器和web页面等组件,报警数据由下位机传输给web服务器然后推送到web页面上显示,报警数据流转示意图如图1所示,具体实施说明如下:
1.在下位机中报警数据被封装成udp数据包,数据包包含有版本号、报警时间、系统号、分组号、报警点对象数组,报警对象包含报警编号、报警类型、报警值,udp包示例:01[版本号为1]11040a0c0808[报警时间2017-04-1012:08:08,包中数据用16进制]01[系统号为1]00[分组号为0]00010000000320[编号为1的报警点类型为0报警值为800]00020100000064[编号为2的报警点类型为1报警值为100]。udp封装好后加入发送时间和发送计数放到发送队列中等待发送,然后激活发送线程发送udp数据包。
2.下位机在启动时创建端口号为7001的udp服务端口接收web服务器发送回来的确认信号,确认信号包含报警时间、系统号、分组号能唯一定位发送队列中的发送对象,然后从发送队列中删除该对象以避免重复发送。
3.web服务器启动时不仅建立端口为8080的http协议服务端口,而且会建立端口号为7002的udp服务端口,8080端口用于响应web网页访问请求,7002端口用于接收下位机发送过来的udp数据包。
4.web服务器向web页面推送的json数据对象格式为:报警时间,系统号,报警点对象数组,报警点对象包含报警点编号、报警类型和报警数据三个字段,示例{"alarmtime":"2017-01-0100:00:00","sysno":1,"alarmobjs":[{"code":"001","type":0,"value":800},{"code":"002","type":1,"value":100}]}为包含了两个报警点数据的json对象,其中type代表报警类型,取值含义分别为,0-越上限、1-越下限、2-变化率过快。
5.web页面中包含了两段javascript脚本,一段用于跟web服务器建立长连接,一段用于json对象的解析和数据展示。
6.web服务器到web网页的实时数据推送具体实现过程如下:1)引入dwr(directwebremoting)开源框架,并配置可向web页面提供服务的java类;2)web网页向web服务器发送一次长连接请求,实际上就是在web网页加载时调用请求java服务类的javascript脚本;3)java服务类获取web页面连接会话,并调用web页面中一段json对象解析和展示的javascript脚本;4)web页面运行json对象解析和展示脚本把报警数据显示在浏览器上。
本实施例中下位机用pascal语言进行开发,实际可以用任意一种支持udp通讯的语言开发。web服务器使用tomcat作服务器,服务端代码使用java语言开发,web页面为jsp类型的页面,内嵌javascript脚本,本实施实例部署了2个下位机,1个web服务器和5个浏览器终端,下位机和web终端运行在windows7操作系统环境,web服务器运行在win2008操作系统环境。
- 还没有人留言评论。精彩留言会获得点赞!