一种生成组件对象的方法及装置与流程

本发明涉及计算机技术领域,尤其涉及一种生成组件对象的方法及装置。
背景技术:
随着技术的飞速发展,组件已经是网页中的不可或缺的应用元件,其通常由一段HTML(Hypertext Markup Language,文本标记语言)或者JS(JavaScript,直译式脚本语言)代码构成。
技术实现要素:
为克服相关技术中存在的问题,本发明提供一种生成组件对象的方法及装置。
根据本发明实施例的第一方面,提供一种生成组件对象的方法,所述方法包括:
从网页的代码中获取用于描述网页组件的代码;
从用于描述网页组件的代码中获取所述网页组件的组件标识和参数信息;所述参数信息包括所述网页组件的至少一个属性标识和每个所述属性标识对应的属性信息;
根据所述组件标识获取与所述网页组件相对应的组件模型;所述组件模型中包括每个所述属性标识和每个所述属性标识对应的属性信息位置;对于每一个属性标识对应的属性信息位置,所述属性信息位置用于填写所述属性标识对应的属性信息;
根据所述参数信息和所述组件模型生成组件对象。
其中,属性标识对应的属性信息为属性标识对应的属性值或计算属性标识对应的属性值的计算方法;
其中,所述从网页的代码中获取用于描述网页组件的代码,包括:
在所述网页的代码中的查找第一预设字符串和第二预设字符串;
获取位于所述第一预设字符串和所述第二预设字符之间的字符串;
将所述第一预设字符串、位于所述第一预设字符与所述第二预设字符之间的字符串,以及所述第二预设字符串组成用于描述网页组件的代码。
其中,所述根据所述组件标识获取与所述网页组件相对应的组件模型,包括:
获取预设网页组件的组件标识与组件模型的标识之间的对应关系;
从所述对应关系中查找与所述网页组件的组件标识相对应的组件模型的标识;
在预先存储的组件模型库中获取与查找到的组件模型的标识相对应的组件模型。
其中,获取的组件模型为一个,所述根据所述参数信息和所述组件模型生成组件对象,包括:
生成一个空白的组件对象;
将所述组件模型中包括的内容填入所述空白的组件对象中得到参考组件对象;
对于每一个属性标识对应的属性信息,将所述属性信息填入到所述参考组件对象中包括的、所述属性标识对应的属性信息位置中,得到组件对象。
其中,获取的参数信息为多个且获取的组件模型为多个,所述根据所述参数信息和所述组件模型生成组件对象,包括:
生成一个空白的组件对象;
在获取的组件模型中,检测是否存在多个组件模型具有至少一个相同的属性标识;
当存在多个组件模型具有至少一个相同的属性标识时,在所述空白的组件对象中创建目标个数个相互独立的空白子对象,所述目标个数与获取的组件模型的个数相同;对于每一个组件模型,将所述组件模型中包括的内容填入到一个空白的子对象中,得到第一参考组件对象;对于每一个属性标识对应的属性信息,将所述该属性信息填入到第一参考组件对象中的、与所述属性标识相对应的属性信息位置中,得到组件对象。
当任意两个组件模型都不具有相同的属性标识时,将每一个组件模型中包括的内容填入空白的组件对象中得到第二参考组件对象;对于每一个属性标识对应的属性信息,将所述属性信息填入到第二参考组件对象中的、与所述属性标识相对应的属性信息位置中,得到组件对象。
进一步地,所述方法还包括:
检测所述网页的代码中是否包含对所述组件对象进行更新的更新字符串;
当所述网页的代码中包含对所述组件对象进行更新的更新字符串;根据所述更新字符串对所述组件对象进行更新。
根据本发明实施例的第二方面,提供一种生成组件对象的装置,所述装置包括:
第一获取模块,用于从网页的代码中获取用于描述网页组件的代码;
第二获取模块,用于从用于描述网页组件的代码中获取所述网页组件的组件标识和参数信息;所述参数信息包括所述网页组件的至少一个属性标识和每个所述属性标识对应的属性信息;
第三获取模块,用于根据所述组件标识获取与所述网页组件相对应的组件模型;所述组件模型中包括每个所述属性标识和每个所述属性标识对应的属性信息位置;对于每 一个属性标识对应的属性信息位置,所述属性信息位置用于填写所述属性标识对应的属性信息;
