一种交互方法、交互终端及智能家居系统与流程

本发明涉及智能家居技术领域,尤其涉及一种交互方法、交互终端及智能家居系统。
背景技术:
随着智能硬件及物联网(iot,internetofthings)技术的发展,智能家居设备例如智能台灯、智能窗帘、智能音箱、智能空调等逐渐普及,用户家中的智能设备越来越多。目前,通常采用一个独立的交互终端来接收用户发出的控制指令,以对房屋中的智能设备进行控制。例如,交互终端可以是安装有配套应用(app)的手机、平板电脑、智能可穿戴设备等终端。但是,手机、智能可穿戴设备等移动终端的屏幕通常较小,能显示的界面内容有限,用户在进行触控操作时很不方便,容易造成误操作。平板电脑的屏幕虽然较大,但其体积和重量亦偏大,可携带性和便携性较差;此外,其对设备参数的调节不够方便、直观,难以通过滑动手势来将设备参数调节到某个确定的数值。
因此,需要一种新的交互方案,可以让用户更为便利地对家中的智能设备进行控制。
技术实现要素:
为此,本发明提供一种交互方法、交互终端及智能家居系统,以力图解决或至少缓解上面存在的问题。
根据本发明的一个方面,提供一种交互方法,在交互终端中执行,所述交互终端包括可拆卸连接的控制面板和移动旋钮,所述控制面板包括第一屏幕,所述移动旋钮包括第二屏幕,所述方法包括:在第一屏幕上显示第一界面,所述第一界面包括至少一个前景元素;响应于将移动旋钮连接至所述第一屏幕的预设区域的操作,调整第一界面中的前景元素的位置,根据第一界面的功能类型来确定第二界面,在所述第二屏幕上显示所述第二界面;响应于第一屏幕或第二屏幕上的触控操作,调整第一界面和第二界面。
可选地,在根据本发明的交互方法中,第一屏幕为矩形,所述移动旋钮为圆形,所述预设区域为第一屏幕的边缘处,当所述移动旋钮连接至所述第一屏幕的预设区域时,所述第二屏幕的中心位于移动旋钮所覆盖的第一屏幕的边缘的中点处。
可选地,在根据本发明的交互方法中,调整第一界面中的前景元素的位置的步骤,包括:根据第一界面的功能类型,确定第一屏幕的联合显示区域,所述联合显示区域包括所述预设区域;当第一界面中存在跨区域元素时,将所述跨区域元素沿着远离所述联合显示区域的方向进行平移或缩小,其中,所述跨区域元素为同时位于联合显示区域和单独显示区域中的前景元素,所述单独显示区域为第一屏幕中除联合显示区域以外的区域。
可选地,在根据本发明的交互方法中,将所述跨区域元素沿着远离所述联合显示区域的方向进行平移或缩小的步骤,包括:当所述联合显示区域位于第一屏幕的右侧时,将跨区域元素水平向左平移预设尺寸或缩小至预设比例;当所述联合显示区域位于第一屏幕的左侧时,将跨区域元素水平向右平移预设尺寸或缩小至预设比例。
可选地,在根据本发明的交互方法中,调整第一界面中的前景元素的位置的步骤,还包括:当第一界面中不存在跨区域元素时,不调整第一界面中的前景元素的位置。
可选地,在根据本发明的交互方法中,动旋钮为圆形,所述联合显示区域为与所述移动旋钮同心的、且半径大于等于所述移动旋钮的半圆形区域。
可选地,在根据本发明的交互方法中,根据第一界面的功能类型来确定第二界面的步骤,包括:当第一界面为主界面时,所述第二界面包括功能导航栏,所述功能导航栏包括设备控制入口和模式设置入口。
可选地,在根据本发明的交互方法中,响应于用户点击设备控制入口的操作,在第一屏幕上显示设备导航界面,在第二屏幕上显示用于进行设备选择的导航栏。
可选地,在根据本发明的交互方法中,响应于用户点击模式设置入口的操作,在第一屏幕上显示模式设置界面,在第二屏幕上显示预设的待机图像。
可选地,在根据本发明的交互方法中,根据第一界面的功能类型来确定第二界面的步骤,包括:当第一界面为设备导航界面时,所述第二界面包括至少一个用于进行设备选择的导航栏。
可选地,在根据本发明的交互方法中,移动旋钮为圆形,所述用于进行设备选择的导航栏包括楼层导航栏、房间导航栏和设备导航栏,所述第二界面包括所述楼层导航栏和所述房间导航栏,所述楼层导航栏和所述房间导航栏以直线形滑动条的方式显示;所述设备导航栏以弧形滑动条的方式显示于第一界面中,所述弧形滑动条位于所述移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致。
可选地,在根据本发明的交互方法中,响应于用户在第二屏幕上选择楼层、房间的操作,在第二屏幕上显示被选中的楼层、房间,在第一屏幕上显示所选中的房间的户型图,所述户型图包括该房间中各设备的图标;响应于用户在第一屏幕上选择设备的操作,在第一屏幕上显示设备控制界面,在第二屏幕上显示受控设备的一数值型参数的值。
可选地,在根据本发明的交互方法中,选择设备的操作包括:滑动弧形滑动条,以及点击户型图中的设备图标。
可选地,在根据本发明的交互方法中,根据第一界面的功能类型来确定第二界面的步骤,包括:当第一界面为设备控制界面时,所述第二界面包括受控设备的数值型参数的值;在第一界面中显示弧形刻度条,所述弧形刻度条位于所述移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致,所述弧形刻度条中的亮区域所占的比例适于表示受控设备的数值型参数的大小。
