一种显示设备的语音交互方法及显示设备与流程

1.本技术涉及显示设备技术领域,尤其涉及一种显示设备的语音交互方法及显示设备。
背景技术:
2.随着智能电视产品的发展,用户可以在智能电视的嵌入式设备浏览器上浏览网页。但是由于设备的局限性,在智能电视上浏览网页,需要利用遥控器模拟鼠标移动进行网页内容浏览,交互方式比较繁杂。目前,语音交互技术的发展,使得在智能电视上语音操控浏览器成为可能。
3.然而,目前的网页元素内容相似度较高,用户比较难区分各个网页元素,因而无法快速准确表达想要交互的网页元素,造成用户与显示设备的交互体验较差。
技术实现要素:
4.本技术提供了一种显示设备的语音交互方法及显示设备,用于解决目前的网页元素内容相似度较高,用户比较难区分各个网页元素,因而无法快速准确表达想要交互的网页元素,造成用户的观看体验较差的问题。
5.第一方面,本实施例提供一种显示设备,包括,
6.显示器,用于显示用户界面,以及在所述用户界面中用以区分不同内容的网页元素,其中,所述网页元素包含映射所述网页元素的关键词;
7.声音采集器,用于采集用户输入的语音信号;
8.控制器,用于执行:
9.接收用户输入的语音信号,从所述语音信号识别出语音文本;;
10.在所述用户界面中存在与所述语音文本匹配的所述关键词时,对与所述语音文本匹配的所述关键词映射的所述网页元素执行点击操作;
11.在所述用户界面中不存在与所述语音文本匹配的所述关键词时,不对所述网页元素执行点击操作。
12.第二方面,本实施例提供一种显示设备的语音交互方法,所述方法应用于显示设备的控制器,所述显示设备的显示器用于显示用户界面,以及在所述用户界面中用以区分不同内容的网页元素,其中,所述网页元素包含映射所述网页元素的关键词,方法包括:
13.接收用户输入的语音信号,从所述语音信号识别出语音文本;;
14.在所述用户界面中存在与所述语音文本匹配的所述关键词时,对与所述语音文本匹配的所述关键词映射的所述网页元素执行点击操作;
15.在所述用户界面中不存在与所述语音文本匹配的所述关键词时,不对所述网页元素执行点击操作。
16.本实施例提供一种显示设备的语音交互方法及显示设备,显示设备的显示器显示用户界面,以及用户界面中用以区分不同内容的网页元素,网页元素包含映射网页元素的
关键词。显示设备还包括声音采集器,控制器在接收用户输入的语音信号后,从语音信号识别出语音文本。如果在用户界面中存在与语音文本匹配的关键词,对于语音文本匹配的关键词映射的网页元素执行点击操作。如果在用户界面中不存在与语音文本匹配的关键词,不对网页元素执行点击操作。本实施例在网页元素上显示映射网页元素的关键词,以使用户快速准确表达想要交互的网页元素,从而提升用户与显示设备的交互体验。
附图说明
17.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
18.图1示出了根据一些实施例的显示设备的使用场景;
19.图2示出了根据一些实施例的控制装置100的硬件配置框图;
20.图3示出了根据一些实施例的显示设备200的硬件配置框图;
21.图4示出了根据一些实施例的显示设备200中软件配置图;
22.图5示出了根据一些实施例的语音交互原理的示意图;
23.图6示出了根据一些实施例的显示设备200中用户界面示意图;
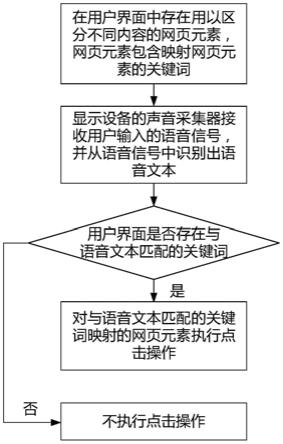
24.图7示出了根据一些实施例中显示设备的语音交互方法的流程示意图。
具体实施方式
25.为使本技术的目的和实施方式更加清楚,下面将结合本技术示例性实施例中的附图,对本技术示例性实施方式进行清楚、完整地描述,显然,描述的示例性实施例仅是本技术一部分实施例,而不是全部的实施例。
26.需要说明的是,本技术中对于术语的简要说明,仅是为了方便理解接下来描述的实施方式,而不是意图限定本技术的实施方式。除非另有说明,这些术语应当按照其普通和通常的含义理解。
27.本技术中说明书和权利要求书及上述附图中的术语
″
第一
″
、
″
第二
″
、
″
第三
″
