一种以3D数据高强压缩的自适应流加载技术的制作方法

本发明涉及三维建模技术领域,具体是一种以3D数据高强压缩的自适应流加载技术。
背景技术:
互联网的形态一直以来都是2D模式的,但是随着3D技术的不断进步,在未来的5年时间里,将会有越来越多的互联网应用以3D的方式呈现给用户,包括网络视讯、电子阅读、网络游戏、虚拟社区、电子商务、远程教育等等。甚至对于旅游业,3D互联网也能够起到推动的作用,一些世界名胜、雕塑、古董将在互联网上以3D的形式来让用户体验,这种体验的真实震撼程度要远超现在的2D环境下的模型。
3D模型也可以说是用三维软件建造的立体模型,包括各种建筑、人物、植被、机械等等,比如一个大楼的3D模型图。3D模型也包括玩具和电脑模型领域。
3d模型的构建主要有三种:①人工软件构建3D模型:此种方式要求操作人员要具有丰富的专业知识,熟练使用建模软件,而且操作复杂,周期较长,同时最终构件的3D模型真实感不强。②三维扫描仪构建3D模型:此种方式需要价格昂贵的三维扫描仪等硬件设备。并且,三维扫描仪现今只能获得物体的位置信息,对于物体表面的纹理特征多数仍然需要辅助大量的手工工作才能完 成。整个过程成本高,周期长,③基于图像构建3D模型:此种方式只需要提供一组物体不同角度的序列照片在计算机辅助下即可自动生成物体的3D模型。操作简单,自动化程度高,成本低,真实感强。此种3D图片展示模式,只能360°平面旋转,不可以全方位展示,同时不具备数据模型输出功能,不可以3D打印出相对应的物件。
3D模型的展示,用户不仅仅可以更为清晰、直观地浏览广告内容,其互动性以用户为核心,任意视角全方位浏览欣赏,同时根据要求制作用户可直观地参与内容,其广告效果可想而知。但是3D模型数据在Web及移动终端上加载时速度慢,运行时系统配置跟不上,或者存在配置浪费等问题,导致网络购物平面图片体验感差等问题。
技术实现要素:
本发明的目的在于提供一种提高加载速度,增强加载等待体验的以3D数据高强压缩的自适应流加载技术,以解决上述背景技术中提出的问题。
为实现上述目的,本发明提供如下技术方案:
一种以3D数据高强压缩的自适应流加载技术,该技术由三个部分组成:1)云端进行边折叠模型压缩;2)记录一系列压缩细节信息;3)自适应终端状态及交互信息还原数据。具体的包括:
1)云端进行边折叠模型压缩,原始模型在云端进行边折叠压缩后得到低模型,原始模型用M表示,低模型用M0表示;
边折叠的执行过程,即从原始模型M中删除某一条边(Vm,Vn),并合并顶点Vm,Vn形成一个包含有新属性的顶点Vno,同时删除与(Vm,Vn)边为边的三角形;
2)记录一系列压缩细节信息,记录信息库是由一个简化的低模型M0和一组点分裂记录的序列组成,即{M0,{v split0, v split1, v split2,…}},称之为记录库;记录库的建立过程,记录压缩细节信息,需要执行一系列的顶点合并操作,顶点合并的细节记录需要有序的列表来存储;
3)自适应终端状态及交互信息还原数据,首先检测终端的硬件配置、平台以及用户操作带来的影响,通知记录库逐渐向低模型M0中插入顶点和更新三角形,从而恢复到最为合适当下环境的模型Mx。