生成模块,用于根据所述参数信息和所述组件模型生成组件对象。
其中,属性标识对应的属性信息为属性标识对应的属性值或计算属性标识对应的属性值的计算方法;
其中,所述第一获取模块包括:
第一查找单元,用于在所述网页的代码中的查找第一预设字符串和第二预设字符串;
第一获取单元,用于获取位于所述第一预设字符串和所述第二预设字符之间的字符串;
组成模块,用于将所述第一预设字符串、位于所述第一预设字符与所述第二预设字符之间的字符串,以及所述第二预设字符串组成用于描述网页组件的代码。
其中,所述第三获取模块包括:
第二获取单元,用于获取预设网页组件的组件标识与组件模型的标识之间的对应关系;
第二查找单元,用于从所述对应关系中查找与所述网页组件的组件标识相对应的组件模型的标识;
第三获取单元,用于在预先存储的组件模型库中获取与查找到的组件模型的标识相对应的组件模型。
其中,获取的组件模型为一个,所述生成模块包括:
第一生成单元,用于生成一个空白的组件对象;
第一填入单元,用于将所述组件模型中包括的内容填入所述空白的组件对象中得到参考组件对象;
第二填入单元,用于对于每一个属性标识对应的属性信息,将所述属性信息填入到所述参考组件对象中包括的、所述属性标识对应的属性信息位置中,得到组件对象。
其中,获取的参数信息为多个且获取的组件模型为多个,所述生成模块包括:
第二生成单元,生成一个空白的组件对象;
检测单元,用于在获取的组件模型中,检测是否存在多个组件模型具有至少一个相同的属性标识;
第三填入单元,用于当存在多个组件模型具有至少一个相同的属性标识时,在所述空白的组件对象中创建目标个数个相互独立的空白子对象,所述目标个数与获取的组件 模型的个数相同;对于每一个组件模型,将所述组件模型中包括的内容填入到一个空白的子对象中,得到第一参考组件对象;对于每一个属性标识对应的属性信息,将所述该属性信息填入到第一参考组件对象中的、与所述属性标识相对应的属性信息位置中,得到组件对象。
第四填入单元,用于当任意两个组件模型都不具有相同的属性标识时,将每一个组件模型中包括的内容填入空白的组件对象中得到第二参考组件对象;对于每一个属性标识对应的属性信息,将所述属性信息填入到第二参考组件对象中的、与所述属性标识相对应的属性信息位置中,得到组件对象。
进一步地,所述装置还包括:
检测模块,用于检测所述网页的代码中是否包含对所述组件对象进行更新的更新字符串;
更新模块,用于当所述网页的代码中包含对所述组件对象进行更新的更新字符串;根据所述更新字符串对所述组件对象进行更新。
本发明的实施例提供的技术方案可以包括以下有益效果:通过本发明的方式,技术人员在编写一个网页的代码的过程中,如果要写入用于描述网页组件的代码,技术人员无需事先将网页组件的全部代码都写入网页的代码中,只需写入网页组件的组件标识和参数信息即可,当终端获取到网页的代码且在网页的代码中查找到用于描述网页组件的代码时,从用于描述网页组件的代码中获取组件标识和参数信息,然后根据组件标识获取生成网页组件所需使用的、事先已经生成的组件模型,再利用该参数信息与获取的组件模型生成组件对象,之后再利用组件对象生成组件。其中,技术人员无需事先将网页组件的全部代码都写入网页的代码中,只需写入网页组件的组件标识和参数信息即可,网页组件的组件标识和参数信息的编写量远远小于网页组件的全部代码,从而可以降低人工成本。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本发明。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本发明的实施例,并与说明书一起用于解释本发明的原理。
图1是根据一示例性实施例示出的一种生成组件对象的方法的流程图。
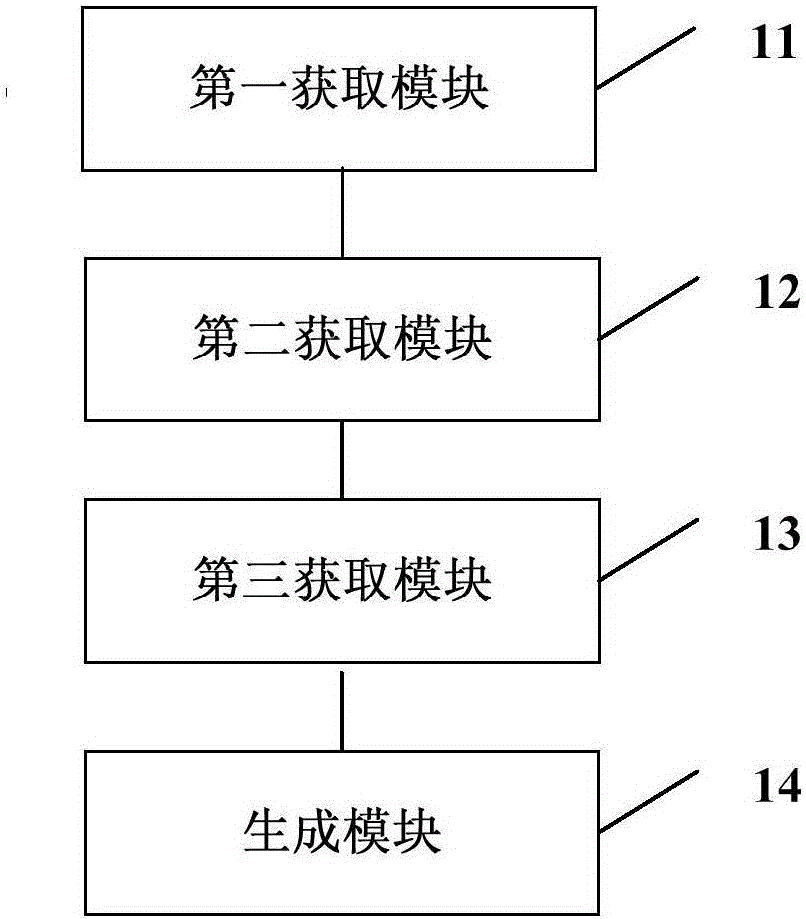