等是用于区别类似或同类的对象或实体,而不必然意味着限定特定的顺序或先后次序,除非另外注明。应该理解这样使用的用语在适当情况下可以互换。
28.术语
″
包括
″
和
″
具有
″
以及他们的任何变形,意图在于覆盖但不排他的包含,例如,包含了一系列组件的产品或设备不必限于清楚地列出的所有组件,而是可包括没有清楚地列出的或对于这些产品或设备固有的其它组件。
29.术语
″
模块
″
是指任何已知或后来开发的硬件、软件、固件、人工智能、模糊逻辑或硬件或/和软件代码的组合,能够执行与该元件相关的功能。
30.图1为根据实施例中显示设备的使用场景的示意图。如图1所示,显示设备200还与服务器400进行数据通信,用户可通过智能设备300或控制装置100操作显示设备200。
31.在一些实施例中,控制装置100可以是遥控器,遥控器和显示设备的通信包括红外协议通信或蓝牙协议通信,及其他短距离通信方式中的至少一种,通过无线或有线方式来控制显示设备200。用户可以通过遥控器上按键、语音输入、控制面板输入等至少一种输入
用户指令,来控制显示设备200。
32.在一些实施例中,智能设备300可以包括移动终端300a、平板电脑、计算机、笔记本电脑,ar/vr设备等中的任意一种。
33.在一些实施例中,也可以使用智能设备300以控制显示设备200。例如,使用在智能设备上运行的应用程序控制显示设备200。
34.在一些实施例中,也可以使用智能设备300和显示设备进行数据的通信。
35.在一些实施例中,显示设备200还可以采用除了控制装置100和智能设备300之外的方式进行控制,例如,可以通过显示设备200设备内部配置的获取语音指令的模块直接接收用户的语音指令控制,也可以通过显示设备200设备外部设置的语音控制装置来接收用户的语音指令控制。
36.在一些实施例中,显示设备200还与服务器400进行数据通信。可允许显示设备200通过局域网(lan)、无线局域网(wlan)和其他网络进行通信连接。服务器400可以向显示设备200提供各种内容和互动。服务器400可以是一个集群,也可以是多个集群,可以包括一类或多类服务器。
37.在一些实施例中,一个步骤执行主体执行的软件步骤可以随需求迁移到与之进行数据通信的另一步骤执行主体上进行执行。示例性的,服务器执行的软件步骤可以随需求迁移到与之数据通信的显示设备上执行,反之亦然。
38.图2示例性示出了根据示例性实施例中控制装置100的配置框图。如图2所示,控制装置100包括控制器110、通信接口130、用户输入/输出接口140、存储器、供电电源。控制装置100可接收用户的输入操作指令,且将操作指令转换为显示设备200可识别和响应的指令,起用用户与显示设备200之间交互中介作用。
39.图3示出了根据示例性实施例中显示设备200的硬件配置框图。
40.在一些实施例中,显示设备200包括调谐解调器210、通信器220、检测器230、外部装置接口240、控制器250、显示器260、音频输出接口270、存储器、供电电源、用户接口中的至少一种。
41.在一些实施例中控制器包括中央处理器,视频处理器,音频处理器,图形处理器,ram,rom,用于输入/输出的第一接口至第n接口。
42.在一些实施例中,显示器260包括用于呈现画面的显示屏组件,以及驱动图像显示的驱动组件,用于接收源自控制器输出的图像信号,进行显示视频内容、图像内容以及菜单操控界面的组件以及用户操控ui界面等。
43.在一些实施例中,显示器260可为液晶显示器、oled显示器、以及投影显示器中的至少一种,还可以为一种投影装置和投影屏幕。
44.在一些实施例中,调谐解调器210通过有线或无线接收方式接收广播电视信号,以及从多个无线或有线广播电视信号中解调出音视频信号,如以及epg数据信号。
45.在一些实施例中,通信器220是用于根据各种通信协议类型与外部设备或服务器进行通信的组件。例如:通信器可以包括wifi模块,蓝牙模块,有线以太网模块等其他网络通信协议芯片或近场通信协议芯片,以及红外接收器中的至少一种。显示设备200可以通过通信器220与控制装置100或服务器400建立控制信号和数据信号的发送和接收。