作为本发明进一步的方案:记录库存储内容包括:
a)在压缩中被删除的边(Vm,Vn);
b)与边(Vm,Vn)相关的左、右两个结点(Vl,Vr);
c)点压缩过程中Vn点的坐标增量inc;
d)点压缩的类型type。
作为本发明进一步的方案:还原数据的算法如下:
a)获取终端设备配置,虚拟相机距离,是否处于Wifi状态下等多个维度,来给出模型相应的扩充级别;
b)从记录库序列中读入下一条扩建记录(Vn,Vl,Vr,inc,type);
c)向网格中插入新结点Vm,并根据inc恢复Vn和Vm的坐标;
d)根据type,恢复Vn, Vm周围的几何邻接关系;
e)向模型中插入两个新的三角形:fl={Vl,Vn,Vm}和 fr={Vr, Vn,Vm};
f)恢复点Vn和Vm的法向量。
与现有技术相比,本发明的有益效果是:本发明采用Web3D技术进行跨平台时,可提高加载速度,增强加载等待体验,以及终端设备、用户操作等影响带来的实时自适应模型精度的运行体验,相比现有的直接加载全部模型(过长等待),以及运算全部模型带来的卡机(硬件环境不同所带来的不同运算负担),有着非常明显的有益效果。
附图说明
图1是边折叠执行过程图;
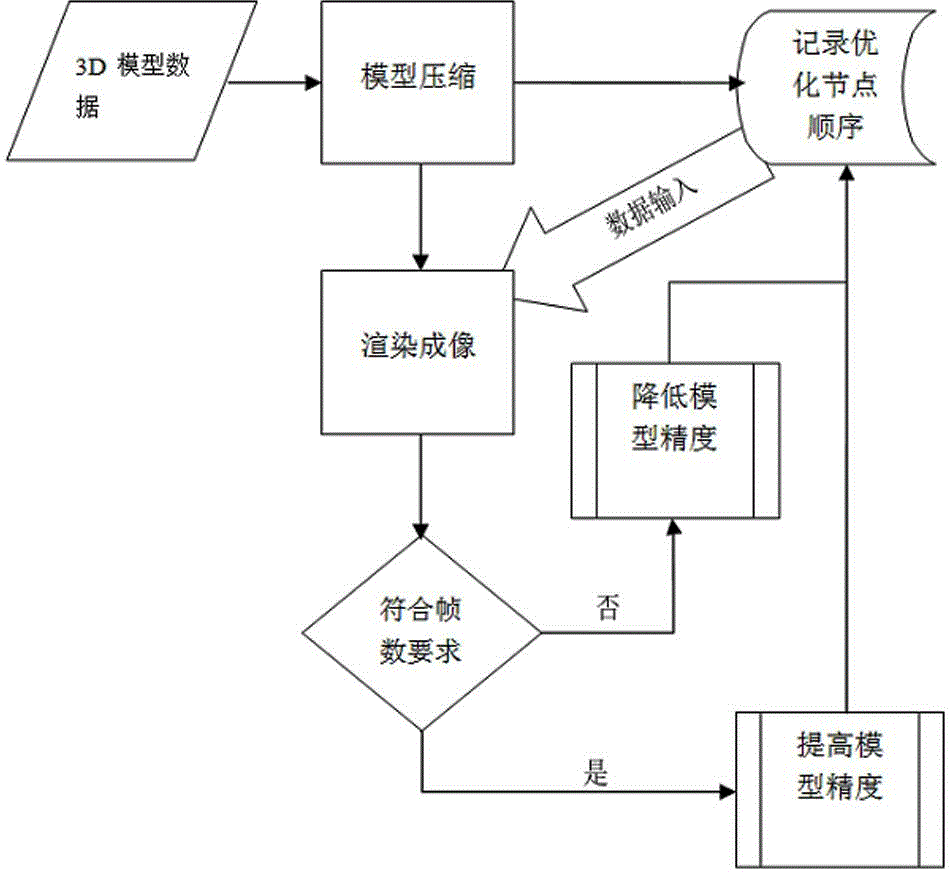
图2是各环节的整体流程运行图;
图3是多边形经过压缩后在记录库中分别记录的四个等级图。
具体实施方式
下面将结合本发明实施例,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
实施例1
请参阅图2-图3,本发明实施例中,一种以3D数据高强压缩的自适应流加载技术,是在Web上进行模型压缩及自适应终端状态通过倒序排列来进行数据恢复的动态加载方法。该技术由3个部分组成:1)云端进行边折叠模型压缩;2)记录一系列压缩细节信息;3)自适应终端状态及交互信息,并通过倒序排列来进行不同程度的数据恢复。具体的包括:
1)云端进行边折叠模型压缩,原始模型在云端进行边折叠压缩后得到一个低模型,原始模型用M表示,低模型用M0表示;
如图1所示,边折叠执行过程,即从模型中删除某一条边(Vm,Vn),并合并顶点Vm,Vn形成一个包含有新属性的顶点Vno,同时删除与(Vm,Vn)为边的三角形。这样就降低模型的精度了,从而达到简化的目的。
2)记录一系列压缩细节信息,记录信息库是由一个简化的低模型M0和一组点分裂记录的序列组成,即{M0,{v split0, v split1, v split2,…}},称之为记录库。
记录库建立过程,要记录压缩细节信息,需要执行一系列的顶点合并操作,并在此过程中记录相关细节以便能够恢复到原来的拓扑结构形态,顶点合并的细节记录需要一个有序的列表来存储。
记录库存储内容包括:
a)在压缩中被删除的边(Vm,Vn);
b)与边(Vm,Vn)相关的左、右两个结点(Vl,Vr);
c)点压缩过程中Vn点的坐标增量inc;
d)点压缩的类型type。