图2是根据一示例性实施例示出的一种生成组件对象的装置的框图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本发明相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本发明的一些方面相一致的装置和方法的例子。
图1是根据一示例性实施例示出的一种生成组件对象的方法的流程图,如图1所示,该方法包括以下步骤。
在步骤S101中,从网页的代码中获取用于描述网页组件的代码;
其中,当用户需要获取一个网页页面时,用户可以在终端中输入需要获取的网页页面的URL(Uniform Resource Locator,统一资源定位符),终端获取用户输入的URL,根据用户输入的URL从网页服务器中获取该URL对应的网页的代码,然后对网页的代码进行渲染,如此才能在终端的显示屏中显示出该网页包括的网页内容。
其中,如果网页的代码中包括用于描述网页组件的代码,则需要对用于描述网页组件的代码进行渲染,但首先需要从网页的代码中获取到用于描述网页组件的代码。
具体地,本步骤可以通过如下流程实现,包括:
11)、在网页的代码中的查找第一预设字符串和第二预设字符串;
其中,技术人员事先在服务器中编写网页的代码的过程中,当要编写用于描述网页组件的代码时,则会利用预设字符串将用于描述网页组件代码与其他代码进行区分,例如,在用于描述网页组件的代码之前且紧挨用于描述网页组件的代码的位置加入第一预设字符串,在用于描述网页组件的代码之后且紧挨用于描述网页组件的代码的位置加入第二预设字符串,这样,在网页的代码中,通过第一预设字符串和第二预设字符串就可以将用于描述网页组件的代码和除用于描述网页组件的代码以外的其他的网页的代码进行区分。
一般情况下,第二预设字符串为在与第一预设字符串相同的字符串之前加上标识符,例如标识符“/”等。例如,假设第一预设字符串为alert,则第二预设字符串为/alert。
例如,假设网页的代码为:angular.module("panda.pagination",['oc.lazyLoad']).directive(panda.setTagName("pagination"),alert type=“danger”text=“hello”/alert['$compile','$parse','$timeout','$ocLazyLoad',function($compile,$parse,$timeout,$ocLazyLoad){return{restrict:'E',}},且第一预设字符串为alert,第二预设字符串为/alert。则在本步骤中,在网页的代码中查找第一预设字符串alert,以及查找第二预设字符串/alert,且查找到第一预设字符串alert和第二预设字符串/alert。
12)、获取位于第一预设字符串与第二预设字符之间的字符串;
例如,在上述网页的代码中获取位于第一预设字符串alert与第二预设字符串/alert之间的字符串type=“danger”text=“hello”。
13)、将第一预设字符串、位于第一预设字符串与第二预设字符串之间的字符串,以及第二预设字符串组成用于描述网页组件的代码。
例如,将第一预设字符串alert、位于第一预设字符与第二预设字符之间的字符串type=“danger”text=“hello”以及第二预设字符串/alert组成用于描述网页组件的代码alert type=“danger”text=“hello”/alert。
在步骤S102中,从用于描述网页组件的代码中获取网页组件的组件标识和参数信息;
其中,网页组件的参数信息包括网页组件的至少一个属性标识和每个属性标识对应的属性信息;对于任一个属性标识对应的属性信息,该属性信息为该属性标识对应的属性值或计算该属性标识对应的属性值的计算方法。
在本发明实施例中,技术人员事先在编写用于描述网页组件的代码时,会将第一预设字符串作为网页组件的组件标识,对于任一属性标识和与该属性标识相对应的属性信息,利用第三字符串将该属性标识和与该属性标识相对应的属性信息进行关联,例如,第三预设字符串可以为:=,将该属性标识填在第三预设字符串之前且紧挨第三预设字符串的位置处,将该属性信息利用双引号“”包括,再填在第三预设字符串之后且紧挨第三预设字符串的位置处;对于其他每一属性标识和属性信息,均执行上述操作。