46.在一些实施例中,检测器230用于采集外部环境或与外部交互的信号。例如,检测
器230包括光接收器,用于采集环境光线强度的传感器;或者,检测器230包括图像采集器,如摄像头,可以用于采集外部环境场景、用户的属性或用户交互手势,再或者,检测器230包括声音采集器,如麦克风等,用于接收外部声音。
47.在一些实施例中,外部装置接口240可以包括但不限于如下:高清多媒体接口接口(hdmi)、模拟或数据高清分量输入接口(分量)、复合视频输入接口(cvbs)、usb输入接口(usb)、rgb端口等任一个或多个接口。也可以是上述多个接口形成的复合性的输入/输出接口。
48.在一些实施例中,控制器250和调谐解调器210可以位于不同的分体设备中,即调谐解调器210也可在控制器250所在的主体设备的外置设备中,如外置机顶盒等。
49.在一些实施例中,控制器250,通过存储在存储器上中各种软件控制程序,来控制显示设备的工作和响应用户的操作。控制器250控制显示设备200的整体操作。例如:响应于接收到用于选择在显示器260上显示ui对象的用户命令,控制器250便可以执行与由用户命令选择的对象有关的操作。
50.在一些实施例中,所述对象可以是可选对象中的任何一个,例如超链接、图标或其他可操作的控件。与所选择的对象有关操作有:显示连接到超链接页面、文档、图像等操作,或者执行与所述图标相对应程序的操作。
51.在一些实施例中控制器包括中央处理器(central processing unit,cpu),视频处理器,音频处理器,图形处理器(graphics processing unit,gpu),ram random access memory,ram),rom(read
‑
only memory,rom),用于输入/输出的第一接口至第n接口,通信总线(bus)等中的至少一种。
52.cpu处理器。用于执行存储在存储器中操作系统和应用程序指令,以及根据接收外部输入的各种交互指令,来执行各种应用程序、数据和内容,以便最终显示和播放各种音视频内容。cpu处理器,可以包括多个处理器。如,包括一个主处理器以及一个或多个子处理器。
53.在一些实施例中,图形处理器,用于产生各种图形对象,如:图标、操作菜单、以及用户输入指令显示图形等中的至少一种。图形处理器包括运算器,通过接收用户输入各种交互指令进行运算,根据显示属性显示各种对象;还包括渲染器,对基于运算器得到的各种对象,进行渲染,上述渲染后的对象用于显示在显示器上。
54.在一些实施例中,视频处理器,用于将接收外部视频信号,根据输入信号的标准编解码协议,进行解压缩、解码、缩放、降噪、帧率转换、分辨率转换、图像合成等视频处理中的至少一种,可得到直接可显示设备200上显示或播放的信号。
55.在一些实施例中,用户可在显示器260上显示的图形用户界面(gui)输入用户命令,则用户输入接口通过图形用户界面(gui)接收用户输入命令。或者,用户可通过输入特定的声音或手势进行输入用户命令,则用户输入接口通过传感器识别出声音或手势,来接收用户输入命令。
56.在一些实施例中,
″
用户界面
″
,是应用程序或操作系统与用户之间进行交互和信息交换的介质接口,它实现信息的内部形式与用户可以接受形式之间的转换。用户界面常用的表现形式是图形用户界面(graphic user interface,gui),是指采用图形方式显示的与计算机操作相关的用户界面。它可以是在电子设备的显示屏中显示的一个图标、窗口、控
件等界面元素,其中控件可以包括图标、按钮、菜单、选项卡、文本框、对话框、状态栏、导航栏、widget等可视的界面元素。
57.在一些实施例中,显示设备的系统可以包括内核(kernel)、命令解析器(shell)、文件系统和应用程序。内核、shell和文件系统一起组成了基本的操作系统结构,它们让用户可以管理文件、运行程序并使用系统。上电后,内核启动,激活内核空间,抽象硬件、初始化硬件参数等,运行并维护虚拟内存、调度器、信号及进程间通信(ipc)。内核启动后,再加载shell和用户应用程序。应用程序在启动后被编译成机器码,形成一个进程。
