网页数据的发送方法及装置与流程

本申请涉及互联网领域,具体而言,涉及一种网页数据的发送方法及装置。
背景技术:
对于pc(personal computer)端的浏览器的网页页面和视频播放器,目前针对采集到的用户的数据是以快照的形式进行发送,发送至后台服务器,即每隔一段时间发送一条数据,这条数据会包含用户开始点击网页页面至关闭网页页面时的所有的数据或从开始观看视频到目前时刻所有的数据。在后台进行数据处理时,其实只需要第一条和最后一条数据就可以,中间很多大量的冗余数据发送到后台处理器,这既加大了处理服务器的负担,又占用了大量宽带资源,增加了大量成本。
在上述方案发送数据量大的基础上进行改进得到一种改进方案,其只在点击打开网页时或视频播放开始时发送一条数据,在视频播放结束时或用户关闭网页页面时再发送一条数据。此改进方案捕获浏览器的关闭事件,在关闭浏览器时发送最后一条数据。改进方案相对于原有方案节省了处理数据的时间,节省了存储空间,改进方案理论上可行,但是由于浏览器种类繁多,对浏览器的关闭事件无法100%捕获,据统计关闭事件捕获成功率只为80%,因此如果采用改进方案,将有近20%的关闭浏览器数据发送不到服务器,导致数据采集不准确。
针对上述的问题,目前尚未提出有效的解决方案。
技术实现要素:
本申请实施例提供了一种网页数据的发送方法及装置,以至少解决现有技术中发送至服务器的数据较多导致服务器处理数据较慢的技术问题。
根据本申请实施例的一个方面,提供了一种网页数据的发送方法,包括:监测光标指针是否位于目标网页的预设区域之内;当光标指针移动出所述预设区域时,每隔预设时间发送目标数据至目标服务器,其中,所述目标数据为所述目标网页从启动至当前时刻的全部数据。
进一步地,所述方法还包括:当光标指针位于所述预设区域内时,控制停止向所 述目标服务器发送目标数据。
进一步地,所述目标网页的预设区域由目标网页的宽度和目标网页的高度确定,其中,所述目标网页的宽度为所述目标网页窗口的内部宽度,所述目标网页的高度为所述目标网页窗口的内部高度。
进一步地,所述监测光标指针是否位于目标网页的预设区域之内包括:监听所述光标指针的移动触发事件,其中,当所述光标指针在所述目标网页中移动时触发所述移动触发事件;在监听到所述移动触发事件的情况下,比较所述光标指针的横坐标与所述目标网页的宽度,并比较所述光标指针的纵坐标与所述目标网页的高度,其中,所述横坐标和所述纵坐标为以所述预设区域的左下角为原点光标指针在所述预设区域内的坐标;在所述光标指针的横坐标大于零且小于所述目标网页的宽度,并且所述光标指针的纵坐标大于零且小于所述目标网页的高度的情况下,确定所述光标指针位于所述预设区域之内;以及在所述光标指针的横坐标和所述光标指针的纵坐标满足目标条件中的至少之一,确定所述光标指针位于所述预设区域之外,其中,所述目标条件包括所述横坐标等于零、所述横坐标等于所述目标网页的宽度、所述纵坐标等于零和所述纵坐标等于所述目标网页的高度。
进一步地,在所述监测光标指针是否位于目标网页的预设区域之内之前,所述发送方法还包括:当接收到第一指令时,发送第一数据至所述目标服务器,其中,所述第一指令为控制打开所述目标网页的指令或播放所述目标网页中视频的指令,所述第一数据为所述目标网页在接收到第一指令时的全部数据。
进一步地,在所述每隔预设时间发送目标数据至目标服务器之后,所述发送方法还包括:当接收到第二指令时,发送第二数据至所述目标服务器,其中,所述第二指令为当采用预设方式关闭所述目标网页的指令或停止播放所述目标网页中视频的指令,所述预设方式表示通过所述目标网页上的关闭按钮关闭所述目标网页,所述第二数据为所述目标网页在接收到第二指令时的全部数据。