3)自适应终端状态及交互信息还原数据,首先检测终端的硬件配置、平台以及用户操作带来的影响,通知记录库逐渐向低模型M0中插入顶点和更新三角形,从而恢复到最为合适当下环境的模型Mx。
恢复数据算法如下:
a)获取终端设备配置,虚拟相机距离,是否处于Wifi状态下等多个维度,来给出模型相应的扩充级别;
b)从记录库序列中读入下一条扩建记录(Vn,Vl,Vr,inc,type);
c)向网格中插入新结点Vm,并根据inc恢复Vn和Vm的坐标;
d)根据type,恢复Vn, Vm周围的几何邻接关系;
e)向模型中插入两个新的三角形:fl={Vl,Vn,Vm}和 fr={Vr, Vn,Vm};
f)恢复点Vn和Vm的法向量。
将所制得的模型上传至云端自动转换格式并压缩,终端使用该模型时则按压缩记录倒顺加载。
将所制得的模型上传至云端→云转换模型为Json格式并压缩→记录模型压缩顺序→识别环境配置影响模型上线精度等级→终端加载倒序排列从0面到全部按百分比来进行数据恢复→相机远近控制可自适应模型精度。加载就像一种动画方式是从0到全部顶点不断增加。
也就是如图2所示的,本发明中模型压缩后通过记录的优化节点顺序的数据进行渲染成像,检验是否符合帧数要求;如果符合帧数要求,则提高模型精度,并记录优化节点顺序;如果不符合帧数要求,则降低模型精度,并记录的优化节点顺序。
本发明实施例中,采用AR技术,首先通过移动终端设备来启动摄像头,再从Web上从无到有动态加载模型,与现实空间相叠加,此实施方式是为了模型在虚拟空间瞬间有个雏形可供用户放置,而无需漫长等待,实现边操作边加载,另外还可结合陀螺仪数据来模拟摄像头运动,并将数据传输给虚拟相机,从而达到模型实时跟随摄像头的角度变化而变化(无需等待加载完成后)。
通过本发明,未来在淘宝上买东西不只是可以加载模型来观察产品的各个面,同时还可以将产品拖放置在你的真实环境,如家具,可放置家中与场景进行1:1的真实配比。
本发明通过边折叠算法,记录细节,并检测配置,操作等来还原相应的数据,也就是自适应还原数据。现有技术是在云端计算,非不是在本地进行计算。本发明是用在html5的javascript里的WebGL里,非OpenGL。现有技术中边折叠算法多用于游戏,地形绘制领域,而本发明用于网页至终端的加载及用户操作影响,可以用于古玩,奢侈品,家具,配合AR加载。
对于本领域技术人员而言,显然本发明不限于上述示范性实施例的细节,而且在不背离本发明的精神或基本特征的情况下,能够以其他的具体形式实现本发明。因此,无论从哪一点来看,均应将实施例看作是示范性的,而且是非限制性的,本发明的范围由所附权利要求而不是上述说明限定,因此旨在将落在权利要求的等同要件的含义和范围内的所有变化囊括在本发明内。
此外,应当理解,虽然本说明书按照实施方式加以描述,但并非每个实施方式仅包含一个独立的技术方案,说明书的这种叙述方式仅仅是为清楚起见,本领域技术人员应当将说明书作为一个整体,各实施例中的技术方案也可以经适当组合,形成本领域技术人员可以理解的其他实施方式。
- 还没有人留言评论。精彩留言会获得点赞!