进度条的制作方法与工艺

本公开一般涉及进度条,并且特别地涉及能提高用户体验的对进度条的各种改进。
背景技术:
进度条(有时也被称作状态条或完成状态条等)通常被用来传达任务或进程的完成状态,比如网页加载、文件下载、数据传输等等。不同的应用程序可以在各种不同环境中使用进度条。在一个示例中,浏览器应用可以使用进度条来指示被加载以向用户显示的网页的完成状态。作为对用户选择网页的统一资源定位符(URL)的响应,浏览器应用可以显示传达加载网页的完成状态的进度条。进度条可以随着所加载网页的完成状态的变化而被更新。因此,通过进度条,用户可以粗略估计加载网页的总完成时间。进度条通常包括视觉地表示正在被执行的任务或操作的完成状态的完成状态指示器。完成状态指示器例如可以是从起始位置向末端位置移动的滑块条的形式,其中到达末端位置时发出任务或操作完成的信号。在这种实施例中,完成状态指示器的位置可以向用户传达任务或操作的完成状态(例如,完成任务的百分比)。用户可以使用完成状态指示器传达的信息来估计任务或操作的完成时间。传统进度条存在许多问题。第一,由于现代计算系统的复杂性、不同的磁盘、存储器、处理器、带宽及其他因素可能导致现有进度条显示出非线性行为,比如加速、减速及暂停。这种不规则的进度条行为可能在向用户传达估计完成时间时造成进度条出现缓慢的、粗笨的、及不准确的情况。
技术实现要素:
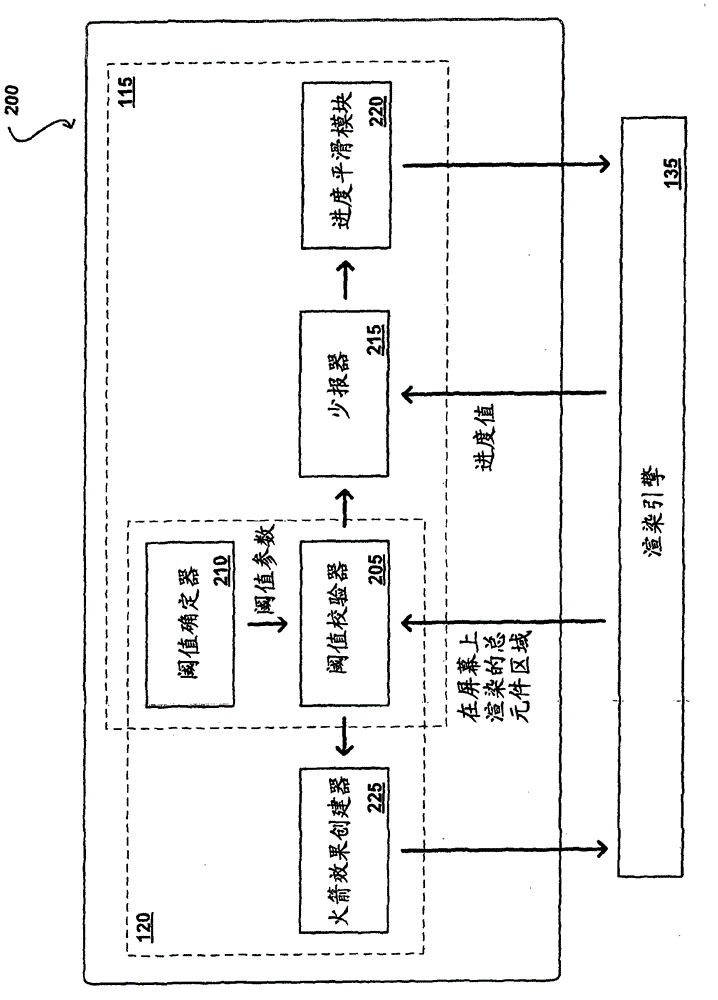
本发明的某些实施例提供在图形用户界面(GUI)上显示提高用户计算体验的改进进度条的技术。在一些实施例中,在进度条中提供视觉提示以在满足简单阈值(trivialitythreshold)时提醒用户。简单阈值可以指一般人考虑任务完成而不管任务是否实际完成的阈值。比如,对于加载特定运动网页的阈值,一般人可以考虑在一个或多个运动文章变为可见的瞬间满足的简单阈值,而不管是否已加载剩余的页面元素,包括各种图像、广告、超链接等等。视觉提示可以是完成状态指示器在进度条中的加速进度的动画演示。通过在满足简单阈值时提供视觉提示,可以使用户获知页面的“基本”部分何时可视,而不管是否已加载整个页面,也不必等到整个页面被加载。进度条可以显示少报正在进行任务的完成状态的完成状态指示器。在一些实施例中,浏览器应用可以高估网页的加载时间,从而在进度条中以根据估计加载时间的速率,递增完成状态指示器。例如,浏览器应用可以将加载时间高估10秒并以这样的方式(例如,以(进度条中总像素数)/10s)的速率)递增进度条中的完成状态指示器,使得进度条将示出任务在10秒内完成。通过少报进度条中的任务的实际状态,使完成状态指示器向进度条末端停止移动的几率最小化。此外,一些实施例可以以平滑的方式更新进度条中的完成状态指示器。在一些实施例中,可以使用线性函数来确定在一定时间间隔内动画演示完成状态指示器的进度的位置。这消除离散跳跃并给所报告的状态的进度增加流动性,使得进度条对用户来说看起来是直观的。在一些实施例中,可以提供视觉提示以在满足阈值时提醒用户,所述阈值指示任务完成达到阈值程度(也简称为简单阈值)。视觉提示可以是完成状态指示器在进度条中的加速进度的动画演示。在一些实施例中,用户界面(UI)元件的显示方式可以与进度条的显示有关联。例如,可以响应于由进度条中的完成状态指示器所指示的位置或完成状态,视觉地启用GUI元件。在某些情况下,GUI元件可以包括在满足简单阈值时视觉地启用(即,启用其功能)的按钮(例如,对应于读取器(reader)功能的按钮)以及动画演示以示出完成状态的完成状态指示器。以这种方式中,可以响应于进度条所指示的完成状态,来改变UI元件的视觉显示。在一个实施例中,可以以这样的方式视觉地显示和修改UI元件,以将用户的注意力引至UI元件。除了显示任务或操作的完成状态,在一些实施例中,进度条可以视觉地指示正在被执行的任务在某个时间点的速度。不同的动画类型可以表示任务被执行时的速度和/或任务。例如,进度条可以显示动画演示的波浪或波纹,波浪或波纹的速度指示正在被执行的特定任务或操作的速度。在这个示例中,更高频率的波浪或波纹(即,更短的波长)指示任务被执行时的更快速度或更高速率(例如,当网页以.5Mb/s加载时,波浪或波纹可以以一个动画速度显示,以及当加载速率为1GB/s时,波浪或波纹可以以更快的动画速度显示)。动画演示的速度可以向用户提供任务或操作被执行时的速率的视觉提示。一些实施例提供一种方法,所述方法通过计算设备显示进度条,所述进度条视觉地显示正在被执行的任务的完成状态指示器,所述完成状态指示器表示任务的完成状态。在一些实施例中,所述方法确定指示何时进度条要被显示成示出任务的完成的简单阈值。所述简单阈值指示任务的完成之前的时间。在一些实施例中,在达到简单阈值时,所述方法使进度条示出任务的完成。在一些实施例中,所述方法使进度条示出任务的完成包括:确定完成状态指示器在进度条中的当前位置,以及将进度条中的完成状态指示器从当前位置推进至进度条的一端以指示任务的完成。在一些实施例中,使用一组度量来确定所述简单阈值。在特定实施例中,所述任务是显示网页,并且所述方法接收查看网页的用户请求。该组度量可以包括以下至少一个:所述网页的统一资源定位符(URL)、网页内容所属的类别、网页中所包含的项目数、或要被加载的网页的内容的来源。在一些实施例中,所述方法接收另一个进度值,以及基于所述另一个进度值更新进度条中的完成状态指示器。一些实施例提供一种方法,所述方法通过计算设备显示包括任务的完成状态指示器的进度条。所述方法确定任务的标准集合,其中满足所述标准集合时指示任务“基本完成”。所述方法接收与任务相关的一组进度值。所述方法基于该组进度值确定是否已满足所述标准集合。所述方法在已满足所述标准集合时,在进度条中显示动画类型效果。在一些实施例中,所述标准集合可以包括阈值数据量,其中当所述进度值集合指示已接收到阈值数据量时则满足所述标准集合。在特定实施例中,动画类型效果可由用户配置。在一个实施例中,动画类型效果至少是对象的运动模糊或光模糊中的一个。在一些实施例中,完成状态指示器是主要的进度指示器。在一些实施例中,进度条还可以视觉地显示指示任务被执行时的速度的辅助进度指示器。一些实施例提供一种编码有程序指令的计算机可读存储介质,当被执行时,所述程序指令使计算设备中的处理器执行一种显示视觉地显示正在被执行的任务的完成状态指示器的进度条的方法。所述方法可以确定指示何时进度条要被显示成示出任务的完成的阈值,所述阈值指示任务的完成之前的时间。在达到所述阈值时,所述方法可以使进度条示出任务的完成。在一些实施例中,所述方法接收进度值。所述方法可以将进度值映射到进度条的一部分内的某个位置,所述部分小于进度条的整个长度。所述方法可以基于映射位置在进度条中显示任务的完成状态。在一些实施例中,所述任务包括渲染与报纸相关的网页,其中在加载与网页相关的特定文章时达到所述阈值。在一些实施例中,所述任务包括一组子任务,其中在完成所述子任务的少于该组子任务的子集时达到所述阈值。在特定实施例中,所述任务包括渲染包含一组对象的网页,并且每个子任务包括加载该组对象中的一个对象,其中在加载子任务的子集中的每个对象时达到所述阈值。一些实施例提供一种包括处理器以及耦合到所述处理器的存储设备的电子设备。所述存储设备可以包括所要执行的用于在进度条中显示任务的完成状态的指令,其中所述指令在被处理器执行时使处理器显示视觉地显示正在被执行的任务的完成状态指示器的进度条。这些指令可以使处理器确定指示何时进度条要被显示成示出任务的完成的阈值,所述阈值指示任务的完成之前的时间。这些指令还可以使处理器在达到阈值时使进度条示出任务的完成。在一些实施例中,所述任务包括一组子任务,以及在完成所述子任务的少于该组子任务的子集时达到所述阈值。在特定实施例中,所述指令还使处理器接收一组进度值,以及在达到阈值之前更新进度条以显示正在被执行的任务的更新后的完成状态指示器。所述任务的更新后的完成状态指示器可以少报任务的完成状态。在一些实施例中,所述任务包括多个子任务,每个子任务需要从不同位置加载对象。所述指令还可以使处理器确定每个子任务已完成的各自百分比,以及当每个子任务的各自百分比达到阈值百分比时确定达到阈值。在特定实施例中,每个子任务的阈值百分比可由用户或系统管理员中的至少一个配置。一些实施例提供一种编码有程序指令的计算机可读存储介质,当被执行时,所述程序指令使计算设备中的处理器执行一种方法。在一些实施例中,所述方法显示视觉地显示任务的完成状态指示器的进度条。所述方法可以使用一组度量来确定任务的标准集合,在满足所述标准集合时,向用户指示所述任务“基本完成”。所述方法可以基于进度值集合确定是否满足所述标准集合。所述方法可以在已满足所述标准集合时显示动画类型效果。在一些实施例中,所述方法基于所述进度值集合显示任务的完成状态指示器。所述方法可以响应于接收额外进度值集合,更新进度条中的任务的完成状态指示器。所述方法可以在已满足所述标准集合时,确定超出为显示动画类型效果保留的进度条的阈值位置,其中在满足所述标准集合之前,进度条中任务的更新后的完成状态指示器指示进度条中阈值位置之前的位置。在一些实施例中,所述方法响应于确定已满足标准集合来确定动画类型效果,其中动画类型效果可由用户配置。