根据本申请实施例的另一方面,还提供了一种网页数据的发送装置,其特征在于,包括:监测单元,用于监测光标指针是否位于目标网页的预设区域之内;第一发送单元,用于当光标指针移动出所述预设区域时,每隔预设时间发送目标数据至目标服务器,所述目标数据为所述目标网页从启动至当前时刻的全部数据。
进一步地,所述装置还包括:控制单元,用于当光标指针位于所述预设区域内时,控制停止向所述目标服务器发送目标数据。
进一步地,所述监测单元包括:监听模块,用于监听所述光标指针的移动触发事 件,其中,当所述光标指针在所述目标网页中移动时触发所述移动触发事件;比较模块,用于在监听到所述移动触发事件的情况下,比较所述光标指针的横坐标与所述目标网页的宽度,并比较所述光标指针的纵坐标与所述目标网页的高度,其中,所述横坐标和所述纵坐标为以所述预设区域的左下角为原点光标指针在所述预设区域内的坐标;第一确定模块,用于在所述光标指针的横坐标大于零且所述横坐标小于所述目标网页的宽度,并且所述光标指针的纵坐标大于零且所述目标网页的高度的情况下,确定所述光标指针的所属位置位于所述预设区域之内;以及第二确定模块,用于在所述光标指针的横坐标和所述光标指针的纵坐标满足目标条件中的至少之一,确定所述光标指针的所属位置位于所述预设区域之外,其中,所述目标条件包括所述横坐标等于零、所述横坐标等于所述目标网页的宽度、所述纵坐标等于零和所述纵坐标等于所述目标网页的高度。
进一步地,所述装置还包括:第二发送单元,用于在所述监测单元监测光标指针是否位于目标网页的预设区域之内之前,当接收到第一指令时,发送第一数据至所述目标服务器,其中,所述第一指令为所述光标指针发送的控制打开所述目标网页的指令或播放所述目标网页中视频的指令,所述第一数据为所述目标网页在接收到第一指令时的全部数据。
在本申请实施例中,采用监测光标指针是否位于目标网页的预设区域之内;当光标指针移动出预设区域时,每隔预设时间发送目标数据至目标服务器,其中,目标数据为目标网页从启动至当前时刻的全部数据的方式。通过实时监测光标指针的在目标网页中的位置,仅在监测到光标指针的位置移动至预设区域之外的时刻开始,向服务器发送目标网页的目标数据,达到了减少发送目标数据至服务器的目的,从而实现了缩短服务器处理数据时间的技术效果,进而解决了现有技术中发送至服务器的数据较多导致服务器处理数据较慢的技术问题。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
图1是根据本申请实施例的网页数据的发送方法的流程图;
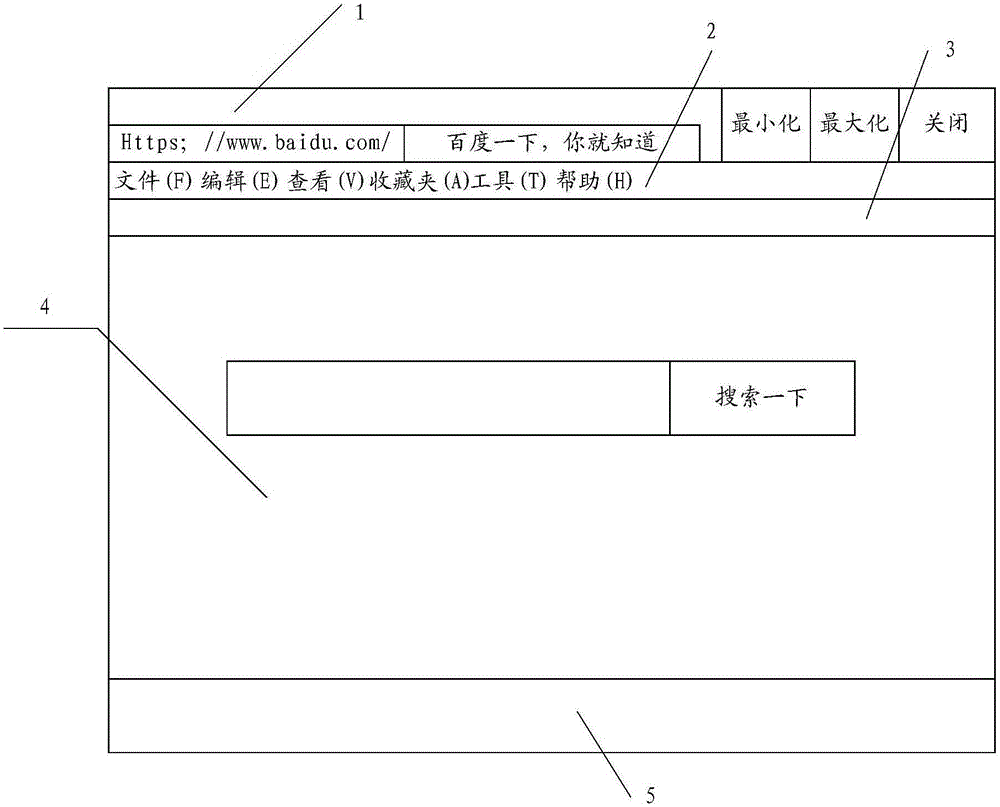
图2是根据本申请实施例的网页数据的发送方法中预设区域的分布示意图;以及
图3是根据本申请实施例的一种网页数据的发送装置的示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
根据本申请实施例,提供了一种网页数据的发送方法的方法实施例,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
图1是根据本申请实施例的网页数据的发送方法的流程图,如图1所示,该方法包括如下步骤S102至步骤S104:
步骤S102,监测光标指针是否位于目标网页的预设区域之内。需要说明的是,预设区域主要是指目标网页中的可视区域,也即主要展示网页内容的区域,如图2中符号4所示的区域即为预设区域,用户可通过预设区域访问目标网页中信息,并在预设区域内显示用户访问的信息。其中,目标网页可以是包括多媒体播放器的网页或者仅包含文字和图片的网页。
步骤S104,当光标指针移动出预设区域时,每隔预设时间发送目标数据至目标服务器,目标数据为目标网页从启动至当前时刻的全部数据。