可选地,在根据本发明的交互方法中,当受控设备有多个数值型参数时,所述第二界面包括用户最近操作的数值型参数的值,或包括一默认的数值型参数的值。
可选地,在根据本发明的交互方法中,移动旋钮的外侧壁上设置有可沿周向转动的金属圈,所述金属圈用于调整受控设备的数值型参数的值;响应于用户转动金属圈的操作,在第一屏幕和第二屏幕上实时显示数值型参数的值,以及调整第一屏幕上的弧形刻度条的亮区域所占的比例。
可选地,在根据本发明的交互方法中,根据第一界面的功能类型来确定第二界面的步骤,包括:当第一界面为模式设置界面时,所述第二界面包括预设的待机图像。
根据本发明的一个方面,提供一种交互终端,包括可拆卸连接的控制面板和移动旋钮,所述交互终端适于执行如上所述的交互方法。
根据本发明的一个方面,提供一种智能家居系统,适于对房屋中的设备进行控制,所述系统包括:如上所述的交互终端和网关,所述网关分别与所述房屋中的各设备通信连接;所述交互终端适于接收用户发出的针对目标设备的控制指令,将所述控制指令发送至所述网关;所述网关接收所述控制指令,将所述控制指令发送至目标设备,以对目标设备进行控制。
根据本发明的交互方案,控制面板与移动旋钮可以组合使用,当二者组合使用时,二者的屏幕可组合进行显示,这样既增大了触控面积,便于用户实现触控操作,又可以通过旋转移动旋钮来更加直观、方便地调节设备参数。
控制面板与移动旋钮也可以单独使用,当单独使用时,控制面板可便于实现触控操作,移动旋钮可对智能设备进行移动、灵活地控制。本发明的交互终端交互方式多样,能够满足用户在不同场景下对设备的调控需求。
此外,当控制面板与移动旋钮组合使用时,控制面板可以对移动旋钮进行无线充电,从而避免了对移动旋钮进行额外充电的麻烦。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
为了实现上述以及相关目的,本文结合下面的描述和附图来描述某些说明性方面,这些方面指示了可以实践本文所公开的原理的各种方式,并且所有方面及其等效方面旨在落入所要求保护的主题的范围内。通过结合附图阅读下面的详细描述,本公开的上述以及其它目的、特征和优势将变得更加明显。遍及本公开,相同的附图标记通常指代相同的部件或元素。
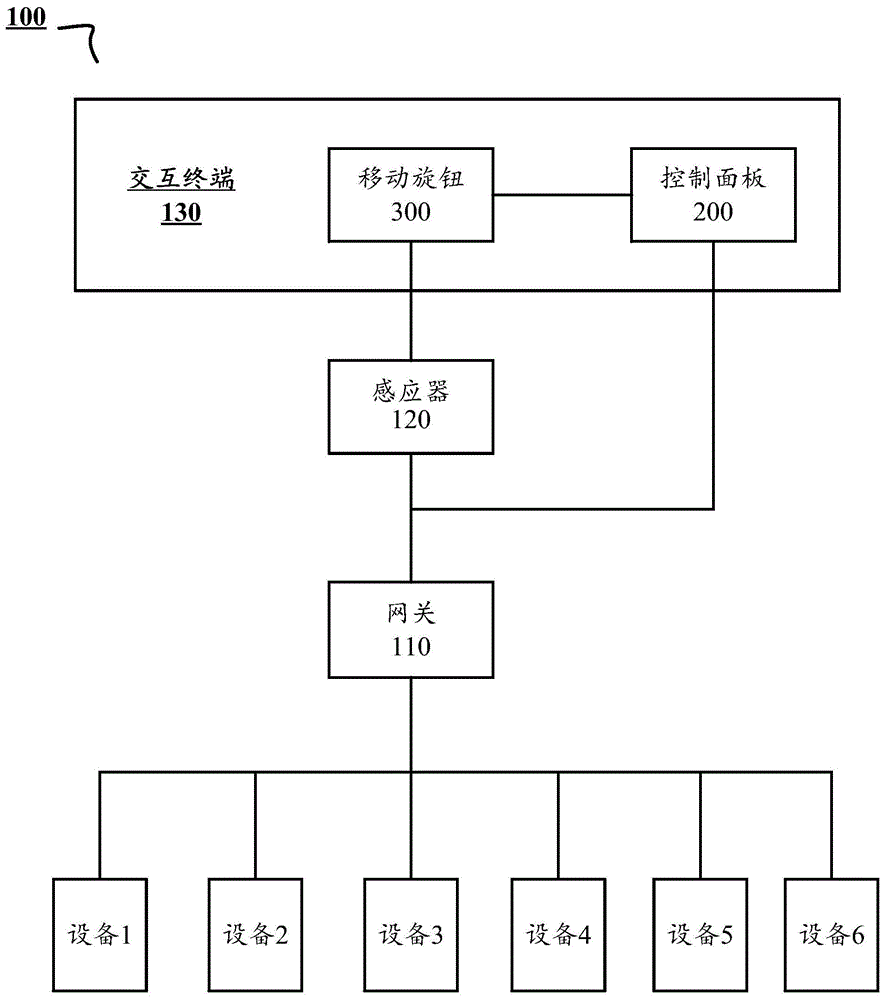
图1示出了根据本发明一个实施例的智能家居系统100的示意图;
图2示出了根据本发明一个实施例的控制面板200的示意图;
图3示出了根据本发明一个实施例的移动旋钮300的示意图;
图4示出了根据本发明一个实施例的控制面板200与移动旋钮300固定连接的示意图;
图5示出了根据本发明一个实施例的交互方法500的流程图;
图6a、6b示出了根据本发明一个实施例的主界面的示意图;
图7a、7b示出了根据本发明一个实施例的设备导航界面的示意图;
图8a、8b示出了根据本发明一个实施例的设备控制界面的示意图;
图9a、9b示出了根据本发明一个实施例的模式设置界面的示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
为了对家中的智能设备进行高效、便捷的控制,本发明提供一种智能家居系统。图1示出了根据本发明一个实施例的智能家居系统100的示意图。
智能家居系统100用于对房屋中的智能设备进行控制。智能设备为能够采用一定的通信协议,例如蓝牙(bluetooth)协议、zigbee协议、tcp/ip协议等与外部(例如其他设备或服务器)进行通信的设备。智能设备例如可以是安装于大门附近的智能安防设备,或安装于某一楼层的新风系统,或安装于某一房间内的智能灯具、智能窗帘、智能空调等,但不限于此。为使描述更加简洁,下文中将智能设备简称为设备。
如图1所示,智能家居系统100包括网关110和交互终端130。
交互终端130用于与用户进行交互,接收用户发出的针对目标设备的控制指令,将控制指令发送至网关110。
网关110分别与交互终端130和各设备连接,用于接收交互终端130发送的针对目标设备的控制指令,并将该控制指令发送至目标设备,以对目标设备进行控制。网关110例如可以实现为路由器,或启用了路由协议的服务器等,但不限于此。
在本发明的实施例中,交互终端130包括控制面板200和移动旋钮300,控制面板200与移动旋钮300可拆卸连接。控制面板200与移动旋钮300可以分别单独使用,二者也可以组合使用。下文将对控制面板200单独使用、移动旋钮300单独使用、控制面板200与移动旋钮300组合使用的应用场景进行详述。
控制面板200可以单独使用,用于接收用户发出的控制指令,以对相应的设备进行控制。
控制面板200是一种具有显示模块的终端,其例如可以实现为任意型号的平板电脑,但不限于此。控制面板200中部署有操作系统及相应的应用,用于驱动显示模块显示相关数据并接收用户输入的控制指令。操作系统例如可以是android、ios、rtos(realtimeoperatingsystem,实时操作系统)等,但不限于此。
控制面板200可以固定设置于房屋中,例如,可以固定于玄关的墙壁上。控制面板200也可以不具有固定位置,由用户携带进行移动。如图1所示,控制面板200与网关110通信连接,二者之间可进行数据传输。