这样,根据第一预设字符串就可以获取到网页组件的组件标识,根据第三预设字符串就可以获取到网页组件的每个属性标识和分别与每个组件标识对应的属性信息。
因此,在本步骤中,可以将第一预设字符串作为网页组件的组件标识,以及在用于描述网页组件的代码中查找第三预设字符串,对于查找到的每一个第三预设字符串,将在该第三预设字符串之前且紧挨该第三预设字符串的字符串作为网页组件的一个属性标识,将在该第三预设字符串之后且紧挨该第三预设字符串的、被双引号“”包括的字符串作为与该属性标识相对应的属性信息,对于查找到的其他每一个第三预设字符串,均执行上述操作。
例如,在上述获取的用于描述网页组件的代码alert type=“danger”text=“hello”/alert中,将第一预设字符串alert作为网页组件的组件标识,以及查找第三预设字符串,且查找到两个第三预设字符串=。
其中,在第一个第三预设字符串=之前且紧挨第一个第三预设字符串=的字符串为 type,在第一个第三预设字符串=之后、且紧挨第一个第三预设字符串=的、被双引号“”包括的字符串为danger,因此,可以将type作为网页组件的一个属性标识,以及将danger作为与属性标识type相对应的属性信息,其中,属性信息danger为与属性组件标识type相对应的属性值。
在第二个第三预设字符串=之前且紧挨第二个第三预设字符串=的字符串为text,在第二个第三预设字符串=之后且紧挨第二个第三预设字符串=的、被双引号“”包括的字符串为hello,因此,可以将text作为网页组件的一个属性标识,以及将hello作为与属性标识text相对应的属性信息,其中,属性信息hello为与属性标识text相对应的属性值。
在步骤S103中,根据网页组件的组件标识获取与网页组件相对应的组件模型;
其中,组件模型中包括至少一个属性标识和每个属性标识对应的属性信息位置,
对于任一属性标识对应的属性信息位置,该属性信息位置用于填写与该属性标识相对应的属性信息。对于其他每一个属性标识对应的属性位置,同样如此。
本步骤中获取的与该网页组件相对应的组件模型中包括所述获取的所述网页组件的参数信息中的每个属性标识和每个属性标识对应的属性信息位置。
在本发明另一实施例中,属性信息位置中可以包含占位信息;占位信息可以为占位符等。
其中,由于不同的网页组件需要使用不同的组件模型,技术人员事先知晓哪些网页组件需要使用哪些组件模型,因此,技术人员可以设置预设网页组件的组件标识与组件模型的标识之间的对应关系,在上述对应关系中,每个网页组件的组件标识都对应至少一个组件模型的标识,即每个网页组件都对应至少一个组件模型。
这样,本步骤具体可以为:获取预设网页组件的组件标识与组件模型的标识之间的对应关系;从对应关系中查找与网页组件的组件标识相对应的组件模型的标识;在预先存储的组件模型库中获取与查找到的组件模型的标识相对应的组件模型。
在步骤S104中,根据网页组件的参数信息和获取的组件模型生成组件对象。
第一种情况、获取的组件模型为一个,则本步骤具体可以为:
21)、生成一个空白的组件对象;
22)、将获取的组件模型中包括的内容填入空白的组件对象中得到参考组件对象;
其中,可以对组件模型中包括的内容进行复制;将复制得到的内容填入空白的组件对象中得到参考组件对象。
23)、对于每一个属性标识对应的属性信息,将该属性信息填入到参考组件对象中 包括的、与该属性标识相对应的属性信息位置中,得到组件对象。
其中,对于任一属性标识对应的属性信息,根据该属性标识在参考组件对象中查找用于填写该属性信息的属性信息位置,将该属性信息填入查找到的属性信息位置中。对于其他每一属性标识对应的属性信息,均执行上述操作。
在本发明另一实施例中,如果查找到的属性信息位置中包含占位信息,则需要首先删除查找到的属性信息位置中的占位信息,然后再将该属性信息填入查找到的属性信息位置中。