在某些实施例中,所述进度值集合指示任务的进度状态指示器。所述方法可以使进度条显示少报任务的完成状态的任务的完成状态指示器。在一些实施例中,所述任务包括一组子任务,其中当该组子任务的子集完成时则满足所述标准集合。一些实施例提供一种通过处理器显示被执行的任务的进度条的方法。在一些实施例中,所述方法接收指示任务的完成状态的第一进度值。所述方法可以基于所述第一进度值计算进度条中的完成状态指示器。在一些实施例中,所述任务是在Web浏览器(网络浏览器)中加载网页,其中所述任务的完成状态指示加载网页所完成的百分比。在某些实施例中,所述方法接收第三进度值,并基于所述第三进度值计算比第三进度值小的第四进度值。所述方法随后基于第三进度值在进度条中显示任务的更新的完成状态指示器。在一些实施例中,在预定时间间隔从渲染引擎接收所述第一和第二进度值。在特定实施例中,所述第二进度值表示进度条中的当前位置,以及第四进度值表示进度条中的新位置,其中使用动画效果将任务的完成状态指示器从当前位置递增至新位置。在一个实施例中,完成状态指示器少报任务的完成状态。在一些实施例中,计算第二进度值的方法包括确定直到任务完成的估计时间量,其中基于估计时间量计算第二进度值。在一些实施例中,通过将第一进度值映射到查找表中的时间间隔来确定估计时间量。一些实施例提供一种通过计算设备显示正在被执行的任务的进度条的计算机实现方法。在一些实施例中,所述方法接收指示任务的完成状态的进度值,其中所述进度值对应于完成状态指示器在进度条中的当前位置,以及完成状态指示器表示任务的完成状态。所述方法可以基于进度值计算进度条中的新位置。所述方法可以将进度条中的完成状态指示器的动画演示进度从当前位置显示到新位置,其中完成状态指示器的进度少报任务的完成状态。在一些实施例中,计算进度条中的新位置包括基于第一进度值确定估计完成时间,以及使用估计完成时间构造线性函数,其中使用所述线性函数计算新位置。在特定实施例中,可以基于进度条中更新完成状态指示器的预定时间间隔来确定新位置。在一些实施例中,通过将进度值映射到查找表中任务的相应的估计完成时间来确定估计完成时间,其中相应的估计完成时间是完成任务所需时间量的过高估计。在一个实施例中,使用动画效果将任务的完成状态指示器从当前位置递增至下一个位置。在一些实施例中,至少部分基于进度条中当前位置与新位置之间为动画分配的时间间隔来计算下一个位置。一些实施例提供一种通过处理器显示视觉地显示正在被执行的任务的完成状态指示器的进度条的方法。所述方法接收指示任务的完成状态的进度值。在一些实施例中,所述方法基于进度值使进度条显示少报任务的完成状态的完成状态指示器。在一些实施例中,完成状态指示器对应于进度条中的当前位置,并且所述方法还基于进度值确定估计完成时间。所述方法使用估计完成时间构造线性函数,其中使用所述线性函数确定当前位置。在一些实施例中,所述方法还接收另一个进度值,并至少部分基于所述另一个进度值构造新的线性函数。在一些实施例中,所述方法还基于所述另一个进度值确定新的估计完成时间,其中使用新的估计完成时间构造新的线性函数。所述方法至少部分基于预定时间间隔,使用新的线性函数确定进度条中的新位置,并且将完成状态指示器动画演示至预定时间间隔内的新位置。在一些实施例中,预定时间间隔可由用户或系统管理员中的至少一个配置。在特定实施例中,所述方法还确定任务的简单阈值,确定是否满足所述简单阈值,并显示指示满足简单阈值时进度条完成的视觉提示。一些实施例提供一种通过计算设备显示视觉地显示正在被执行的任务的完成状态指示器的进度条的方法,所述完成状态指示器表示任务的完成状态。所述方法基于进度条的完成状态指示器视觉地启用与结构元件(feature)相关的用户界面元件。在一些实施例中,所述方法还基于标准集合确定简单阈值,确定是否满足所述简单阈值,确定在满足所述简单阈值时所述结构元件是否被激活,以及在满足所述简单阈值时在进度条中显示视觉提示,其中响应于确定结构元件被激活,在显示视觉提示后视觉地启用用户界面元件。在一些实施例中,在满足简单阈值前激活结构元件。在特定实施例中,当完成状态指示器的进度达到进度条的一端时视觉地启用用户界面元件。在一些实施例中,所述方法还在满足简单阈值时显示完成状态指示器在进度条中的加速进度,其中进度条中的完成状态指示器的进度完成之后显示视觉提示。在一些实施例中,在任务超出阈值百分比完成时满足简单阈值,所述阈值百分比由用户或管理员中的至少一个预先配置。在特定实施例中,响应于完成任务的首要子任务,激活结构元件,所述首要子任务由用户或管理员配置。在一些实施例中,所述结构元件是在加载一个或多个网页时激活的读取器结构元件。一些实施例提供一种通过计算设备显示视觉地显示正在被执行的任务的完成状态指示器的进度条的方法。所述方法确定任务的简单阈值。在一些实施例中,在达到简单阈值时,所述方法确定结构元件的状态。所述方法在结构元件的状态修改时视觉地修改与所述结构元件相关的用户界面元件。在一些实施例中,所述方法还在达到简单阈值时显示完成状态指示器在进度条中的加速进度,其中在进度条中的完成状态指示器的进度完成后视觉地修改用户界面元件。在一个实施例中,所述方法还在达到简单阈值时显示视觉提示,其中结合视觉提示一起显示对用户界面元件的视觉修改。在一些实施例中,当任务超出阈值百分比完成时达到简单阈值,所述阈值百分比由用户或管理员中的至少一个预先配置。在特定实施例中,响应于结构元件的状态被修改以及响应于达到简单阈值,视觉地修改用户界面元件。在一个实施例中,用户界面元件是在结构元件的状态被修改时可以视觉地启用的用户可选按钮。在一些实施例中,在加载网页的一个或多个主要元件时修改结构元件的状态。在特定实施例中,所述网页的一个或多个主要元件包括网页所指的文章。一些实施例提供一种通过计算设备显示视觉地显示任务的完成状态指示器的进度条的方法,所述完成状态指示器表示正在被执行的任务的完成状态。所述方法确定简单阈值,以及在达到简单阈值时,所述方法确定结构元件的状态。所述方法在结构元件的状态修改时显示视觉效果。在一些实施例中,视觉效果包括视觉地修改与结构元件的修改状态相关的用户界面元件。在特定实施例中,与结构元件的状态相关的视觉效果包括对与结构元件相关的用户界面元件的视觉修改。在一个实施例中,所述方法还在达到简单阈值时确定另一结构元件的状态,并在所述另一个结构元件的状态被修改时显示另一视觉效果。一些实施例提供一种通过计算设备显示视觉地显示正在被执行的任务的完成状态指示器的进度条的方法,所述完成状态指示器表示任务的完成状态。在一些实施例中,所述方法显示与进度条相关的辅助指示器,所述辅助指示器视觉地识别正在执行任务的速度。在一些实施例中,所述方法还接收进度值并基于所述进度值确定完成状态指示器的值,其中显示的完成状态指示器少报任务的完成状态。在一些实施例中,所述方法还确定正在执行任务的速度,确定与任务相关的动画类型,以及确定动画类型中与接收速度对应的特定动画,其中显示辅助指示器包括在进度条中显示特定动画。在一些实施例中,所述方法还确定正在执行任务的另一速度,确定动画类型中与另一速度对应的另一特定动画,以及在进度条中将辅助指示器从显示特定动画转换至另一特定动画。在一些实施例中,动画类型包括滚轮旋转动画或波纹效果中的至少一个。可以通过使用查找表将任务映射为动画类型来确定与任务相关的动画类型。在一些实施例中,所述动画类型是用户可配置的。在一些实施例中,使用查找表确定与接收速度相对应的特定动画。在一个实施例中,在进度条中显示辅助指示器。在特定实施例中,在完成状态指示器内显示辅助指示器,其中在完成状态指示器内通过亮度强度表示辅助指示器。一些实施例提供通过计算设备显示同时显示任务的完成状态的第一视觉指示和正在执行任务的速度的第二视觉指示的进度条的方法。在一些实施例中,实时更新所述第二视觉指示。在特定实施例中,通过使用查找表将任务映射为动画类型来确定所述第二视觉指示。在一个实施例中,所述动画类型是用户可配置的。在一些实施例中,基于任务类型确定所述动画类型。一些实施例提供一种编码有一组指令的计算机可读存储介质,当被执行时,所述一组指令使一个或多个处理器执行一种方法,所述方法显示视觉地显示正在被执行的任务的完成状态指示器的进度条,所述完成状态指示器表示任务的完成状态,并且在进度条中显示与任务相关的辅助指示器,所述辅助指示器视觉地识别正在执行任务的速度。在一些实施例中,所述方法还至少部分基于正在执行任务的速度确定与任务相关的辅助指示器。在某些实施例中,确定辅助指示器包括使用查找表将速度映射为动画类型,其中显示辅助指示器包括在进度条中显示动画类型。在一个实施例中,辅助指示器是至少部分基于任务类型确定的动画类型。在一些实施例中,完成状态指示器和辅助指示器都是在进度条中显示的图形用户界面元件。以下的详细描述连同附图会提供对本发明性质和优点的更好理解。附图说明图1示出根据本发明一些实施例的用于生成并显示包括进度条的用户界面(在本示例中是web浏览器)的进度条系统的示例。图2示出根据一些实施例的流动进度条生成器及火箭效果(rocketeffect)生成器的更详细示图的示例。图3概念性示出根据一些实施例的确定何时在进度条中显示“火箭效果”的过程。图4示出一些用于显示火箭动画的实施例的示例过程。图5示出一些用于在进度条中显示少报的任务的进度状态的实施例的示例过程。