图2示出了根据本发明一个实施例的控制面板200的示意图。如图2所示,控制面板200包括矩形部210和与矩形部210相接的弧形部220。矩形部210上设置有第一屏幕212,第一屏幕212用于进行显示以及接收用户的输入。弧形部220可以在控制面板200与移动旋钮300组合使用时,用于与移动旋钮300进行固定连接。
当用户单独使用控制面板200时,用户通过在第一屏幕212上进行触控操作来下发针对目标设备的控制指令。控制面板200接收到用户发出的针对目标设备的控制指令后,将控制指令发送至网关110,网关110接着将控制指令发送至目标设备,目标设备执行该控制指令,从而完成控制。在一些实施例中,当目标设备执行控制指令后,会产生反馈数据,反馈数据例如包括控制指令的执行时间和执行结果(执行成功或执行失败)等,但不限于此。目标设备将反馈数据发送至网关110,网关110进一步将该反馈数据发送至控制面板200,以告知用户是否已对目标设备成功完成控制。
移动旋钮300可以单独使用,用于接收用户发出的控制指令,以对相应的设备进行控制。
移动旋钮300是一种具有显示模块及无线通信模块的移动终端。无线通信模块例如可以是蓝牙模块、zigbee模块、wifi模块等,但不限于此。从节省电量的方面考虑,移动旋钮优选功耗较低的无线通信模块,例如蓝牙模块。移动旋钮中部署有操作系统及相应的应用,用于驱动显示模块显示相关数据并且接收用户输入的控制指令。操作系统例如可以是freeos、android、ios等,但不限于此。
从移动旋钮的可移动性、灵活性、定位准确性以及省电方面考虑,移动旋钮300不直接与网关110通信,而是需要通过与之无线连接的感应器120或控制面板200来与网关110通信。当移动旋钮300未与控制面板200固定连接时,移动旋钮300通过感应器120来将接收到的用户控制指令发送至网关110。
在本发明的实施例中,感应器120中设置有与移动旋钮300相对应的无线通信模块,用于与移动旋钮300建立无线连接并通信。例如,感应器120和移动旋钮300中均设置有蓝牙模块,相应地,感应器120与移动旋钮300可以建立蓝牙连接并进行通信。实践中,感应器120可以实现为任意具有无线通信模块的终端。
感应器120与网关110通信连接。感应器120固定设置于房屋中,例如,可以在每个房间及客厅中均设置一个或两个感应器120。
图3示出了根据本发明一个实施例的移动旋钮300的示意图。如图3所示,移动旋钮300包括基体310、第二屏幕320和金属圈330。其中,第二屏幕320设置于基体310的上端面上,用于进行显示以及接收用户输入。金属圈330设置于基体310的外侧壁上,并可相对于基体310沿周向进行转动。基体310的内部设置有霍尔元件340(霍尔元件340未在图3中示出),根据霍尔效应,霍尔元件340适于感应金属圈330的转动行为(转动方向、转动距离等),并将该转动行为转化为针对目标设备的控制指令,具体地,将转动行为转化为用于调节目标设备的数值型参数的控制指令。这样,用户可以通过旋转金属圈330来对设备的数值型参数进行调节,使得对设备的控制更加直观、便于操作。
在本发明的实施例中,用户可以携带移动旋钮300在房屋中或房屋附近移动,移动旋钮300可以感应各感应器120发出的无线信号,并与信号强度最大的感应器120建立无线连接。这保证了移动旋钮与感应器之间的通信质量,有利于对智能设备的高效、实时控制。
当移动旋钮300与感应器120建立连接后,用户可以在移动旋钮300上进行操作,以下发针对目标设备的控制指令,该控制指令将依次通过当前移动旋钮300所连接的感应器120和网关110发送至目标设备,以对目标设备进行控制。在一些实施例中,当目标设备执行控制指令后,会产生反馈数据,反馈数据例如包括控制指令的执行时间和执行结果(执行成功或执行失败)等,但不限于此。目标设备将反馈数据发送至网关110,网关110进一步将该反馈数据通过当前与移动旋钮300相连的感应器120发送至移动旋钮300,以告知用户是否已对目标设备成功完成控制。
控制面板200可以与移动旋钮300组合使用。当控制面板200与移动旋钮300固定连接且通信连接时,第一屏幕212和第二屏幕320进行组合显示。
图4示出了根据本发明一个实施例控制面板200与移动旋钮300固定连接的示意图。如图4所示,当移动旋钮300与控制面板200固定连接时,移动旋钮300位于矩形部210与弧形部220的交接处,移动旋钮300的左半部分位于矩形部210上,并覆盖了第一屏幕212的一部分,右半部分位于弧形部220上。
根据一种实施例,控制面板200中设置有第一磁铁222,移动旋钮300中设置有第二磁铁312。控制面板200与移动旋钮300通过第一磁铁222与第二磁铁312的吸合固定连接。本领域技术人员可以理解,磁吸连接仅为控制面板200与移动旋钮300固定连接的一种方式,除磁吸连接之外,控制面板200与移动旋钮300还可以通过其他方式连接,例如卡扣连接、销连接等,但不限于此。