例如,假设生成的空白的组件对象为:Component Object={},以及获取到的组件模型为:Component Model={type=‘[[type]]’,text=‘[[text]]’},其中[[type]]和[[text]]为均占位信息,将组件模型中的内容type=‘[[type]]’,text=‘[[text]]’填入空白的组件对象Component Object={}中,得到参考组件对象Component Object={type=‘[[type]]’,text=‘[[text]]’}。
然后根据属性标识type,在参考组件对象Component Object={type=‘[[type]]’,text=‘[[text]]’}中,查找用于填写属性标识type对应的属性信息danger的属性信息位置,且将参考组件对象中的属性标识type对应的属性信息位置作为用于填写属性标识type对应的属性信息danger的属性信息位置,即,将占位信息[[type]]所在的位置作为用于填写属性标识type对应的属性信息danger的属性信息位置,然后在用于填写属性标识type对应的属性信息danger的属性信息位置处删除占位信息[[type]],将属性标识type对应的属性信息danger填入该属性信息位置中。
最后根据属性标识text,在参考组件对象Component Object={type=‘[[type]]’,text=‘[[text]]’}中查找用于填写属性标识text对应的属性信息hello的属性信息位置,且将参考组件对象中的属性标识text对应的属性信息位置作为用于填写属性标识text对应的属性信息hello的属性信息位置,即,将占位信息[[text]]所在的位置作为用于填写属性标识text对应的属性信息hello的属性信息位置,然后在用于填写属性标识text对应的属性信息hello的属性信息位置处删除占位信息[[text]],将属性标识text对应的属性信息hello填入该属性信息位置中,如此可以得到组件对象Component Object={type=‘danger’,text=‘hello’}。
第二种情况、获取的参数信息为多个且获取的组件模型为多个,则本步骤具体可以为:
31)、生成一个空白的组件对象;
32)、在获取的组件模型中,检测是否存在多个组件模型具有至少一个相同的属性 标识;
33)、当存在多个组件模型具有至少一个相同的属性标识时,如果直接将获取的组件模型中的内容添加在空白的组件对象中,则最终在组件对象中会存在多个属性标识相同的参数信息,这样就可能会存在冲突,因此,为了避免冲突,在空白的组件对象中创建目标个数个相互独立的空白子对象,目标个数与获取的组件模型的个数相同;对于任一组件模型,将该组件模型中包括的内容填入到一个空白的子对象中,对于其他每一个组件模型,均执行上述操作;不同的空白子对象中添加的是不同的组件模型中的内容,最终得到第一参考组件对象;对于任一属性标识对应的属性信息,将该属性信息填入到第一参考组件对象中的、与该属性标识相对应的属性信息位置中,对于其他每一个属性标识对应的属性信息,均执行上述操作,最终得到组件对象。
其中,由于子对象之间的是独立的,因此任意两个子对象中的参数信息也是独立的,进而不会存在冲突的情况。
例如,假设生成的空白的组件对象为:Component Object={},获取的用于描述网页组件的代码为:alert type=“danger”text=“hello”class=“button”/alert;以及获取到的组件模型为两个,第一个组件模型为:Component Model={type=‘[[type]]’,text=‘[[text]]’},第二个组件模型为:Component Model={type=‘[[type]]’,class=‘[[class]]’}。