图6示出一些用于在进度条中显示少报的任务的进度状态的实施例的另一示例过程。图7示出根据本发明一些实施例的完成状态指示器的进度的示例。图8示出一些基于进度值启用浏览器应用以获取直到任务完成的时间估计的实施例的时间估计表的示例。图9示出根据一些实施例的少报任务的实际状态同时平滑地更新的进度条的示例序列。图10示出根据一些实施例可以使浏览器应用发出信号以响应于结构元件的状态改变,来显示视觉效果的结构元件使能器的更详细示图的示例。图11示出一些在满足简单阈值(trivialitythreshold)时用于响应于被启用的结构元件来视觉地改变用户界面(UI)元件的实施例的示例过程。图12示出根据一些实施例的任务的完成状态指示器在进度条中的示例进度以及视觉地修改表示结构元件的UI元件。图13示出根据一些实施例的辅助进度生成器及用于渲染进度条中除任务的完成状态指示器之外的辅助进度指示器的渲染引擎的更详细示图的示例。图14示出一些实施例的用于在进度条中显示辅助进度指示器连同任务的完成状态指示器的示例过程。图15示出根据一些实施例的用于在进度条中显示辅助进度指示器连同任务的完成状态指示器的另一示例进度。图16示出根据一些实施例的用于在进度条中显示另一类型的辅助进度指示器连同任务的完成状态指示器的另一示例进度。图17示出根据一些实施例的用于在进度条中显示一种类型的辅助进度指示器连同任务的完成状态指示器的另一示例进度。图18示出根据本发明实施例的计算机系统。图19示出可以实现本发明各个方面的环境的示例。具体实施方式在以下描述中,用于解释的目的列出各种细节、示例及实施例。然而,本领域的普通技术人员应该理解本发明不受限于所阐述的实施例并且可以在没有讨论的一些具体细节的情况下实施本发明。此外,一些包括公知的结构和设备的示例及实施例,以框图形式示出以便不模糊具有不必要细节的描述。本发明的某些实施例提供在图形用户界面(GUI)上显示提高用户计算体验的改进进度条的技术。进度条可以显示允许用户可视化正在进行任务或操作的完成状态的完成状态指示器。在一些实施例中,用户可以使用进度条验证成功进行操作的性能,并通过观察完成状态指示器估计操作的完成时间。在一些实施例中,进度条可以显示少报正在进行任务的完成状态的完成状态指示器。例如,Web浏览器可以确定网页的高估加载时间以防止完成状态指示器停止向进度条末端移动。此外,在一些实施例中,以平滑的方式显示并更新完成状态指示器。在这些实施例中,线性函数被用于确定在特定间隔内动画演示完成状态指示器的进度的位置。这消除离散跳跃并给所报告的状态的进度增加流动性,使得进度条对用户来说看起来更直观并且更灵敏。在一些实施例中,可以提供视觉提示以在满足阈值时提醒用户,所述阈值指示任务“基本完成”(也简称为简单阈值(trivialitythreshold))。因此,进度条可以向用户提供视觉提示以在用户感兴趣任务的子任务完成时进行指示。在一些实施例中,视觉提示可以是完成状态指示器在进度条中的加速进度的动画演示。在一些实施例中,简单阈值指一般人考虑任务完成而不管任务是否实际完成的阈值。比如,对于加载特定运动网页的阈值,一般人考虑一旦一个或多个运动文章可视时满足的简单阈值,而不管是否加载剩余的页面(例如,包括各种图像、广告、超链接等)。通过在满足简单阈值时提供视觉提示,可以使用户获知页面的某些部分何时可视,而不管是否已加载所述页面,也不必等到整个页面被加载。在一些实施例中,用户界面(UI)元件的显示方式可以与进度条的显示有关联。例如,可以响应于由进度条中的完成状态指示器所指示的位置或完成状态,视觉地启用GUI元件。在某些情况下,GUI元件可以包括在满足简单阈值时视觉地启用(即,启用其功能)的按钮(例如,对应于读取器(reader)功能的按钮)以及动画演示以示出完成状态的完成状态指示器。以这种方式中,可以响应于进度条所指示的完成状态,来改变UI元件的视觉显示,以便突出显示由UI元件所表示的结构元件。在一个实施例中,可以以这样的方式视觉地显示和修改UI元件,以将用户的注意力引至UI元件。在一些实施例中,除了显示任务或操作(由进度条的完成状态指示器所示)的完成状态,进度条还可以视觉地指示(例如,使用动画)正在被执行的任务在某个时间点的速度。向用户传达加载速率允许用户在以较快加载速率加载相对大的网页和以较慢加载速率加载相对小的网页之间进行区分。由于在一些情况下,较慢的加载速率可能意味用户与特定服务器之间连接不良,用户可能希望在加载速率慢得不可接受时从服务器取消他或她的数据请求。在这些情况中,用户可以基于加载页面的速度确定是否停留在当前网页还是切换到不同网页。可以使用各种不同的动画显示速度。例如,进度条可以显示动画演示的波浪或波纹,波浪或波纹的速度指示正在被执行的任务或操作的速度。在这个示例中,较快动画演示的波浪或波纹指示更快的速度(例如,当网页以.5Mb/s加载时,波浪或波纹可以以一个动画速度显示,以及当加载速率为1GB/s时,波浪或波纹可以以更快的动画速度显示)。动画演示的速度可以向用户提供如何快的执行任务或操作的视觉提示。术语“任务状态”或“任务进度”在此可以被用来指在一个时刻完成的任务或操作的量或百分比。术语“进度状态指示器”,“完成状态指示器”,或“状态指示器”在此可以被用来指任务在进度条中的状态或进度的表示。术语“完成状态指示器的进度”在此可以被用来指进度条中所示的任务的完成状态指示器移动的动作和/或速率。本领域普通技术人员都会理解虽然所述说明是相对于特定类型的进度指示器(即进度条)描述的,但是也可以使用可以指示任务或操作的状态的其他类型的进度指示器。图1根据本发明的一些实施例描述进度条系统100的简化高层方框图。如图1所示,进度条系统100可以包括多个子系统,诸如流动进度条生成器115,火箭效果生成器120,结构元件使能器125,辅助进度生成器130,以及渲染引擎135。可以提供一个或多个通信路径来启用一个或多个子系统以使彼此进行通信和交换数据。可以通过软件、硬件、或它们的组合实现图1所述的各种组件。在一些实施例中,软件可以存储在临时性或非临时性计算机可读存储介质中并可由一个或多个处理单元执行。应当理解图1所示的进度条系统100可以包括比图1所示更多或更少的组件。在一些实施例中,进度条系统100可以是电子计算设备(比如计算机或手持设备)的一部分。进度条系统100中的各种组件可以被实现为独立的应用或集成到其他应用(例如,Web浏览器应用、电子邮件客户端、或可以显示进度条的任何其他应用)中,然而在一些实施例中进度条系统100中的组件可以在操作系统内实现。在一些实施例中,进度条系统100可以生成并向用户显示诸如如图1所示的进度条145的进度条。在一些实施例中,进度条145可以包括完成状态指示器150,其中完成状态指示器的位置指示任务的完成状态。在一些实施例中,通过观察完成状态指示器在进度条145中的进度,用户可以识别加载任务的页面的完成状态。进度条系统100中的各种不同组件向进度条145提供视觉增强效果,使得可以使用进度条145向用户传达额外有用的信息。在一些实施例中,渲染引擎135被配置成渲染并显示电子计算设备的显示器上的内容。在一些情况下,渲染引擎135可被嵌入在web浏览器(WebBrowser)中,所述web浏览器可以检索对应于URL(例如,由用户输入)的文件(例如,HTML,XML,图像文件等),并使渲染引擎135在电子计算设备的显示器上渲染它的图形表示。除了生成网页的显示,在一些实施例中渲染引擎135可以生成用于显示的进度条。在一些实施例中,web浏览器可以确定指示网页的总加载百分比的进度值,并将这些进度值提供给进度条系统100中的各种子系统。这些子系统可以随后使用这些进度值执行各种与进度条有关的操作。在一些实施例中,流动进度条生成器115被配置成少报正在进行任务(例如,加载网页)的状态。由于很难精确确定剩余多少任务需要完成,因此向用户少报进度值可以管理用户的期望。此外,少报之前的完成状态会使进度条中有更多空间给完成状态指示器向前进展,使得可以最小化或防止停止向进度条的末端移动。在一些实施例中,流动进度条生成器115可以从渲染引擎135接收进度值并确定进度条中递增任务的完成状态指示器的位置。确定的位置可以对应于任务状态的少报值。如上所述,流动进度条生成器115被配置成平滑化显示和更新进度条中的完成状态指示器的方式。这样做可以降低与传统进度条典型相关的粗笨更新。平滑化进度条中的完成状态指示器的显示和更新提高了用户对于进度条的视觉体验。在一个实施例中,流动进度条生成器115使用一个或多个线性函数来获取平滑性。流动进度条生成器115可以构造线性函数并使用利用该线性函数执行的计算,来确定在时间间隔内进度条中要递增的完成状态指示器的每个新位置。在一些实施例中,使用线性函数计算每个下一个位置允许完成状态指示器的进度看起来是平滑并恒定的速度递增。在一些实施例中,进度值可以指示任务的完成状态。在一些实施例中,浏览器应用可以从渲染引擎135接收进度值。当流动进度条生成器115接收新的进度值时,流动进度条生成器115可以使用该进度值估计直到完成任务的新时间(例如,使用查找表)。流动进度条生成器115可以随后使用新估计的时间构造新的线性函数。因此尽管与之前的速率不同,但是完成状态指示器的进度继续以固定速率增加。