浏览器窗口创建方法及装置与制造工艺

本发明涉及计算机及互联网领域,具体而言,涉及一种浏览器窗口创建方法及装置。
背景技术:
对于目前的双核浏览器,当用户的点击或者其它某种方式触发源页面的脚本创建一个窗口时,如果网页使用的是JavaScript的window.open方法,则会打开一个新页面,如果浏览器的核心切换引发进程的切换,源页面的脚本企图控制打开的新窗口的操作则由于跨进程跨核心的缘故而无法成功,呈现给用户的提示信息就是无法打开新窗口或者打开了一个空白窗口,甚至可能出现死循环而不断弹出新窗口。造成上述问题的原因是核心切换这个动作直接影响了源页面的后续逻辑,最终导致源页面无法按照预期处理与用户的交互。
技术实现要素:
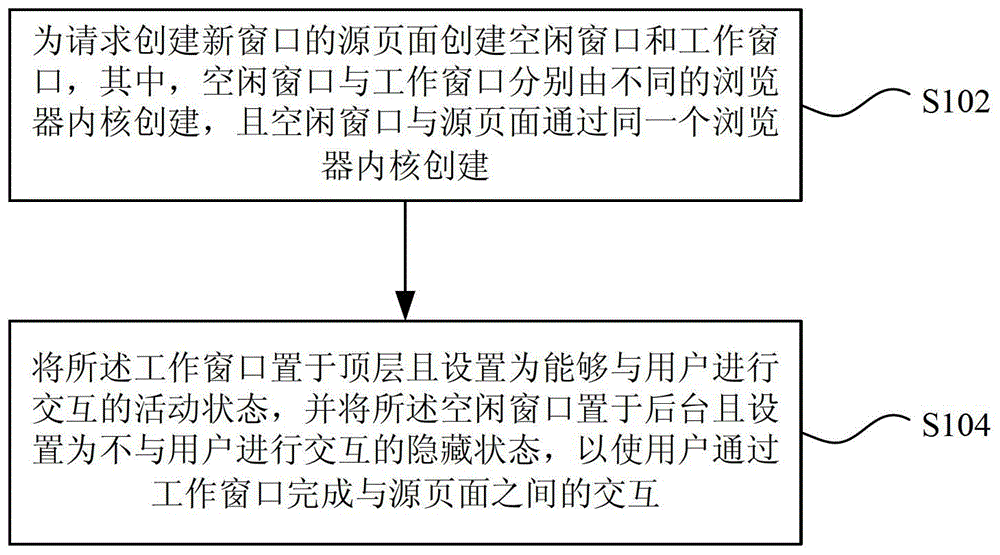
本发明提供了一种浏览器窗口创建方法及装置,以至少解决上述问题。根据本发明的一个方面,提供了一种浏览器窗口创建方法,包括:为请求创建新窗口的源页面创建空闲窗口和工作窗口,其中,空闲窗口与工作窗口分别由不同的浏览器内核创建,且空闲窗口与源页面通过同一个浏览器内核创建;将工作窗口置于顶层且设置为能够与用户进行交互的活动状态,并将空闲窗口置于后台且设置为不与用户进行交互的隐藏状态,以使用户通过工作窗口完成与源页面之间的交互。优选地,为请求创建新窗口的源页面创建空闲窗口和工作窗口,包括:判断源页面是否是通过调用脚本的方式请求创建新窗口;在判断结果为是的情况下,为源页面创建空闲窗口和工作窗口。优选地,在判断源页面是否是通过调用脚本的方式请求创建新窗口之前,还包括:判断需要在新窗口中显示的新页面的浏览器内核是否与源页面的浏览器内核相同;在判断结果为是的情况下,确定浏览器内核已经发生了切换,需要继续判断源页面是否是通过调用脚本的方式请求创建新窗口。优选地,判断需要在新窗口中显示的新页面的浏览器内核是否与源页面的浏览器内核相同,包括:根据预置的内核切换信息,判断新页面的目标统一资源定位符(URL)与源页面的URL是否属于同一个浏览器内核。优选地,判断需要在新窗口中显示的新页面的浏览器内核是否与源页面的浏览器内核相同,包括:根据用户手动切换内核的记录信息,判断新页面的目标统一资源定位符(URL)与源页面的URL是否属于同一个浏览器内核。优选地,将工作窗口置于顶层并设置为能够与用户进行交互的活动状态,包括:将工作窗口至于顶层,并将用户的当前活动消息派发给工作窗口;将空闲窗口置于后台并设置为不与用户进行交互的隐藏状态,包括:禁止空闲窗口访问网络,并禁止用户与空闲窗口之间的交互。根据本发明的另一方面,提供了一种浏览器窗口创建装置,创建模块,用于为请求创建新窗口的源页面创建空闲窗口和工作窗口,其中,空闲窗口与工作窗口分别由不同的浏览器内核创建,且空闲窗口与源页面通过同一个浏览器内核创建;设置模块,将工作窗口置于顶层且设置为能够与用户进行交互的活动状态,并将空闲窗口置于后台且设置为不与用户进行交互的隐藏状态,以使用户通过工作窗口完成与源页面之间的交互。优选地,创建模块包括:第一判断单元,用于判断源页面是否是通过调用脚本的方式请求创建新窗口;创建单元,用于在第一判断单元的判断结果为是的情况下,为源页面创建空闲窗口和工作窗口。优选地,创建模块还包括:第二判断单元,用于判断需要在新窗口中显示的新页面的浏览器内核是否与源页面的浏览器内核相同;确定单元,用于在第二判断单元的判断结果为是的情况下,确定浏览器内核已经发生了切换,需要继续判断源页面是否是通过调用脚本的方式请求创建新窗口。优选地,设置模块包括:第一设置单元,用于将工作窗口至于顶层,并将用户的当前活动消息派发给工作窗口;第二设置单元,用于禁止空闲窗口访问网络,并禁止用户与空闲窗口之间的交互。通过本发明,采用为请求创建新窗口的源页面同时创建一个核心与源页面不同的工作窗口和一个核心与源页面相同的空闲窗口,并采用工作窗口作为新窗口与用户进行交互的方式,解决了核心切换这个动作直接影响了源页面的后续逻辑,最终导致源页面无法按照预期处理与用户的交互的问题,进而达到了既保证源页面的功能完整性,又能满足用户手动选择目标页面核心类型需求的效果。