其中,第一个组件模型一个的参数信息的属性标识type和第二个组件模型中一个参数信息的属性标识type相同,因此,为了避免冲突,在空白的组件对象Component Object={}中创建两个相互独立的空白子对象Component Object={Component Object={};Component Object={}},然后将第一个组件模型中的内容添加到第一个空白的子对象中,以及将第二个组件模型中的内容添加到第二个空白的子对象中,得到Component Object={Component Object={type=“danger”text=“hello”};Component Object={type=“danger”class=“button}}。
34)、当任意两个组件模型都不具有相同的属性标识时,如果直接将获取的组件模型中的内容添加在空白的组件对象中,则最终在组件对象中不会存在多个属性标识相同的参数信息,这样就可能不会存在冲突。因此,可以将每个组件模型中包括的内容填入空白的组件对象中得到第二参考组件对象;对于任一属性标识对应的属性信息,将该属性信息填入到第二参考组件对象中的、与该属性标识相对应的属性信息位置中,对于其他每一个参数信息,均执行上述操作,最终得到组件对象。
通过本发明图1所示的实施例的方式,技术人员在编写一个网页的代码的过程中, 如果要写入用于描述网页组件的代码,技术人员无需事先将网页组件的全部代码都写入网页的代码中,只需写入网页组件的组件标识和参数信息即可,当终端获取到网页的代码且在网页的代码中查找到用于描述网页组件的代码时,从用于描述网页组件的代码中获取组件标识和参数信息,然后根据组件标识获取生成网页组件所需使用的、事先已经生成的组件模型,再利用该参数信息与获取的组件模型生成组件对象,之后再利用组件对象生成组件。其中,技术人员无需事先将网页组件的全部代码都写入网页的代码中,只需写入网页组件的组件标识和参数信息即可,网页组件的组件标识和参数信息的编写量远远小于网页组件的全部代码,从而可以降低人工成本。
其中,在本发明另一实施例中,技术人员后续可能会对组件对象进行更新,例如在组件对象中添加某个参数信息、删除某个参数信息或者修改某个参数信息等,通常情况下,为了节省更新操作,技术人员会将用于对组件对象进行更新的代码写在网页的代码的末尾。
因此,在步骤S104之后还包括:检测网页的代码中是否包含对组件对象进行更新的更新字符串;当网页的代码中包含对组件对象进行更新的更新字符串时;根据该更新字符串对组件对象进行更新。
例如,假设技术人员需要删除组件对象中属性标识为type的参数信息时,会在网页的代码的末尾处写入用于删除属性标识为type的参数信息的代码:例如,delete Component Object.type,当检测到这一段代码时,会根据该语句中的字符串type,在已生成的组件对象Component Object={type=‘danger’,text=‘hello’}中查找属性标识type以及属性标识type对应的属性信息,然后在已生成的组件对象Component Object={type=‘danger’,text=‘hello’}中删除属性标识type以及属性标识type对应的属性信息danger,得到更新后的组件对象Component Object={text=‘hello’},如此实现对组件对象进行更新。
图2是根据一示例性实施例示出的一种生成组件对象的装置的框图。参照图2,该装置包括:
第一获取模块11,用于从网页的代码中获取用于描述网页组件的代码;
第二获取模块12,用于从用于描述网页组件的代码中获取所述网页组件的组件标识和参数信息;所述参数信息包括所述网页组件的至少一个属性标识和每个所述属性标识对应的属性信息;
第三获取模块13,用于根据所述组件标识获取与所述网页组件相对应的组件模型; 所述组件模型中包括每个所述属性标识和每个所述属性标识对应的属性信息位置;对于每一个属性标识对应的属性信息位置,所述属性信息位置用于填写所述属性标识对应的属性信息;
生成模块14,用于根据所述参数信息和所述组件模型生成组件对象。