需要说明的是,通过连接至终端设备的硬件设备控制光标指针在目标网页中移动,具体硬件设备可以通过有线和无线的方式连接至终端设备,硬件设备包括鼠标、触摸板、控制杆+按键、键盘等设备。目标数据为目标网页从打开时刻或者目标网页中的视频在开始播放的时刻一直到当前时刻的所有数据,该目标数据为用于表征用户在目标网页上的行为数据。
本申请实施例所提供的网页数据的发送方法,通过实时监测光标指针的在目标网页中的位置,仅在监测到光标指针的位置移动至预设区域之外的时刻开始,向服务器发送目标网页的目标数据,达到了减少发送目标数据至服务器的目的,从而实现了缩短服务器处理数据时间的技术效果,进而解决了现有技术中发送至服务器的数据较多导致服务器处理数据较慢的技术问题。
在步骤S102监测光标指针是否位于目标网页的预设区域之内之前,本申请实施例的网页数据的发送方法还包括步骤S1,具体如下所示:
步骤S1,当接收到第一指令时,发送第一数据至目标服务器,其中,第一指令为光标指针发送的控制打开目标网页的指令或播放目标网页中视频的指令,第一数据为目标网页在接收到第一指令时的全部数据。
具体地,当硬件设备控制光标指针打开目标网页的时刻,发送指令控制目标网页打开,该指令即为第一指令。在目标网页打开的时刻开始,发送数据至目标服务器,此时的数据为第一数据,第一数据表示目标网页在打开的时刻的数据,也即目标数据的初始数据,通过内嵌于浏览器中的数据采集器来完成数据的发送。
在步骤S104每隔预设时间发送目标数据至目标服务器之后,本申请实施例的网页数据的发送方法还包括步骤S2,具体如下所示:
步骤S2,当接收到第二指令时,发送第二数据至目标服务器,其中,第二指令为当采用预设方式关闭目标网页时光标指针发送的指令或暂停播放目标网页中视频的指令,预设方式表示通过目标网页上的关闭按钮关闭目标网页,其中,第二数据为目标网页在接收到第二指令时的全部数据。
当硬件设备控制光标指针关闭目标网页中时,会发送指令控制浏览器进行相关操作,该指令即为第二指令。在目标网页关闭的时刻或者在目标网页中多媒体播放器停止播放的时刻,发送最后一条数据至目标服务器,该最后一条数据即为第二数据,第二数据表示目标网页在关闭或者目标网页中的多媒体播放器在停止播放时刻的数据,也即,目标数据的结束数据,其中,停止播放包括在视频的播放过程中停止播放、目标网页中的多媒体播放器播放结束以及关闭目标网页导致多媒体播放器播放结束。对于浏览器来说或对于目标网页来说,关闭浏览器和目标网页的方法主要包括:点击右上角的“关闭”,即关闭按钮、使用快捷键ctr l+E、关机以及右键点击任务栏上的浏览器窗口并点击关闭窗口,但是对于大多数的用户来说,都会选择点击右上角的“关闭”的方式来关闭浏览器或目标网页,本申请所提供的网页数据的发送方法默认关闭浏览器的方式为点击右上角的“关闭”,即为预设方式。
需要说明的是,自从接收到第一指令的时刻开始,浏览器实时采集用户行为形成目标数据,其中,目标数据来自于目标网页,其中,目标数据是以快照的形式发送至目标服务器中,目标数据包括目标网页在当前时刻的全部数据。
进一步地,当光标指针位于预设区域内时,控制停止向目标服务器发送目标数据。当光标指针位于预设区域内时,表示光标指针一直在预设区域内移动或者光标指针由预设区域之外移动至预设区域之内。
如果光标指针一直在预设区域内移动,认为用户不会关闭该目标网页,此时停止发送目标数据至目标服务器。
如果光标指针由预设区域之外移动至预设区域之内,认为此时用户可能会对目标网页进行其他操作,那么用户此时不会关闭目标网页,在移动至预设区域内部之前,一直以预设时间发送一条目标数据,那么在光标指针移动至预设区域之内之后,相应地停止发送目标数据。
进一步地,监测光标指针是否位于目标网页的预设区域之内,包括步骤S1021至步骤S1027,具体如下所示:
步骤S1021,监听光标指针的移动触发事件,其中,当光标指针在目标网页中移动时触发移动触发事件。