不管进展速率的变化,构造多个线性方程以确定每个时间间隔递增的位置允许完成状态指示器的进度对用户的眼睛看起来是平滑并平稳的。将完成状态指示器稳定地递增到短的时间间隔内使其对用户来说是平滑地增加。在一些实施例中,火箭效果生成器120被配置成使进度条中的完成状态指示器的进度为“火箭”或在满足简单阈值时从其当前位置加速至指示任务完成的位置。例如,对于图1所示的进度条145,在满足简单阈值时,完成状态指示器被动画演示成从其当前位置推进至其末端位置155,其向用户指示任务的完成。任务的简单阈值标识任务(即使没有完全完成)可以出于用户的目的被指示为完成的阈值。简单阈值是可配置的,以及对于一个任务,简单阈值被一般设置为小于任务完全完成的阈值。在一些实施例中,应该理解该简单阈值可以被设置为任务的完全完成。简单阈值可以是应用以及具体的任务语境。例如,如果任务是加载网页,则简单阈值可以被设置为要被加载的网页的阈值百分比,例如,当页面被认为“基本加载”或“视觉上完成”时。在一些实施例中,火箭效果生成器120可以使用标准集合确定简单阈值。例如,当已加载网页的30%时,满足简单阈值。在一些实施例中,火箭效果生成器120可以产生将完成状态指示器的加速进度从进度条145中的当前位置显示到进度条145末端的动画。这可用作给用户的视觉提示:对用户来说页面看起来完成而不管页面加载是否完成。用户可以将该视觉提示作为他或她现在可以开始查看网页的信号。一些实施例可以响应于指示任务完成的完成状态指示器,提供用户界面元件的视觉修改。在一些实施例中,结构元件使能器125被配置以引起对表示结构元件的用户界面元件的视觉修改。响应于确定满足简单阈值及启用“火箭效果”,结构元件使能器125可以确定是否在显示“火箭效果”之后“启用”特定结构元件。在结构元件使能器125确定已启用结构元件(例如由用户规定的)时,在一些实施例中,渲染引擎135可以突出显示启用的结构元件或视觉修改表示该结构元件的用户界面元件。在一些实施例中,渲染引擎135在完成状态指示器的加速进度或由火箭效果生成器120产生的“火箭效果”之后,立即显示对用户界面元件的视觉修改以再次突出显示启用的结构元件。在一些实施例中,辅助进度生成器130被配置以使进度条显示动画效果,其中动画指示正在被执行的任务的速度。在一些实施例中,辅助进度生成器130可以监视当前正在执行的任务(比如加载网页)的速度。辅助进度生成器130可以确定要在进度条中显示的表示速度的动画。辅助进度生成器130随后使渲染引擎135显示动画。动画效果允许用户识别正在执行任务的速度,以使用户可以进行确定。图2示出根据一些实施例的流动进度条生成器115以及火箭效果生成器120的更详细框图200的示例。图2中,流动进度条生成器115可以包括阈值校验器205,阈值确定器210,少报器215,以及进度平滑模块220。在一个实施例中,火箭效果生成器120可以包括阈值校验器205,阈值确定器210,以及火箭效果创建器225。应当理解图2所示的流动进度条生成器115和火箭效果生成器120可以包括比图2所示的更多或更少组件。此外,流动进度条生成器115和火箭效果生成器120中的一个或多个组件(例如,阈值校验器205和阈值确定器210)可以被实现为由两个子系统共享的单个功能或应用,或者可以被集成到可以由其他子系统访问的其中一个子系统中。可以提供一个或多个通信路径以使一个或多个组件彼此通信并交换数据。图2中所述的各种组件可以由软件、硬件、或它们的组合实现。在一些实施例中,阈值确定器210被配置以确定正在被执行的任务的简单阈值。如前所述,简单阈值可以是一般人认为任务“完成”的阈值,尽管任务可能只是“基本完成”。例如,一般人可能认为在加载网页的关键组件(例如,主要新闻文章)时,网页加载任务看起来“完成”或网页是“视觉上完成”。因此,在加载网页的关键组件时,确定满足简单阈值。在一些实施例中,任务之间的简单阈值可以不同。在一些实施例中,在满足不同的标准集合时,可以满足不同任务的简单阈值。例如,可以在已加载页面上的文章时设置加载新闻网站上的网页的简单阈值,而可以在已加载产品图像时设置加载零售网站上的网页的简单阈值。在另一个示例中,在加载了网页上渲染的总元件区域的阈值百分比时,可以满足与特定网站相关的简单阈值。在另一种实施例中,在已加载除了来自特定URL的对象之外的来自不同URL页面内的所有内容时,可以满足简单阈值。每个任务的简单阈值可以是用户可配置的(例如,通过参数设置)或者由系统管理员或网络开发人员设置为默认设置。在一些实施例中,阈值确定器210可以确定阈值校验器205的简单阈值,以用于校验是否满足阈值。阈值校验器205可以从渲染引擎135接收与任务相关的各种信息(例如,确定是否满足任务的简单阈值所必须的信息)。在此例中,阈值校验器205可以从渲染引擎135获取在网页上渲染的总元件区域的百分比,并确定接收的百分比是否超过由阈值确定器210确定的阈值百分比。在确定接收的百分比超过阈值百分比时,阈值校验器205确定满足简单阈值。在一些实施例中,响应于确定满足简单阈值,火箭效果生成器120中的火箭效果创建器225可以确定视觉提示或动画类型,并在进度条上视觉地显示视觉提示。在一些实施例中,火箭效果创建器225可以使渲染引擎135显示“火箭效果动画”,其中进度条中的完成状态指示器的进度向进度条的一端加速,使得其看起来好像是任务的完成状态指示器“飞速”完成。在一些实施例中,在阈值校验器205确定满足简单阈值之前,流动进度条生成器115可以确定如何显示进度条中的进度。流动进度条生成器115中的少报器215可以从渲染引擎135接收指示任务的完成状态的进度值,并使渲染引擎135显示少报任务的实际进度状态的完成状态指示器。在一些实施例中,在接收到进度值时,少报器215可以手动(athand)确定任务的估计完成时间(例如,使用查找表)。估计完成时间可以是完成任务必要的时间量的过高估计。比如,进度条所示的完成状态指示器将指示比任务的实际进度慢的进度(例如,通过以较小的增量递增)。在一些实施例中,进度平滑模块220可以使用估计完成时间构造线性方程。进度平滑模块220可以使用构造的线性方程来确定进度条中任务的完成状态指示器应该递增至的下个位置。在确定下个位置后,进度平滑模块220可使渲染引擎135使用进度条中的完成状态指示器显示任务的增量进度。在一些实施例中,进度平滑模块220可以基于来自渲染引擎135的进度值和构造的线性方程,继续确定将完成状态指示器递增到下个位置。进度平滑模块220可以继续使渲染引擎显示进度条中任务的完成状态指示器的平滑进度,直到阈值校验器205确定满足简单阈值,并且火箭效果创建器225使渲染引擎135显示“火箭效果”。图3根据一些实施例概念性地示出用于确定何时在进度条中显示“火箭效果”的过程300。如所述,在一些实施例中,渲染引擎135可以渲染视觉提示,比如在确定满足简单阈值时的“火箭效果”。可以在配置有可执行指令的一个或多个计算机系统的控制下执行过程300的一些或全部(或此处所述的任何其他过程,或变体和/或它们的组合),以及过程300的一些或全部(或此处所述的任何其他过程,或变体和/或它们的组合)可通过硬件或它们的组合被实现为在一个或多个处理器上共同执行的代码(例如,可执行指令,一个或多个计算机程序,或一个或多个应用)。所述代码例如以可由处理单元执行的计算机程序(比如浏览器应用)的形式被存储在计算机可读存储介质中。计算机可读存储介质可以是非临时性的。在块302,过程300可以接收执行任务的请求,比如加载特定网页。例如,浏览器应用可以在用户进入网页的URL或用户激活嵌入在页面中的超链接时接收请求。在块304中,过程300可以显示正在被执行的任务的进度条。进度条可以在进度条中显示表示任务使用的进度状态的完成状态指示器,使得用户可以从视觉上获知正进行任务的状态。在块306,过程300可以确定任务的简单阈值。在一些实施例中,简单阈值可以是用户或管理员预先配置的统计阈值。例如,统计阈值是任务完成的百分比。在加载网页的示例中,简单阈值可以是在网页上渲染的总元件区域的百分比。在一些实施例中,简单阈值可以使用一组度量被动态确定。例如,一些实施例可以通过确定要加载网页的类型,以及基于被用户认为“视觉完成”的页面的网页的类型确定需要加载的页面中的对象数量和/或类型(例如,使用查找表)来确定简单阈值。在块308,过程300可以接收任务的进度值。在网页加载过程期间,在一些实施例中,渲染引擎可以周期性地向浏览器应用发送指示页面的总加载百分比的进度值。在块310,过程300可以确定是否达到简单阈值。在一些实施例中,浏览器应用可以使用进度值确定是否满足简单阈值。当过程300确定达到简单阈值时,过程300在块316在进度条中显示火箭效果。当过程300显示火箭效果时,过程结束。另一方面,当过程300确定没有达到简单阈值时,在块312,过程300基于进度值在进度条中显示任务的完成状态指示器的进度。为了显示任务的完成状态指示器的进度,在一些实施例中,web浏览器可以使用进度值确定将完成状态指示器递增到的下个位置。在块314,过程300可以确定是否已接收到新的进度值。当过程300确定已接收到新的进度值时,过程300返回到块310并确定是否达到阈值。