58.如图4所示,显示设备的系统可以包括内核(kernel)、命令解析器(shell)、文件系统和应用程序。内核、shell和文件系统一起组成了基本的操作系统结构,它们让用户可以管理文件、运行程序并使用系统。上电后,内核启动,激活内核空间,抽象硬件、初始化硬件参数等,运行并维护虚拟内存、调度器、信号及进程间通信(ipc)。内核启动后,再加载shell和用户应用程序。应用程序在启动后被编译成机器码,形成一个进程。
59.如图4所示,将显示设备的系统分为三层,从上至下分别为应用层、中间件层和硬件层。应用层主要包含电视上的常用应用,以及应用框架(application framework),其中,常用应用主要是基于浏览器browser开发的应用,例如:html5 apps;以及原生应用(native apps);
60.应用框架(application framework)是一个完整的程序模型,具备标准应用软件所需的一切基本功能,例如:文件存取、资料交换...,以及这些功能的使用接口(工具栏、状态列、菜单、对话框)。
61.原生应用(native apps)可以支持在线或离线,消息推送或本地资源访问。
62.中间件层包括各种电视协议、多媒体协议以及系统组件等中间件。中间件可以使用系统软件所提供的基础服务(功能),衔接网络上应用系统的各个部分或不同的应用,能够达到资源共享、功能共享的目的。
63.硬件层主要包括hal接口、硬件以及驱动,其中,hal接口为所有电视芯片对接的统一接口,具体逻辑由各个芯片来实现。驱动主要包含:音频驱动、显示驱动、蓝牙驱动、摄像头驱动、wifi驱动、usb驱动、hdmi驱动、传感器驱动(如指纹传感器,温度传感器,压力传感器等)、以及电源驱动等。
64.为清楚说明本技术的实施例,下面结合图5对本技术实施例提供的一种语音识别网络架构进行描述。
65.参见图5,图5为本技术实施例提供的一种语音识别网络架构示意图。图5中,智能设备用于接收输入的信息以及输出对该信息的处理结果。语音识别服务设备为部署有语音识别服务的电子设备,语义服务设备为部署有语义服务的电子设备,业务服务设备为部署有业务服务的电子设备。这里的电子设备可包括服务器、计算机等,这里的语音识别服务、语义服务(也可称为语义引擎)和业务服务为可部署在电子设备上的web服务,其中,语音识别服务用于将音频识别为文本,语义服务用于对文本进行语义解析,业务服务用于提供具体的服务如墨迹天气的天气查询服务、qq音乐的音乐查询服务等。在一个实施例中,图5所示架构中可存在部署有不同业务服务的多个实体服务设备,也可以一个或多个实体服务设备中集合一项或多项功能服务。
66.一些实施例中,下面对基于图5所示架构处理输入智能设备的信息的过程进行举
例描述,以输入智能设备的信息为通过语音输入的查询语句为例,上述过程可包括如下三个过程:
67.[语音识别]
[0068]
智能设备可在接收到通过语音输入的查询语句后,将该查询语句的音频上传至语音识别服务设备,以由语音识别服务设备通过语音识别服务将该音频识别为文本后返回至智能设备。在一个实施例中,将查询语句的音频上传至语音识别服务设备前,智能设备可对查询语句的音频进行去噪处理,这里的去噪处理可包括去除回声和环境噪声等步骤。
[0069]
[语义理解]
[0070]
智能设备将语音识别服务识别出的查询语句的文本上传至语义服务设备,以由语义服务设备通过语义服务对该文本进行语义解析,得到文本的业务领域、意图等。
[0071]
[语义响应]
[0072]
语义服务设备根据对查询语句的文本的语义解析结果,向相应的业务服务设备下发查询指令以获取业务服务给出的查询结果。智能设备可从语义服务设备获取该查询结果并输出。作为一个实施例,语义服务设备还可将对查询语句的语义解析结果发送至智能设备,以由智能设备输出该语义解析结果中的反馈语句。
[0073]
需要说明的是,图5所示架构只是一种示例,并非对本技术保护范围的限定。本技术实施例中,也可采用其他架构来实现类似功能,例如:三个过程全部或部分可以由智能终端来完成,在此不做赘述。
[0074]