附图说明此处所说明的附图用来提供对本发明的进一步理解,构成本申请的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:图1是根据本发明实施例的浏览器窗口创建方法流程图;图2是根据本发明优选实施例的一种新窗口创建进程的流程图;图3是根据本发明优选实施例的另一种新窗口创建进程的流程图;图4是根据本发明实施例的浏览器窗口创建装置的结构框图;图5是根据本发明优选实施例一的浏览器窗口创建装置的结构框图;图6是根据本发明优选实施例二的浏览器窗口创建装置的结构框图。具体实施方式下文中将参考附图并结合实施例来详细说明本发明。需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。在对本发明实施例进行描述之前,先对本发明实施例中涉及到的和相关的技术术语进行简要介绍:JavaScript:是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言,常用来为HTML网页添加动态功能,比如响应用户的各种操作。极速核心模式:是指浏览器使用Webkit内核渲染页面的一种核心模式。兼容核心模式:是指浏览器使用Trident内核渲染页面的一种核心模式。浏览器(Browser)进程:浏览器中的控制端,类似于通信中的服务端,它负责管理和协调所有的渲染器(Renderer)进程,全局只有一个Browser进程。Renderer进程:浏览器中的被控端,细分为IERenderer进程和ChromeRenderer进程,分别代表兼容核心渲染的页面和极速核心渲染的页面,类似于通信中的客户端,全局可能存在多个Renderer进程。而且,为了更好地体现本发明实施例解决上述技术问题的思路,对相关技术进行进一步的补充描述,需要说明的是,这仅仅是为了对相关技术无法避免上述技术问题的原因做进一步的介绍:目前,在弹出窗口式的广告场景下,源页面会根据JavaScript的window.open返回的句柄来判定本次弹出操作是否成功,如果没有成功,会反复重试。这样以来,如果页面核心发生切换,源页面的逻辑会认为窗口一直没有弹出成功,进而不停地弹出广告窗口,直到用户的机器资源被耗尽。为了避免上述内容所描述的种种场景的发生,大多数浏览器使用子页面继承父页面核心类型的窗口创建方式,即如果是脚本创建的窗口,就强制该窗口和源窗口(即源页面的显示窗口)使用同一个进程和同一个核心来渲染。但是,这样也会带来很多不可控的场景,例如,在某些搜索页面中,当用户搜索的内容是网银的URL(必须用兼容核心才可以正常使用),如果该页面本身被用户从兼容核心切换到极速核心,则使用子页面继承父页面核心类型策略的浏览器就会无法处理。显然,相关技术无法解决多核浏览器打开新窗口时浏览器内核切换所导致的打开窗口失败的问题,究其原因,在于子页面继承父页面核心类型的窗口创建方式并没有解决“核心切换这个动作直接影响了源页面的后续逻辑”的问题。以下实施例可以应用到多核浏览器(例如双核浏览器)中,该浏览器可以是用在计算机上的浏览器,或者也可以是用在移动设备上的浏览器。以使用微软系统的PC为例,对于运行在该系统的双核浏览器而言,其具备两个内核:Trident内核和Webkit内核,当用户在这两个内核之间进行切换时,只要需要在新窗口中显示的新页面的内核与源页面的内核不同时,就可以使用适用以下实施例。但在实际应用中,不但不限于此,对于移动设备上的浏览器或者位于其他能够安装浏览器的设备上的浏览器均可以适用以下实施例。图1是根据本发明实施例的浏览器窗口创建方法流程图,如图1所示,该方法包括以下步骤:步骤S102,为请求创建新窗口的源页面创建空闲窗口和工作窗口,其中,空闲窗口与工作窗口分别由不同的浏览器内核创建,且空闲窗口与源页面通过同一个浏...
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1