当过程300确定没有接收到新的进度值时,过程300返回到块312以继续在进度条中显示任务的完成状态指示器的进度。这样,浏览器应用可以恢复计算将进度条中的完成状态指示器递增到的下个位置。在一些实施例中,在确定满足阈值时,浏览器应用可以显示视觉提示或动画类型以向用户指示任务“基本完成”或网页“对于用户视觉完成”。图4示出一些实施例中显示火箭动画的示例过程400。任何普通技术人员将会理解,在一些实施例中,在过程300的块316,可以执行过程400。在块402,过程400可以在满足阈值时识别要显示的动画类型。响应于确定满足阈值,浏览器应用可以识别动画类型以作为视觉提示向用户显示。在一些实施例中,动画类型可由用户配置或由系统管理员预先配置为默认设置。在一种实施例中,动画类型可以包括进度条中的完成状态指示器从进度条中的当前位置到另一位置的一个或多个加速进度。在一些实施例中,动画类型可以包括进度条中的完成状态指示器加速至进度条一端的“火箭效果”或“火箭动画”。在块404,过程400可以在进度条中显示所识别的动画类型。在一些实施例中,在满足阈值之前,浏览器应用可以提供显示少报任务实际状态的任务完成状态指示器的进度条。一些实施例少报进度条中正在进行任务的完成状态以避免完成状态指示器由于完成状态的计算错误而停止在进度条一端。图5示出一些实施例的显示进度条中的少报的任务的进度状态指示器的过程500。任何普通技术人员会理解在一些实施例中,过程500可以在过程300的块312中执行。在块502,过程500可以接收任务的进度值。在一些实施例中,浏览器应用周期性地从如图1的渲染引擎135的渲染引擎接收进度值。在块504,过程500可以基于进度值确定小于在块502接收的进度值的另一进度值。在一些实施例中,浏览器应用可以从渲染引擎接收任务的进度值,并确定直到任务完成的估计时间(例如,通过查找表)。在一些实施例中,浏览器应用可以基于估计完成时间构造线性方程。使用线性方程,浏览器应用可以在一个时间周期之后确定进度条中的完成状态指示器应动画演示到的下个位置。时间周期可由用户预先配置或由管理员预先选择。在块506,过程500可以基于少报任务的实际完成状态的另一值来在进度条中显示任务的完成状态指示器。在一些实施例中,浏览器应用可以显示增量进度条,其中任务的完成状态指示器指示在块504由线性方程计算的另一进度值。图6示出一些用于在进度条中显示任务的完成状态指示器的进度的实施例的示例过程600。任何普通技术人员会理解,在一些实施例中,过程600可以在过程300的块312中执行。例如可以在浏览器应用中执行过程600。在一些实施例中,浏览器应用可以提供允许用户可视化任务的完成状态的进度条(例如,通过完成状态指示器)以及连同进度条的状态进度。一些实施例可以使用线性方程生成平滑进度,所述线性方程是使用直到任务完成的时间估计构造的。同时,在一些实施例中,web浏览器可以显示少报任务实际状态的任务完成状态指示器的进度。在块602,过程600可以接收如加载网页的任务的进度值。响应于接收加载网页的用户请求,在一些实施例中,浏览器应用可以从如图1的渲染引擎135的渲染引擎接收进度值。在一些实施例中,进度值可以指示当前时间已加载的网页的总百分比。在块604,过程600可以基于在块602接收的进度值确定估计加载时间。在一些实施例中,浏览器应用可以至少部分基于已加载网页的百分比和加载该数量所花费的时间量,来确定加载剩余网页所需的时间量。在一些实施例中,浏览器应用可以使用查找表确定加载剩余网页所需的时间量。在一些实施例中,浏览器应用可以将进度值映射成查找表中的估计时间。查找表可由用户或系统管理员配置。在一些实施例中,系统管理员可以配置并微调查找表以使估计更准确。在一些实施例中,浏览器应用可以使用除了任务的进度值之外的其他属性,比如加载网页的类型,以计算估计加载时间。此外,在一些实施例中,浏览器应用可以以高估加载剩余网页可能花费的时间量的方式来确定估计加载时间。通过对网页估计完成加载的较长持续时间,在一些实施例中,浏览器应用可以以更小增量递增进度条中的完成状态指示器,使得其少报任务的实际状态。在块606,过程600可以使用从块604确定的估计加载时间来构造线性方程。线性函数F(t)会允许浏览器应用将进度条中的位置确定为基于时间完成状态指示器应该递增到的位置。在一些实施例中,线性函数F(t)可以在开始页面加载的时间采取自变量(argument),并返回具有X位置的值,所述X位置指示在时间t进度条中的完成状态指示器应该在的位置。浏览器应用可以使用两个已知点构造线性函数F(t)。在一个示例中,域是自开始加载时已过去的时间量,并且范围是沿着流动进度条的X位置。任何普通技术人员能够通过使用F(t)=mt+b来确定两个已知点的线性进度。在这个示例中,可以设置第一个点以包括当前信息:T1=自开始加载时已过去的时间,以及X1=当前X位置(表示为一小部分的位置字段宽度)。随后,可以确定第二个点以包括任务完成时完成状态应该在的位置,即,T2=估计剩余加载时间,以及X2=1(表示位置字段宽度的100%或流动进度最终目的地)。随后可以计算线性方程F(t),其中并且b=0:例如,如果位置字段宽度为1000像素,且浏览器应用估计将用10秒完成页面加载,并且如果已经过去3秒,指示当前位置为300,则T1=3,X1=300/1000=.3,T2=10,X2=1000/1000=1,其中将产生函数F(t)=.1t。在一些实施例中,每次浏览器应用从渲染引擎接收新的进度值时,就重新计算函数,因为每次接收到新的进度值时,时间估计就会改变。在块608,过程600可以使用块606中构造的线性方程计算下个位置。在一些实施例中,设置浏览器应用以在用户或管理员设置的每个时间间隔递增,比如每200ms或每250ms。如果web浏览器被设置为每200ms动画演示单个动画,则可以通过求解F(3s+.2s)=.1(3.2)=32或320像素来确定进度条中完成状态指示器的下个位置。在块610,过程600可以动画演示到块608中计算的下位置。在某些实施例中,浏览器应用可以在200ms内将流动进度条中的完成状态指示器从位置X=300动画演示到位置X=320。随后过程600结束。在图3的块312执行过程600的实施例中,过程600结束后,过程300进行至块314以确定是否接收到新的进度值。如果没有接收到新的进度值,则过程300返回至块312,其中过程600可以被再次执行,以计算并将进度条指示器动画演示到进度条内的下个位置。图7示出根据本发明一些实施例的进度条中的任务完成状态指示器的进度700的示例。如上所述,在一些实施例中,浏览器应用可以确定引发(setoff)“火箭效果”的阈值。响应于确定满足阈值(例如,当进度值指示已完成任务的阈值百分比时),浏览器应用可以显示提醒用户已满足阈值的视觉提示。在一些情况中,视觉提示可以是进度条中完成状态指示器的进度显著加速至进度条末端的“火箭效果”。如上所述,通常在用户可以在加载方面认为网页是“视觉完成”的时间点或加载百分比来设置阈值。图7中,用户请求浏览器应用加载网页。在接收到用户请求时(例如,当用户在web浏览器的地址字段中键入www.url.com时),在一些实施例中,浏览器应用可以显示包括可以指示加载网页的状态指示器的进度条的GUI。如t=T0时所示,进度条表示至今为止未加载网页中的任何内容。任务的完成状态指示器此时反映为0%。在t=T0+x时,进度条中所示的任务的完成状态指示器增加至进度条的大约20%。如上所述,在一些实施例中,浏览器应用可以在进度条中显示少报任务状态。这可以考虑并最小化进度条中完成状态指示器进度停止的几率。在一些实施例中,响应于接收加载网页的用户请求,浏览器应用可以显示初步推进(boost)。例如,进度条中的状态可以在用户请求时显示10%的增量而不管是否已加载10%网页或任意网页。这使得进度条感觉对用户交互更敏感,并且提供改善的用户体验。在一些实施例中,浏览器应用可以计算将进度条中的状态指示器递增到的下个位置并且动画演示该进度(例如,使用图6的过程600)。在t=T0+2x时,完成状态增至进度条的大约15%。在t=T0+3x时,完成状态增至进度条的大约40%。在一些实施例中,进度条可以显示任务的完成状态指示器的平滑增加。加载网页的速率可以取决于各种因素,比如传输速率、其上运行浏览器应用的计算设备的带宽、必需从其检索信息的服务器等等。随着浏览器应用接收额外进度值,浏览器应用可以确定加载网页的不同速率并在每个接收的新进度值之间显示恒定增量(例如,使用线性函数计算每个新位置)。在t=T0+4x=Tthresh(满足简单阈值的时间)达到简单阈值时,如图7所示的完成状态指示器中的进度向进度条末端加速以传达在加载网页中任务完成,而不管任务是否实际完成。完成状态指示器的进度加速作为视觉提示,以向用户指示网页此时是“视觉完成”。在t=T0+5x,进度条显示任务完成。在一些实施例中,随着浏览器应用确定已达到阈值,浏览器应用可以以进度条将立即指示已完成任务的速率来加速进度。不同实施例可以以不同的方式向用户显示视觉提示。例如,一些实施例可以通过显示多个喷射加速而不是总以向进度条末端的单个加速进度来显示视觉提示。图8示出一些使浏览器应用基于一组参数获取直到任务完成的时间估计的实施例的时间估计表800的示例。