根据一种实施例,如图2、图3所示,控制面板200中设置有两个第一磁铁222-1、222-2,移动旋钮300中设置有两个第二磁铁312-1、312-2。在控制面板200与移动旋钮300的吸合端面(即控制面板200的上端面、移动旋钮300的下端面)上,第一磁铁222-1、222-2的磁极的极性相反,第二磁铁312-1、312-2的磁极的极性相反。当且仅当第二磁铁312-1与第一磁铁222-1吸合,且第二磁铁312-2与第二磁铁222-2吸合时,移动旋钮300与控制面板200固定连接。这样可以保证移动旋钮300固定在控制面板200上的特定位置,即第一屏幕212和第二屏幕320具有特定的相对位置,从而使由第一屏幕212和第二屏幕320所组成的虚拟屏幕能够呈现和谐、统一的界面展示效果。
根据一种实施例,如图2、图3所示,控制面板200中设置有第一线圈224,第一线圈224适于产生交变磁场。根据一种实施例,控制面板200连接交流电源(例如220v的市电),以使第一线圈224中接入交变电流从而产生交变磁场。移动旋钮300中设置有第二线圈314。当第一磁铁222与第二磁铁312吸合时,第一线圈224与第二线圈314的位置正对。根据电磁感应原理,第一线圈224中的交变磁场使第二线圈314中产生感应电流,从而对移动旋钮300进行无线充电。
根据一种实施例,控制面板200与移动旋钮300之间的通信连接为无线通信连接,无线通信连接包括蓝牙连接、zigbee连接等,但不限于此。当控制面板200与移动旋钮300建立通信连接后,控制面板200与移动旋钮300之间可以进行数据传输。
根据一种实施例,控制面板200与移动旋钮300之间的固定连接和通信连接状态由控制面板200来检测。
例如,控制面板200与移动旋钮300中分别设置有感应线圈,当二者固定连接时,控制面板200可用于对移动旋钮300进行无线充电。控制面板200与移动旋钮300中分别设置有蓝牙模块,二者可以建立蓝牙通信连接。
相应地,固定连接的连接状态可以通过充电状态来判断。当控制面板200感应到其在对外部设备进行充电时,判断其与移动旋钮300固定连接。通信连接的连接状态可以通过蓝牙模块的连接状态来判断。当控制面板200的蓝牙模块与移动旋钮300的蓝牙模块建立蓝牙连接时,二者通信连接。
当控制面板200与移动旋钮300固定连接且通信连接时,第一屏幕212与第二屏幕320组合形成一虚拟屏幕,虚拟屏幕上显示有设备控制界面,以便接收用户的控制指令。用户可以在虚拟屏幕上进行操作,以下发控制指令。当虚拟屏幕接收到用户的控制指令后,将控制指令发送至相应的设备,以对该设备进行控制。具体地,虚拟屏幕包括第一屏幕212和第二屏幕320两部分。当第一屏幕212接收到用户的控制指令后,控制面板200通过网关110将该控制指令发送至相应的设备,即,控制面板200将控制指令发送至网关110,网关110接着将控制指令发送至相应的设备,以对设备进行控制。当第二屏幕320接收到用户的控制指令后,移动旋钮300依次通过控制面板200和网关110,将控制指令发送至相应的设备,即,移动旋钮300将控制指令发送至与之无线通信的控制面板200,控制面板200随后将控制指令发送至网关110,网关110将控制指令发送至相应的设备,以对设备进行控制。
图5示出了根据本发明一个实施例的交互方法500的流程图。方法500在交互终端130中执行。如图5所示,方法500始于步骤s510。
在步骤s510中,在第一屏幕上显示第一界面,第一界面包括至少一个前景元素。
需要说明的是,在本发明的实施例中,第一界面指的是第一屏幕上所显示的界面,第二界面指的是第二屏幕上所显示的界面。第一界面、第二界面中的第一、第二仅用于对第一屏幕和第二屏幕上所显示的界面进行区分,而不具有其他时间、排序等方面的含义。
在本发明的实施例中,第一界面包括前景元素和背景图像。前景元素为具有图形用户界面的方法和数据的封装,即,其为可视化的组件。前景元素用于向用户展示信息,某些前景元素还可以与用户进行交互,例如接收用户的触控输入(例如点击、长按、滑动等操作)并基于用户的输入输出相应的反馈信息。前景元素例如可以是图标、按钮、文本框、滚动条等单独的组件,也可以是多个组件的可视化组合,例如容器组件等,本发明对前景元素的具体类型不做限制。背景图像为衬于前景元素下方的固定图像。背景图像的设置通常是为了使界面更加美观,而不是为了展示信息,其也不可与用户进行交互。
在步骤s510中,控制面板200与移动旋钮300尚未连接,控制面板200单独使用,控制面板200的第一屏幕212上独立地显示第一界面。
随后,在步骤s520中,响应于将移动旋钮连接至第一屏幕的预设区域的操作,调整第一界面中的前景元素的位置,根据第一界面的功能类型来确定第二界面,在第二屏幕上显示第二界面。
根据一种实施例,第一屏幕为矩形,移动旋钮及其第二屏幕为圆形,预设区域为第一屏幕的边缘处。当移动旋钮连接至第一屏幕的预设区域时,第二屏幕的中心位于移动旋钮所覆盖的第一屏幕的边缘的中点处,从而使第一屏幕与第二屏幕的组合更加和谐、美观。
需要说明的是,此处所述的移动旋钮及其第二屏幕为圆形,指的是移动旋钮及第二屏幕在整体视觉外观上呈现为圆形,而不是移动旋钮及第二屏幕一定是严格符合数学定义的规则的圆形。例如,实践中,移动旋钮及第二屏幕可以是规则的圆形,也可以是椭圆形或边缘具有花纹的弧形等,但不限于此。另外,此处所述的第二屏幕的中心位于移动旋钮所覆盖的第一屏幕的边缘的中点处,指的是第二屏幕的中心在整体视觉外观上位于移动旋钮所覆盖的第一屏幕的边缘的中点处,而不是指第二屏幕的中心必须在数学上严格位于移动旋钮所覆盖的第一屏幕的边缘的中点。