在一些实施例中,图5所示的智能设备可为显示设备,如智能电视,语音识别服务设备的功能可由显示设备上设置的声音采集器和控制器配合实现,语义服务设备和业务服务设备的功能可由显示设备的控制器实现,或者由显示设备的服务器来实现。
[0075]
随着语音交互技术的发展,越来越多的家用终端设备中都具备语音交互功能。利用语音交互功能,用户可语音控制这些终端设备执行相应的操作,例如启动、停止运转等。
[0076]
随着智能电视产品的发展,用户可以在智能电视的嵌入式设备浏览器上浏览网页。但是由于设备的局限性,在智能电视上浏览网页,需要利用遥控器模拟鼠标移动进行网页内容浏览,交互方式比较繁杂。目前,语音交互技术的发展,使得在智能电视上语音操控浏览器成为可能。
[0077]
然而,目前的网页元素内容相似度较高,用户比较难区分各个网页元素,因而无法快速准确表达想要交互的网页元素,造成用户与显示设备的交互体验较差。
[0078]
为了解决上述问题,本技术提供一种显示设备,用户可利用控制装置输入控制指令,或者语音输入控制指令。
[0079]
用户在显示设备之后,在显示器上显示用户界面,该用户界面可以是事先创建好的网页界面。在该网页界面中包含用以区分不同内容的网页元素。网页元素中均包含映射该网页元素的关键词。因此用户可以根据关键词,快速准确的表达想要交互的网页元素。
[0080]
显示设备还包括声音采集器,用于采集用户输入的语音信号。声音采集器采集到用户输入的语音信号之后,将该语音信号发送至控制器。控制器接收用户输入的语音信号,并从语音信号中识别出语音文本。从语音信号中识别语音文本为现有技术,本技术不作详细阐述。
[0081]
进一步控制器根据识别出的语音文本,判断当前用户界面是否存在与语音文本匹
配的关键词。如果在当前用户界面存在与语音文本匹配的关键词,则对语音文本匹配的关键词映射的网页元素执行点击操作。如果在当前用户界面不存在与语音文本匹配的关键词,则不对网页元素执行点击操作。
[0082]
示例性的,如图6所示的用户界面示意图,用户打开显示设备后,在显示器上显示一用户界面。该用户界面包含多个视频元素。用户可以利用遥控器模拟鼠标操作,点击其中视频元素,从而实现点击操作,打开对应的视频。
[0083]
在视频元素上均包含有对应的关键词。视频元素a包含有关键词
″
土豆
″
。如果从用户输入的语音信号中识别语音文本
″
我想看小猪佩奇土豆
″
,该语音文本与视频元素a中包含的关键词
″
土豆
″
相匹配。则对视频元素a执行点击操作。视频元素b包含关键词
″
小猪佩奇
″
。如果从用户输入的语音信号中识别语音文本
″
播放小猪佩奇
″
,该语音文本与视频元素b中包含的关键词
″
小猪佩奇
″
相匹配。则对视频元素b执行点击操作。
[0084]
需要说明的是,语音文本与网页元素中包含的关键词匹配,可以是语音文本与该关键词完全重合,也可以是语音文本包含关键词,还可以是关键词包含语音文本。具体的匹配规则可以根据实际情况设置,本技术对于语音文本和关键词匹配的规则不作限制。
[0085]
如果在当前用户界面不存在与语音文本匹配的关键词,则不执行任何点击操作。例如,从用户输入的语音信号可识别语音文本
″
我想看龙争虎斗
″
,但是在当前用户界面中不存在与该语音文本匹配的网页元素,则不执行任何的点击操作。此时可以在界面中弹出提示对话框,提示当前用户界面不存在与该语音文本相关的网页元素。在一些实施例中,网页元素都包含元素文本,而上述实施例中的关键词包含在元素文本中,并且关键词在元素文本中突出显示。突出显示的方式可以是高亮显示、放大显示、加粗显示、与其他文本以不同颜色显示的方式,从而使得关键词与元素文本中的其他文本区分开。例如,如图6所示的用户界面中,视频元素a中包含元素文本
″
小猪佩奇第五季:土豆城市
″
,关键词
″
土豆
″
包含在该元素文本中,且在该元素文本中,关键词
″
土豆
″
高亮显示。从而使得能够快速的区分各个网页元素,进而快速准确的表达想要交互的网页元素。
[0086]
在一些实施例中,从元素文本中确定关键词的具体步骤为:
[0087]
根据语言种类的不同对元素文本进行分词处理,生成至少一个分词词语。之后按照分词词语的长度由短至长的顺序对分词词语进行排序,得到词汇列表。将词汇列表中位于第一位的分词词语确定为关键词。