在这个示例中,时间估计表800提供浏览器应用从如图1渲染引擎135的渲染引擎接收的不同进度值805的时间估计值810。尽管在此示例中,浏览器应用可以使用单个参数(即,进度值)确定时间估计,但是在一些实施例中,浏览器应用可以使用未包含在时间估计表800中的多个参数来确定时间估计。如此示例所示,对于在0%到35%之间的进度值,直到任务完成的估计时间是30秒。尽管这些实施例可以提供针对进度值的估计时间,但是一些实施例可以对于该进度值提供进度条中的位置。在一些实施例中,时间估计表800可以被远程或本地存储在浏览器应用可访问的数据存储装置中。在一些实施例中,时间估计表800还可以以适当列表格式(例如,作为可扩展标记语言(XML)文件)被存储在电子计算设备的文件系统中。响应于每次接收进度值,浏览器应用可以基于进度值从时间估计表800检索估计页面加载时间。浏览器应用可以随后使用估计时间构造线性函数并基于该线性函数递增进度条中的完成状态指示器。浏览器应用可以基于构造的线性函数继续递增进度条中的完成状态指示器,直到接收到另一进度值。作为响应,浏览器应用可以基于新的进度值构造新的线性函数,并基于新的线性函数递增进度条中的完成状态指示器。在一些实施例中,估计加载时间可以高估完成任务所必须的时间量。因此,基于高估时间构造的线性函数可以使进度条中的完成状态指示器以较小的增量递增,使得进度条会实际少报任务的实际完成状态。此外,尽管在一些实施例中浏览器应用使用静态映射以及一组线性函数来确定进度条中的新位置以递增所报告的状态,但是一些实施例可以使用也用作少报任务状态的其他参数来确定新位置。图9示出根据一些实施例在少报任务的实际状态的同时,平滑更新的进度条的示例序列900。在一些实施例中,浏览器应用可以向用户显示以“平滑”或“流动”而不是看起来“笨重”的方式更新任务的完成状态指示器的流动进度条。浏览器应用可以高估完成任务所需的时间量,使得在进度条中显示的状态指示器的进度进行较少的增量,进而少报任务的实际状态进度。如上所述,浏览器应用可以从渲染引擎接收进度值,计算估计页面加载时间(例如,通过使用图8的时间估计表800将进度值映射为估计时间),使用估计页面加载时间构造线性函数,并确定进度条中的新位置以递增某个时间间隔的进度状态指示器。在一些实施例中,浏览器应用随后可以将任务的进度动画演示到新位置。通过指定短的时间间隔(例如,200ms,250ms)来确定和递增到新位置,允许将进度条中的完成状态指示器的进度看起来平滑地显示给用户。图9中,浏览器应用可以在接收特定网页的用户请求之后在短时间周期内(例如,5毫秒,50毫秒,3秒,10秒之后)从渲染引擎接收40%的进度值。在接收进度值之后,在一些实施例中,浏览器应用可以使用图8中的时间估计表800确定页面加载完成的时间估计。使用时间估计表800,直到完成网页加载的估计时间为10秒。此外,如过程600中的块606所述,浏览器应用可以使用两个已知点来构造线性函数。如果进度条的位置字段具有1000像素的宽度并且浏览器应用(例如,渲染引擎)估计将用10秒完成加载,则浏览器应用可以在确定已过3秒且当前位置在X=300时构造线性函数F(t)。在这样的情况下,浏览器应用可以以使得进度条中的进度在估计时间(即10秒)内完成这样的方式来构造线性函数F(t)。使用此例中,这种情况下,如果将状态从当前位置动画演示到下个位置所花费的时间被设置为200ms,则F(t)=F(3+.2)=.32,或约320像素。如上所述,在一些实施例中,状态从当前位置动画演示到下个位置所花费的时间可由用户或管理员配置。此外,浏览器应用继续更新进度条中的状态直至接收新的进度值。因此,在t=3.4时,由于没有接收新的进度值,浏览器应用使用先前构造的线性方程并确定另一新位置。使用F(t)=.1t,在具有1000像素宽度的进度中,F(3.4)=.34的进度条或者340像素。浏览器应用可以使用线性函数以线性方式继续更新进度条中的完成状态指示器,直至最终接收新的进度值。通过在短时间间隔(例如,200毫秒)内更新状态,进度条中的完成状态指示器的进度可以看起来平滑地显示给用户。随后,在t=3.4s时接收新的进度值60%,其中根据图8的表800,直至页面加载完成的新的时间估计是5秒。浏览器应用可以使用两个新点以及F(t)=mt+b重新构造新的线性函数。任何普通技术人员都可以在识别两个已知点时确定线性函数。因此,在本例中,F(t)=1-.345t-3.4(1-.345)+0.34=0.132t-0.1088.]]>使用新构造的线性函数,浏览器应用可以随后确定每个时间间隔之后将完成状态指示器递增(动画演示到)的新端点。再次,如果时间间隔是200ms,则在t=3.6时,F(3.6)=.37或370像素。在另一个200ms之后,将完成状态指示器计算为F(3.8)=.39或390像素等等。在一些实施例中,响应于接收加载新网页的用户请求,浏览器应用可以执行完成状态指示器的增量(例如,进度条的10%或20%)而不管任务的实际状态。包括这个特征可以使进度条感觉对用户交互做出响应。在一些实施例中,浏览器应用可以视觉地修改在GUI上的UI元件或者在结构元件的状态改变时(例如,在启用结构元件时)显示视觉效果。例如,浏览器应用可以以通过修改特定UI元件的颜色来显示特定UI元件(代表结构元件)的方式来显示变化。在另一示例中,浏览器应用可以在GUI上显示表示结构元件的UI元件的视觉外观以指示状态改变。为了提供结构元件的状态改变的其他可视性,一些实施例可以同时或在上述“火箭效果”之后立即可视地修改UI元件。例如,一些实施例可以修改UI元件(例如,呈现视觉外观或突出显示UI元件),或者在完成“火箭效果”后提供接下来到进度条的一端的视觉效果,使得火箭效果的动画演示可以将用户的注意力引到修改的UI元件或视觉效果。图10示出根据一些实施例,响应于结构元件的状态改变,可以向浏览器应用发出显示视觉效果的信号的结构元件使能器125(例如,图1的结构元件使能子系统125)的更详细框图1000的示例。在一些实施例中,结构元件使能子系统125可以包括确定何时触发“火箭效果”(即,何时满足简单阈值)的火箭效果跟踪器1005,确定结构元件的状态是否改变的结构元件状态跟踪器1010,以及确定是否视觉地修改代表结构元件的UI元件以传达状态改变的使能确定器1015。图10中,火箭效果跟踪器1005可以从图1中的指示是否满足简单阈值并由此触发“火箭效果”的火箭效果生成器120接收信号。在一些实施例中,在接收到指示满足阈值的信号时,火箭效果跟踪器1005可以向使能确定器1015发送使使能确定器1015确定是否视觉地修改UI元件的信号。在一些实施例中,响应于接收来自火箭效果跟踪器1005的指示满足阈值的信号,使能确定器1015可以向结构元件状态跟踪器1010发送请求以确定结构元件的状态是否改变。如果确定结构元件的状态已被修改,则使能确定器1015可以向渲染引擎135发送请求以视觉地修改UI元件。在一些实施例中,结构元件状态跟踪器1010可以在满足简单阈值之前确定结构元件的状态已被修改。在一些实施例中,结构元件状态跟踪器1010可以向使能确定器1015发送指示启用结构元件的信号。使能确定器1015可以随后向渲染引擎135发送信号,以在从火箭效果跟踪器1005接收到指示已满足简单阈值的信号时视觉地修改UI元件。在一些实施例中,渲染引擎135可以在“火箭效果”之后(即,在确定已满足阈值时,完成状态指示器从当前位置到达进度条的一端时)立即视觉地修改UI元件。在“火箭效果”之后修改UI元件可以将用户注意力引至修改的UI元件。一些实施例在“火箭效果”(即,进度条中加速进度状态指示器的动画演示)的同时显示视觉提示。图11示出在满足简单阈值时响应于启用结构元件视觉地修改UI元件的一些实施例的示例过程1100。如上所述,在一些实施例中,图1的结构元件使能器125可以在满足阈值时确定结构元件的状态是否改变(例如,准备启用结构元件),从而使渲染引擎135显示代表结构元件状态的UI元件的可视状态的变化。任何普通技术人员会理解,在一些实施例中可以在过程300确定在块310已满足阈值之后执行过程1100。在块1102,浏览器应用可以接收已达到阈值的指示。在块1104,浏览器应用可以确定结构元件的状态是否改变或是否启用该结构元件。一些实施例可以确定是否改变结构元件状态或是否在启用时通过查询负责渲染该结构元件的模块来启用该结构元件。在一些实施例中,浏览器应用可以在结构元件从非功能性变为功能性时确定该结构元件状态改变。例如,在弹出不同视图并可供观看时,改变或启用允许读者以不同方式查看网页的结构元件。如果浏览器应用确定结构元件状态被修改,在块1106,浏览器应用可以视觉地修改在显示“火箭效果”后表示结构元件状态的UI元件的状态。如果web浏览器确定没有启用该结构元件,则过程1100结束。在一些实施例中,在过程1100结束之后,浏览器应用显示“火箭效果”而不视觉地修改UI元件。图12示出根据一些实施例的任务的完成状态指示器在进度条1205中的示例进度1200以及视觉地修改表示结构元件的UI元件1210。在t=T0时,进度条1205显示指示任务的0%完成状态的完成状态指示器。可以在图12所示中用虚线标示表示结构元件状态的UI元件1210,指示该结构元件当前是禁用的。