例如,如图2~图4所示,第一屏幕212为矩形,移动旋钮300及其第二屏幕320为圆形,预设区域为第一屏幕212的右边缘处。如图4所示,当移动旋钮300连接至第一屏幕212的右边缘处时,第二屏幕320的中心位于移动旋钮300所覆盖的第一屏幕212的右边缘的中点处,使得第一屏幕212与第二屏幕320的组合更加和谐、美观,相应地,第一屏幕212与第二屏幕320在联合起来进行信息显示时具有良好的视觉效果。
在步骤s520中,响应于将移动旋钮连接至第一屏幕的预设区域的操作,调整第一界面中的前景元素的位置,以使第一界面的前景元素不被移动旋钮所遮挡。根据一种实施例,第一界面中的前景元素的位置可以按照以下方法来调整:根据第一界面的功能类型,确定第一屏幕的联合显示区域,联合显示区域包括预设区域。当第一界面中存在跨区域元素时,将跨区域元素沿着远离联合显示区域的方向进行平移或缩小,其中,跨区域元素为同时位于联合显示区域和单独显示区域中的前景元素,单独显示区域为第一屏幕中除联合显示区域以外的区域。
需要说明的是,第一界面的功能类型可以由本领域技术人员预先设置,本发明对功能类型的具体设置情况不做限制。根据一种实施例,第一界面按照功能类型例如可以划分为主界面、设备导航界面、设备控制界面、模式设置界面等,但不限于此。图6a、7a、8a、9a分别示出了移动旋钮与第一屏幕尚未连接时,第一屏幕单独显示的主界面、设备导航界面、设备控制界面、模式设置界面的示意图。
联合显示区域为第一屏幕中用于与第二屏幕进行组合信息显示的区域,该区域包括移动旋钮所在的区域,即包括第一屏幕的预设区域。根据一种实施例,当移动旋钮及其第二屏幕为圆形时,联合显示区域为与移动旋钮通信的、且半径大于等于移动旋钮的半圆形区域。
需要说明的是,在本发明的实施例中,第一界面的功能类型与第一屏幕的联合显示区域存在关联关系,基于该关联关系,给定一第一界面的功能类型,即可确定相应的联合显示区域。第一界面的功能类型与第一屏幕的联合显示区域的关联关系可以由本领域技术人员预先配置,本发明对该关联关系的具体设置情况不做限制。
例如,根据预先配置的第一界面的功能类型与联合显示区域的关联关系,如图6a所示,当第一界面为主界面时,联合显示区域与移动旋钮所在的预设区域相同,二者同为弧线610所包围的半圆形区域。如图7a所示,当第一界面为设备导航界面时,移动旋钮所在的预设区域为弧线710所包围的半圆形区域,联合显示区域为弧线720所包围的半圆形区域,弧线720与弧线710同心,且其半径大于弧线710的半径。如图8a所示,当第一界面为设备控制界面时,移动旋钮所在的预设区域为弧线810所包围的半圆形区域,联合显示区域为弧线820所包围的半圆形区域,弧线820与弧线810同心,且其半径大于弧线810的半径。如图9a所示,当第一界面为模式设置界面时,联合显示区域与移动旋钮所在的预设区域相同,二者均为弧线910所包括的半圆形区域。
在确定第一屏幕的联合显示区域后,相应地即可确定第一屏幕的单独显示区域,单独显示区域为第一屏幕中除联合显示区域以外的区域。例如,如图6a所示,第一屏幕中除弧线710所包围的半圆形区域之外,其他区域均为单独显示区域。
跨区域元素为同时位于联合显示区域和单独显示区域中的前景元素。由于跨区域元素同时位于联合显示区域和单独显示区域中,当移动旋钮连接至第一屏幕的预设区域时,跨区域元素将被移动旋钮遮挡,使其无法完整显示。因此,若第一界面中存在跨区域元素,当移动旋钮连接至第一屏幕的预设区域时,需要将跨区域元素沿着远离联合显示区域的方向进行平移或缩小,以保证跨区域元素在移动旋钮连接至第一屏幕后能够正常显示。例如,如图8a、9a所示,当联合显示区域位于第一屏幕的右侧时,将跨区域元素830、920水平向左平移预设尺寸或缩小至预设比例。在另一些实施例中,控制面板200的弧形部220位于第一屏幕212的左侧,相应地,移动旋钮300所连接的预设区域为第一屏幕212的左侧,联合显示区域亦位于第一屏幕的左侧,这时,将跨区域元素水平向右平移预设尺寸或缩小至预设比例。
若第一界面中不存在跨区域元素,则移动旋钮不会影响当前第一界面的显示效果,此时可以不调整第一界面中的前景元素的位置。在一些实施例中,当第一界面中不存在跨区域元素时,也可以将第一界面中的前景元素沿着远离联合显示区域的方向进行平移或缩小,以使第一界面中的前景元素与移动旋钮保持一定距离,从而保证第一界面中的前景元素有较好的显示效果。
图6a~9b示出了当移动旋钮连接至第一屏幕的预设区域后,调整第一界面中的前景元素的位置的示意图。
如图6a所示,第一界面为主界面,联合显示区域为弧线610所包围的半圆形区域,其他区域为单独显示区域。第一界面中没有跨区域元素,因此,当移动旋钮连接至第一屏幕的右侧时,可以不移动第一界面中的各个前景元素的位置。根据一种实施例,为了使第一界面中的前景元素有较好的显示效果,如图6b所示,当移动旋钮连接至第一屏幕右侧时,可以将靠近移动旋钮的前景元素620水平向左移动一段距离,例如,将前景元素水平向左移动30px(即30个像素)。