通过本发明图2所示的实施例的方式,技术人员在编写一个网页的代码的过程中,如果要写入用于描述网页组件的代码,技术人员无需事先将网页组件的全部代码都写入网页的代码中,只需写入网页组件的组件标识和参数信息即可,当终端获取到网页的代码且在网页的代码中查找到用于描述网页组件的代码时,从用于描述网页组件的代码中获取组件标识和参数信息,然后根据组件标识获取生成网页组件所需使用的、事先已经生成的组件模型,再利用该参数信息与获取的组件模型生成组件对象,之后再利用组件对象生成组件。其中,技术人员无需事先将网页组件的全部代码都写入网页的代码中,只需写入网页组件的组件标识和参数信息即可,网页组件的组件标识和参数信息的编写量远远小于网页组件的全部代码,从而可以降低人工成本。
其中,属性标识对应的属性信息为属性标识对应的属性值或计算属性标识对应的属性值的计算方法;
其中,所述第一获取模块11包括:
第一查找单元,用于在所述网页的代码中的查找第一预设字符串和第二预设字符串;
第一获取单元,用于获取位于所述第一预设字符串和所述第二预设字符之间的字符串;
组成模块,用于将所述第一预设字符串、位于所述第一预设字符与所述第二预设字符之间的字符串,以及所述第二预设字符串组成用于描述网页组件的代码。
其中,所述第三获取模块13包括:
第二获取单元,用于获取预设网页组件的组件标识与组件模型的标识之间的对应关系;
第二查找单元,用于从所述对应关系中查找与所述网页组件的组件标识相对应的组件模型的标识;
第三获取单元,用于在预先存储的组件模型库中获取与查找到的组件模型的标识相对应的组件模型。
其中,获取的组件模型为一个,所述生成模块14包括:
第一生成单元,用于生成一个空白的组件对象;
第一填入单元,用于将所述组件模型中包括的内容填入所述空白的组件对象中得到参考组件对象;
第二填入单元,用于对于每一个属性标识对应的属性信息,将所述属性信息填入到所述参考组件对象中包括的、所述属性标识对应的属性信息位置中,得到组件对象。
其中,获取的参数信息为多个且获取的组件模型为多个,所述生成模块14包括:
第二生成单元,生成一个空白的组件对象;
检测单元,用于在获取的组件模型中,检测是否存在多个组件模型具有至少一个相同的属性标识;
第三填入单元,用于当存在多个组件模型具有至少一个相同的属性标识时,在所述空白的组件对象中创建目标个数个相互独立的空白子对象,所述目标个数与获取的组件模型的个数相同;对于每一个组件模型,将所述组件模型中包括的内容填入到一个空白的子对象中,得到第一参考组件对象;对于每一个属性标识对应的属性信息,将所述该属性信息填入到第一参考组件对象中的、与所述属性标识相对应的属性信息位置中,得到组件对象。
第四填入单元,用于当任意两个组件模型都不具有相同的属性标识时,将每一个组件模型中包括的内容填入空白的组件对象中得到第二参考组件对象;对于每一个属性标识对应的属性信息,将所述属性信息填入到第二参考组件对象中的、与所述属性标识相对应的属性信息位置中,得到组件对象。
进一步地,所述装置还包括:
检测模块,用于检测所述网页的代码中是否包含对所述组件对象进行更新的更新字符串;
更新模块,用于当所述网页的代码中包含对所述组件对象进行更新的更新字符串;根据所述更新字符串对所述组件对象进行更新。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本发明的其它实施方案。本申请旨在涵盖本发明的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本发明的一般性原理并包括本发明未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本发明的真正范围和精神由下面的权利要求指出。
应当理解的是,本发明并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本发明的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!