在t=T1时,完成状态指示器示出任务状态大约完成20%。如所述,在一些实施例中,显示在进度条1205中的完成状态指示器可以是少报的任务状态。UI元件1210在此阶段保持禁用。在t=Tthresh时,完成状态指示器的进度向进度条一端加速以指示任务完成。在一些实施例中,浏览器应用可以在满足阈值时确定是否启用结构元件。在此例中,满足阈值时准备启用结构元件。此例中在完成状态指示器达到进度条末端前,UI元件1210保持禁用。在一些实施例中,可以在浏览器应用确定满足阈值时启用UI元件1210。此例中,在完成状态指示器的进度达到进度条末端时,启用指示结构元件的状态改变(由UI元件1210表示)的视觉提示。随着完成状态指示器的进度达到进度条末端改变UI元件1210的视觉状态允许将用户注意力引至UI元件1210。图13示出根据一些实施例的辅助进度生成器130及用于渲染进度条中除任务状态之外的辅助进度指示器的渲染引擎135的更详细示图1300的示例。在一些实施例中,浏览器应用可以连同任务的完成状态指示器一起提供显示辅助进度指示器的进度条。辅助进度指示器可以传达关于任务的额外信息,包括当前执行任务的速度。辅助进度生成器130可以确定正在执行任务的当前速度以及与所确定速度对应的动画类型,同时渲染引擎135可以显示对应于所确定速度的动画类型。在一些实施例中,辅助进度生成器可以包括:可以确定正在执行任务的当前速度的速度确定器1305,以及可以确定与速度相关的动画类型的转换器1310。当速度确定器1305确定正在执行任务的当前速度时(例如,下载速率,转换速率),可以向转换器1310发送当前速度。转换器1310可以随后确定与当前速度相关的动画类型。辅助进度生成器130可以随后向渲染引擎135发送动画类型以向用户显示。图14示出一些实施例的用于在进度条中显示辅助进度指示器连同任务的完成状态指示器的示例过程1400。在一些实施例中,辅助进度指示可以传达关于正在完成任务的额外信息,比如正在执行任务的当前速度。在块1402,过程1400可以显示正在被执行的任务的进度条。一些实施例中浏览器应用可以显示网页加载的进度条。在块1404,过程1400可以接收任务的进度值。如上所述,在一些实施例中,浏览器应用可以从渲染引擎接收加载网页的进度值。在块1406,浏览器应用可以基于进度值在进度条中显示任务的完成状态指示器。如上文中提到的,在一些实施例中,显示在进度条中的完成状态指示器可以少报任务的完成状态。在块1408,过程1400可以确定正在执行任务的速度。在一些实施例中,浏览器应用(例如,图13中的速度确定器1305)可以确定特定时刻加载页面的速度,至少部分的基于网络连接、传输速率、Web服务器位置、所加载网页对象的数量和大小等等。在块1410,过程1400可以确定要用于表示在块1408所确定的速度的动画类型。在一些实施例中,浏览器应用(例如,图13的转换器1310)可以从不同动画类型的列表中确定动画类型,包括在所确定的速度较快时滚轮旋转更快的旋转滚轮动画、在所确定的速度较快时在进度条中以更快频率显示波纹的波纹频率动画等等。在一些实施例中,用户可以选择不同的动画类型来用于表示速度。在块1412,过程1400可以确定与所确定的速度有关的动画类型的动画。在一些实施例中,浏览器应用(例如,转换器1310)可以将所确定的速度映射到相应的动画类型中的动画。例如,浏览器应用可以使用查找表确定三级速度对应于中等频率的波纹动画。在块1414,过程1400可以在进度条中与完成状态指示器并发地显示相关动画。在一些实施例中,浏览器应用可以使图1的渲染引擎135连同进度条中的完成状态指示器的进度一起同时显示相关动画。图15示出根据一些实施例的用于在进度条中显示辅助进度指示器连同任务的完成状态指示器的另一示例进度1500。在一些实施例中,浏览器应用可以在进度条中显示多种指示器以向用户传达不同类型的信息。如图15所示,在t=T1时,进度条显示处于大约1/4进度条的完成状态指示器,连同以完成状态指示器的密度表示的辅助进度指示。在这种情况下,完成状态指示器的密度是相当低的(如点被间隔稀疏分开),指示正在执行任务的速度是相当低的。在t=T2时,连同高密度的辅助进度指示,进度条显示大约进度条1/3的完成状态指示器。在t=T3时,连同中等密度的辅助进度指示,进度条显示大约进度条1/2的完成状态指示器。这种减少的密度指示正在执行任务的速度从t=T2时开始降低。在一些实施例中,文本数据可以随密度显示一起传达正在执行任务的准确速度。在一些情况下,如果用户的光标悬停在进度条或进度条指示器的上方,指示用户希望获得有关任务的额外信息时,辅助进度指示器可以只在这时出现。此外,浏览器应用可以在进度条的不被完成状态指示器占用的部分中显示辅助进度指示器,以便不妨碍观看者查看网络地址。图16示出根据一些实施例的用于在进度条中显示另一类型的辅助进度指示器连同任务的完成状态指示器的示例进度1600。在一些实施例中,浏览器应用可以显示另一类型的指示器,比如在进度条中从完成状态指示器的边缘发出的波纹,以向用户传达额外信息。在t=T1时,进度条显示大约2/5进度条的完成状态,连同由从完成状态指示器/条边缘发出的、缓慢向前移动的波纹表示的辅助进度指示。在这种情况下,波纹的频率高,指示加载网页的速度快。在t=T2时,进度条显示占大约1/2进度条的完成状态指示器,连同显示中等频率波纹的辅助进度指示。在这种情况下,当前加载网页的速度是比t=T1时低的速度。在t=T3时,进度条显示占大约2/3进度条的完成状态指示器,连同显示低频率波纹的辅助进度指示。降低的频率指示正在执行任务的速度从t=T2时刻开始降低。在一些实施例中,可以在进度条中示出额外动画效果。例如,浏览器可以同时显示除辅助进度指示器以外的其他动画类型,以便传达正在执行子任务(例如,加载网页的特定对象)的速度。图17示出根据一些实施例的用于在进度条中显示一种类型的辅助进度指示器连同任务的完成状态指示器的另一示例进度1700。在一些实施例中,浏览器应用可以在进度条中显示其他类型的指示器(比如旋转滚轮),以向用户传达正在执行任务的当前速度。在t=T1时,进度条显示大约2/5进度条的完成状态指示器,连同进度条中由旋转滚轮表示的辅助进度指示。在这种情况中,滚轮转动的速度快(由三个剪头指示),指示此时加载网页的速率高。在t=T2时,进度条显示占大约1/2进度条的完成状态指示器,连同较慢旋转滚轮的辅助进度指示。在这种情况中,当前加载网页的速度是比t=T1时速度低的速度。在t=T3时,进度条显示占大约2/3进度条的完成状态指示器,连同比T=T2时较快旋转的滚轮的辅助进度指示。两个箭头指示正在执行任务的速度从t=T2时开始增加。可以在不同的实施例中使用不同的动画类型。在一些实施例中,动画类型可由用户和/或系统管理员配置。许多上述结构元件和应用可以被实现为软件进程,所述软件进程被规定为嵌入在计算机可读存储介质上的一组指定程序指令。当由一个或多个处理单元执行这些程序指令时,所述程序指令使处理单元执行由指令指示的动作。计算机可读存储介质的示例包括CD-ROM、闪存、RAM芯片、硬盘驱动器、EPROM等等。计算机可读存储介质不包括通过无线或有线连接的载波及电信号。“软件”通常指指令序列,当由处理单元执行时,所述指令序列使一个或多个计算机系统执行各种操作,从而确定一个或多个执行并完成软件程序操作的特定机器实施方式。图18示出根据本发明实施例的计算机系统1800。可以在如此处所示的计算机系统1800的计算机系统内实现进度条系统100。计算机系统1800可以被实现为任何不同的计算设备,包括例如台式机或笔记本电脑、平板电脑、智能电话、个人数据助理(PDA)、或任何其他类型的计算设备,不限于任何特定的形状因数。计算机系统1800可以包括处理单元1805、存储子系统1810、输入设备1820、显示器1825、网络接口1835以及总线1840。处理单元1805可以包括单个处理器(其可以是单核或多核的)或多个处理器。在一些实施例中,处理单元1805可以包括通用主处理器以及一个或多个专用处理器,如图形处理器、数字信号处理器或相似的。在一些实施例中,可以使用定制电路实现一些或所有处理单元1805,比如专用集成电路(ASIC)或现场可编程门阵列(FPGA)。在一些实施例中,这样的集成电路执行存储在其电路本身上的指令。在其他实施例中,处理单元1805可以执行存储在存储子系统1810中的指令。存储子系统1810可以包括如系统存储器、只读存储器(ROM)和永久存储设备的各种存储单元。ROM可以存储处理单元1805以及电子设备1800的其他模块所需的统计数据及指令。永久存储设备可以是读-写存储设备。永久存储设备可以是即使当计算机系统1800断电时仍可以存储指令和数据的非易失性存储单元。本发明的一些实施例可以使用大容量存储设备(比如磁盘或光盘或闪存)作为永久存储设备。其他实施例可以使用可移动存储设备(例如,软盘,闪存驱动器)作为永久存储设备。系统存储器可以是读-写存储设备或易失性读-写存储器,比如动态随机存取存储器。系统存储器可以存储处理器在运行时所需的某些或所有指令及数据。存储子系统1810可以包括含有各种类型半导体存储芯片(DRAM,SRAM,SDRAM,闪存,可编程只读存储器)等的计算机可读存储介质的任何组合。