通过Javascript脚本监听光标指针移动至预设区域之内和移动至预设区域之外这两个事件来确定光标指针的位置。当光标指针在浏览器中目标网页的窗口移动时会触发光标指针移动事件document.onmousemove,在触发该事件时通过绑定的方法获取光标指针的位置,能够实时检测到光标指针是否离开预设区域,以及在预设区域中的位置。
步骤S1023,在监听到移动触发事件的情况下,比较光标指针的横坐标与目标网页的宽度,并比较光标指针的纵坐标与目标网页的高度,其中,横坐标和纵坐标为以预设区域的左下角为原点表示光标指针在预设区域内的坐标。
目标网页左下角的坐标为(0,0),右上角的坐标(目标网页的宽度,目标网页的高度),以左下角的坐标为原心构建直角坐标系,其中,预设区域在直角坐标系中为矩形,矩形宽度可表示为width,高度可表示为height。例如:width=1000像素,height=500像素,预设区域就是一个1000×500像素的矩形。将光标指针当前所在位置的横坐标与目标网页的宽度(可表示为:width)进行比较,将光标指针当前所在位置纵坐标与目标网页的高度(可表示为:height)进行比较,通过坐标的比较来判断光标指针的位置是否位于预设区域之内。由于用户可对浏览器窗口大小进行拖拽调整, 因此目标网页的高度和宽度以及预设区域也会进行相应的调整变化。
步骤S1025,在光标指针的横坐标大于零且横坐标小于目标网页的宽度,并且光标指针的纵坐标大于零且纵坐标小于目标网页的高度的情况下,确定光标指针的所属位置位于预设区域之内。
其中,光标指针的坐标可以表示为(x,y),当横坐标x>0且x<width,并且y>0且y<height的情况下,确定出鼠标位于预设区域之内。
步骤S1027,在光标指针的横坐标和光标指针的纵坐标满足目标条件中的至少之一,确定光标指针位于预设区域之外,其中,目标条件包括横坐标等于零、横坐标等于目标网页的宽度、纵坐标等于零和纵坐标等于目标网页的高度。
当光标指针的横坐标和纵坐标满足以下任一种情况时,认为鼠标离开预设区域,此时每隔预设时间发送目标数据目标服务器:光标指针当前所在位置的横坐标x=0,光标指针当前所在位置的横坐标x=width,光标指针当前所在位置的纵坐标y=0,光标指针当前所在位置的纵坐标y=height。
进一步地,目标网页的预设区域由目标网页的宽度和目标网页的高度确定,其中,目标网页的宽度为目标网页窗口的内部宽度,目标网页的高度为目标网页窗口的内部高度。需要说明的是,在本申请实施例中,通过Javascript脚本获取浏览器中目标网页的预设区域,主要是通过Javascript脚本获取目标网页窗口的内部宽度和内部高度,其中,目标网页窗口为主要展示网页内容的窗口,从而根据获取到的宽度和高度组成的区域确定为目标网页的预设区域,预设区域也即为目标网页的窗口。
对于Internet Explorer、Chrome、Firefox、Opera和Safari这几种浏览器来说获取浏览器目标网页的内部宽度主要利用以下程序:window.innerWidth。
对于Internet Explorer8、7、6、5这几种浏览器来说获取浏览器的内部宽度主要利用以下程序:document.documentElement.clientWidth。
或根据以下程序获取浏览器目标网页的内部宽度:document.body.clientWidth。
为了涵盖所有的浏览器,Javascript脚本利用以下程序获取浏览器目标网页的内部宽度:
var width=window.innerWidth;
||document.documentElement.clientWidth;
||document.body.clientWidth;