[0088]
例如,图6所示的用户界面中,视频元素a中包含元素文本
″
小猪佩奇第五季:土豆城市
″
。将元素文本
″
小猪佩奇第五季:土豆城市
″
提取出来之后,进行文本处理,处理方式主要包括分词、词性标注、情感分析等步骤。文本处理可以选择snownlp、jieba、stanfordcorenlp(示例的三个工具为python写的中文库)等开源分词工具。本技术对与分词方法的选择不作限制,具体的分词过程均为现有技术,本技术不再赘述。分词处理后可能得到分词词语:小猪佩奇、第五季、土豆、城市。将这些分词词语按照长度由短至长进行排序,得到词汇列表。在词汇列表中分词词语的排列顺序为:土豆、城市、第五季、小猪佩奇。最终将排序为与第一的分词词语
″
土豆
″
确定为最终的关键词。在图6中,将视频元素a的关键词确定为
″
土豆
″
,能够将视频元素a与其他视频元素明显的区分开。
[0089]
在一些实施例中,如果根据上述实施例得到的在词汇列表中位于第一位的分词词语已经作为其他网页元素的关键词时,则将词汇列表中位于第二位的分词词语确定为关键
词。如果在词汇列表中位于第二位的分词词语仍然已经作为其他网页元素的关键词时,则继续向下将下一位的分词词语作为该网页元素的关键词。直至确定的关键词与其他网页元素的关键词没有重复。例如,在图6中,已经确定视频元素a的关键词位
″
土豆
″
之后,再确定视频元素c的关键词时,位于第一位的分词词语也为
″
土豆
″
,则将位于第二位的
″
星球
″
确定为视频元素c的关键词。从而将视频元素c的关键词与视频a的关键词区分开。
[0090]
在一些实施例中,如果词汇列表中的分词词语均为其他网页元素的关键词时,则将词汇列表中的分词词语进行组合,生成组合词语,并将组合词语确定为该网页元素的关键词。或者,再分词词语中插入数字,生成插入数字词语,并将该插入数字词语确定为该网页元素的关键词。最终的目的是使得当前用户界面的各个网页元素的关键词均不相同,使得用户能够快速的区分各个网页元素。
[0091]
例如,如图6所示的用户界面中,视频元素f的元素文本也为
″
小猪佩奇第五季:土豆城市
″
,但是词汇列表中的:小猪佩奇、第五季、土豆、城市,均已被其它视频元素利用,则可以合并词汇列表中的词语作为最终的关键词。例如合并
″
小猪佩奇
″
和
″
第五季
″
,得到组合词语
″
小猪佩奇第五季
″
,从而将视频元素f与其他视频元素区分开。或者,在
″
小猪佩奇
″
中插入数字,例如,插入数字1,得到数字词语
″
小猪佩奇1
″
,也可将视频元素d与其他视频元素区分开。在一些实施例中,还可以优选将词汇列表中词性为名词的词语作为关键词。这样更有利于区分各个网页元素。
[0092]
在一些实施例中,上述实施例中的当前网页元素和其它网页元素均处于网页视口内。也就是说当前网页元素和其它网页元素都在当前用户肉眼可见的区域内,不需要用户滚动网页。由于通常一幅网页的页面较大,有可能需要用户上下滚动网页,才能查看到整幅网页中的内容。此时,如果确定网页元素关键词时,只对用户可见区域内的网页元素作去重的处理。例如,如图6所示的用户界面中,视频元素a至视频元素f在当前用户肉眼可见的区域内,而视频元素g至视频元素i不在当前用户肉眼可见的区域内,即视频元素g至视频元素i需要用户滚动页面才能进入肉眼可见的区域。因此在确定视频元素a至视频元素f的关键词时,只需要考虑视频元素a至视频元素f这六个视频元素的关键词是否有重复,而不需要考虑视频元素g至视频元素i。
[0093]
如果用户滚动页面,使得视频元素a至视频元素c移出当前用户肉眼可见的区域内,视频元素d至视频元素f仍然在当前用户肉眼可见的区域内,视频元素g至视频元素i被移入当前用户肉眼可见的区域内。则视频元素d至视频元素f的关键词需要根据视频元素g至视频元素i的元素文本重新确定关键词。或者,视频元素d至视频元素f的关键词不变,视频元素g至视频元素i的关键词需要根据视频元素d至视频元素f的关键词确定,而不需要再考虑视频元素a至视频元素c的关键词。从而使得当前用户肉眼可见的区域内的视频元素d至视频元素i的关键词不重复。