也可以使用磁盘和/或光盘。在一些实施例中,存储子系统1810可以包括可写和/或可读的可移动存储介质;这种介质的示例包括:光盘(CD)、,只读数字多功能盘(例如,DVD-ROM,双层DVD-ROM)、只读及可刻录蓝光盘、超密度光盘、闪存卡(例如,SD卡,迷你SD卡,微SD卡等等)、磁性“软”盘等等。计算机可读存储介质不包括通过无线或有线连接的载波和暂时电信号。在一些实施例中,存储子系统1810可以存储一个或多个由处理单元1805执行的软件程序,比如浏览器应用1845。如上所述,“软件”可以指指令序列,在由处理单元1805执行时,所述指令序列使计算机系统1800执行各种操作,从而确定一个或多个执行并完成软件程序操作的特定机器实施方式。指令可被存储为驻留在只读存储器中的固件,和/或存储在磁存储器中可由处理器读取到存储器中用于处理的应用。软件可以被实现为单个程序或所需交互的单独程序或程序模块的集合。程序和/或数据可被存储在非易失性存储器中并在程序执行期间全部或部分复制到易失性工作存储器中。从存储子系统1810中,处理器单元1805可以检索要执行的程序指令以及要处理的数据,以便执行此处所示的各种操作。可以通过一个或多个用户输入设备1820、显示设备1825、和/或一个或多个其他用户输出设备(未示出)提供用户界面。输入设备1820可以包括用户通过其可以向计算系统1800提供信号的任何设备;计算系统1800可以将信号解释为指示特定用户请求或信息。在不同的实施例中,输入设备1820可以包括任何或全部的键盘触摸板、触摸屏、鼠标或其他定点设备、滚轮、点击式转盘、拨号盘、按钮、开关、键盘、麦克风等等。显示器1825可以显示由电子设备1800生成的图像并可以包括各种图像生成技术,例如阴极射线管(CRT)、液晶显示器(LCD)、包括有机发光二极管(OLED)的发光二极管(LED)、投影系统或类似的、连同支持电子器件(例如,数字-模拟或模拟-数字转换器,信号处理器或类似的)。一些实施例可以包括如作为输入和输出设备功能的触摸屏。在一些实施例中,可以提供除了或代替显示器1825的其他用户输出设备。示例包括指示灯、扬声器、触摸“显示”设备、打印机等等。在一些实施例中,显示器1825可以提供图形用户界面,其中显示器1825的特定区域中的可视图像元件被定义为用户使用用户输入设备1820选择的有源元件或控制元件。例如,用户可以通过控制元件操作用户输入设备定位屏幕上的光标或指针,随后按下按钮以指示选择。此外,用户可以在触摸屏设备上触摸控制元件(例如,通过手指或触笔)。在一些实施例中,用户可以讲一个或多个与控制元件相关的单词(该单词可以是例如元件上的标签或与元件相关的功能)。在一些实施例中,触敏设备上的用户手势可以被识别并解释为输入命令;这些手势可以但不需要与显示器1825中的任何特定阵列相关。还可以实现其他用户界面。网络接口1835可以为电子设备1800提供语音和/或数据通信能力。在一些实施例中,网络接口1835可以包括访问无线语音和/或数据网络的射频(RF)收发器组件(例如,使用蜂窝电话技术,如3G,4G或EDGE的先进数据网络技术,WiFi(IEEE802.11系列标准,或其他移动通信技术,或它们的任意组合),GPS接收器组件,和/或其他组件。在一些实施例中,除了或代替无线接口,网络接口1835可以提供有线网络连接(例如,以太网)。可以使用硬件(例如,天线,调制器/解调器,编码器/解码器,以及其他模拟和/或数字信号处理电路)和软件组件的组合实现网络接口1835。总线1840可以包括通信连接多数电子设备1800的内部设备的各种系统、外围设备、以及芯片集总线。例如,总线1840可以将处理单元1805与存储子系统1810通信耦合。总线1840还可以连接到输入设备1820和显示器1825。以这种方式,电子设备1800可以是多种计算机系统网络(例如,局域网(LAN),广域网(WAN),内联网,或网中网比如因特网)的一部分。结合本发明,可以使用电子设备1800的任何或所有组件。一些实施例包括电子组件,比如微处理器,在计算机可读存储介质中存储计算机程序指令的存储装置和存储器。本说明书中所述的许多结构元件可以被实现为进程,所述进程被指定为在计算机可读存储介质上编码的一组程序指令。当由一个或多个处理单元执行这些程序指令时,所述程序指令使处理单元执行程序指令中所示的各种操作。程序指令或计算机代码的示例包括机器代码,比如由编译器产生的代码,以及包括由计算机、电子组件、或微处理器使用解译器执行的高级代码的文件。通过适当编程,处理器单元1805可以为电子设备1800提供各种功能。例如,处理单元1805可以执行浏览器应用1845。浏览器应用1845可以提供各种功能,如在渲染网页时从本她或远程源检索并显示内容(例如,使用HTTP或其他数据传辅协议检索并显示网页)的能力,以及接收并解释关于内容项的用户输入的能力,比如选择超链接、选择查看的项目、响应于特定内容项由用户提交数据(例如,填写交互网页上的表格),等等。在一些实施例中,浏览器应用1845可以提供显示表示如加载网页的任务的完成状态的完成状态指示器的进度条。各种额外信息可以显示在进度条内,例如,通过动画效果。例如,特定时刻加载网页的速度可以由浏览器应用通过变化频率的动画波纹来表示。应当理解计算机系统1800是说明性的,并且其变体和修改是可能的。计算机系统1800可以具有其他此处没有描述的能力(例如,移动电话,全球定位系统(GPS),电源管理,一个或多个摄像机,用于连接外部设备或配件的各种连接端口,等等)。此外,尽管参考特定模块描述计算机系统1800时,但是可以理解这些模块是出于便于描述而定义的,并不是意味着其是特定的物理配置部件。此外,这些模块无需对应不同的物理组件。这些模块可以被配置成执行各种操作,例如,通过编程处理器或提供合适的控制电路,并且根据如何获取初始配置,各种模块可以或不可以被重新配置。本发明的实施例可以由包括使用电路和软件的任何组合实现的电子设备的各种装置实现。根据所述实施例可以在不同环境中实施不同的方案。图19示出可以实现本发明各个方面的环境1900的示例。虽然此处出于解释的目的使用基于Web的环境,但是任何普通技术人员会理解可以使用不同环境来实现本发明的各种实施例。环境1900包括电子客户端设备1902,网络服务器1906,以及至少一个应用服务器1908。电子客户端设备1902可以包括通过网络可操作用来发送和接收请求、信息和/或数据,并向设备的用户传达信息的任何适当电子设备。这种客户端设备的示例包括个人电脑、移动电话、笔记本电脑、个人数字助理等。电子客户端设备1902可以通过至少一个网络与网络服务器1906通信,其中网络服务器1906可以通过网络从电子客户端设备1902接收请求,以及响应通信交流而提供内容服务。任何普通技术人员会理解可以有几台应用服务器、层或其他元件、进程或组件,其可以被链接或以其他方式配置,并且可以交互以执行比如从数据库(未示出)获取数据的任务。如此处所用的,术语“数据库”可以指能够存储、访问、并检索数据的任何设备或设备的组合,比如一个或多个数据服务器、数据库、数据存储设备、和/或数据存储介质。应用服务器1908可以包括执行一个或多个客户端设备的应用方面的硬件和/或软件,并能够生成通过Web服务器1906以HTML、XML或任何其他适当结构化语言形式向用户发送的内容,如文本、图形、音频和/或视频。可以通过Web服务器1906处理所有请求和响应的处理,以及客户端设备1902和应用服务器1908之间的内容传送。应当理解Web和应用服务器不是必需的而仅仅是环境1900的示例组件。在一些实施例中,Web服务器1906可以运行各种服务器或中间层应用,包括HTTP服务器、FTP服务器、CGI服务器、数据服务器、Java服务器以及商业应用服务器。Web服务器1906还能够响应于应来自客户端设备1902的请求执行程序或脚本,比如通过执行一个或多个Web应用,所述一个或多个Web应用可以被实现为以任何编程语言编写的一个或多个脚本或程序,编程语言比如是C、C#或C++或任何脚本语言(比如Perl、Python或TCL)以及它们的组合。每个客户端设备1902可以包括显示器1910,其中可在本地渲染通过网络接收的信息和/或数据,并将其显示给用户。尽管在一些实施例中,浏览器应用可以使本地渲染引擎向用户显示内容(例如,包括内容和进度条的web浏览器),但是可通过Web服务器1906以及一个或多个应用服务器1908“在云中”1904执行处理。例如,可以“在云中”1904中确定数据传输比、任务的完成状态、少报任务的进度状态、正在加载网页的速度。环境1900可以是使用几个计算机系统及通过各种通信链路互连的组件的分布式计算系统(例如,计算机网络)。虽然关于特定实施例描述了本发明,但是本领域的技术人员会明白许多修改是可能的:显示进度条的辅助进度指示器的不同方式,传达“火箭效果”的不同动画类型,使进度条中的完成状态的进度平滑的不同方式,可以启用的不同结构元件(除Safari读取器按钮以外)等等。因此,尽管关于特定实施例描述了本发明,但是应当理解本发明旨在覆盖在以下权利要求范围内的所有修改和等同物。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1