通过以下程序获取目标网页的内部高度,其中,以下程序表示获取目标网页内部宽度的三种方法:
对于Internet Explorer、Chrome、Firefox、Opera和Safari这几种浏览器来说获取浏览器目标网页的内部宽度主要利用以下程序:window.innerHeight。
对于Internet Explorer8、7、6、5这几种浏览器来说获取浏览器的内部宽度主要利用以下程序:document.documentElement.cl ientHeight。
或者利用以下程序获取浏览器的内部宽度:document.body.cl ientHeight。
为了涵盖所有的浏览器,Javascript脚本利用以下程序获取浏览器目标网页的内部高度。
var height=window.innerHeight;
||document.documentElement.clientHeight;
||document.body.clientHeight;
图2是根据本申请实施例的网页数据的发送方法中预设区域的分布示意图,如图2所示,符号1所示的位置标签区域,符号2所示的位置为菜单栏,符号3所示的位置为工具栏,符号4所示的位置为可视区域和符号所示的位置为状态栏。预设区域主要是指目标网页中主要展示网页内容的区域,用户在预设区域访问目标网页中的信息,预设区域又可以称为可视区域,预设区域图2中符号4所示的区域,图2中显示的为某搜索引擎网站的主页。图2中符号1、2、3和5所示的“标签区域”、“菜单栏”、“工具栏”以及“状态栏”均为预设区域以外的区域。
本申请实施例还提供了一种网页数据的发送装置,该检测装置主要用于执行本申请实施例上述内容所提供的网页数据的发送方法,以下对本申请实施例送提供的网页数据的发送装置做具体介绍。
图3是根据本申请实施例的一种网页数据的发送装置的示意图,如图3所示,该网页数据的发送装置主要包括监测单元10和第一发送单元20,其中:
监测单元10,用于监测光标指针是否位于目标网页的预设区域之内。需要说明的是,预设区域主要是指目标网页中的可视区域,也即主要展示网页内容的区域,如上述图2中符号4所示的区域即为预设区域,用户可通过预设区域访问目标网页中信息,并在预设区域内显示用户访问的信息。其中,目标网页可以是包括多媒体播放器的网页或者仅包含文字和图片的网页。
第一发送单元20,用于当光标指针移动出预设区域时,每隔预设时间发送目标数据至目标服务器,目标数据为目标网页从启动至当前时刻的全部数据。
如果光标指针由预设区域以内的区域移动到预设区域之外,那么认为用户可能要关闭目标网页,通过设置第一发送单元每隔预设时间就发送一条目标数据至目标服务器,其中,预设时间可以选取为1min,或2min,具体时间根据需要来选取预设时间。
需要说明的是,通过连接至终端设备的硬件设备控制光标指针在目标网页中移动,具体硬件设备可以通过有线和无线的方式连接至终端设备,硬件设备包括鼠标、触摸板、控制杆+按键、键盘等设备。目标数据为目标网页从打开时刻或者目标网页中的视频在开始播放的时刻一直到当前时刻的所有数据,该目标数据为用于表征用户在目标网页上的行为数据
本申请实施例网页数据的发送装置,通过实时监测光标指针的在目标网页中的位置,仅在监测到光标指针的位置移动至预设区域之外的时刻开始,向服务器发送目标网页的目标数据,达到了减少发送目标数据至服务器的目的,从而实现了缩短服务器处理数据时间的技术效果,进而解决了现有技术中发送至服务器的数据较多导致服务器处理数据较慢的技术问题。
本申请以下实施例均以光标指针是鼠标为例,根据本申请提供的上述实施例,网页数据的发送装置还包括:第二发送单元,其中:
第二发送单元,用于在监测单元10监测光标指针是否位于目标网页的预设区域之前,当接收到第一指令时,发送第一数据至目标服务器,其中,第一指令为光标指针发送的控制打开目标网页的指令或播放目标网页中视频的指令,第一数据为目标网页在接收到第一指令时的全部数据。
具体地,当硬件设备控制光标指针打开目标网页的时刻,发送指令控制目标网页打开,该指令即为第一指令。在目标网页打开的时刻开始,通过第二发送单元发送数据至目标服务器,此时的数据为第一数据,第一数据表示目标网页在打开的时刻的数据,也即目标数据的初始数据,通过内嵌于浏览器中的数据采集器来完成数据的发送。
根据本申请提供的上述实施例,网页数据的发送装置还包括:第三发送单元,其中:
第三发送单元,用于在确定单元根据判断结果确定是否发送目标数据至目标服务器之后,当接收到第二指令时,发送第二数据至目标服务器,其中,第二指令为当采用预设方式关闭目标网页时光标指针发送的指令或停止播放目标网页中视频的指令,预设方式表示通过目标网页上的关闭按钮关闭目标网页,其中,第二数据为目标网页 在接收到第二指令时的全部数据。
当光标指针关闭目标网页时,会发送指令控制目标网页进行相关操作,该指令即第二指令,在目标网页关闭的时刻或者在目标网页中多媒体播放器停止播放的时刻,第三发送单元此时发送最后一条数据至目标服务器,此时的数据为第二数据,第二数据表示目标网页在关闭或者目标网页中的多媒体播放器在停止播放时刻的数据。
进步一地,网页数据的发送装置包括控制单元用于当光标指针位于预设区域内时,控制停止向目标服务器发送目标数据。当光标指针位于预设区域内时,表示光标指针一直在预设区域内移动或者光标指针由预设区域之外移动至预设区域之内。
具体地,如果光标指针的一直在预设区域内移动的情况下,认为用户不会关闭浏览器,通过设置控制单元控制浏览器此时停止发送目标数据至目标服务器。
如果光标指针由预设区域之外的区域移动至预设区域之内的区域,认为此时用户可能会对目标网页进行其他操作,那么用户此时不会关闭目标网页,在移动至预设区域之内之前,一直以预设时间发送一条目标数据,那么在光标指针移动至预设区域之内之后,相应地,停止发送目标数据。
进一步地,监测单元10包括监听模块、比较模块、第一确定模块和第二确定模块,其中:
监听模块用于监听光标指针的移动触发事件,其中,当光标指针在目标网页中移动时触发移动触发事件。
在监听模块中通过Javascript脚本监听光标指针移动至预设区域之内和移动至预设区域之外这两个事件来确定光标指针的位置。以光标指针为鼠标对本申请实施例进行介绍,当鼠标在浏览器中目标网页的窗口移动时会触发鼠标移动事件document.onmousemove,在触发该事件时通过绑定的方法获取鼠标位置,能够实时检测到鼠标是否离开预设区域,以及在预设区域中的位置。
比较模块用于在监听到移动触发事件的情况下,比较光标指针的横坐标与目标网页的宽度的大小,并比较光标指针的纵坐标与目标网页的高度的大小,其中,横坐标和纵坐标为以预设区域的左下角为原点表示光标指针在预设区域内的坐标。
对应浏览器中的目标网页,左下角的坐标为(0,0),右上角的坐标(目标网页的宽度,目标网页的高度),以左下角的坐标为原心构建直角坐标系,其中,预设区域在直角坐标系中为矩形,矩形宽度可表示为width,高度可表示为height。例如:width=1000像素,height=500像素,预设区域就是一个1000Χ500像素的矩形。在比 较模块中将光标指针当前所在位置的横坐标与目标网页的宽度(可表示为:width)进行比较,将光标指针当前所在位置纵坐标与目标网页的高度(可表示为:height)进行比较,通过坐标的比较来判断光标指针的位置是否位于预设区域之内。由于用户可对浏览器窗口大小进行拖拽调整,因此目标网页的高度和宽度以及预设区域也会进行相应的调整变化。