[0094]
上述实施例具体的实现方式如下:
[0095]
提取当前网页视口内可响应点击事件网页元素的文本内容,建立文本内容到dom(document object model,文档对象模型)元素节点的映射关系并存储。可通过css(cascading style sheets,层叠样式表)选择器查找需要的可响应点击事件网页元素。可响应点击时间网页元素一般为button标签、a标签、div中rote为button的标签、input中type为button的标签(上述标签均为html中的标签,button标签的语义为按钮,a标签的语
义为超链接)等。然后再通过element.getboundingclientrect()方法返回各个元素的大小及其相对于视口的位置。从而判断网页元素是否在视口区域内。之后提取网页元素中的文本内容,并从文本内容中提取关键词,同时还建立关键词与网页元素之间的映射关系。使得用户输入与关键词匹配的语音文本之后,能模拟点击事件,对相应的网页元素进行点击。
[0096]
在一些实施例中,在确定网页中的关键词之后,可以在本地建立关键词集合,关键词集合中包括已经确定的网页元素的关键词。在确定下一个网页元素的关键词时,可以遍历关键词结合,判断是否有重复的关键词,如果存在重复的关键词则将当前词汇舍弃,继续进行词汇列表中的下一个词汇的判重。直至当前词语与关键词集合中的关键词不重复,则将当前词语确定为当前网页元素的关键词。也可以选择将文本内容传送至云端服务器进行唯一关键词生成。云端服务器可以根据具体场景建立字典库。在字典库中可以设置词语的权重,例如对语音识别率高的词语设置高权重,对语音识别率低的词语设置低权重。这样在确定网页元素的关键词时更易选择语音识别率高的词语,从而进一步提升用户交互体验。
[0097]
本技术实施例提供一种显示设备的语音交互方法,如图7所示的显示设备的语音交互方法的流程图,所述方法包括以下步骤:
[0098]
步骤一、显示设备的声音采集器接收用户输入的语音信号,并从语音信号中识别出语音文本。
[0099]
步骤二、如果用户界面中存在与语音文本匹配的关键词,对与语音文本匹配的关键词映射的网页元素执行点击操作。
[0100]
步骤三、如果用户界面中不存在与语音文本匹配的关键词,不对所述网页元素执行点击操作。
[0101]
其中,在用户界面中存在用以区分不同内容的网页元素,网页元素包含映射网页元素的关键词。用户可以通过查看网页元素包含的关键词,快速准确表达想要交互的网页元素,从而提升用户与显示设备的交互体验。
[0102]
在一些实施例中,网页元素包含元素文本,而元素文本包含关键词,关键词在元素文本中突出显示。例如可以高亮显示或者以与其他文本内容颜色不同的颜色进行显示。
[0103]
在一些实施例中,确定元素文本的关键词的步骤为:对元素文本进行分词处理,生成至少一个分词词语。对所有的分词词语按照长度由短至长的顺序进行排序,生成词汇列表。最后选择位于第一为的分词词语为关键词,即选择最短的分词词语为关键词。也可以直接选择分词词语中名词作为关键词。一个网页元素可以具有多个关键词,用户在交互时可以选择自己喜欢关键词进行交互。
[0104]
本技术各个实施例之间相同或相似的内容可相互参照,相关实施例不再赘述。
[0105]
最后应说明的是:以上各实施例仅用以说明本技术的技术方案,而非对其限制;尽管参照前述各实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本技术各实施例技术方案的范围。
[0106]
为了方便解释,已经结合具体的实施方式进行了上述说明。但是,上述示例性的讨论不是意图穷尽或者将实施方式限定到上述公开的具体形式。根据上述的教导,可以得到多种修改和变形。上述实施方式的选择和描述是为了更好的解释原理以及实际的应用,从
而使得本领域技术人员更好的使用所述实施方式以及适于具体使用考虑的各种不同的变形的实施方式。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1