如图7a所示,第一界面为设备导航界面,联合显示区域为弧线720所包围的半圆形区域,其他区域为单独显示区域。第一界面中没有跨区域元素,因此,如图7b所示,当移动旋钮连接至第一屏幕的右侧时,可以不移动第一界面中的各个前景元素的位置。
如图8a所示,第一界面为设备控制界面,联合显示区域为弧线820所包围的半圆形区域,其他区域为单独显示区域。第一界面中存在跨区域元素830,因此,如图8b所示,当移动旋钮连接至第一屏幕右侧时,将跨区域元素830水平向左移动一段距离,例如,水平向左移动30px,以保证元素830的显示效果。
如图9a所示,第一界面为模式设置界面,联合显示区域为弧线910所包围的半圆形区域,其他区域为单独显示区域。第一界面中存在跨区域元素920,因此,如图9b所示,当移动旋钮连接至第一屏幕右侧时,将跨区域元素920水平向左移动一段距离,例如,水平向左移动30px,以保证元素920的显示效果。
当移动旋钮连接至第一屏幕的预设区域时,除了需要调整第一界面中的前景元素的位置之外,还需要根据第一界面的功能类型来确定第二界面,在第二屏幕上显示第二界面,从而达到第一屏幕与第二屏幕的联合显示效果。
第二界面根据第一界面的功能类型来确定。根据一种实施例,当第一界面为主界面时,第二界面包括功能导航栏,功能导航栏包括设备控制入口和模式设置入口。
如图6a所示,当移动旋钮未连接时,第一界面为主界面。主界面的左侧显示有当前房屋内的环境信息,包括日期、时间、温湿度、pm2.5值、报警信息等。界面中部为用户自定义的快捷键,其例如可以是一键关闭/打开房屋内的所有灯的快捷键、进入某个房间或设备的控制界面的快捷键、或者进入某个模式(例如睡眠模式、离家模式等)的快捷键等,但不限于此。需要说明的是,在图6a所示的界面中,由于用户暂未设置快捷键,因此快捷键均显示为“智能快捷键”的缺省值。界面右侧为功能导航栏,功能导航栏包括设备控制入口(即“设备”键)和模式设置入口(即“模式”键)。用户通过点击“设备”键,可以进入设备导航界面,用户可以从中选择设备进行控制;通过点击“模式”键,可以进入模式设置界面,用户可以设置或选择模式,从而可以按照选中的模式的要求,快速对一组设备进行控制。
如图6b所示,当第一界面为主界面时,移动旋钮连接至第一屏幕后,将主界面右侧的功能导航栏移至第二屏幕进行显示,即,第二屏幕上的第二界面包括功能导航栏,功能导航栏包括设备控制入口630和模式设置入口640。
根据一种实施例,当第一界面为设备导航界面时,第二界面包括至少一个用于进行设备选择的导航栏。
导航栏例如可以包括楼层导航栏、房间导航栏和设备导航栏等,但不限于此。根据一种实施例,当移动旋钮及第二屏幕为圆形时,第二界面包括楼层导航栏和房间导航栏,楼底层导航栏和房间导航栏以直线滑动条的方式显示。设备导航栏则以弧形滑动条的方式显示于第一界面中,弧形滑动条位于移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致。
如图7a所示,当移动旋钮未连接时,第一界面为设备导航界面。界面右侧为楼层、房间、设备的导航栏。用户通过滑动、点击等操作,可以选中某一楼层、某一房间内的某一设备进行控制。界面中部为选中的楼层或房间的户型图,其中示出了该楼层或房间中所包括的各个设备的位置,当用户选中某一设备后,该设备会在户型图中高亮显示。界面左侧为控制的快捷键,快捷键可以由用户自定义。例如,如图7a所示,当前用户选中了一层(f1)的客厅,相应地,在界面中部显示一层客厅的户型图。用户可以通过滑动、点击界面右侧的导航栏或点击界面中部户型图中的设备,来进行设备选择。如图7a所示,用户选中了空调设备。界面左侧有用户设置的两个快捷键,分别为“全开”和“全关”,当用户点击“全开”键时,当前选中的房间,即一层客厅中的设备将全部被打开;当用户点击“全关”键时,当前选中的房间,即一层客厅中的设备将全部被关闭。
如图7b所示,当第一界面为设备导航界面时,移动旋钮连接至第一屏幕后,将楼层导航栏和房间导航栏移至第二屏幕进行显示,即,第二屏幕上的第二界面包括楼层导航栏740和房间导航栏750,楼层导航栏740和房间导航栏750以直线滑动条的方式显示。设备导航栏以弧形滑动条760的方式显示于第一界面中,弧形滑动条760位于移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致。
根据一种实施例,当第一界面为设备控制界面时,第二界面包括受控设备的数值型参数的值。在第一界面中显示弧形刻度条,弧形刻度条位于移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致,弧形刻度条中的亮区域所占的比例适于表示受控设备的数值型参数的大小。根据一种实施例,当受控设备有多个数值型参数时,第二界面包括用户最近操作的数值型参数的值,或包括一默认的数值型参数的值。