第一确定模块用于在光标指针的横坐标大于零且横坐标小于目标网页的宽度,并且光标指针的纵坐标大于零且纵坐标小于目标网页的高度的情况下,确定光标指针的所属位置位于区域之内。
其中,光标指针的坐标可以表示为(x,y),当横坐标x>0且x<width,并且y>0且y<height的情况下,由第一确定模块确定出鼠标位于预设区域之内。
第二确定模块用于在光标指针的横坐标和光标指针的纵坐标满足以下任一种的情况下,确定光标指针的所属位置位于预设区域之外:横坐标等于零、横坐标等于目标网页的宽度、纵坐标等于零以及纵坐标等于目标网页的高度。
当光标指针的横坐标和纵坐标满足以下任一种情况时,认为鼠标离开预设区域,此时每隔预设时间发送目标数据目标服务器:光标指针当前所在位置的横坐标x=0,光标指针当前所在位置的横坐标x=width,光标指针当前所在位置的纵坐标y=0,光标指针当前所在位置的纵坐标y=height,当第二确定模块确定出鼠标离开预设区域的情况下,此时每隔预设时间发送目标数据目标服务器。
进一步地,目标网页的预设区域由目标网页的宽度和目标网页的高度确定,其中,目标网页的宽度为目标网页窗口的内部宽度,目标网页的高度为目标网页窗口的内部高度。本申请实施例所提供的网页数据的发送装置通过Javascript脚本获取预设区域,通过设置第一获取模块,利用以下程序获取浏览器目标网页的宽度的大小。
var width=window.innerWidth;
||document.documentElement.clientWidth;
||document.body.clientWidth;
通过设置第一获取模块,利用以下程序获取浏览器目标网页的高度的大小。
var height=window.innerHeight;
||document.documentElement.clientHeight;
||document.body.clientHeight;
通过对上述步骤的分析,本申请提供的网页数据的发送方法和装置不仅减少了发送的数据量,同时还保证了数据的发送成功率。
本申请提供的网页数据的发送方法在目标网页打开的时刻或目标网页中视频开始播放的时刻开始,并不是一直发送数据至目标服务器,而是通过判断光标指针的所属位置来确定是否发送数据至目标服务器,因此,减少了数据的发送量,同时也节省了很多带宽资源,加快了目服务器的处理速度。
目标服务器在进行数据的处理时,第一条数据(即第一数据)和最后一条数据(即第二数据)有关键性的作用,所以准确获取并发送最后一条数据是保证数据质量的关键因素。本申请提供的网页数据的发送方法,在不能准确获取第二数据的情况下,能够获取到与第二数据最接近的数据发送至目标服务器,这样保证了数据的质量。
上述本申请实施例序号仅仅为了描述,不代表实施例的优劣。
在本申请的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
在本申请所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,可以为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本申请各个实施例所 述方法的全部或部分步骤。而前述的存储介质包括:U盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅是本申请的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本申请原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本申请的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!