如图8a所示,当移动旋钮未连接时,第一界面为设备控制界面。界面顶部显示当前被控制的设备,界面的中部及下部显示当前设备的所有可控参数。如图8a所示,当前选中的设备为一层客厅的空调,界面左上角显示有当前的室内温度,27℃,界面中部及下部显示有空调设备的图标、温度控制条、风速控制按键以及工作模式控制按键。图8a中各图标、文字的亮度可用于表示设备的开关状态。当图标、文字的亮度较亮时,设备处于打开状态;当图标、文字的亮度较暗时,设备处于关闭状态。用户通过点击图8a中的空调图标,可以对空调的开关状态进行切换;通过拖动温度控制条,可以对空调的温度进行调节;通过点击风速键、工作模式键来进行风速、工作模式的选择。
如图8b所示,当第一界面为设备控制界面时,移动旋钮连接至第一屏幕后,在第二界面上显示受控设备(即空调)的数值型参数(即温度)的值。在第一界面中显示弧形刻度条840,弧形刻度条840位于移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致,弧形刻度条840中的亮区域所占的比例适于表示受控设备的数值型参数的大小。
根据一种实施例,当第一界面为模式设置界面时,第二界面包括预设的待机图像。
如图9a所示,当移动旋钮未连接时,第一界面为模式设置界面。第一界面上显示有模式滚动条和楼层、房间选择键,用户可以通过滑动、点击等触控操作来新建模式、对已有的模式进行配置或删除模式。
如图9b所示,当第一界面为模式设置界面时,移动旋钮连接至第一屏幕后,在第二界面上显示预设的待机图像。即,第二屏幕不参与模式设置界面的显示。
随后,在步骤s530中,响应于第一屏幕或第二屏幕上的触控操作,调整第一界面和第二界面。
如图6b所示,当第一界面为主界面时,移动旋钮连接至第一屏幕后,将主界面右侧的功能导航栏移至第二屏幕进行显示,即,第二屏幕上的第二界面包括功能导航栏,功能导航栏包括设备控制入口630和模式设置入口640。用户可以对第二界面上的功能导航栏进行触控操作,以进入设备导航界面或模式设置界面。例如,响应于用户点击设备控制入口630的操作,在第一屏幕上显示设备导航界面,在第二屏幕上显示用于进行设备选择的导航栏,如图7b所示。响应于用户点击模式设置入口的操作,在第一屏幕上显示模式设置界面,在第二屏幕上显示预设的待机图像,如图9b所示。
如图7b所示,当第一界面为设备导航界面时,移动旋钮连接至第一屏幕后,将楼层导航栏和房间导航栏移至第二屏幕进行显示,即,第二屏幕上的第二界面包括楼层导航栏740和房间导航栏750,楼层导航栏740和房间导航栏750以直线滑动条的方式显示。设备导航栏以弧形滑动条760的方式显示于第一界面中,弧形滑动条位于移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致。
用户可以对第一界面、第二界面上的导航栏进行触控操作,以选择某一设备进行控制。例如,如图7b所示,响应于用户在第二屏幕上选择楼层、房间的操作,在第二屏幕上以较大的字体显示被选中的楼层(即f1)以及被选中的房间(即客厅),在第一屏幕上显示所选中的房间(即一层客厅)的户型图,户型图包括该房间(即一层客厅)中各设备的图标。响应于用户在第一屏幕上选择设备的操作,在第一屏幕上显示设备控制界面,在第二屏幕上显示受控设备的一数值型参数的值,如图8b所示。用户在第一屏幕上选择设备的操作例如可以是滑动弧形滑动条760,此时弧形滑动条760的水平位置所显示的设备即为被选中的设备(图7b中为空调)。或者,用户也可以通过点击户型图中的设备图标的方式来选择设备。
如图8b所示,当第一界面为设备控制界面时,移动旋钮连接至第一屏幕后,在第二界面上显示受控设备(即空调)的数值型参数(即温度)的值。在第一界面中显示弧形刻度条840,弧形刻度条840位于移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致,弧形刻度条840中的亮区域所占的比例适于表示受控设备的数值型参数的大小。
用户可以在第一界面、第二界面上进行触控操作,以对设备进行控制。例如,如图8b所示,用户可以通过在第一界面上拖动温度控制条,来对空调的温度进行调节;或点击风速键、工作模式键来进行风速、工作模式的选择。
根据一种实施例,参见前述图3,移动旋钮的外侧壁上设置有可沿周向转动的金属圈330,移动旋钮的内部设置有霍尔元件340。根据霍尔效应,霍尔元件340适于感应金属圈330的转动行为(转动方向、转动距离等),并将该转动行为转化为针对目标设备的控制指令,具体地,将转动行为转化为用于调节目标设备的数值型参数的控制指令。这样,金属圈330可用于调整受控设备的数值型参数的值,使得对设备的参数调整更加直观,便于操作。
用户可以通过转动移动旋钮上的金属圈来调整设备的数值型参数。响应于用户转动金属圈的操作,在第一屏幕和第二屏幕上实时显示数值型参数的值,以及调整第一屏幕上的弧形刻度条的亮区域所占的比例。对应于图8b所示的实施例,用户可以通过旋转移动旋钮上的金属圈来调整空调的温度,随着用户转动金属圈,第一屏幕和第二屏幕上将实时显示调整后的温度值,第一屏幕上的弧形刻度条840的亮区域所占的比例也将实时调整。
如图8b所示,弧形刻度条840中包括多条刻度线,点亮的刻度线的个数越多,弧形刻度条840中的亮区域所占的比例越大,设定的温度值越大。用户可以通过转动移动旋钮上的金属圈来调整空调的温度。移动旋钮中的霍尔元件可以感应金属圈的转动方向以及转动距离,从而确定温度的调节方向(调高或调低)以及调节量(调节几度)。例如,如图8b所示,当用户顺时针旋转金属圈时,空调温度被调高,弧形刻度条840中被点亮的刻度线的个数增加;当用户逆时针旋转金属圈时,空调温度被调低,弧形刻度条840中被点亮的刻度线的个数减少。
如图9b所示,当第一界面为模式设置界面时,移动旋钮连接至第一屏幕后,在第二界面上显示预设的待机图像。用户可以在第一界面上进行触控操作,以进行模式设置。第二界面不参与模式设置。
根据本发明的交互方案,控制面板与移动旋钮可以组合使用,当二者组合使用时,二者的屏幕可组合进行显示,这样既增大了触控面积,便于用户实现触控操作,又可以通过旋转移动旋钮来更加直观、方便地调节设备参数。控制面板与移动旋钮也可以单独使用,当单独使用时,控制面板可便于实现触控操作,移动旋钮可对智能设备进行移动、灵活地控制。本发明的交互终端交互方式多样,能够满足用户在不同场景下对设备的调控需求。此外,当控制面板与移动旋钮组合使用时,控制面板可以对移动旋钮进行无线充电,从而避免了对移动旋钮进行额外充电的麻烦。
a11:a10所述的方法,其中,所述移动旋钮为圆形,所述用于进行设备选择的导航栏包括楼层导航栏、房间导航栏和设备导航栏,
所述第二界面包括所述楼层导航栏和所述房间导航栏,所述楼层导航栏和所述房间导航栏以直线形滑动条的方式显示;
所述设备导航栏以弧形滑动条的方式显示于第一界面中,所述弧形滑动条位于所述移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致。
a12:a11所述的方法,其中,响应于用户在第二屏幕上选择楼层、房间的操作,在第二屏幕上显示被选中的楼层、房间,在第一屏幕上显示所选中的房间的户型图,所述户型图包括该房间中各设备的图标;
响应于用户在第一屏幕上选择设备的操作,在第一屏幕上显示设备控制界面,在第二屏幕上显示受控设备的一数值型参数的值。
a13:a12所述的方法,其中,所述选择设备的操作包括:滑动弧形滑动条,以及点击户型图中的设备图标。
a14:a1-6中任一项所述的方法,其中,所述根据第一界面的功能类型来确定第二界面的步骤,包括:
当第一界面为设备控制界面时,所述第二界面包括受控设备的数值型参数的值;
在第一界面中显示弧形刻度条,所述弧形刻度条位于所述移动旋钮的外侧且其弧度与移动旋钮的边缘弧度一致,所述弧形刻度条中的亮区域所占的比例适于表示受控设备的数值型参数的大小。
a15:a14所述的方法,其中,当受控设备有多个数值型参数时,所述第二界面包括用户最近操作的数值型参数的值,或包括一默认的数值型参数的值。
a16:a14或15所述的方法,其中,所述移动旋钮的外侧壁上设置有可沿周向转动的金属圈,所述金属圈用于调整受控设备的数值型参数的值;
响应于用户转动金属圈的操作,在第一屏幕和第二屏幕上实时显示数值型参数的值,以及调整第一屏幕上的弧形刻度条的亮区域所占的比例。
a17:a1-6中任一项所述的方法,其中,所述根据第一界面的功能类型来确定第二界面的步骤,包括:
当第一界面为模式设置界面时,所述第二界面包括预设的待机图像。
a18:一种交互终端,包括可拆卸连接的控制面板和移动旋钮,所述交互终端适于执行如权利要求1-17中任一项所述的方法。
a19:一种智能家居系统,适于对房屋中的设备进行控制,所述系统包括:
如权利要求18所述的交互终端和网关,所述网关分别与所述房屋中的各设备通信连接;
所述交互终端适于接收用户发出的针对目标设备的控制指令,将所述控制指令发送至所述网关;
所述网关接收所述控制指令,将所述控制指令发送至目标设备,以对目标设备进行控制。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下被实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员应当理解在本文所公开的示例中的设备的模块或单元或组件可以布置在如该实施例中所描述的设备中,或者可替换地可以定位在与该示例中的设备不同的一个或多个设备中。前述示例中的模块可以组合为一个模块或者此外可以分成多个子模块。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
如在此所使用的那样,除非另行规定,使用序数词“第一”、“第二”、“第三”等等来描述普通对象仅仅表示涉及类似对象的不同实例,并且并不意图暗示这样被描述的对象必须具有时间上、空间上、排序方面或者以任意其它方式的给定顺序。
尽管根据有限数量的实施例描述了本发明,但是受益于上面的描述,本技术领域内的技术人员明白,在由此描述的本发明的范围内,可以设想其它实施例。此外,应当注意,本说明书中使用的语言主要是为了可读性和教导的目的而选择的,而不是为了解释或者限定本发明的主题而选择的。因此,在不偏离所附权利要求书的范围和精神的情况下,对于本技术领域的普通技术人员来说许多修改和变更都是显而易见的。对于本发明的范围,对本发明所做的公开是说明性的而非限制性的,本发明的范围由所附权利要求书限定。
- 还没有人留言评论。精彩留言会获得点赞!